- 介绍篇
- 设计原则
- 二、界面设计原则
- 三、常见设计定理
- 全局样式
- 基础组件
- 1. Button 按钮
- 2. Link 链接
- 3. Radio 单选框
- 4. Checkbox 复选框
- 5. Input 输入框
- 6. Select 选择
- 7. Switch 开关
- 8. DateTime 日期时间
- 9. Upload 上传
- 10. Transfer 穿梭框
- 11. Form 表单
- 12. Table 表格
- 13 Tag 标签
- 14. Pagination 分页
- 15. Message 轻提示
- 16. Notification 警告通知
- 17. Modal 弹窗
- 18. Dropdown 下拉菜单
- 19. Tabs 标签页
- 20. Steps 步骤
- 21. Tooltip 文字提示
- 22. Special 特殊组件
- 参考文章
- 通用模版
《如何从零构建组件及设计规范》共分为5个系列,分别为《一:介绍篇》、《二:设计原则》、《三:全局样式》、《四:基础组件》、《五:通用模版》
介绍篇
一、做什么(What)
- 公司设计规范:我们对过去设计的这些产品进行思考和沉淀,抽象并形成了一些稳定且复用性高的内容,打磨出一套适合于公司产品设计模式及规范。
- 全面的设计语言:设计规范从设计原则到页面布局,从交互到文案,从基本组件到模版页面…. 提供了产品设计上的解决方法。
在多数情况下可以指导设计、产品和开发可以快速找到相关的指导内容,有效地帮助完善工作并且提高效率。
二、为什么要做(Why)
分子是由原子组成的。分子分成原子,原子也可以重新组合成新的分子。一个界面是由独立的基本组件搭建而成,基本组件由基本样式、组件特性构成,基于不同的基本样式和特性再重组构成新的界面。
- 保证平台一致性:加强产品与开发的沟通,解决多平台后期多而复杂页面带来的不一致性。用户用到一个新功能或者切换到另一个新平台,不需要再花额外的学习时间,所以保证一致性可以让用户形成习惯性路经思考。
- 提升产品使用效率:组件化设计是通过对页面中元素的拆解、归纳和重组,并基于可被复用的目的,形成规范化的组件。再通过组合来构建整个设计方案,从而提升设计效能。所以组件化为产品带来一致的设计语言和工作效率上的提升,另一方面确保使用的客户或用户在很短的时间内使用平台。
- 提升产品细节体验:当前的互联网产品发展到下半场,所有的产品在能用的基础上希望能够有良好的使用体验。美观的产品能够提升体验和激发愉悦用户的重要手段,这要求我们在产品设计时需要思考产品的细节美观等。

国外的一项数据研究:在保证数量和质量的前提下,运用组件化的设计推动模式,原本200人的团队,可以缩减为100人,能够为公司节省大量的人力成本。
组件化能让公司以更快的速度和更低的成本开发产品,在前期也能对产品的想法快速验证。
1)公司维度
通过组件化推动的产品设计与迭代,可以使团队工作增效,降低成本。产品或者设计可以在很短的时间内出十几个页面,前端开发人员也可以通过查看prd文档,直接调取组件代码完成需求;以此来提高开发效率加快产品的开发进度。
2)产品维度
- 从设计方案上:对于一些适用组件化的产品形态,我们可以运用组件化思维将其「化整为零」。对需求有更规范的统筹,建立一个可复用的组件结构,以保证交互和视觉的一致性。
- 从工作流程上:不同的产品、设计及不同的开发,相同角色无交集。缺乏沟通会导致大量重复性工作,又或因为大量沟通带来的资源浪费,因此会增加项目的开发周期和管理难度。
3)用户维度
帮助到客户和用户体验到优秀的产品,对产品的设计不仅仅停留在是能用,而是在能够用的基础上。让产品的细节更加优秀,体验更加智能、流畅,让使用者愿意使用产品以帮助到他们的工作。
三、怎么做(How)
1. 传统的生产页面模式
传统的页面生产流程是瀑布式的,从业务需求到产品设计,再到开发是一串的工作流程。
这样会导致重复性业务页面设计制作、反复低效率的沟通、纠结的还原度修复等。通过组件化设计我们可以将大量的页面进行整合设计。
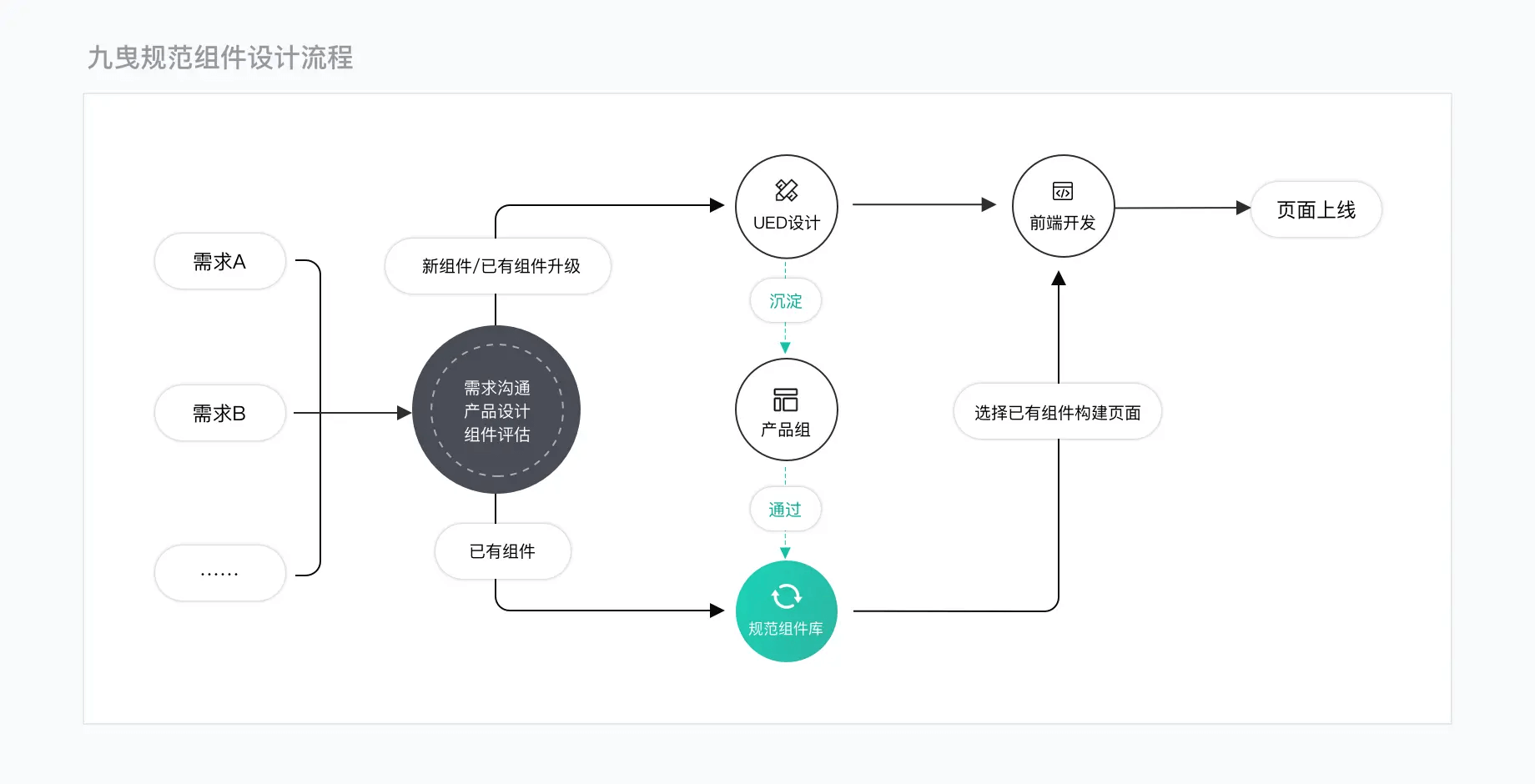
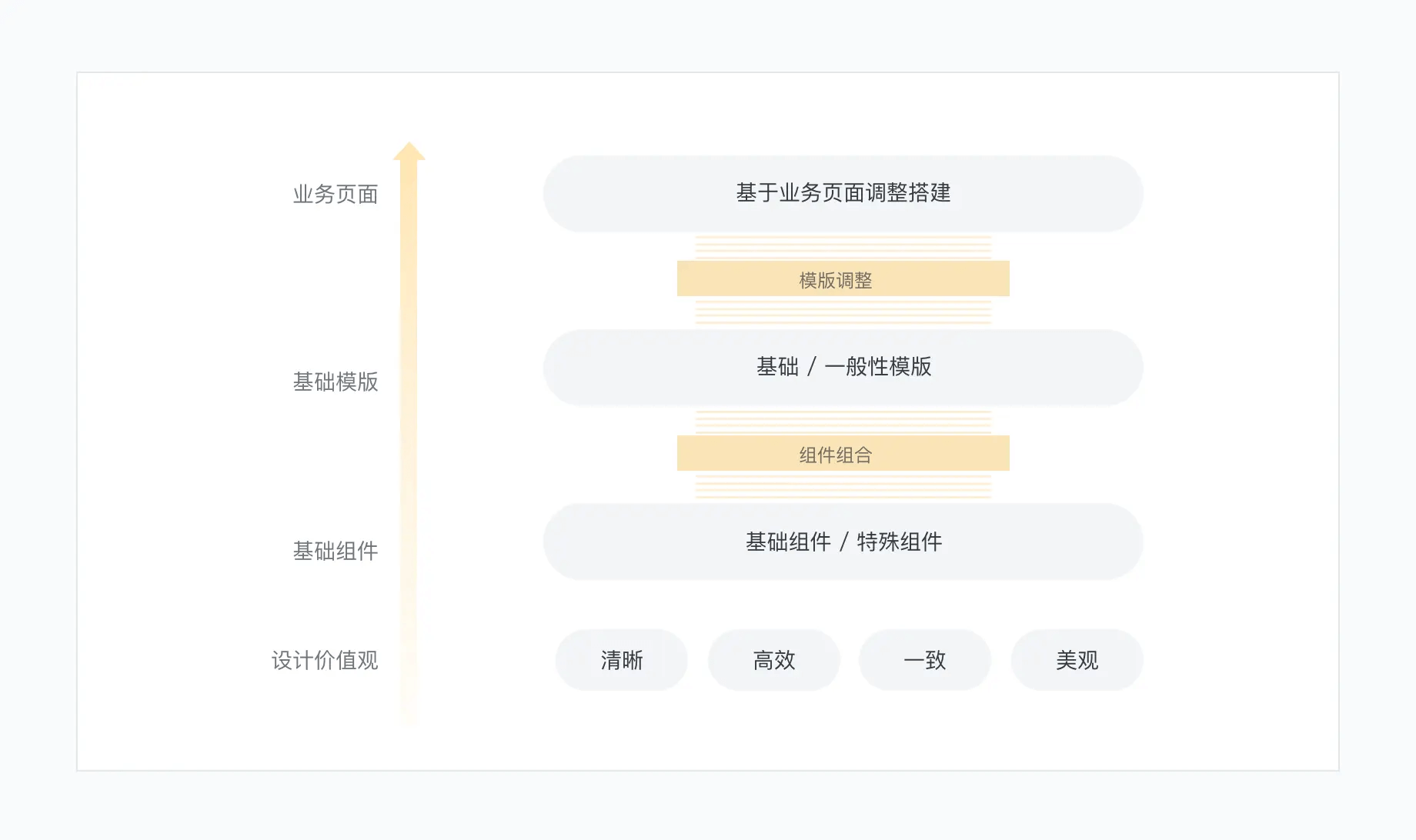
2. 我们的做法
设计规范是建立一套基于业务的为基础的组件库,对于组件库里已有的组件,在产品设计时可直接调取组合并构建新的页面。
新增的组件则经过常规设计流程后,归纳沉淀并有产品组审核通过后入库,以提升后续组件扩展能力,助力产品快速迭代发展。每个组件模块基于复用为目的,通过标准的规范组合方式来构建整个设计方案,从而提升设计效能。
3. 组件化设计的关键点
基础组件:从需求出发,结合Element框架,拆解页面所需的基础组件。
模版页面:通用的组件的布局体系及替换规则。设计模式是设计过程中问题解决的核心方法,也是构建整个平台或框架所要遵循的基础和标准。
设计原则
一、产品体验原则
要有 → 高效 → 易用 → 美观。要有是基础的体验,有总比没有的要好;然后是使用效率,效率得到提升后,再然后就是需要好用容易使用;最后才是要好看。
当然丑也是不行的,只不过他的重要性相对是排到最后。
- 要有:有是最基础的体验,是产品的基石,没有功能就没有其他。
- 高效:注重用户的长期使用效率。
- 易用:短时间内是否更快的学习上手等。
- 美观:B端产品是不应该优先考虑好看的,不管从用户价值还是商业价值。相对而言,美观的侧重点是简洁好用,它也是美观的范畴范围。
高效 & 易用的区别:
- 水电煤缴费,每个月都用一次,由于间隔时间较长,可能就忘了上次怎么操作的。所以这时候的侧重点就是“容易学会并能够很快上手”,符合「别让我思考」的逻辑,宁愿多点一次也别让用户多想;
- 商家工作台的预付款也符合此原理,商家使用间隔时间较长,但是一定要能够使用简单。所以我们采用的是分步骤页面,这时用户并不在乎多点击一次还是两次;
商家工作台“出入库”功能,对于商家可能就是每天都用,用很多次,使用频率非常之高。这个时候就要主要“使用效率”,需要保证高效操作。所以表单设计时即使有再多内容也都是放一个页面填写,不要每次都要点击很多次次才能完成一个任务。
二、界面设计原则
对于企业类型的产品,完成目标任务永远是第一位的。

1)清晰
帮助人们更准确的理解和使用产品,文案、界面或操作等。不让用户进行深度思考,说人话,不要设置专业门槛。帮助用户在足够清晰的界面环境中完成任务,达成目标。
2)高效
让流程更顺畅,更智能化。优化功能逻辑,预判需求,让使用对象更加轻松快捷。提升效率:某人掌握产品的速度越快,使用该产品的效率就越高。设计时可采用以下3种方法:删除:删除不必要的因素,将页面的元素进行简化处理;
- 隐藏:根据用户使用的场景,让某些元素进行隐藏,需要进行说明的时候再进行呈现;
- 重组:即分类,可以将相近功能进行组织和分类,最常用的就是将不常用的功能分类在「更多」栏目中。
3)一致
“封闭高速路”哲学,判断本身就是成本。对于我们的心灵来说,两点之间,不一定是直线最短。没有路口的封闭高速路,可能更短。
李楠《iPhone 可有设计哲学》
- 界面保持一致:少数服从多数,一致性可以减少用户思考的次数和时间,让用户的注意力更集中在当前的任务中,进行业务上的判断,即心流体验。
- 表达方式一致:文案界面保持一致,不多多样化。从开始到结束,从 A 产品到 B 产品,从界面交互到文案内容。
