- 本项目手册归 @我们的设计日记 星球所属
- 定义
- 交互设计用的最多的原则
- 目录
- 10大交互设计原则,大厂都在用
- 设计方法丨国际主流人机交互设计模型
- 基础交互设计理论:写给刚入行的你
- 15个著名的设计心理学原理以及在设计中的应用
- 一篇文章读懂交互设计7大定律
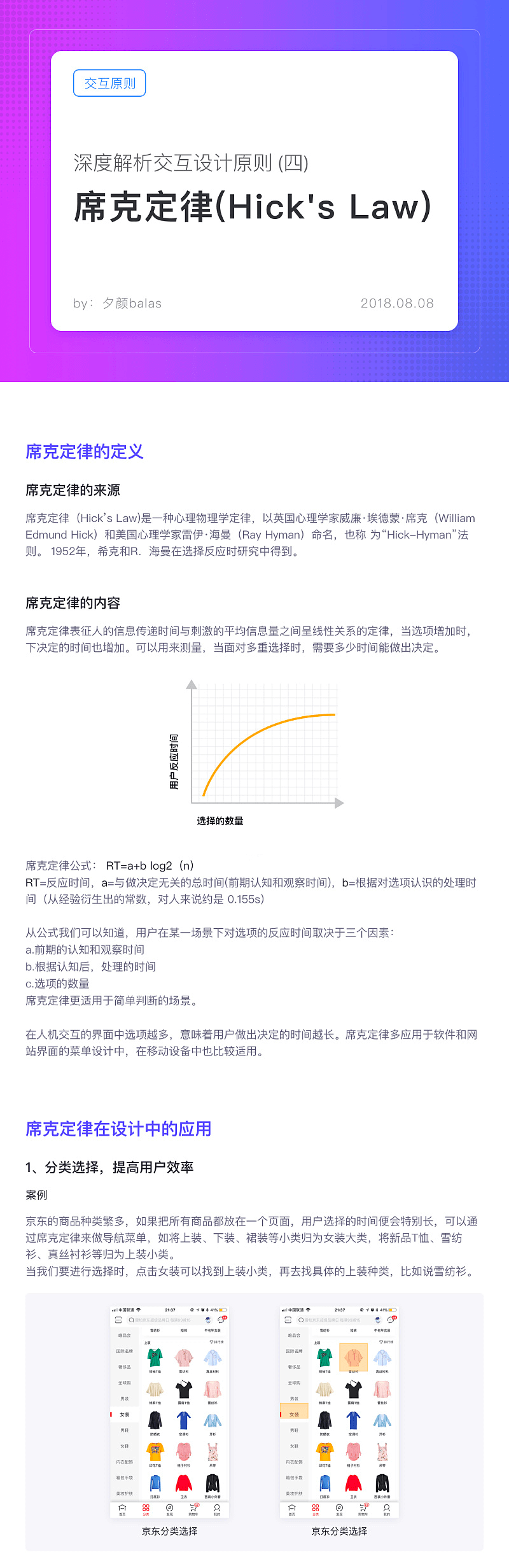
- 深度解析交互设计原则 (四) - 席克定律(Hick’s Law)
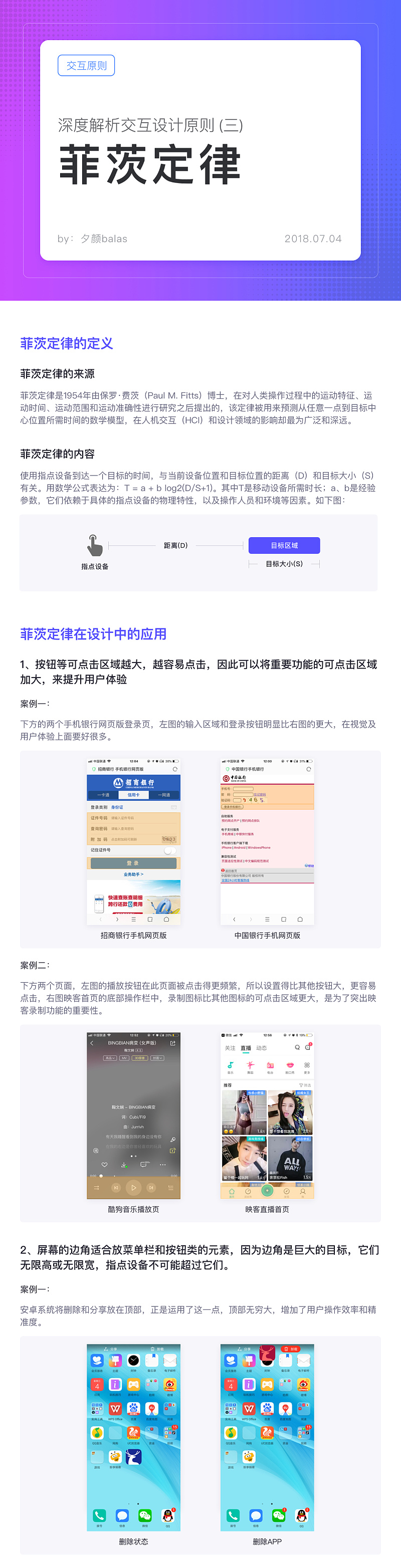
- 深度解析交互设计原则 (三) - 菲茨定律
- 深度解析交互设计原则(一)— 格式塔原理
- 交互设计方法和理论(上)
- 10大交互设计原则,大厂都在用
- 设计方法丨国际主流人机交互设计模型
- 基础交互设计理论:写给刚入行的你
- 15个著名的设计心理学原理以及在设计中的应用
- 一篇文章读懂交互设计7大定律
- 深度解析交互设计原则 (四) - 席克定律(Hick’s Law)
- 深度解析交互设计原则 (三) - 菲茨定律
- 深度解析交互设计原则(一)— 格式塔原理
- 交互设计方法和理论(上)
- 交互设计方法和理论(下)
本项目手册归 @我们的设计日记 星球所属
定义
交互设计(英文Interaction Design,缩写IXD),它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。交互设计努力去创造和建立的是人与产品及服务之间有意义的关系,以“在充满社会复杂性的物质世界中嵌入信息技术”为中心。交互系统设计的目标可以从“可用性”和“用户体验”两个层面上进行分析,关注以人为本的用户需求。
交互设计用的最多的原则
尼尔森十大可用性原则:
- 预见性原则
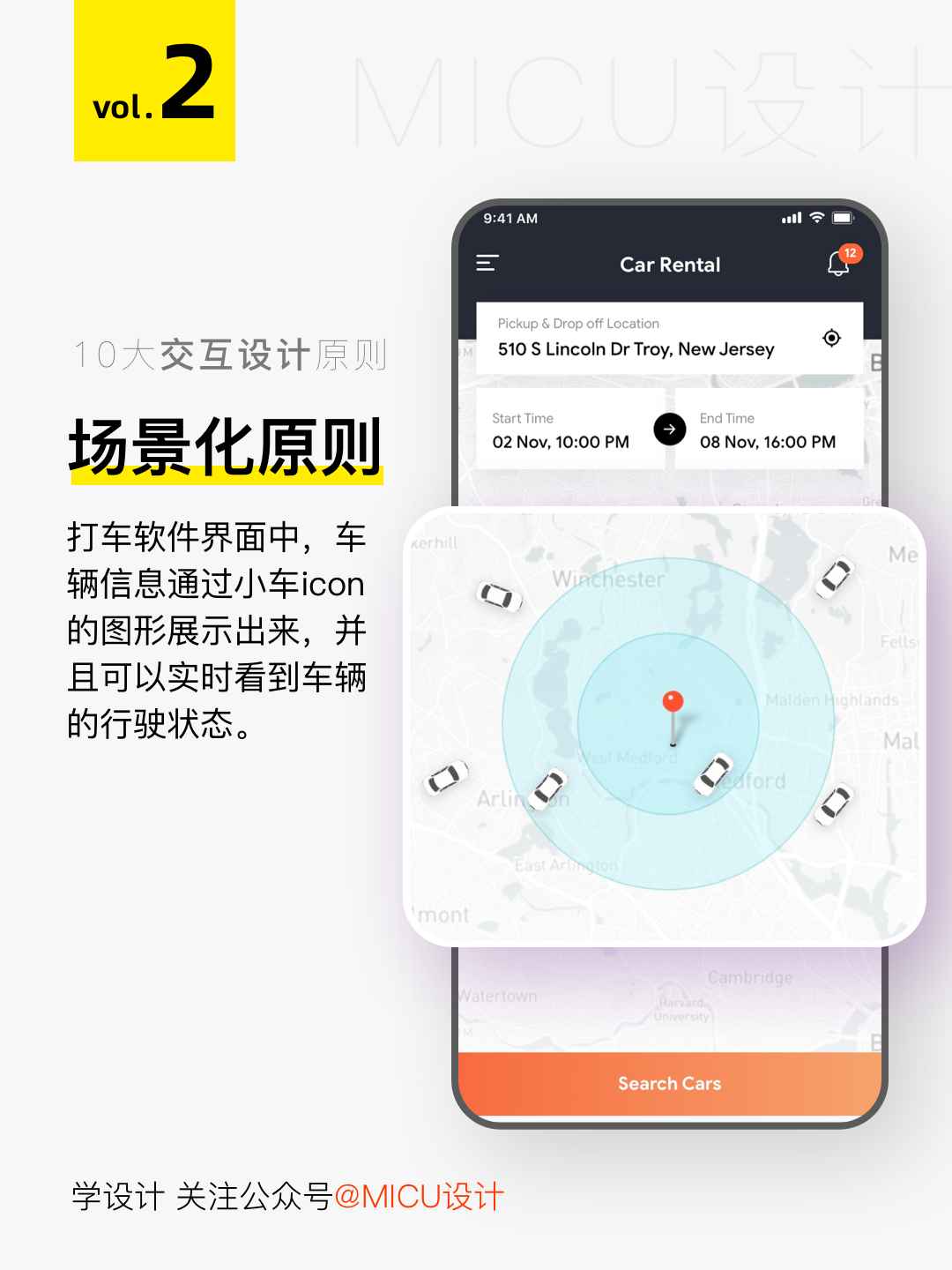
- 场景化原则
- 可控性原则
- 一致性原则
- 防错原则
- 协助记忆原则
- 灵活高效原则
- 轻量化原则
- 容错原则
- 人性化帮助原则
目录
10大交互设计原则,大厂都在用
1、预见性原则
2、场景化原则
3、可控性原则
4、一致性原则
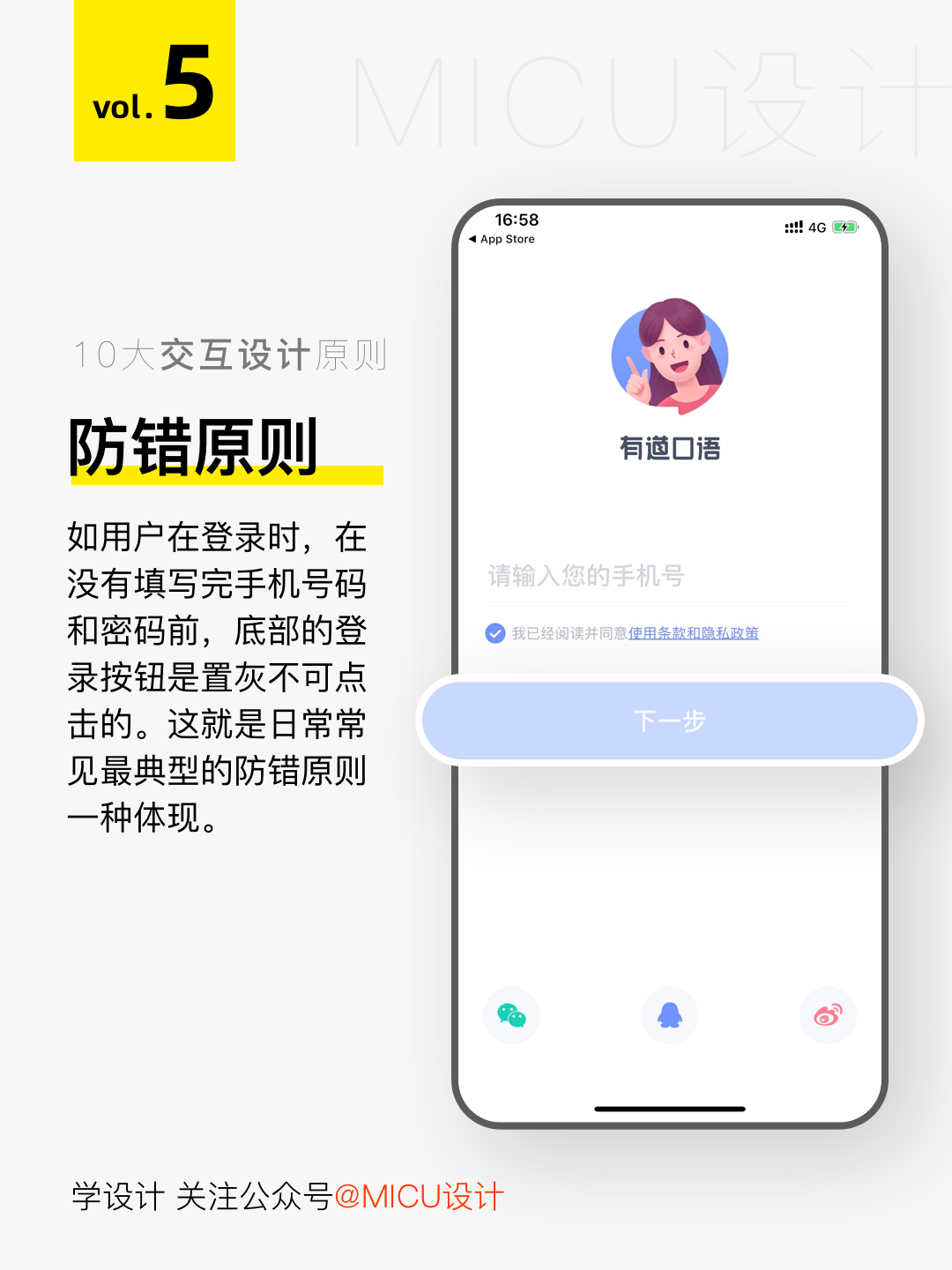
5、防错原则
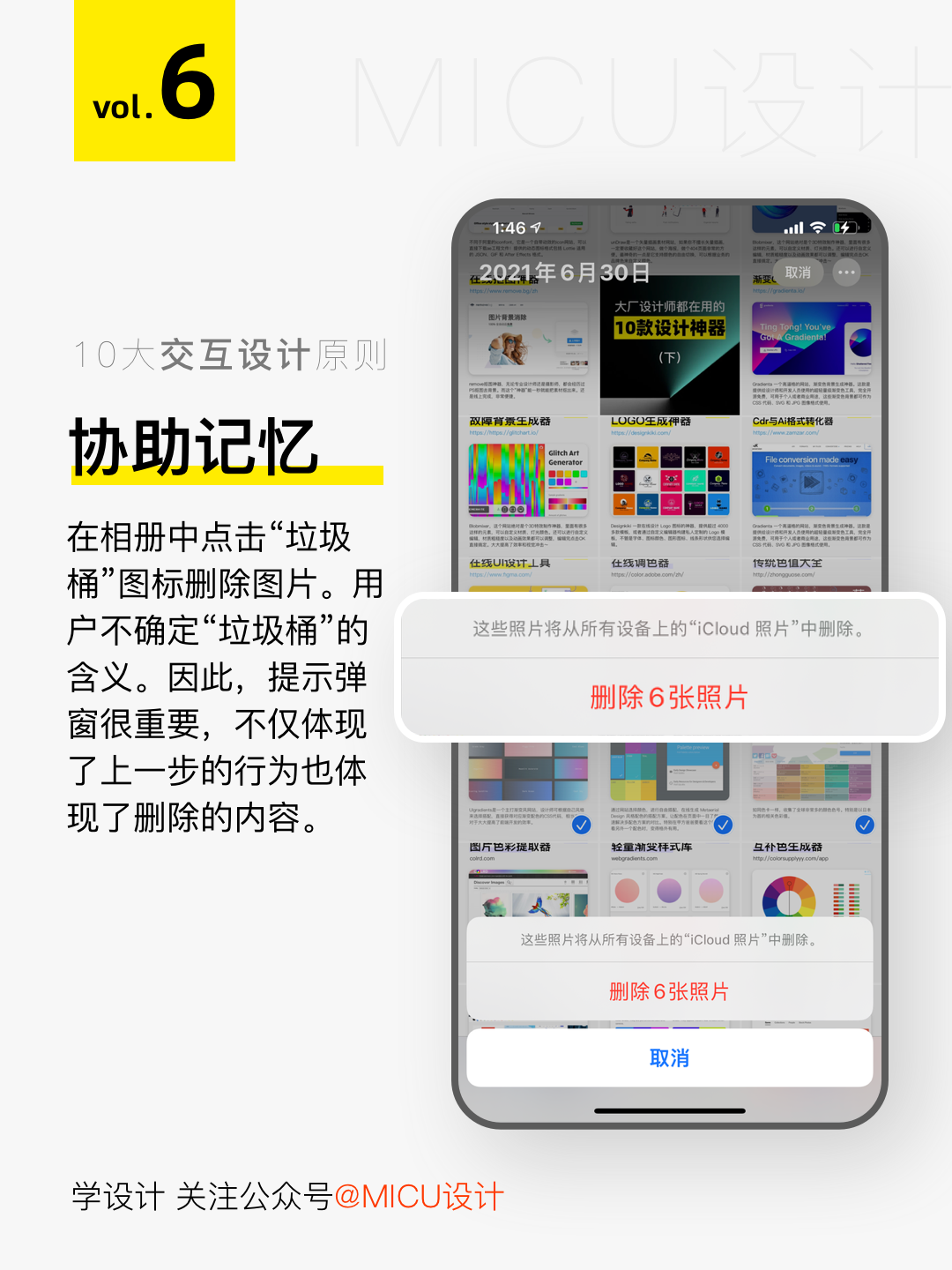
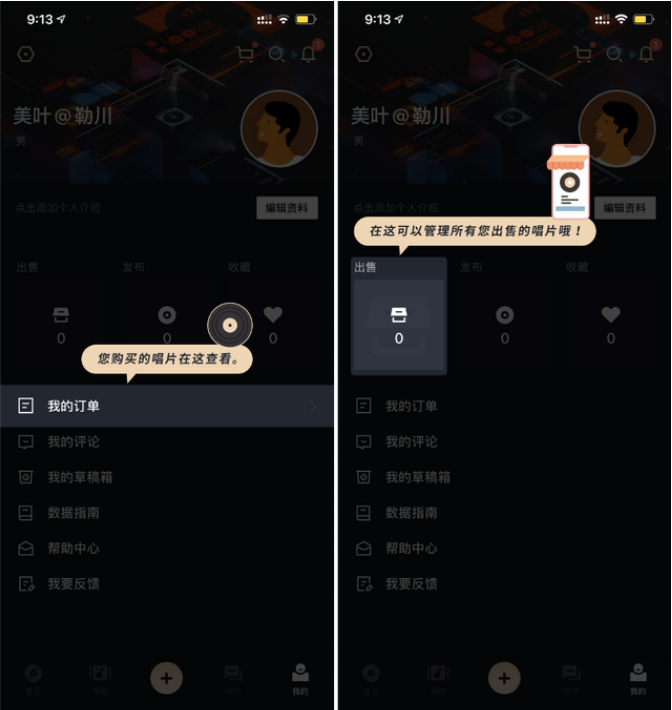
6、协助记忆原则
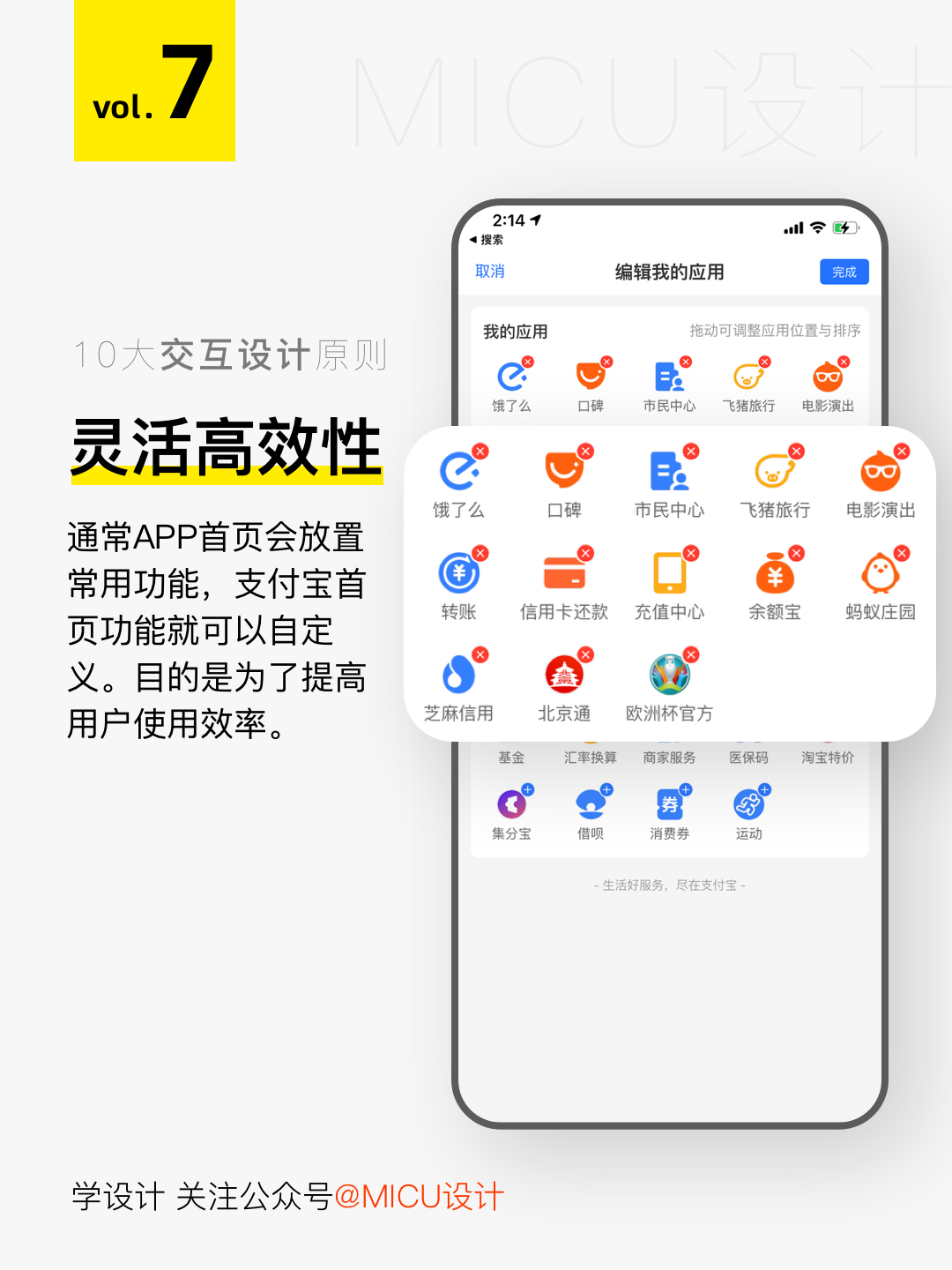
7、灵活高效原则
8、轻量化原则
9、容错原则
10、人性化帮助原则
设计方法|国际主流人机交互设计模型
前言
桥型交互模型
其他模型
基础交互设计理论:写给刚入行的你
交互设计是什么
交互设计流程
15个著名的设计心理学原理以及在设计中的应用
一篇文章读懂交互设计7大定律
深度解析交互设计原则(四)——席克定律
深度解析交互设计原则(三)——菲茨定律
深度解析交互设计原则(一)——格式塔原理
交互设计方法和理论(上)
一、需求挖掘理论
二、需求分级理论-通用四象限法
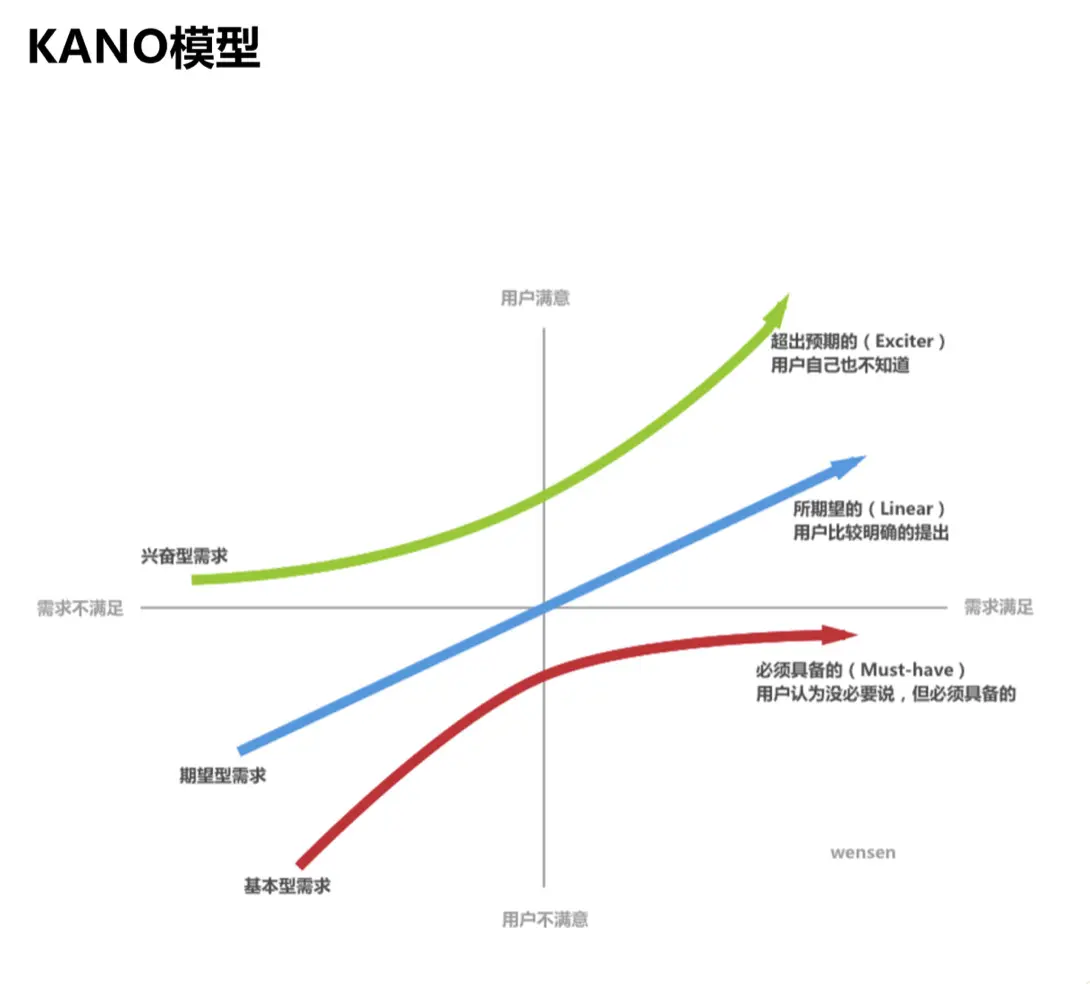
三、需求分级理论-KANO模型
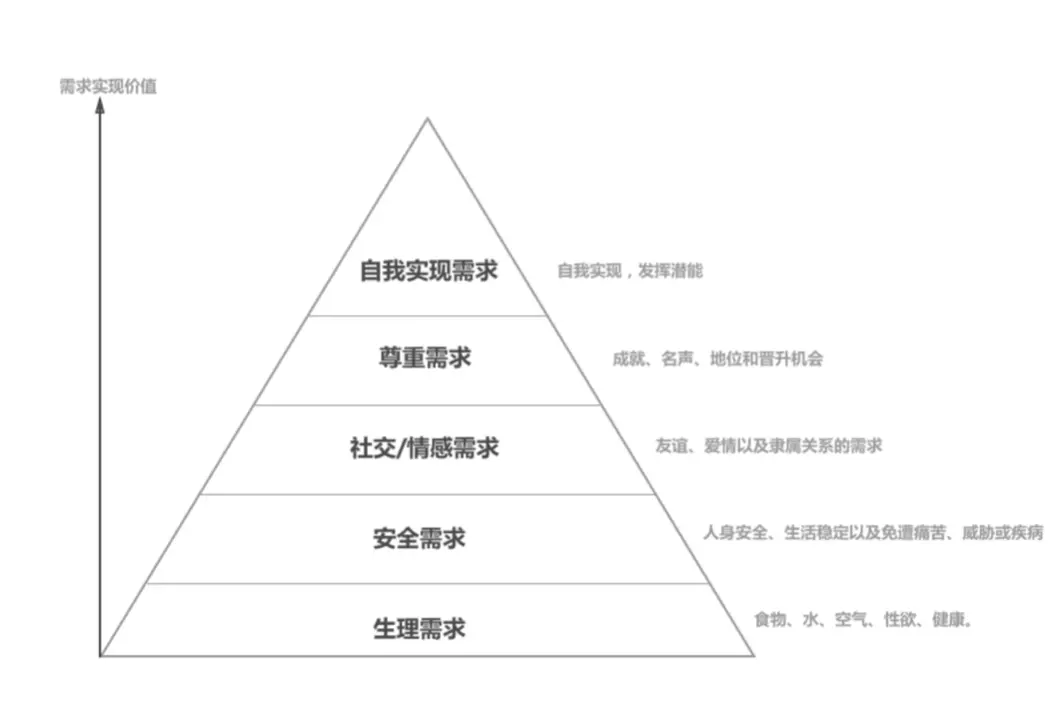
四、需求分级理论-马斯洛需求层次理论
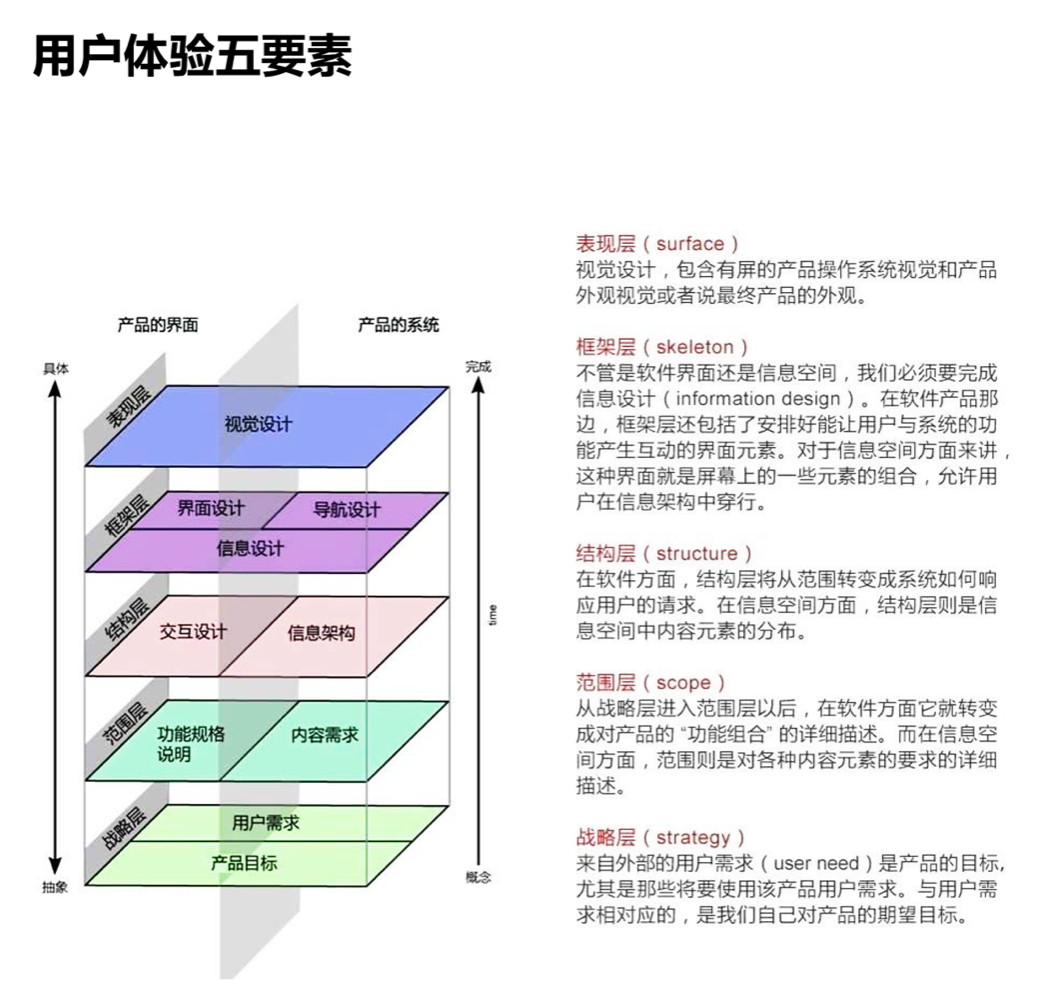
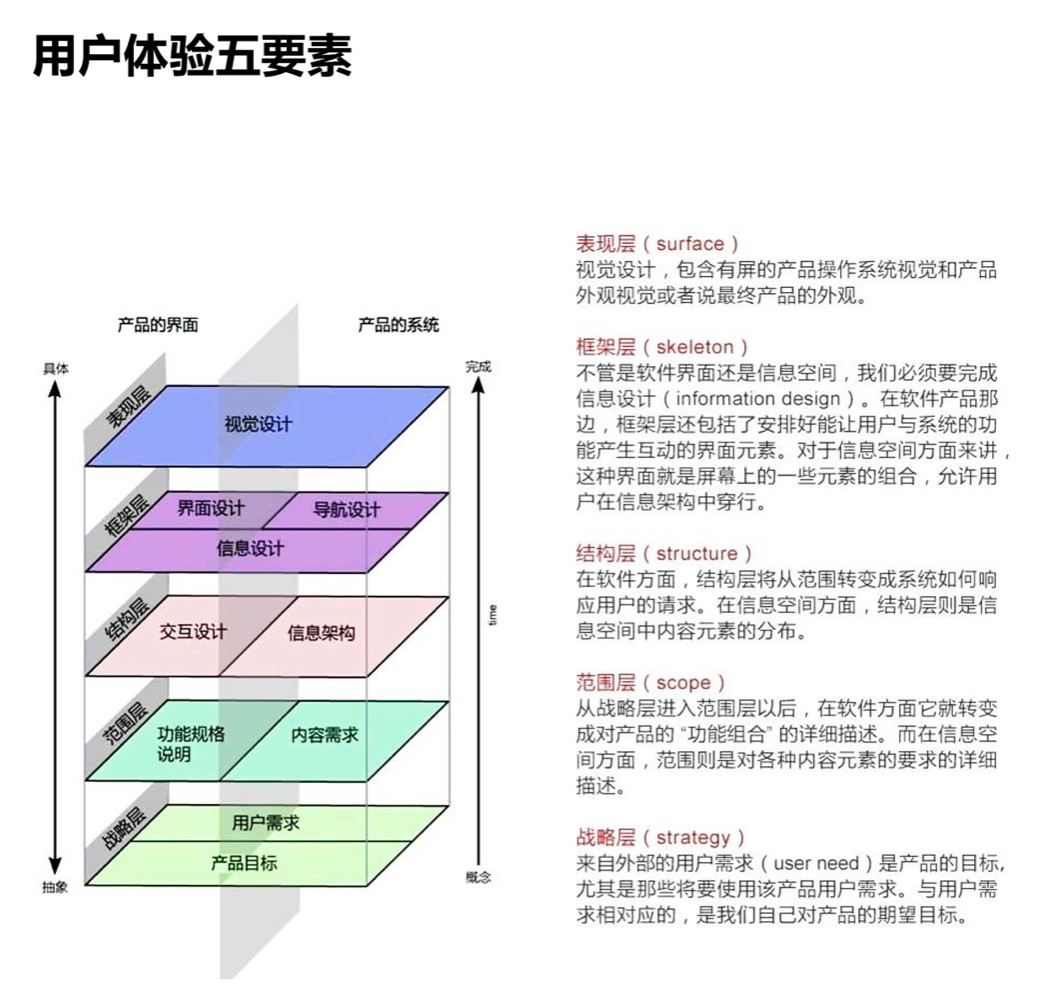
五、产品框架设计理论-用户体验五要素
六、产品框架设计理论-7(±2)信息块效应
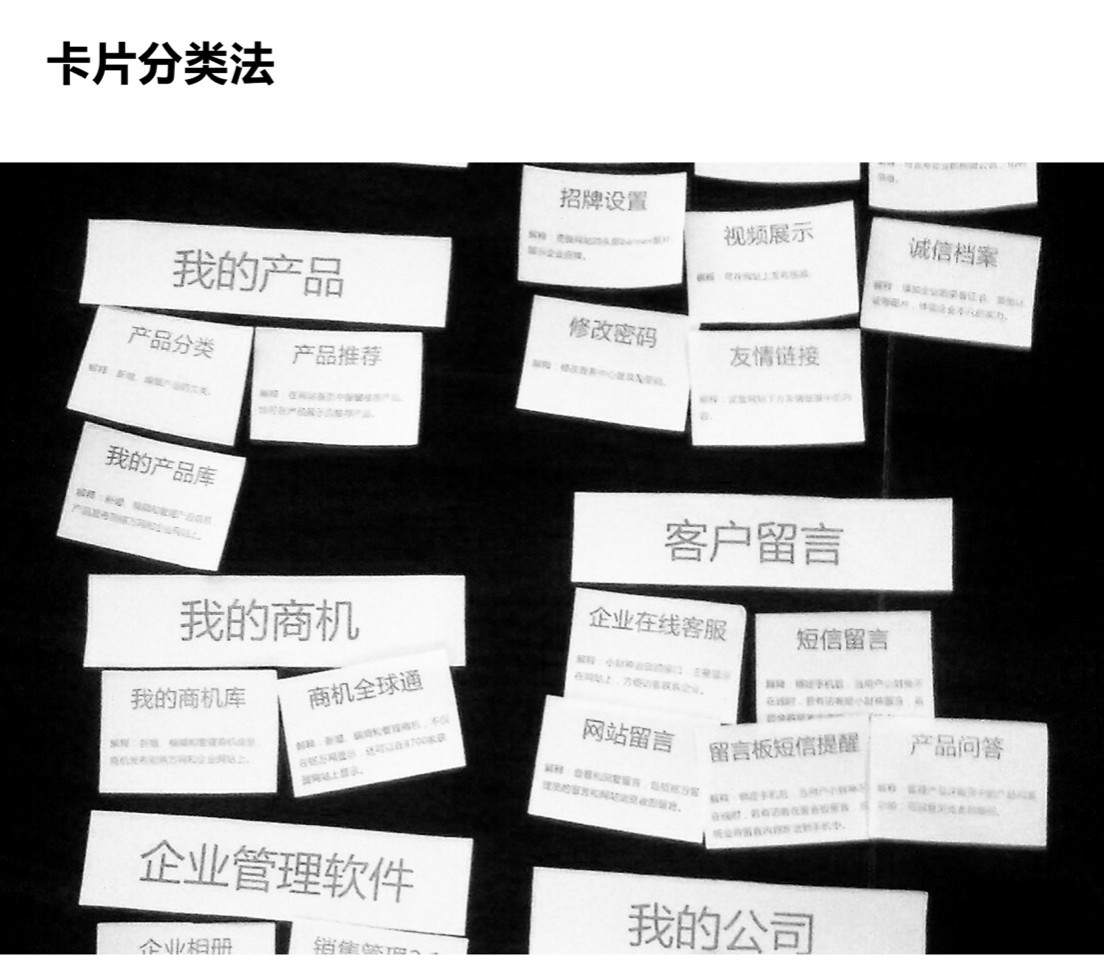
七、产品框架设计理论-卡片分类法
八、界面设计理论-格式塔理论
交互设计方法和理论(下)
九、80/20原则
十、奥卡姆剃刀原理
十一、菲茨定律 / Fitts’ Law
10大交互设计原则,大厂都在用
UI设计师是不是需要交互设计能力?当然需要,不懂交互的UI不是好UI~
首先UI设计不仅仅需要把功能需求可视化,还需要注重用户体验。所谓用户体验,其实就是用户与页面的交互。而在交互设计中有很多的方法和理论,如格式塔心理学、尼尔森可用性原则、7+2法制、3次点击法制、功能可见性原则、菲茨定律等。他们大多的方法也是共同的。
今天来说说交互设计用的最多的原则——尼尔森十大可用性原则。
1、预见性原则
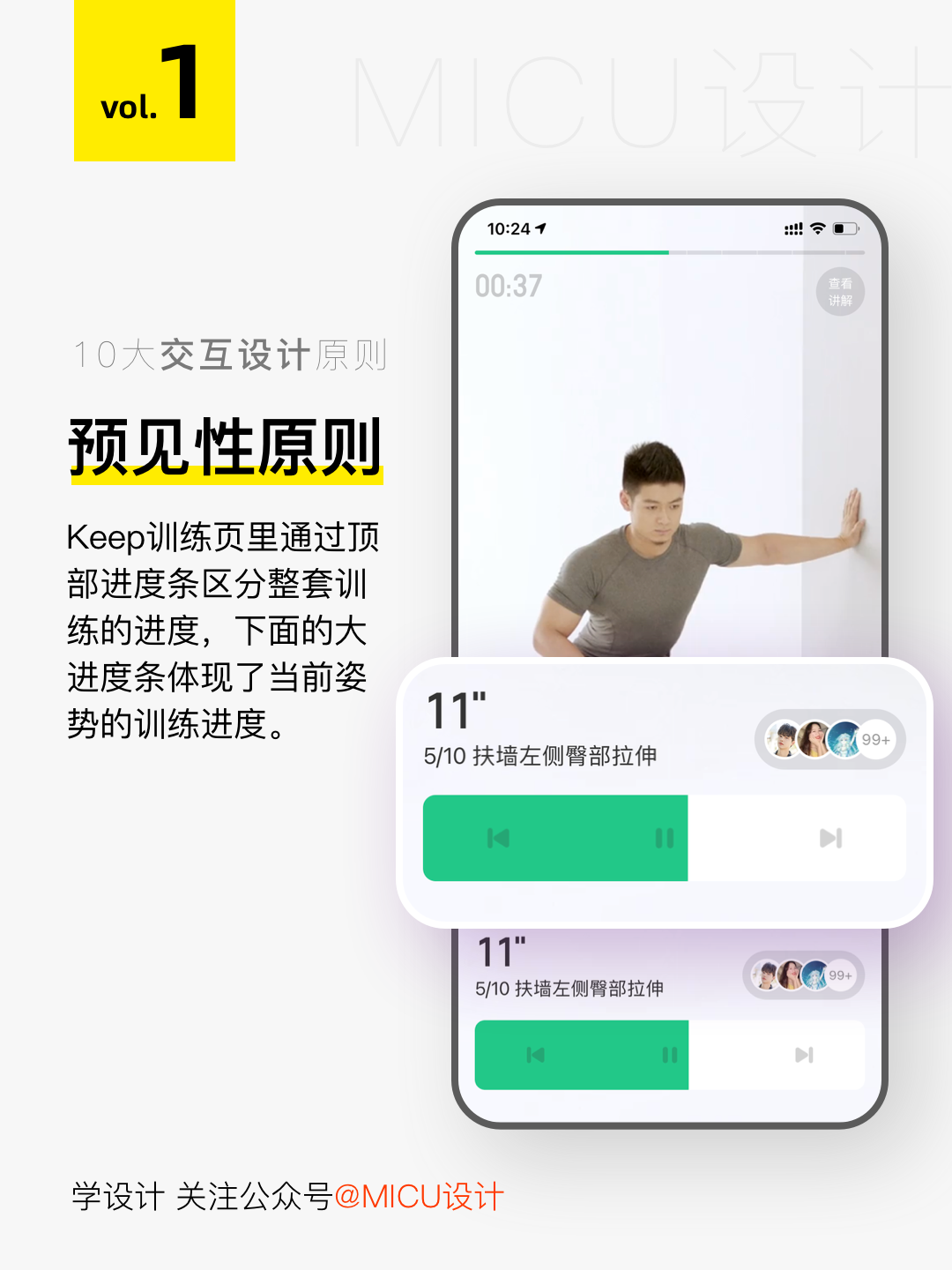
很多情况用户是不知道当前状态的,所以在适当的时间内做出反馈很重要。不仅能让用户知道情况,还能防止用户发生错误操作。常见反馈有刷新提示、新页面加载提示、支付提示、下载提示。除了结果反馈提示外,对于进程中的页面会用进度条进行表现。 
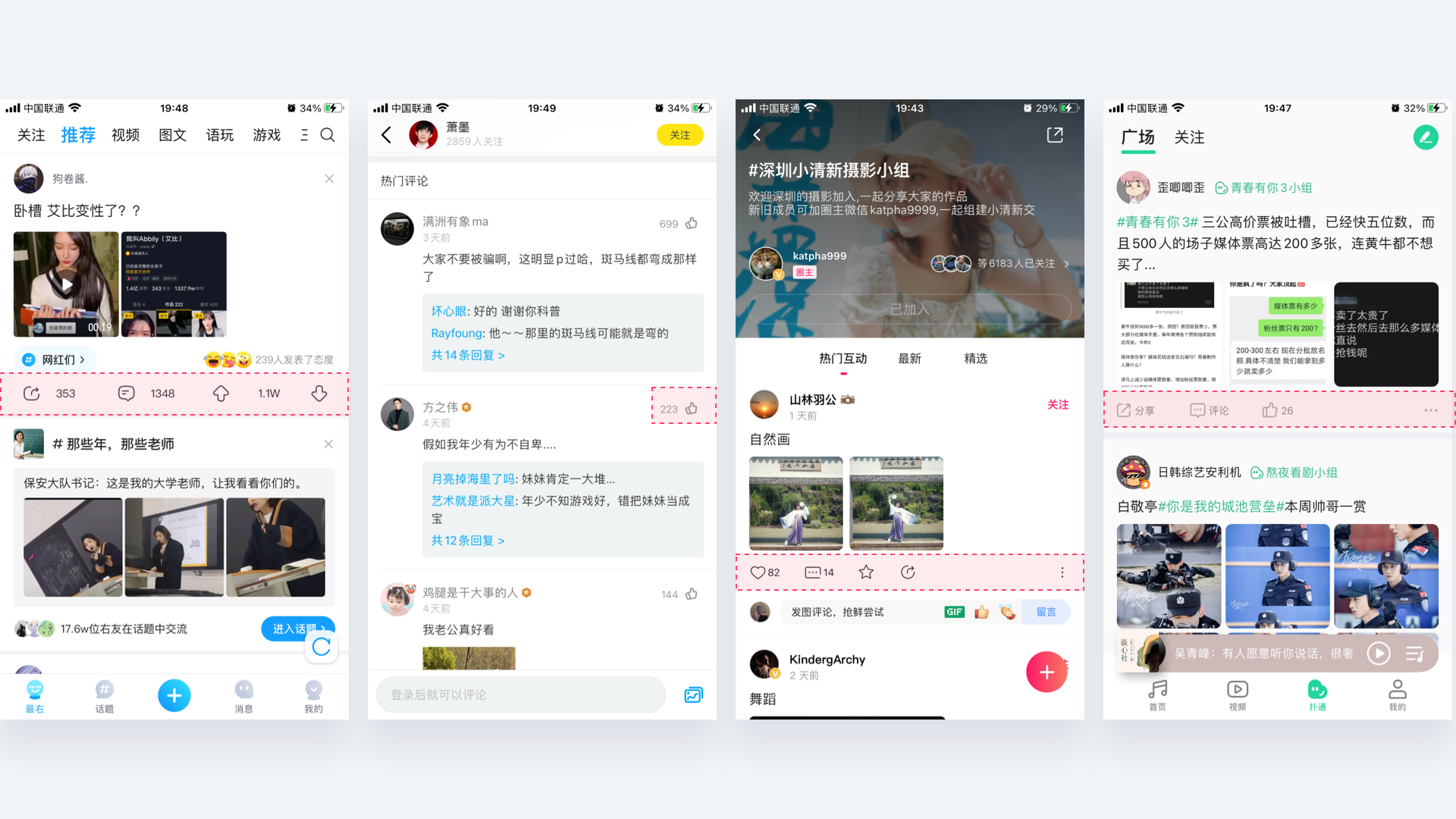
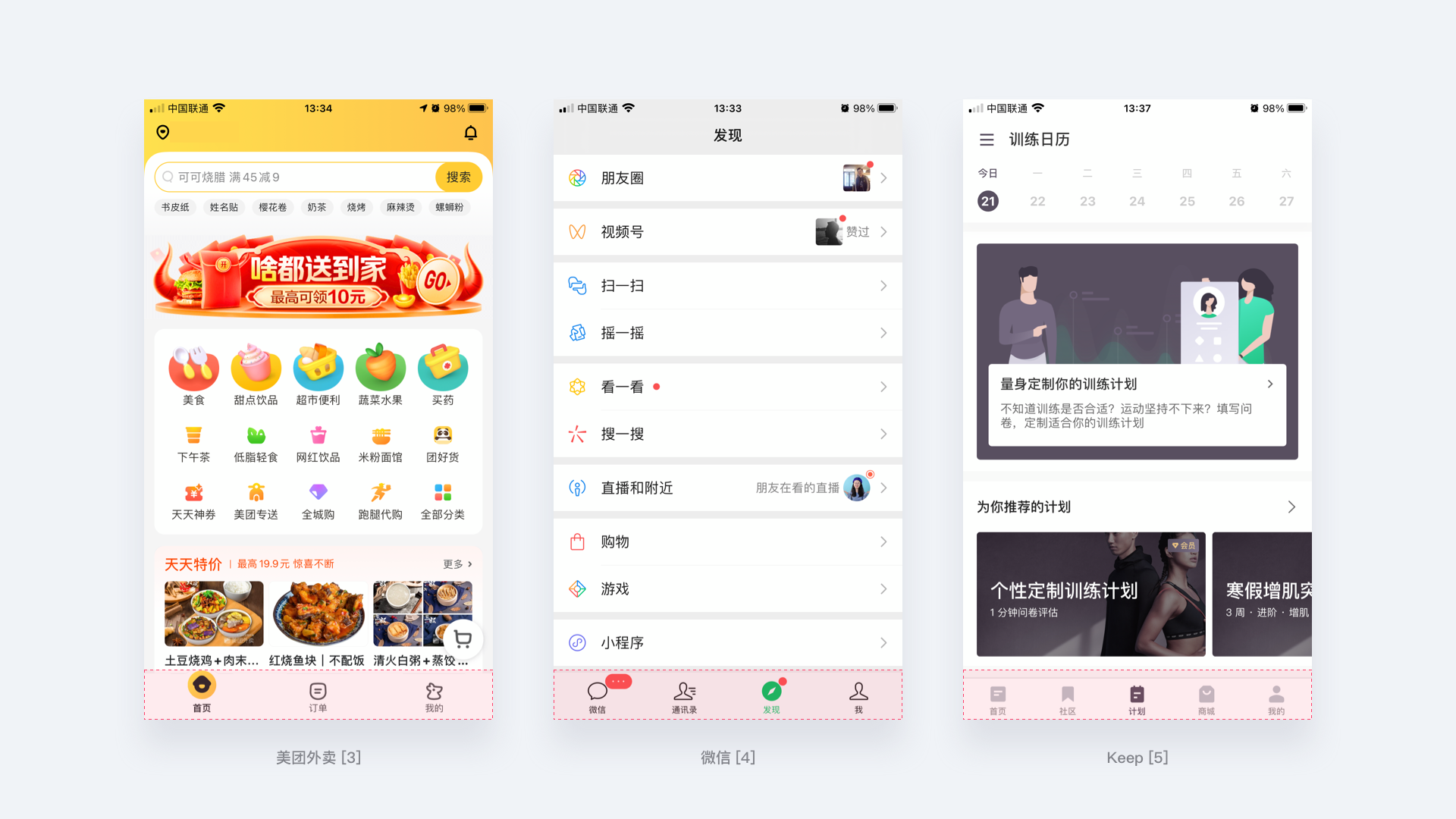
今日头条APP首页中,看过的文章标题变为了灰色、而没读过的文章标题依旧保留了黑色字体。 
2、场景化原则
简单来说就是让软件看起来跟符合真实世界,还原现实认知。通过直观的视觉快速传达给用户。 
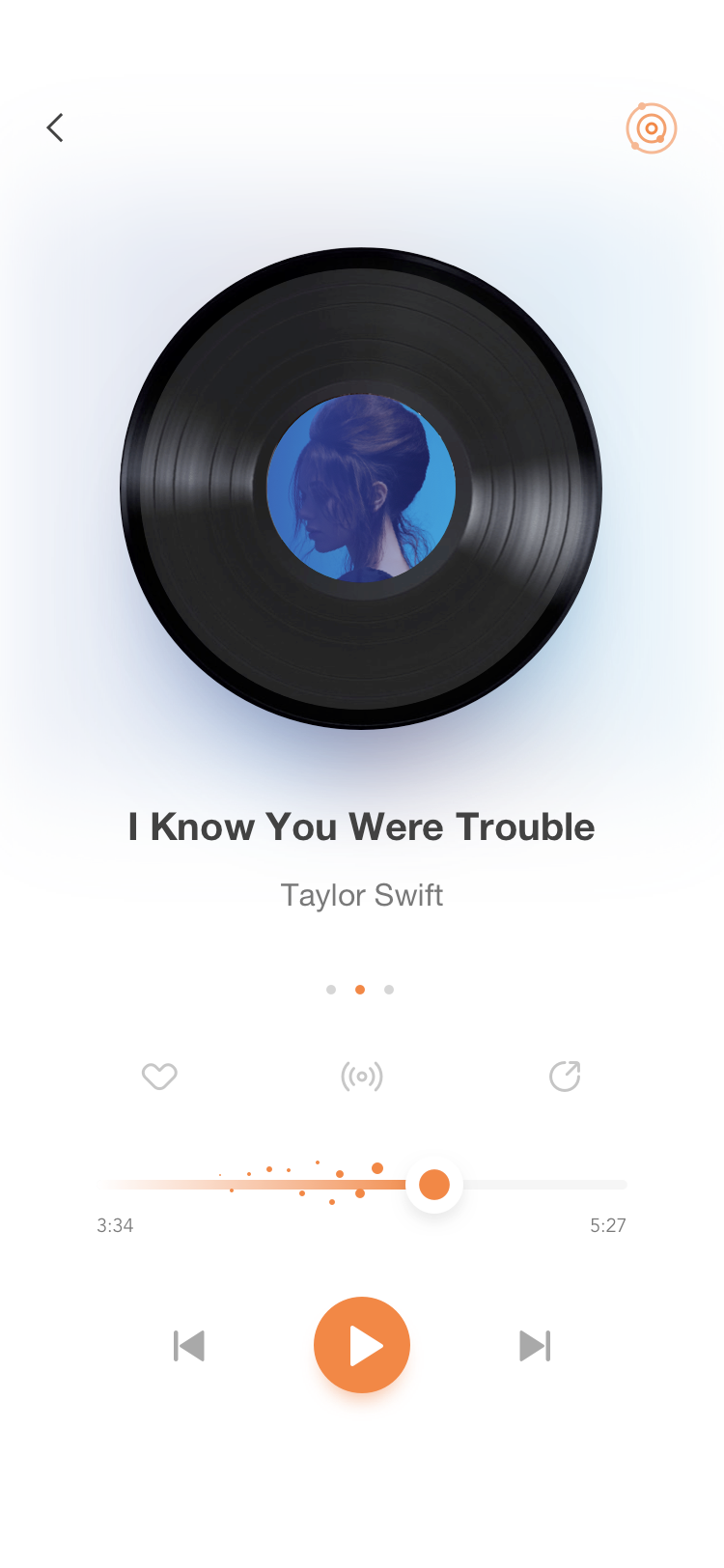
音乐软件通过模拟现实唱片并结合旋转的播放动画,从而降低了学习成本,更轻松的理解界面。 
3、可控性原则
说白了就是给用户发后悔药,当用户误操作时要给用户提供提供撤销、取消、重做等相关功能。买错商品可以无条件包邮退回。 
拼多多凸显了“退货免运费”“7无理由退回”服务,解决了用户买到不满意产品的售后担心。减少了承担运费的成本,从而促使了用户快速下单。 
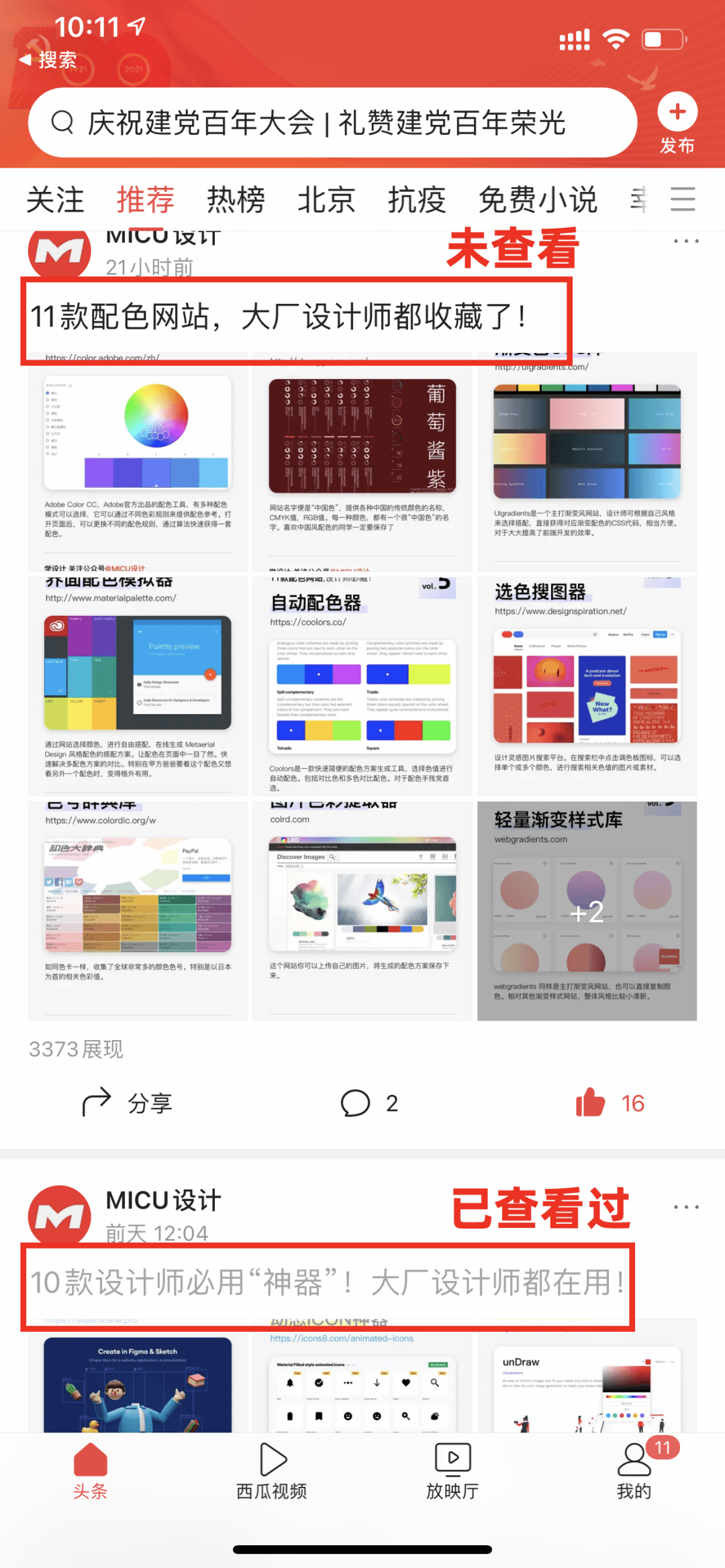
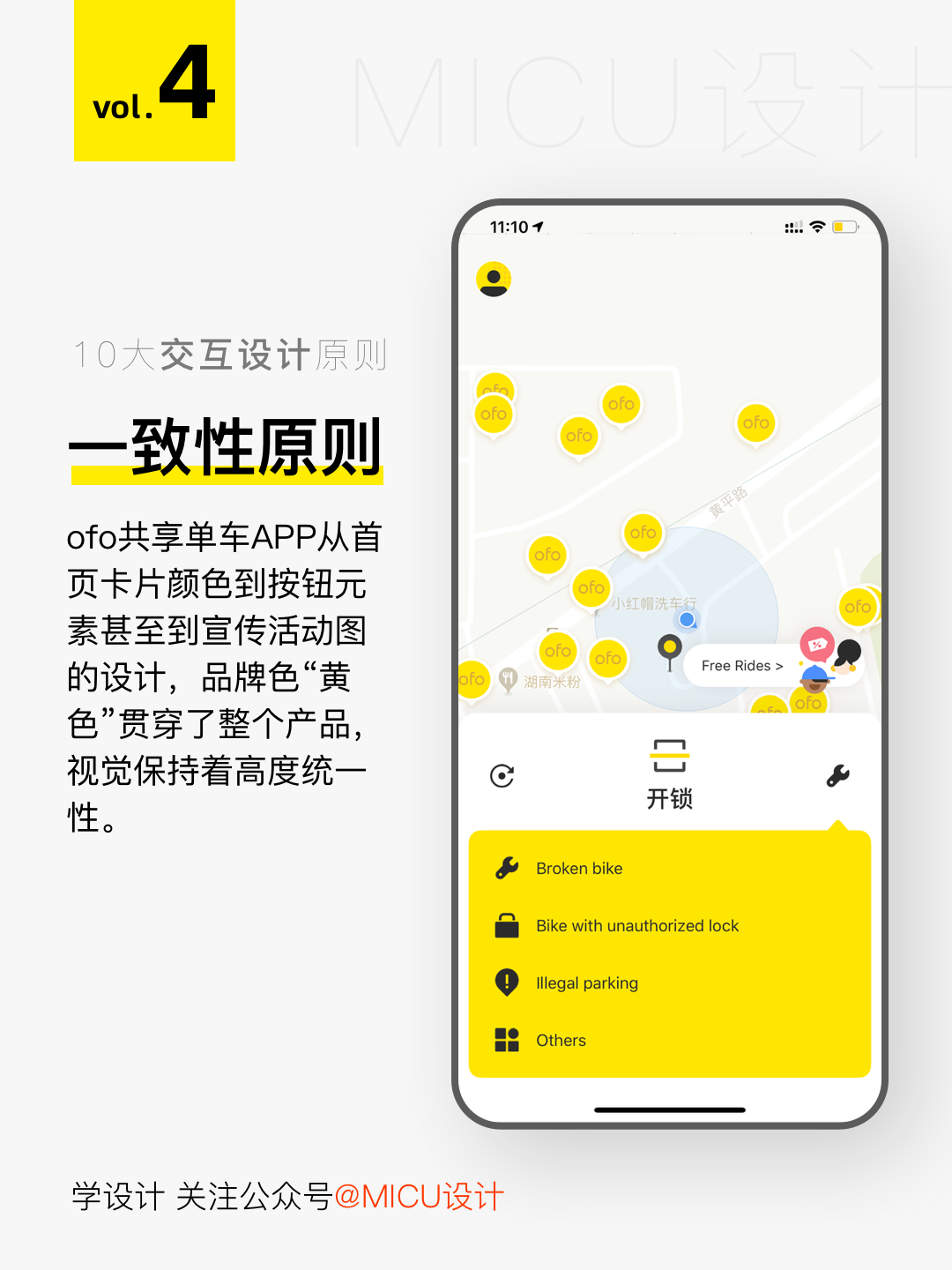
4、一致性原则
一个好的产品从视觉上首先是统一的,色彩、字体、元素保持统一,能加强用户的记忆力。在交互中同样如此,页面结构、操作反馈都需要保持一致性。 
QQ首页列表中不管你点击那一条目,下一级界面都是由右往左滑出。点击左上角返回按钮,会从左往右滑回,体验完全一致;几乎所有产品进入下一层级页面的交互方式都是如此。
5、防错原则
为了减少用户错误的可行性,进阶是给出错误反馈是不够的,用心一点的设计师其实会发现很多的产品是这样做的。为了防止错误的发生,会进行防错设计。 
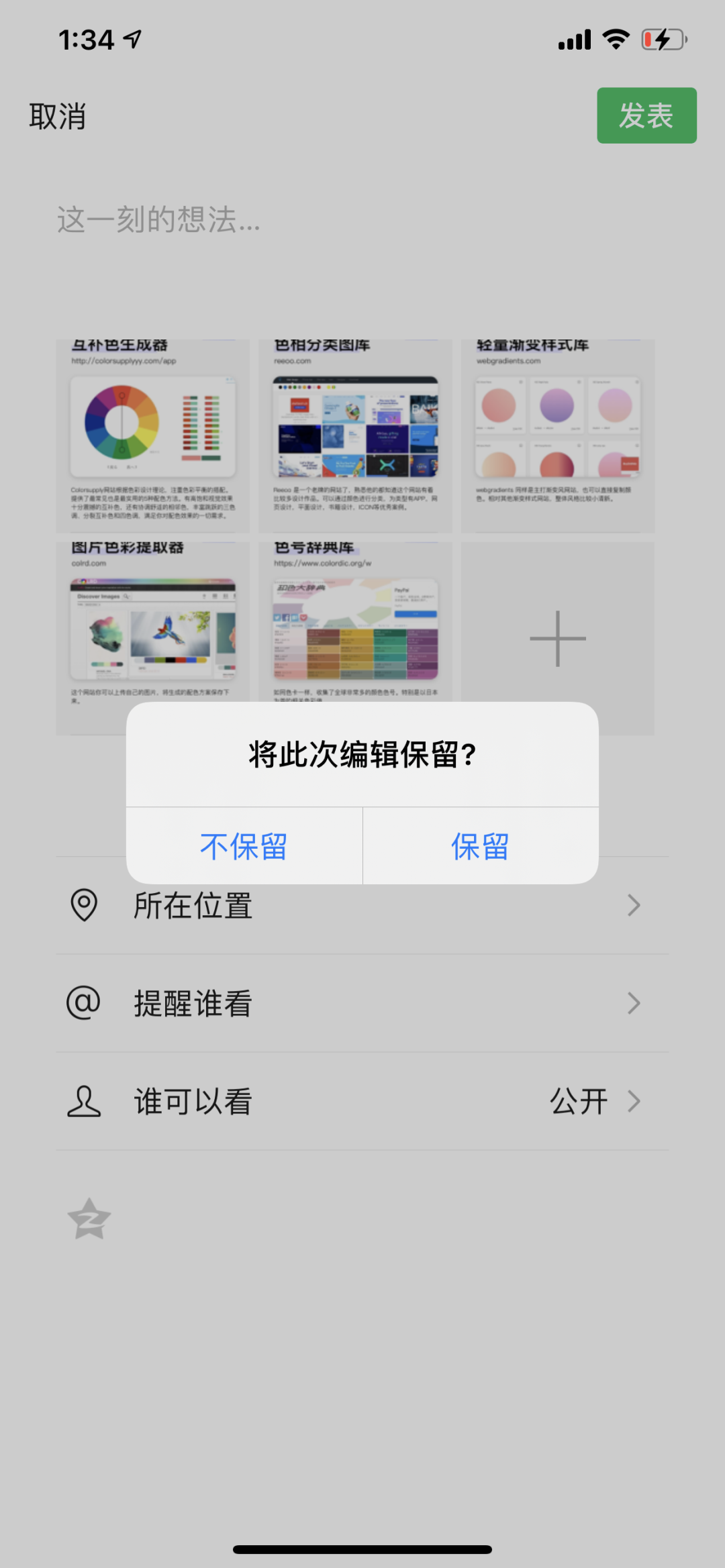
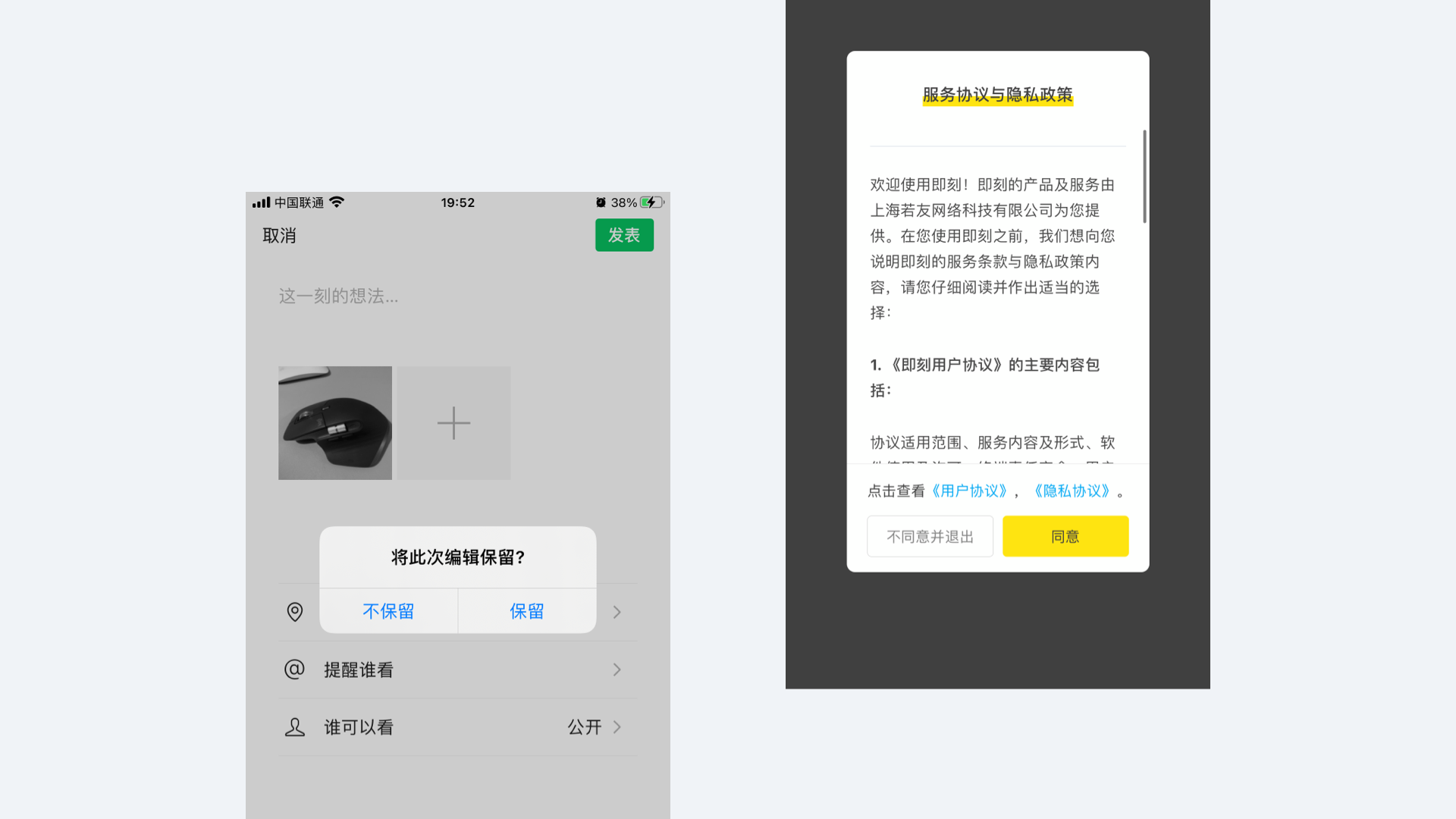
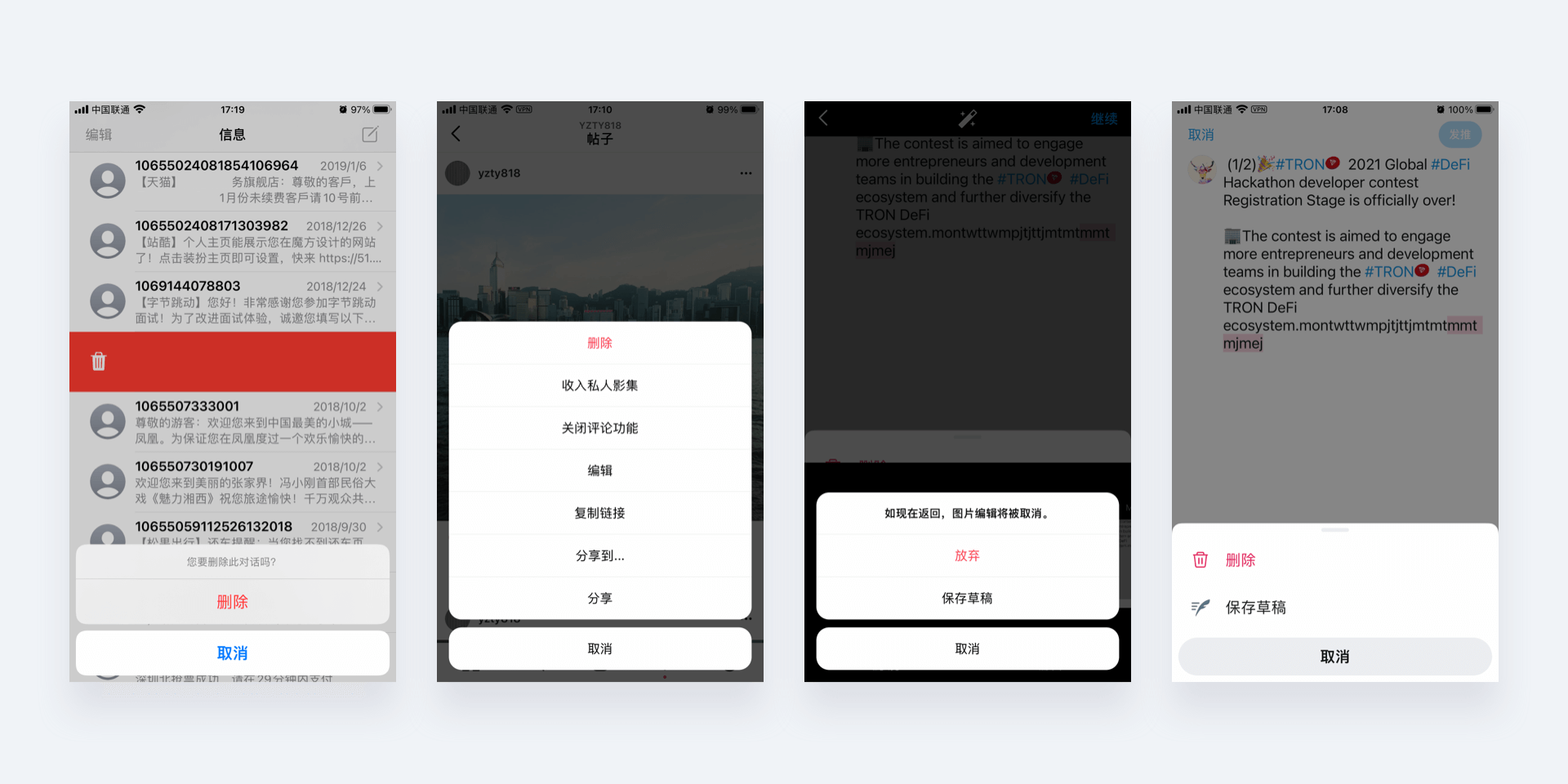
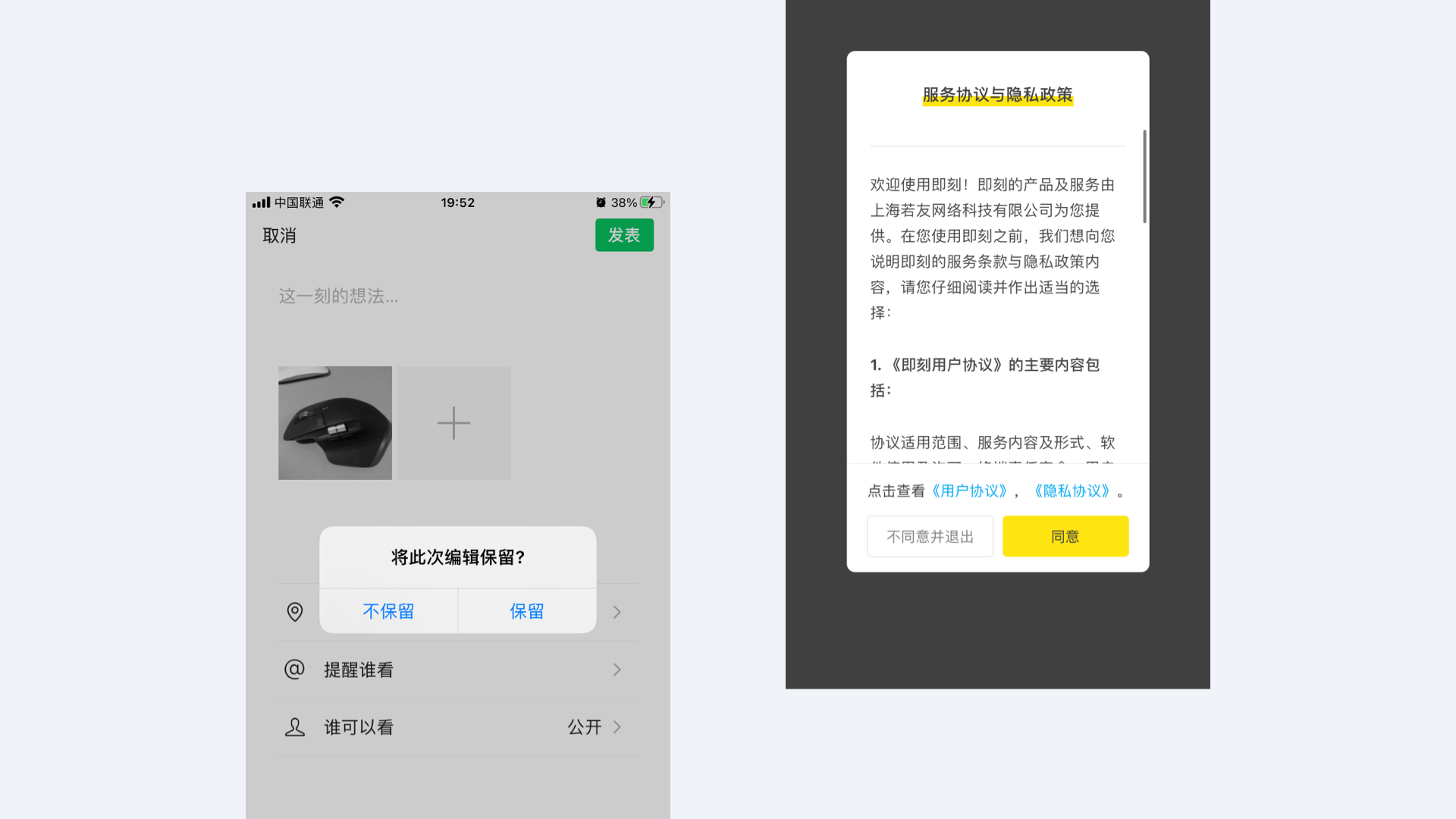
比如在发朋圈时,点击返回按钮出现的提示弹窗。弹出框方式会增加不可逆操作的难度,减少操作删除带来的顺势。更人性化的是,提示给出了保留和不保留按钮选择,选择保留退出还可以再次编辑。 
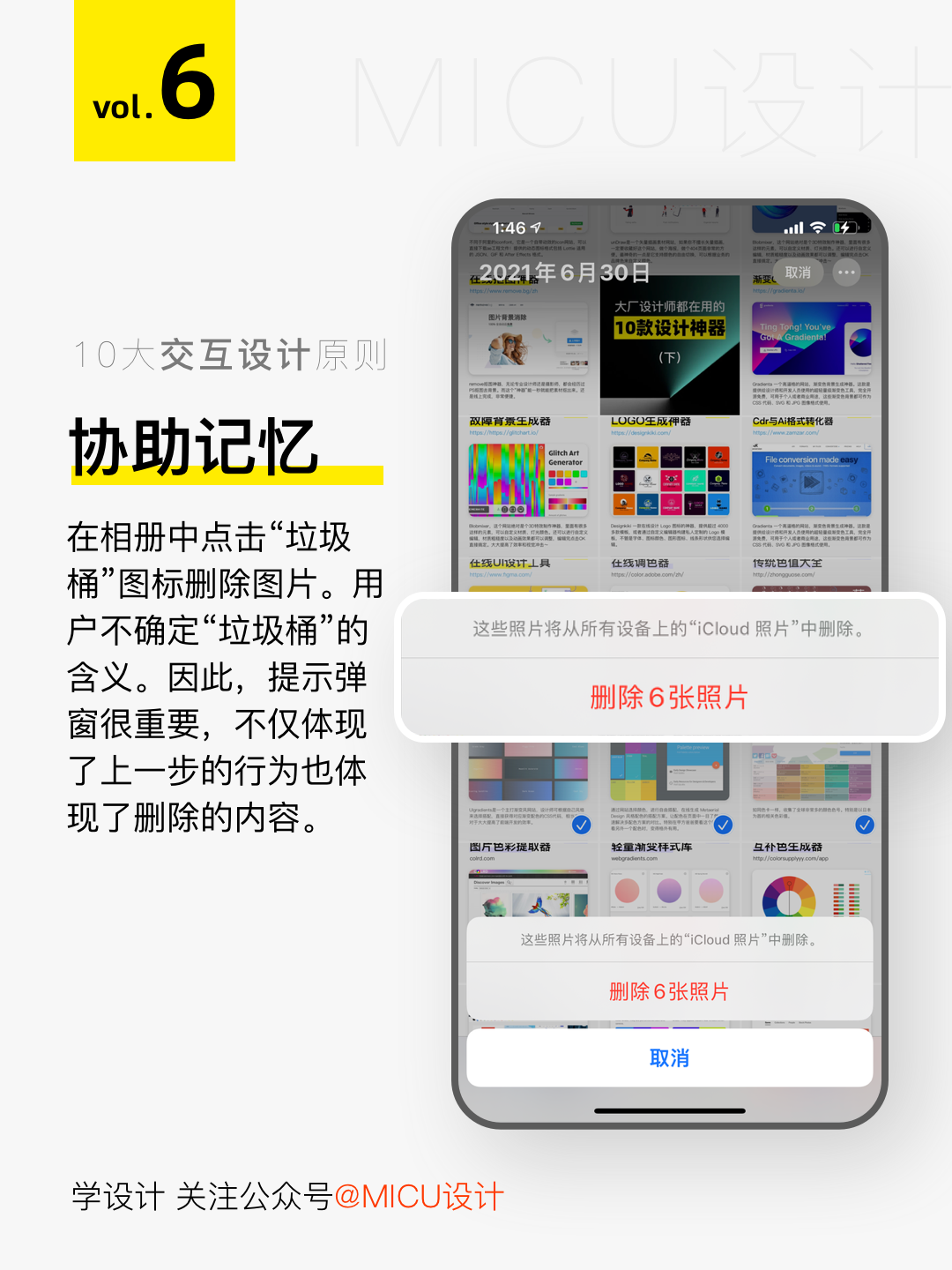
6、协助记忆原则
通过把组件、按钮及选项可见化,减少用户的记忆负荷,让使用更轻松。在使用过程中不需要记住上一页面的信息就能完成当前页的操作。 
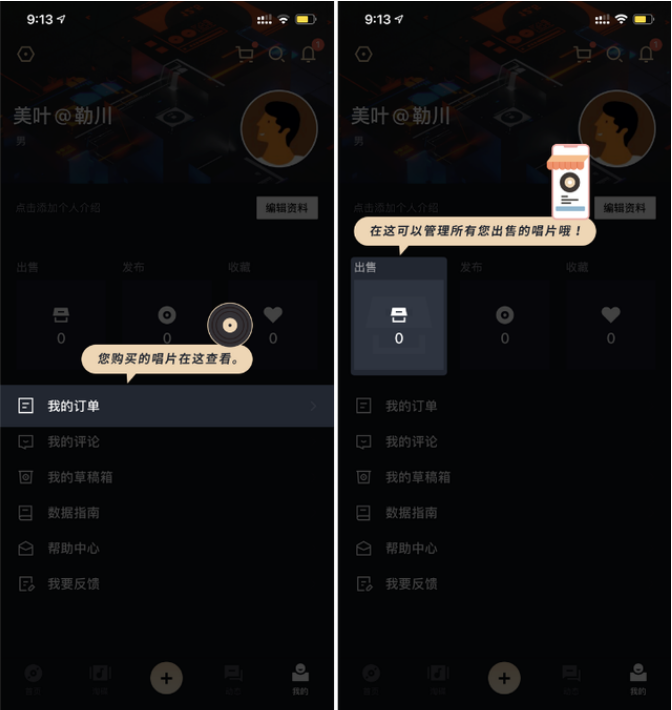
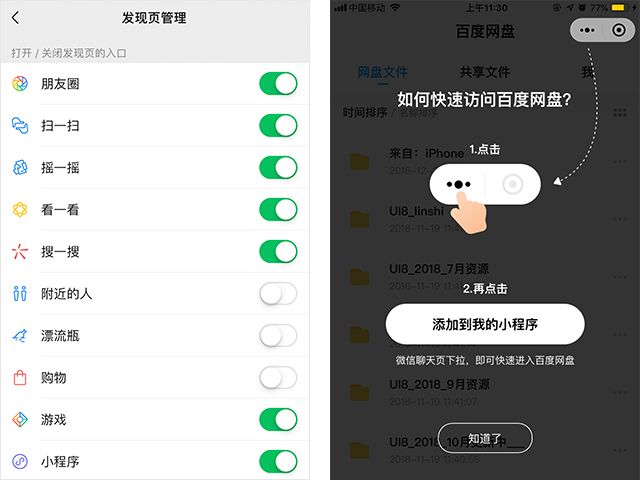
通常更新完APP之后,会出现新功能引导。引导提示能告诉用户新功能所在的位置和作用。这也是协助记忆原则的体现。 
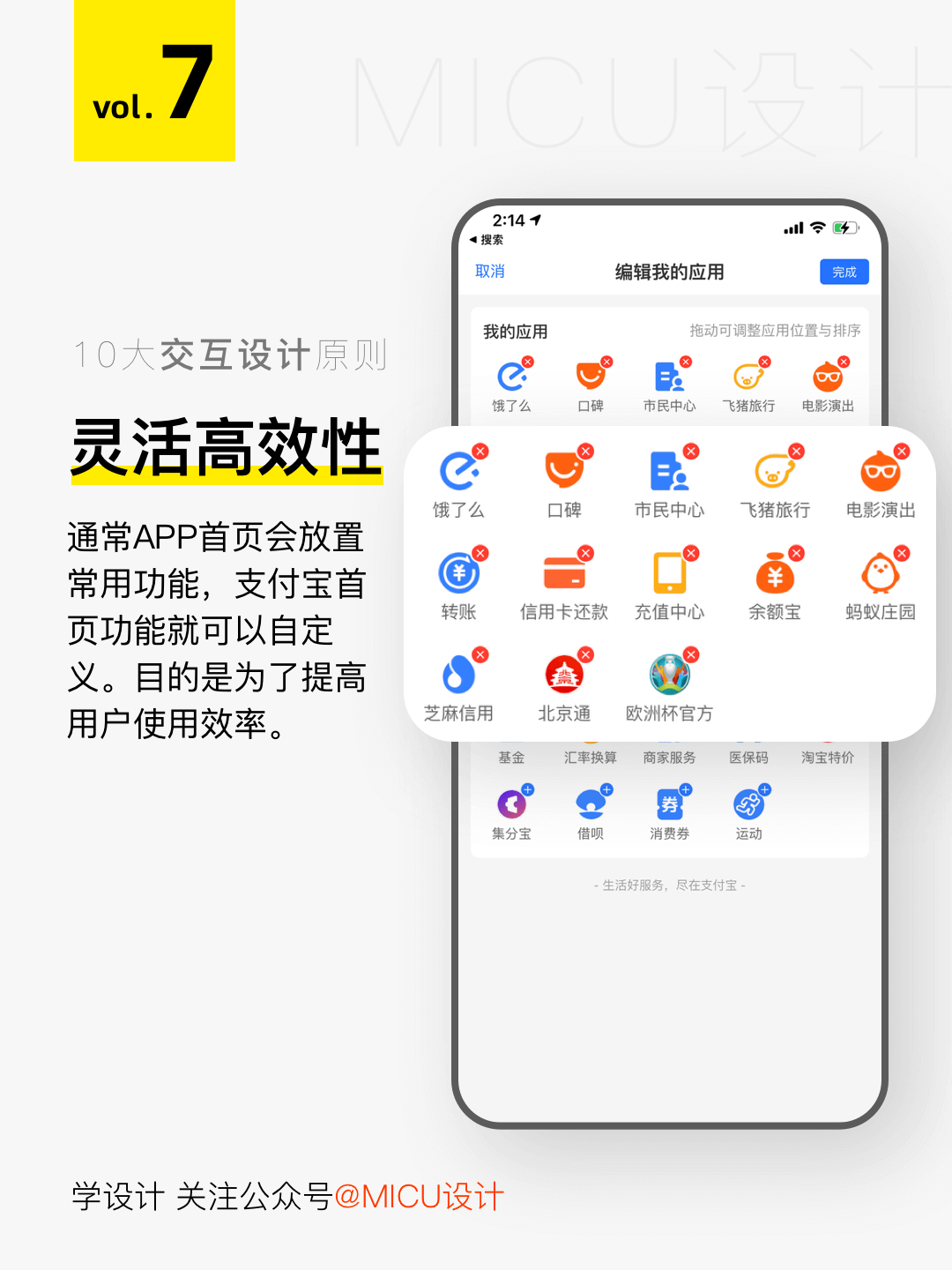
7、灵活高效原则
好的产品不仅仅需要满足新用户,还需要满足深度用户。保证第一次使用者,能清晰明白功能。对于老用户需要提供更高效使用方式。 
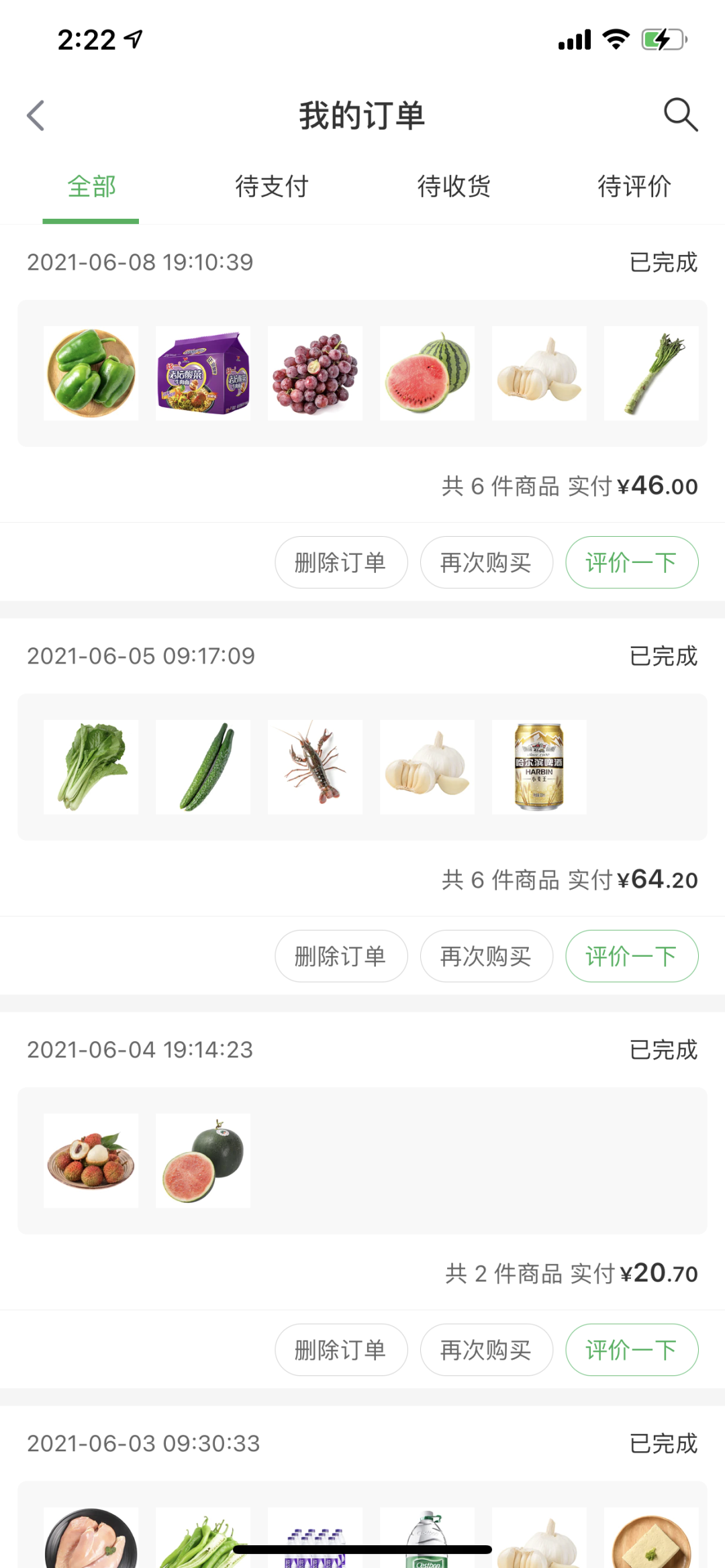
对用户重复使用的功能,提供便捷按钮。比如叮咚买菜的再次购买。 
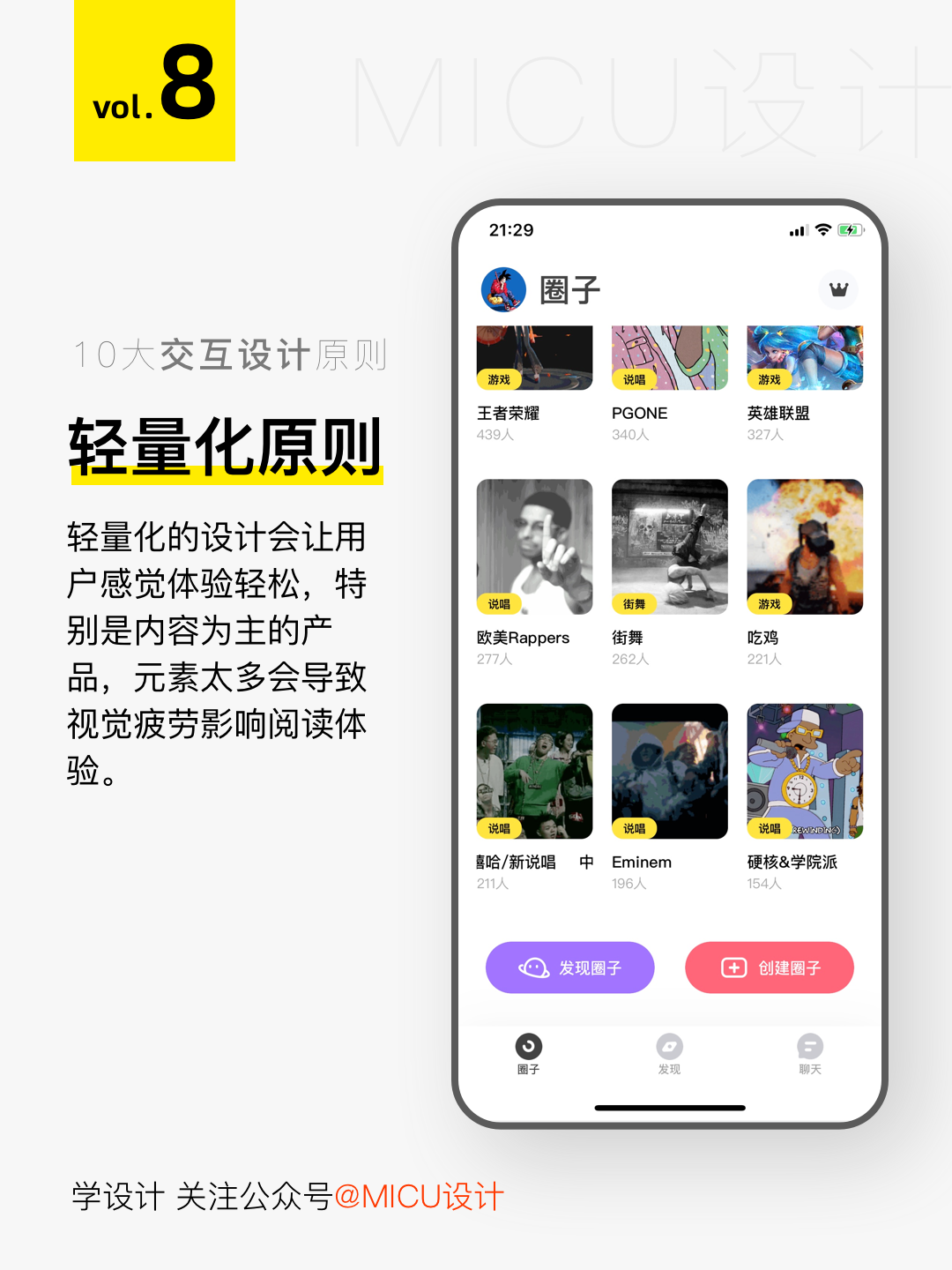
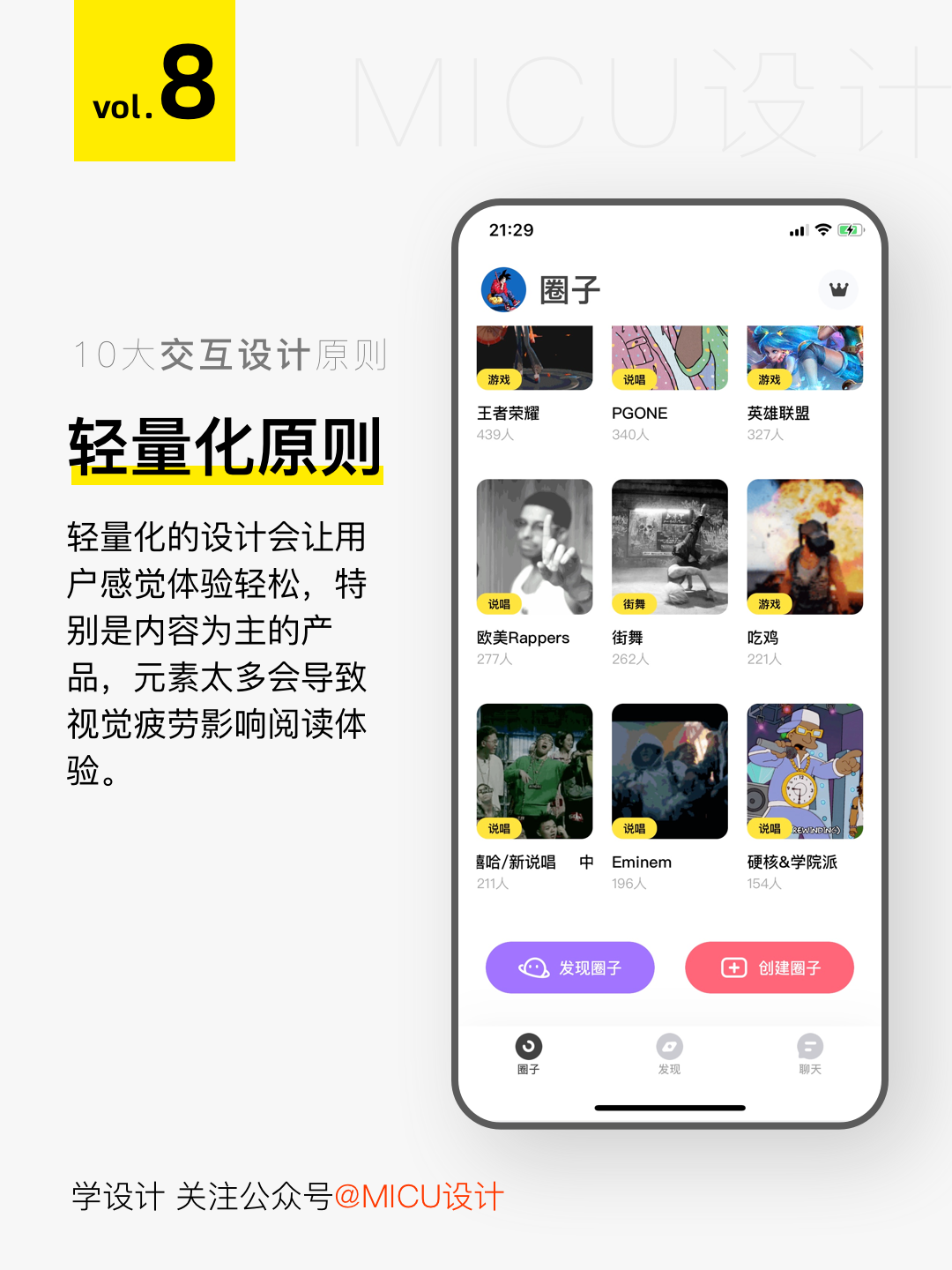
8、轻量化原则
适当的留白能让页面功能突出,也能让视觉更加舒服。精致的图形元素能给用户留下好的印象。 
很多K12的产品会运用IP形象进行延展,不仅强化了品牌记忆力,更增强了互动感。 
9、容错原则
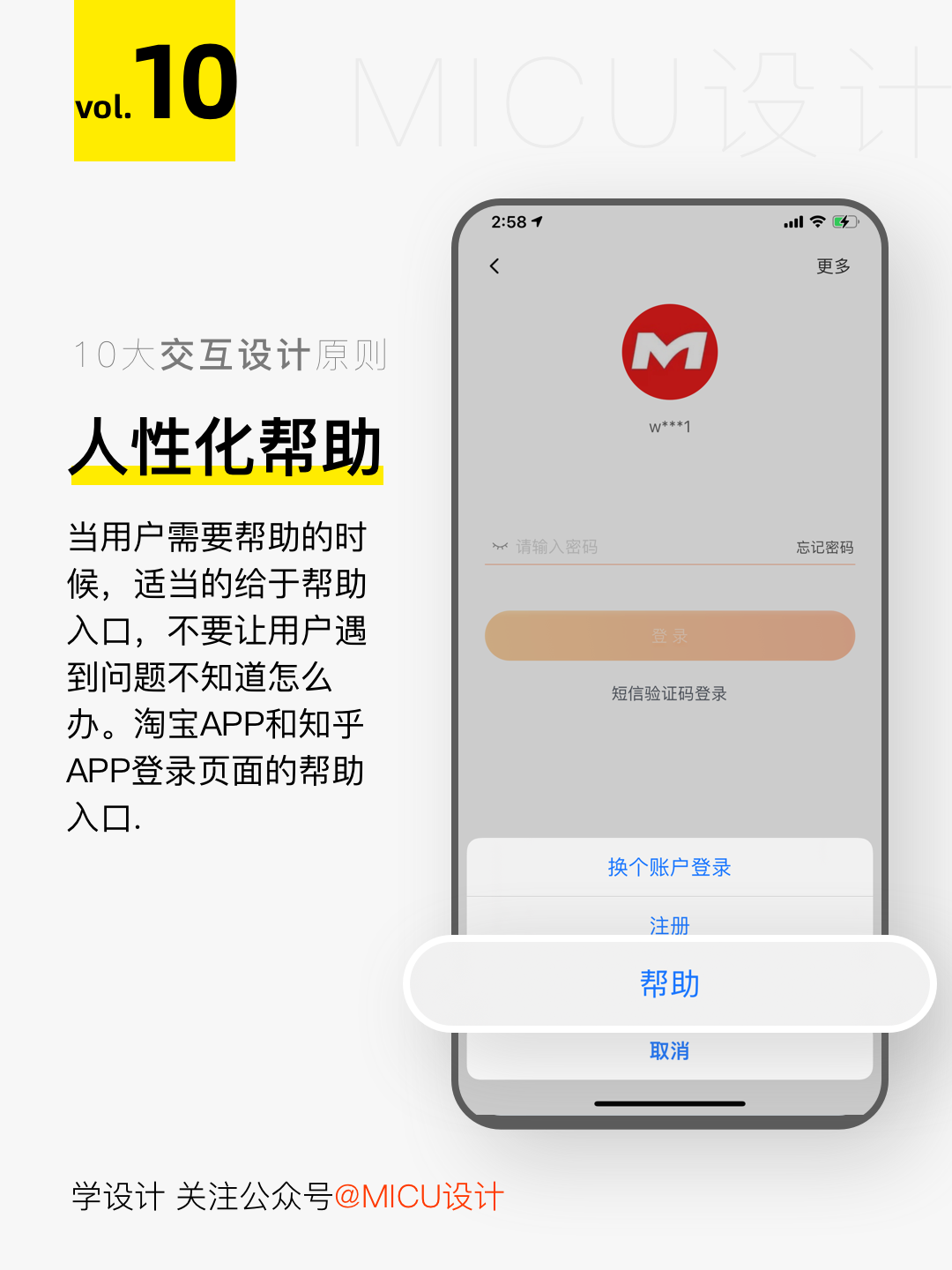
10、人性化帮助原则
设计方法丨国际主流人机交互设计模型
众所周知,人机交互是一门集调研,构思,设计和测试为一体的学科。
作为一门覆盖多领域的多学科,包括并不限于心理学,行为学,编程,工程,设计,调研,和工商管理,现代人机交互的核心已经不再是从技术层面去解决问题, 而是侧重于以多个视角去挖掘问题的本质并思考问题背后的价值。