- 保留一定的空间:保留一定程度的空间,不要为了追求一致性而牺牲更加重要的东西。所以这是放在第三位。
细心打磨界面外观,让使用对象感到我们的产品值得他花费时间与精力去使用。美观是提升体验、激发愉悦的重要手段,但不将它的重要性排在其他任何设计原则之前。
三、常见设计定理
1)数量6原则
数量上一般采取的叫做7+2原则,就是说一般人的记忆容量约为7±2,即5~9之间。这边我将原则简化为6原则,比如按钮(含链接)文字、单选框复选框的标签文字、表单的标签文字、tag标签等。
2)席克定律
当选项增加时,用户下决定的时间也在增加。在人机交互界面中,选项越多意味着用户决策的时间也越长,用户越不知道选择什么。用户在某一场景对选项的反应时间取决于三个要素:
- 前期的认知和观察;
- 根据认知后,处理的时间;
- 选项的数量。
3)几乎没人会改默认设置
- 几乎没有用户更改默认设置的,只要专家级用户才会更改,正常用户只会使用产品提供的默认设置。
- 产品设计时,高级设置等功能绝大多数用户不会去用。
4)习惯路径的设计,比少一次点击更重要
- 《不要让我思考》书中提到,可以多点一次,每次都不需要思考,是基本的原则。所以少点、多点一次没那么重要,重要的是让用户形成习惯性路径思考。
- 让用户明确内容和信息,知道自己要做什么,点击哪里,比单纯的减少点击次数更为重要。

全局样式
本篇介绍涉及全局样式的最基础构成元素,基础样式的使用及规则内容,它是定义设计规范中的最基础条件,决定了整个产品的风格及调性。
- Color 颜色
- Font 字体
- Icon 图标
- Shadow 投影
- Voicce 文案
- Space 间距
01 Color 颜色
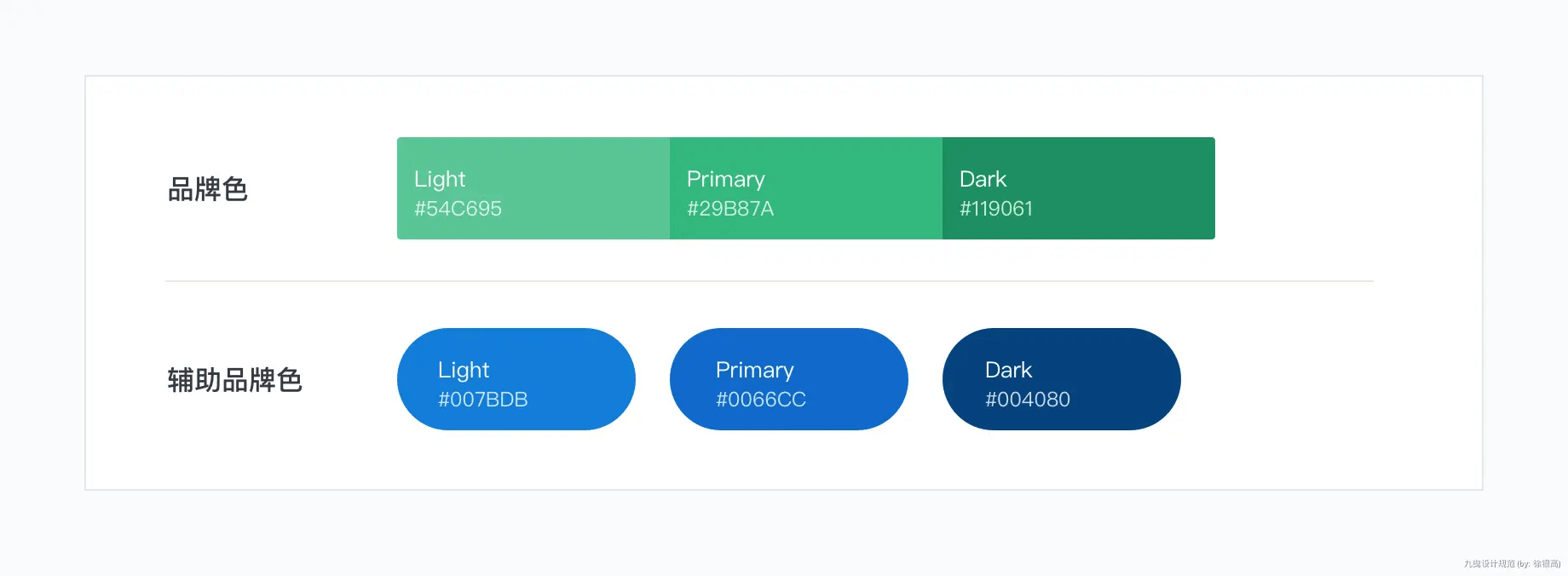
颜色的应用能够为九曳的产品和界面带来统一且可识别的一致性。品牌色
平台使用九曳新品牌绿色作为主色调,其中 Light 常用于 hover,Dark 常用于 active。一般情况下,按钮、标签页等除特别标注组件外,组件的颜色以「辅助品牌色」为准。
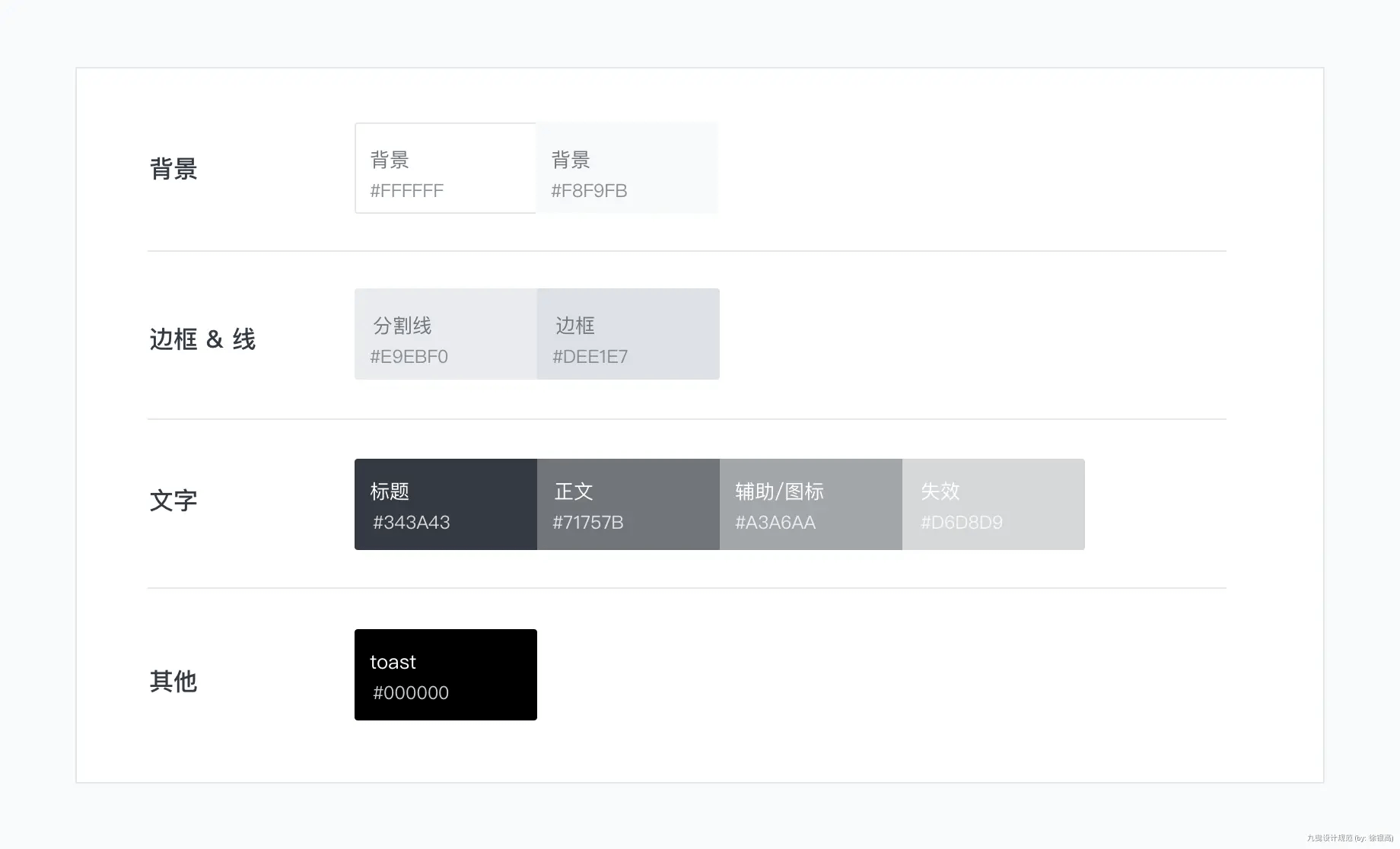
中性色
中性色常用于文本、背景、边框、阴影等,可以体现出页面的层次结构。整体中性色偏一点点蓝,让其在视觉体现上更加干净。根据使用场景,中性色主要被定义为3类:文字、线框、背景。
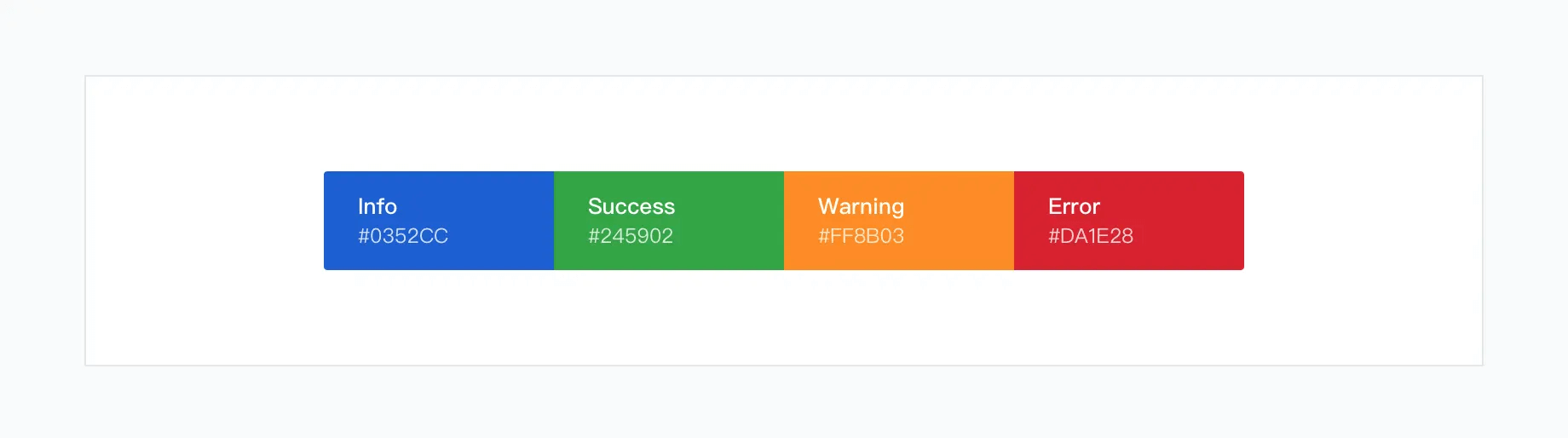
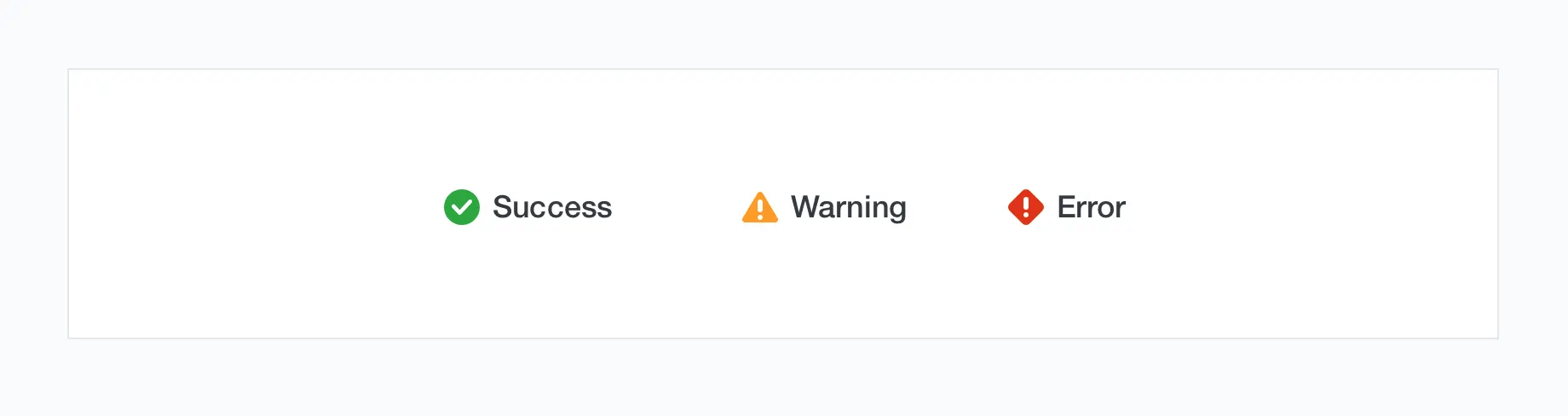
辅助色
辅助色为界面设计中的特殊场景颜色,常用于信息提示,比如成功、警告和失败。
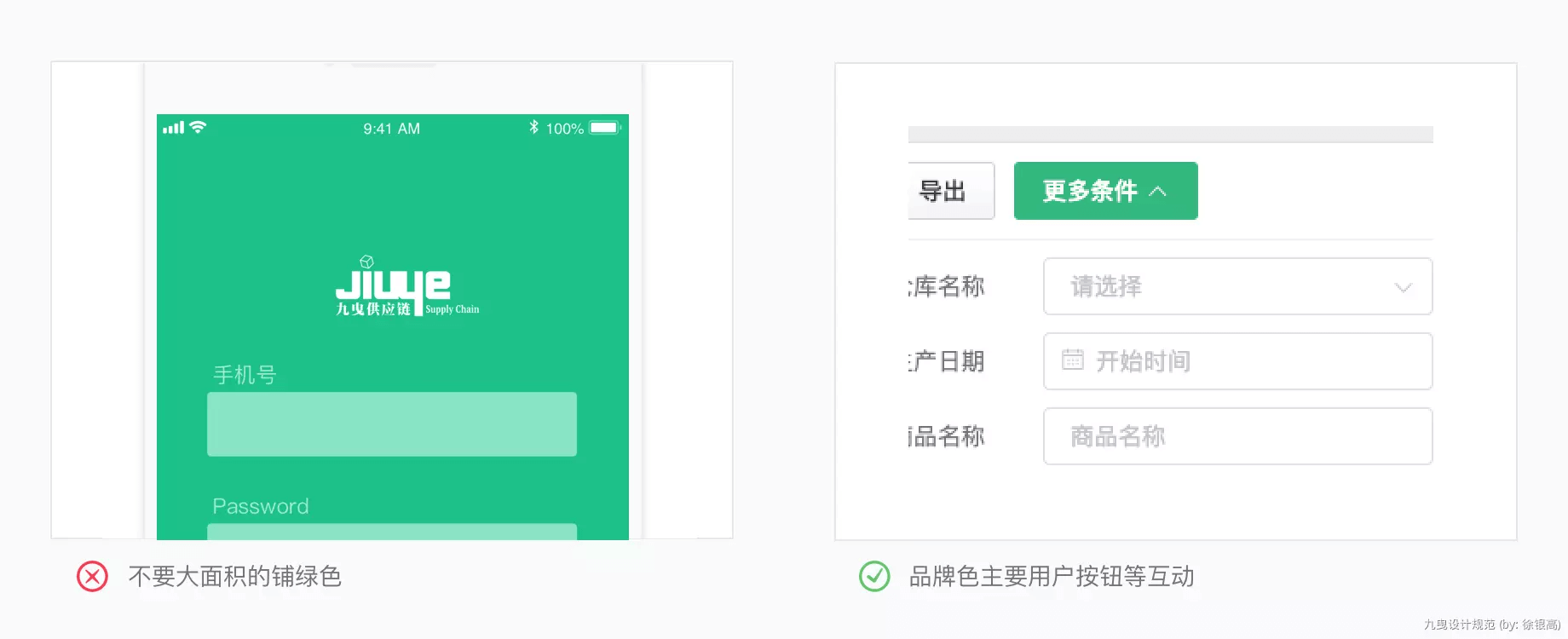
错误案例
在产品本身中使用到品牌的色彩数量较少,一般除按钮以外,基本还是「辅助品牌色」,即钴蓝色调为准。
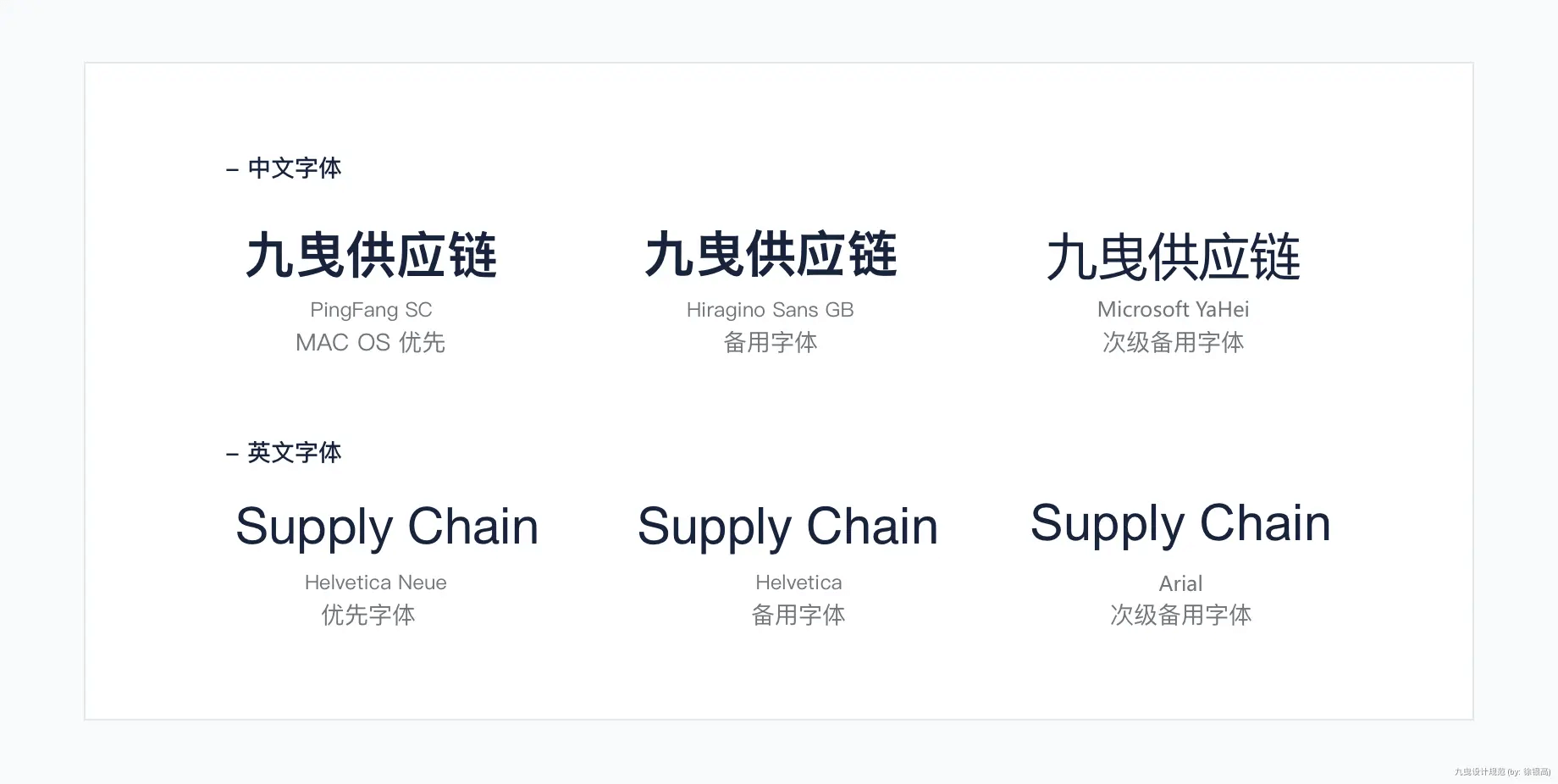
02 Font 字体
字体系统遵循一致、灵活的原则推荐 macOS(iOS)优先的策略,在不支持苹方字体的情况,使用备用字体。字体规范
中文优先级: PingFang SC、Hiragino Sans GB、Microsoft YaHei
英文优先级: Helvetica Neue、Helvetica、Arial
字体代码
-apple-system,BlinkMacSystemFont,”Segoe UI”,Roboto,”Helvetica Neue”,Arial,sans-serif主字体
为了更好的阅读体验,和一个屏幕展示更多的信息,我们将原先的 14 更改为 13 大小。
考虑到我们系统的使用对象非常注重效率的提升,第一个屏幕可容纳的信息量是非常重要,13 大小既能满足用户的可读性,信息之间的距离也能间接的变大,给用户更舒适、清晰的阅读感受。字号
正文和辅助字号使用 Regular 字重。所有的标题使用 Medium,以突出层次,让信息清晰。字体加粗的代码是600。
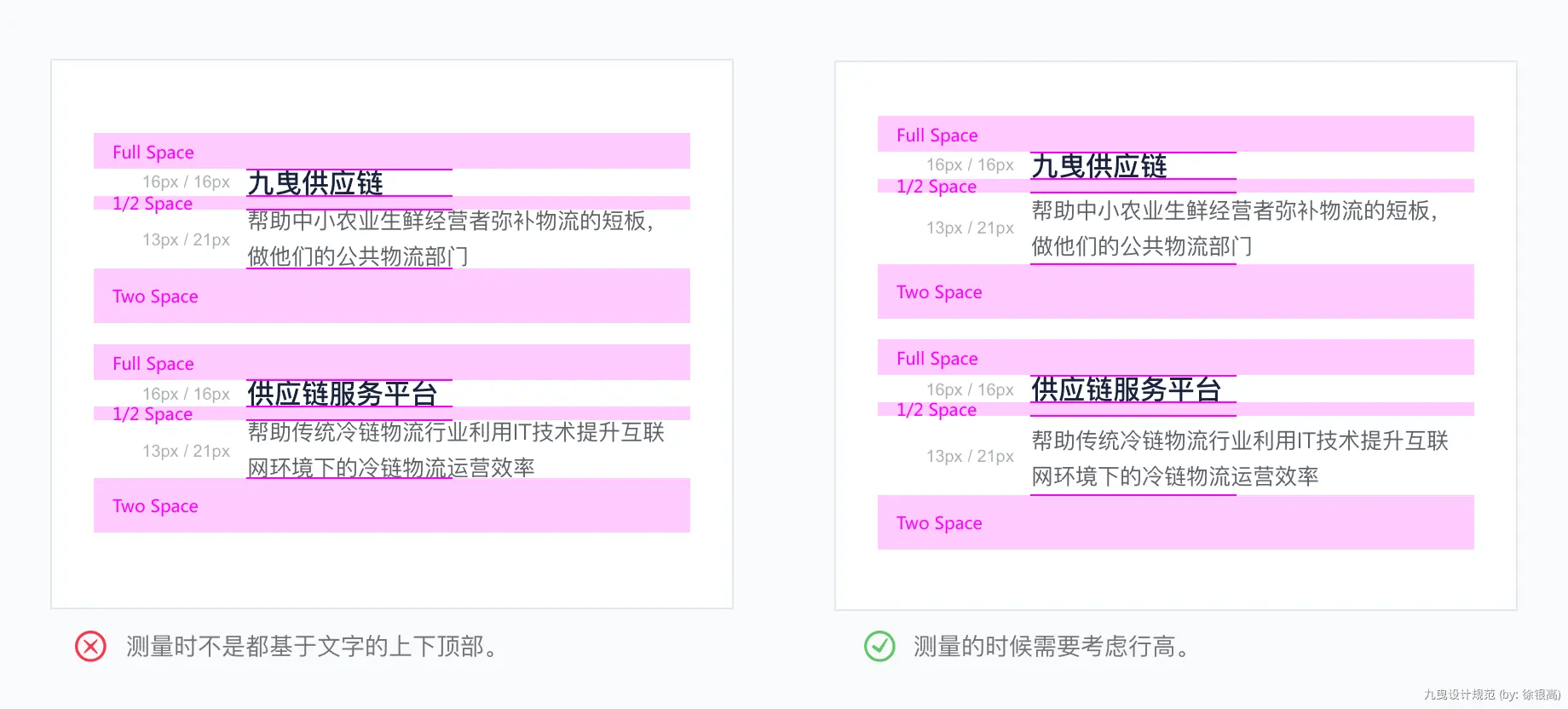
字阶与行高
行高是影响用户阅读体验的重要因素之一,一般英文的基本行高通常是字号的1.2em左右,而中文因为字符较为复杂,所以中文相对英文行高更大,现在中文的公认行高为1.6em之间会有一个比较好的视觉阅读效果。通过计算,定义了5种字号的大小以及相对应的行高:
错误案例
需要考虑字体颜色,将易读性和可访问性作为首要考虑因素。在运行的文本中保持颜色的中性,将蓝色用于某一些操作。
03 Icon 图标
图标可以更好的帮助用户理解界面信息,给予正确、友好的指引。设计原则
简约 造型简单不繁杂,不做过多的装饰,有较高的易读性和辨识性。
一致 图标的设计风格,采用的圆角需要保持一致性。
设计规范
图标尺寸 尺寸为 24x24px,包含2px溢出区域。
造型简约 避免过多的笔画,保持图标简约、干净。
尺寸大小 产品设计中使用的icon实存需要按照制定的规则尺寸设计。
图标用法
颜色 标准图形应该是字形,并应使用单一的纯色填充,且不应该带有阴影。
样式 选择清晰而不是好看或者个性的风格。
隐喻 不要单独使用有歧义的图标。使用正确的用户可以识别的图标(表格和文件删除除外)。
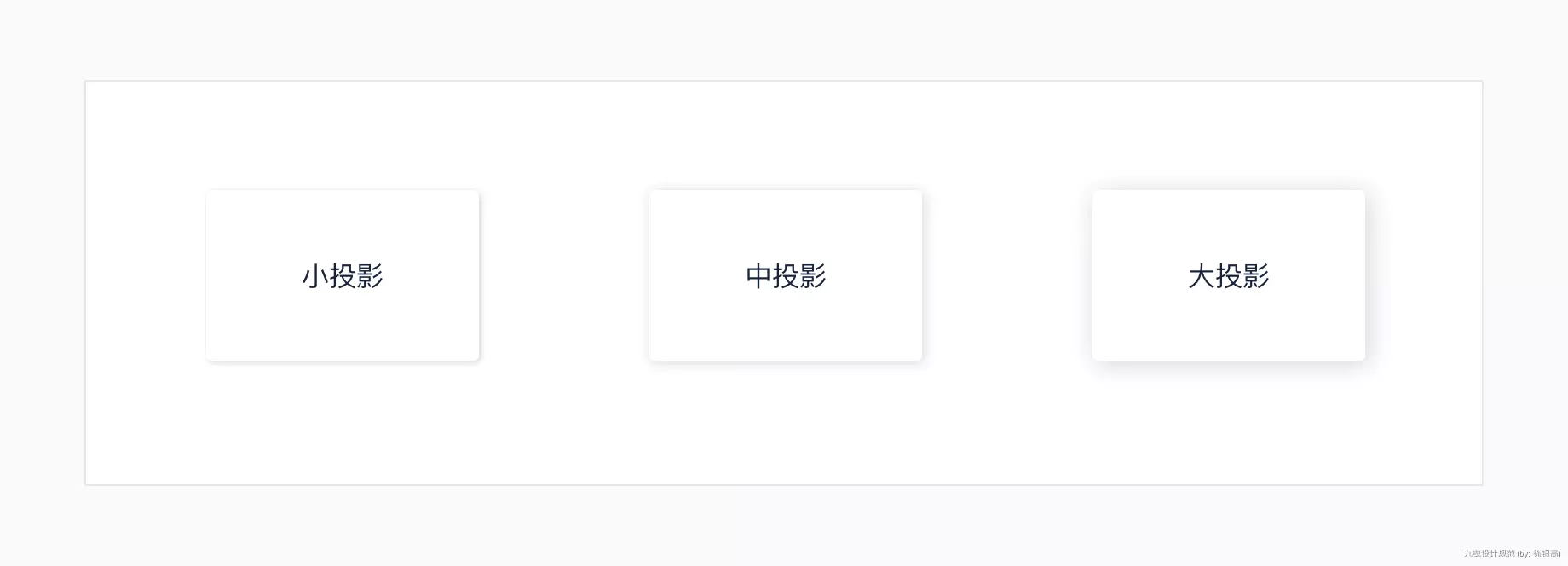
04 Shadow 投影
通过投影反映给用户,当前的元素与底层背景的距离来反应层次关系。投影类型
小投影 主要用于小模块及小元素之间,轻量级提示或删除。
中投影 主要用于一些较大模块以及激活需要操作的元素,例如下拉选项、气泡提示等。
大投影 主要应用于一些大模块,例如轻提示、通知消息、模态弹窗等。
投影代码
小投影
box-shadow:1px 1px 4px 0px rgba(35,40,48,0.2);
中投影
box-shadow:1px 1px 8px 0px rgba(35,40,48,0.2);
大投影
box-shadow:2px 2px 16px 0px rgba(35,40,48,0.2);05 Voicce 文案
为更好的统一标准和使用体验,九曳设计规范为此提供了一套常用的文案集合。标准词汇库
在产品设计中需按照标准的用法使用。
错误案例
感叹号 一般情况下,正面用于使用感叹号,负面使用句号。所以「你的订单量已超过限制。」使用句号,需注意确保在上下文(包括标题等)中使用不超过一个感叹号。
礼貌用语 礼貌性语言用不好会给用户传达一些错的语调和感受。需谨慎使用“请”和“谢谢”之类的术语。
说明出错原因 明确告知用户,发生了生么,并告知是何原因。
给出建议 完整阐述信息,并给出建议。
直接使用「你」 直接使用你、我和用户进行对话,避免使用「您」,让用户感觉过于客套和讨好。
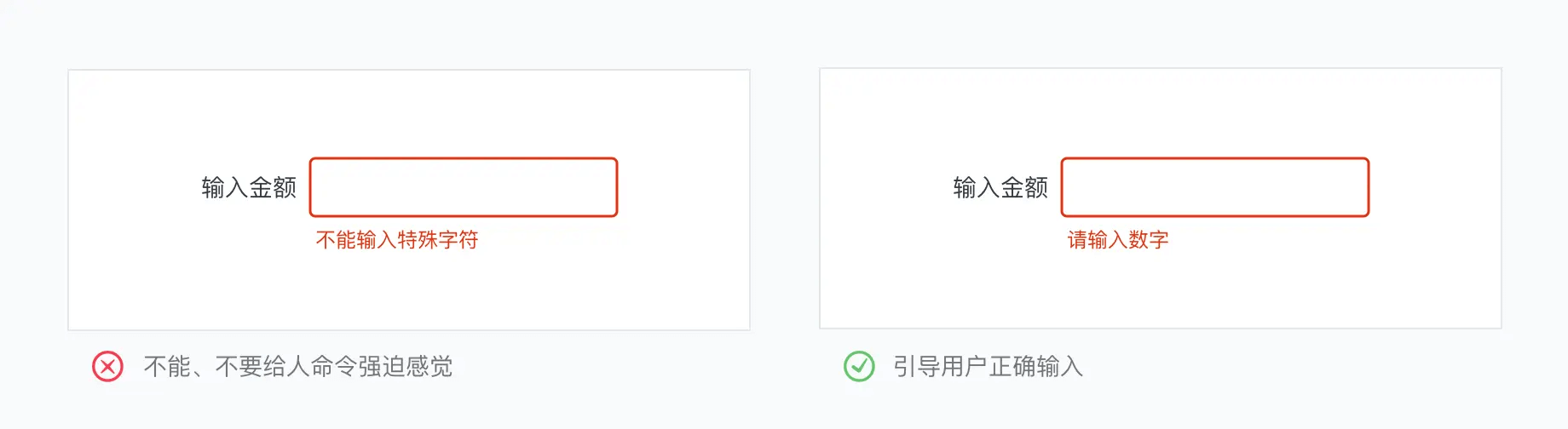
尊重用户 给用户支持和鼓励,不强迫命令。
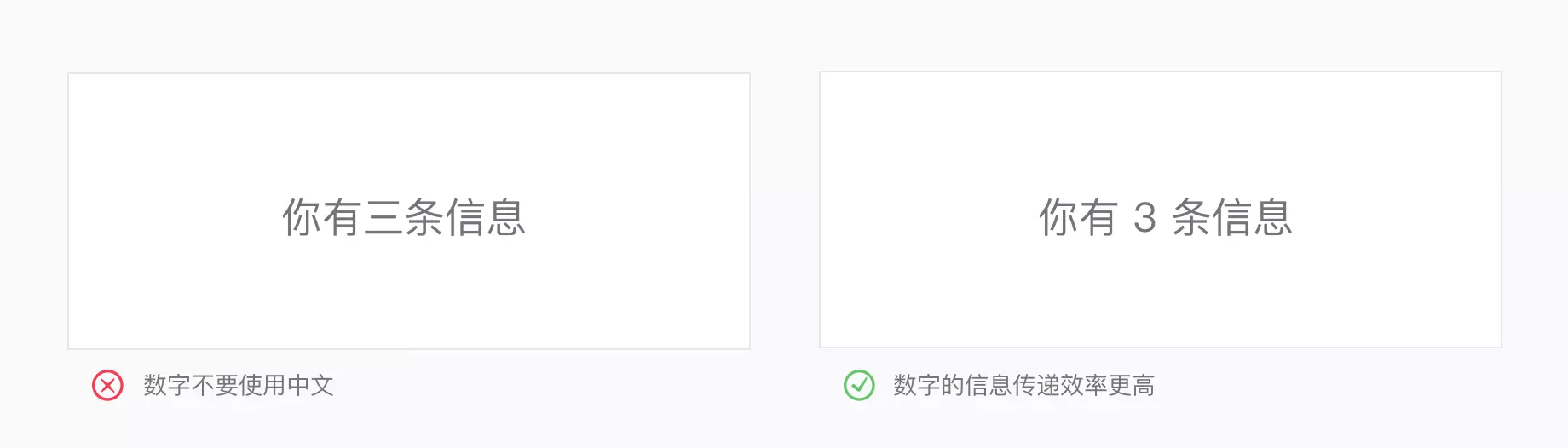
使用阿拉伯数字 人对于数字的感知速度更快,使用数字表述更加有效,所以统计的数据使用阿拉伯数字。
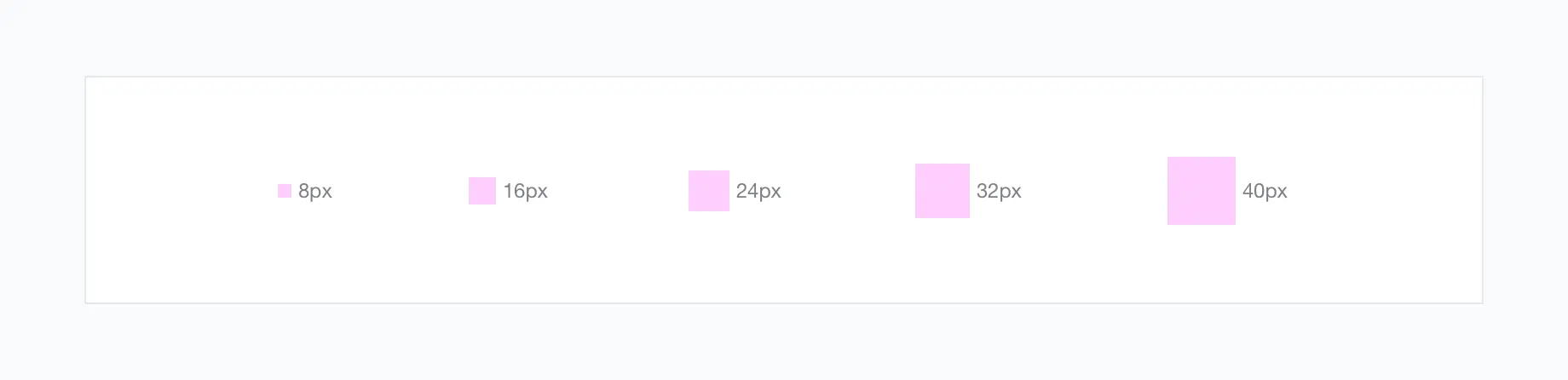
06 Space 间距
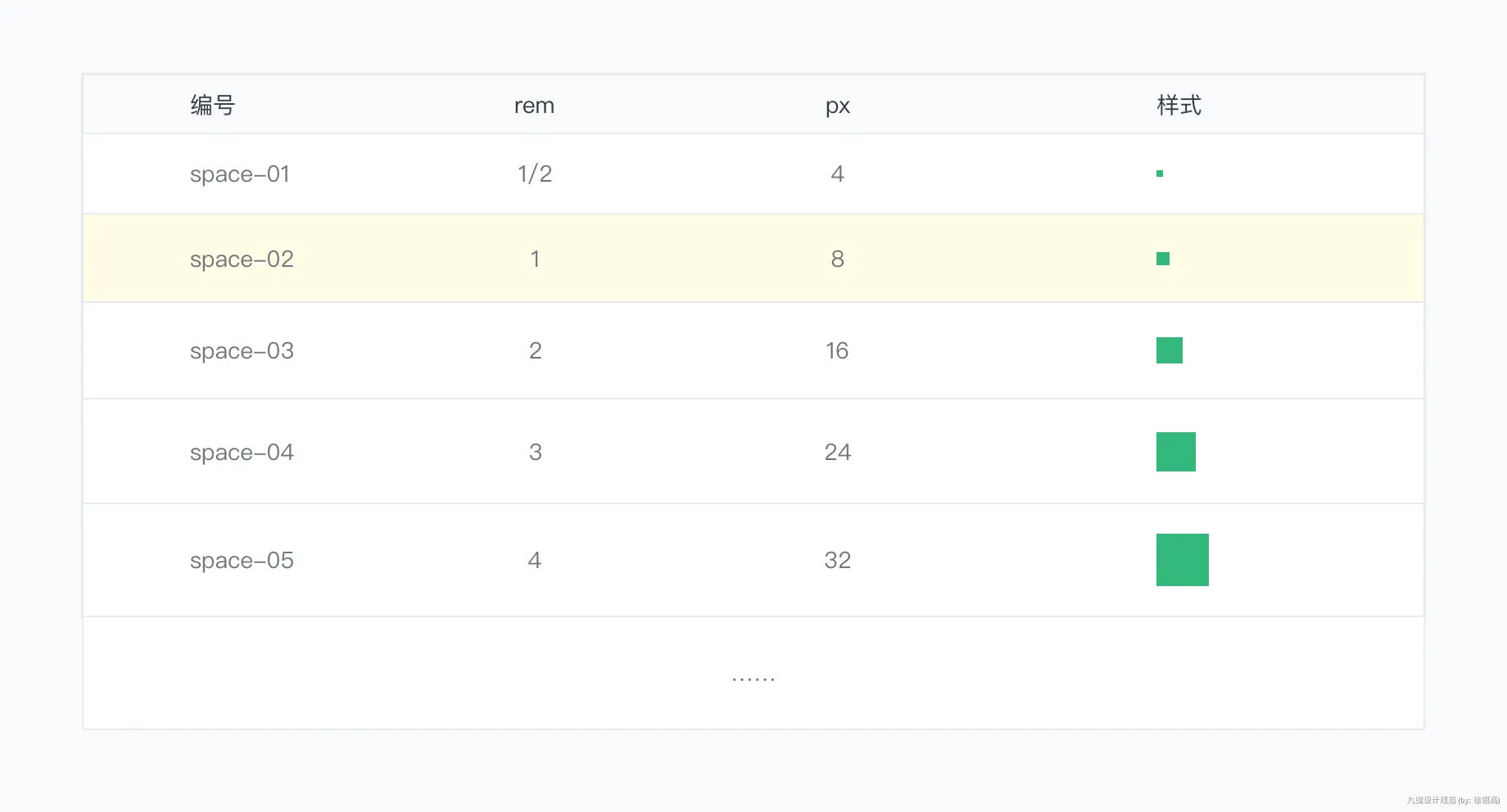