也因此,人机交互学术界一直以来都试图寻找一种思考模式,或者理论模型,去将复杂的思考流程提炼出来。 
Part 1
前言
近三十年来,人机交互领域的方法论可谓百花齐放,尽管许多知名研究机构与院校都发布了不同的设计模型与流程图,但是其内核终究大致相同(寻找问题——定义问题——设计——测试)。
以下是近年来国际最主流的七种人机交互设计模型:
1. 尼尔森诺曼集团设计流程
(Nielsen Norman Group)
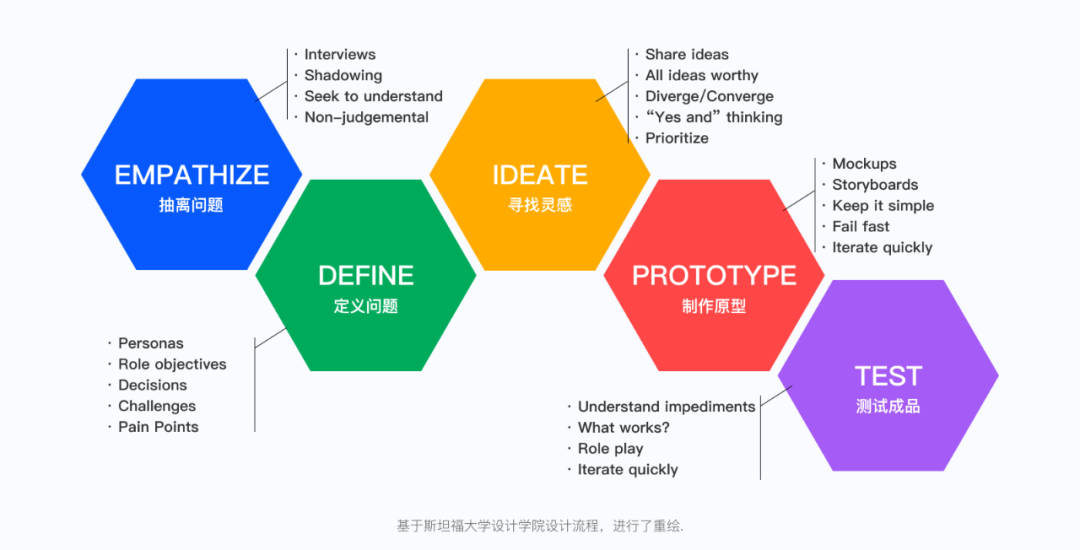
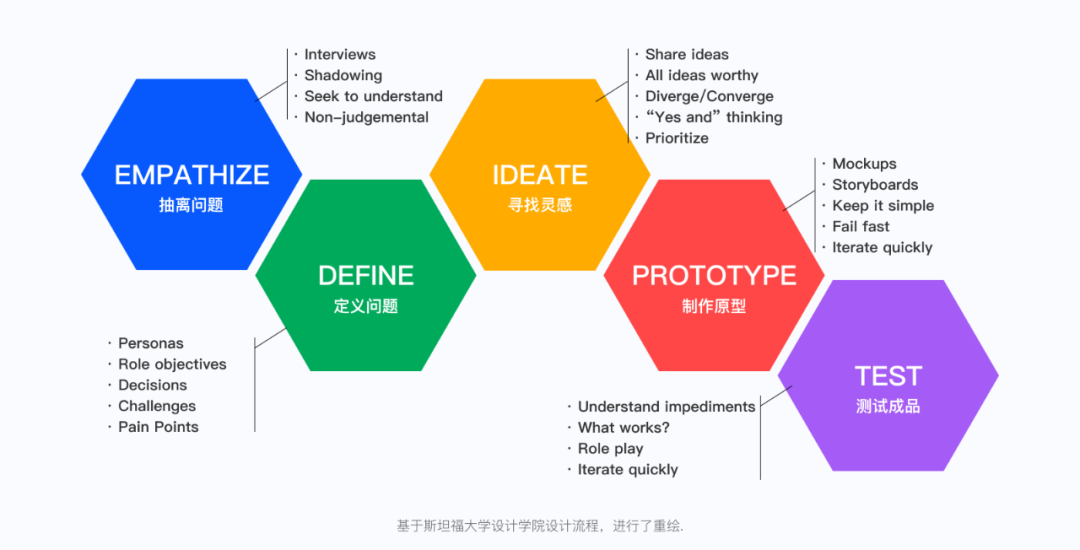
2. 斯坦福大学设计学院设计流程
(Stanford Design Thinking Process)
3. 《情景化设计:为生活而设计》 中的设计流程
(Contextual Design: Design for Life)
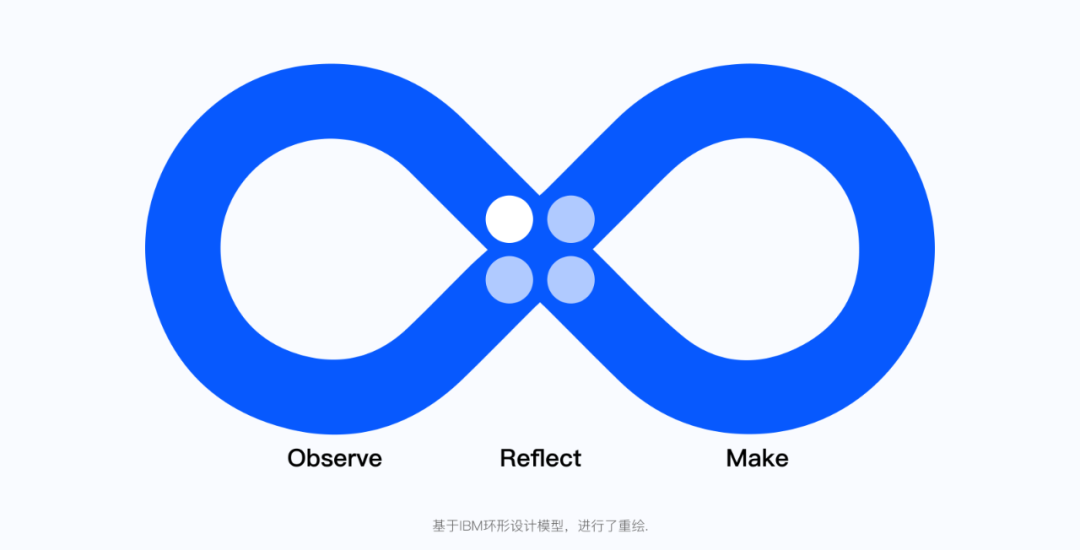
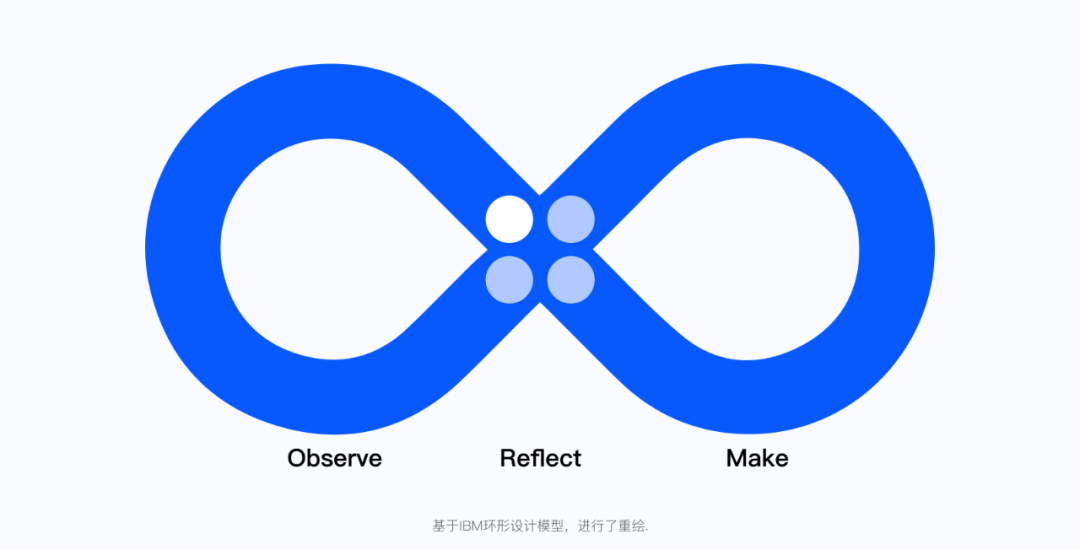
4. IBM环形设计模型
(IBM Loop Model)
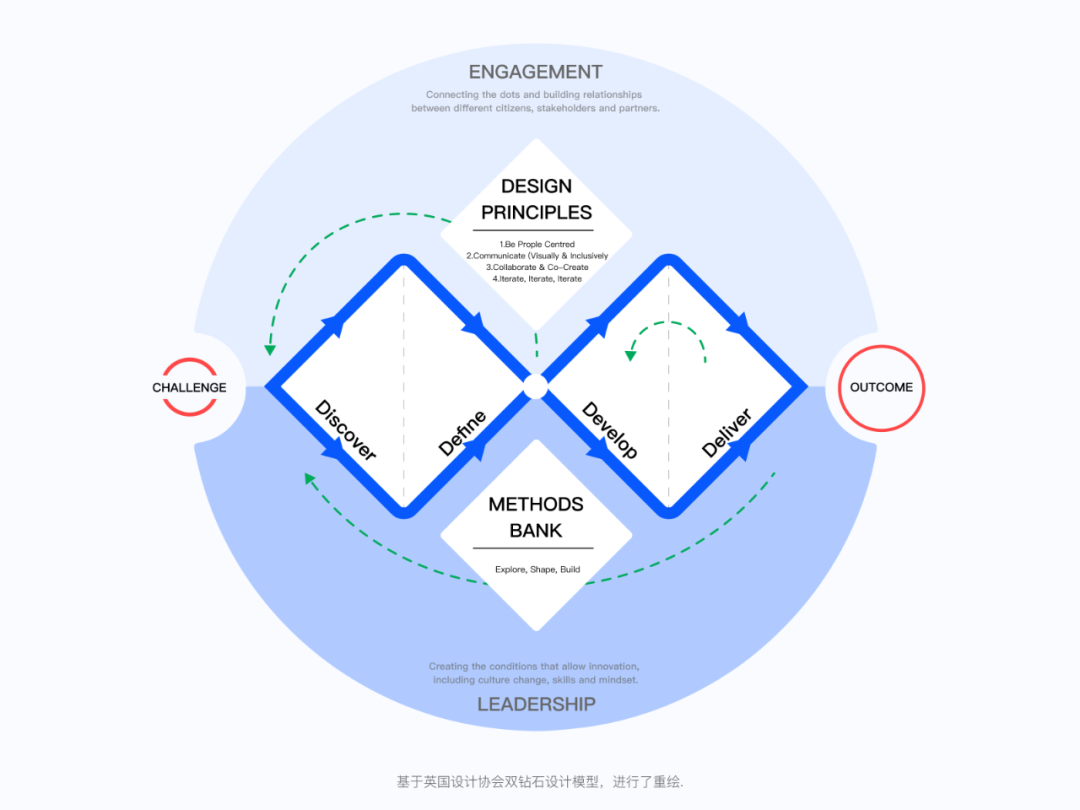
5. 英国设计协会双钻石设计模型
(Design Council Double Diamond)
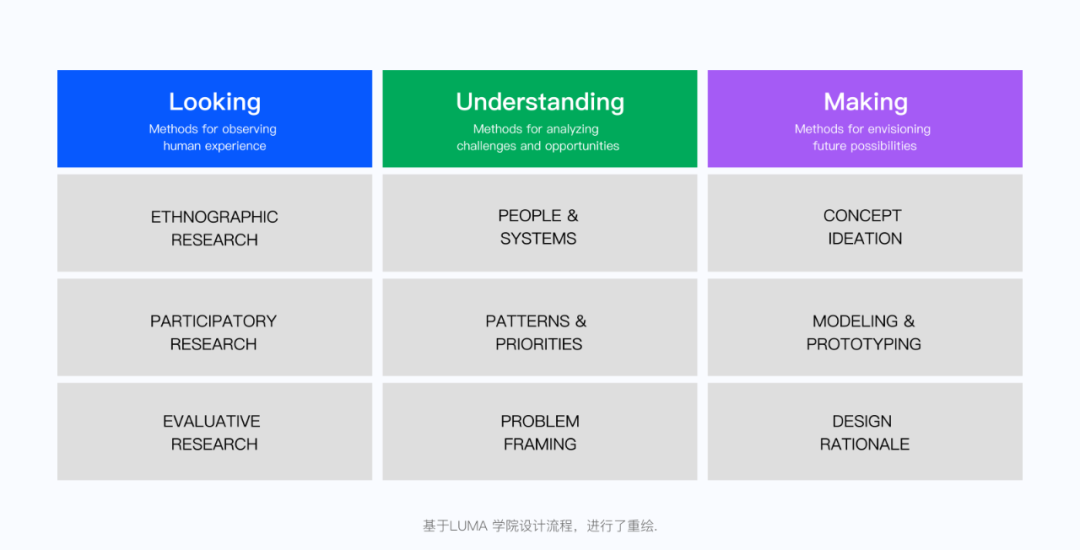
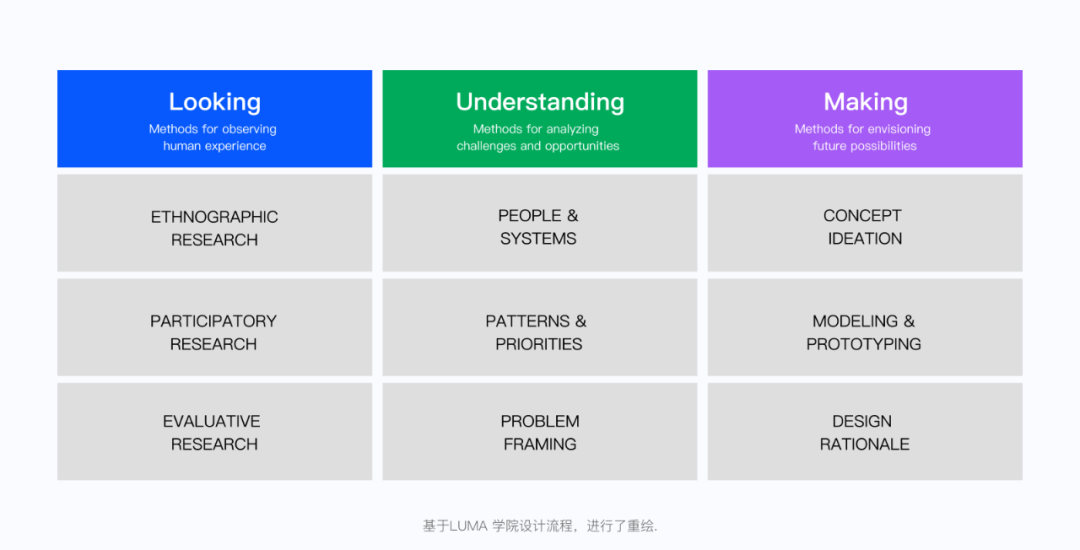
6. LUMA 学院设计流程
(LUMA Institute Design process)
7. Dubberly Design Office 桥型设计模型
(Analysis-Synthesis Bridge Model)
其中,前6种应该都是大家相对熟悉的,我们在文末也附上了官方链接供大家探索。今天这篇文章我们将简要的带大家了解列表中最后一个也是最有特色的一个人机交互模型:桥型模型(Analysis-Synthesis Bridge Model)。
Part 2
桥型交互模型
桥型模型是美国 Dubberly Design Office发表的设计流程图(Analysis-Synthesis Bridge Model),对于不清楚的读者,此公司的创始人Hugh Dubberly 曾发布超五十篇人机交互领域的研究型文章,在多个知名设计协会挂名,并被录入美国 ACM 的 SIGCHI Academy, 成为公认对人机交互领域做出最杰出贡献的人之一。Dubberly 也曾在多个美国知名大学任职,因此,此模型也是多数国际人机交互学科的公认理论。 
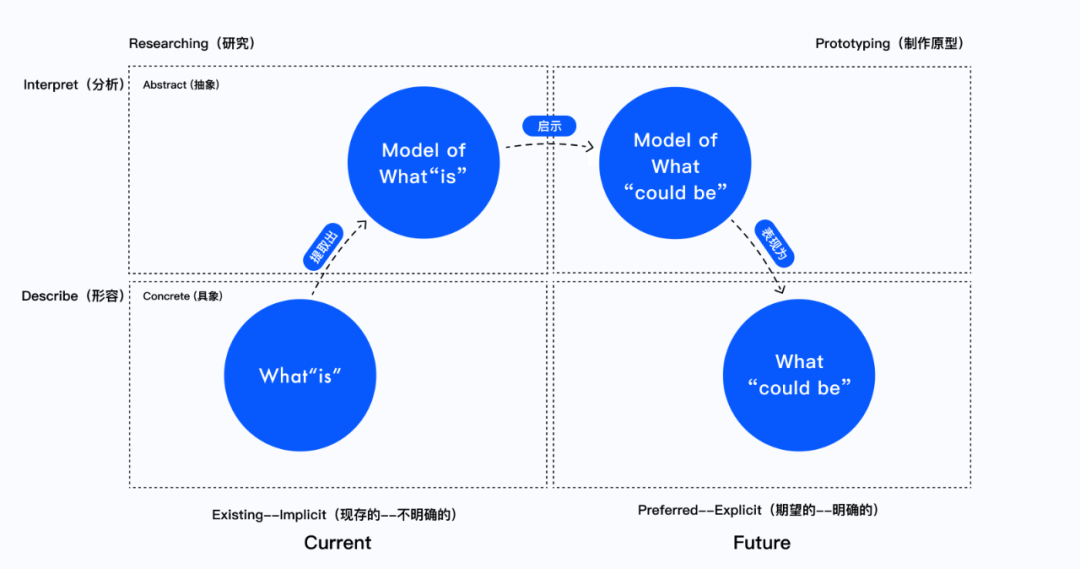
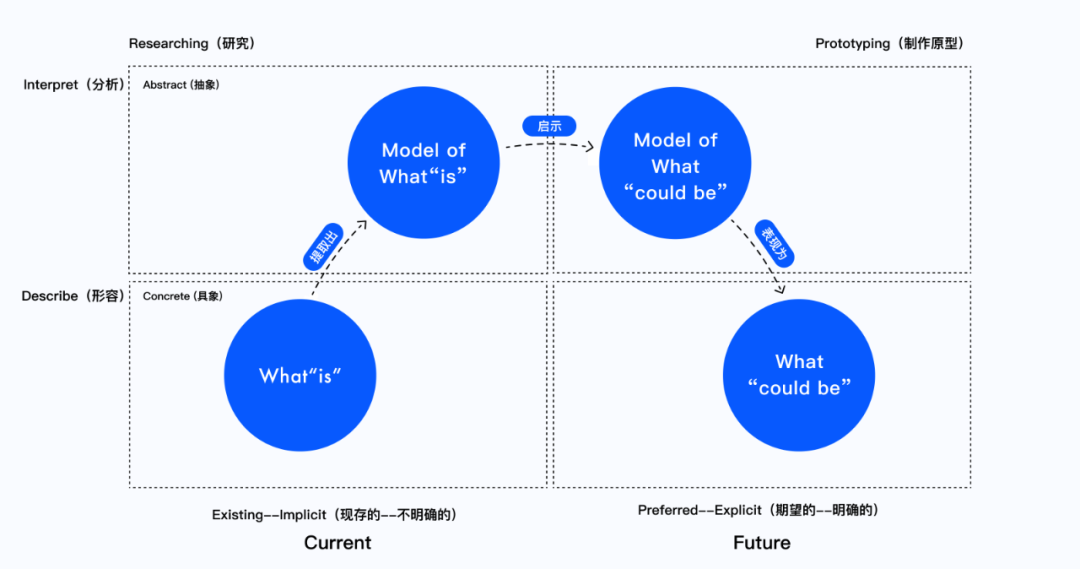
尽管相较于其他的流程图,这个流程图较为抽象,但是其所用的多维度分类却相对明了的阐释了设计的本质。如图所示,桥型模型的x轴分为现在和未来,y轴分为具象和抽象,以此来定义设计的状态。同时也加入了动词“形容”,“分析”,“研究”,“制作”去定义设计中的操作。
在这个桥型设计流程中,设计师从左下角到右下角的过程代表从现象走向抽象再从抽象走向产品的过程,与此同时也代表着从今天走向明天,或者说从问题的现在态走向解决问题后的未来态。
| 现在态
起点从左下角开始,(what “is”)代表着问题本身,而左上角的(model of what “is”) 代表问题的抽象模型或者问题的本质。这两个阶段代表着设计中的调研阶段(Researching)。此时的设计师应该通过“形容具象的现象”(左下角格子 Describe+Concrete)即收集信息来拓宽对问题的了解然后再进行“分析抽象的模型”(左上角格子Interpret+Abstract)去制作问题模型来更清晰的看到现象的本质和规律。
“世界并不清楚他想要什么样的设计”—— Paola Antonelli
在开始阶段之所以要抽象出问题模型,是因为作为设计师不能单纯的听从人们的诉求。当生活中出现一个问题时,生活中人们往往不太清楚自己烦恼的本质是什么,要么他们只看到了问题的表面,要么他们被太多因素混淆了。
因此在这个阶段,设计师的责任就是去分析问题存在的环境与原因,并且以人为中心的角度去分析表象下人们的真正需求。也是因此,避免以技术为中心的分析(machine-centered-research)而选择以人为中心的研究(human-centered-research)才是交互设计师应有的职责。