信息之间的关联度越高,它们之间的距离就应该更加接近,让给感觉更像是一个视觉单元;反之,则是多个视觉单元。通过通知控制间距,实现页面信息页面的结构和信息层次。间距使用
我们的比列是以8px(1rem)单位为基础。使用 8 的倍数来定义模块间距于元素的尺寸。
举例说明
设计页面 表格页面和新增页面。
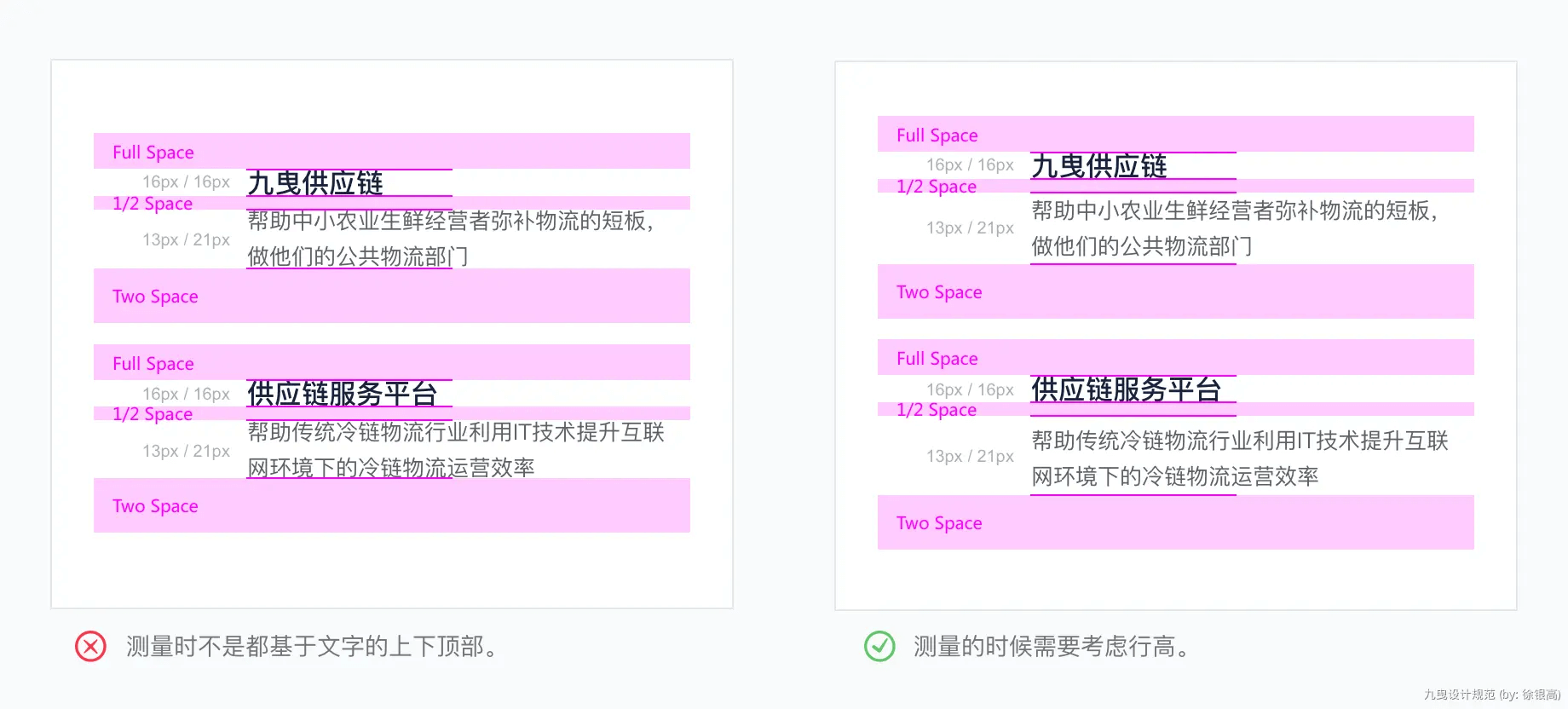
文字间距 文字间距需要考虑行高。
基础组件
Ps. 本文约11000个字,90张图片,内容较多,建议收藏后阅读。
- Button 按钮
- Link 链接
- Radio 单选框
- Checkbox 复选框
- Input 输入框
- Select 选择
- Switch 开关
- DateTime 日期时间
- Upload 上传
- Transfer 穿梭框
- Form 表单
- Table 表格
- Tag 标签
- Pagination 分页
- Message 轻提示
- Notification 警告通知
- Modal 弹窗
- Dropdown 下拉菜单
- Tabs 标签页
- Steps 步骤
- Tooltip 文字提示
- Special 特殊组件
1. Button 按钮
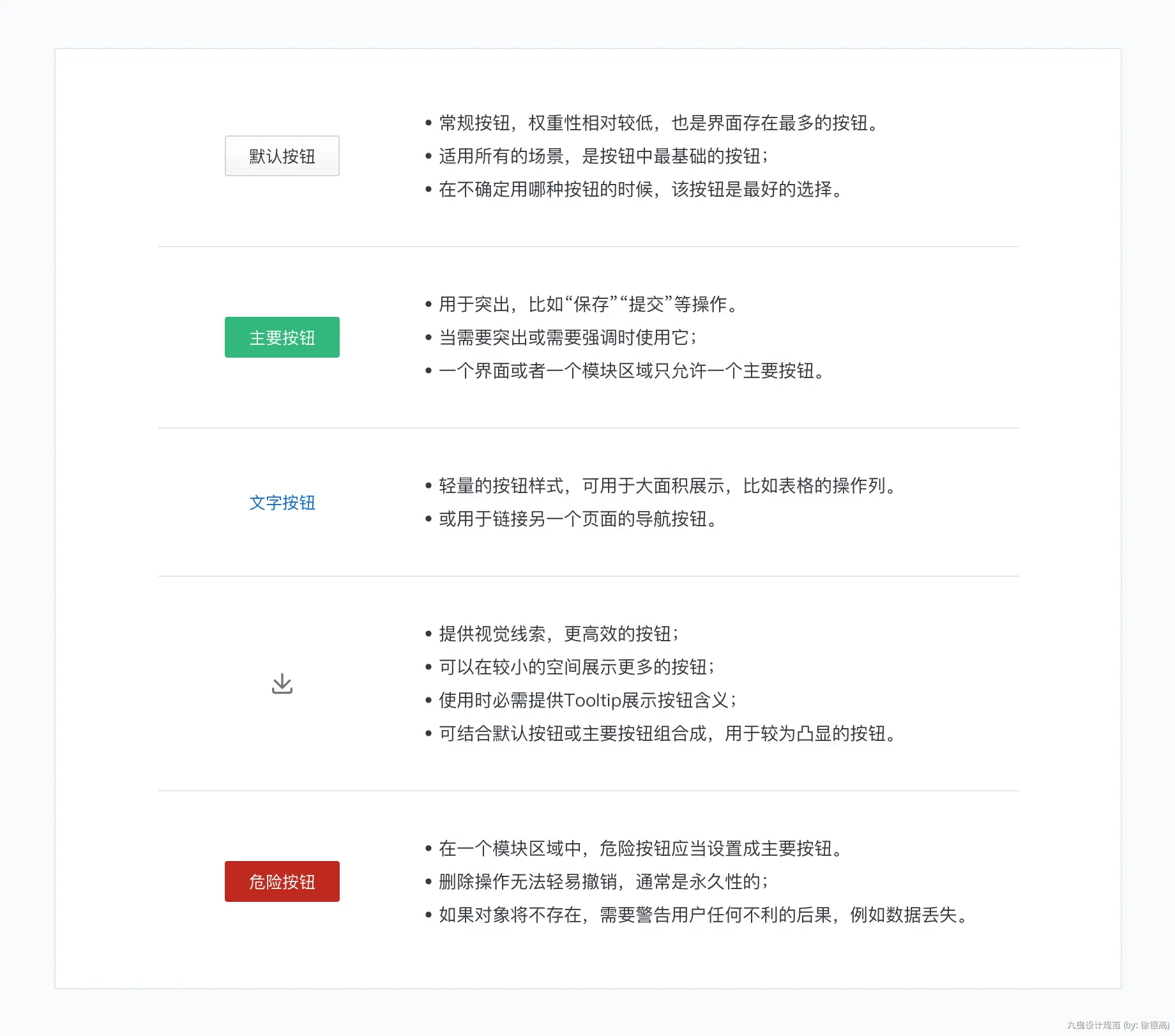
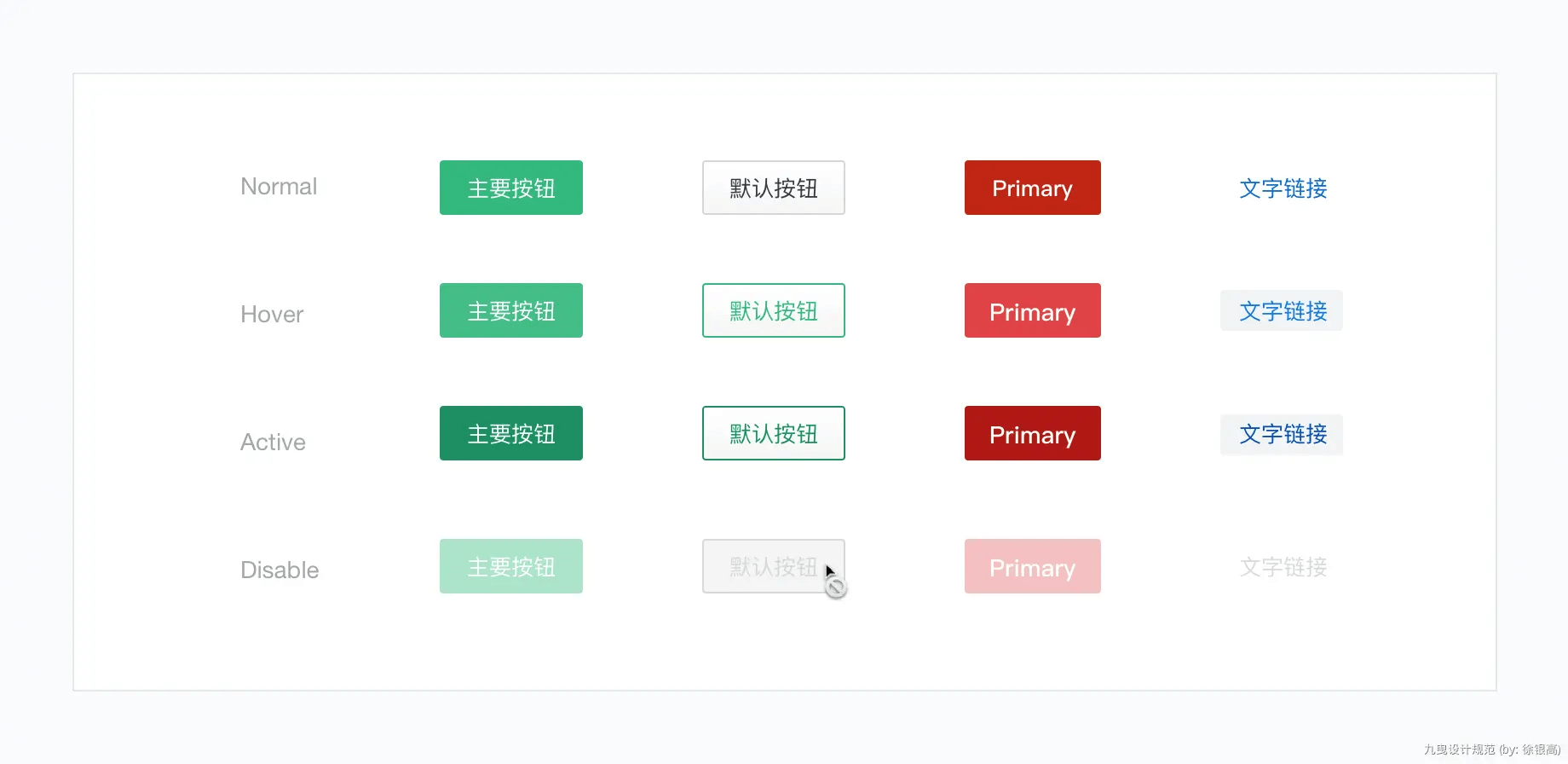
按钮主要用于操作,表示交互时发生的动作,比如添加、保存、删除和注册等。1.1 常用按钮
常见的按钮有很多种,九曳系统常见的按钮有5类,如下:
1.2 一般规则
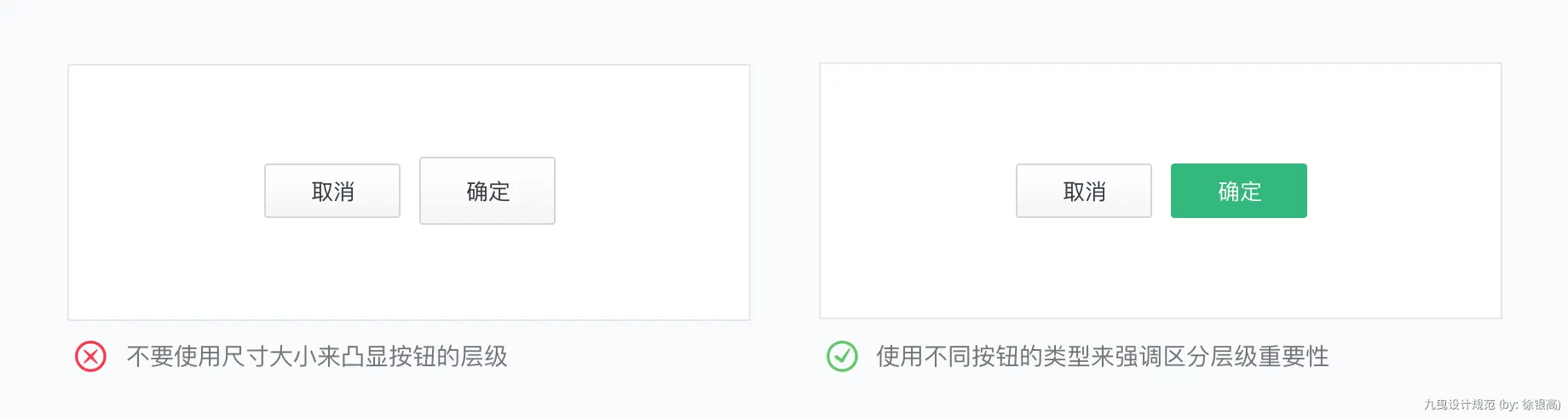
据研究,次要按钮和主要按钮的左右差异可以忽略不计,但是保持产品、系统的一致性更为重要。
按钮位置:主按钮在右侧,所有的辅助按钮显示在左侧。九曳规范的【次要/主要】按钮顺序是按照设计规范来,前后应始终遵循。完成相同或相近的功能按钮放置在一起,减少鼠标移动的距离。
按钮文案:文字简短,6个字以内,以动词为主,表述清楚操作按钮会发生什么,例如创建、保存、删除等,不能出现反问、否定等词汇。
错误使用:不要将按钮用作导航元素。如果需要跳转到新的页面,可使用文字按钮。
文字按钮:当按钮标签过长(超过6个中文字符),导致视觉出现问题时,建议该用链接文字;按钮需要嵌在文本中时,应该使用链接文字;当命令是次要的,应该用链接文字;
图标+按钮:有图标的按钮会给人权重较高,需要引导用户去点击它可使用,如导入导出等。
三个按钮:在极少数,需要三个按钮的情况下。除最右边的是主要按钮,其他两个都是次要按钮。如果三个按钮具有的权重都差不太多,那么三个都应该是辅助按钮。
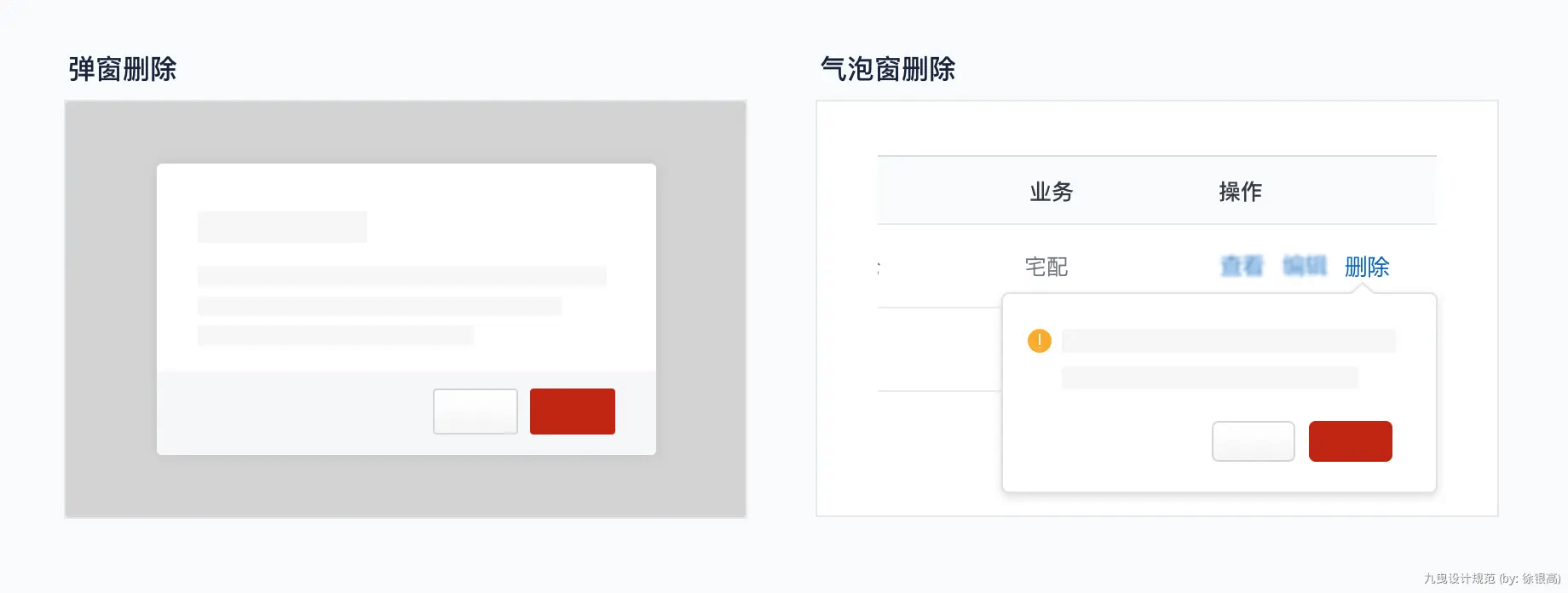
1.3 删除按钮
删除无法轻易撤销,通常是永久性的。如果对象将不存在,需要警告用户任何不利的后果,例如数据丢失。
删除后:用户删除数据后,返回其列表页面时,需要对列表的数据进行动画处理,并消息成功提示;如果删除失败,需要发出通知告知用户删除失败。
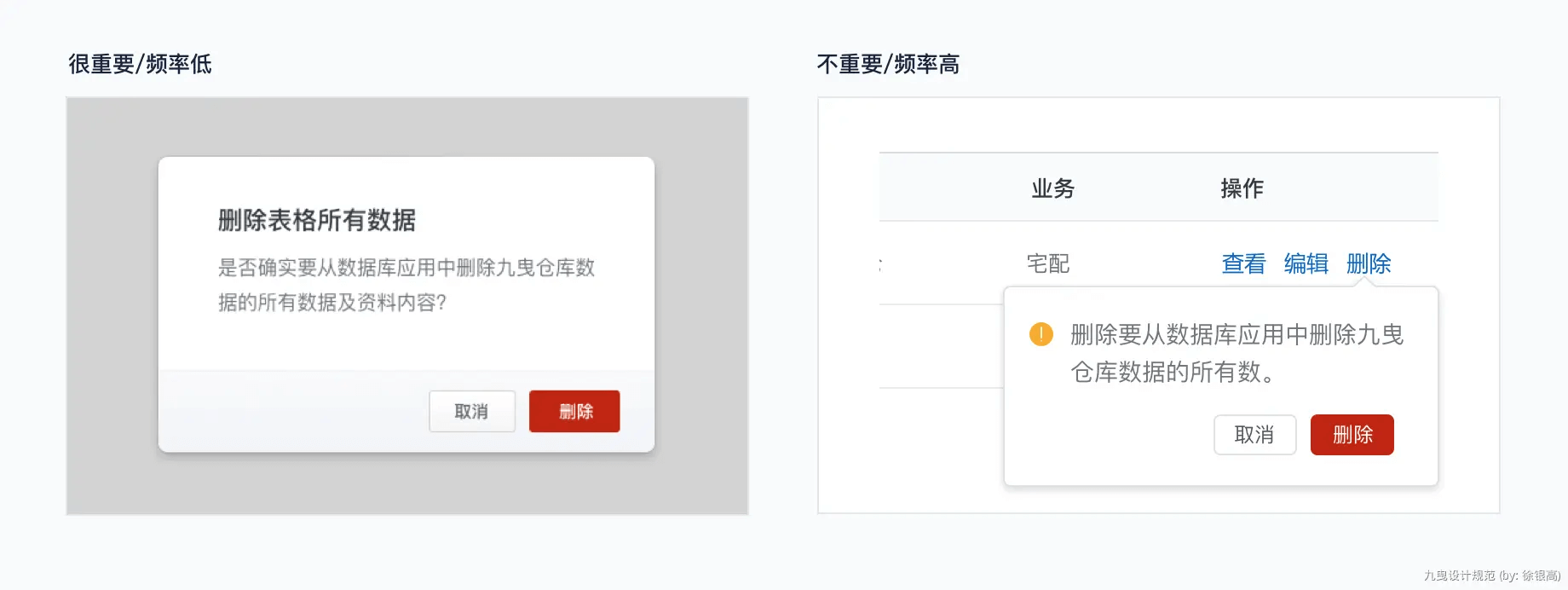
弹窗删除:高影响。数据很重要、新建非常耗时麻烦、删除的内容有大量数据、关联其他的重要项目等。
气泡窗删除:低影响。新建很容易、操作需要连续删除多个内容等。
1.4 按钮样式
图标禁用样式:默认禁用状态是通过降低透明度的来设置的。
组件:50%透明度;
文本:25%透明度;
图标:50%透明度。
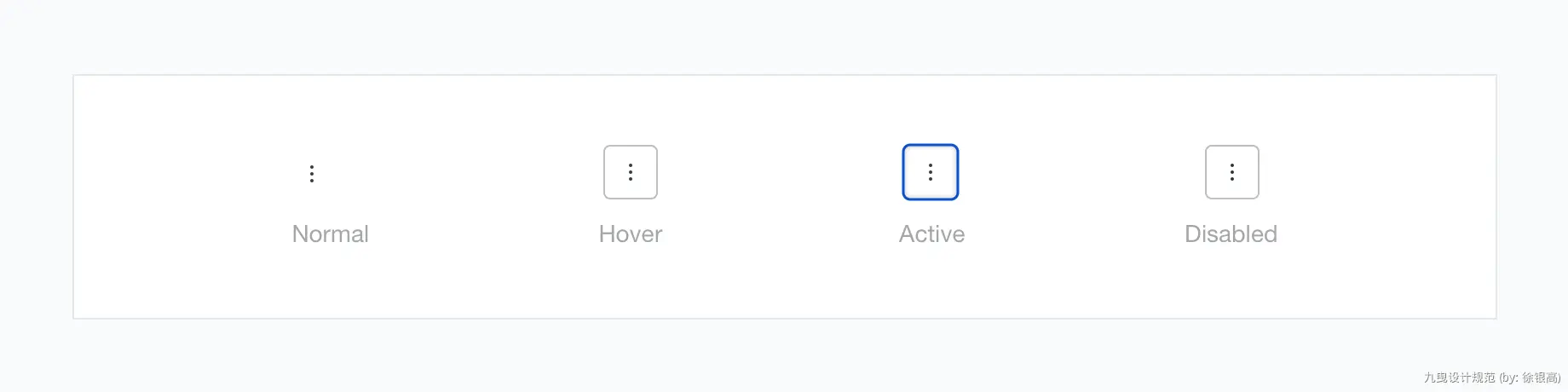
1.5 更多按钮
至少需要 3个 以上的按钮,更多可以包括任意操作。
删除位置:一般将破坏性的才做放到最后,比如删除。
排序:按照重要的、使用频率高低来顺序,但也需要合乎逻辑。
文案:和正常按钮一样,使用动词作为操作的词汇,不要使用句式。
按钮数量:至少3个以上操作才可使用「更多」。
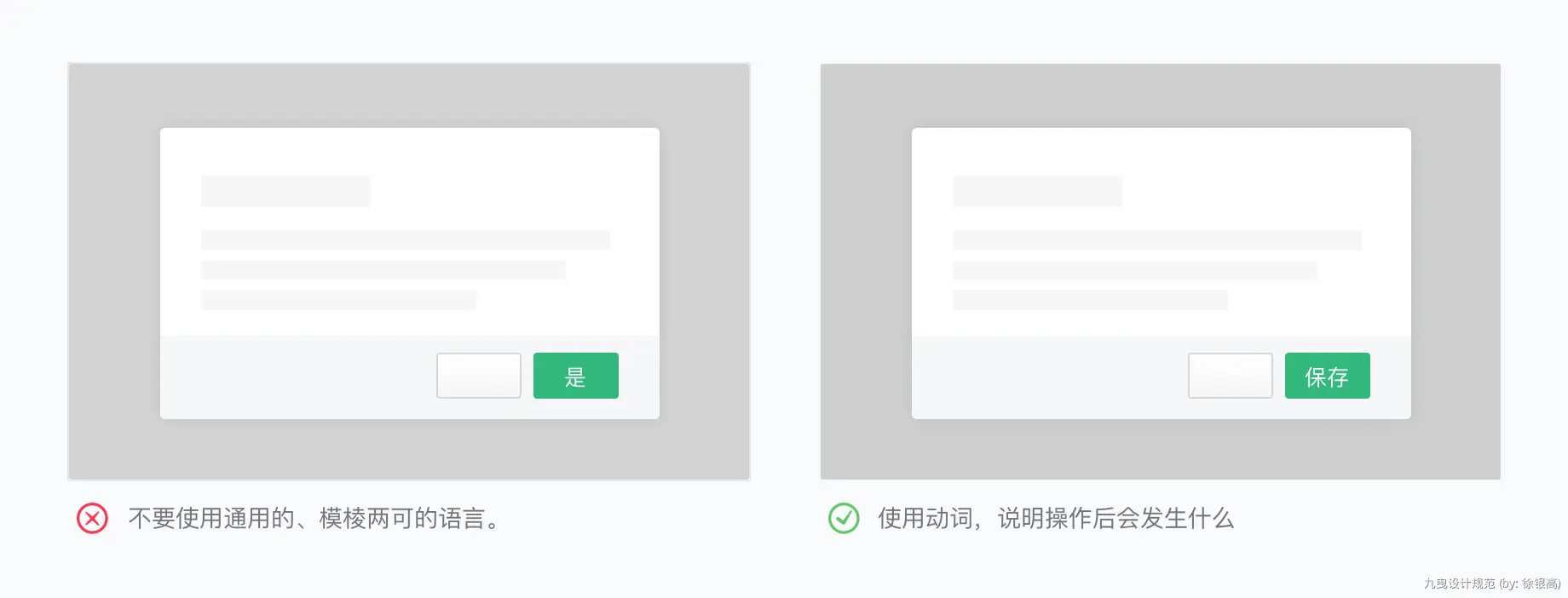
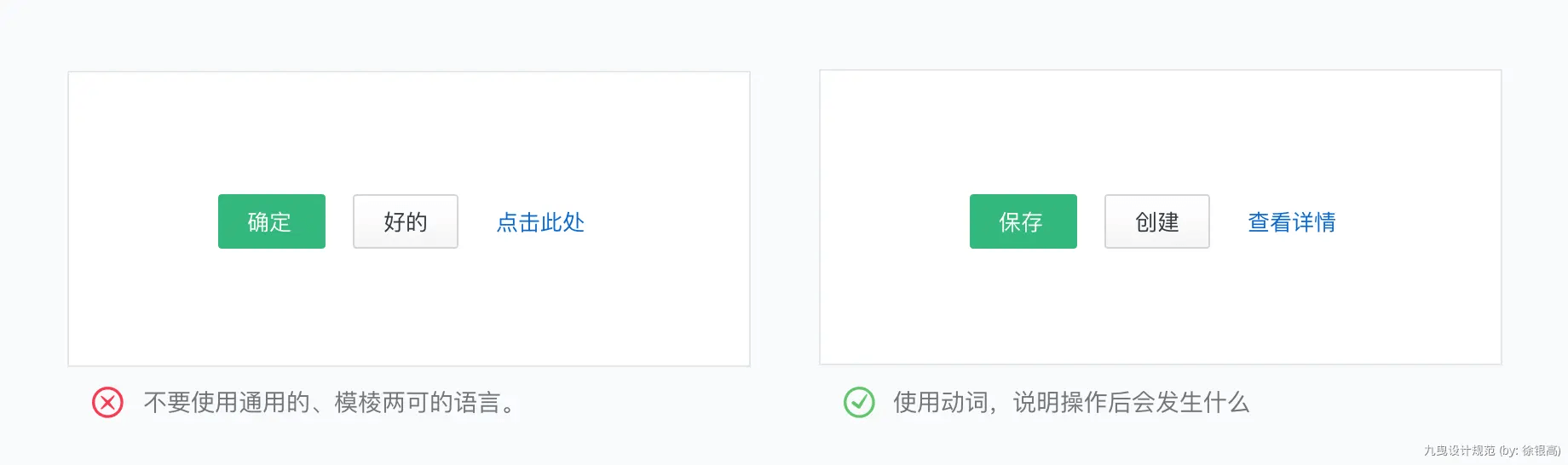
1.6 使用注意事项
按钮文案:文字要以动词为主,表述清楚操作按钮会发生什么,例如创建、保存、删除等。具体详见「标准词汇库」。
按钮文案:文字要简短,不要超过6个字,同时需要清楚说明操作按钮时会发生什么。
不同尺寸按钮:相邻的放置不同尺寸的按钮不可以放在一起。
列表页按钮应用
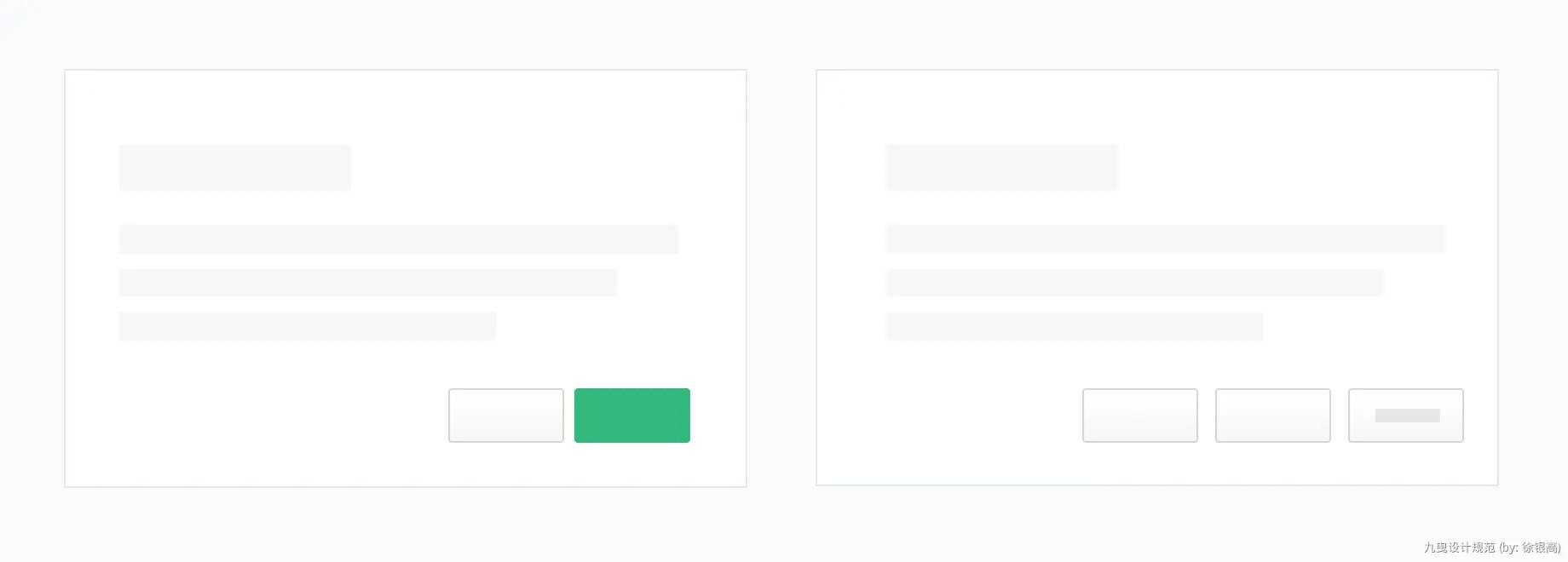
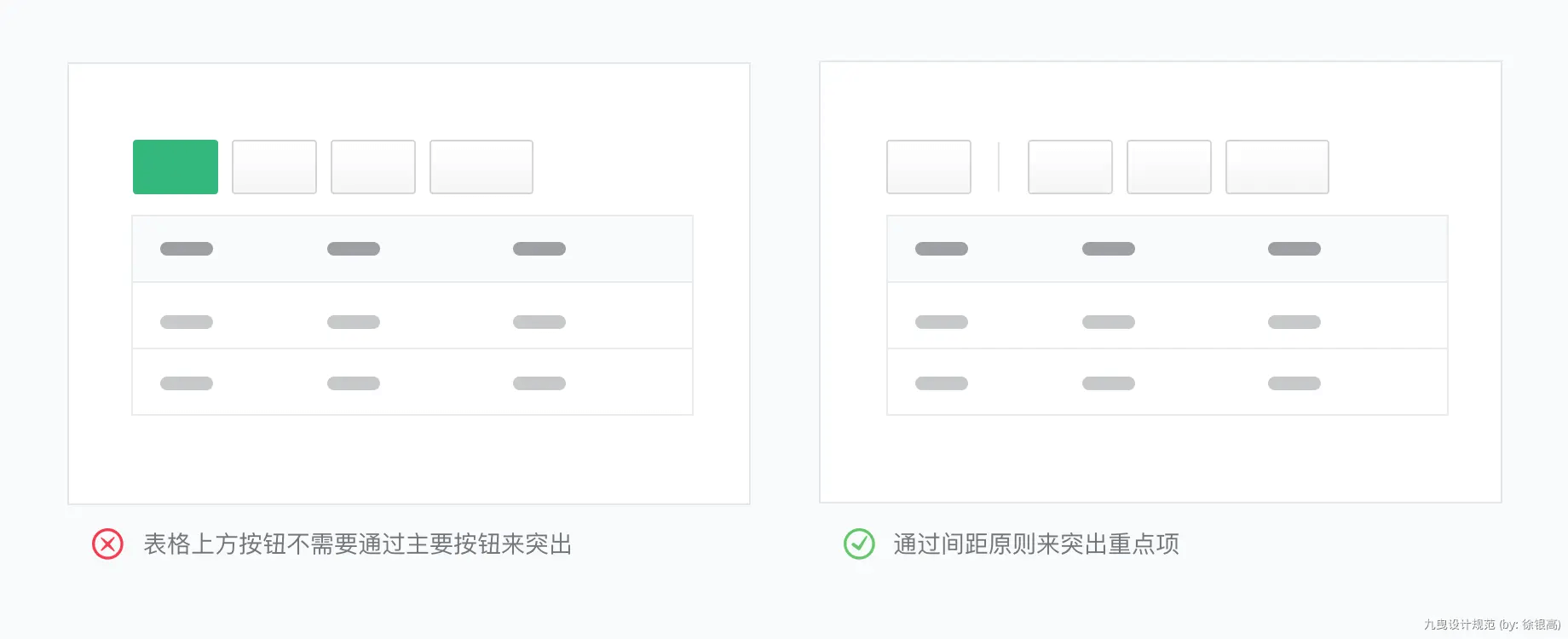
突出的方法,不局限于强化重点项,也可以通过视觉单元的形式(通过改变间距亲密性)。
在一些选项上,或者需要慎重决策的场景,设计应该保持中立,不要去诱导客户去点击某个按钮,所以如果需要突出一项或者更高频的操作,可以通过间距做设计。
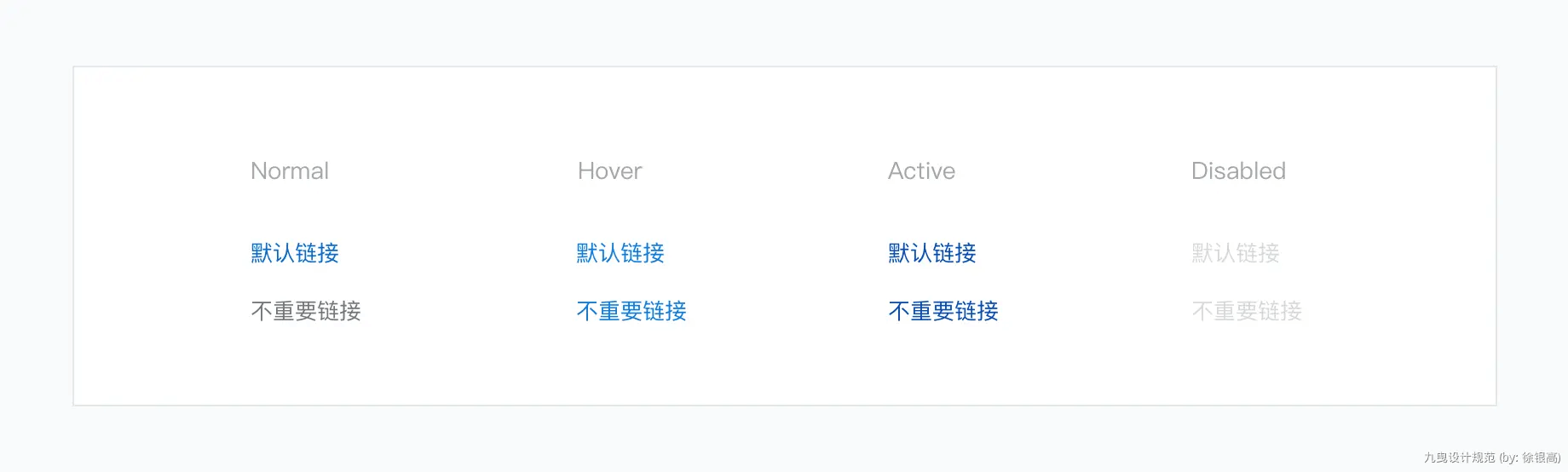
2. Link 链接
链接是我们系统常见的交互式元素,它主要的目的是将用户带到其他地方。2.1 链接类型
默认链接:蓝色。用于文本链接和主要操作。
不重要链接:黑色。次要、不重要的操作使用黑色。
2.2 一般规则
- 不要使用图标作为链接;
- 链接文字字符一般不受限制,但也不可过多;如果链接文字特别长,但便于用户理解,也必须精简,以防止文本换行;
- 链接文字应当与目的地的标题一致;
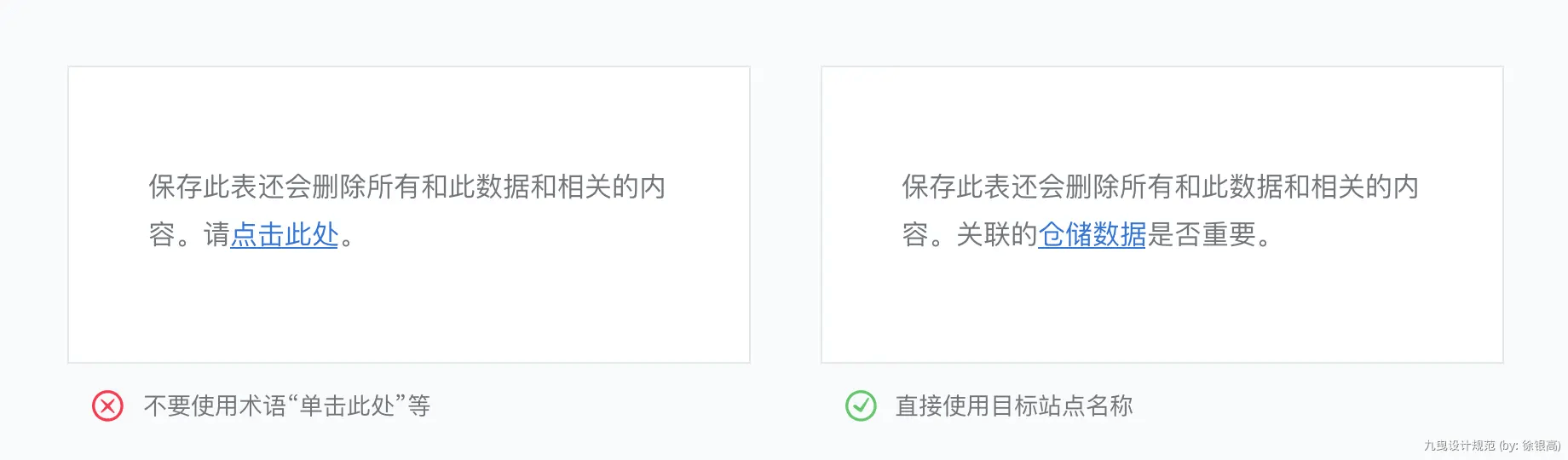
- 避免使用术语“单击此处”,链接文案需要结合目标站点名称,使用有意义的描述性标签。
2.3 错误案例
避免使用术语“单击此处”,链接文案需要结合目标站点名称,使用有意义的描述性标签。
3. Radio 单选框
当两个或两个以上选项互斥时,则使用单选,意味着用户只能选择一个选项。
3.1 一般规则
单选框数量:单选框数量至少为2个,一般少于6个。
简洁明了:标签文字要可能简洁,且标签文字必须显示在按钮的右侧。
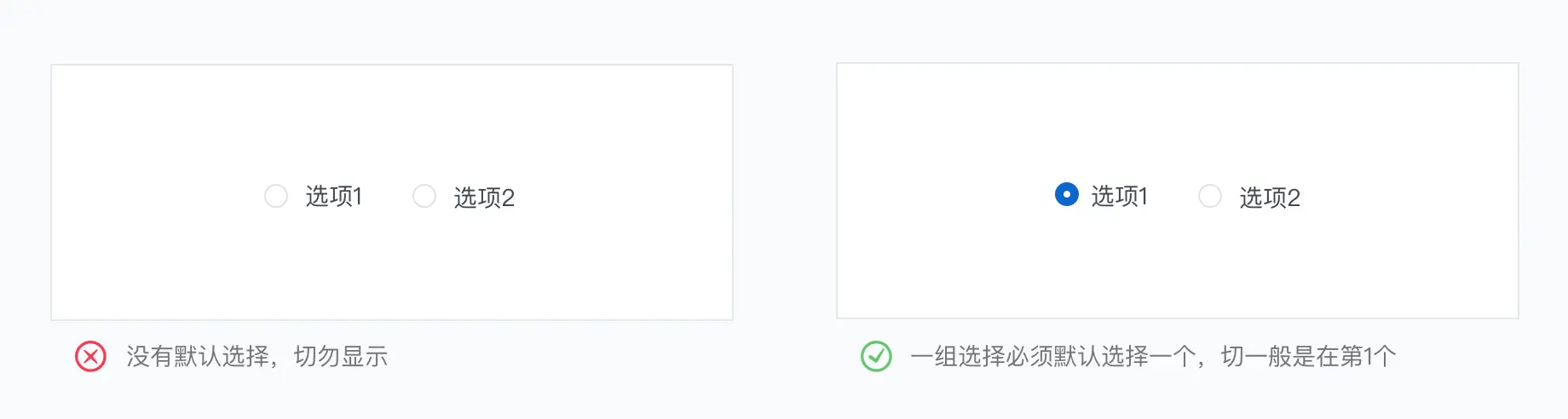
应用规则:单选框为必填项。正常情况下,初始状态默认选择第一项。
3.2 举例说明
默认选择:一组单选按钮应该默认选择一个选项。如果没有默认选择,切勿显示它们。
4. Checkbox 复选框
4.1 一般规则
复选框数量:避免过多的复选框给使用者造成认知负担,数量不宜过多,一般适用于不超过7个选项;如出现过多的情况,可采用其他方式展示,如穿梭框、下拉标签选择等。
应用规则:根据使用场景是否为必填;初始状态不可以有默认勾选项。对于开关选项,使用switch开关,不可使用复选框。
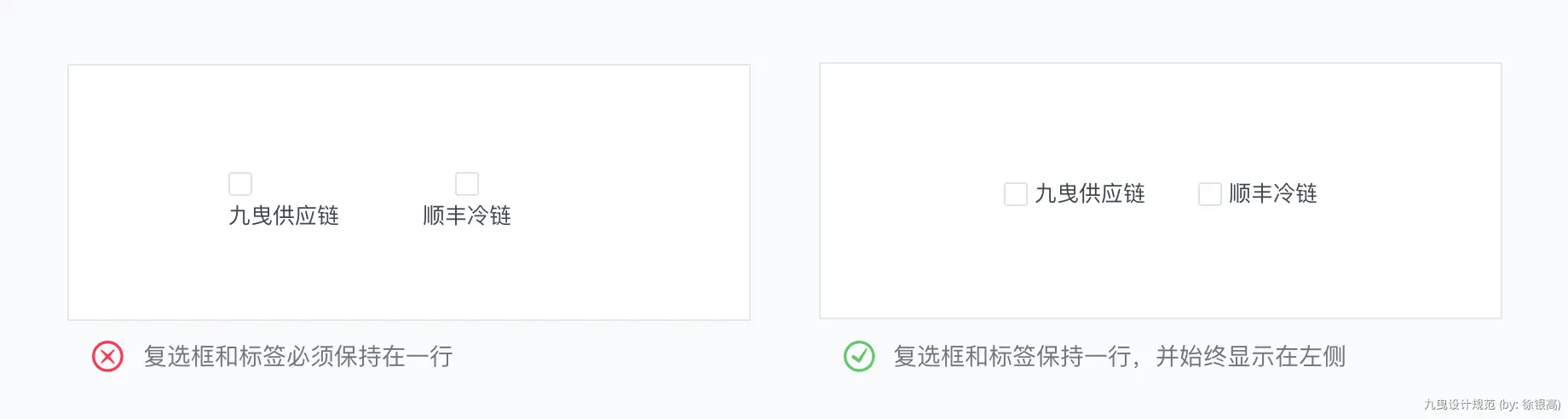
默认选择:默认情况下,不选中复选框。为了便于阅读,复选框和标签保持为一行。
单个复选框:单个复选框表示用户在两种状态之间做切换操作。
4.2 事项
全选复选框:当页面存在多个同类内容的复选框时,需要提供全选的功能,要求:
- 勾选全选,则选中当前页面所有记录;
- 去掉当前页面某个记录的勾选,则全选也去掉勾选;
- 刷新页面后,自动去掉已勾选的记录及全选的勾选。
5. Input 输入框
用于输入内容和数据,可以控制文本输入框的长短,来制定希望用户输入内容的多少。
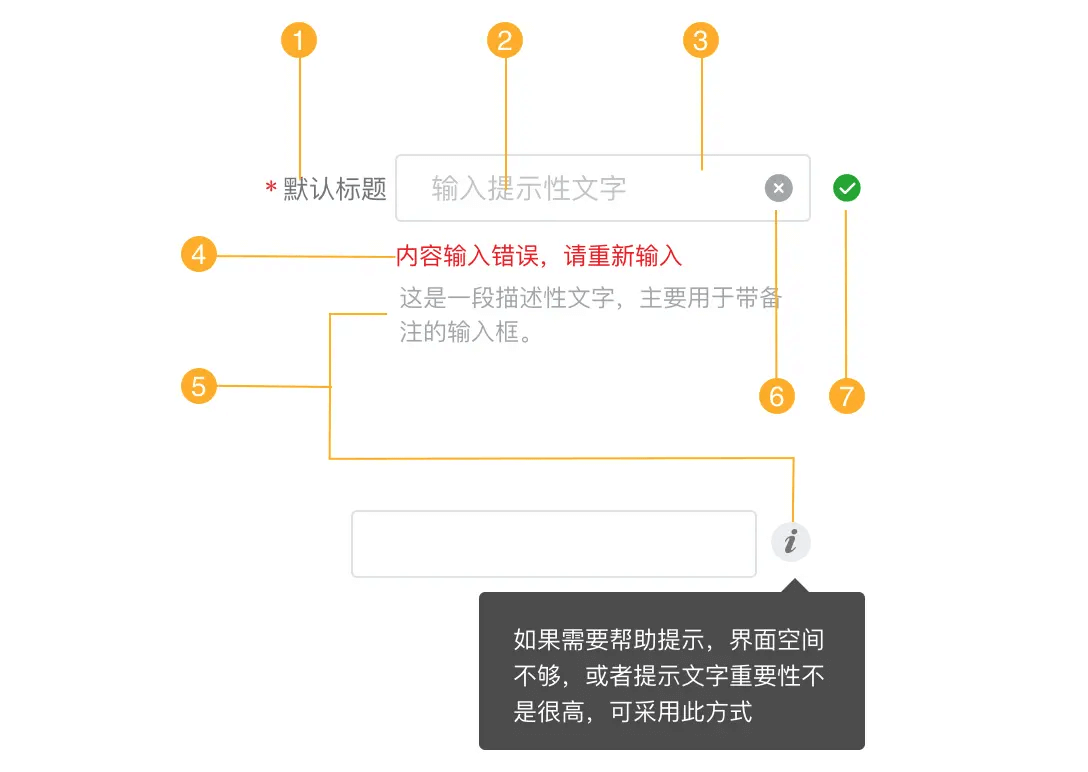