在做以人为中心的研究时,收集和分析信息时避免内隐偏见(unconcious bias)是非常重要的。这里指由于生长在固定社会和文化下的而无意识带有的偏见,比如身体健全的人忘记考虑残疾人的需求,或者经常用电子产品的人下意识认为一些复杂操作很常规。
在设计里,歧视不止包括在搜集用户信息时忽略了个别群体,同时也包括设计师本身所带的特定视角。一个成功的设计纵然应该满足大多数人的需求,但是一个向善的设计也不应该忽视特殊群体的情况。这里不得不提到,虽然现如今很多设计往往依靠大数据来进行设计,但是大数据本身就代表着忽略少部分群体的需求,导致少数群体的歧视愈发严重,甚至一度威胁到一些小众的题材。
因此在调研时考虑到人种,年龄,经济情况,教育程度,是否残疾,和对科技的熟悉度可以更严谨的分析不同视角下问题的影响。
左下角常用的用户研究方法有情景调查(contextual inquiry),利益相关者逻辑图(stakeholder map),和参与型研究(Participatory Research)等等。左上角常用的分析方式有带入虚拟人格(persona)和流程图(journey mapping)等等。
| 未来态
右侧的两个阶段则代表问题的未来态或者设计原型态(prototyping)。右上角的 (model of what “could be”)代表问题的未来的可能性,也就是一般说的设计和构思部分,而右下角的(what “could be”)就是将这些未来的可能性做出来,从概念化为产品。
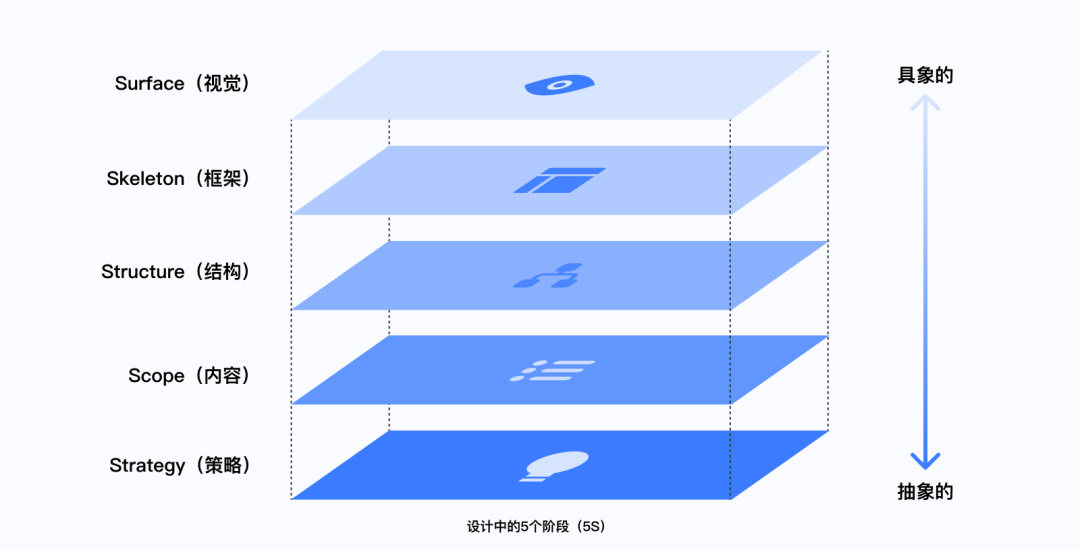
然而如何从右上角的抽象模型到右下角具体设计呢?在这里便需要了解一个大致的设计信息层级。 
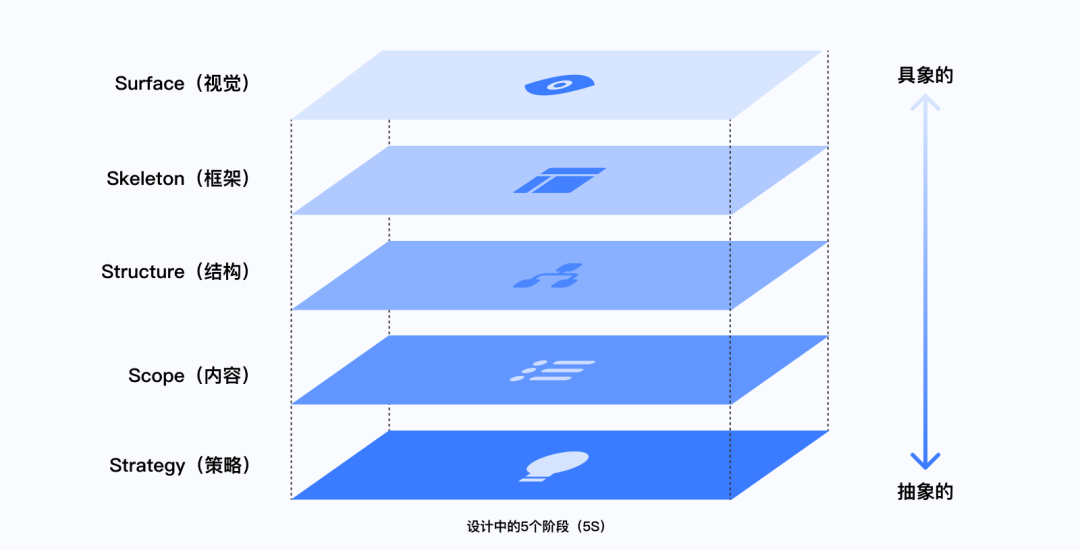
如图所示,一个设计的是由多层结构组成的,从抽象到具象分为五个阶段:
-策略(Strategy)
-内容(Scope)
-结构(Structure)
-框架(Skeleton)
-视觉(Surface)
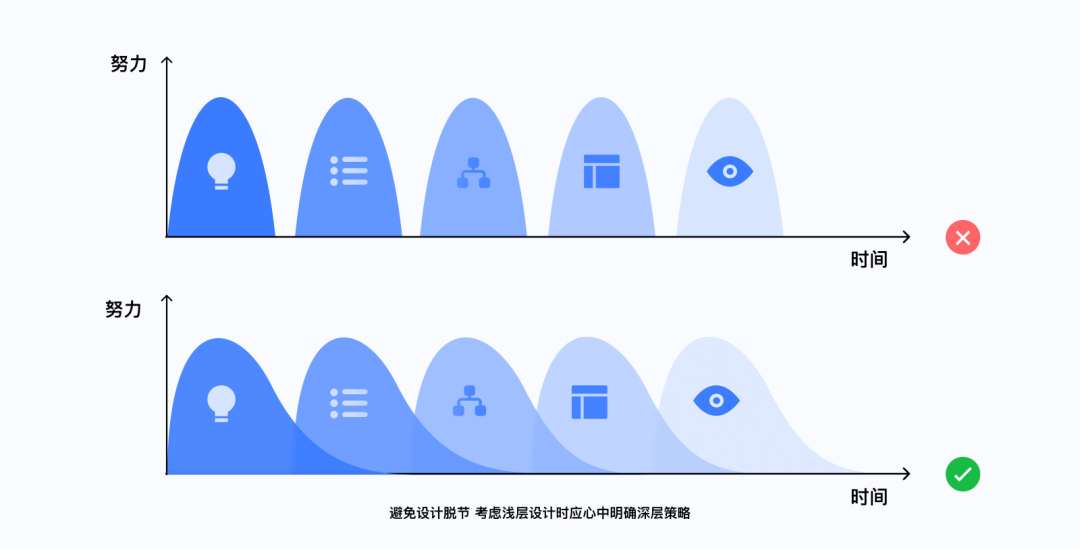
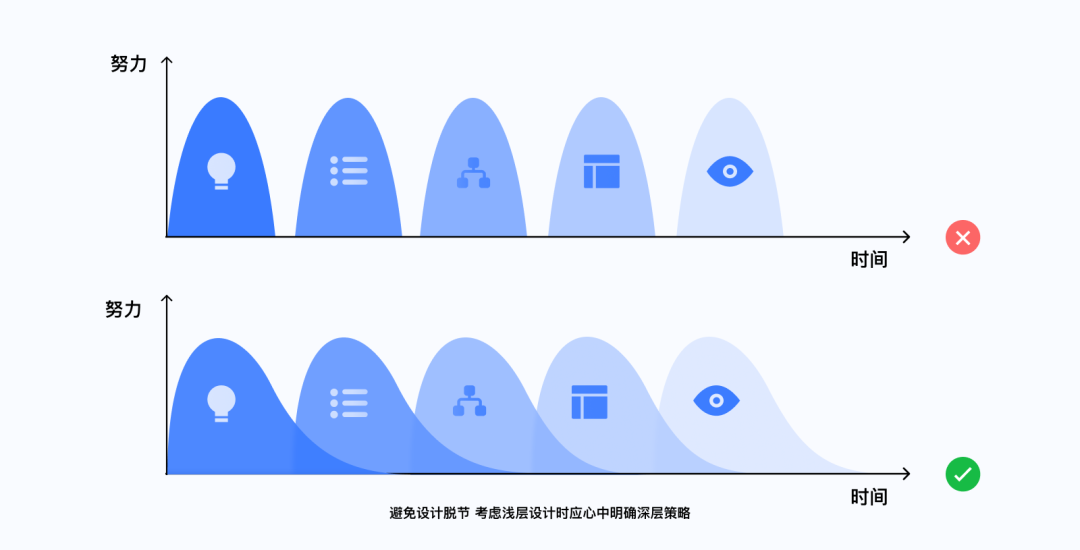
一个严谨的设计应该是从下而上发展的(从深层的策略到浅层视觉),并且每次在考虑深层的策略时应该避免浅层的干扰。这是因为浅层只是策略的表现的方式,而深层策略才是决定产品核心价值的关键。决定策略(Strategy)时应该直接依据模型左上角“问题的本质”来决定要设立什么样的产品目标。只有策略定了,才能确定这个产品的内容与受众群体。
假如目标是让盲人点餐,那么内容有可能就是在这个页面提供特殊的菜单形式和电话快捷键。而假如目标是让人听音乐,那么内容可能就是提供音乐推荐与保存。而在结构方面,确立内容后只需要一个完善的逻辑,比如用户的具体使用流程是什么,就可以快速具现这个产品的结构。最后,框架和视觉阶段则更多只是一种表现手法的选择。无论最终选择如何设计,只要保证框架和视觉元素在整个产品中保持一致并且符合产品定位即可。
从策略到视觉的过程也就是模型中从右上角到右下角的过程。每个设计师的目标都应该是以具象的产品实现相对抽象的策略。而要想让视觉和策略紧密联系,就应该尽可能在每一步的过度时都考虑到前后步骤的衔接是否逻辑通顺,避免层与层之间脱节的现象发生。尽管在现实中,层与层之间的分隔往往没有这么清楚,但是这种分层的设计逻辑可以作为一个有用的构思框架,让设计师在发散思维的时候不偏离目标。 
而最后即便到了右下角的产品产出,一个完整的设计流程也不算结束。一个成功的设计总是需要多个设计迭代的。尽管在每一个一个迭代中,右下角可能是最终产出,但是在一个完整设计流程里,右下角还应该连接左下角,将已经完成的设计再一次进行分析和测试并总结出优缺点,再进行下一轮的设计。
在右上角的设计部分中经常使用的方法有故事模版(story boarding),纸质低保真模版(paper prototyping),和以人为中心设计(human centered design)等等。
总而言之,桥型模型作为国际人机交互院校最常用的模型,从多个角度描述了从一个问题从研究到解决的过程。我们可以看得出,设计从来都不是一个随性而为的过程。从左侧的无偏见而系统的分析问题到右侧的遵循结构进行设计,设计师都应该在一个严谨的框架下进行思考和设计,这样才能做到有针对性的解决问题。在这里也希望大家能多多关注各类人机交互设计理念并从中获取灵感亦或找到适合自己的设计流程。
Part 3
其他模型
下面是六种其他主流国际人机交互模型和官方链接供大家探索:
1. 尼尔森诺曼集团设计流程(Nielsen Norman Group)
研究问题领域(discover),探索不同可能(explore),测试设计(test),和倾听反馈(listen) 
官网链接:https://www.nngroup.com/articles/ux-research-cheat-sheet/
2. 斯坦福大学设计学院设计流程(Stanford Design Thinking Process)
抽离问题(empathize),定义问题(define),寻找灵感(ideate),制作原型(prototype),测试成品(test)。 
官网链接:https://web.stanford.edu/~mshanks/MichaelShanks/files/509554.pdf
3. 《情景化设计:为生活而设计》 中的设计流程 (Contextual Design: Design for Life)
理解问题(understand),发明未来(invent),情景话设计(design),制作原型(validate),和开发产品(develop)。 
书本链接:https://www.goodreads.com/book/show/33805307-contextual-design
4. IBM环形设计模型 (IBM Loop Model)
观察(observe),反思反馈(reflect),和制作(make)。 
官网链接:https://www.ibm.com/design/thinking/page/framework/loop
5. 英国设计协会双钻石设计模型(Design Council Double Diamond)
发现(discover),定义(define),制作(develop),传递(deliver)。 
官网链接:
https://www.designcouncil.org.uk/news-opinion/what-framework-innovation-design-councils-evolved-double-diamond
6. LUMA 学院设计流程(LUMA Institute Design process)
看(looking),理解(understanding),制作(making)。 
官网链接:https://www.luma-institute.com/about-luma/luma-system/
Part 4
结语
以上就是本篇的全部内容了,希望大家读完后能对国际主流人机交互领域多了一些了解或者从中获取一些启发。感兴趣的读者们也可以通过点击介绍中的链接直接去官网获取更详细设计理念的介绍。
基础交互设计理论:写给刚入行的你
交互设计是什么
交互设计拆分来说,就是交流与互动的设计。交流与互动的对象无外乎就是人和人,人与动物,人与机器。当然我们今天要谈的自然是人机交互,作为一个人机交互设计师,我们应该以创造有用且实用的产品及服务为宗旨,以用户体验、业务需求为中心去设计。
交互设计流程
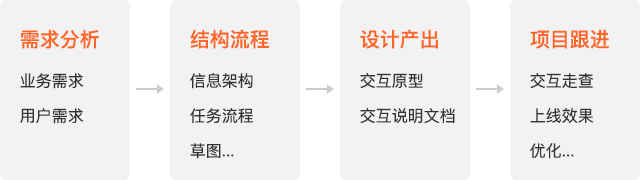
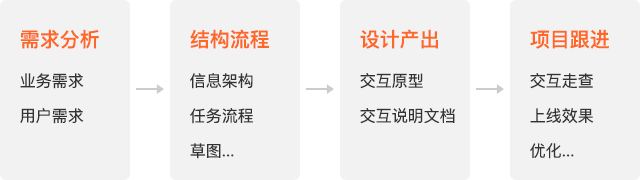
交互流程相信大家或多或少都有一定的了解,以下的这四个环节,我会具体说一下需求分析这个环节,其他的环节就需要大家根据实际情况进行实操了。 
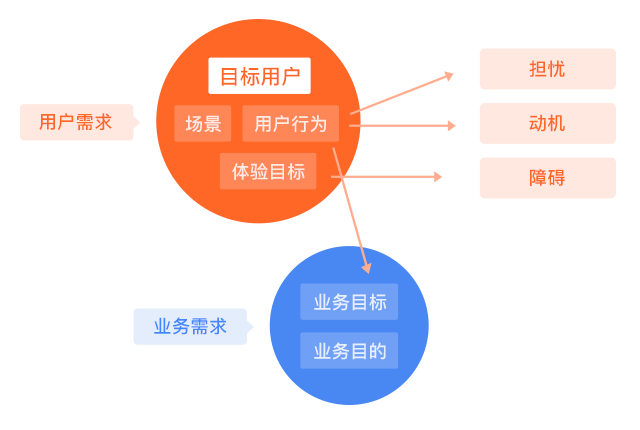
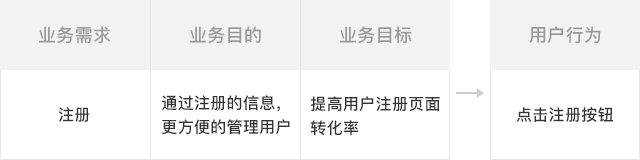
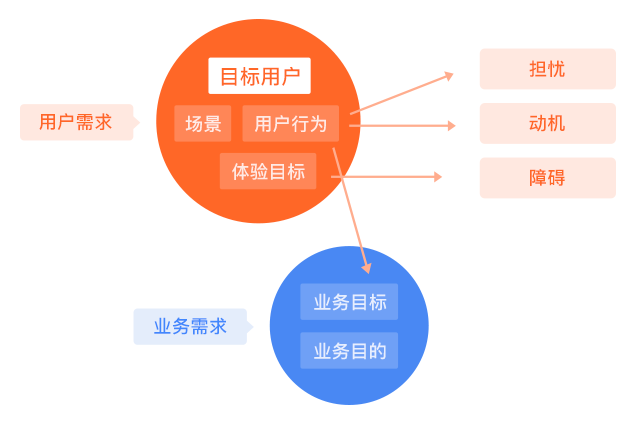
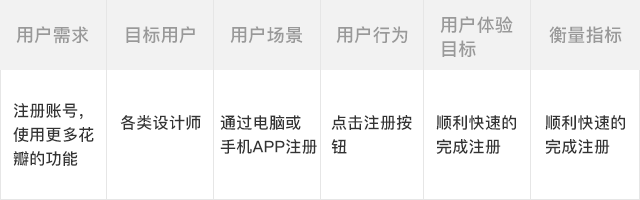
业务需求:可以分为业务目标和业务目的。业务目标可以转化为用户行为,而用户行为也同样影响业务目标。
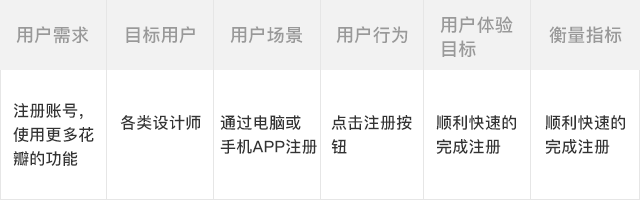
用户需求:可以分为目标用户,用户使用场景、用户行为、用户体验目标。决定用户行为的关键因素在于用户动机及担忧,而完成用户体验目标则需要我们为用户解决使用中的障碍。
这样说可能大家还不是特别易懂,下面我会举例说明,大家应该看图就明白了。 
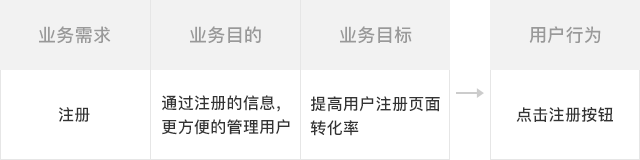
以注册为业务需求,展开分析如下:
表1:业务目标如何转化为用户行为
表2:如何从用户需求中得到衡量指标
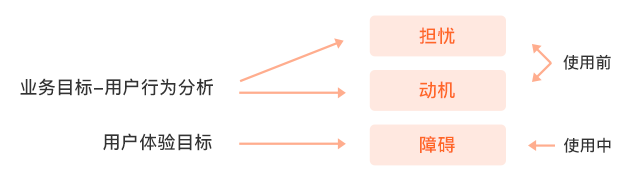
表3:影响用户行为和用户体验目标的关键因素,担忧、动机及障碍