5.1 元素拆解
- 标题:应始终可见;
- 占位符:可作为提示,也可以提供默认值;
- 文本框:长度可根据场景变化;
- 反馈提示:作错误提醒;
- 帮助提示:内容多可拆分,也可以融入操作图标中;
- 图标:分为展示型图标,操作型图标,反馈型图标;
- 反馈型图标:也有可能是错误,配合下方的错误提醒。
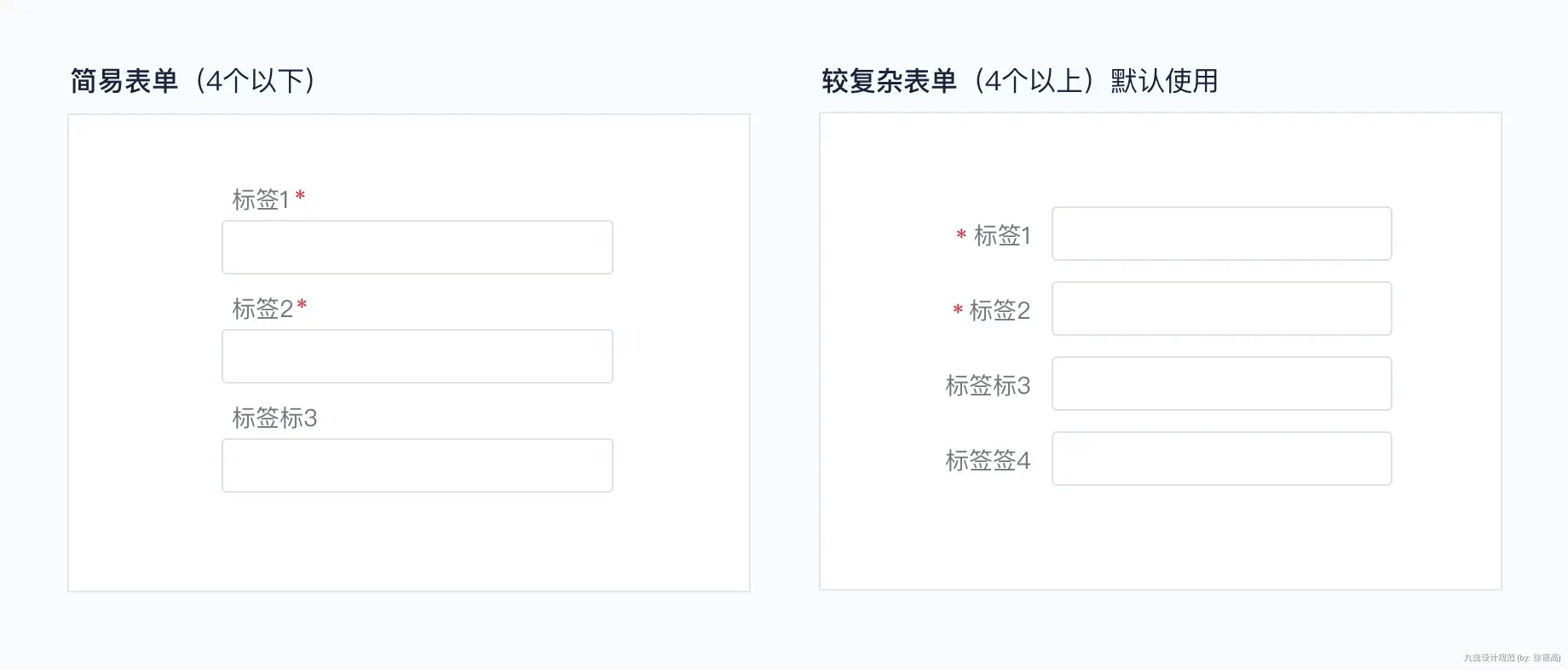
5.2 常用输入框形式
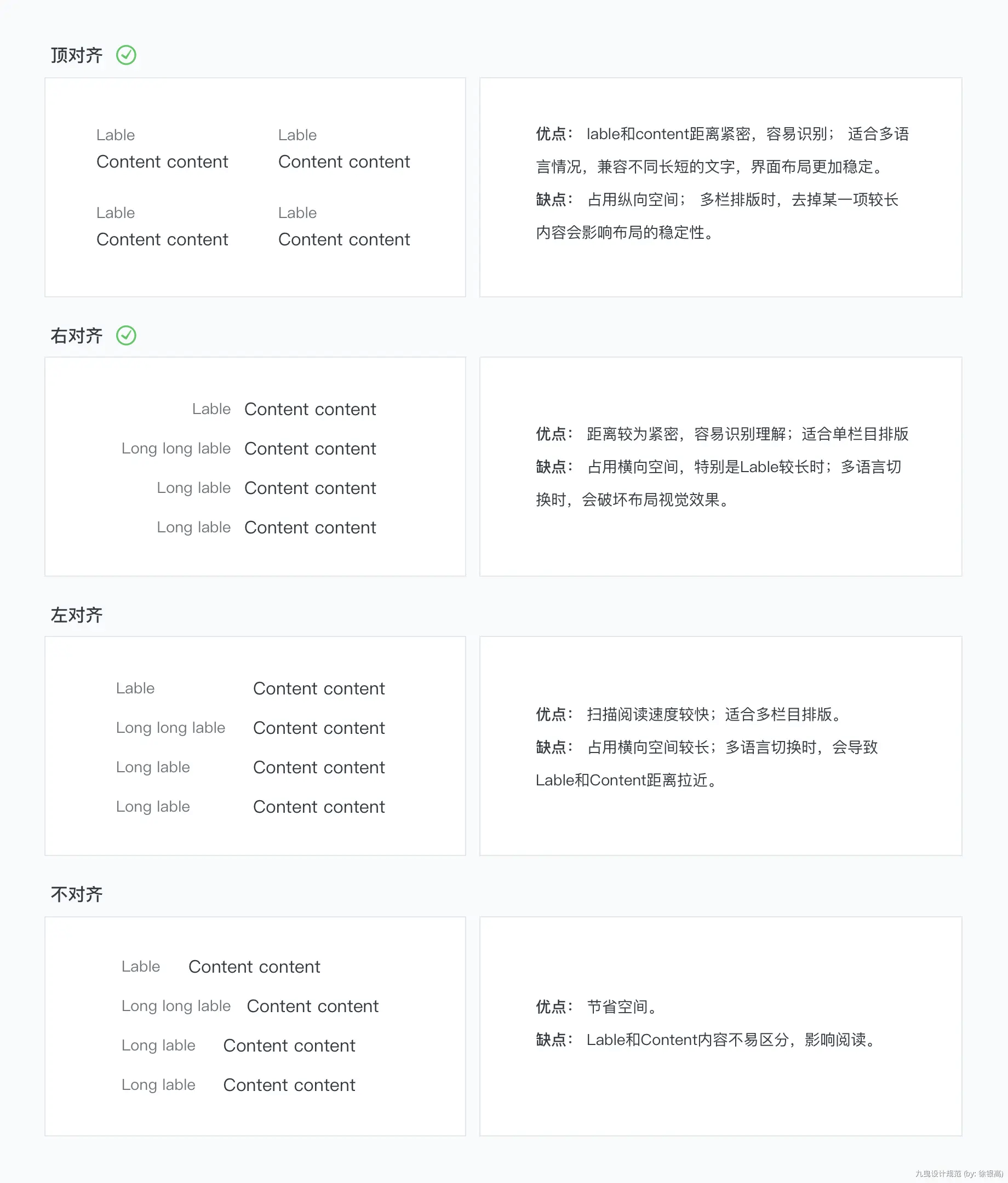
输入框形式有4中,分别是顶对齐、右对齐、左对齐和隐藏标签,这里只推荐前两种,使用方法如下:
- 简易表单:顶部对齐,字段少于4个,或者字段名称字数多;
- 较复杂表单:右边对齐,字段数量较多,4个以上,默认推荐使用该对齐方式。标签名称尽可能不要超过6个字,超过的用“……”显示。
5.3 一些注意事项
必填项:
- 界面的必填项必须以红色 * 标识出来;
- 当必填项没有填写时,在光标移走时,文本框下方以“请输入…”红色文字来标识;
- 当界面排列较紧时,如果必填项没有填,可通过消息提示来提醒。
输入框操作:
- 数字输入框 在输入非法值时直接给予提示;
- 当输入的内容达到了字段的长度限制时,不显示新输入的字符,并提示不允许再输入。
验证和错误:
验证可以简化流程,并让用户在填写表单时保持简洁。有关完整指南,参阅表单使用页面。
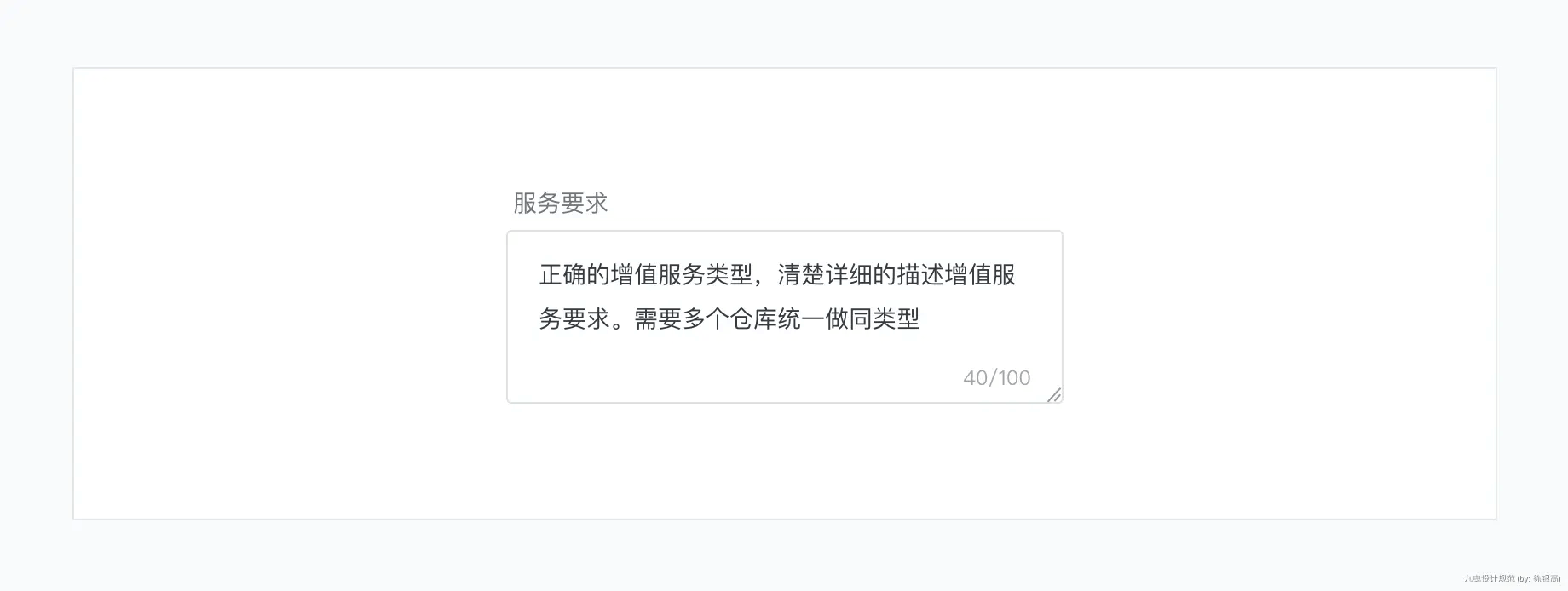
字符数
文本字段和文本区域需要有字符数限制,输入框长度一般为最大最大输入内容。如果是段落字符计数器超过字符限制,则提示用户字符超过限定数量。
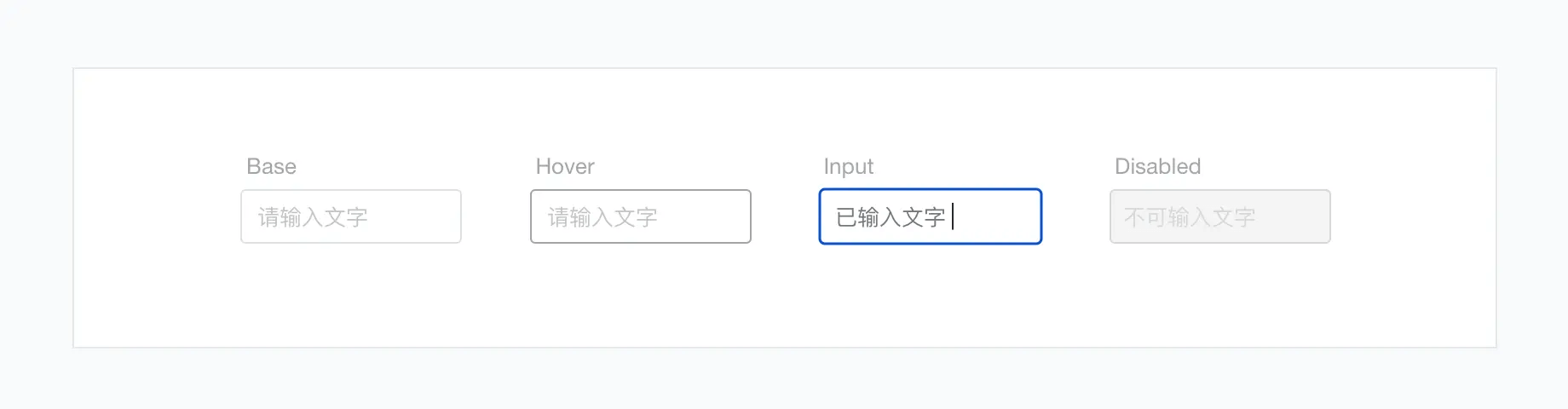
5.4 输入框规范
输入框样式
输入框高度:40px、32px、24px 三种高度,默认使用32px。
输入框长度:输入框的长度尺寸需严格按照规定的尺寸来,80px、120px、160px、240px、320px。
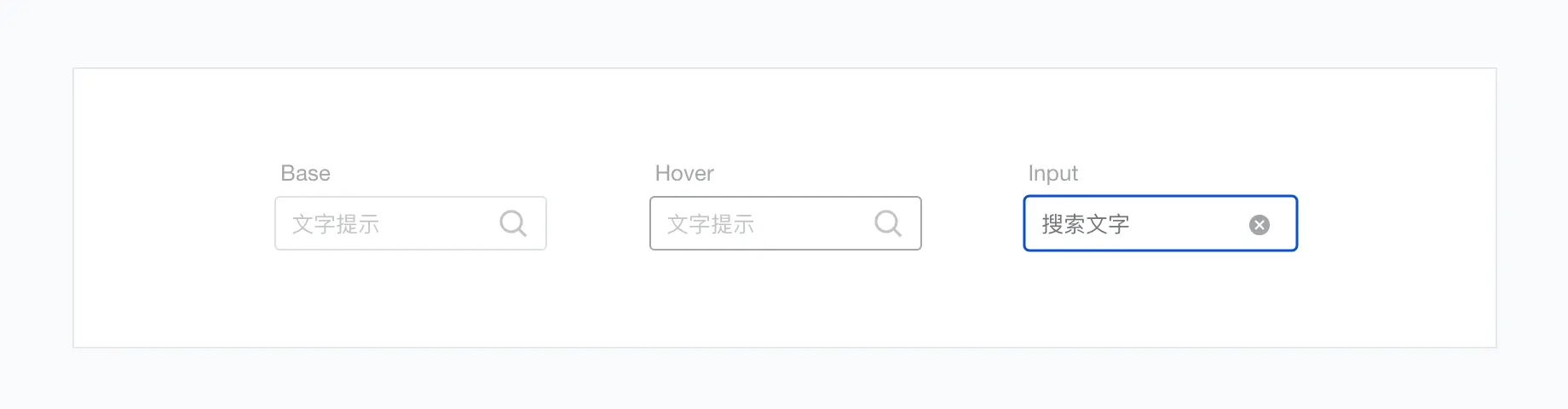
搜索输入框
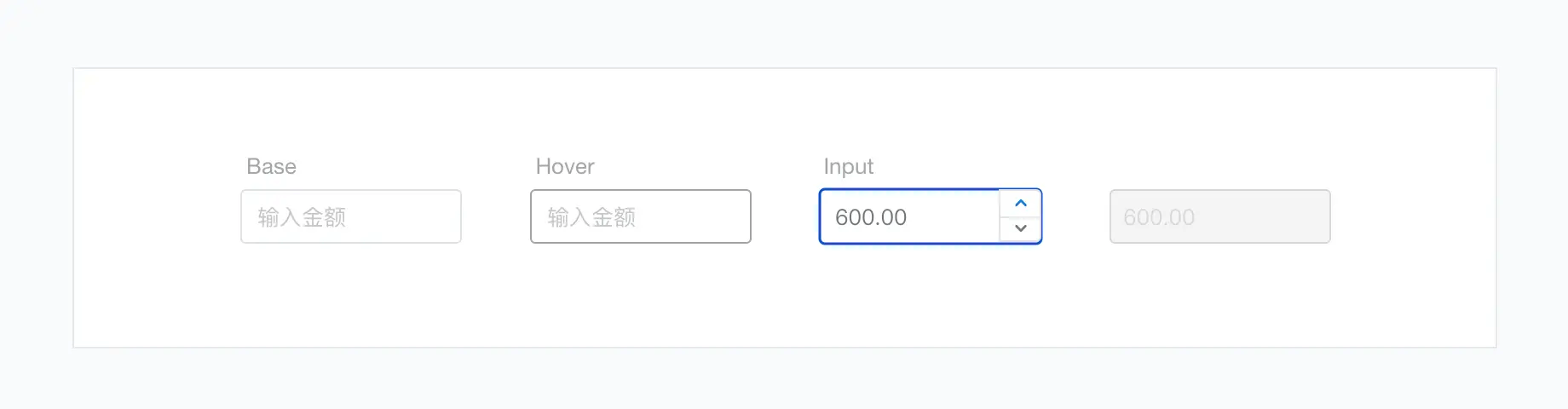
数字输入框
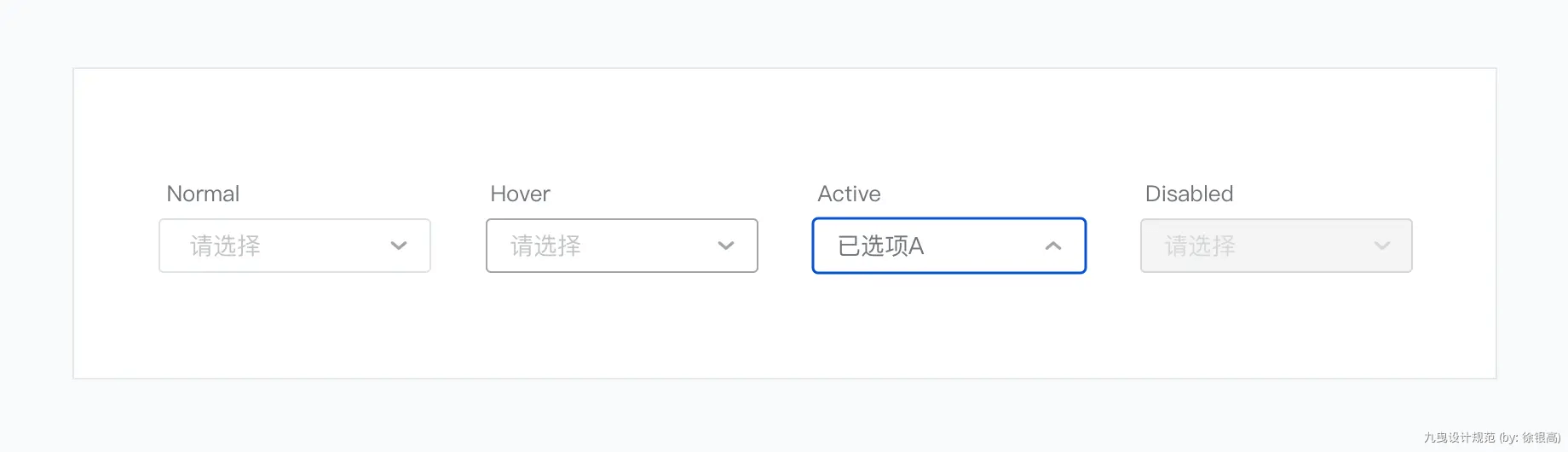
6. Select 选择
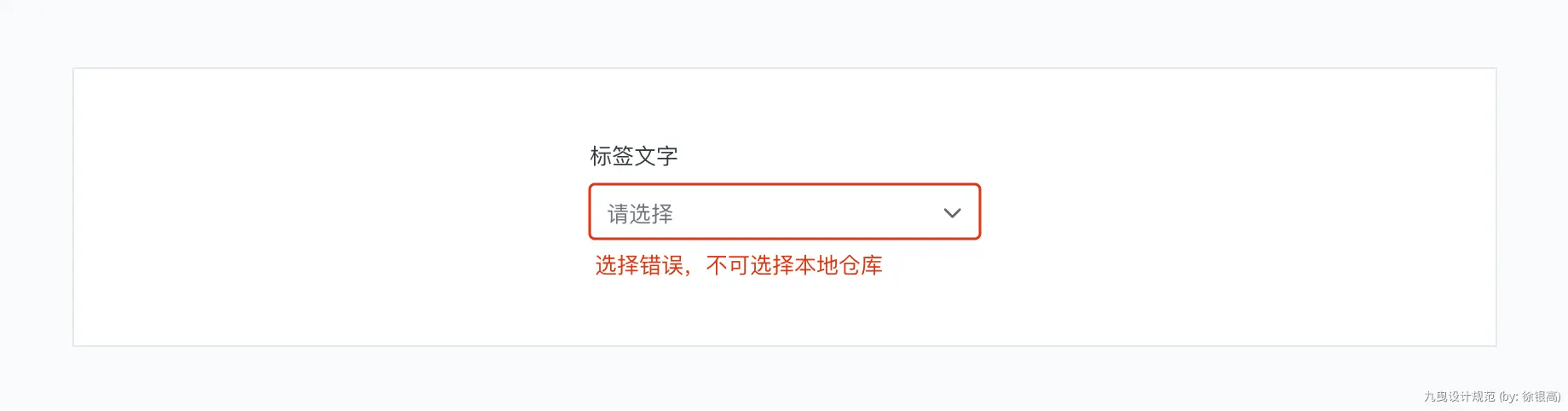
6.1 一般规则
默认显示:择下拉框不存在默认值时,则默认为“请选择”,当有默认值,则显示默认值,比如:所有、全部等。
验证方式:验证有助于简化流程,用户在填写表单时出现错误,应实时提醒。
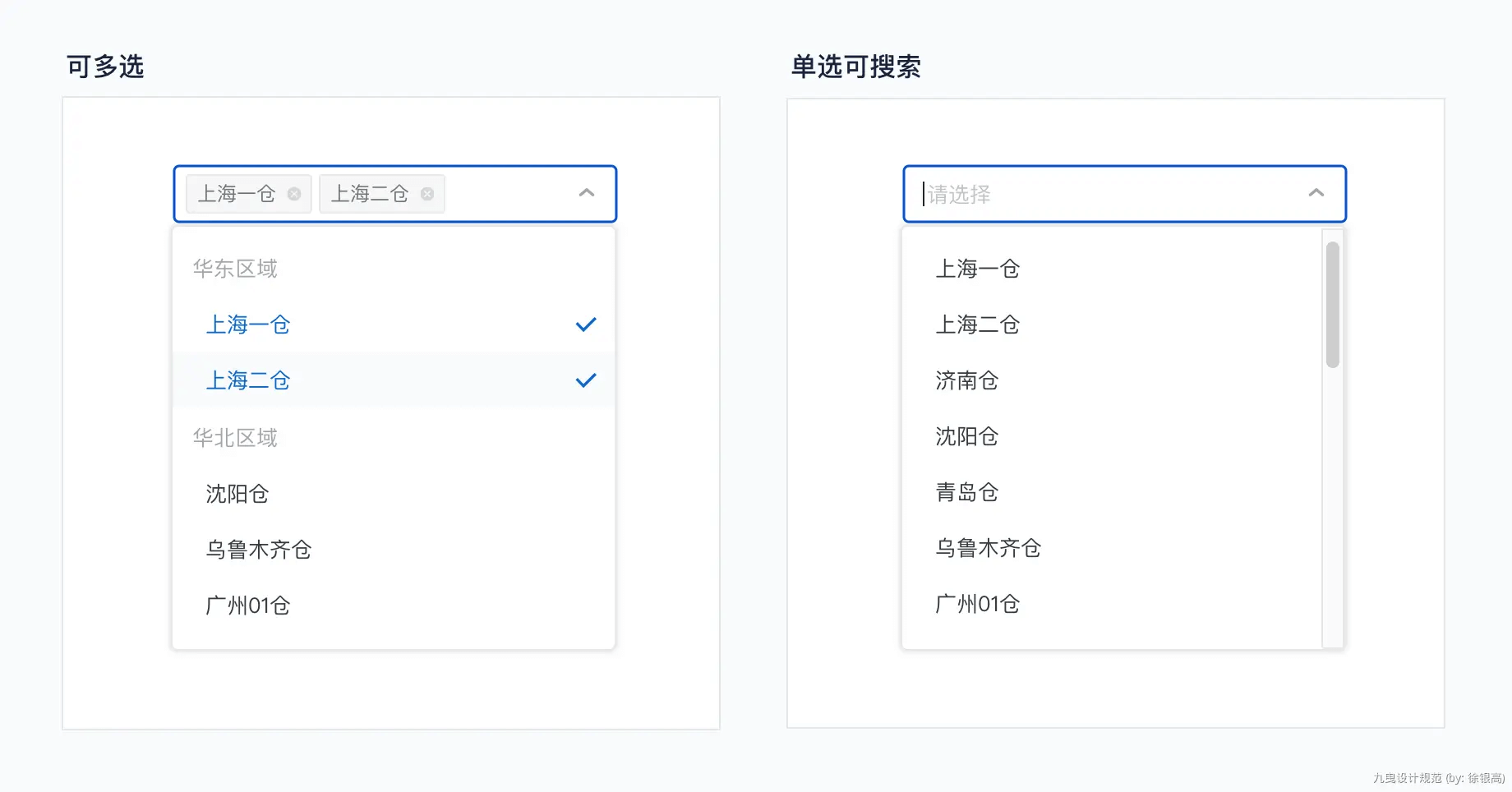
6.2 高级选择
可多选:适用性较广的基础多选,用 Tag 展示已选项。
单选可搜索:利用搜索功能快速找到选项。
6.3 选择和下拉菜单
选择和下拉组件看起来相似,但它们具有不同的功能。两者基础代码也不同。一个是可以根据需要设置下拉菜单组件的样式,而选择组件的外观可以使用浏览器所自带的。
选择:用户从选项表选择一个(或多个)并用于数据的提交组件。
下拉菜单:对面页面的内容进行过滤、排序或操作等。
7. Switch 开关
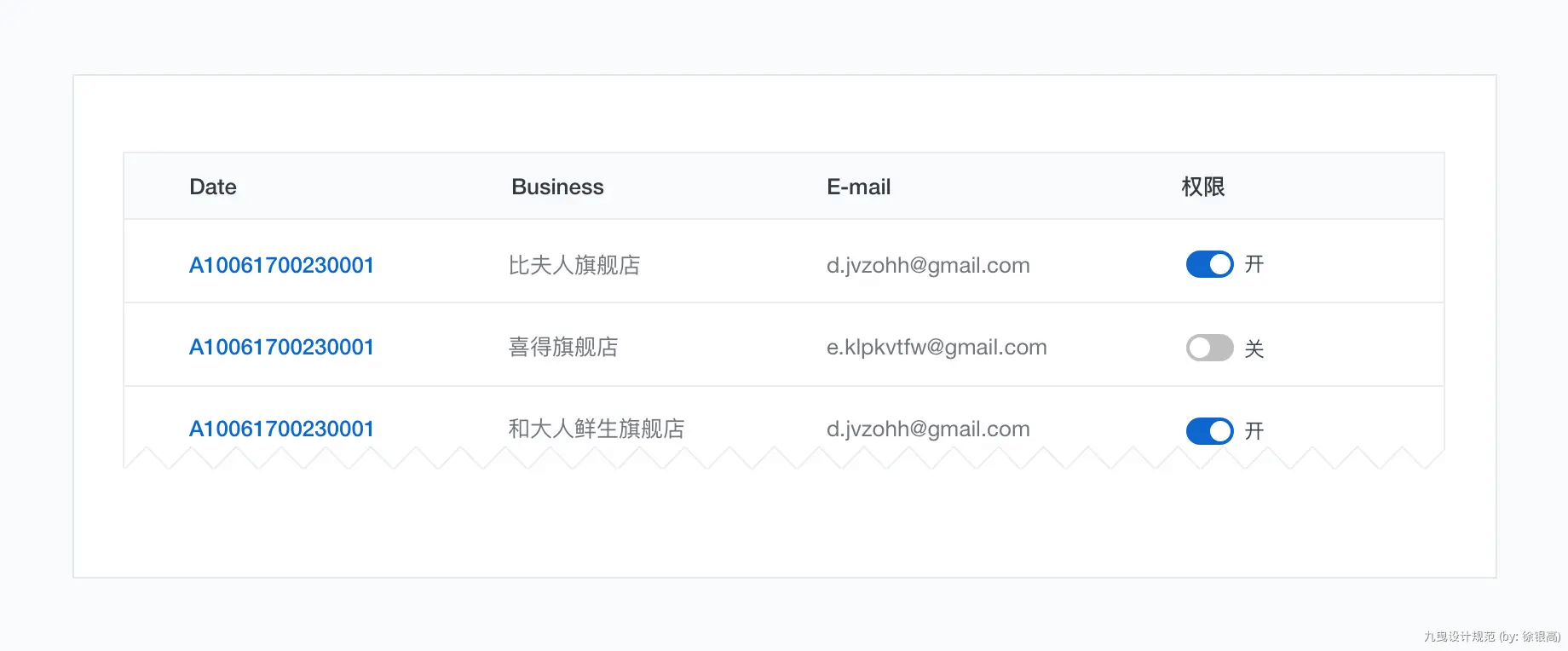
7.1 一般规则
8. DateTime 日期时间
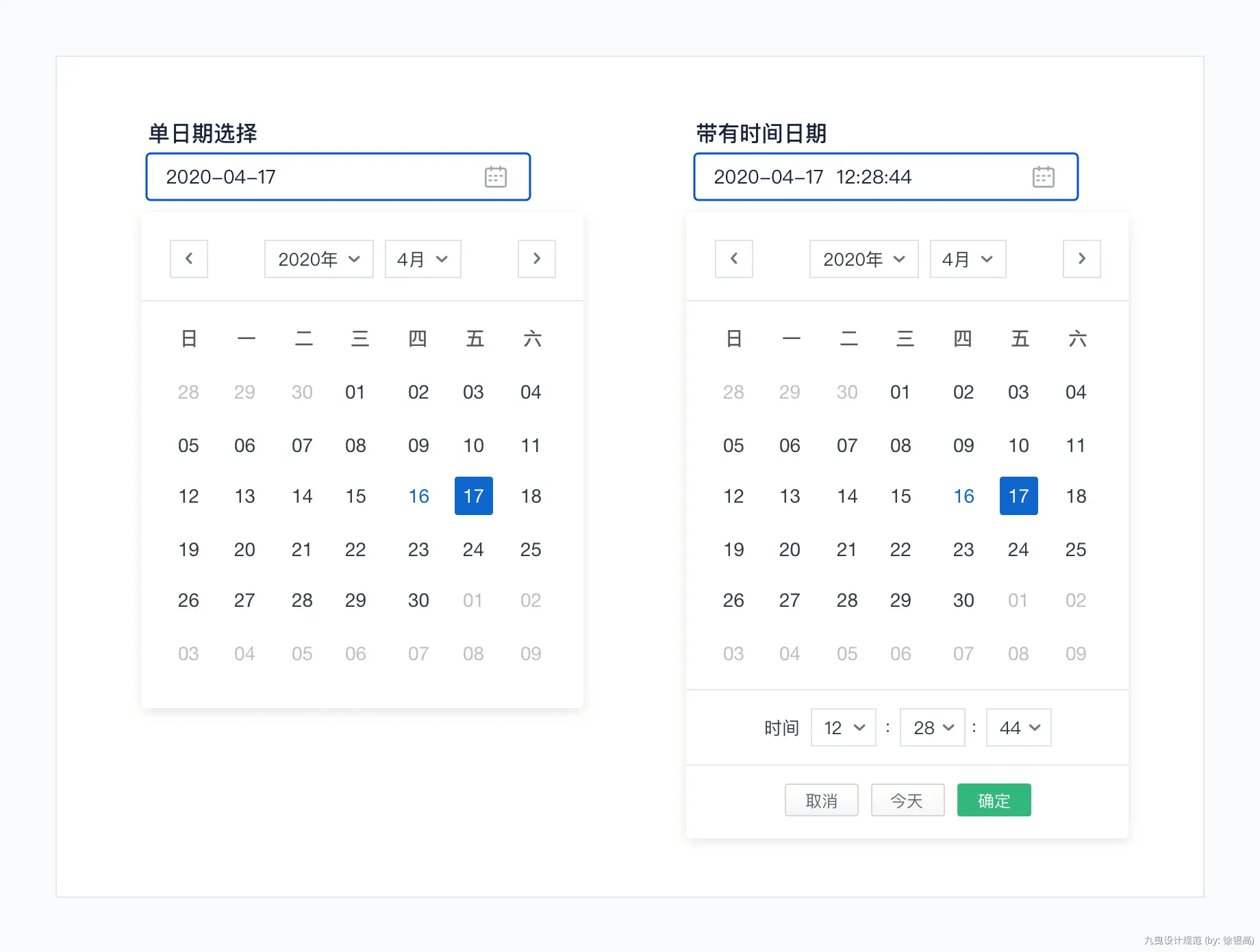
8.1 日期时间形式
单日期选择: 当用户需要选择一个日期时,附带日历小部件。
带有时间日期:具体到当天的时间,日期并提供快速选择到「今天」。
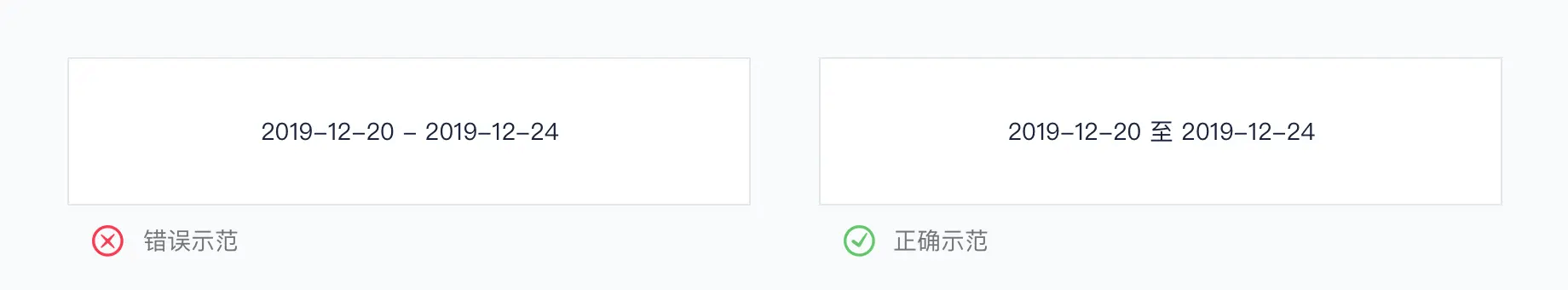
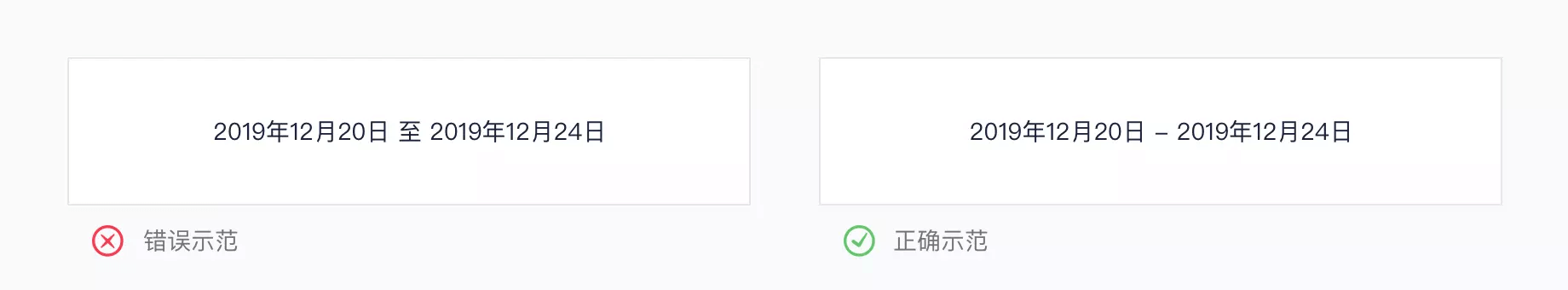
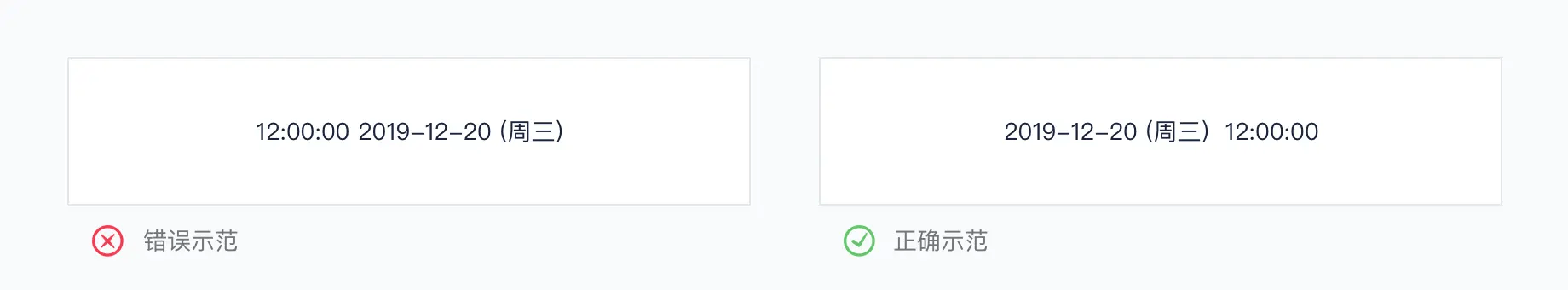
8.2 错误案例
使用分隔符:使用“-”作为分隔符;日期为个位数时,需要用“0”补齐;表达时间范围时,用“至”作为连接。
使用分隔符:如果日期是用中文,那么表达时间范围时,用“-”作为连接。
日期格式:日期、星期与时刻一起使用时,格式为「日期 时刻」、「日期 星期 时刻」。
9. Upload 上传
9.1 一般规则
图片要求:告知用户上传图片的格式质量及要求,以及上传图片的上限数量。
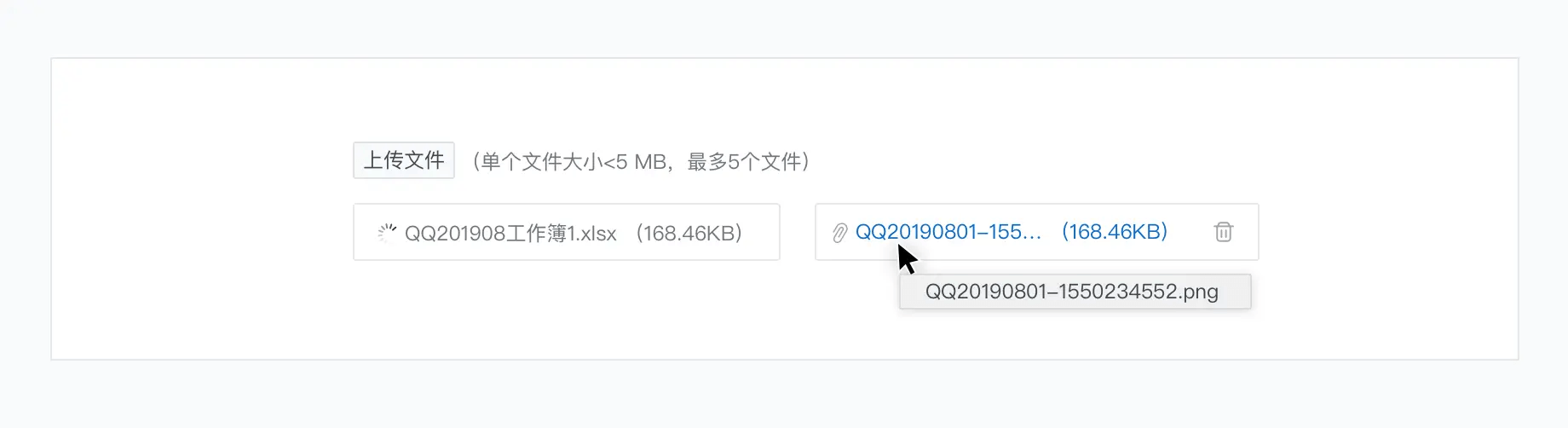
状态可控:告知用户上传的状态。例如:上传中、上传成功、上传失败等。
可删除:已上传的图片需要提供删除功能。开发需需使用JavaScript在每个上传的文件加入一个“删除”按钮。需注意,浏览器本身不支持这种编辑。
显示提示:文件名隐藏的内容,鼠标悬停时需要包含浏览器提供的全部提示。
9.2 拖拽上传
把文件拖入到指定区域上传,且支持点击上传。文件上传需要明确文件的大小和文件格式,例如:文件大小不超过5M,文件仅支持PDF.ZIP.EXL等。
9.3 缩略图上传
一般用于图片文件上传,用户可以点击缩略图放大或者删除。当上传图片数量到达限制后,上传按钮消失。
使用场景:一般用于上传面单、头像等。
9.4 使用注意
- 用户可以一次选择一个或多个文件上传。默认情况下,可以接受任何文件类型,如果有需要添加参数以验证特定的文件类型。
- 单击添加文件的操作后将触发浏览器的上传窗口。
- 用户选择要上传的文件后,浏览器特定的上传文件窗口将关闭,并且这些文件将显示在“添加文件”指定的区域。
- 文件发生的任何错误应显示为内联错误 Alert。
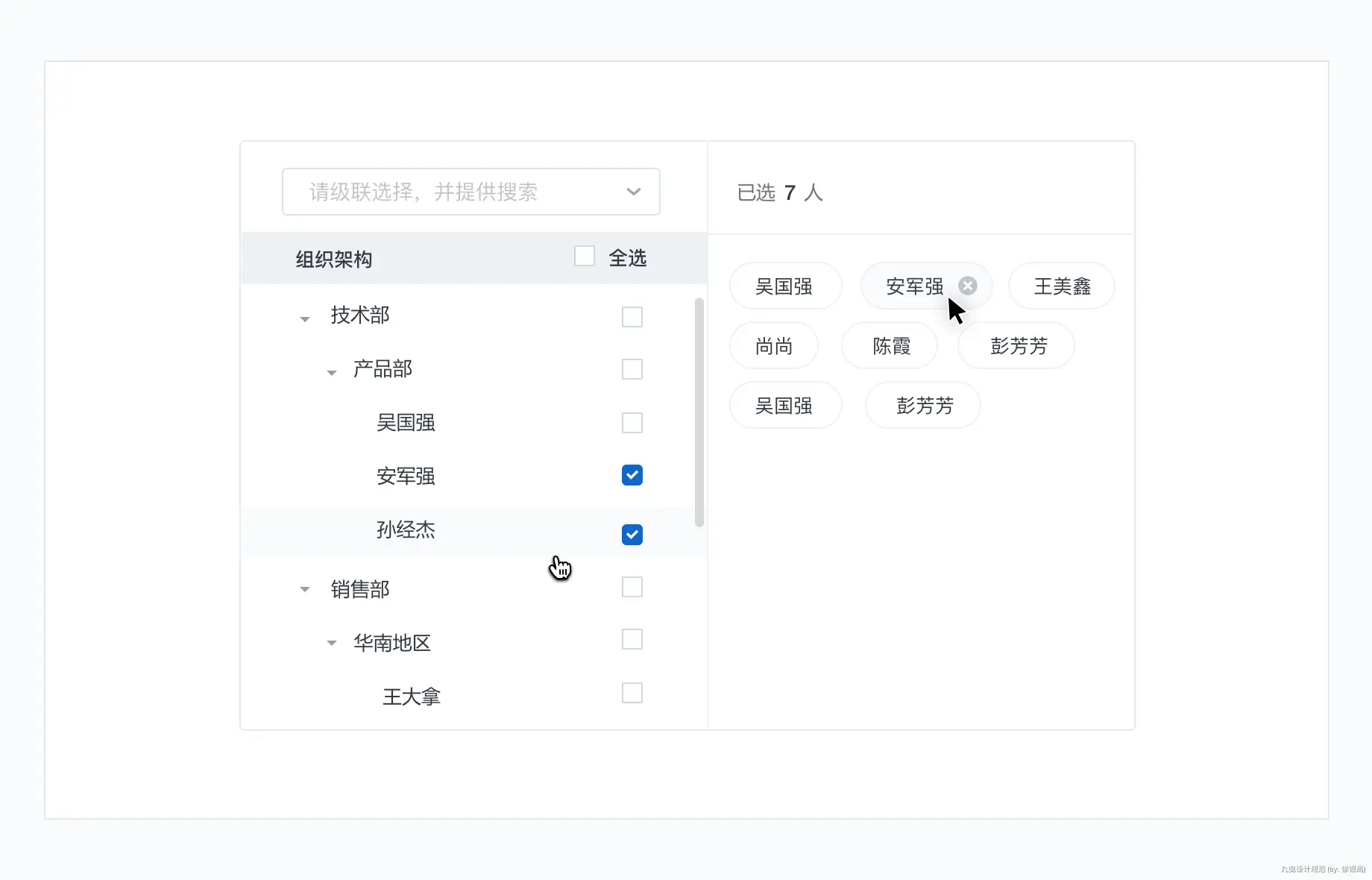
10. Transfer 穿梭框
10.1 举例说明
11. Form 表单
用于数据采集。所有页面需要填写信息的相关页面,都叫做表单。表单域包含文本框、多行文本框、复选框、单选框、下拉选择框和上传组件等;表单按钮包含提交、取消等。
11.1 元素解析
- 标题:告知用户输入该字段的含义。
- 占位符文本:提供输入字段的内容。
- 输入字段:用户输入信息,可通过不同的组件(文本字段、单选框和复选框等)输入字段信息。
- 帮助文本:提供关于填写字段的帮助。
- 验证反馈:确保填写的信息符合要求。
- 操作:允许用户提交表单。
11.2 表单对齐方式
默认推荐类型右对齐,普遍适用于绝大多数场景。如果一个页面需要展示两栏及以上,采用左对齐。考虑海外场景的话,使用顶对齐。
11.3 表单布局
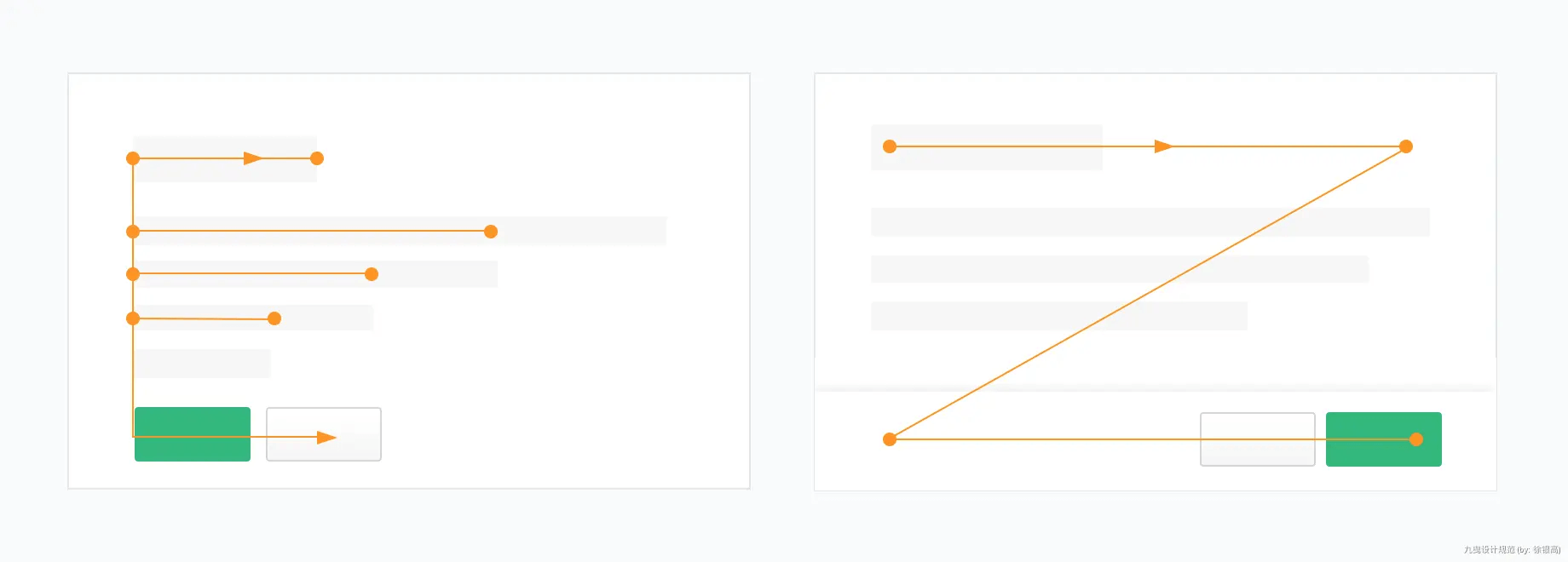
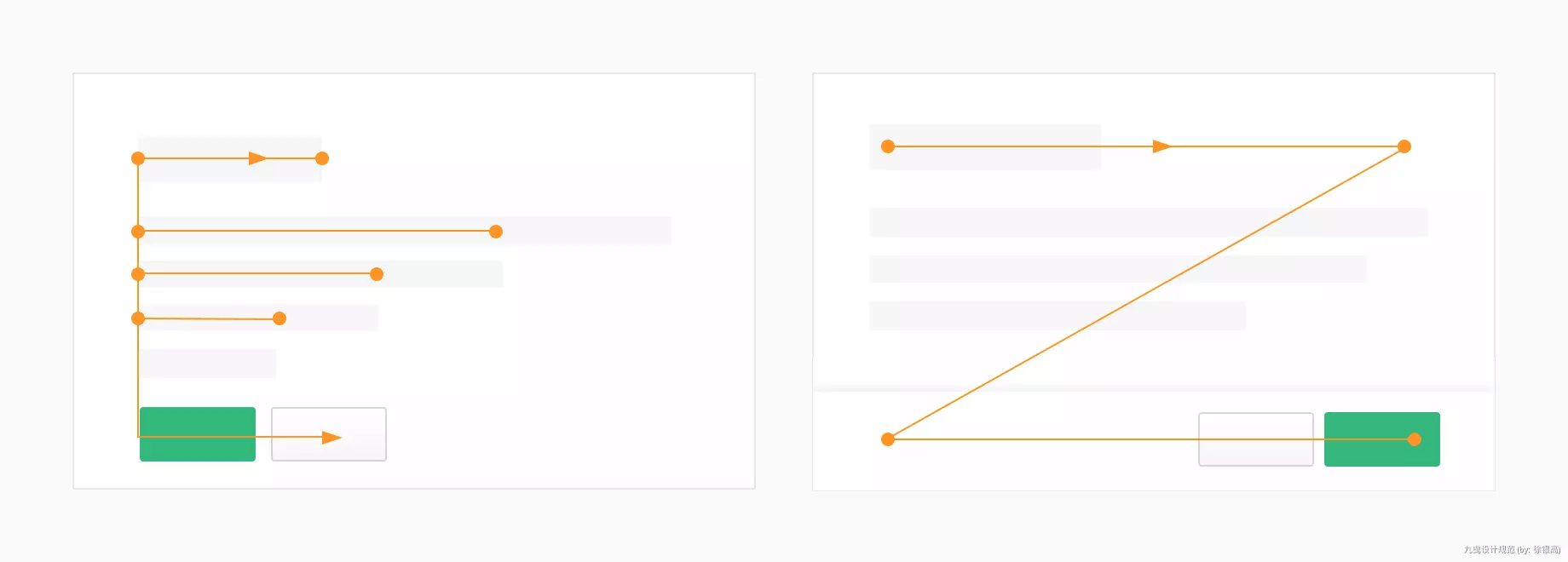
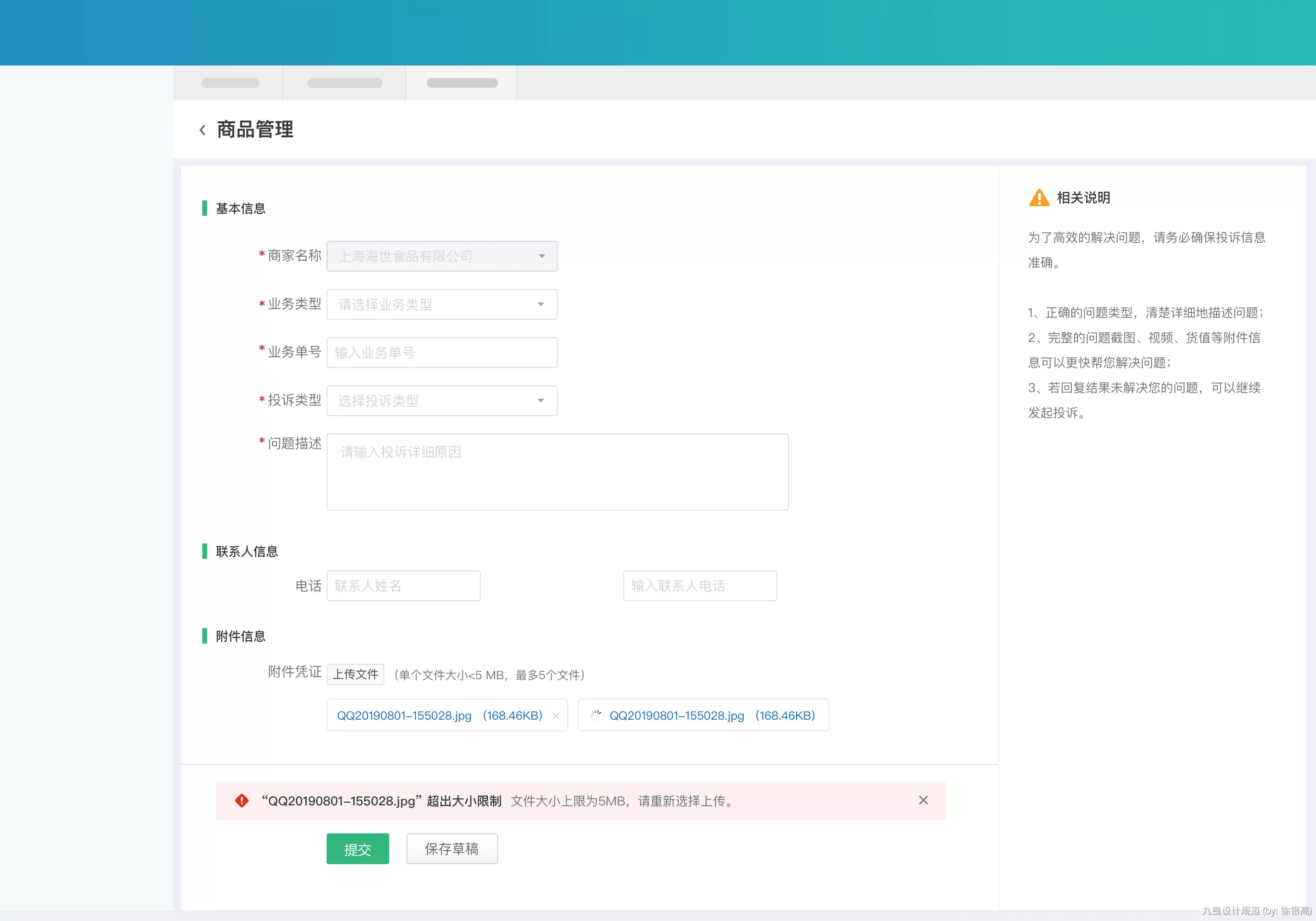
- 简易表单(F布局):一般情况下,16个字段以下,好处能够做到提交前审查完所有的字段,避免非必填字段的遗漏,这也是默认布局。
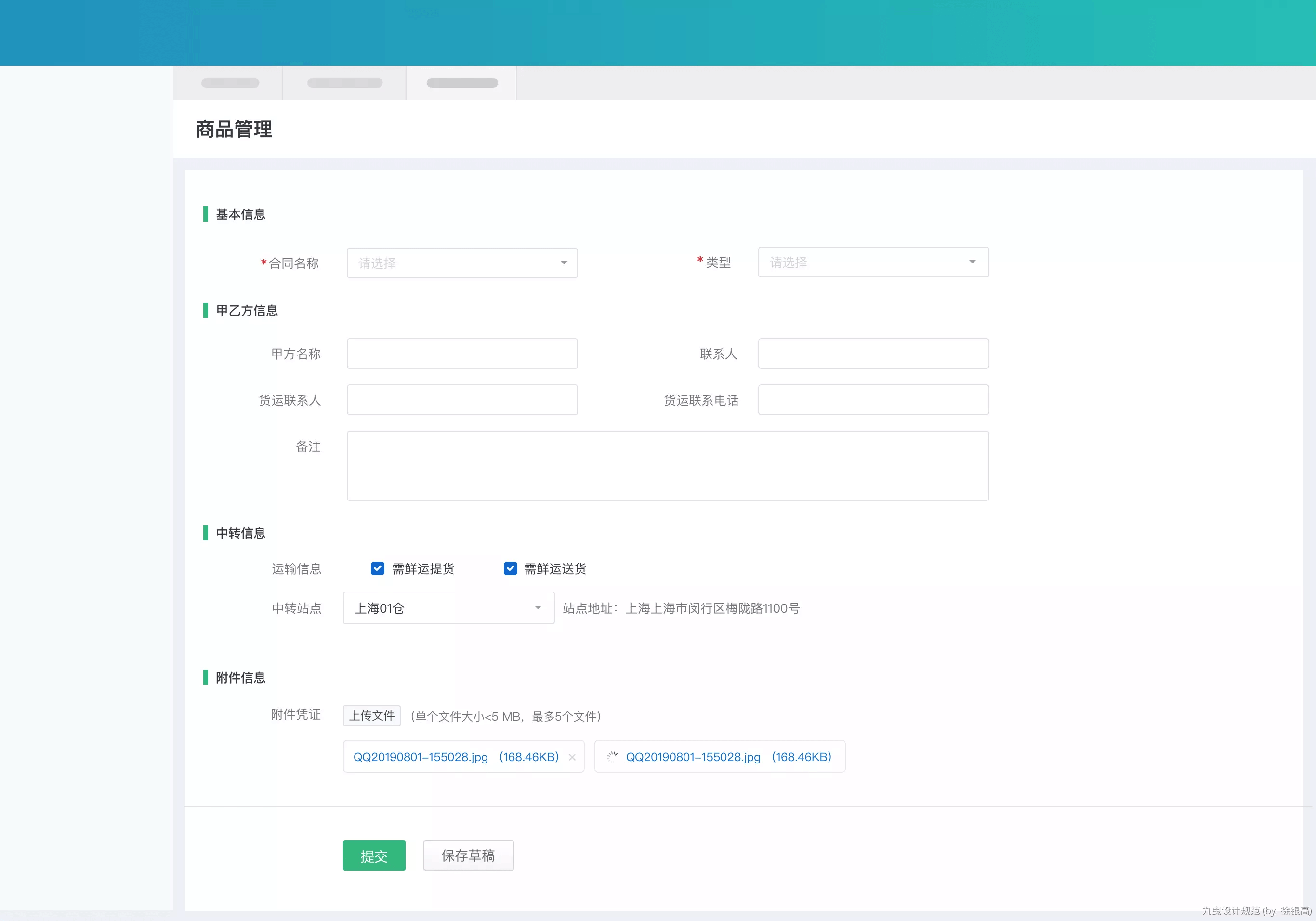
- 较复杂表单(Z布局):16个字段以上,方便快速提交,避免滚动带来的效率底下。错误通知显示在表单的顶部。
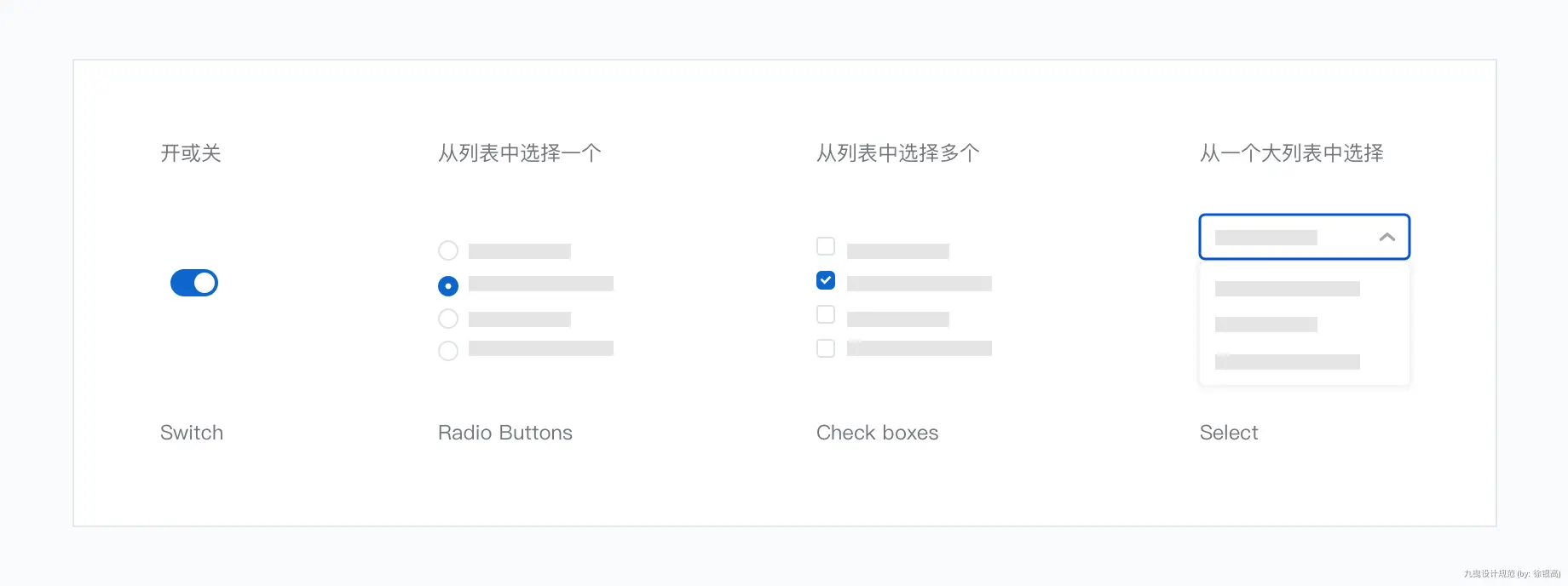
11.4 表单组件使用
- 当存在两个或两个以上的选项时,并且它们之间存在互相排斥的关系,使用单选按钮。