表4:关键因素的分解 



用户体验5要素
用户体验要素这本书大家应该都看过,我就不多说了,就给大家简单总结下!
战略层:我们为什么要做这个产品?
确定产品目标 (产品定位、商业价值),明确用户需求 (市场调研、目标用户、创建用户模型)。
范围层:我们要做的产品是什么?
功能规格(功能需求),内容需求,功能优先级(KANO模型、马斯洛需求)
结构层:我们如何划分产品功能与内容?
交互设计,信息架构
框架层:我们如何更好的设计界面?
界面设计、信息设计、线框图
表现层:我们的产品最终长什么样?
感知设计(视觉设计) 
尼尔森可用性十大法则
尼尔森是位人机交互学博士,他在1995年发表了十大可用性原则。十大可用性原则不仅适用于Web端,也适用于移动端。所以熟练掌握十大可用性原则还是很必要的,它可以帮助我们提升整个产品的可用性体验。
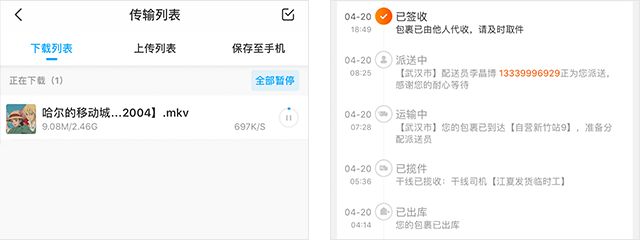
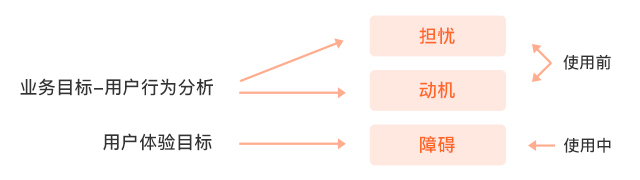
状态可感知原则:用户在使用产品的过程中能清楚的知道自己的状态,即操作有反馈。如菜单导航,网页一般有三种状态(默认状态、选中状态、鼠标悬停状态),而这三种状态一般都区分的特别明显。还有网盘资源视频下载进度,淘宝物流显示状态…这些都是为了能让用户更好的感知自己的状态,消除未知的焦虑感,从而做出更好的选择。 
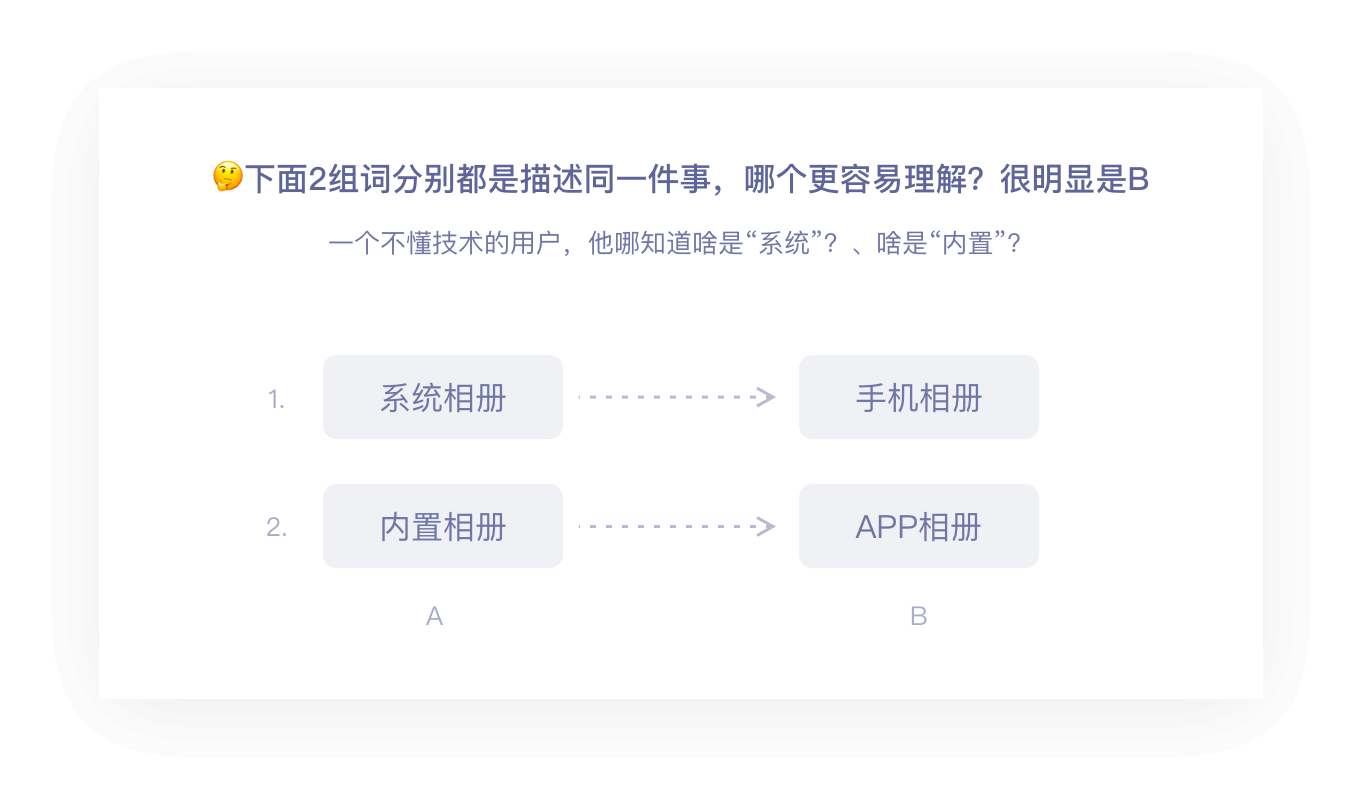
贴近用户认知原则:产品信息,即文字、配色及图标的表现和表述,都应该尽可能贴近用户认知,从而减少用户理解和操作的成本。如:文字是否通熟易懂,配图配色是否合理,图标是否能准确的表达。 
操作可控原则:用户在产品使用过程中难免会发生误操作,所以操作的可控性是非常必要的,这可以减少很多不必要的麻烦和时间。如:微信在发送消息的两分钟内可撤回功能,淘宝购物下单后,可以及时修改地址,在收到货后,还支持退换货,还有一般产品的二级、三级等页面都会有返回箭头。 
一致性原则:在产品中,同一个功能,应该结构一致、文字描述一致、颜色一致、操作方式一致(如弹窗的出现形式),反馈一致。
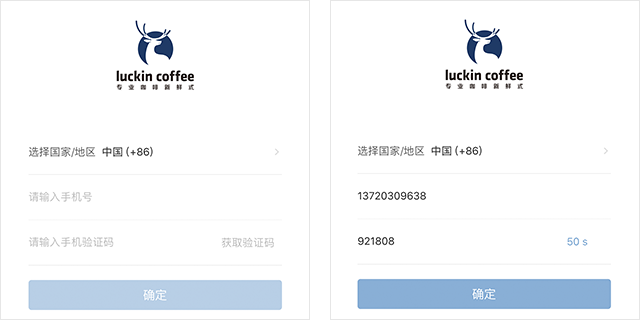
防错原则:之前说到的操作可控原则,是在操作之后进行补救,而防错原则,则是在操作的过程中,及时的提醒用户,以避免用户误操作。如:很多产品的登录页面,在信息未填写完整时,登录按钮是置灰的。还有用户在进行比较重要的操作时,通常会有弹窗提示确认。 
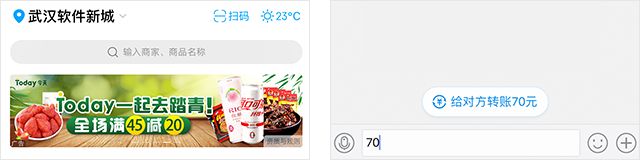
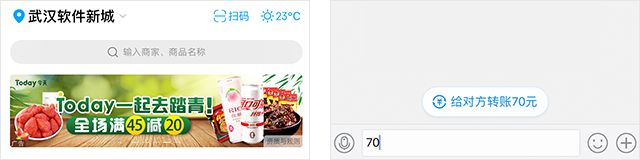
易取原则:简单来说就是协助用户进行记忆,将能获取到的信息及时展示出来,减少用户对操作目标的记忆负荷。如:饿了么的自动定位功能,让你不用在选择当前的位置。还有支付宝聊天页面,你只要输入数字,上方就会有给对方转账的一个小提示,你点击就可以转账了。 
灵活高效原则:一个成熟的产品一定是灵活高效的,既能帮助新用户快速上手,又能给老用户带来快捷高效的产品体验。如:微信的发现页可以自定义,这个功能让用户有更好的自主选择权,我是很喜欢的。还有对于刚开始用的新手,APP一般都会有相应的引导。 
易扫原则:互联网的用户通常不是阅读产品、而是扫描产品,所以重要的内容一定要突出,主要功能强化,其他弱化。
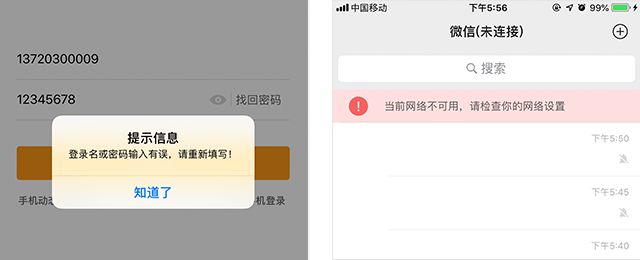
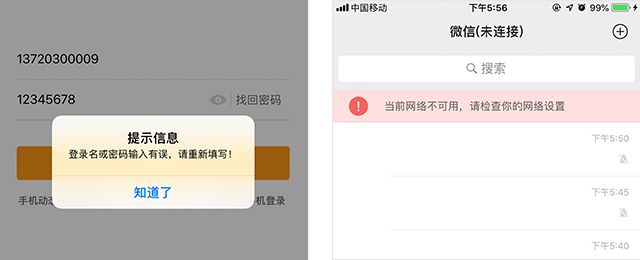
容错原则:给予用户明确的错误提示,要尽可能提供详尽的说明文字,不要直接使用404等。如:账号登录时,给出的错误提示:密码或账号不正确…还有当前页面网路不可用,提示检查网络设置。 
人性化帮助原则:最好的方式是无需帮助及提示,其次是一次性提示,常驻提示、再则是帮助文档。如:很多产品逻辑及操作比较复杂,难以说清楚,一般就会提供帮助文档。 
15个著名的设计心理学原理以及在设计中的应用
你是否有在听别人说某某原理法则时一脸懵B的时候?明明知道这个原理却说不出它的名字?不要紧,本文就来介绍与人机交互设计相关的15个常见的设计心理学原理,约13000字,帮助你了解产品的定位,需求目的和交互逻辑,洞悉用户的各种行为,也为自己的设计予以理论支撑。
1.7+-2法则「米勒定律」

1956年美国科学家米勒对人类短时间记忆能力进行了研究,他注意到年轻人的记忆广度为5-9个单位,就是7±2法则。与席克定律类似,神奇数字 7±2 法则也经常被应用在移动应用交互设计上。