- 可以选择任意数量的选项,每个复选框和和其他的复选框不存在任何联系。独立存在的复选框可用于打开或关闭某个选项,例如勾选「阅读条例」。
- 下拉选择一般用于有大量需要选择的字段。
11.5 表单使用规范
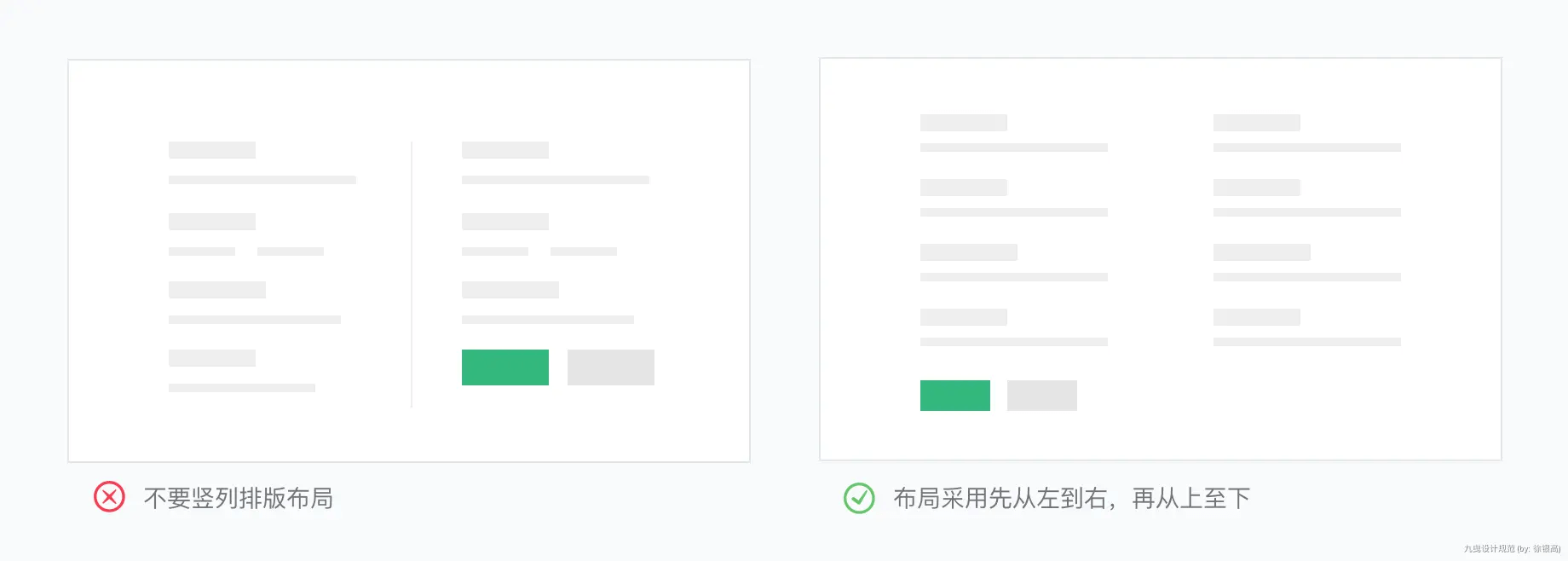
表单结构:表单应该帮助用户尽快的完成其目标,所以不要使用竖列排版布局。
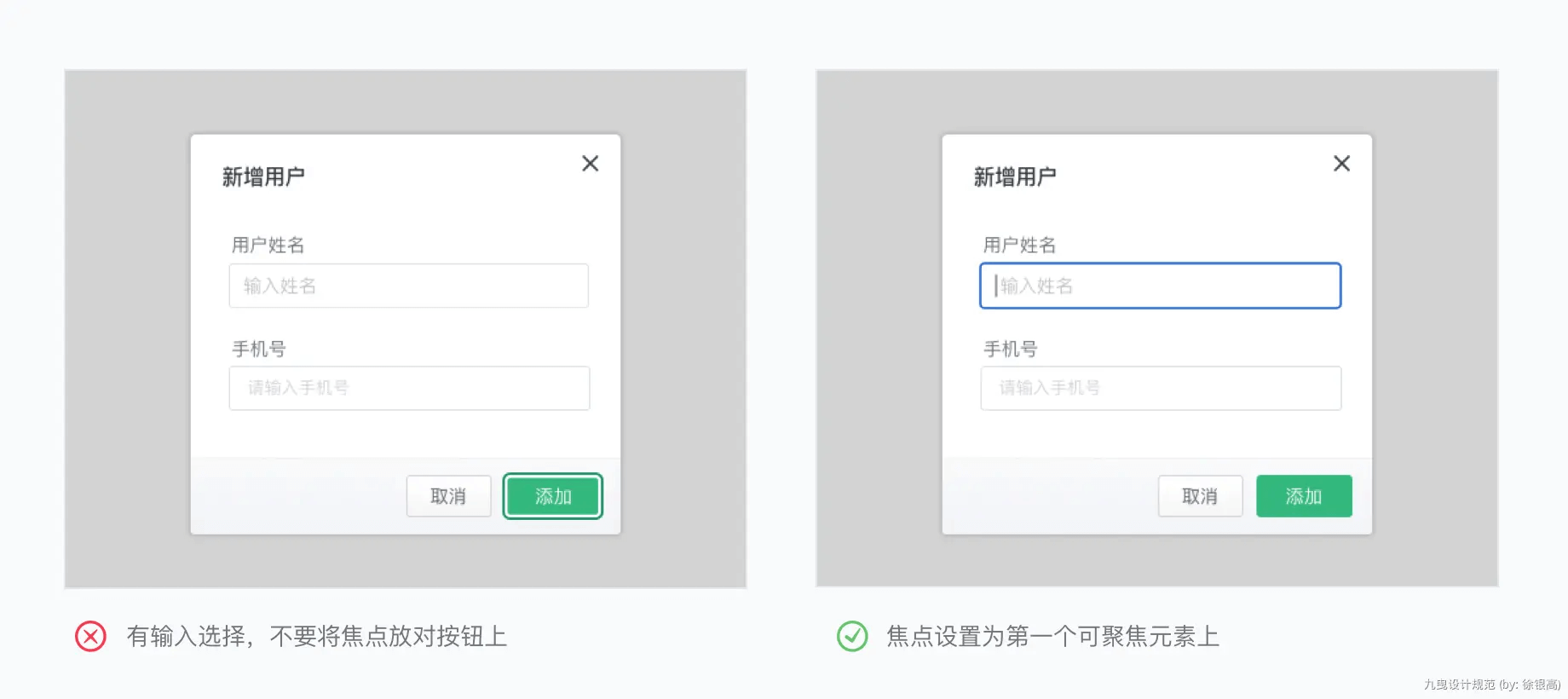
默认焦点:打开一个新表单,光标默认停在第一个待输入的文本框中。
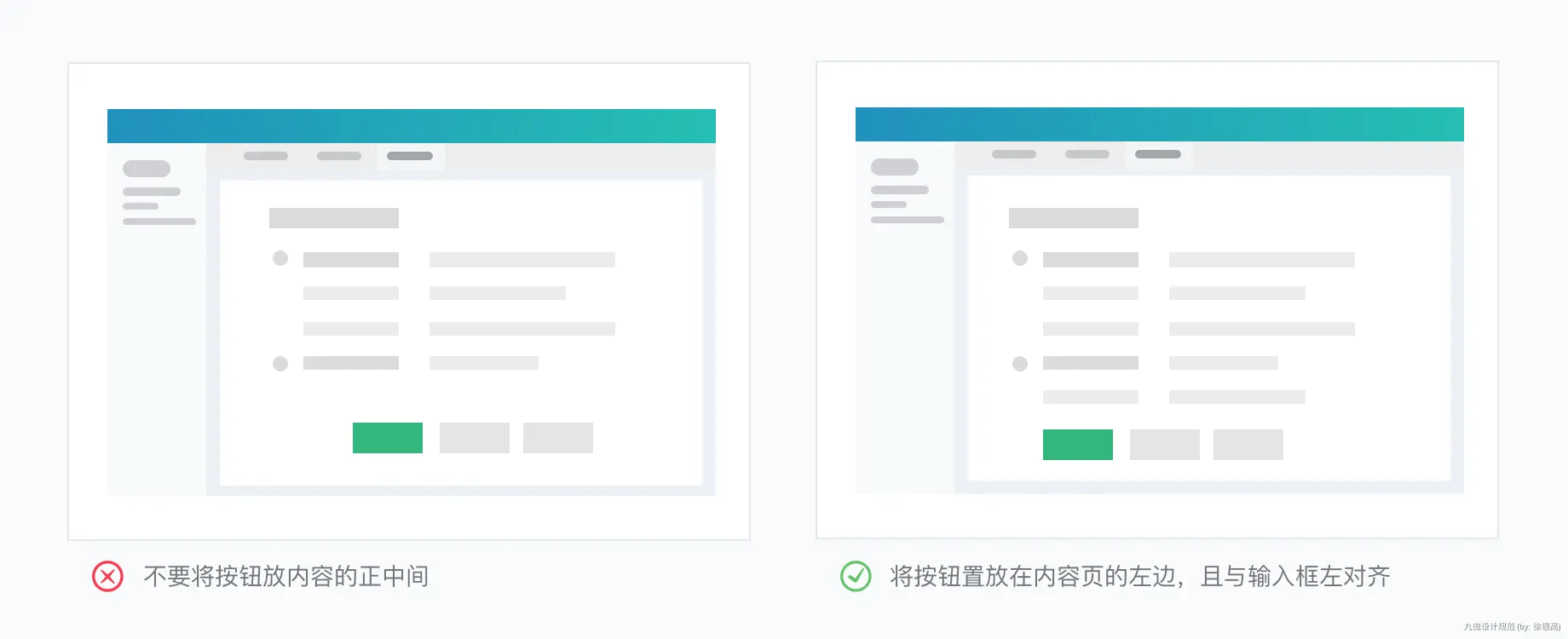
表单按钮:不要将按钮放在表单的正中间,当前采用的是简易表单按钮放在左边,复杂表单按钮放在右下角并浮层。
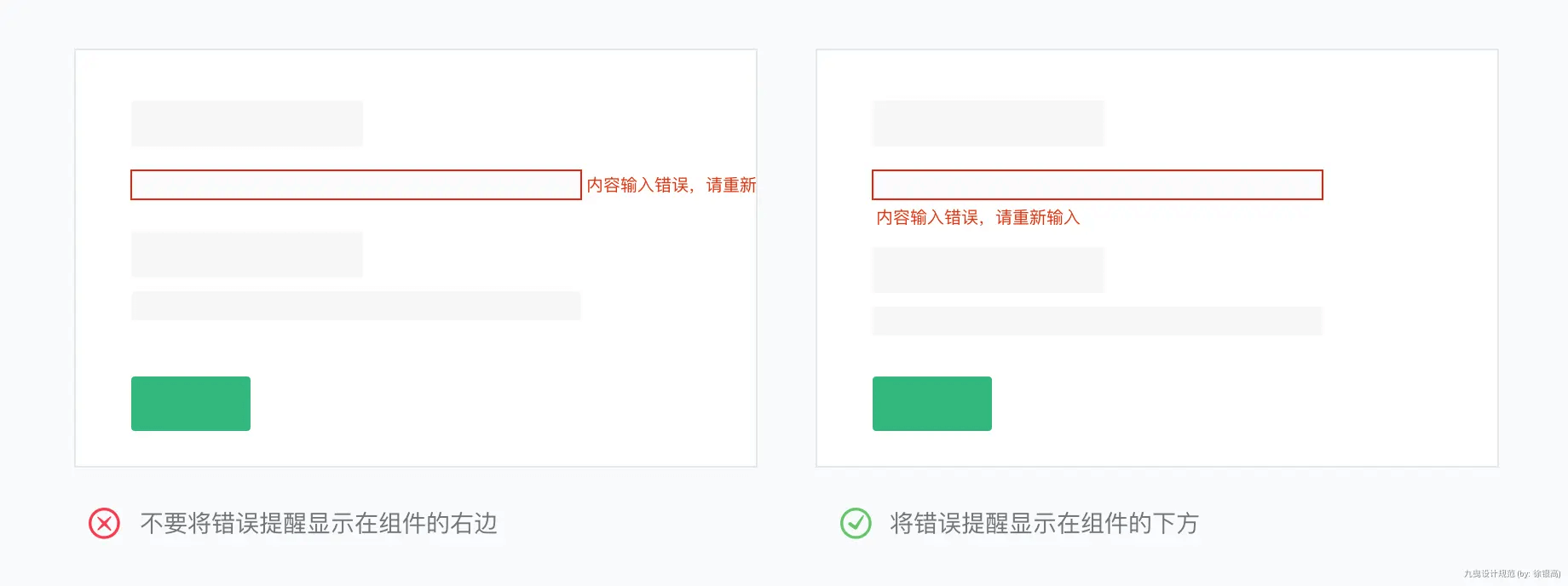
表单验证:用户单击文本字段以外的位置时,失去焦点显示验证,并将错误提醒显示在组件的下方。
不要长篇大论:表单项的标题、提示不要使用不易理解的词汇或大篇文字,造成理解成本过高。
12. Table 表格
12.1 一般规则
数字对齐:数字类一般是左对齐,价格是右对齐,这样可以方便金额做上下对比,可以很快看出最多和最小值;如果价格一般较为固定在几位数,也可以考虑左对齐。
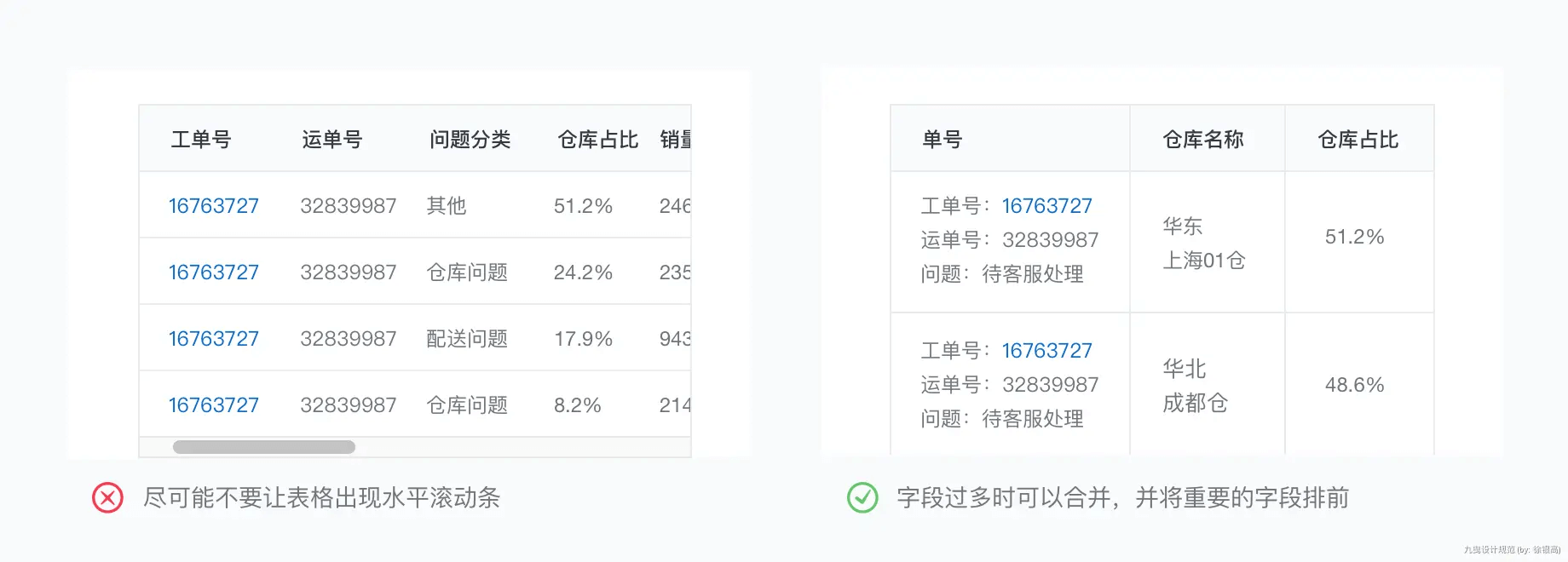
避免横向滚动:精简字段,尽可能避免横向滚动;如果字段实在过多,滚动时表头进行浮起,方便滚动时看到找到字段的主体信息;如果带有操作类,表尾也需要进行浮起。
复选框全选:当去掉某个记录的勾选,则全选也去掉;刷新页面后,自动去掉已勾选的记录及全选的勾选。
不要斑马线:不需要斑马条纹,用线条进行分割。
表头属性:表格的表头有固定的颜色,要求与表中的内容对比明显;文字加粗,以区别于表格的内容。
表格内容:表格中存在的链接文字需要采用统一的蓝色字体显示。
文字过多:当某个字段文字超过显示宽度后,以……显示,光标停留后,详细内容在浮动层显示。
内容为空:字段内容为空的时候,不要空着,用“-”显示。
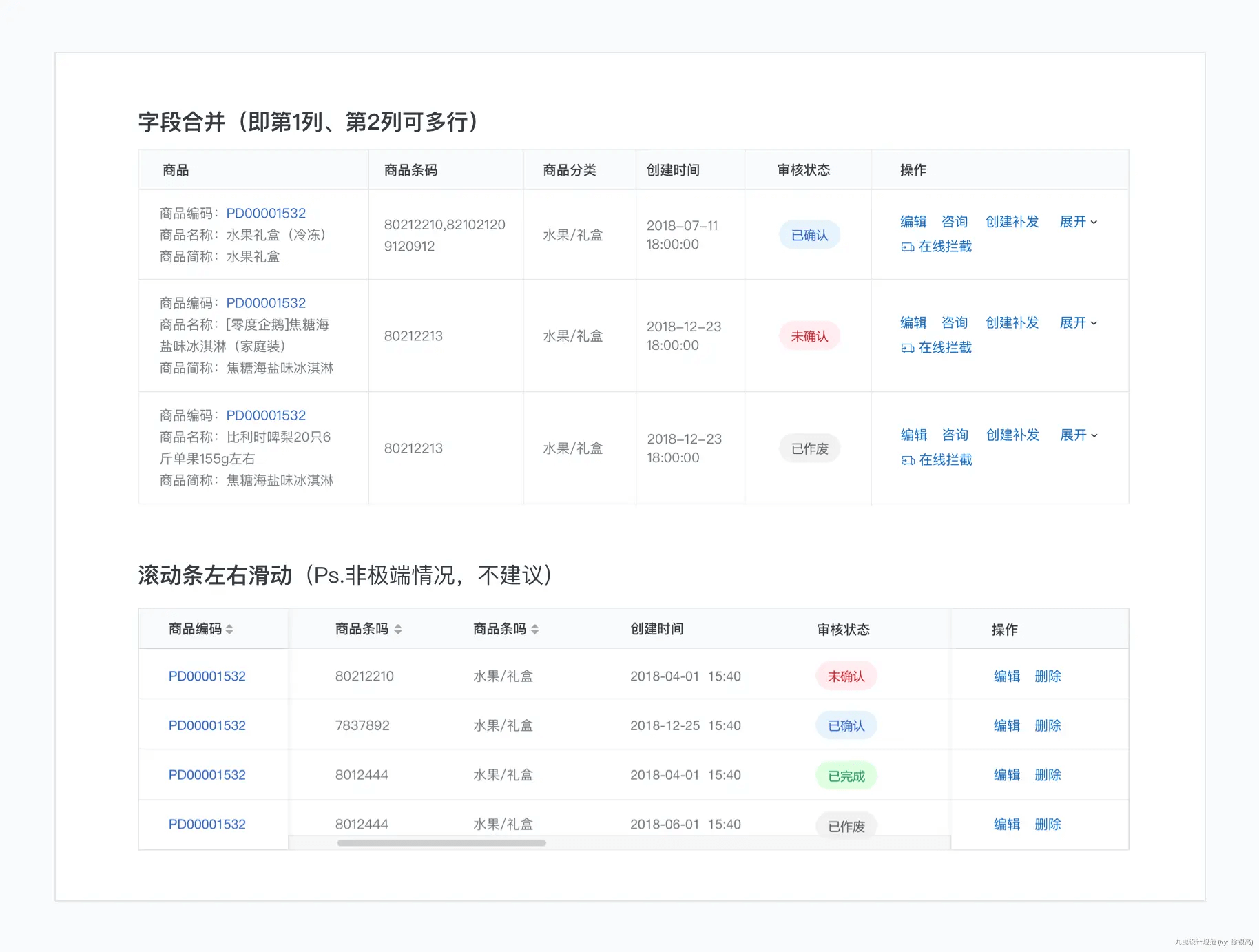
12.2 字段过多
字段合并:头部重新加一个名称,前面列可以多放字段,缺点是占用行高。
滚动条左右滑动:需注意第1列和最后操作列固定浮层,尽可能避免左右滑动。
12.3 附加功能 – 分页
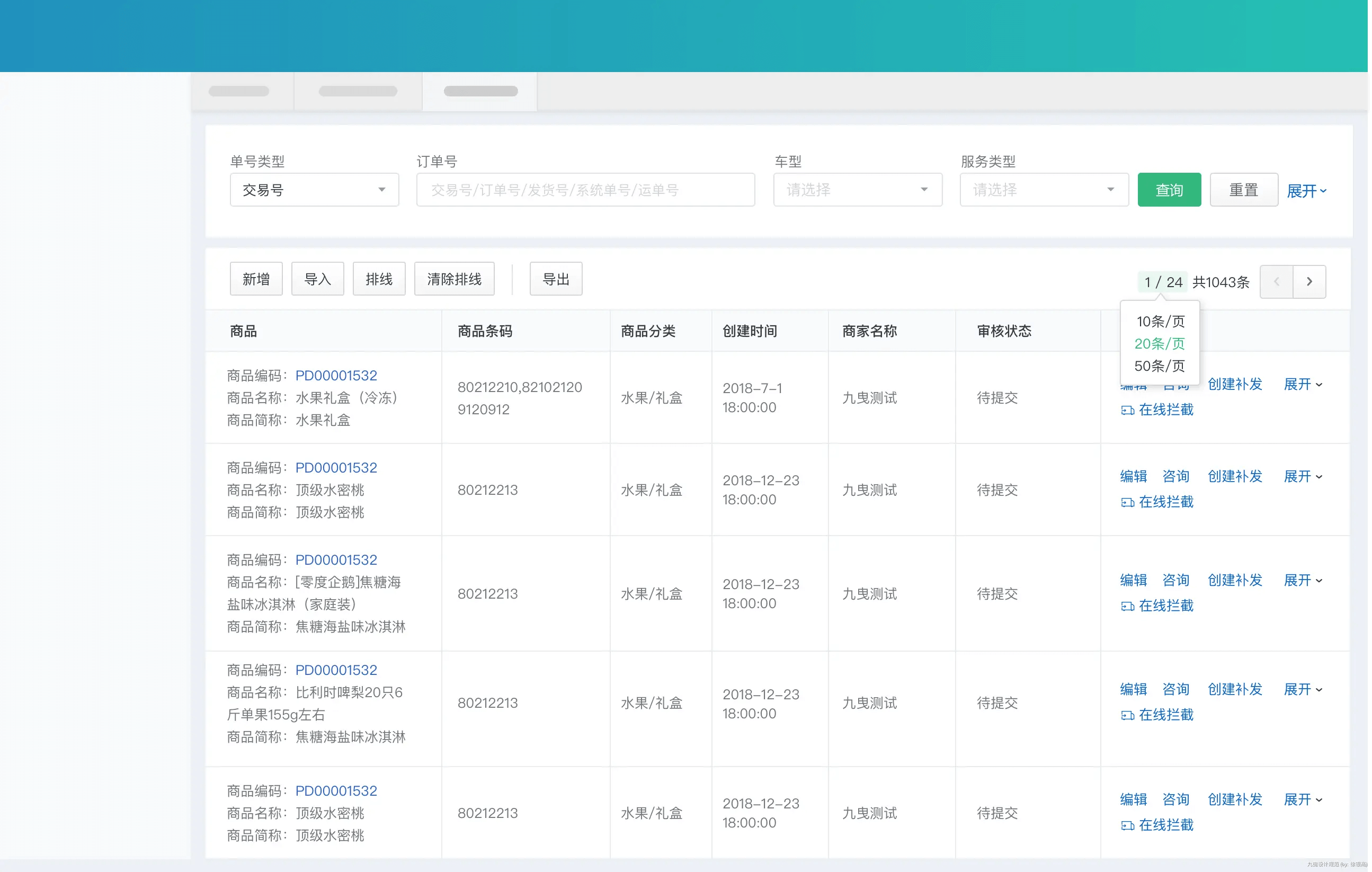
默认样式:默认展示样式,有当前页+总页+总条目数量+分页按钮组成。
延迟加载:不注重内容的数量,需要用起来更方便一些,使用场景:新闻公告通知等。
12.4 附加功能 – 排序
排序数据表有三种状态:没有排序(arrows),向上排序(arrow-up),向下排序(arrow-dowm)。
图标指示当前的排序状态,并且在激活排序后显示。
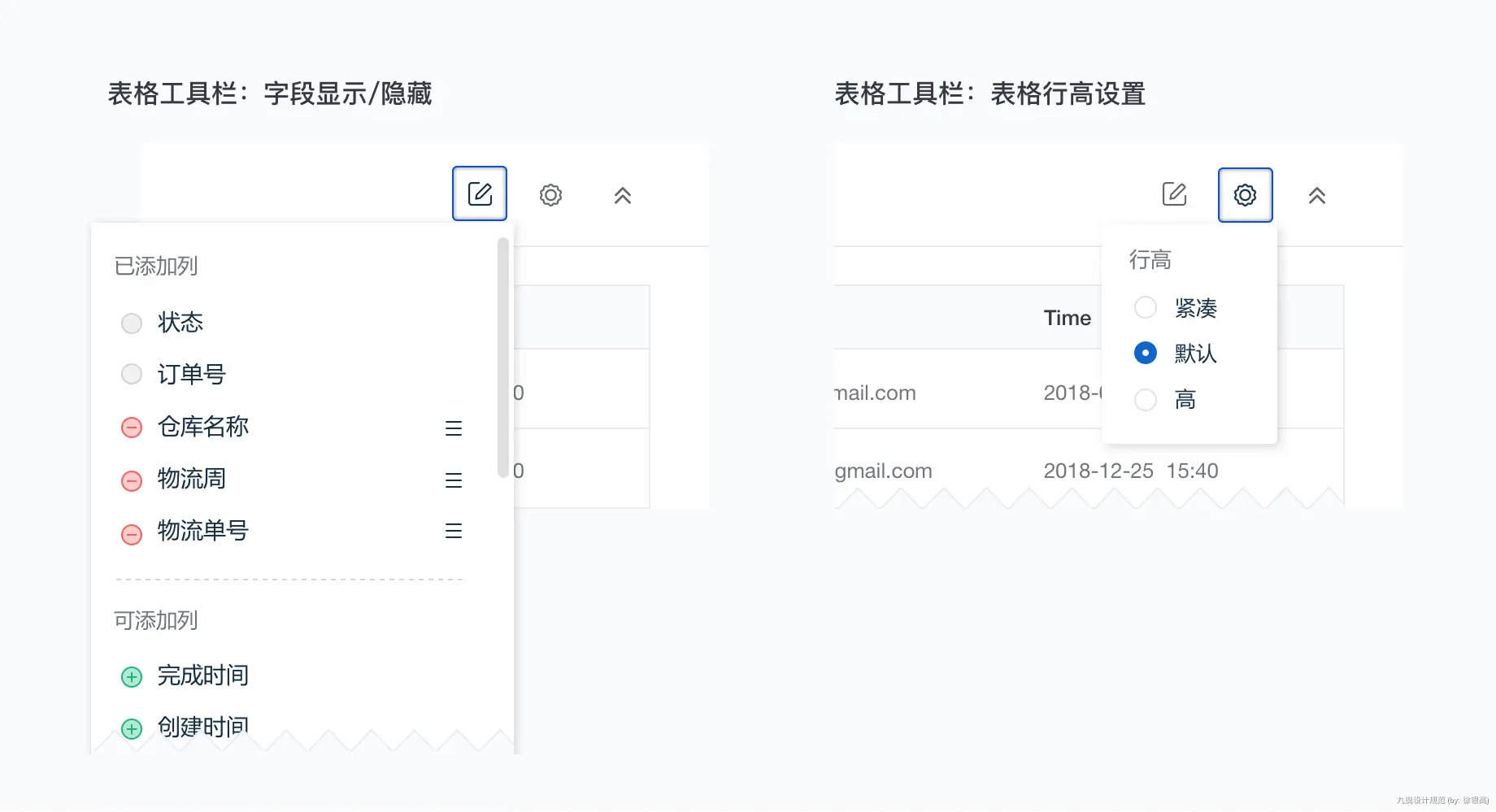
12.5 附加功能 – 工具栏
全局操作:表格工具栏保留用于全局表格操作,例如表格设置,隐藏过滤器,设置表格数据。
图标大小:该区域可添加关于表格功能的图标,图标大小为16×16。
图标数量:建议表格工具icon数量不超过5个。
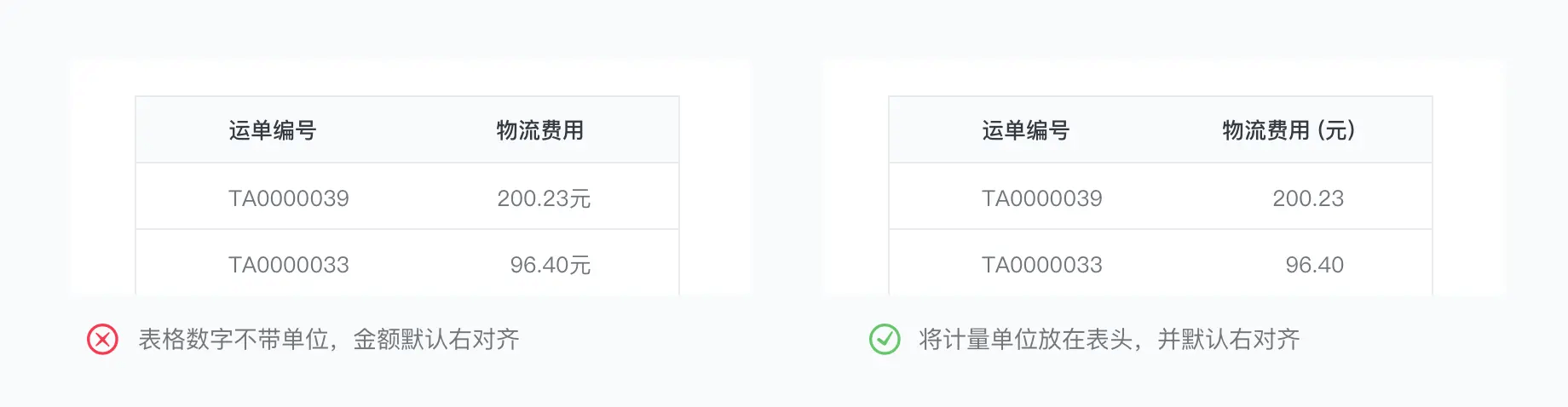
12.6 错误案例
数字对齐:无论表格大小,不要将内容单元格居中;名称、标题和文本向左对齐,数字右对齐。
文字链接:将所有的操作链接放到最后操作列中。
计量单位:计量单位默认放在表头,并右对齐。
字段过多:字段过多尽可能采用合并的方式。
13 Tag 标签
对某个类目的关键字进行标记或者分类,其主要目的对项目进行分类。
13.1 一般规则
标签数量:表格可添加多个标签。
标签文字:标签内字数最多为6个字。
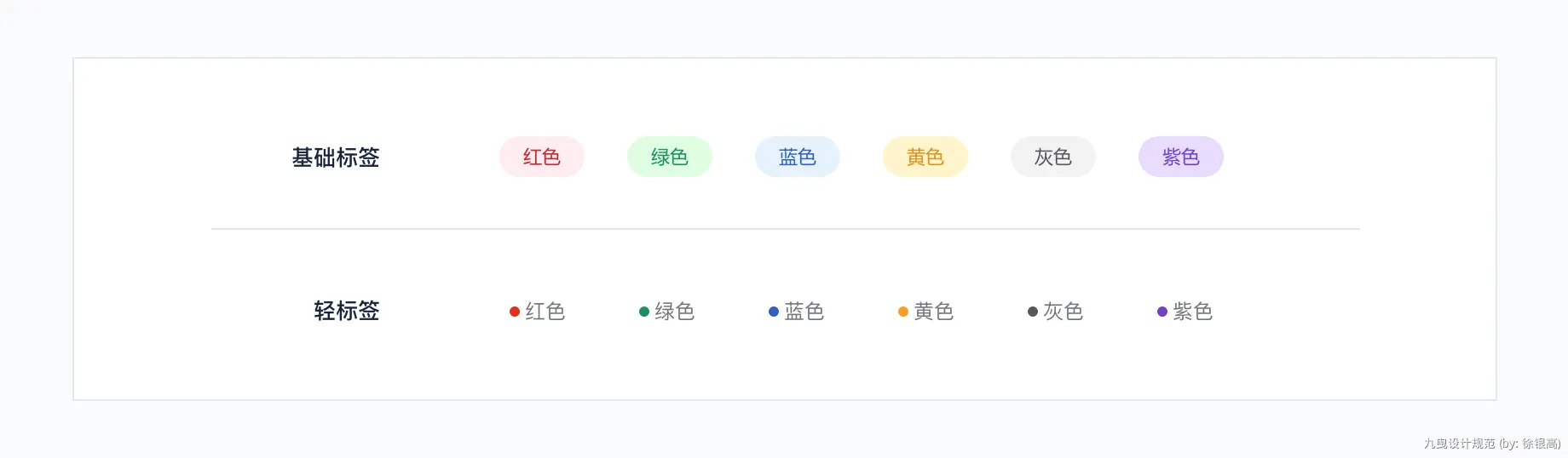
13.2 标签分类
基础标签:正常情况下,采用基础标签。
轻标签:分类内容重要性很低,可采用轻标签。
13.3 其他标签
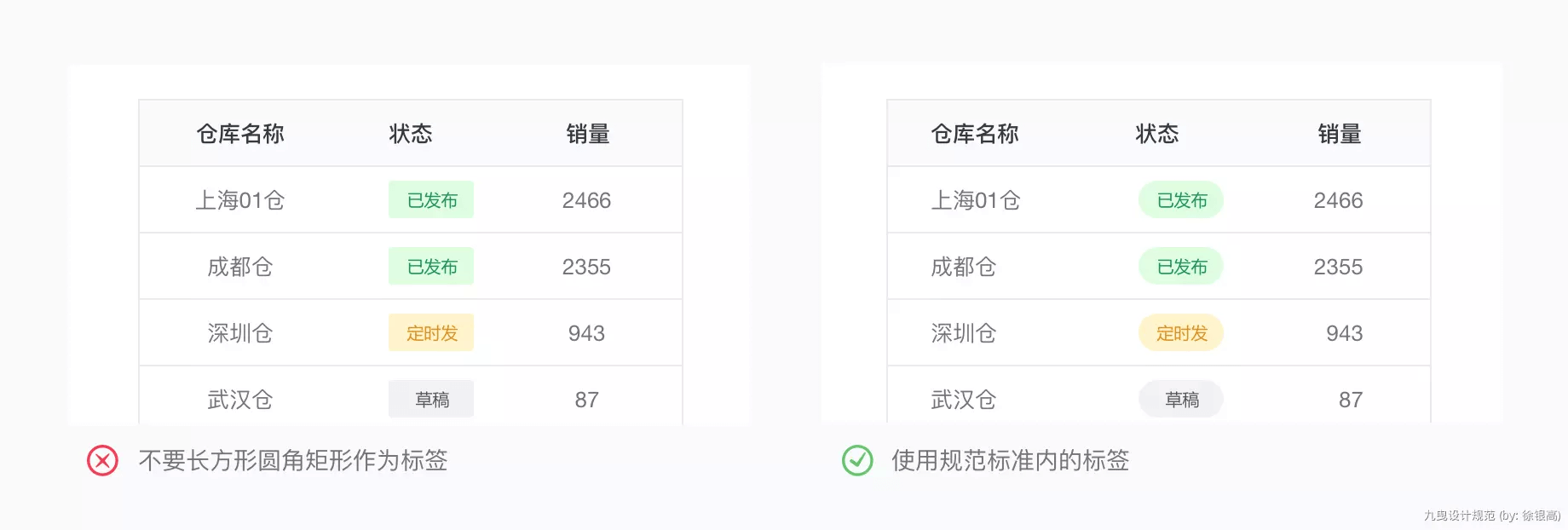
13.4 错误案例
不可用矩形标签:不要使用矩形作为标签,会让用户误以为是按钮。
14. Pagination 分页
将内容或数据分为多个页面,并带有下一页和上一页的控件。分页器附带一个选项,该选项可以让用户可以更改每页的展示行数。
14.1 一般规则
什么时候使用:一般情况下,如果一个视图显示的项目数量超过25个(瀑布流的loading除外),则需要分页器。
显示当前页码:清楚地告诉用户所在的页面。通过总体多少页(例如共4页中第1页),帮助用户清楚地显示所有的数据。
提供按钮选项:提供上一页和下一页按钮,帮助用户在数据中页面中前进或后退。
每页数量:使用内联选择,以便用户可以更改每页显示的数量。
分页器位置:位于表格的右上角。
14.2 分页器分类
基础分页器:默认分页器,一般情况下表格都需要展示。
可跳转分页器:除特殊要求,一般不提供输入具体页数查询。
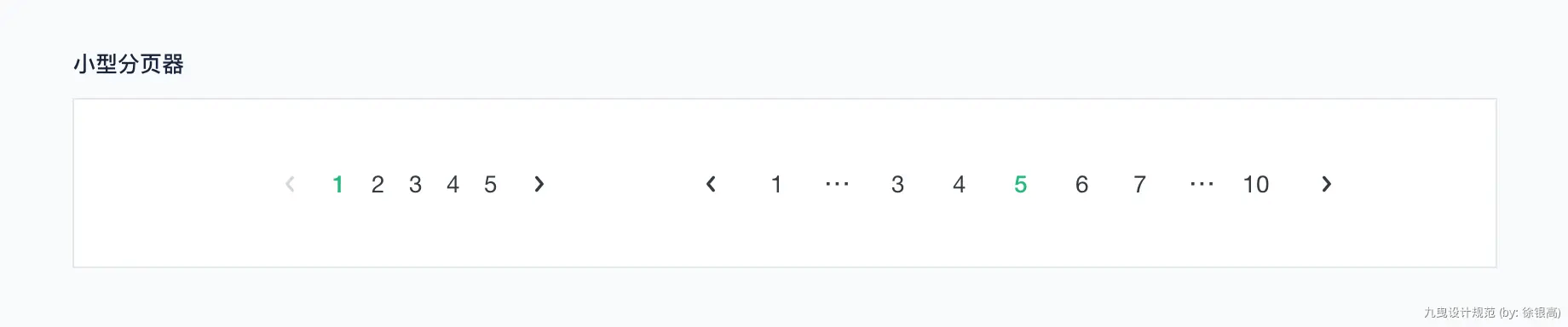
小型分页器:一般用于详情页内部。
15. Message 轻提示
15.1 一般规则
何时使用:用于提示简要的文字信息。
文案数量:简明扼要,文字不要超过10个字。
展示时间:从顶部出现,显示2秒后自动消失。
15.2 举例说明
16. Notification 警告通知
16.1 一般规则
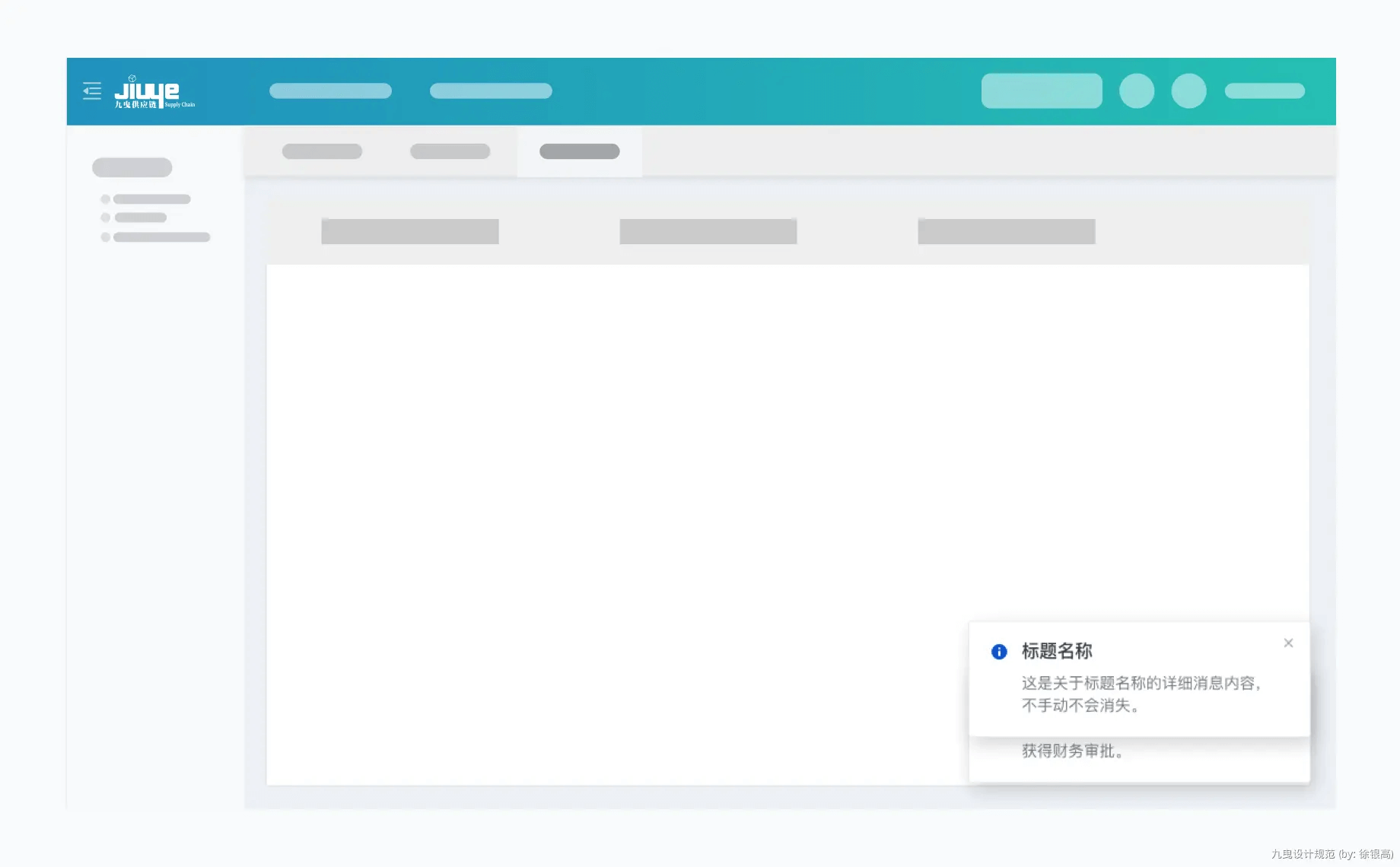
显示时间:如不做要求,持续显示不会自动消失,直到用户将其关闭。
消息内容:通知含有标题,以便让用户一眼就能明白所要提示什么,所含内容格式为「标题+提示内容」,通知的正文中可包含一些链接,这些链接可定向到后续步骤中。
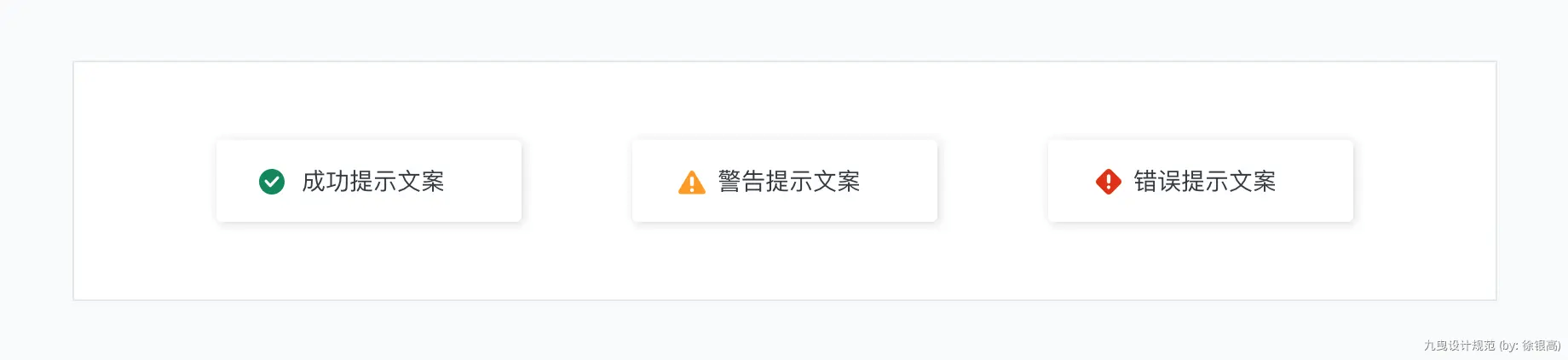
图标:图标是给用户传达直观的信息,用户更易理解;警告提示文案,是没有图标的。
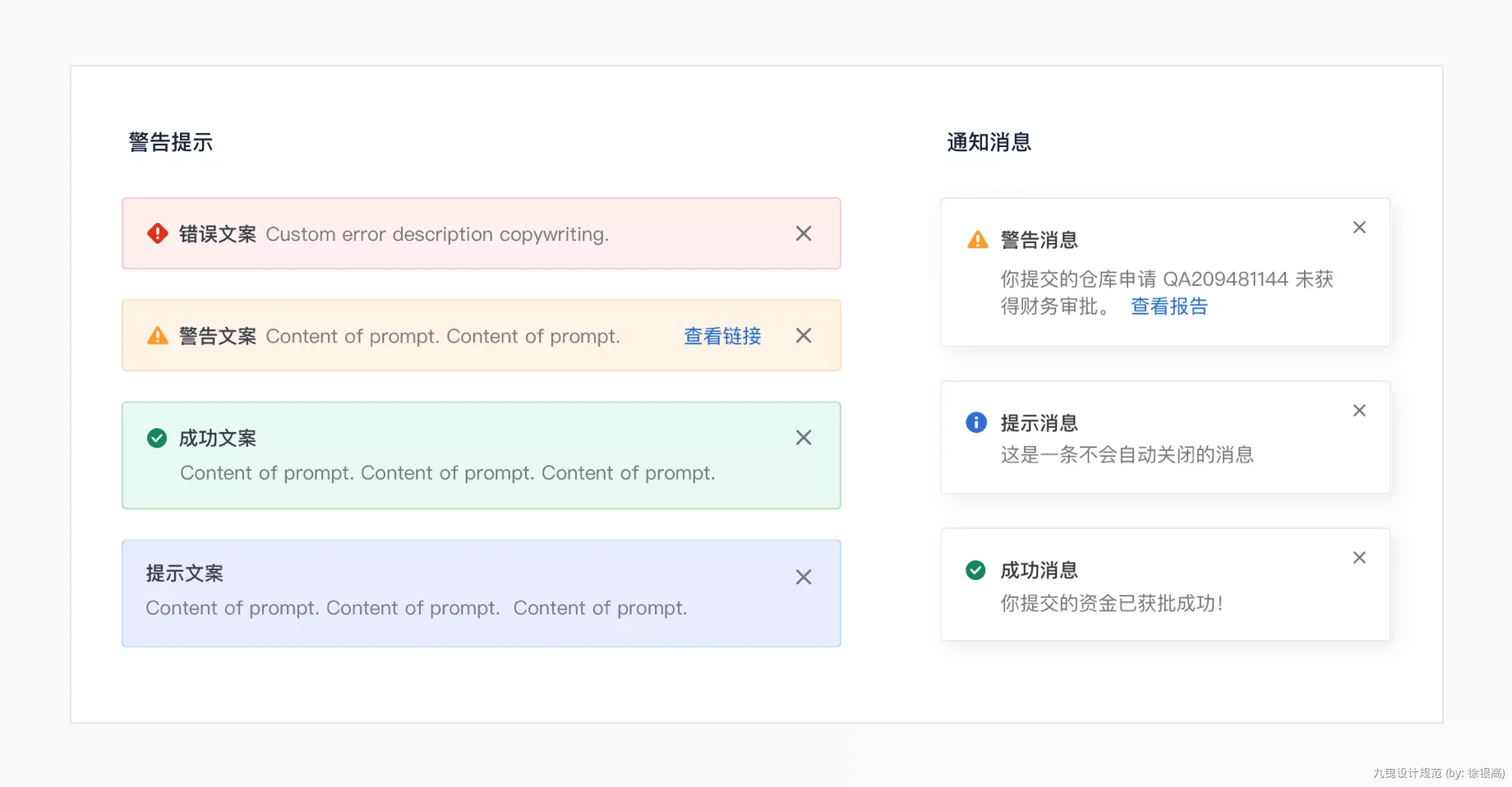
16.2 警告提示 & 通知消息分析
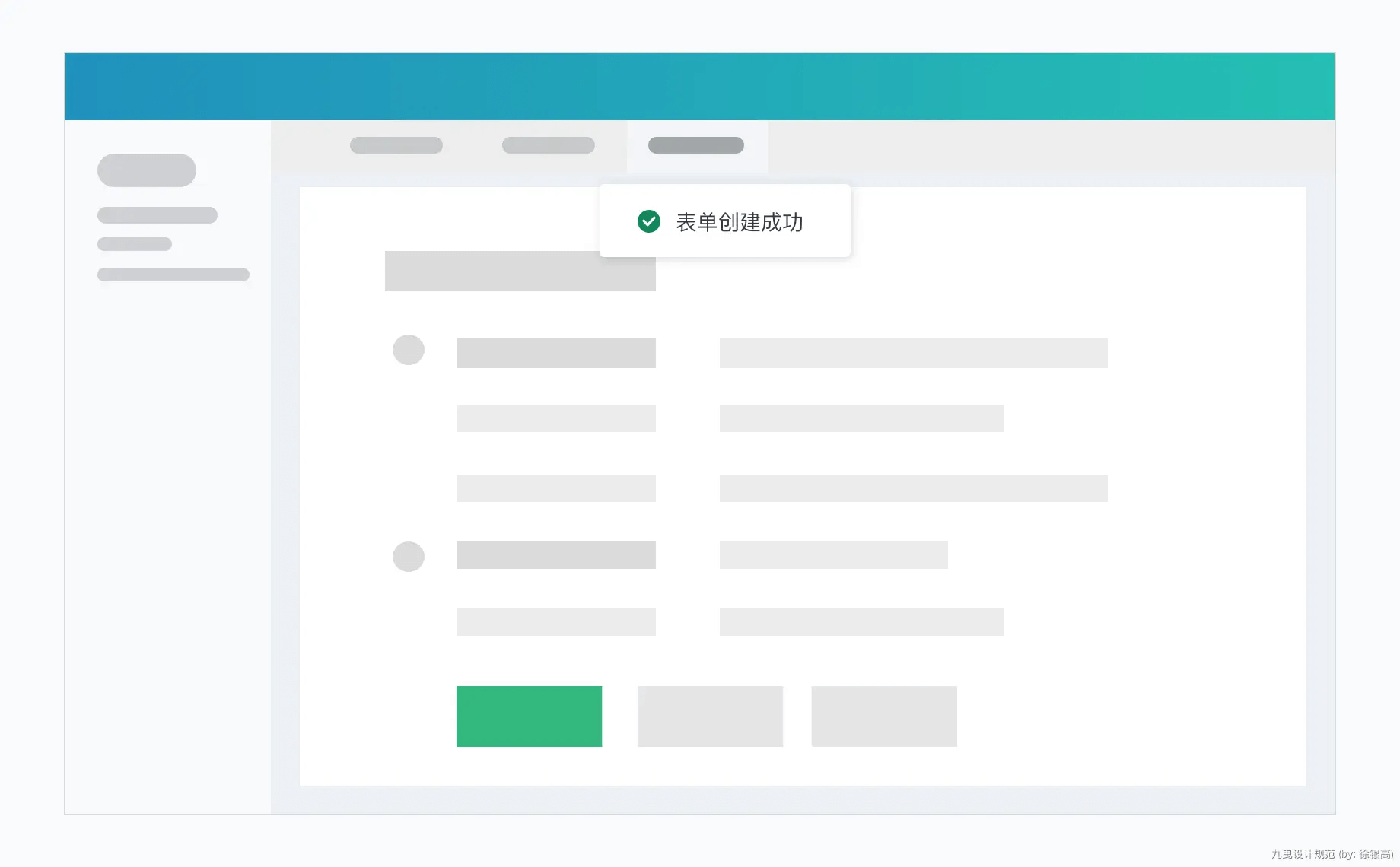
警告提示:任务生成。直接给用户及时的反馈信息,与用户的操作有关。具有强吸引用户的注意力,来提供上下文所需要的关键信息。
有以下几种使用场景:
- 表单提交;
- 上传文件出现问题;
- 搜索(筛选)结果问题。
通知消息:系统生成。主要用于系统级通知的被动提醒。和系统或任务流有关,与用户操作无关。
注意事项:
- 减少干扰:通知应当与用户强有关,并可能减少干扰。
- 通知类型:一般分为任务/工作流生成的通知和系统生成的通知,如系统消息或系统维护等。
16.2 警告提示-使用规则
警告提示的消息持续存在,直到用户关闭或者问题解决。一般与字段结合使用,解决表单输入的错误问题。
如果需要显示多个子类型:
使用规则:
- 用户注意的紧迫性排序的:错误 > 警告 > 信息 > 成功。
- 表单中,警告提示通知显示在表单的上方。
- 警告提示不可覆盖其他内容。
- 如有可能,并为用户提供清晰的后续步骤。
- 如有多个警告提示,不是一个接一个的显示,而是全部显示,比如:显示多个错误警告。
各警告提示分析:
- 错误:阻止用户继续操作,直到消除错误。
- 警告:通知操作可能会产生的意外结果,持续显示到用户关闭,可继续执行任务。
- 提示:提供操作无关要的其他信息,不需要进一步的操作,不显示图标。
-
16.3 警告提示 – 使用案例
横幅通知:标语占据界面的顶部,和模块页面宽度保持一致。警告提示持续存在,直到问题解决或被用户关闭。放置在相关内容的顶部,通知消息不要覆盖其他内容,其包含的链接重新上传。

16.4 通知消息 – 使用案例
通知提示位置:显示页面的右下角,如有多个可进行覆盖。通知消息展示重要消息,不是很重要通知消息,不需要强吸引用户的注意力,放入导航栏消息中。

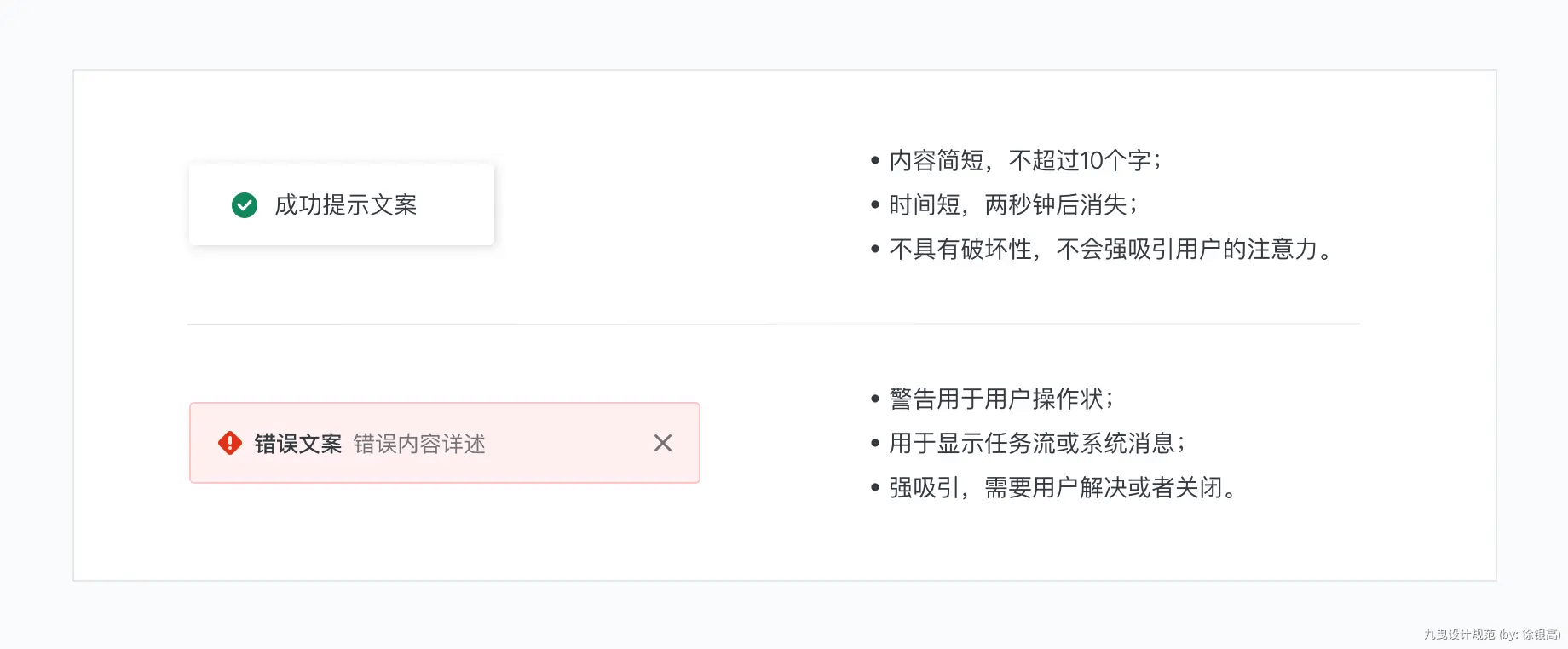
16.5 轻提示和警告通知区别
16.6 对话框 – 通知消息
短期任务或者需要提醒用户注意的重要信息时,对话框效果最好。与导航到新页面相比较,对话框不容易迷失方向。
缺点:对话框是破坏性的,强制吸引用户的注意力,在一般工作流程中,应当谨慎使用,否则会严重影响心流体验。如九曳平台需要客户关注公众号,以便能够及时获取作业消息,这是一条非常重要希望客户能够及时获取到的通知消息。
17. Modal 弹窗
分为模态窗和非模态窗,模态窗是保留当前页面的情况下,需要用户做的相关操作。非模态窗这边主要是气泡窗,可以让用户作快速确认,模态窗和气泡窗都是弹窗,其区别看是否有遮罩。
17.1 弹窗类型
17.2 模态窗 – 注意事项
不可以:
不要嵌入链接:不要在模态窗访问其他页面的信息。
- 不要显示大量信息:模态窗本身显示的信息有限,不要显示复杂或大量数据。
- 不要嵌套:不可以在模态窗打开另一个模态窗。解决方案:第一种则是第一个任务的时候,就不要用模态;第二种则第二个模态框可采用气泡框。
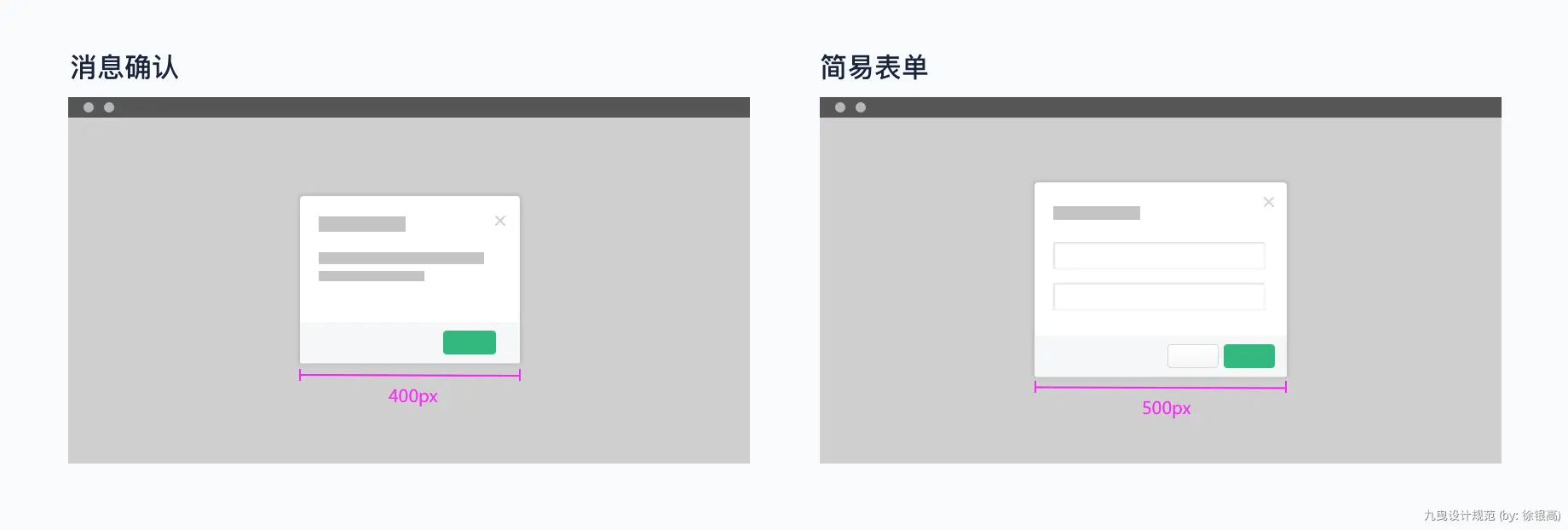
- 不可整页:正常模态框的宽度最大不超过600px,九曳平台所推荐的表单模态框宽度为400px和500px。
使用场景:
- 简易表单:字段数量少于6个。
- 需要立即回复:使用对话框来阻止用户继续其他进程的信息。
- 紧急/重要信息:告知用户当前工作的紧急消息,通常用于报告系统错误、传达用户操作的后果或告知用户平台紧急发布的消息等。
- 需要做决断:确认用户的决定。如果该操作具有破坏性或不可逆性,则使用危险按钮。
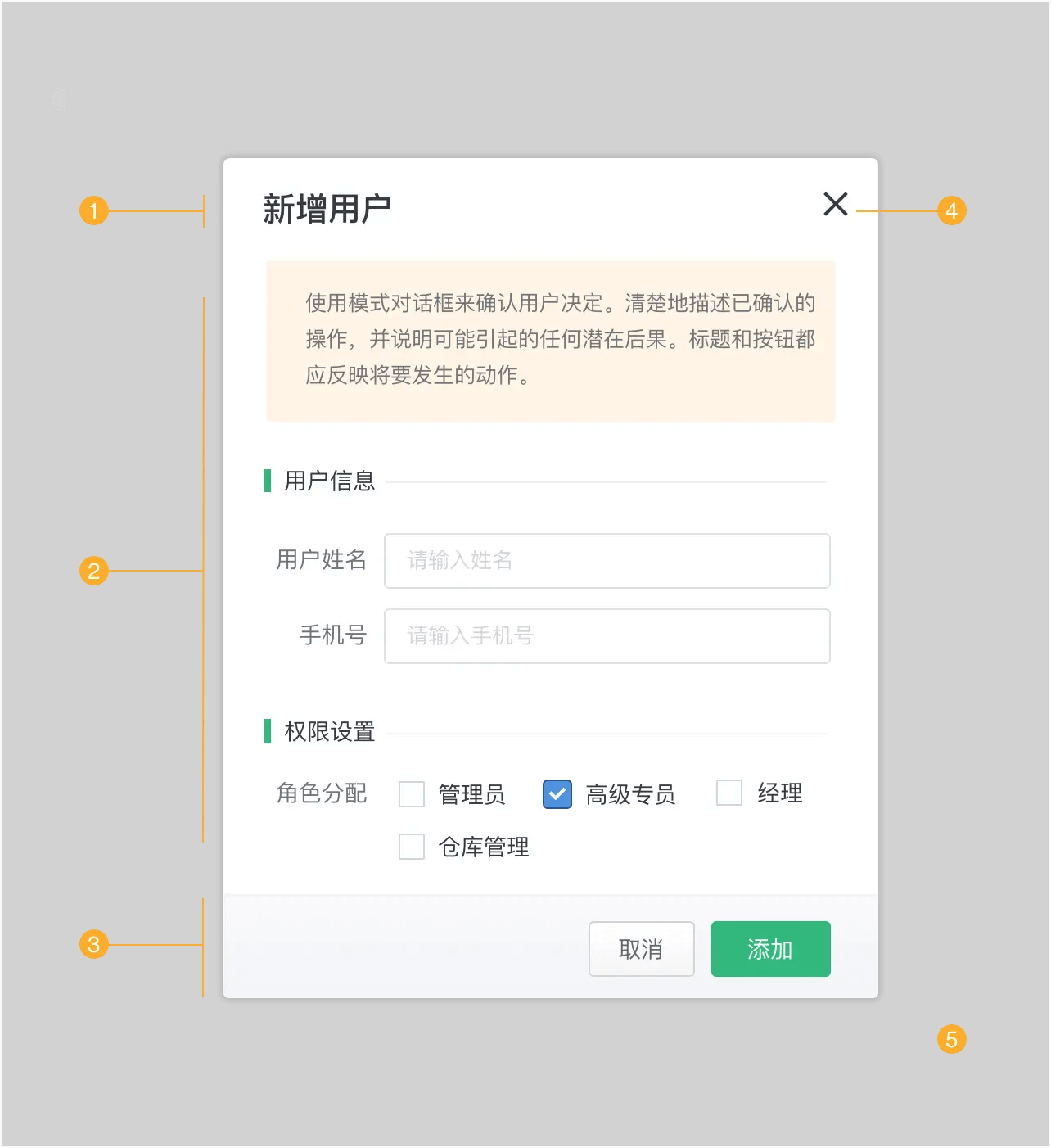
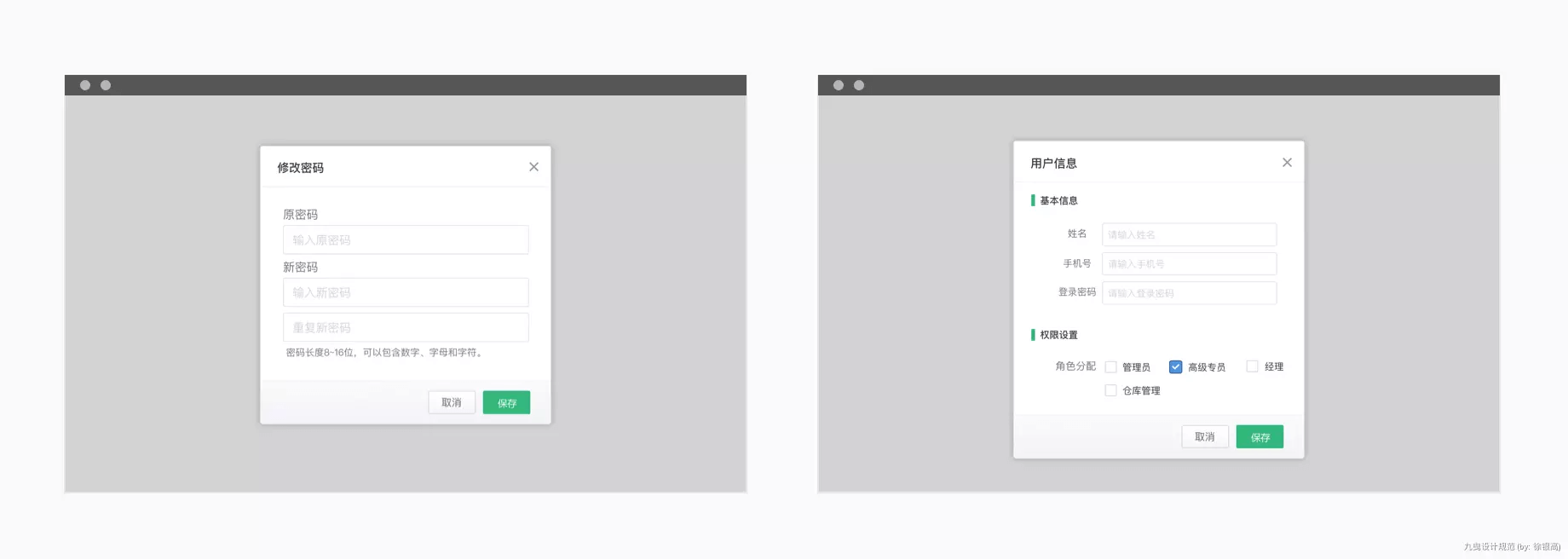
17.3 模态窗 – 新增表单
模态框主要显示关键信息或请求完成用户工作流程所需的输入,九曳平台推荐字段少于6个也可使用。
元素解析:
- 标题:标题应需要简短,不要超过6个字,需要描述对话框的任务或详细信息放到下方的内容中。
- 主体:包含模态窗任务所需的信息。它包括消息文本和组件,模态应包含和当前任务有关的内容。输入框、选择和日期组件如不做要求,都采用右对齐。
- 按钮:包含完成或取消对话框任务所需操作按钮。
- 关闭:关闭X图标将关闭对话框而不提交任何数据;点击除窗口意外其他位置将自动关闭;按Esc关闭。
- 遮罩层:遮盖页面内容的屏幕叠加层。
17.4 模态窗 – 危险按钮
危险模式是用于破坏性或不可逆的一种特殊类型。在危险模式下,用危险按钮替换主按钮,它们通常用于发生重大影响时用作确认操作的确认,如果操作不正确,将导致严重的数据丢失。
删除选择:根据其重要性和使用频率来选择。
17.5 模态窗 – 形式规范
消息确认:互动。需要用户确认信息,可包含多个按钮。
简易表单:输入数据后保存表单,一般包含取消/主按钮。
17.6 模态窗 – 错误案例
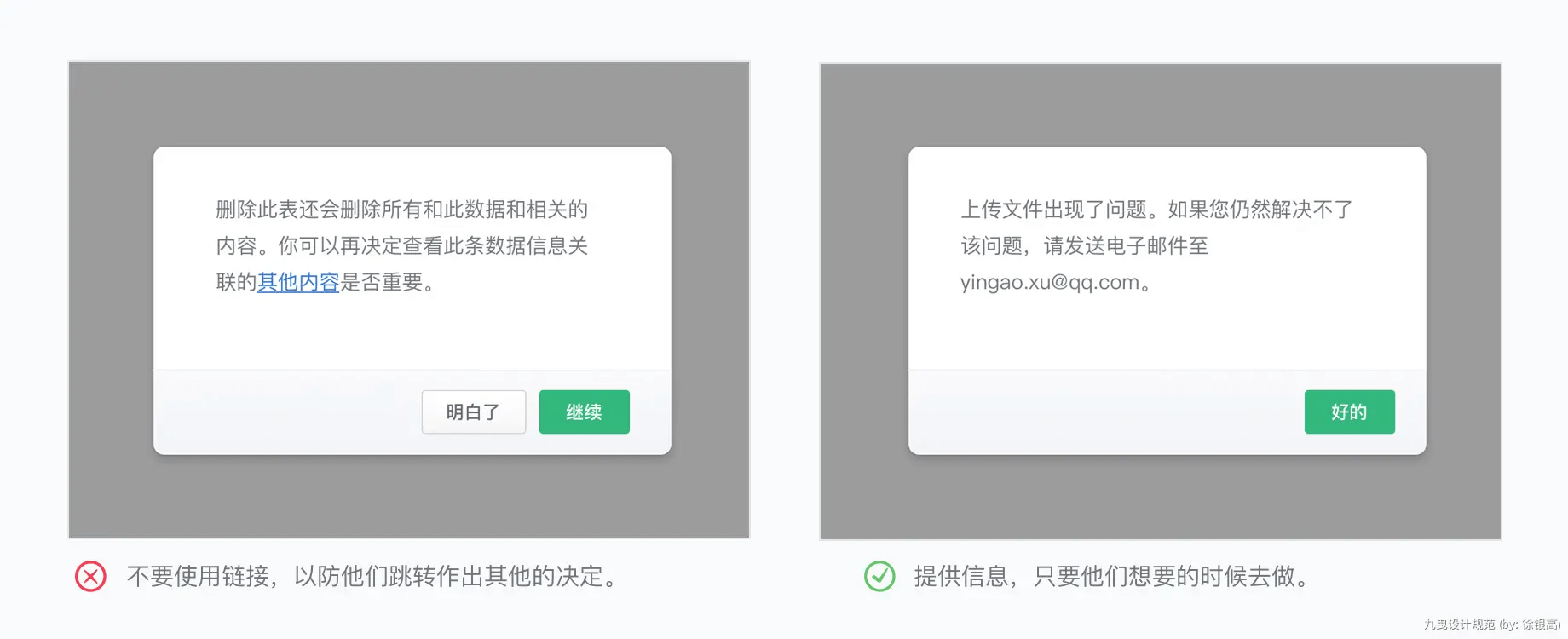
不要使用链接:弹窗在任务中属于中间过渡过程,需要用户处理完当前状态,所以不要使用链接让用户跳转到其他页面以致用户中断当前的工作流程。
18. Dropdown 下拉菜单
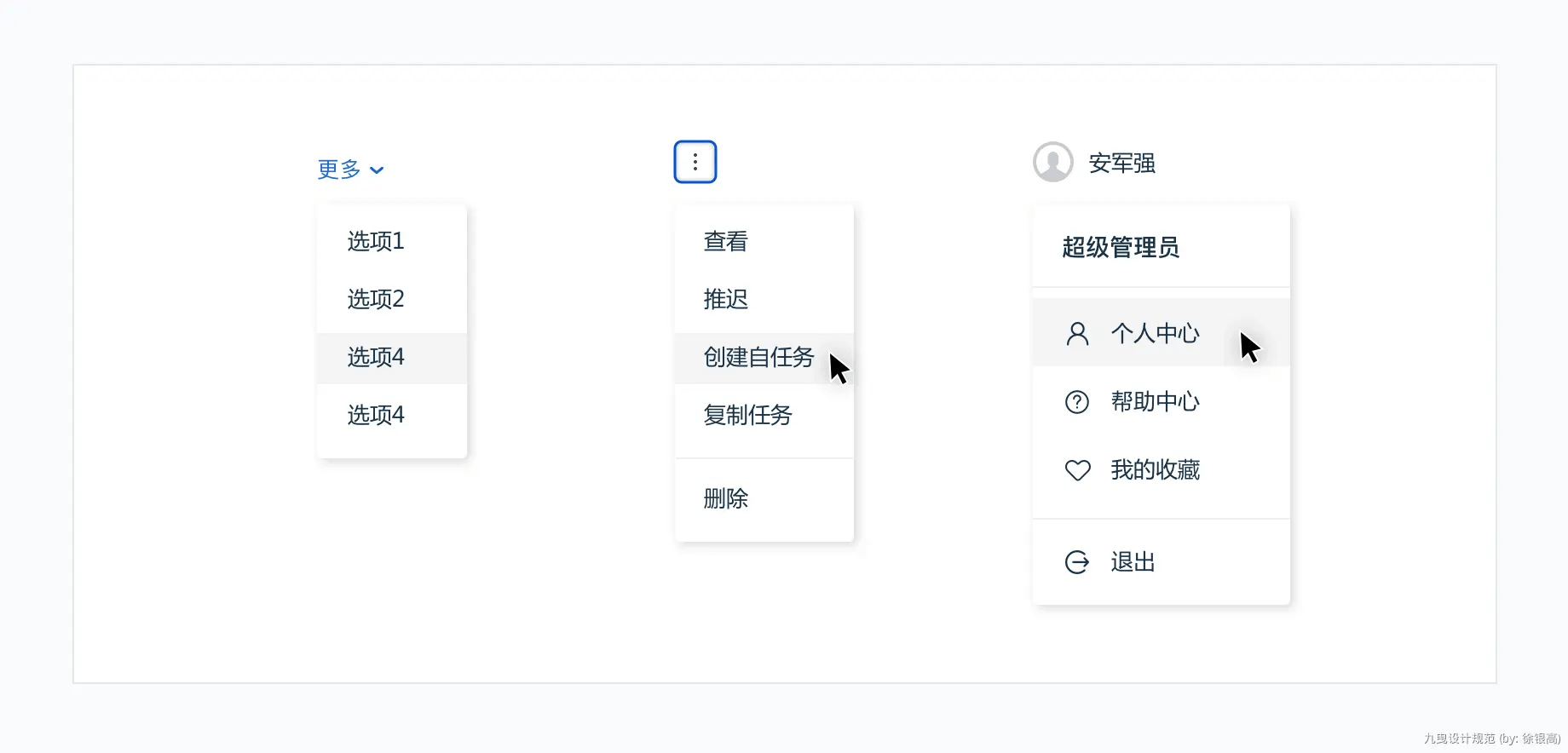
18.1 一般规则
不可单独使用图标:下拉菜单中不可以单独使用图标,如需强调可图标+文字。
避免出现多行文本:如果需要自动换行,则将其限制为两行,并在第二行包含一个省略号(……)以表示溢出内容。
按照高频率/重要排序:通常将高频率/重要程度放在上方,如果没有则按照文字的首字母排序。
什么时候使用:当有5~15个项目可供选择时,通常会使用下拉菜单。例如:更多控件可以是一个图标;对于用户个人资料,控件是头像+姓名。
重要菜单凸显:对于过长列表中较为重要的、需要提醒的菜单选项,采用间隔线分组。
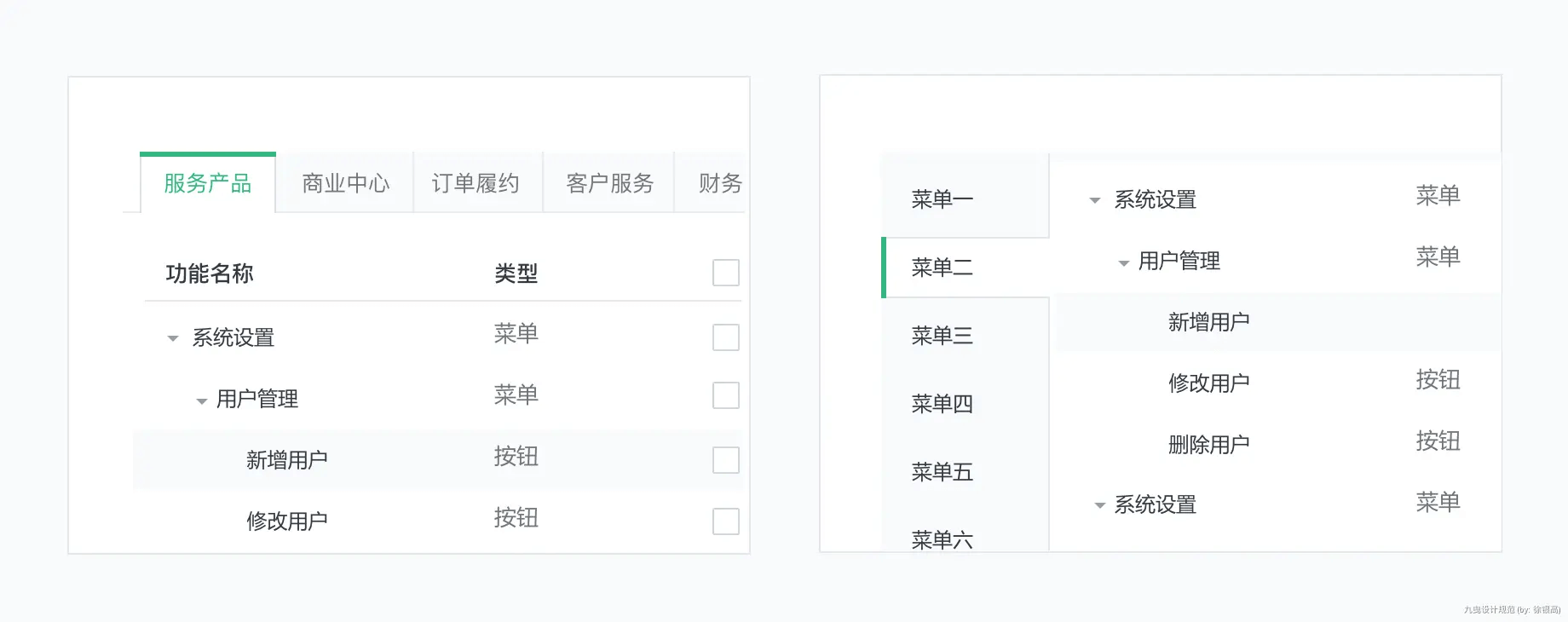
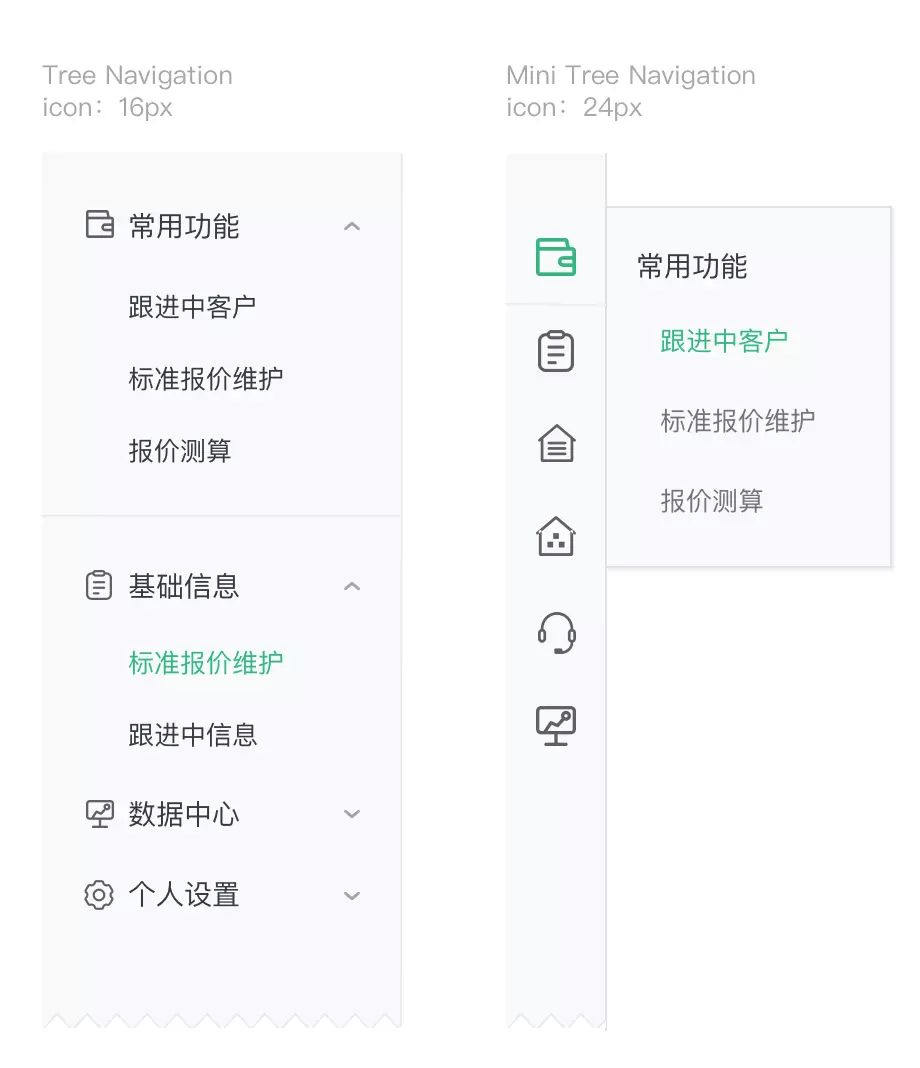
18.2 左侧菜单
18.3 选择和下拉菜单
选择和下拉组件看起来相似,但它们具有不同的功能。两者基础代码也不同。一个是可以根据需要设置下拉菜单组件的样式,而选择组件的外观可以使用浏览器所自带的。
选择:用户从选项表选择一个(或多个)并用于数据的提交组件。
下拉菜单:对面页面的内容进行过滤、排序或操作等。
19. Tabs 标签页
标签是用于内容筛选的一种快速切换导航。它是一种“或”的模式显示的内容,在屏幕同一空间内两个或两个以上部分内容之间进行切换。
19.1 一般规则
简洁明了:标题文字不超过6个字(4个字以内最佳),标签字符过长,会严重影响阅读和使用体验。
默认选择:至少有一个默认选择,每次刷新切换到第一个选项。
或的关系:标签与标签是一种“或”的关系。
不要用图标:不要在标签标题内使用图标。
标签数量:大多数情况下,标签的数量尽可能不要超过6个。这样可以保证使用界面的整洁,并能够减轻用户认知负担。如果需要用到超过6个以上的标签,可以考虑下拉菜单的方式。
排序:具有相关性内容的选项卡应当靠在一起,做相邻分组。
19.2 标签页分类
选项卡有两种设计,默认和容器设计。它们在层次结构上是相同的,一般情况下不要相互嵌套。
默认样式:独立的选项卡,通常用于较大的内容区域。
容器样式:强调标签页面与背景融合,例如子页面。
19.3 容器案例
容器使用除横过来作排序,也可以列作排序,注意列排序不需要加分割线区分。
19.4 其他样式
可改变样式,会有更好的使用体验,如图为「页面页签导航」和「快速时间导航」。
20. Steps 步骤
20.1 一般规则
步骤数量:步骤数量不得少于3步。
显示进度方向:并显示进度方向,允许用户返回上一步查看其数据提交。
告知当前位置:告诉用户让他指导当前所处位置,以及要遵循的内容。
步骤验证:进入下一步需要确认上一步是否完成可行,否则无法继续下一步骤,并需要通过「警告提示」告知用户。
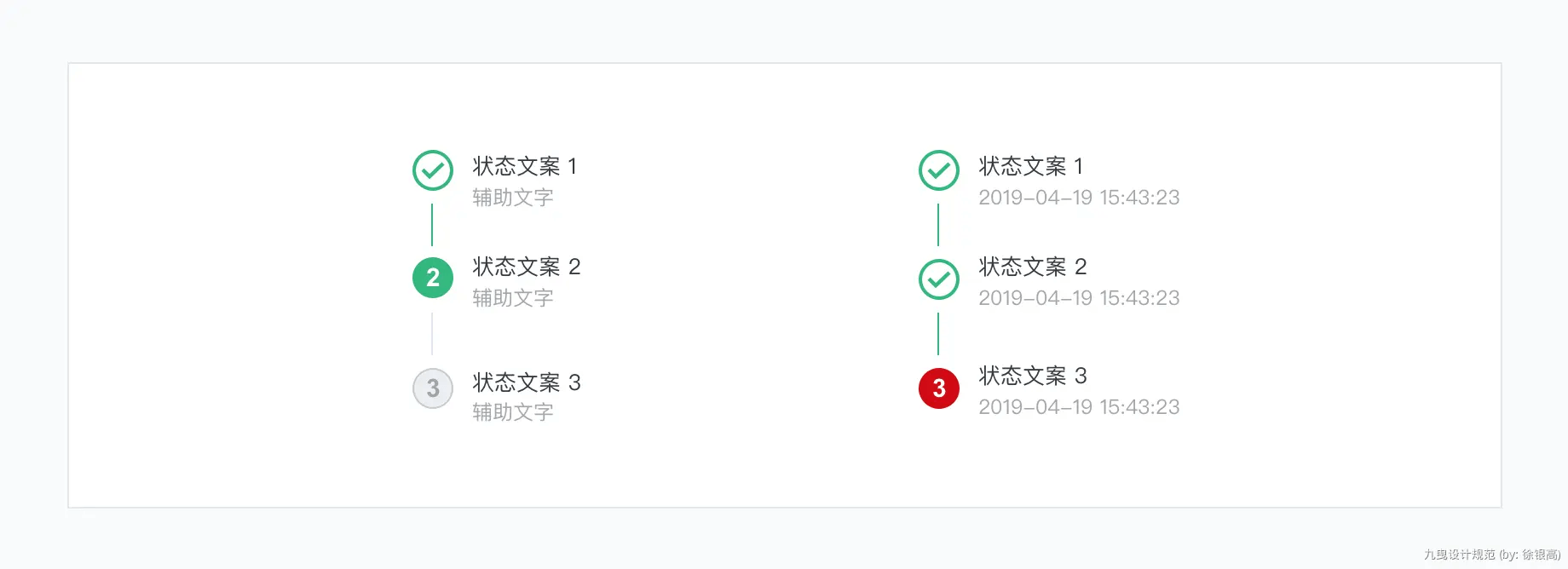
20.2 设计规范
没有副标题:标题文字较少,且不带副标题,和步骤数字放一行。
带有副标题:如果步骤带有副标题,比如详细描述、时间等,则需要上下两行。
20.3 步骤竖排
竖排步骤一般用于任务、工作流情况。为排版需要步骤数量超过6个,也可竖排。
21. Tooltip 文字提示
21.1 一般规则
操作状态:鼠标移入时出现,移出消失。
内容简洁:目标元素或者对象进行注释和描述,不可放入复杂的文本或操作。
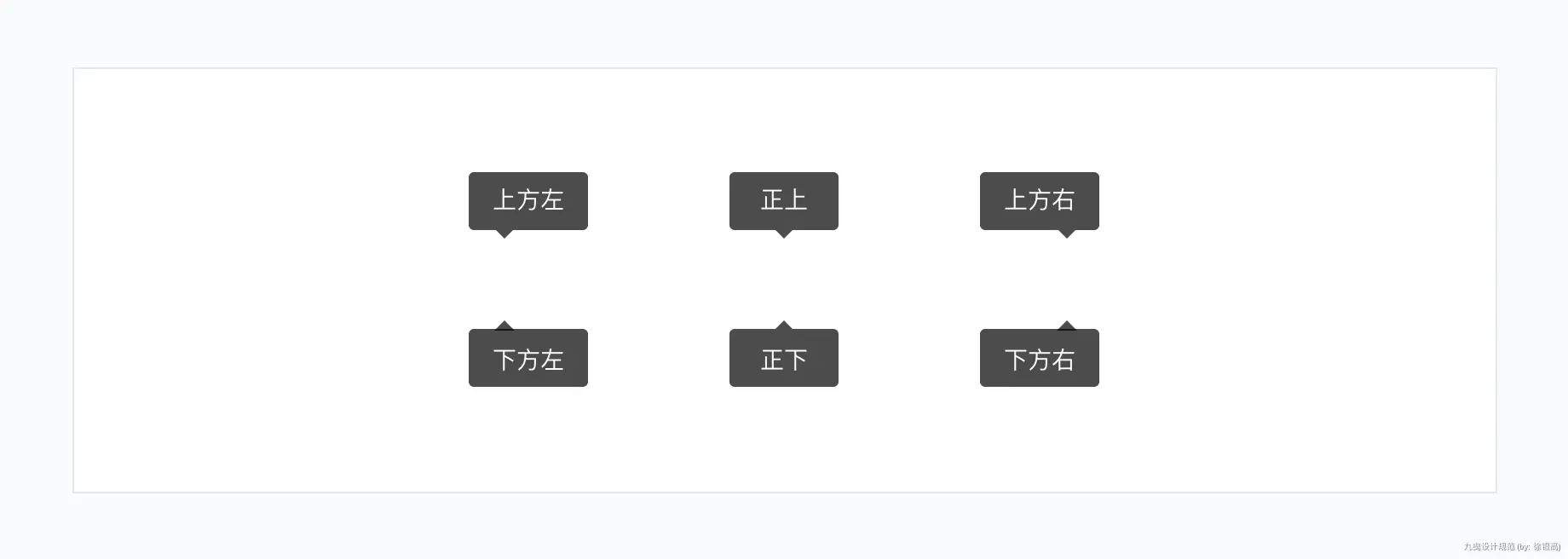