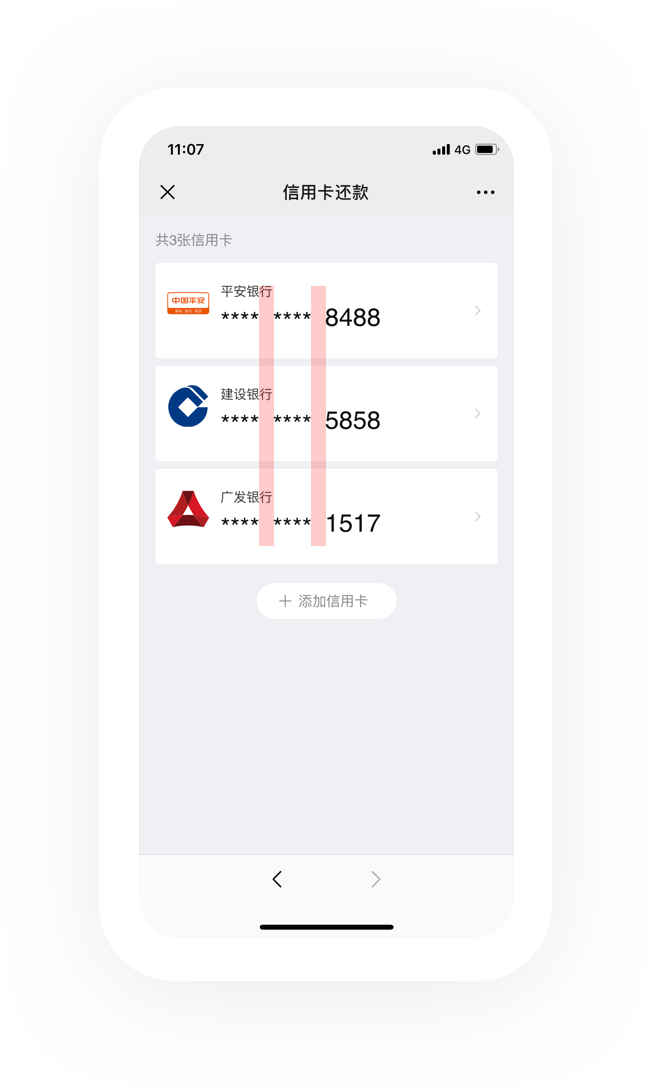
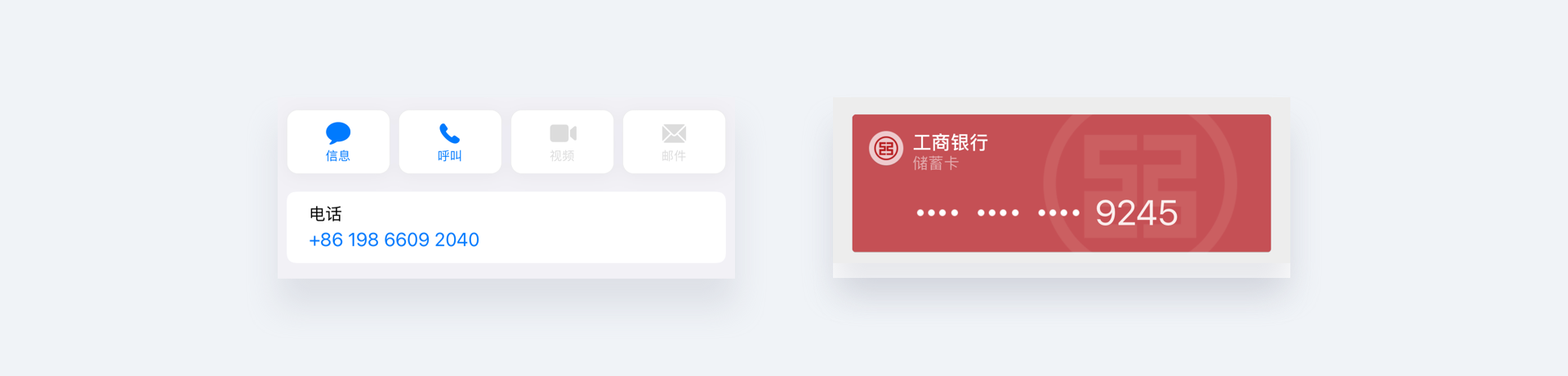
因为人脑处理信息的能力有限,所以它通过把信息分成块和单元来处理复杂问题。7±2法则应用很广泛,例如iPhone通讯录中的手机号码被分割成”xxx-xxxx-xxxx“的形式,还有银行卡号、身份证号,我们总是喜欢把一长串数字拆分开来读写,目的就是降低记忆成本,提高信息的易读性,从而达到视觉防错的作用。 
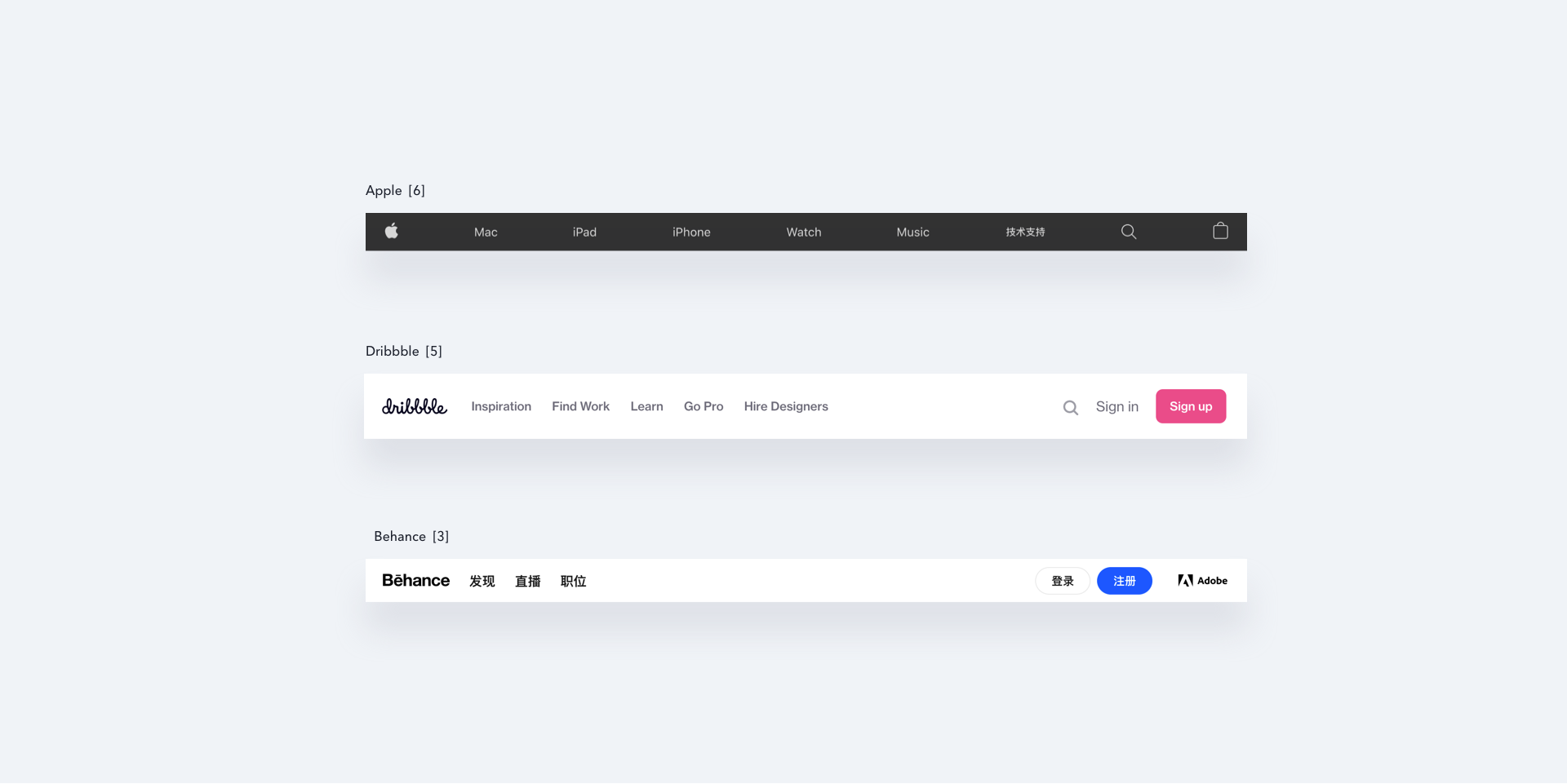
Web导航栏选项卡数量不超过9个
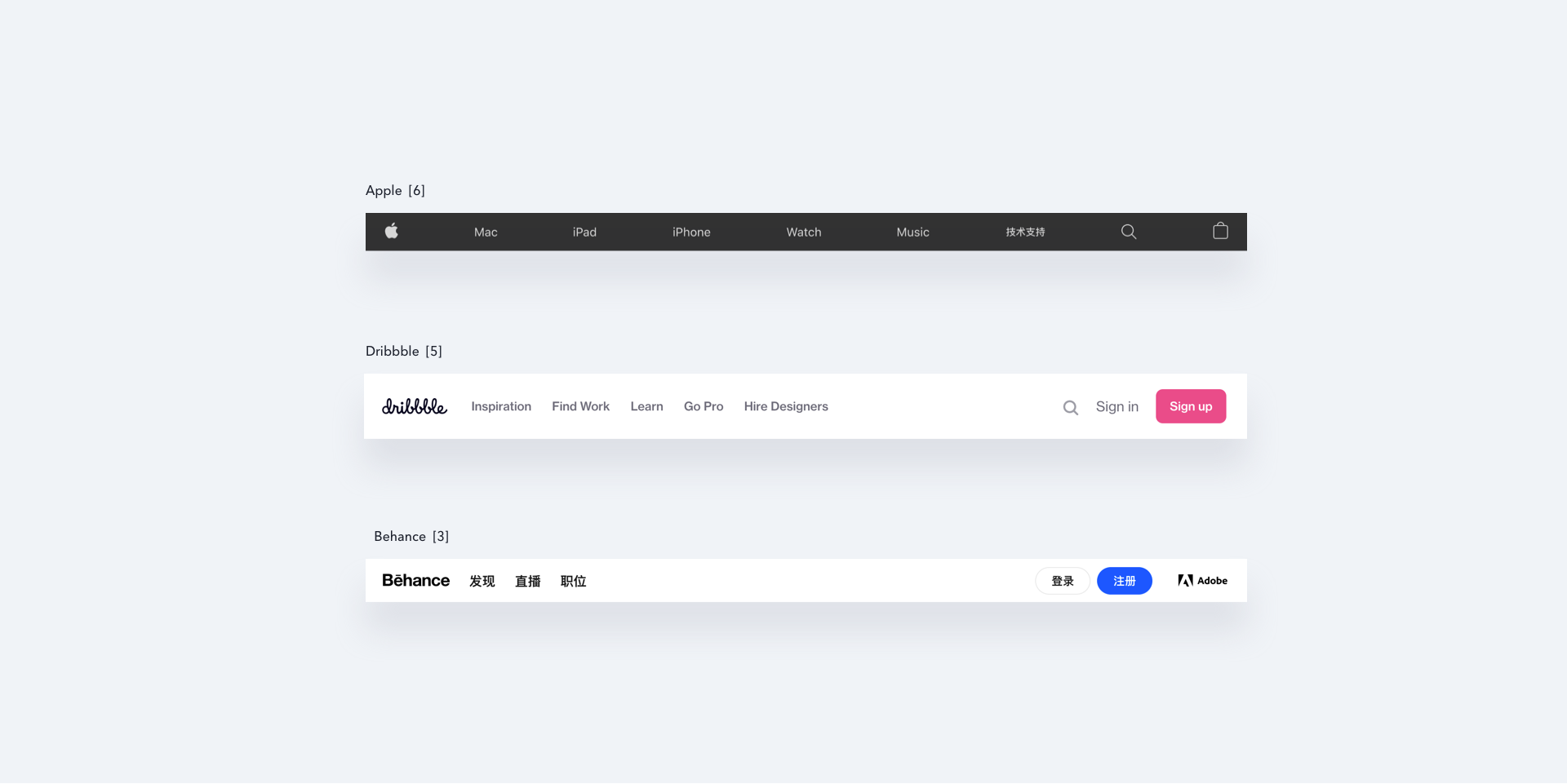
在设计网页导航时,如果希望用户记住导航区域的内容或者一个路径的顺序,那么数量应该控制在7个左右(不超过9个),如苹果、Dribbble、behance等网站的导航分类。 
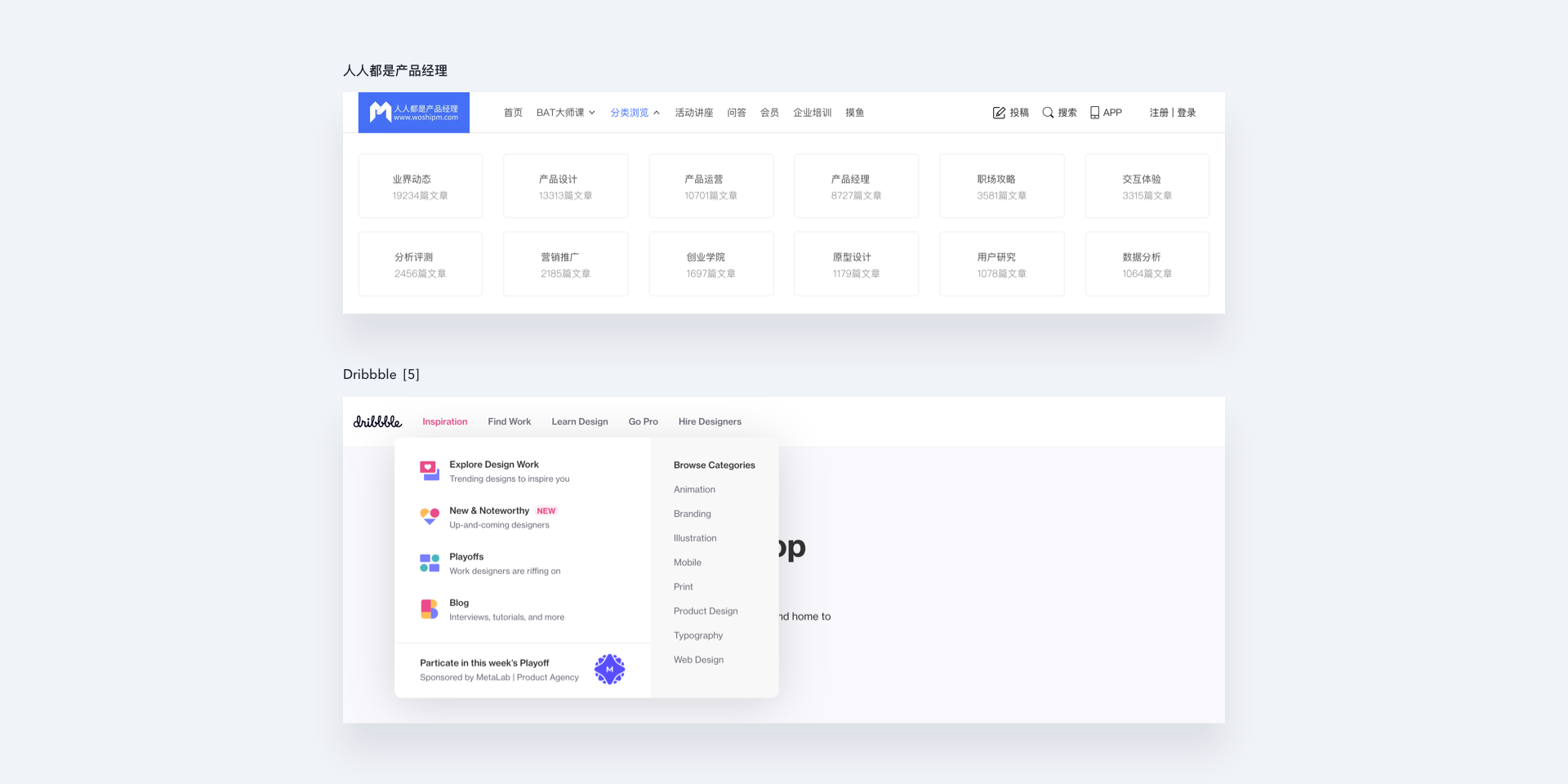
Web导航栏选项卡数量过多时
如果导航或选项卡内容很多,可以用一个树状层级结构来展示各级别关系,但要注意其广度和深度的平衡。例如人人都是产品经理和Dribbble,把更多子类别收在二级目录里。 
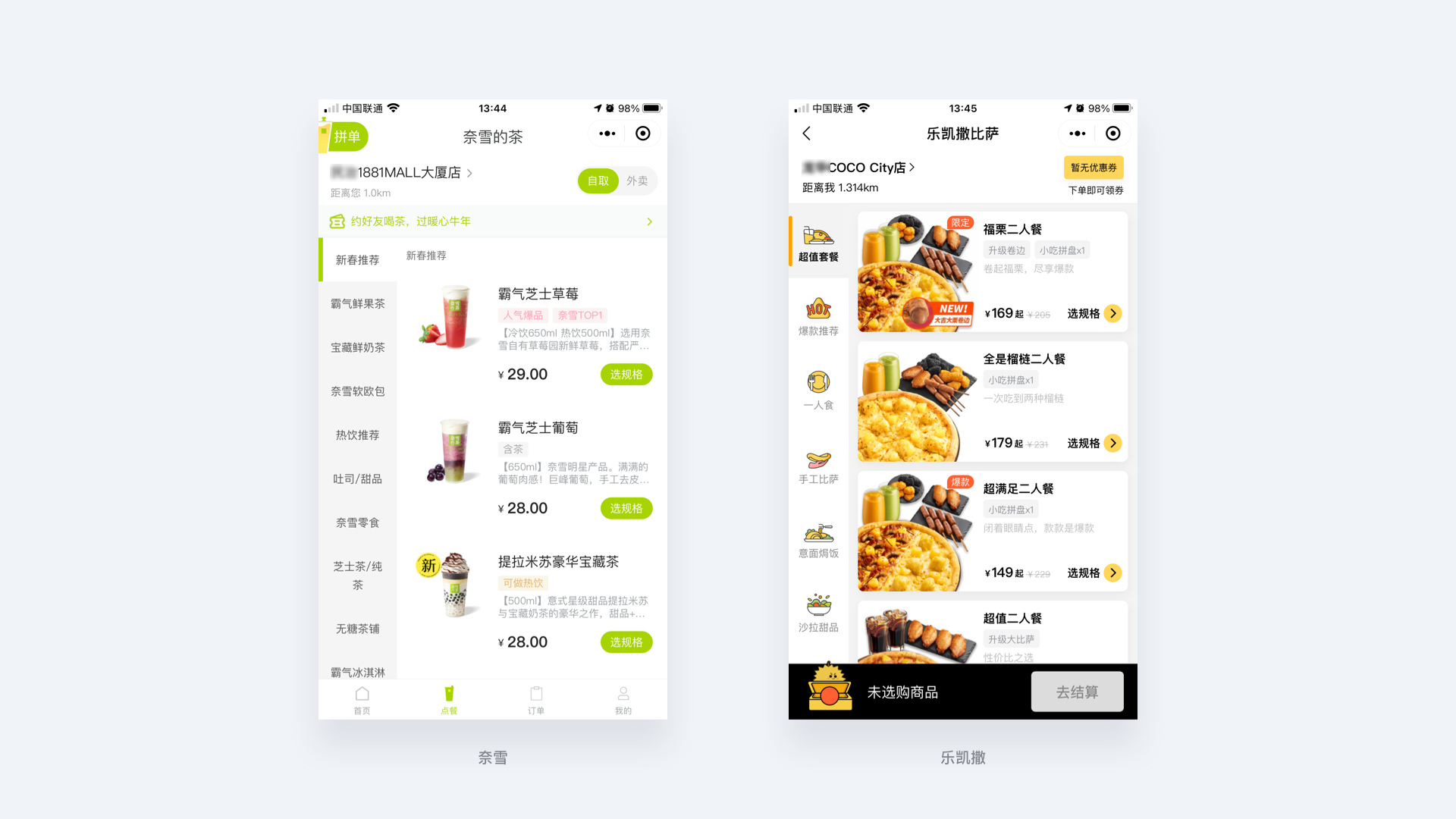
移动端选项卡导航
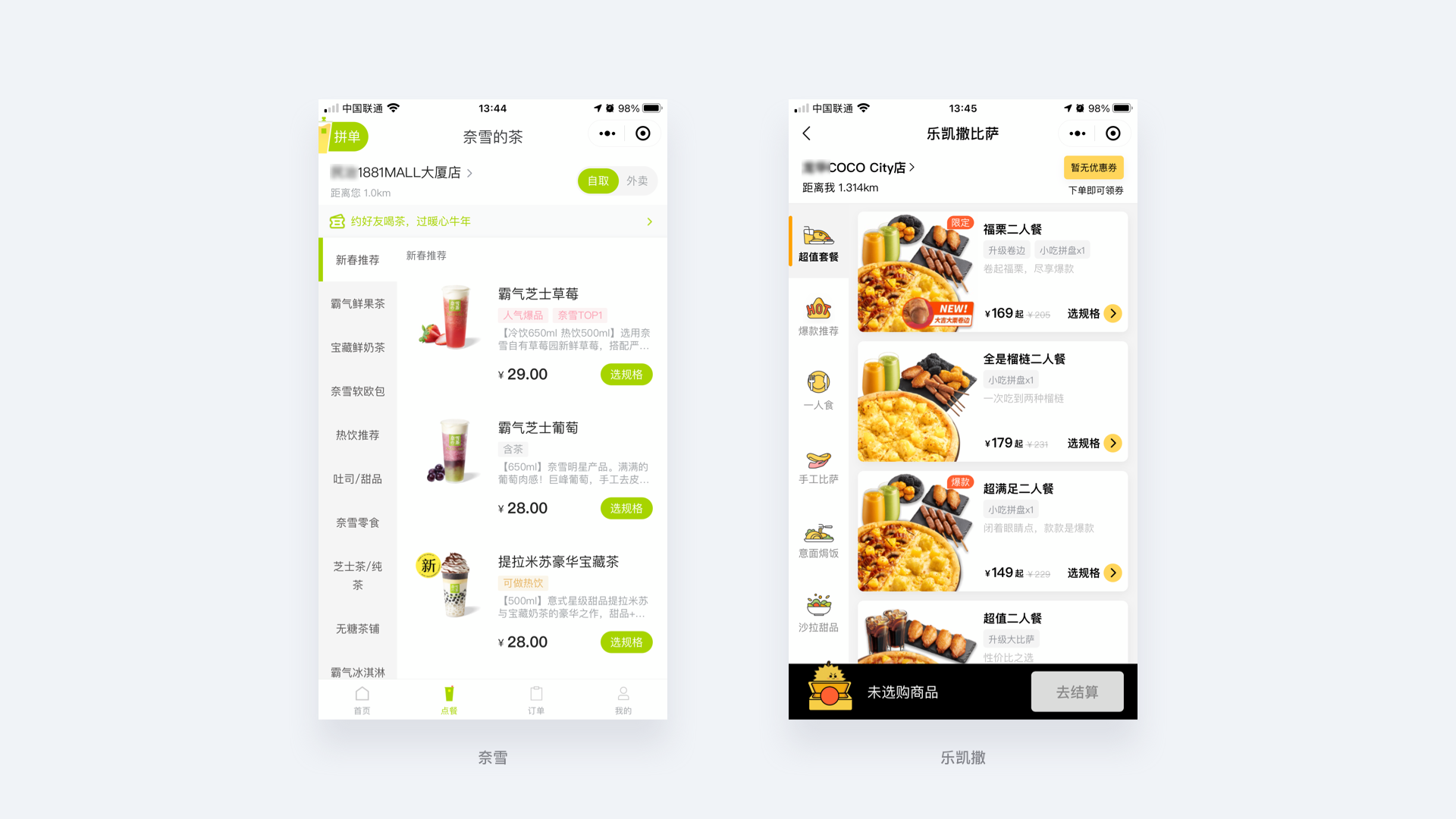
在移动端应用设计中,常见的电商app例如奈雪和乐凯撒分类模块,两个产品的商品分类布局形式很相似,都是用了选项卡的方式来分类商品,层级明确,相应的提升了用户找寻单品的效率。 
Tabbar区标签最多不超过5个
在移动应用设计中,底部Tabbar最少3个,最多为5个(几乎没几个超过5个),这样做除了减轻用户记忆负担,超过5个会降低视觉和操作上的体验。事实上就算只有4个,我们也经常想不起微信底部的4个Tab分别是啥。 
顶部导航栏页签
我们看到的大部分app顶部导航栏的页签数量都严格遵循了7±2法则,虽然在横轴可无限滑动,
但在显示区域只保持7±2法则的显示数量,例如马蜂窝、飞猪旅行等。 
金刚区图标不超过8个
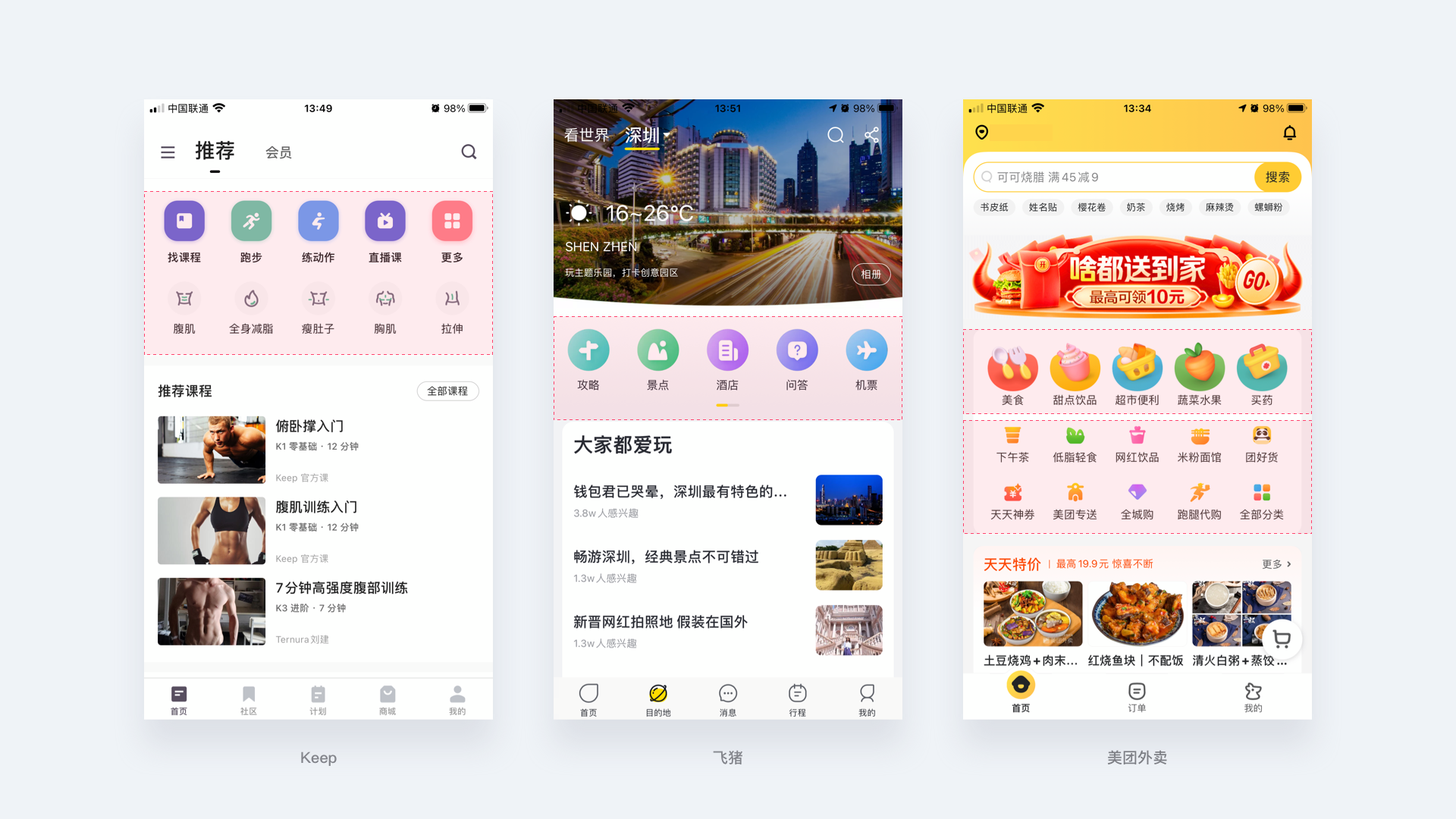
我们常说的“八大金刚”就是一屏显示8个图标,超过的则放在第二屏。如果两行10个,往往第十个是“更多”入口,总的来说也没超过9个。 
banner文案不超过9个字
产品运营banner主文案字数通常控制在9个字以内,在设计时也通常把长标题一分为二排两行,便于用户快速阅读,提升点击率。 
在交互设计中,7±2法则是减少用户认知负荷,提升用户体验的重要环节。同时还强调了在设计过程中对产品的预见性,避免在不断为产品添加功能时,破坏原有的视觉基础。
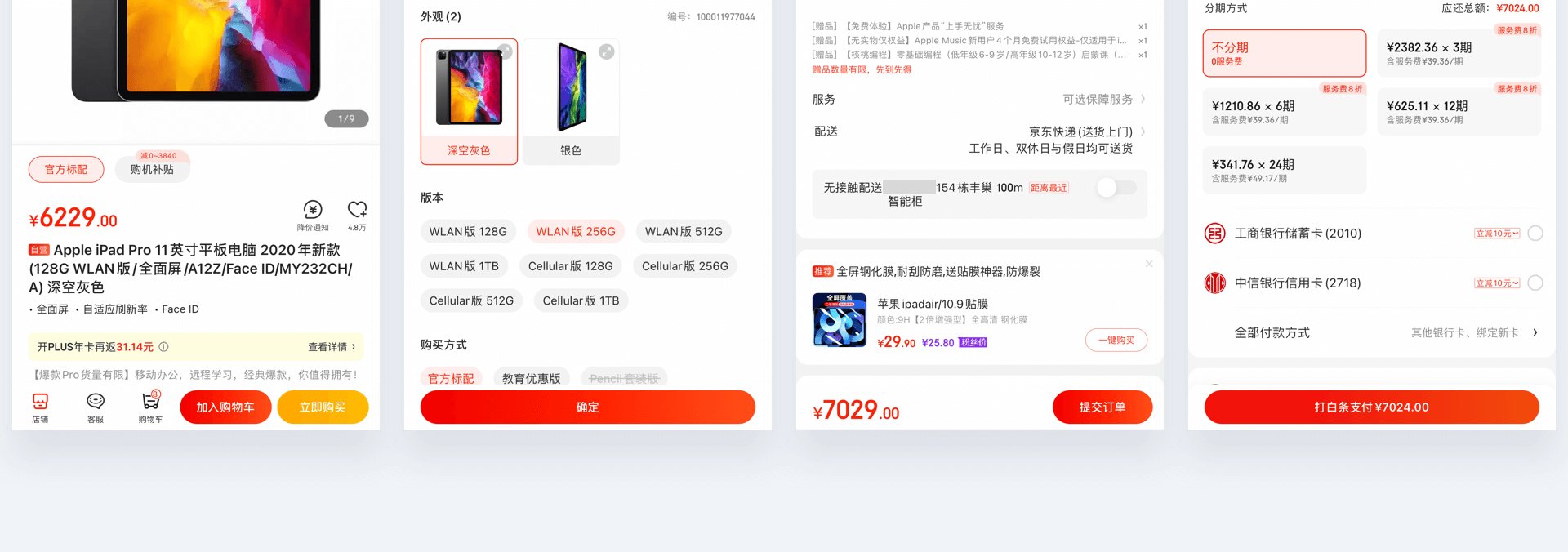
2.0123简单法则

0无需说明书
乔布斯曾说过:“苹果应该创造所有人都可以使用的产品,即使没有用户指南”。
1 一看就会
简单易懂,看一眼就明白你想说什么,不用教学就知道怎么用。
2秒法则
所谓“2秒法则”,是指用户在使用某类系统时的等待时长不超过2秒。在极短的时间内展示重要信息,给用户留下深刻的第一印象。这里的2秒只是一个象征意义上的表达,也许有一点随意,但是这却是一个合理的数量级。我们熟知的“F”浏览模式其实就是间接缩短用户看到重要信息的时长,达到快速浏览的目的。
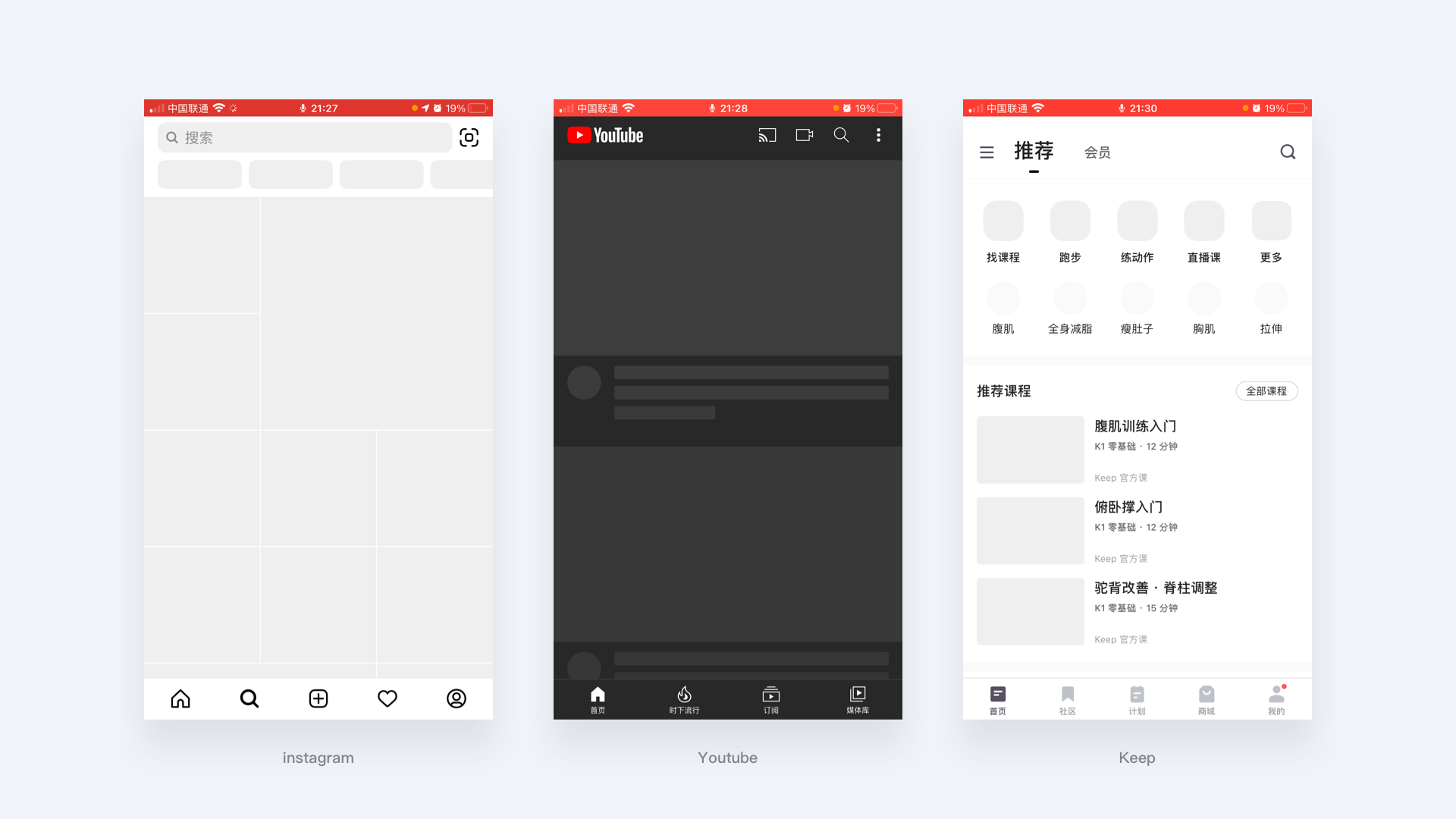
进入App的首页加载时间如果过长就会导致用户产生厌烦情绪,很容易退出甚至卸载App的行为。因此我们看到许多应用将首页加载时的空白页进行占位图设计。 
下拉刷新也是一个设计点,为避免刷新时间过长,设计师通常会在加载动画上做文章。充满趣味性的动效能安抚用户焦躁不安的心情,无形中降低了用户对等待时间的感知。
APP里面的banner设计要有视觉冲击力,如果两秒之内没有抓住用户的眼球,可能就被用户忽略了。 
因此,在设计互联网产品的页面时,用户等待的时间越短,用户体验越佳。反之,就会让用户产生焦虑的情绪。
3次点击法则
用户在3次点击之内如果还没有找到他们想要的信息或了解网站特色,他们就会离开该网站。这条原则突出了清晰的导航,符合逻辑的结构和易于理解的网站层级的重要性。(来自《众妙之门》P133)
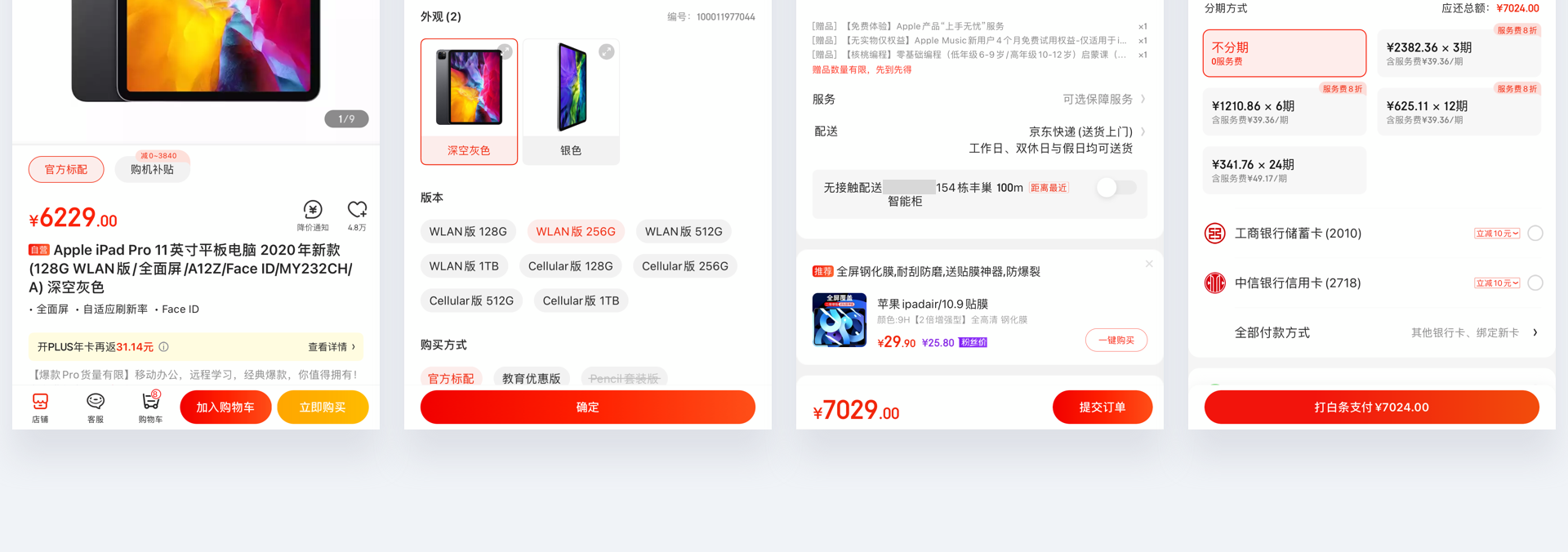