显示位置:触发位置的上方、下方、左侧和右侧,具体根据场景显示。需要注意左/右两侧不适合文字提示,以防止遮挡重要的阅读信息,这是因为人的阅读习惯是横向的。
21.2 使用案例
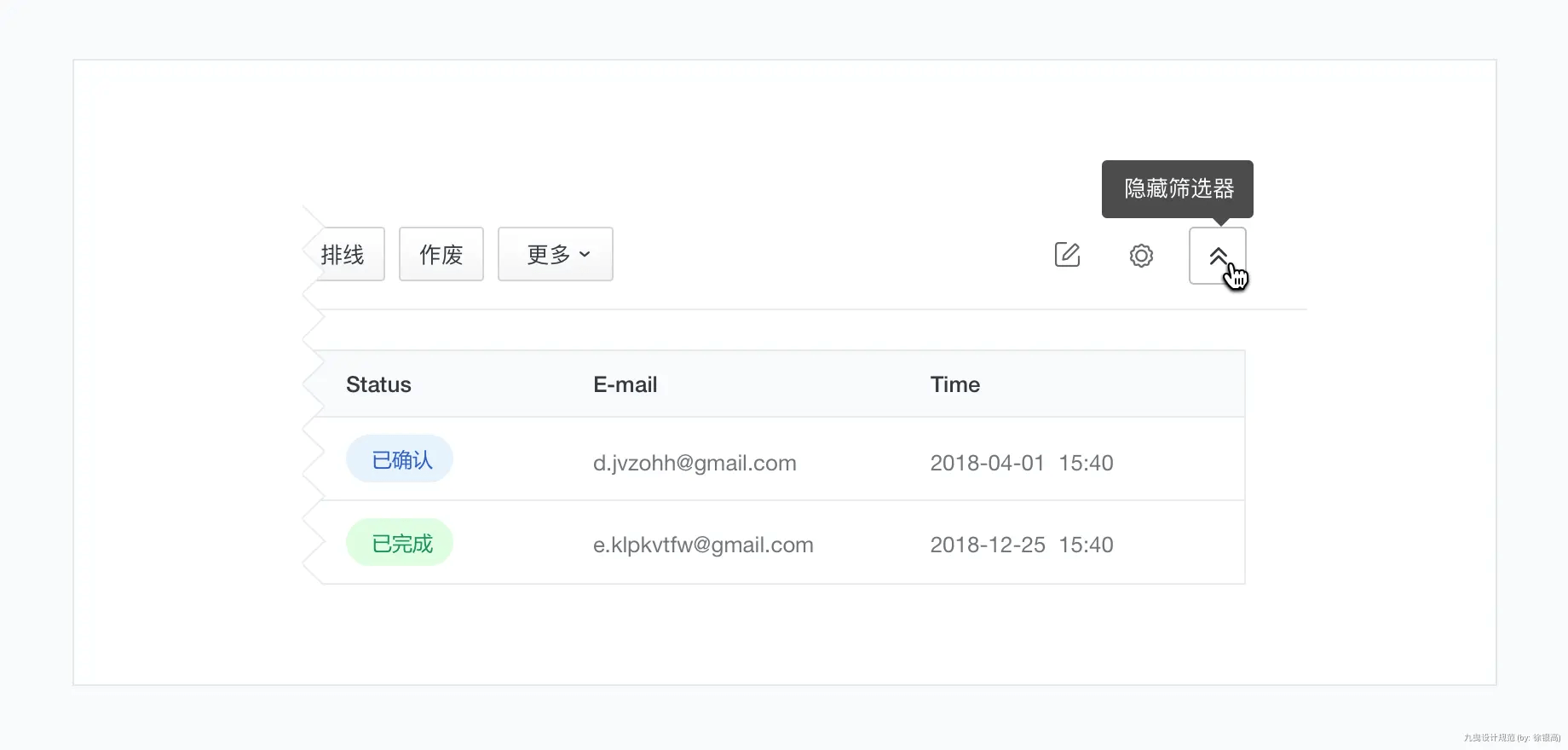
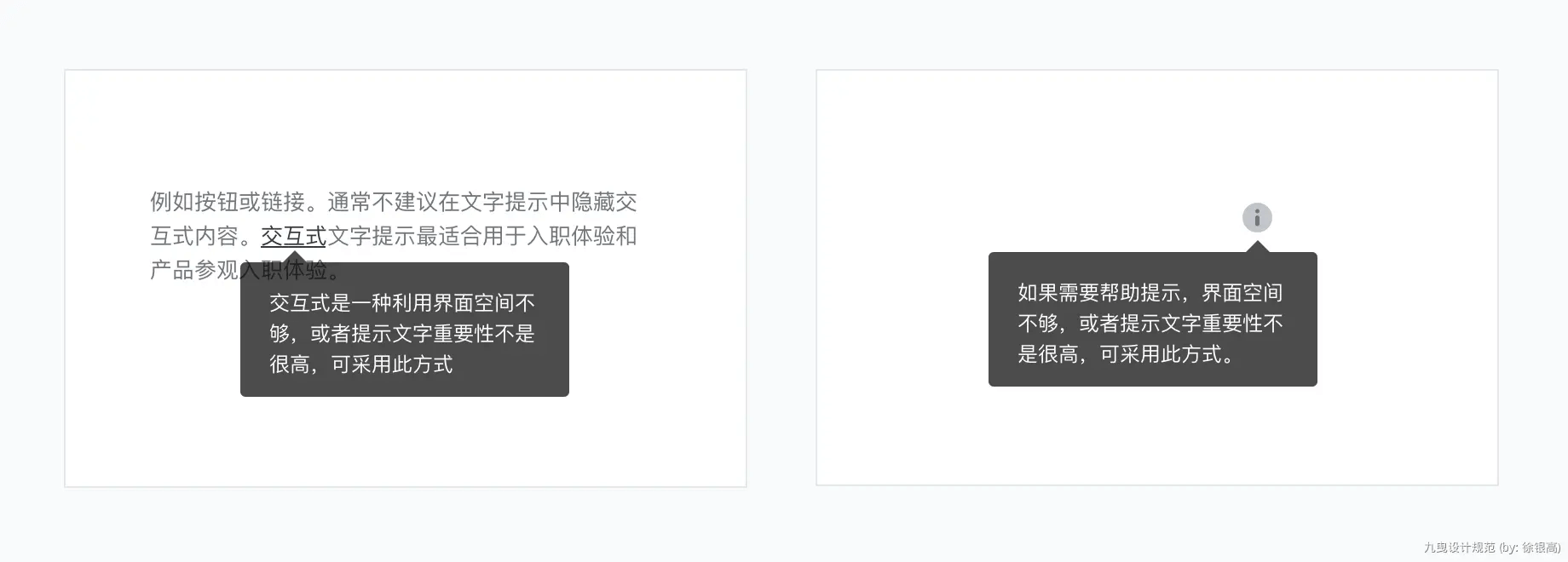
图标提示:用于描述图标按钮的作用或作用效果,文字要尽可能简短。
文字解释:帮助解释文字或者某个图标的意思,如图所示。
22. Special 特殊组件
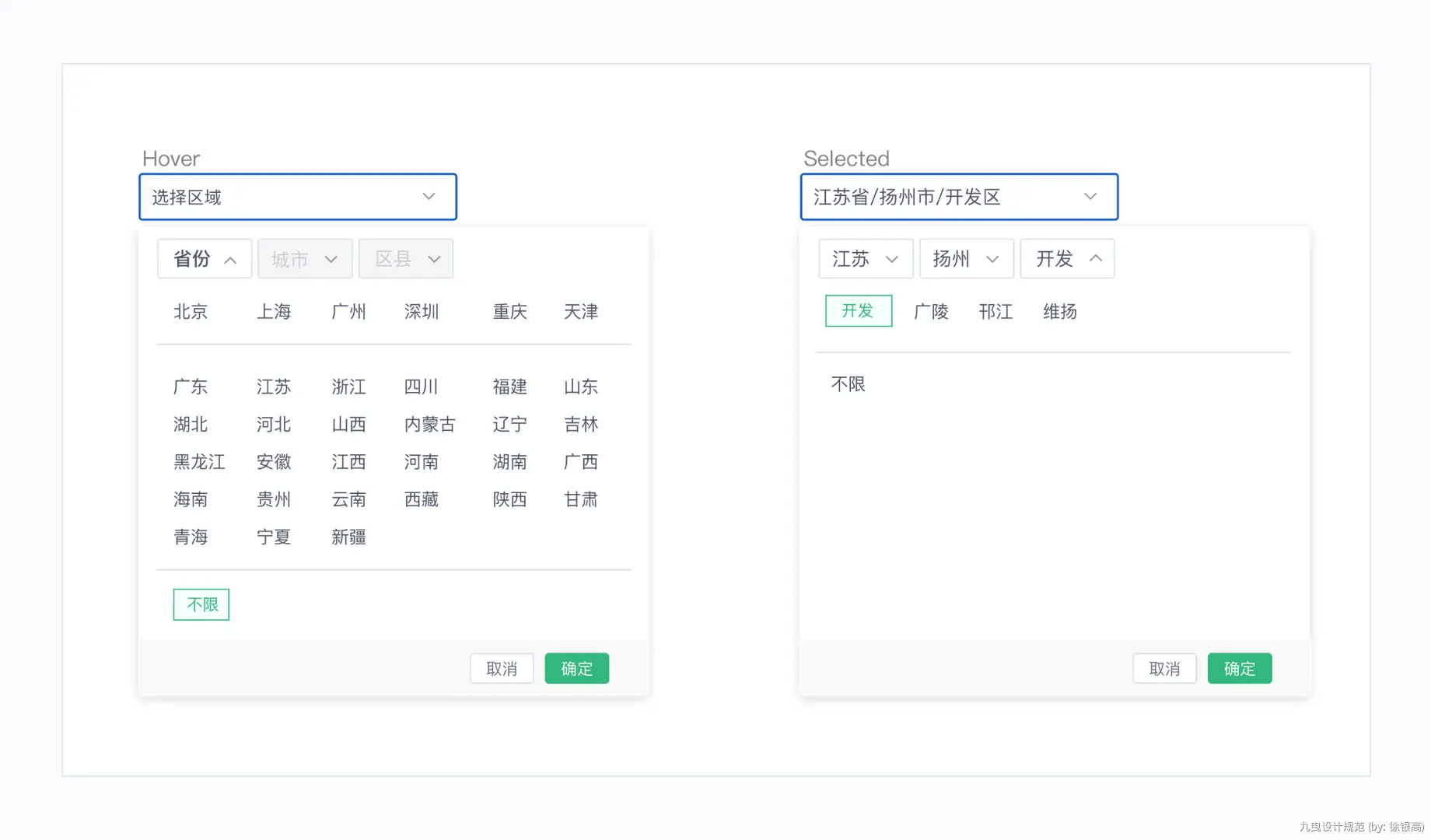
22.1 区域
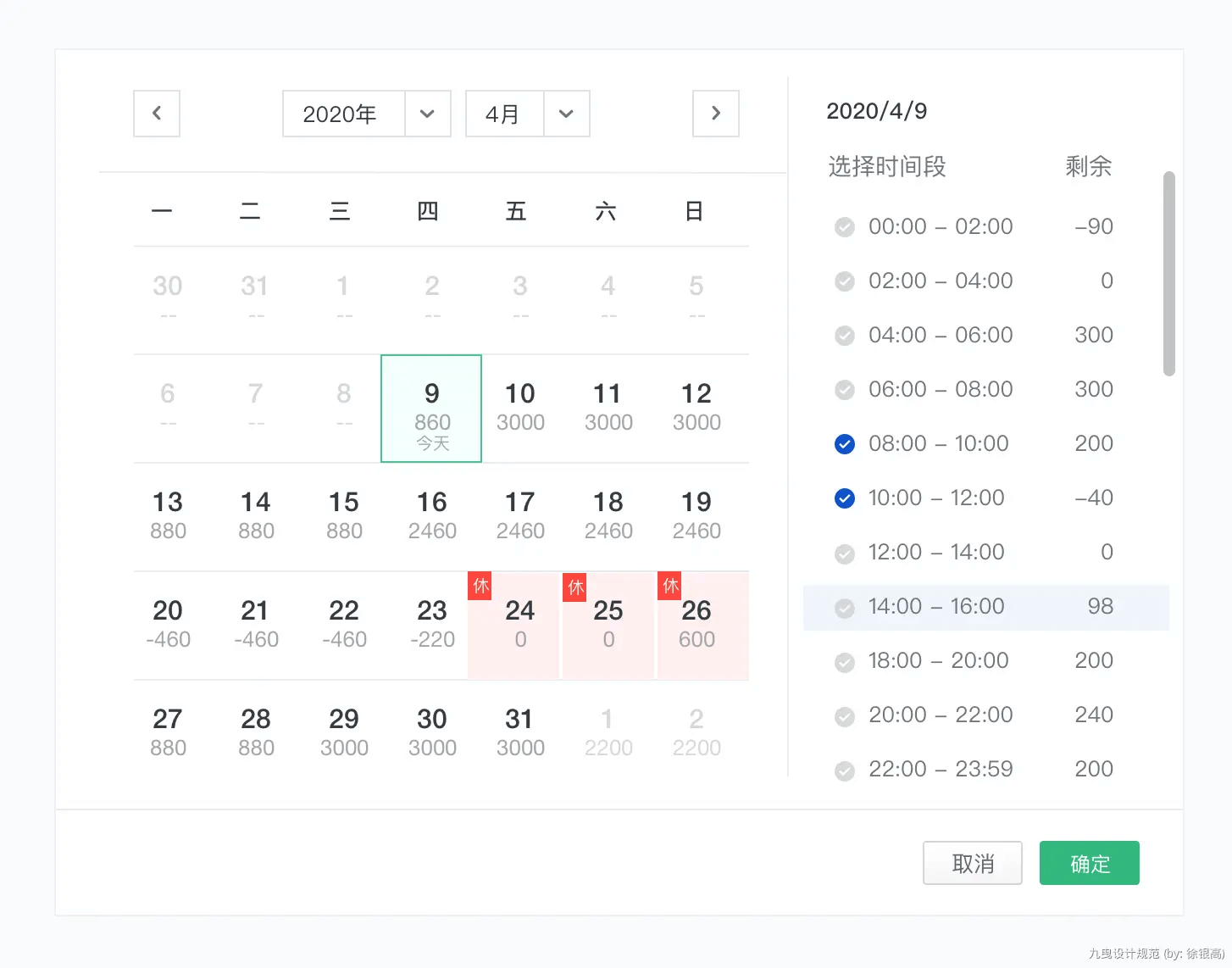
22.2 日历
参考文章
在整理九曳设计规范的过程中,参考和学习了大量平台和一些优秀的文章,不一定都能够全部列举!
- 《Uniform Design System》(by: Hudl)
- 《Carbon Design System》(by: IBM)
- 《Clarity Design System》(by: MIT)
- 《Element》
- 《Ant Design》
- 《An Extensive Guide To Web Form Usability》(by: Justin),讲述Web表单可用性的重要以及怎么使用。
- 《Design better data tables》(by: Andrew Coyle),怎么设计让数据表结构有着更好的用户体验。
- 《如何优化数据表格设计》(by: Meng)
- 《如何设计复杂信息架构产品》(by: 尤文文)
- 《web表格设计攻略》(by: 张鹏涛TAO)
- 《提高表格可读性的一些技巧》(b: founderdesign)
通用模版
《如何从零构建UI组件及设计规范》共分为5个系列,分别为《一:介绍篇》、《二:设计原则》、《三:全局样式》、《四:基础组件》、《五:通用模版》,
- 模版-布局
- 模板-图表
- 模版-列表页
- 模板-表单页
- 模版-详情页
- 模版-空状态
-
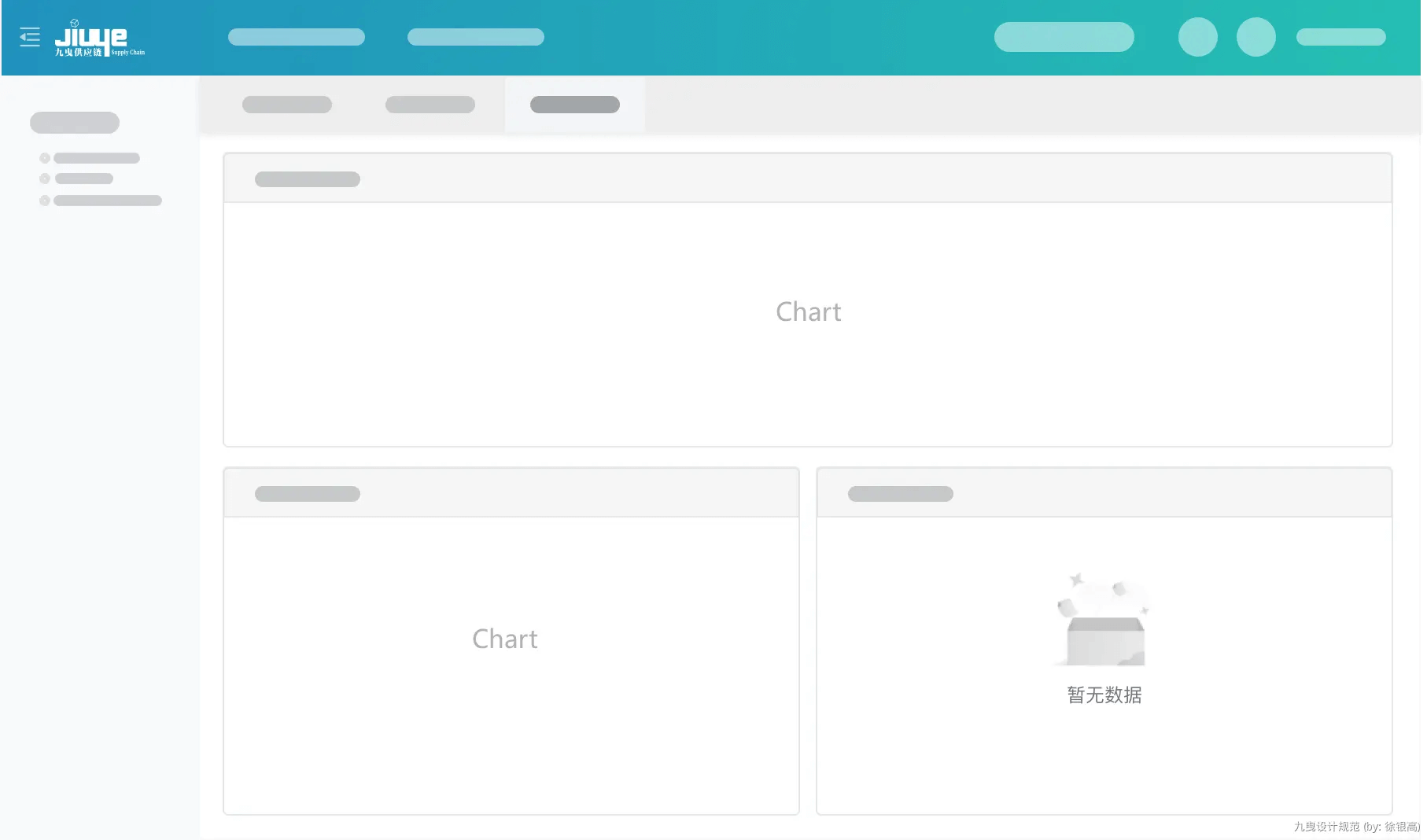
01 模版-布局
页面布局的设计,需要考虑用户在浏览web页面时视觉要求,即从上至下、从左到右。
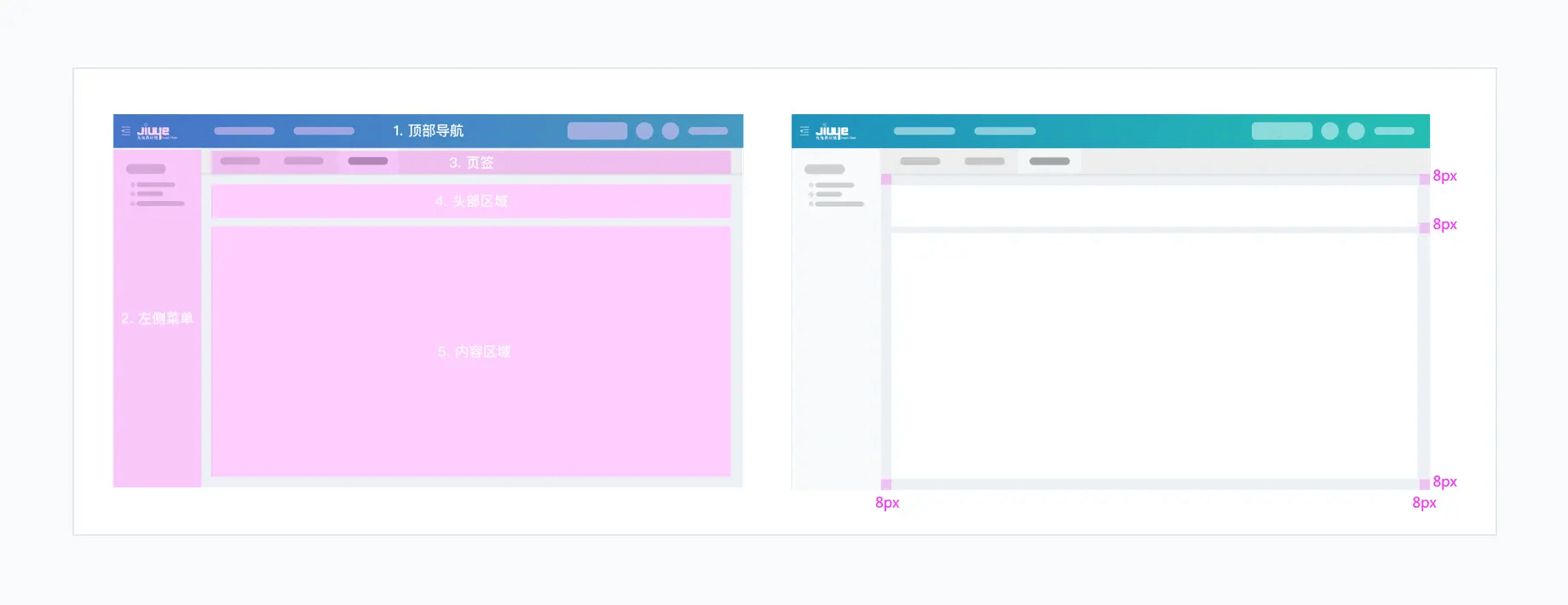
整体布局
区域:页面展示如图所示,按照功能模块区分为:①顶部导航、②左侧菜单、③页签、④头部区域、⑤内容区域。
Spec:页面各功能模块的之间的距离。
1. 顶部菜单
它的定位是全局功能,也或者是系统功能的操作。
汉堡图标:用于打开/隐藏左侧导航。
- 公司LOGO:九曳logo,始终存在。
- 平台名称:和公司logo组合成点击可直接回到工作台首页。
- 顶部一级入口:用于更改左侧菜单的一级导航入口。不一定所有平台都有,如客户平台上方就空着。
- 全局功能:如帮助、消息等。
- 个人中心:提供关于个人设置等消息等通知。

顶部与左侧菜单区别:
顶部菜单:
- 优点:①通常使用比较少的文字,简单易记;②位于页面顶部,不占用横向空间;③视觉上更突出,更容易识别;④菜单视觉权重的区分更明显,左强右弱;
- 缺点:①扩展性有限,不能承载大量和多层级菜单;②占用屏幕高度;切换菜单选项时,移动鼠标的距离更长,操作效率更低;
左侧菜单:
- 优点:①扩展性强,承载菜单项数量和层级多;②不占用屏幕高度且可以收起,为内容区域有更大多空间;③菜单间切换时鼠标移动距离更短,效率更高;④能够适应屏幕宽度较小的设备;⑤翻译其他语言不会易出现文字错乱;
缺点:①菜单数量多层级复杂时,不易记;②各菜单选项之间的视觉权重差别不明显。
2. 左侧菜单
不存在单独一级菜单:即使只有一个菜单,也要挂在一级菜单下面。
菜单深度控制在两层:增加菜单而减少深度的设计原则,为防止内容隐藏过深,如果二级菜单下需要显示其他内容,请使用标签页或者另增加菜单。
按照使用频率排序:菜单常规按照使用频率和重要性排列,常用的排前面,不常用的往后排;重要的放前面,反之放后面;
菜单文字需简洁:文字宽度和菜单应较为接近,字符不要超过8个字。
控制一级菜单数目:一级菜单数目不要太多,尽可能增加二级菜单。
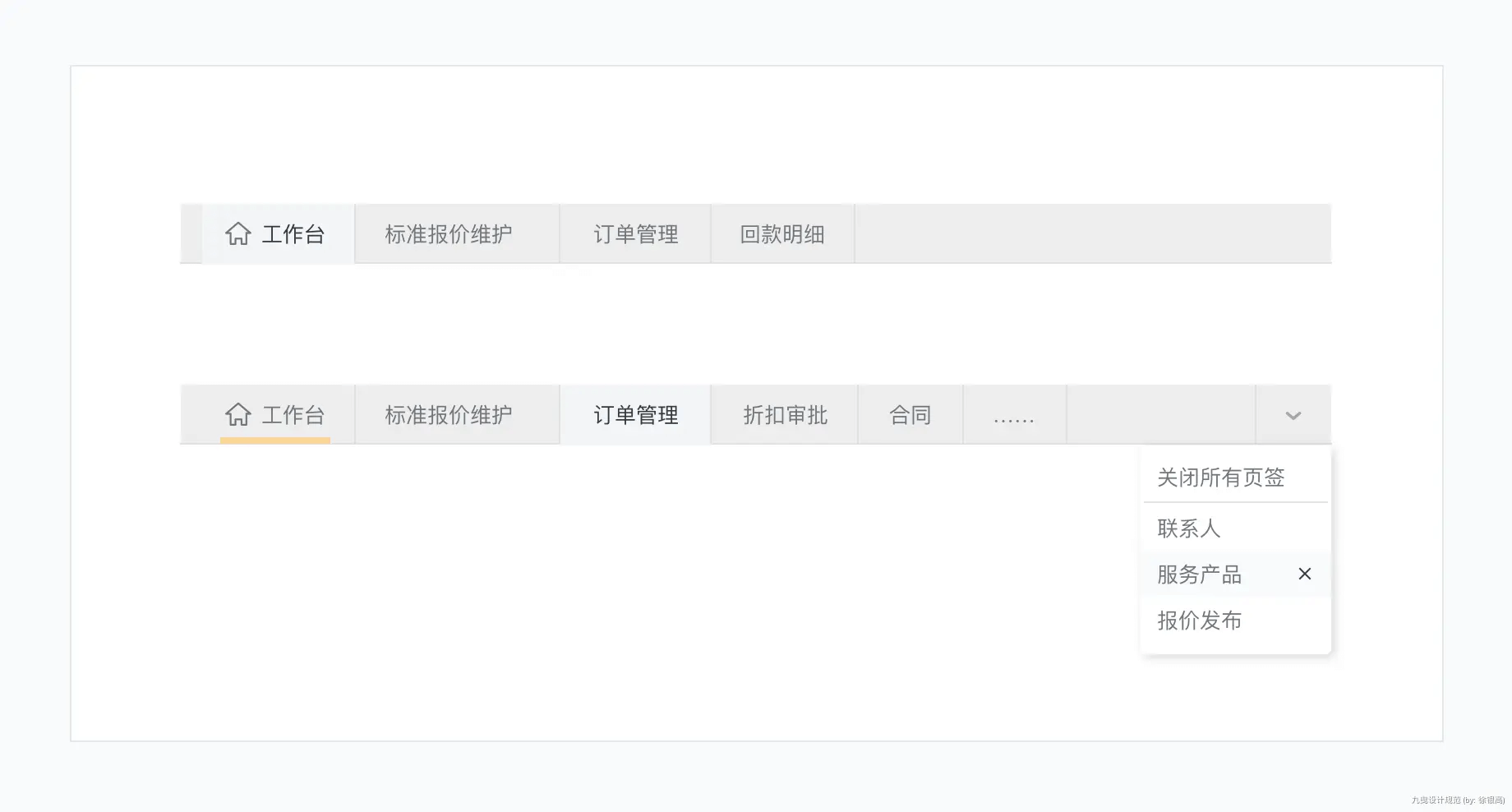
3. 页签
将用户常用的菜单功能展现出来,方便用户快速切换,并告诉用户当前所在的页面。
工作台始终存在:「工作台」页签始终存在,不可关闭,较于其他页签UI有所区别。
关闭所有页面:如果页签宽度超出1100px,那么最后则展示下拉箭头,并添加「关闭所有页面」功能。
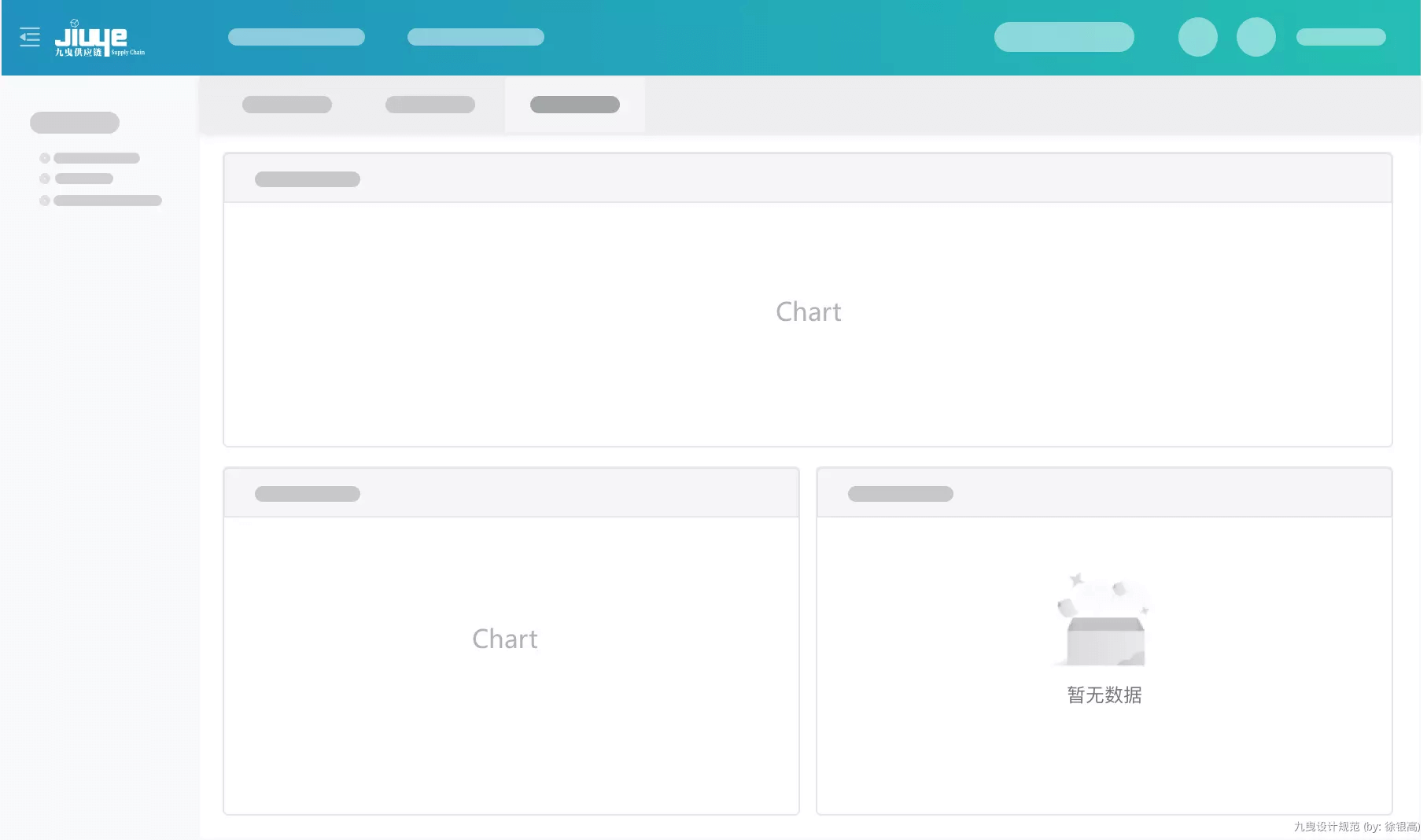
02 模板-图表
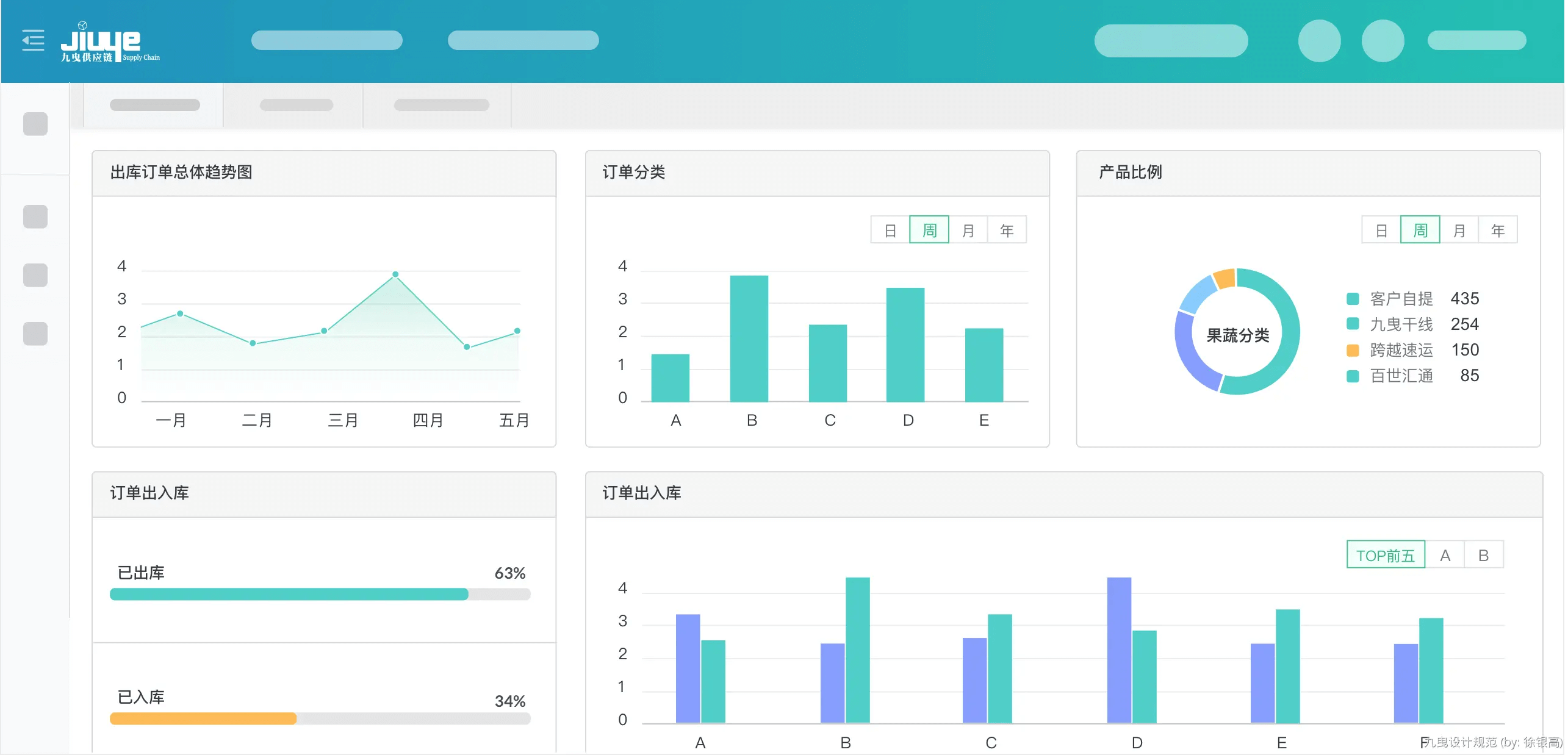
1. 图表布局
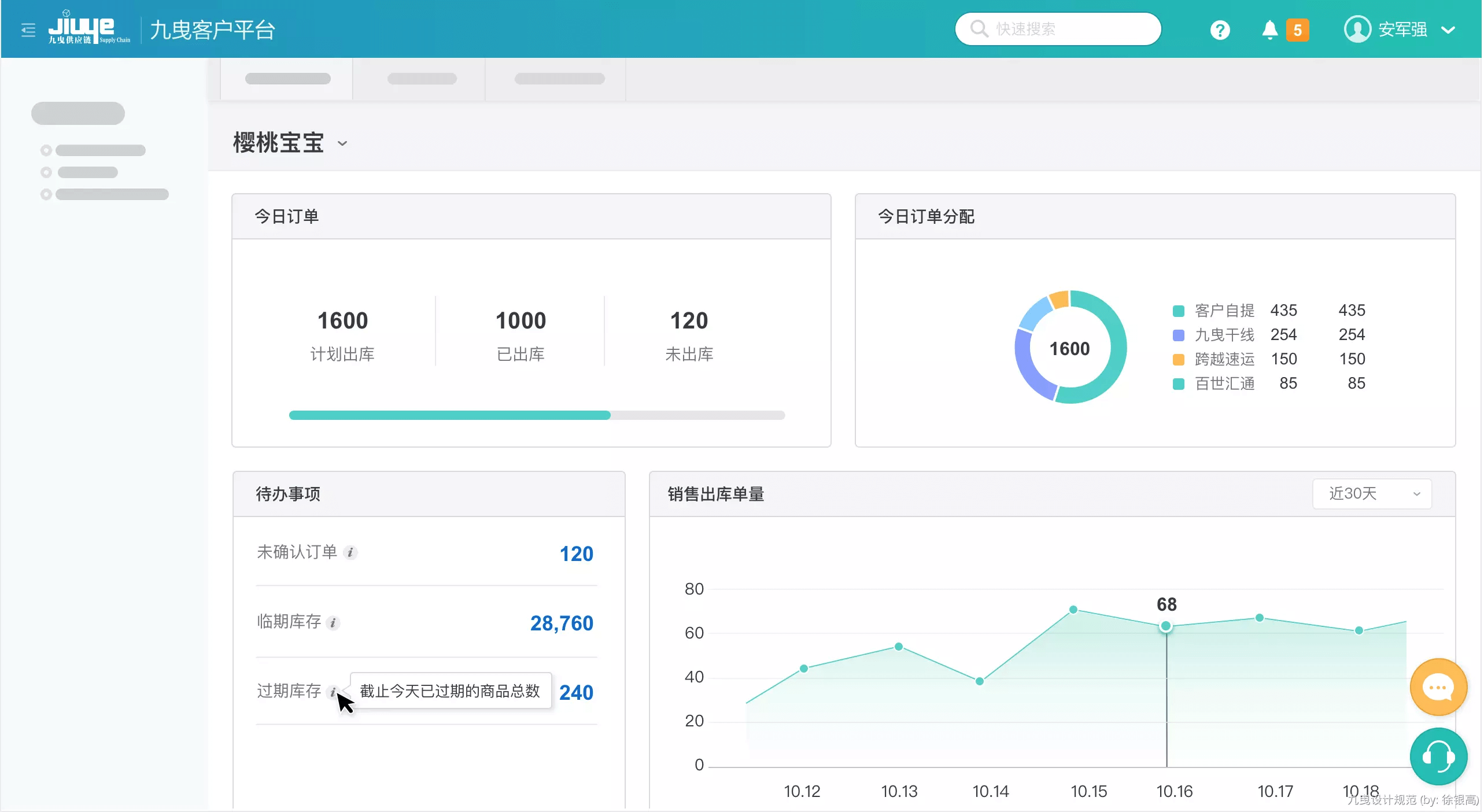
图表一般用于平台的首页,如客户平台、服务平台等首页,一般展示用来展示图表数据等。

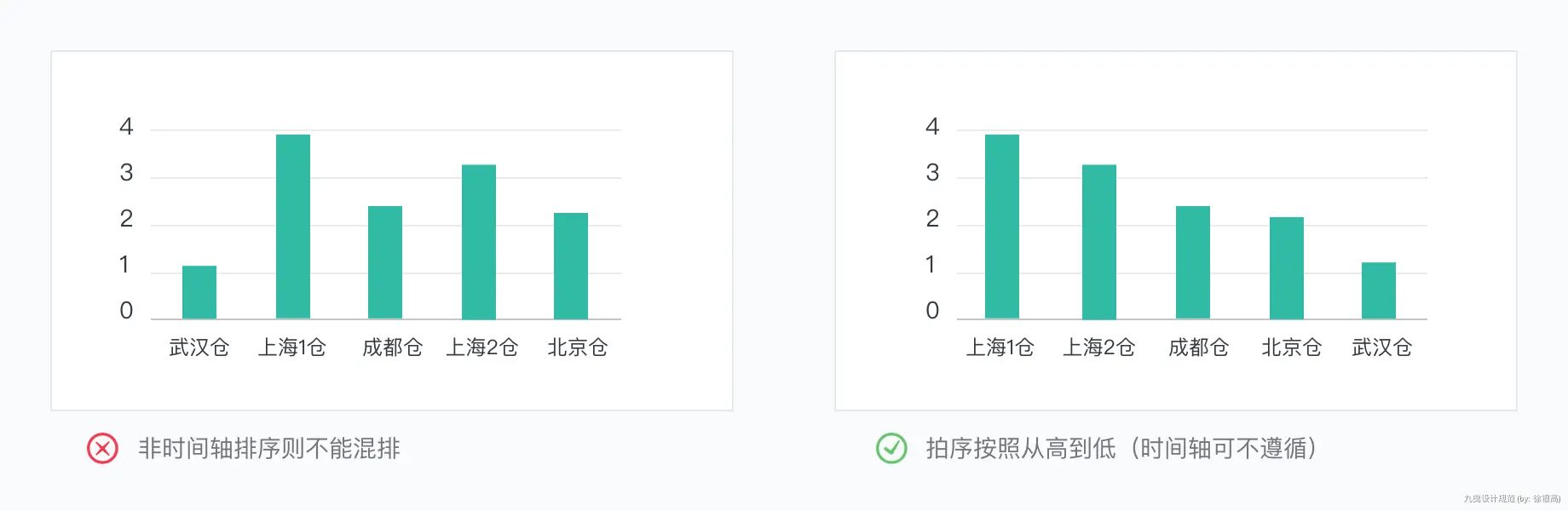
2. 柱状图
适用于多个变量数据维度的比较,由高到低进行;特殊情况,如可变量是时间,则按照时间顺序来进行展示。
优点:一目了然地进行数据维度的增减比较;
缺点:数目太多时(超过12),分辨起来比较困难,这时则适合用折线图来进行显示。
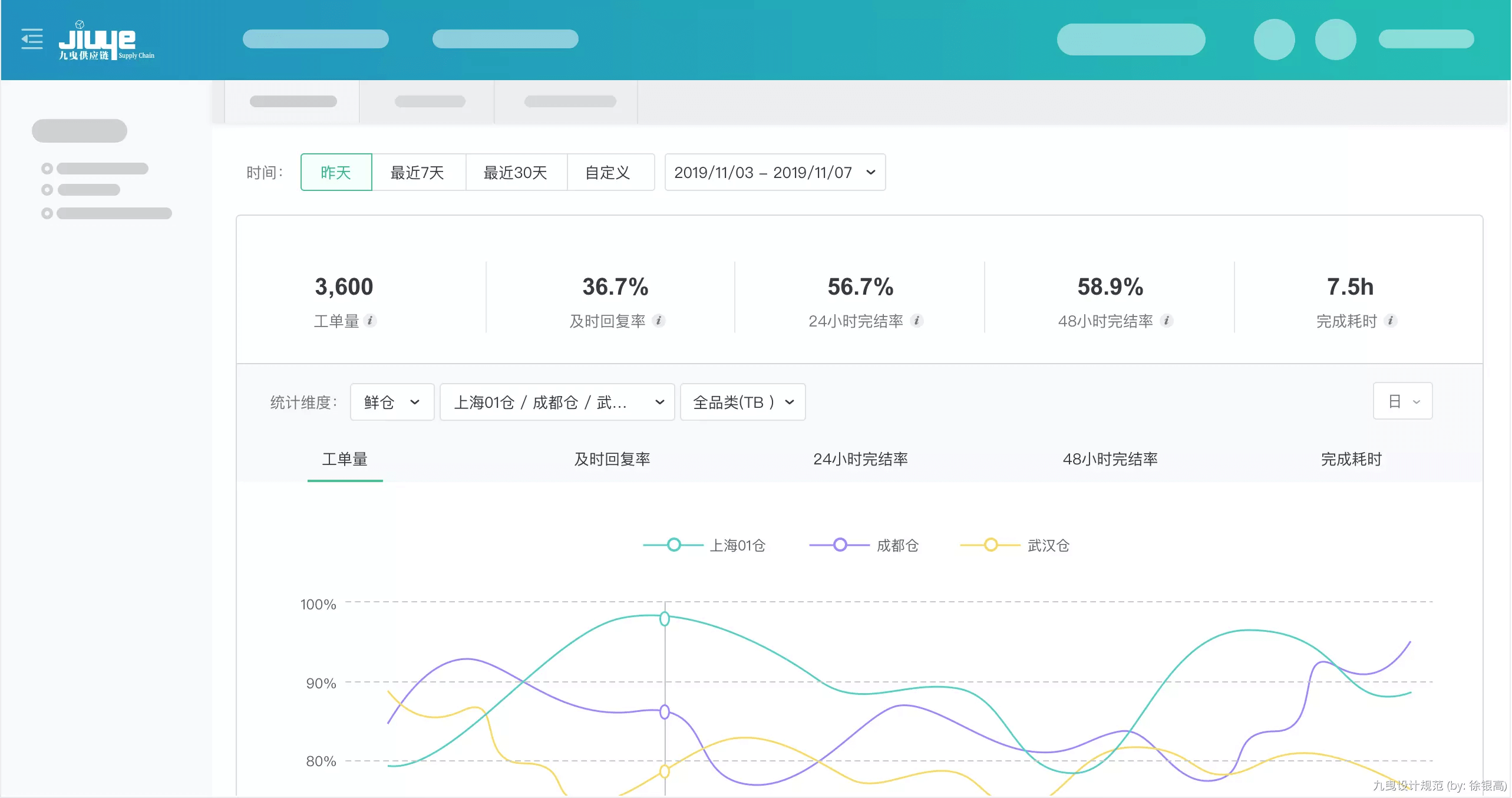
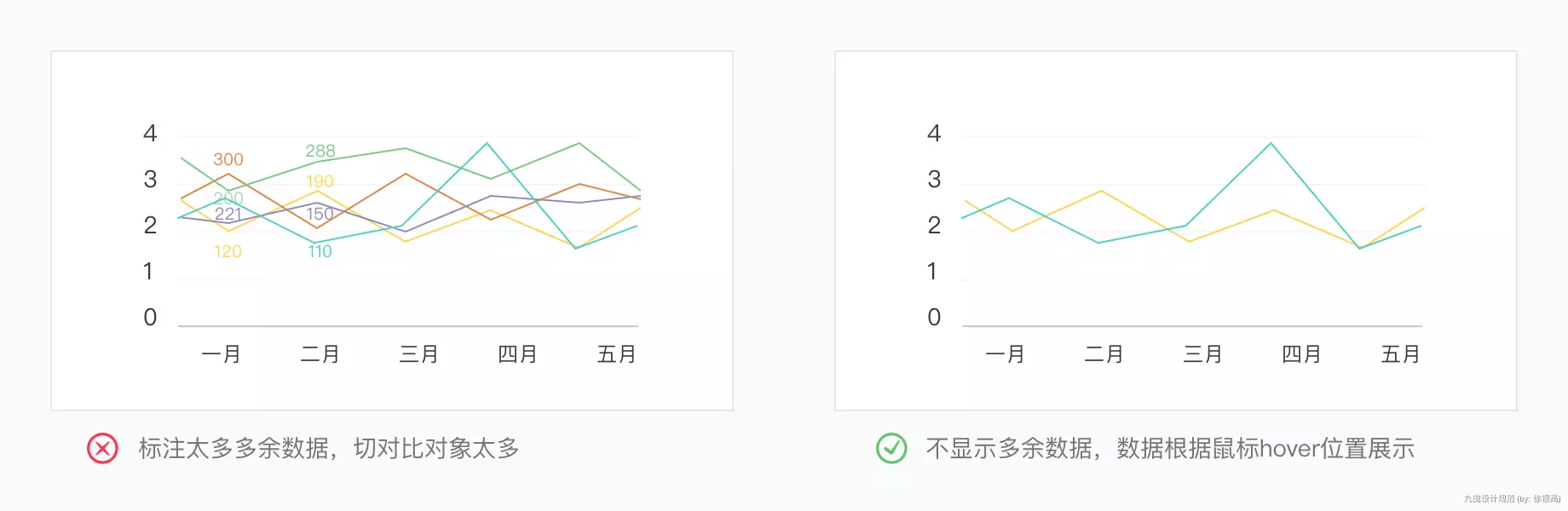
3. 折线图
适用于对趋势的展现,不建议展示每个节点,对比的主体数量建议不要超过12个,过多会让用户辨识度降低。
优点:适合对于趋势的研究;对主体的对比效果较明显;
缺点:对比主体不能太多。
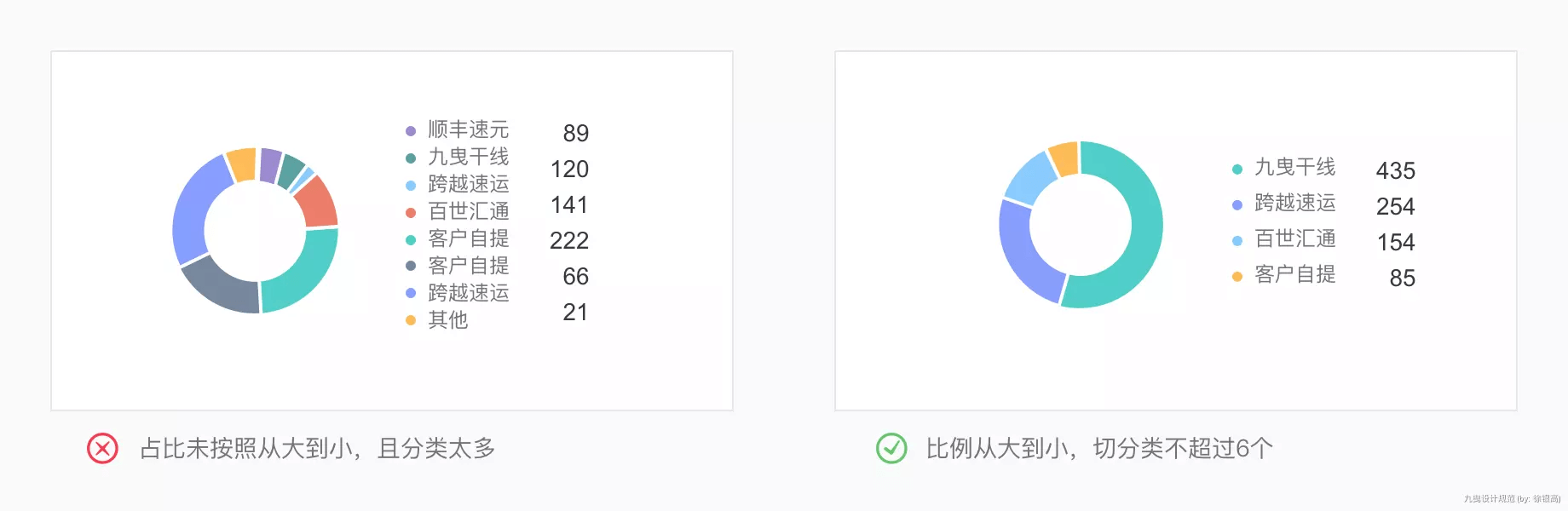
4. 饼图
适用于研究单个个体与整体之间的关系,找到影响整体的主要因素;一般主体数量不要超过6个,如果数量超过,可以使用一个“其他”来概括;占比从大到小,从12点钟按照顺时钟方向进行排列。
优点:很快就能看出,影响整体的头部因素有哪些,切占比比例是多少;
缺点:各因素对比效果差,特别是两个因素的占比相近的时候;影响因子较小的很容易被忽略。
5. 举例说明
03 模版-列表页
查看和处理大量的条目,可对列表的条目进行新增、删除查看详情等。
1. 基础布局
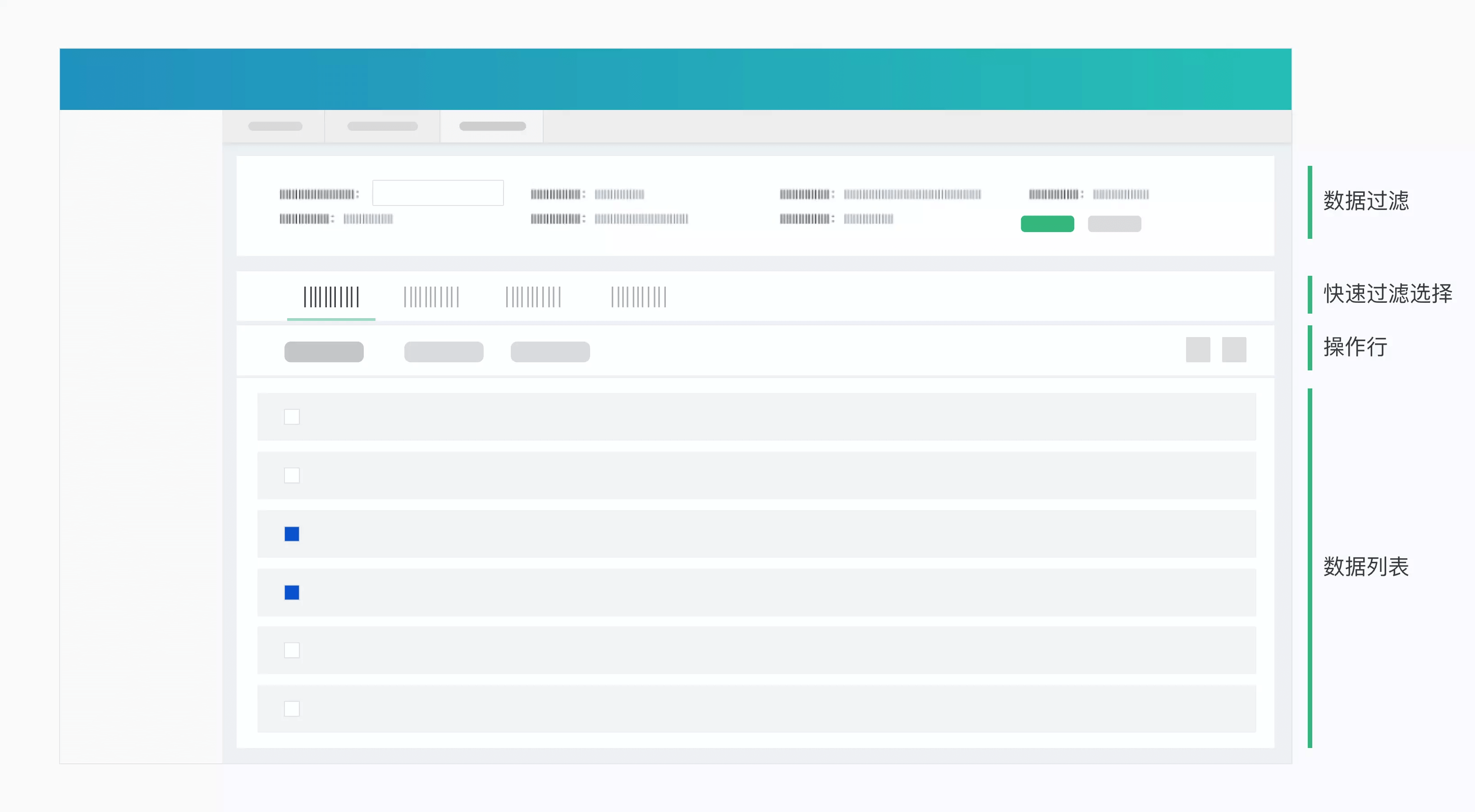
单列布局
从上往下堆叠,数据过滤在最上方,数据过滤后,再由总体到具体的浏览逻辑理解和分析。
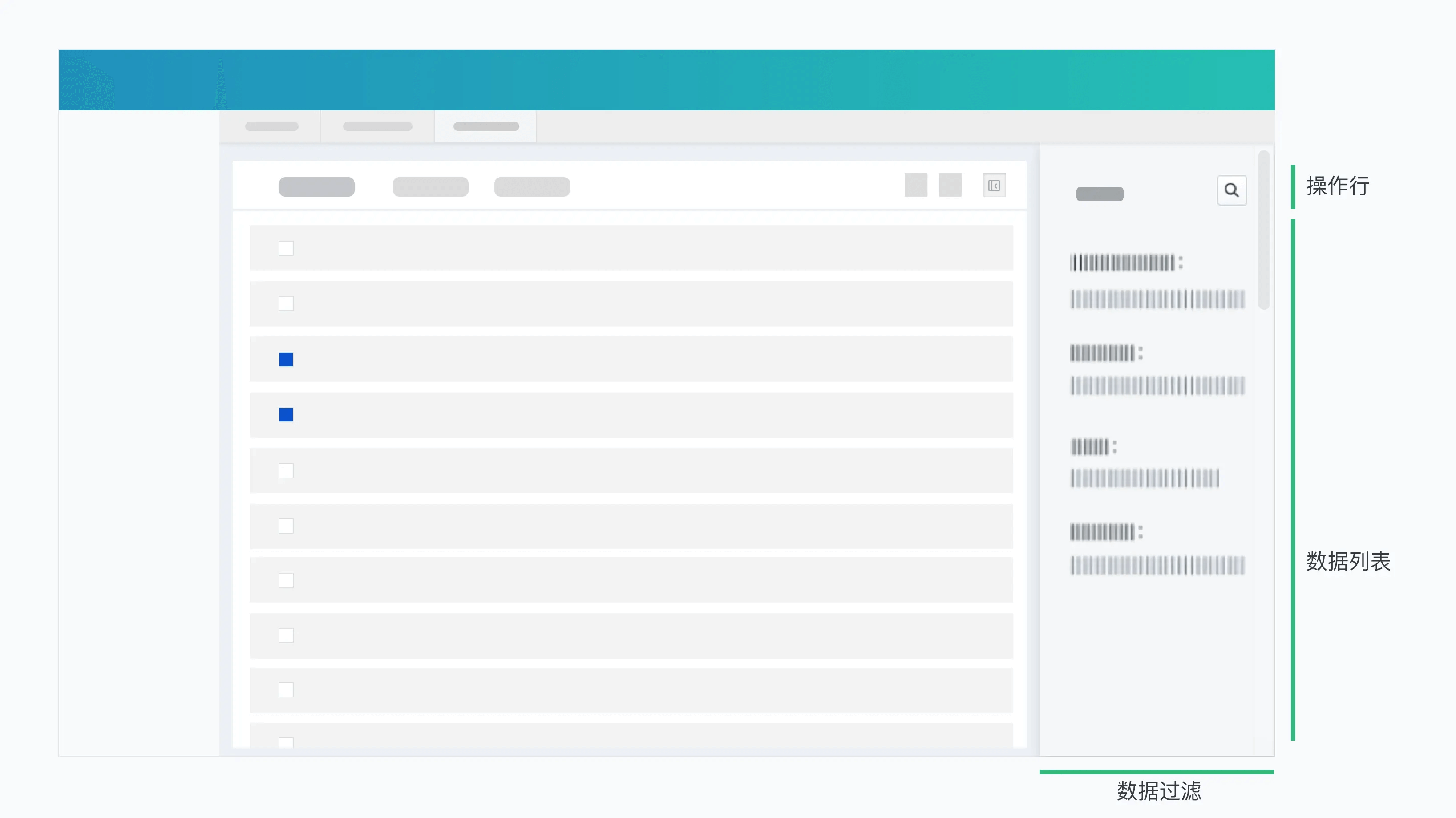
浮边布局
将数据过滤模块放置在右侧隐藏,点击右侧滑出。当过滤条件过多,且操作频次极低,又不想占用水平空间时,可采用此方法。
2. 一般规则
边距:所有的边距都为8px;
按钮数量:操作按钮最多6个,超过的最后使用更多下拉。
隐藏过滤器:即使没有收缩过滤器,下拉也会隐藏过滤器;
字段为空:如果列表内容为空,使用“-”替换原字段信息,不可以直接空着。
回到顶部箭头:筛选隐藏后,下拉超过两屏幕,显示回到顶部箭头;
操作按钮:导入导出按钮较为重要,为突出其重要性,与其他按钮采用分割线分开,按钮内部增加图标。
禁使用弹窗筛选:一般情况下筛选条件需要实时可见,不可以出现在两个页面上。(ps.弹窗算另一个页面,错误示范:客服平台、CRM弹窗设计)3. 模板列表
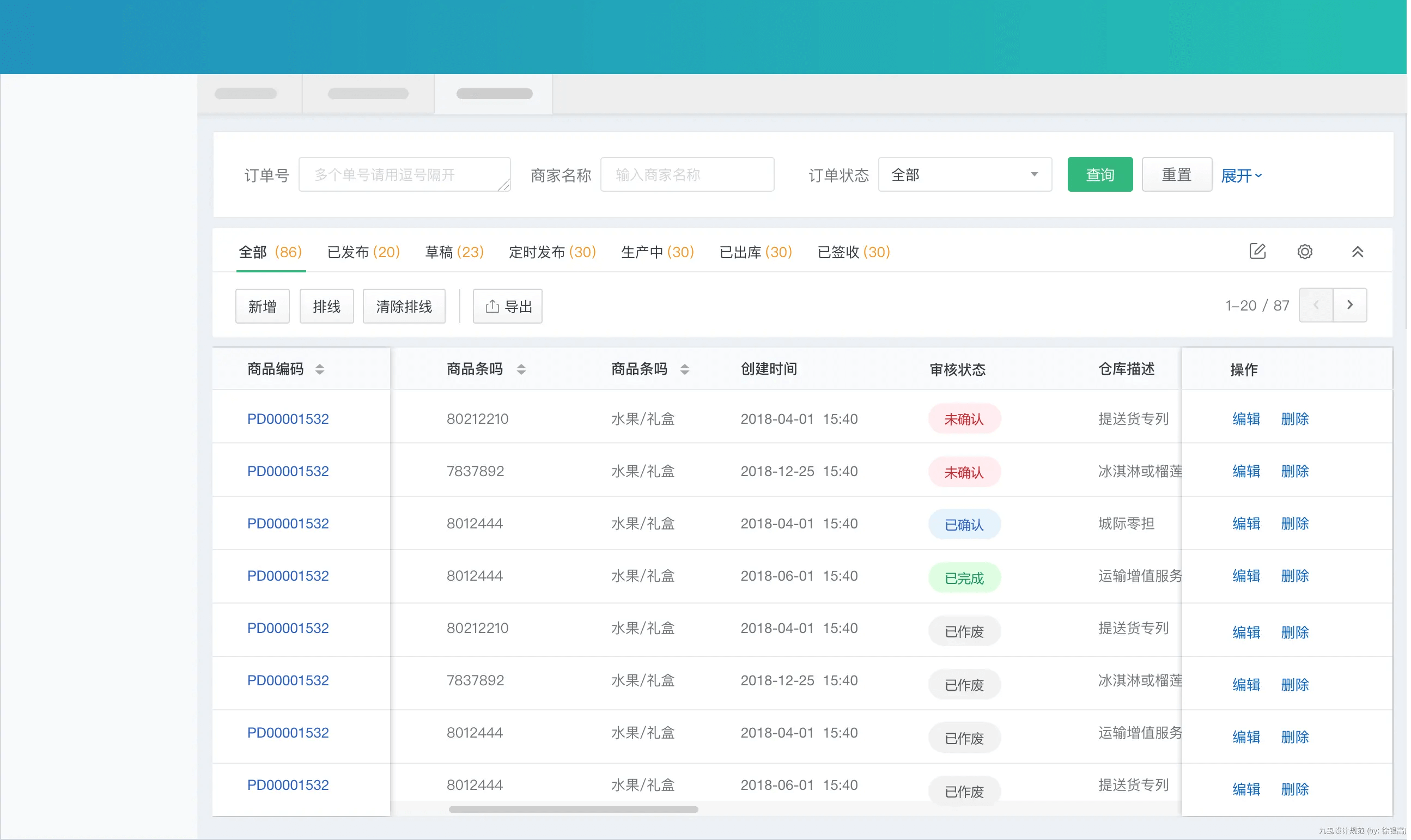
常规状态:正常表格,提供每条条目的概览信息,可查看详情。作为简易版的列表页使用。

字段过多:横屏滚动,需要将标题名称字段和操作列浮出。
多个字段合并:通过将字段进行合并,一般将合并的字段放在前列。
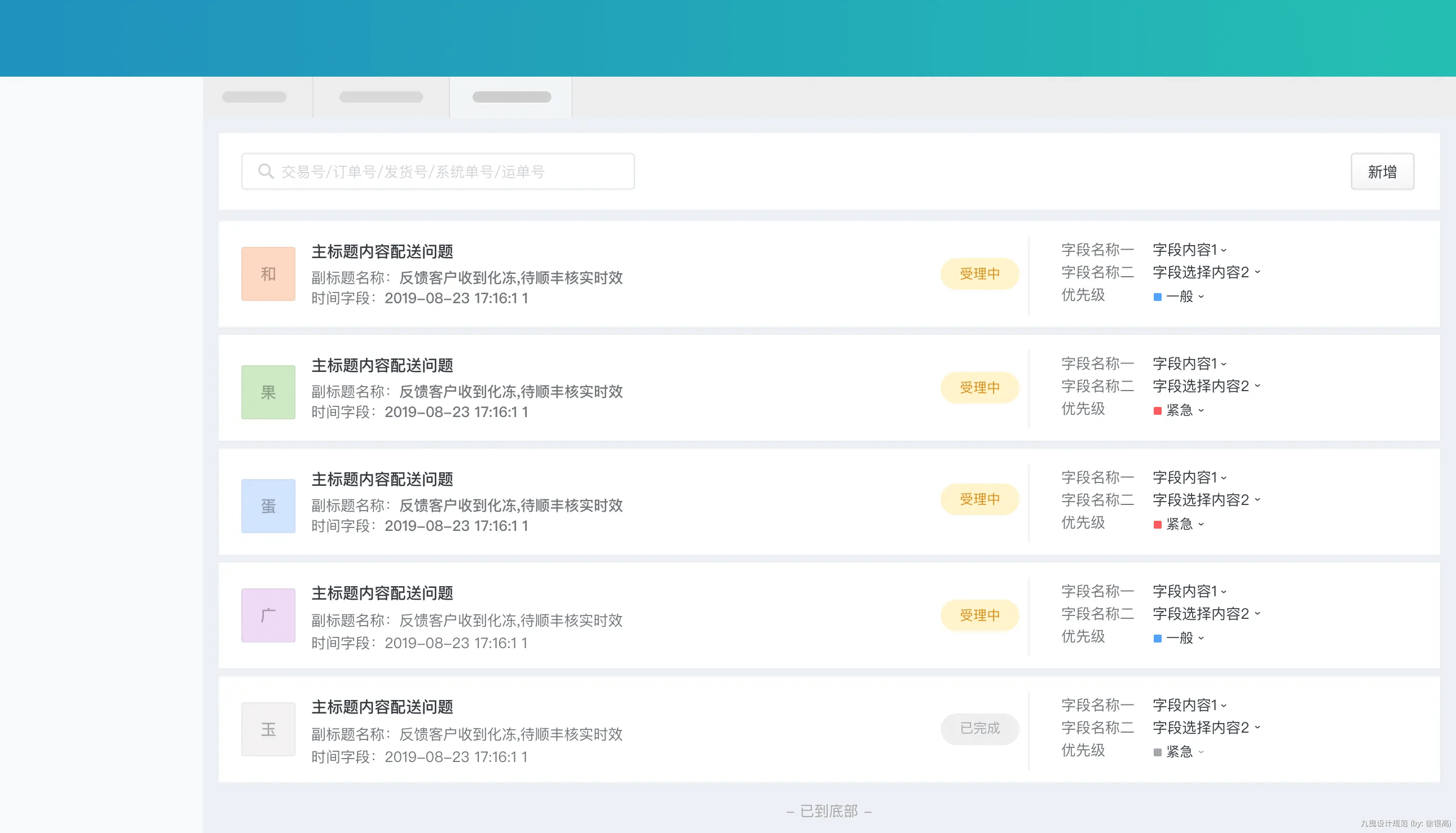
卡片式:不需要过滤条件,无翻页,自动加载;应用场景:用户没有特定的顺序浏览条目,将每个条目以较有吸引力的方式呈现,如服务平台的CRM企业客户、通知消息等。
右侧浮边:将数据过滤模块放置在右侧栏,当过滤条件过多,横向空间充裕时可使用。
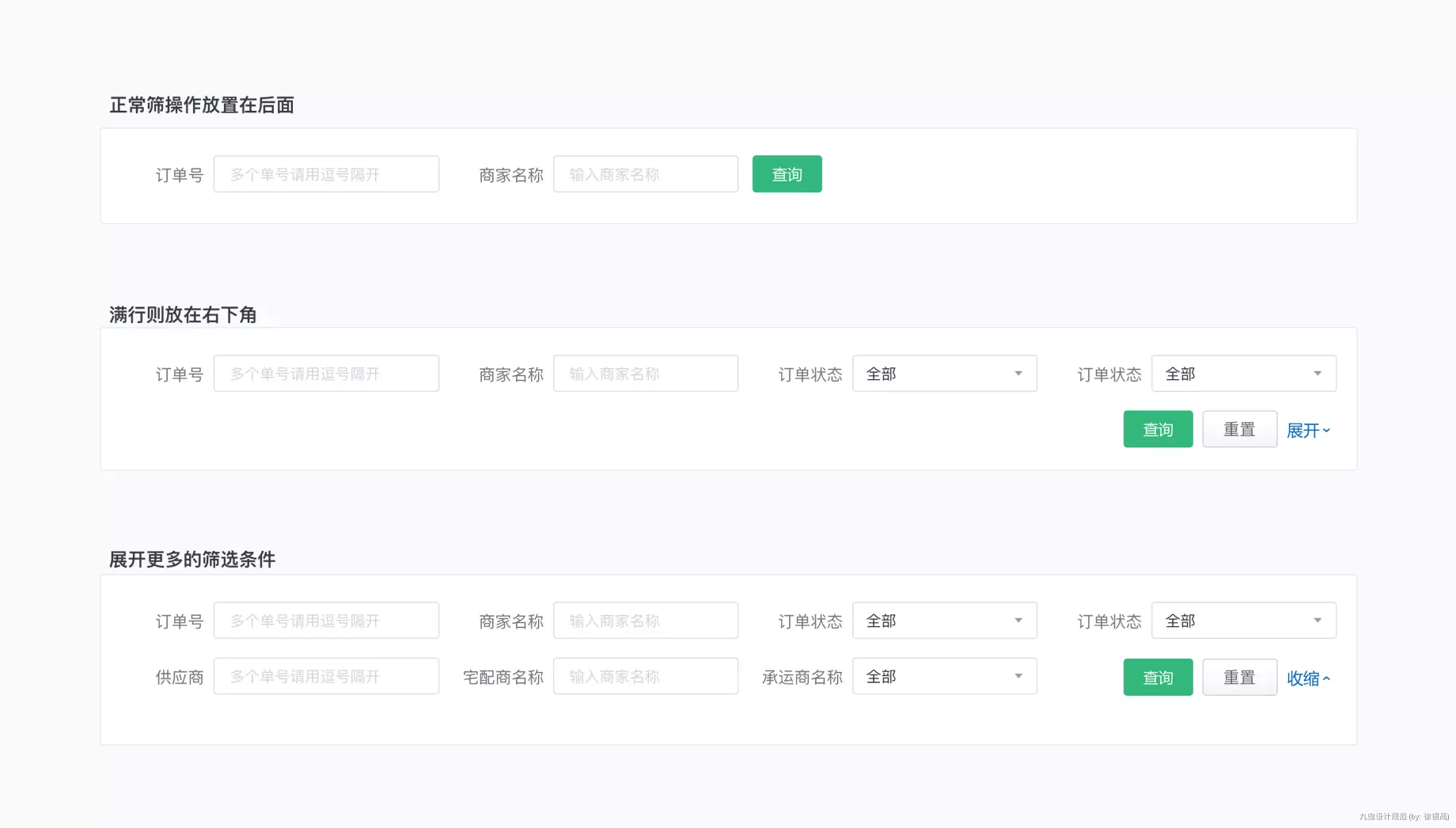
4. 头部筛选区域
不要使用弹窗查询:因为这样就不能够看到筛选的条件,如@客服平台需要修改
保留当前查询条件:每次查询保留当前查询条件;
重置按钮:当查询条件超过一行,则显示下拉,当查询条件超过6个,则提供「重置」按钮;
未查询到任何记录:当未查询到任何记录时,需要给予未查找到相关记录的提示信息;
提供模糊查询:除设计中明确提示不需要外,需提供模糊查询及组合查询功能。
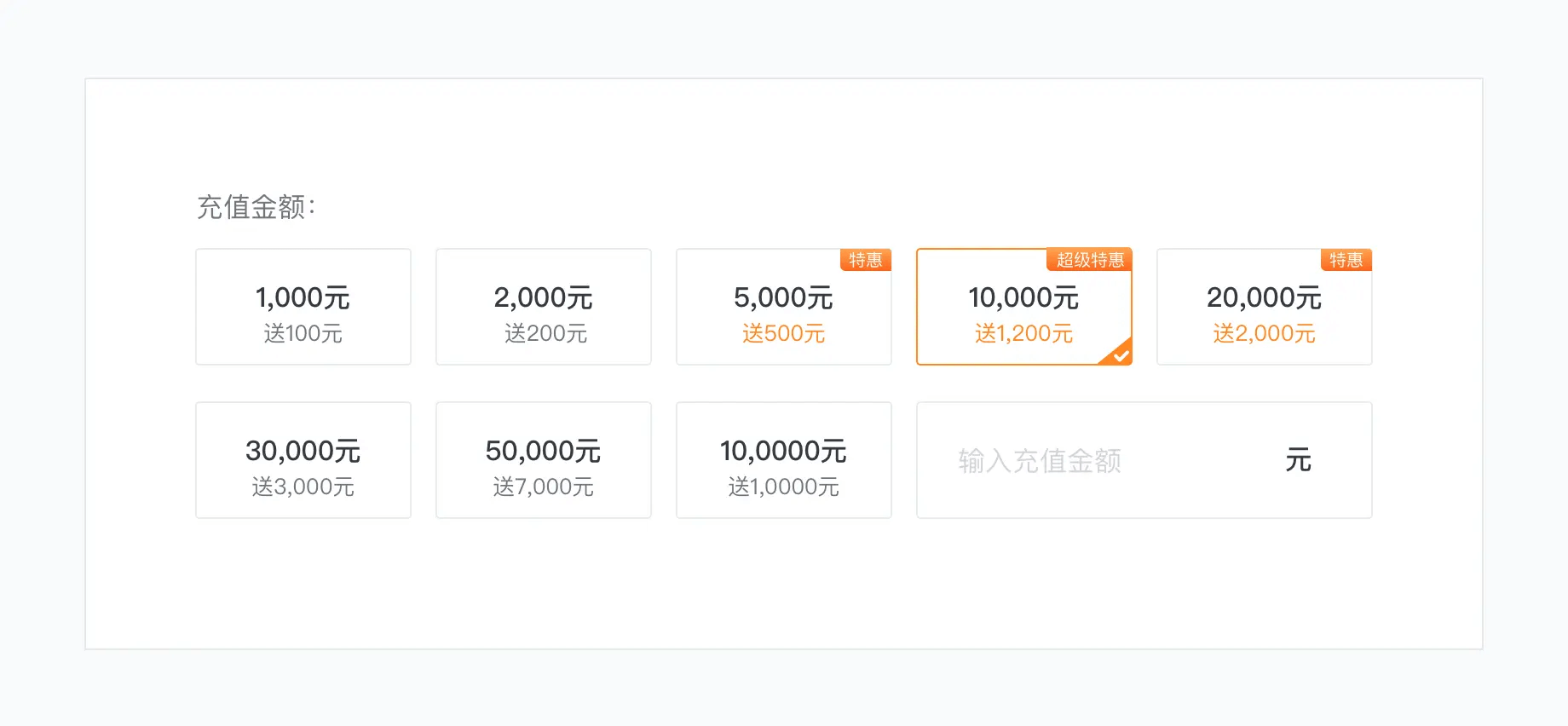
5. 快速过滤选择
允许用户处理大型数据时减少可见项,帮助用户快速找到他们想要的东西,面对大量选项时作出决定。非特殊情况,只可以放同一个字段类型的筛选。

6. 修改和删除
修改
表格的存在复选框,勾选多条记录点击修改,提示「每次只能选择一条记录进行修改」。
- 修改后加载的内容应当为实际内容,而不在是默认值;
- 修改完成后回到原纪录所在位置,且刷新显示修改后的值;
- 需要对主要字段内容进行重复值、空置(空格)、中英文特殊字符判断校验。
删除
- 必须要求确认删除的提示信息;
- 删除成功后刷新,不显示删除的记录;
- 删除成功后,返回到原纪录的所在页面,如果原记录所在页不存在时,则返回上一页;
当删除的记录关联其他记录时,给予信息提示,请求界面给予绑定相关、明细的的提示信息,按钮置灰并不可删除。
04 模板-表单页
九曳设计规范表单有5种类别,分别为:①最基础表单、②基础表单、③步骤表单、④卡片表单、⑤标签页表单。
1. 表单布局分类
F模式:是浏览不受容器限制(例如表单页设计)的一种设计方法。用户将逐行浏览内容,最后达到决定性按钮。基础表单和步骤表单采用此设计。
Z模式:用户浏览信息内容会受限容器(例如弹窗)的设计,视觉引导是从左上角开始往右下侧结尾。卡片表单和标签页表单采用此设计。
2. 最基础表单
快速完成一个简单的任务,输入的信息量很少,建议6个字段以下使用。如不做说明,所有的新增表单打开一个新的页签页面。

3. 基础表单
快速完成一个简单的任务,输入的信息量很少,建议6个字段以上使用。
一列字段
两列字段
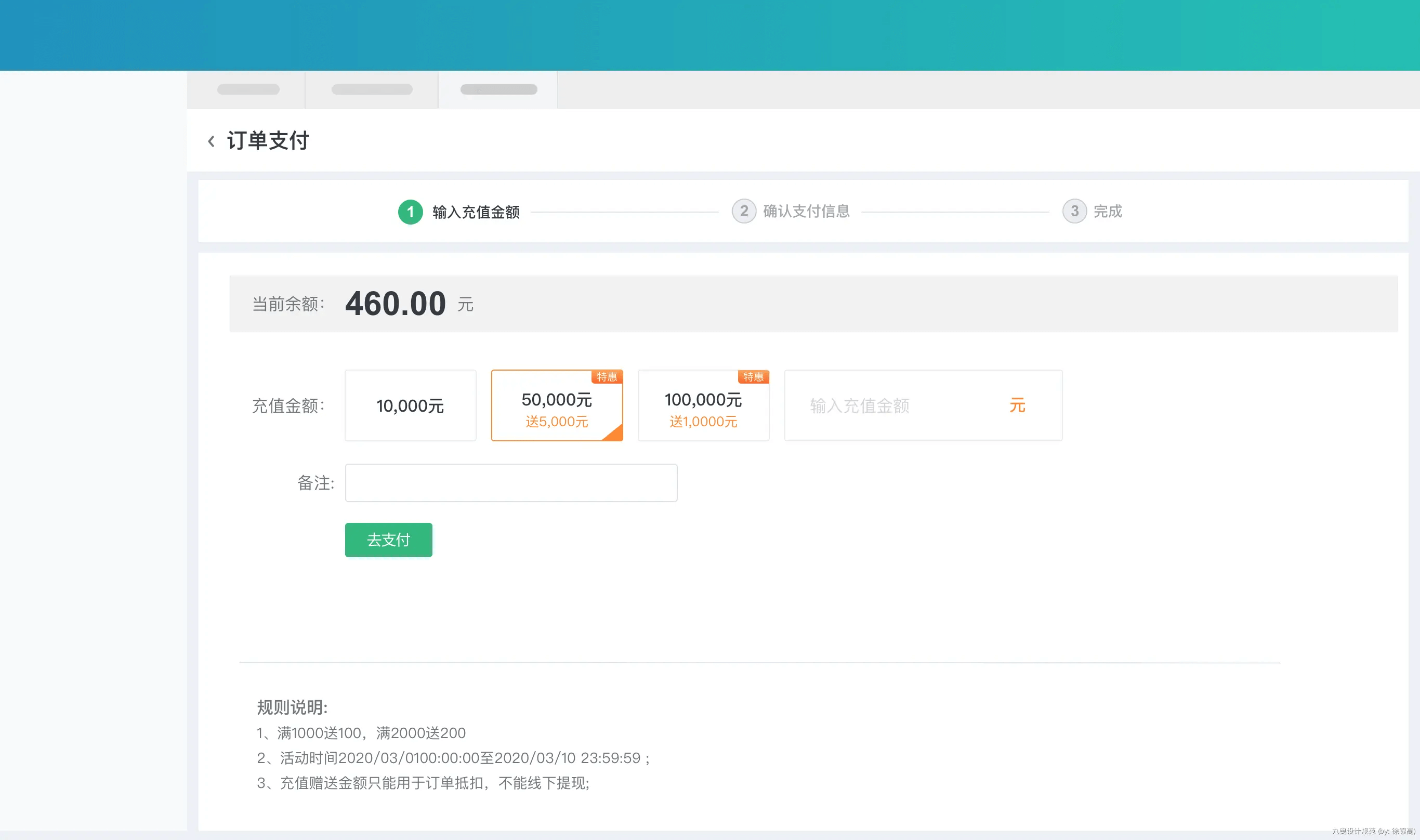
4. 步骤表单
需要流程组织填写的,利用步骤条告知用户流程和进度,常常在最后提交阶段需要让用户再次确认消息,并在结束后给予用户明确的结果反馈。适用于具有明确的线性逻辑任务。

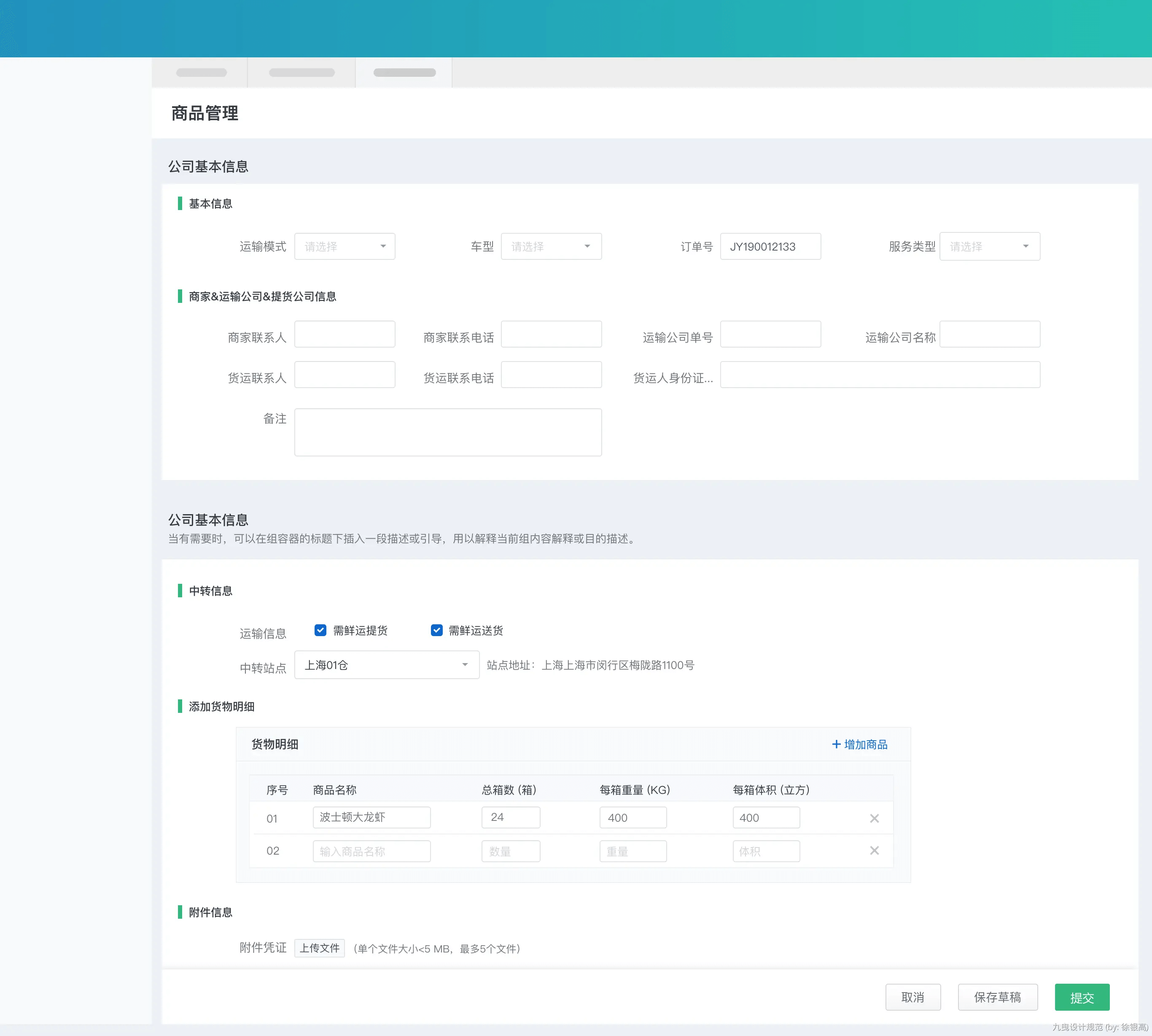
5. 卡片表单
一次性填写的内容非常多,不同的内容可进行归纳。或者对不同的类别采用不同的选项卡。建议20个字段以上使用。考虑编辑修改时,需要再次划入到底部,所以采用分卡片表单时,按钮放在右下脚。

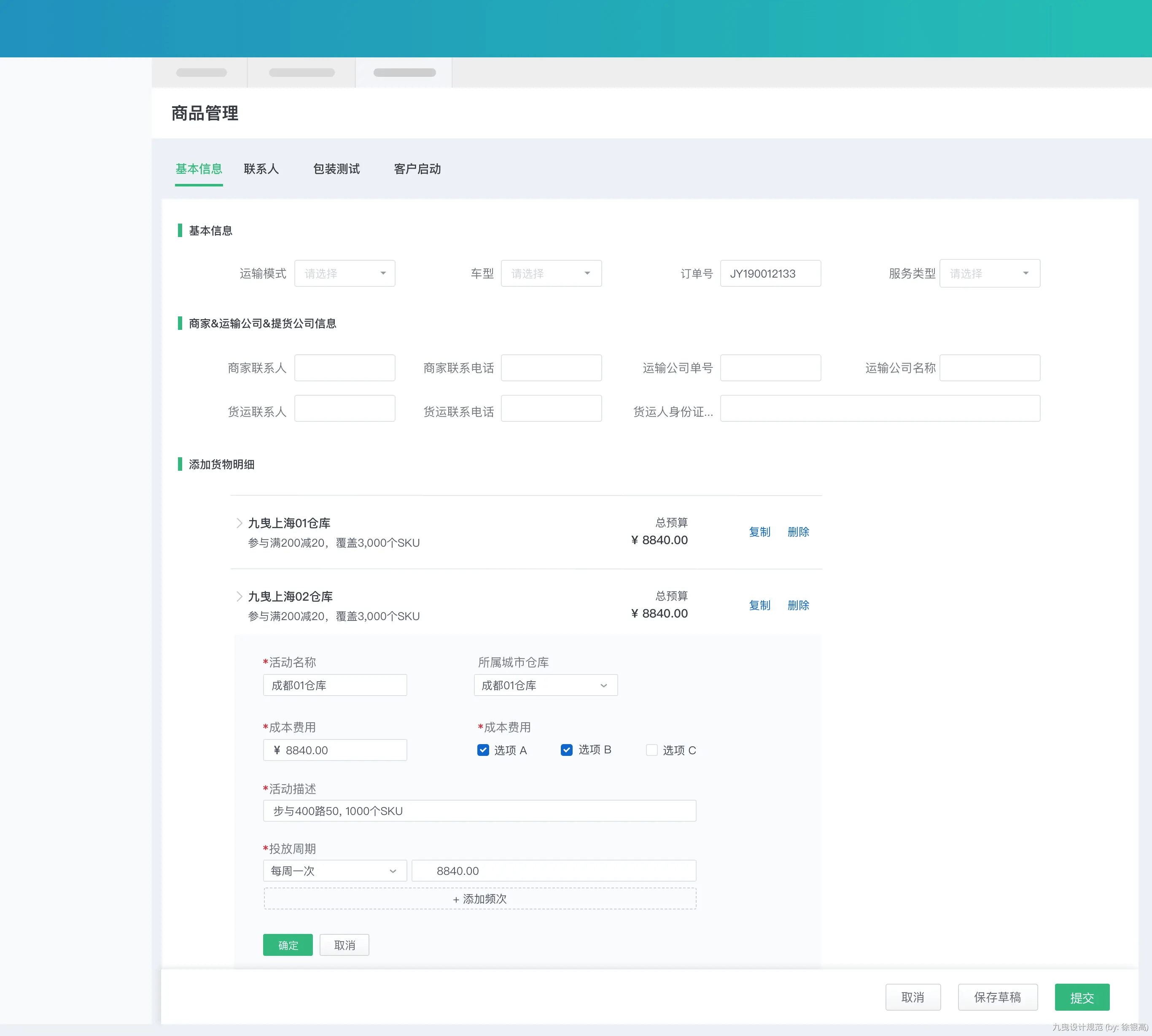
6. 标签页表单
方便查看切换各个类别内容修改,采用标签页设计。如CRM的客户管理设计。

7. 辅助功能
新增
新增的记录必须排在列表的首行,并做选中提醒;
- 提交失败后必须保存用户已经输入的内容,以便再次提交。
- 新增内容提交失败后,须保留用户修改的内容,以便再次修改提交;
- 新增界面时光标默认停留在第一个待输入的文本框中。
保存
- 保存或者提交成功给予轻提示消息;
- 返回到列表页时选中保存的那条记录。
取消
- 数据量较多的页面中,当进行列修改后,作取消时需要弹窗给予提示;
修改
- 新增或修改的内容提交失败后,需要保留当前的内容,以便再次修改提交;
- 对主要字段内容进行重复值、空置(空格)、中英文特殊字符判断校验。
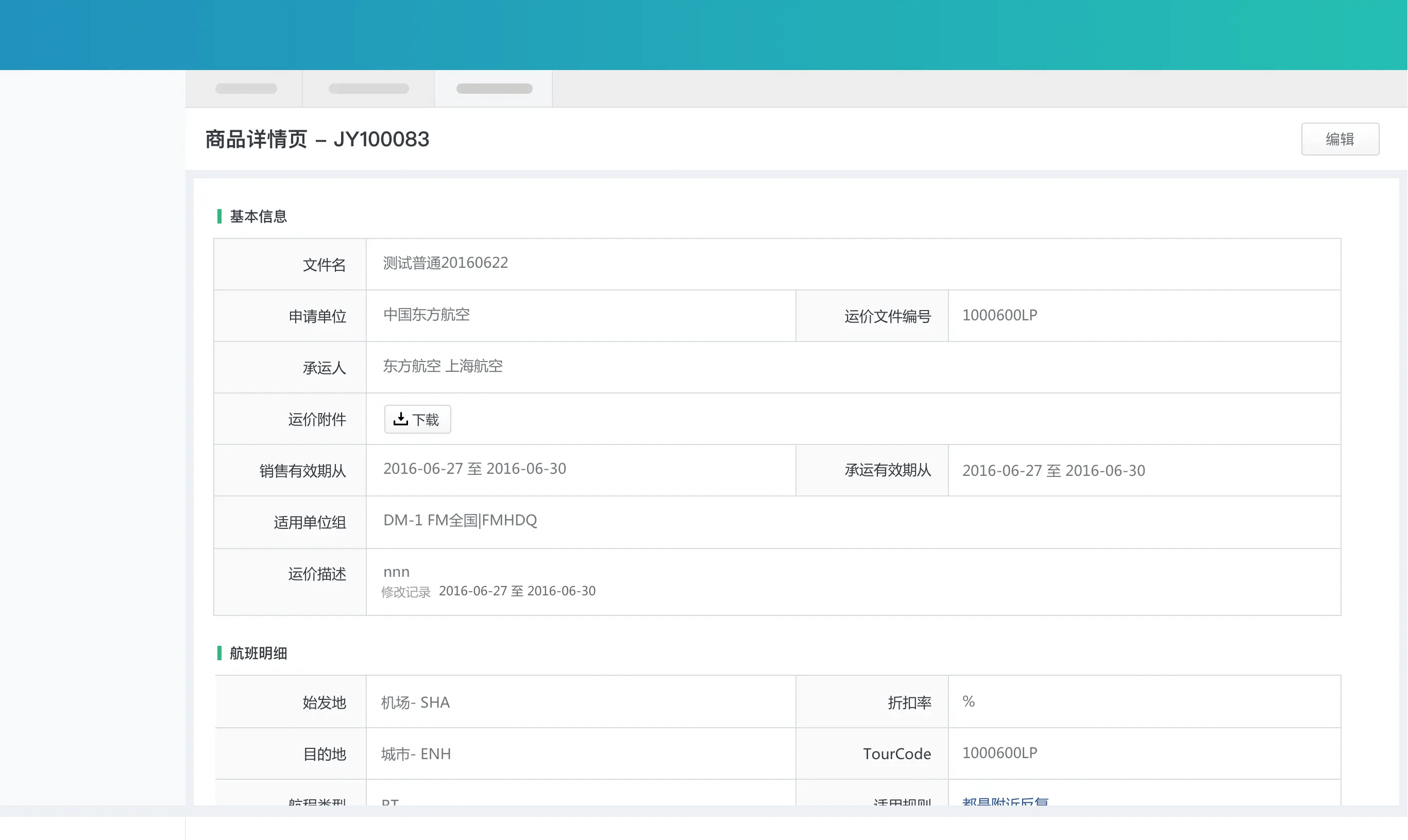
05 模版-详情页
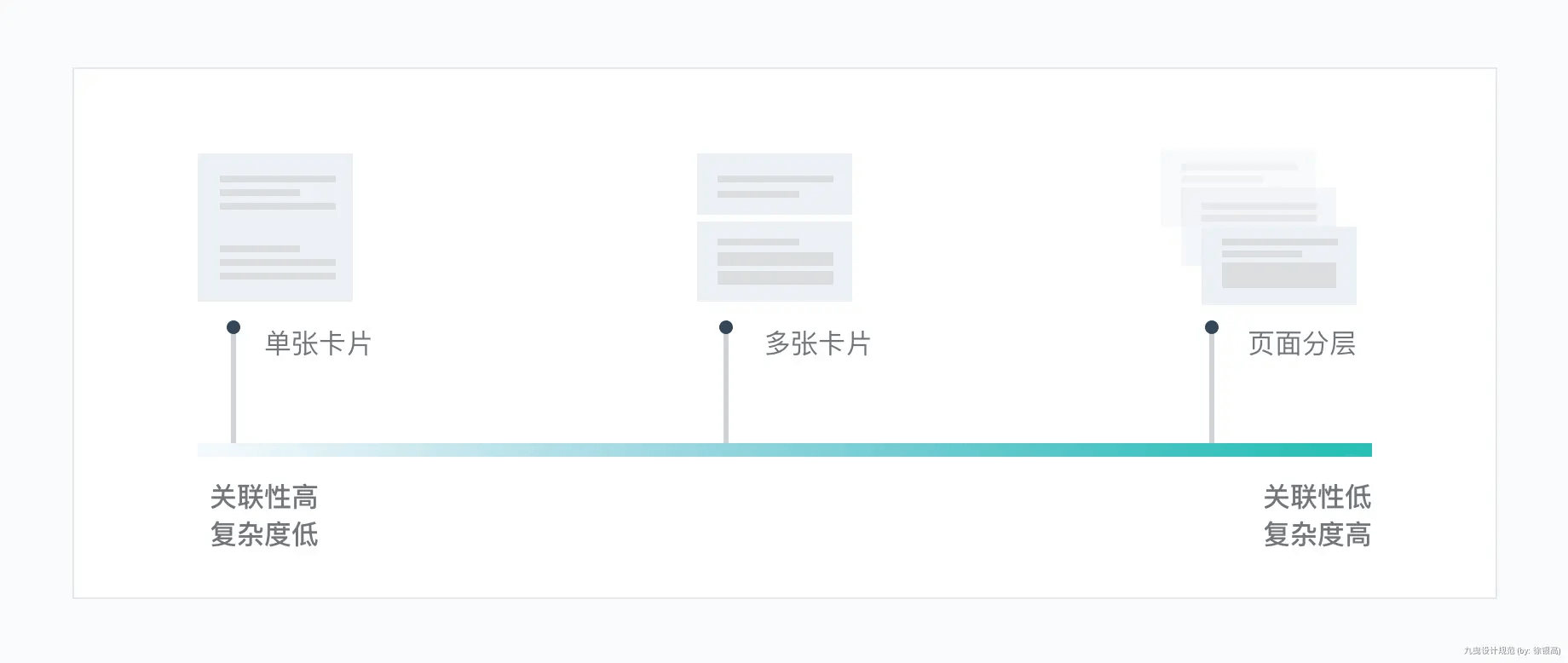
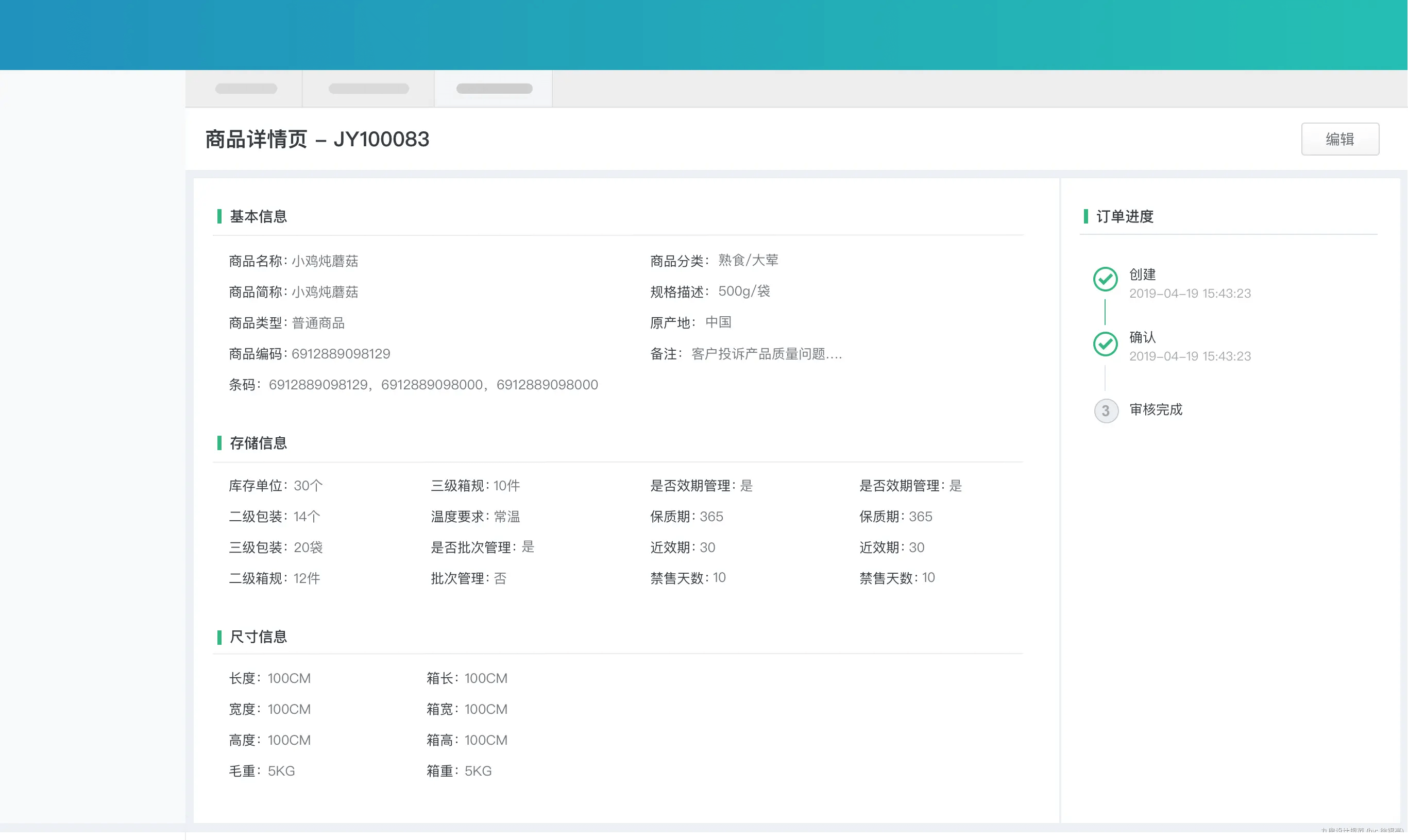
用以展示操作列条目的详情描述或修改。1. 模版类别
根据信息之间的相关性,及各个信息模块的亲密度。越靠近即相关性越弱。
2. 单张卡片
所有的信息内容集中在一张卡片中,通过间距来区分。使用场景:需要展示内容较少,复杂度较低的信息。
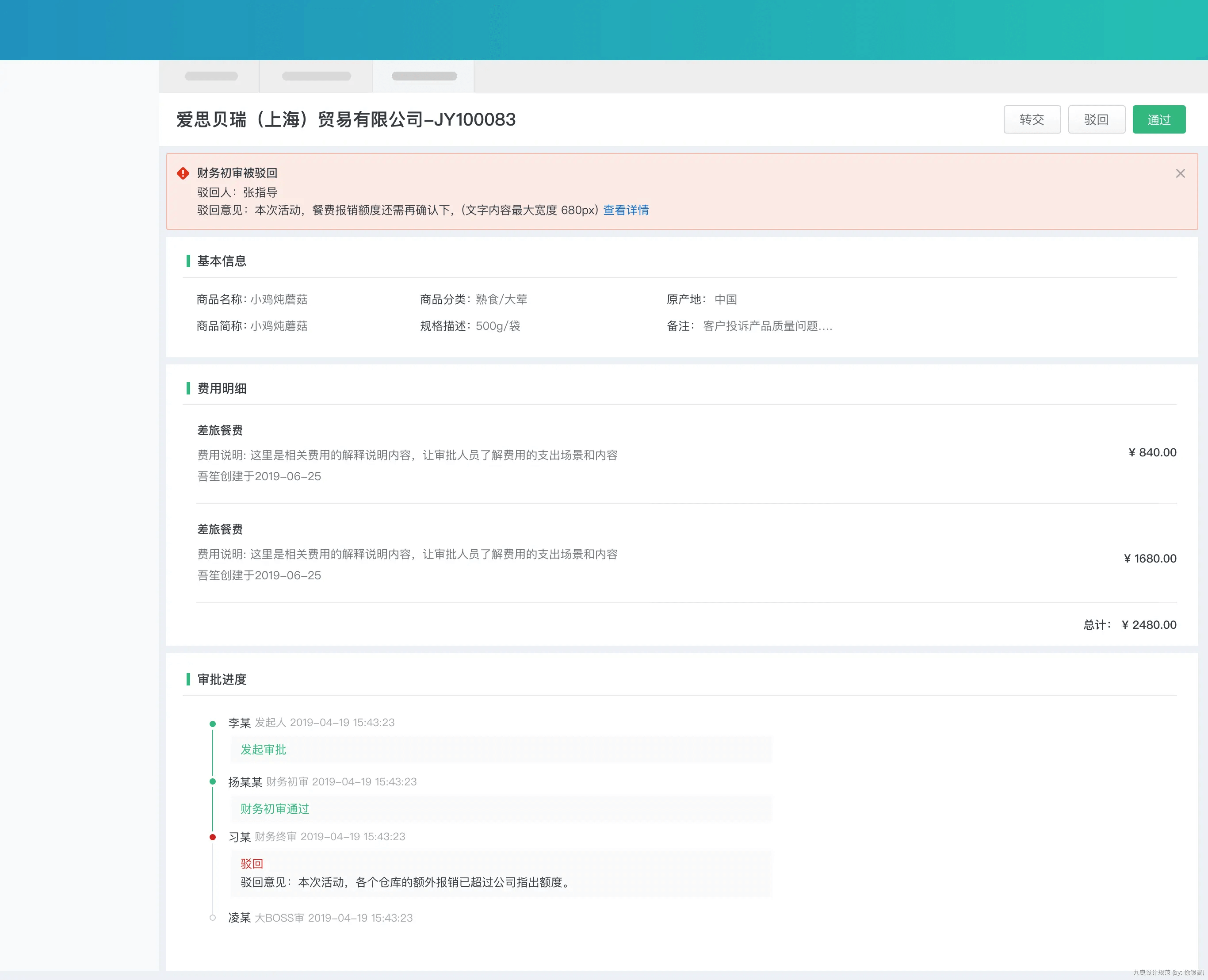
3. 多张卡片
展示审批单据的详细信息,将内容复杂度较高的使用卡片区隔开来,卡片内容的相关性不高。使用场景:适用于审批流程和审批明细展示,及部分审批操作。
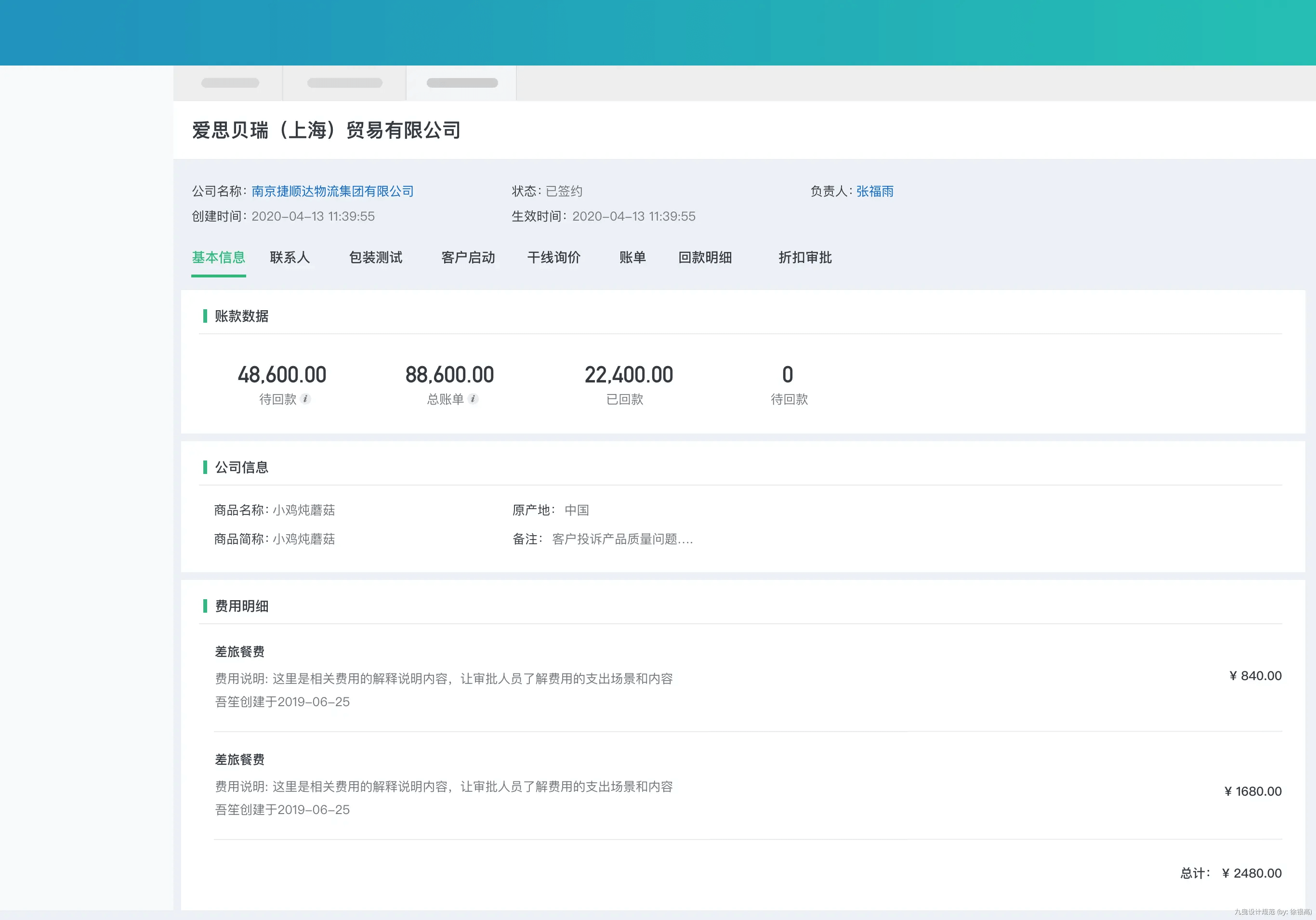
4. 页面分层
使用场景:详情页内容且复杂度较高,需要拆分为多个页签,辅助用户浏览信息。如CRM企业客户管理。
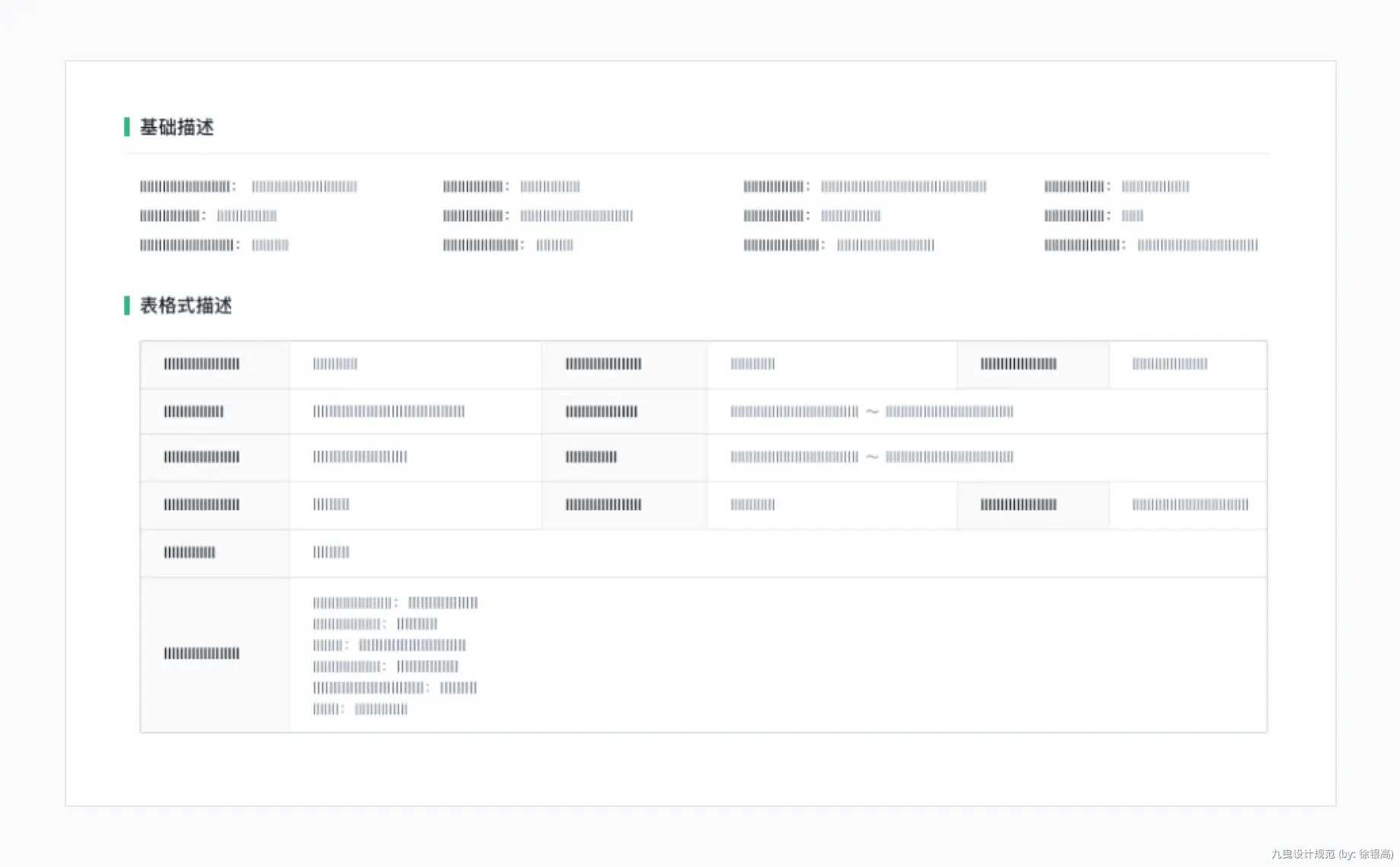
5. 表格式详情
某一组的字段内容过多的话,建议使用表格式样,这样做的好处能够快速定位信息。
如果所示:优点对字段类别分类,迅速定位到相关重要信息,缺点是极大占用纵向空间。
06 模版-空状态
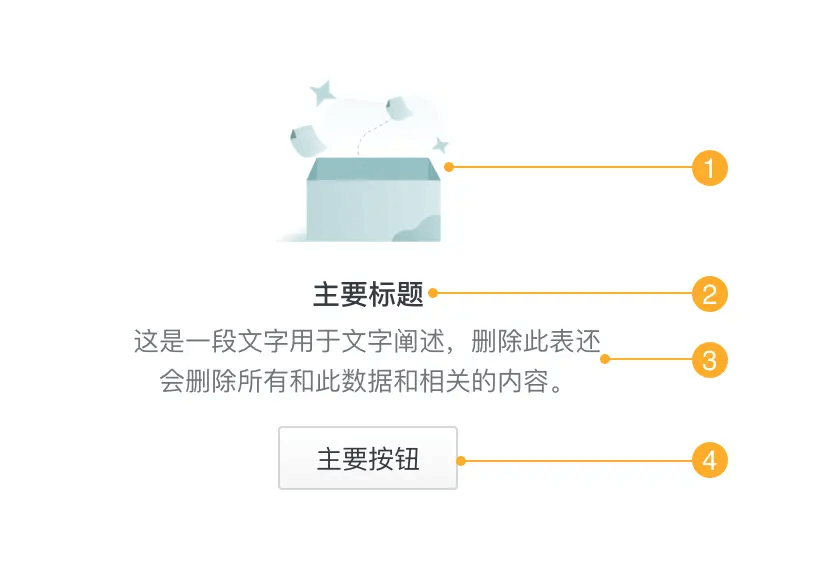
让用户知道当前情况,并提供后续步骤的建设性指导,避免用户感到迷失和困惑。1. 元素解析
- 图像:与场景应用相关的插图(可选),为沉重的异常添加一点乐趣,缓解使用者的烦躁。
- 标题:简单的解释,使用陈述句式。比如:你还没有添加任何数据。
- 内容:进行标题的解释以及下面要采取的动作等,文案引导到主要操作的按钮上。
- 按钮:接下来用户需要的行动操作,将用户引到到正确的或者希望他们的去操作的路径上。
2. 一般规则
无数据空状态:首次使用没有数据。目的让用户知道需要添加数据。
用户操作空状态:根据用户操作反馈。如:搜索无结果;确认结果完成(支付完成),目的让用户知道成功的完成了某一个过程,并向用户反馈结果。
错误空状态:权限、系统、需要配置等问题。让用户知道问题所在,如果可能并提供可以纠正的操作按钮。
不要多个按钮:不要有多个按钮让用户做选择,集中在让用户需要做的主按钮上。
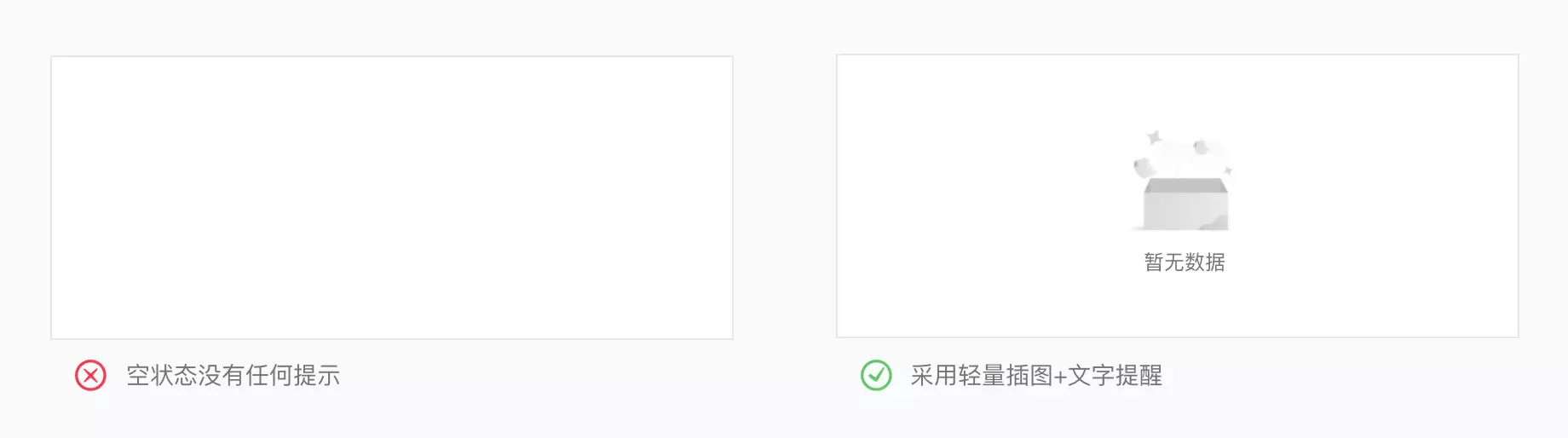
3. 错误案例
07 模版-其他
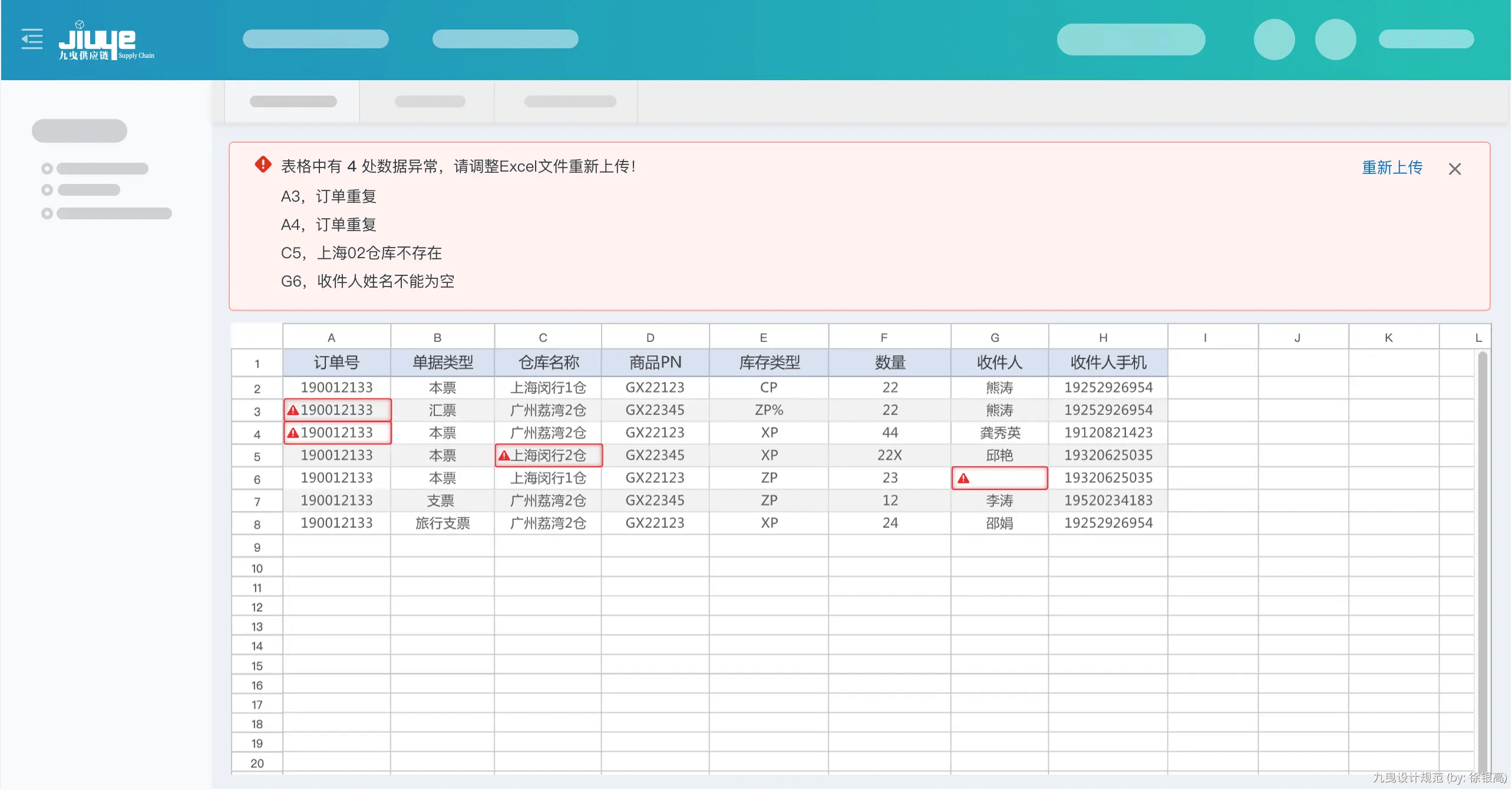
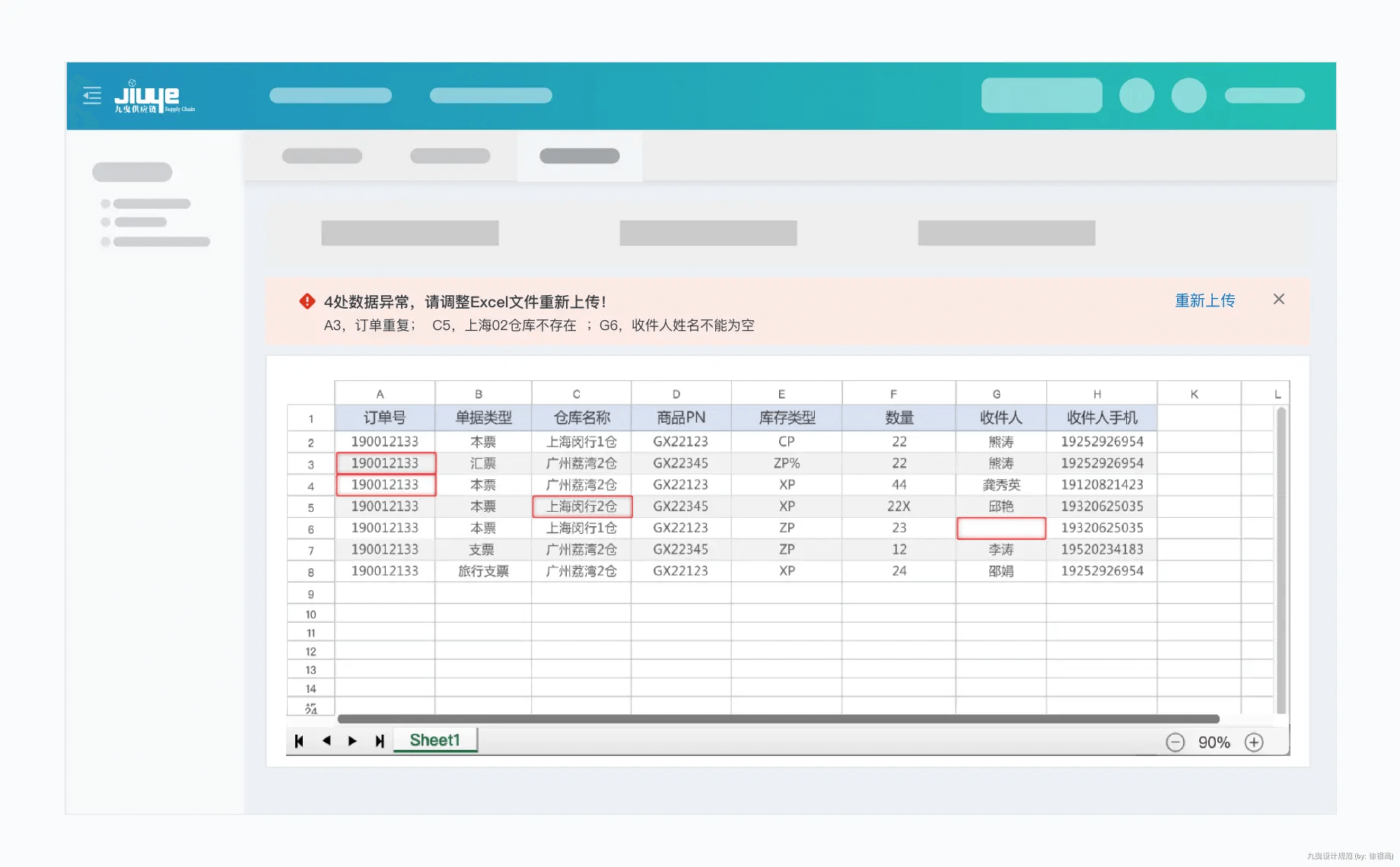
上传预览
文件上传预览:预览表格填写错误,警告提示样式。**