其实在交互体验中,点击的次数往往是无关紧要的。只要每次点击都是无需思考的,毫不费力地顺势进行,那么用户的挫败感就会大大降低。如果你的网站能够让用户知道他在哪里,从哪里来,要到哪里去,并且能够让用户了解如何完成目标,这样的点击即使有10次也是没有问题的。例如,在京东购买一件商品需要经过“立即购买>确定>提交订单>选择支付方式”4次点击才能到订单支付页面完成购买,这过程中可能还穿插其他的点击行为(比如选择地址、优惠券),用户并没有感受到不方便,使用过程流畅而自然。 
在可用性测试领域,“三次点击”定律一直是一个很具争议内容。体现在以下几点:
·研究表明,用户在超过3次点击还没到达想去的页面时,往往并没有退出网站,而是会继续多点几次;
·当把一个3次点击就能到达的流程改为4次点击的时候,用户发现目标页面的能力反而提升了600%;
·合理的导航系统比点击次数更重要;
·比起“3次点击”,有人提出了“1次点击”定律,即用户的每一次点击都应该让他们更接近目标,同时尽量减少能干扰实现这一目标的因素;
·用户抱怨要花很长时间才能找到某个产品,实际上他们是在抱怨无法找到想要的东西,如果用户找到了想要的东西,他们就不会抱怨点击的次数了;
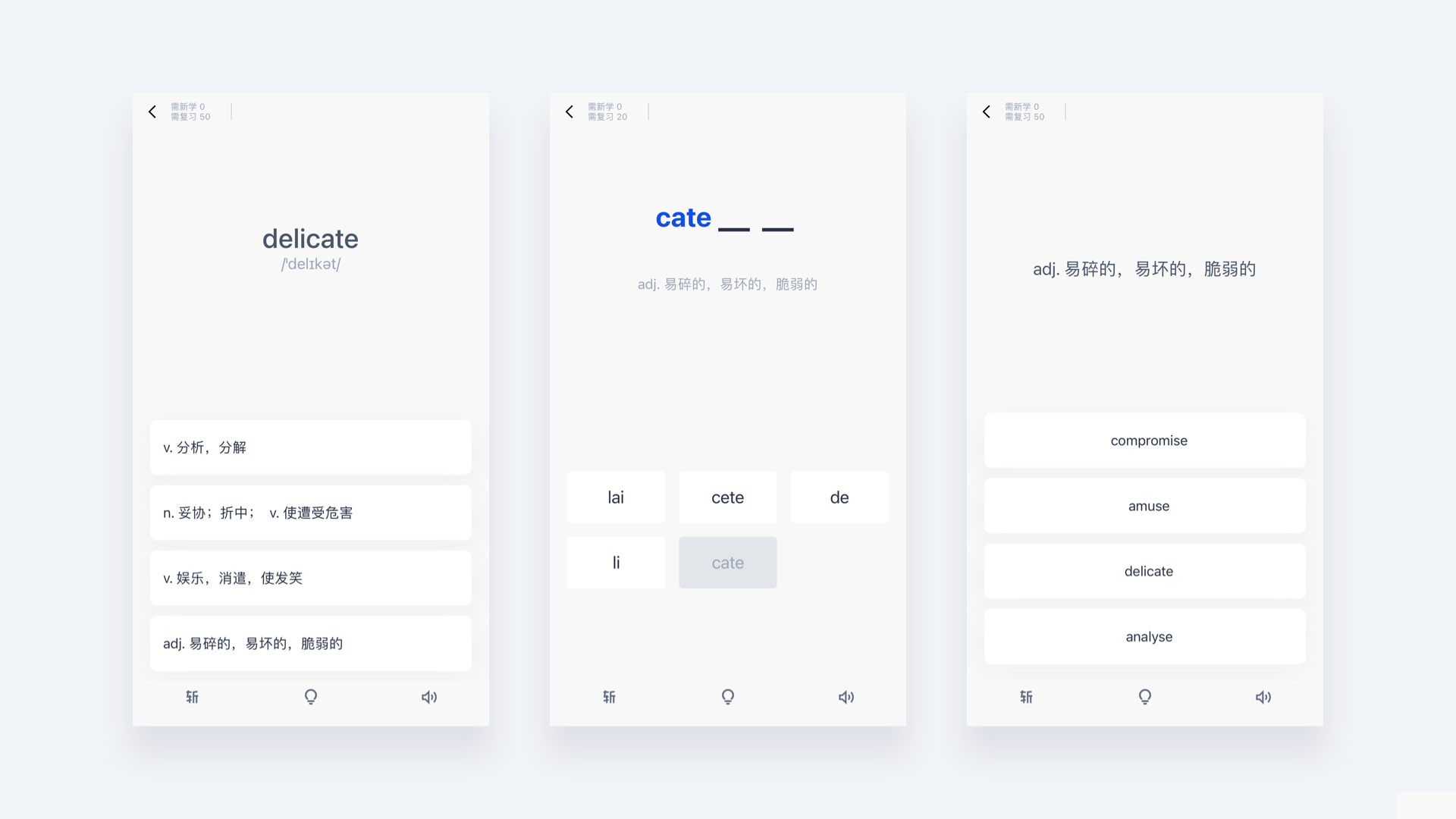
3.希克定律

英国心理学家William Edmund Hick认为,在简单的判断场景中:一个人所面临的选择越多,做出决定所花的时间就越长。有时候在选择中花费太长时间从而导致决策失败。
生活中我们也经常会面临选择困难症,比如早上起床就纠结今天穿什么?中午去食堂就会纠结吃什么?造成我们如此纠结的原因就是因为选择太多了(远古人就没这些烦恼,寻找食物时逮着什么就吃什么)。
在设计中的应用
应用到界面设计中也是如此,选项越多,意味着用户做出决策的时间越长。
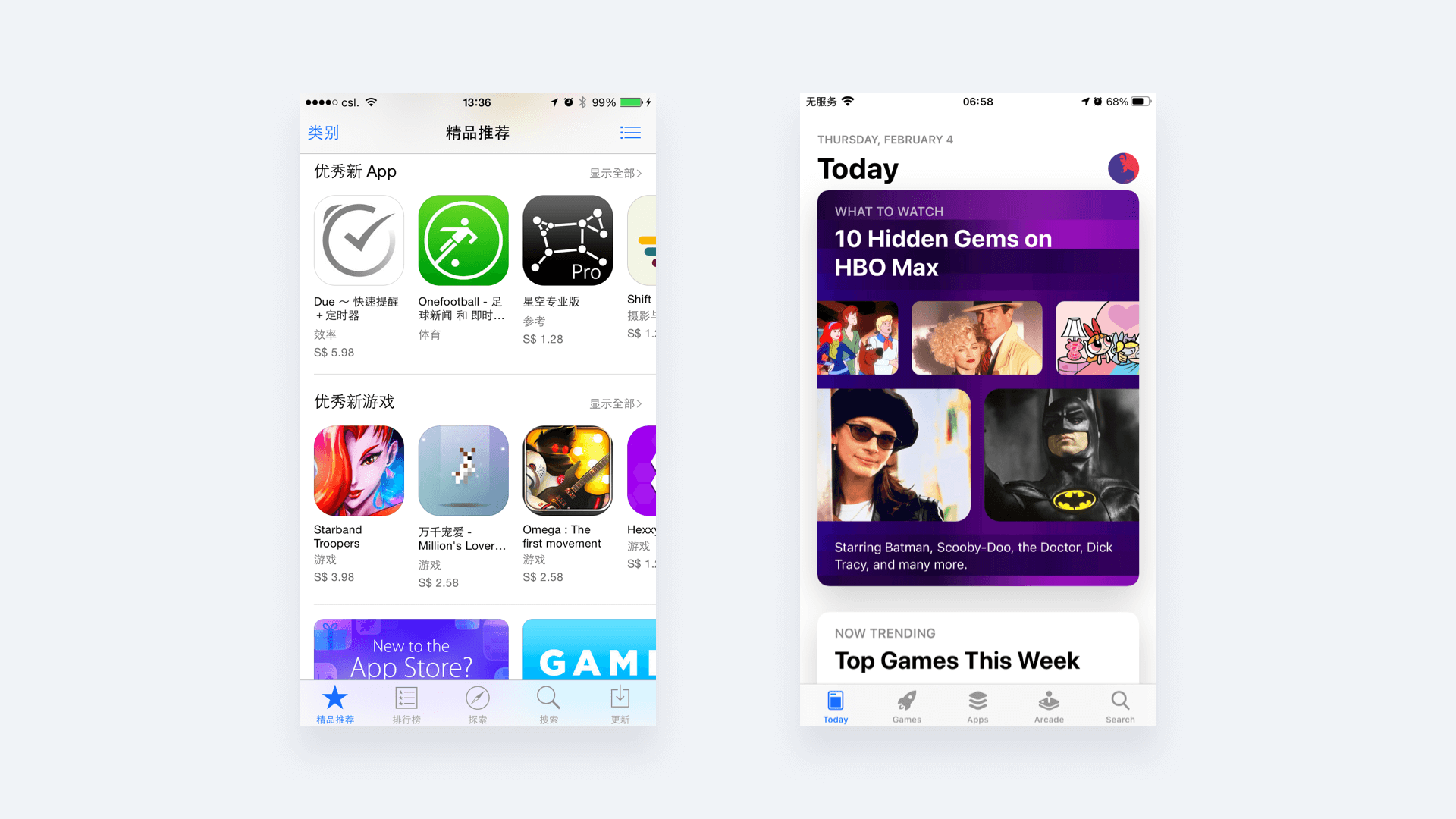
例如APP Store首页,改版前的首页把众多app平铺出来,对目的不明确的用户来说选择有点多。改版后的首页大幅减少了App的数量,卡片的设计方式简洁且目标清晰。 
不得不面对较多选项时, 对主要和次要的选项做视觉权重区分,做好设计上的归类,提升用户做决定的效率。例如美团外卖金刚区第一行5个入口的图标在尺寸和表现手法上都比下面的入口图标要大更醒目。“我的”页面把一些低频率功能或不太重要的功能收纳到“设置”里,此外还可以通过置灰、锁定等方法间接减少选项,降低干扰。 
对于多流程的任务进行分步操作,让用户专注眼前任务。 例如Clubhouse注册时,把需要用户选择的选项分步引导完成,让用户能专注当前行为。 
对于多种类别的选项应当做二次分类的区分,我们都知道电商平台的品类繁多,仅通过单一分类是不够的,比如数码频道下面还分相机、影音娱乐、数码配件、智能设备、电子教育等大的分类。商品详情页的筛选功能也是贴合使用场景来设计的,所以分类不怕多,就怕混乱。 
适用边界
虽然选择越少,用户做决策的时间越短,但这并不是提高用户体验的唯一标准,过度的减少选项,可能导致负面效果。 
如上图右,如果在删除App的弹窗中只有一个“删除”选项,没有明显的取消之类的途径,那么用户会觉得特别难受,感觉被强迫去删除。如果当下有急需使用手机处理一些事情,那么这样会把这种负面情绪给无限放大,让用户抓狂。
希克定律主要受影响于选项的多少,但是它不适用于需要高难度阅读的任务。例如考试试题每道题只给你A、B两个选项(学渣窃喜),那也太容易蒙了,这就是希克定律在答案试题中的局限性。 
希克定律是一个可以适用于设计的指南,记住要尽量减少用户在一次决策中要做的选项,因为决策效率是一个产品导致用户流失的重要原因之一。引导用户在明确的选项之间进行选择,以便快速将他们送到某个地方(例如账单支付),这将大大提升用户体验并达到你的目标。
4.费茨定律

费茨定律由心理学家Paul Fitts提出,用来预测从任意一点到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。举例来说,你伸手去拿桌子上的咖啡杯,开始你的手臂迅速地往杯子位置移动,接着你会放慢速度直至找到杯子把手,这个杯子把手的大小与你“抓住”它有着一定的关系。 
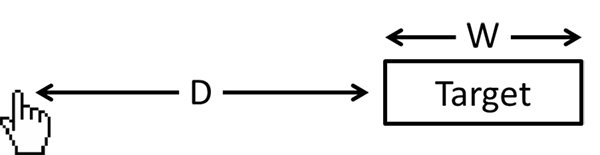
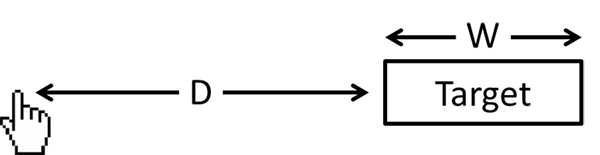
如上图所示,如果光标现在在任易地点想要去点击目标target,最短路径一定是D,最短路径上容错的最长路径是D+W,只要水平上移动超过了D+W你就点不到了,而这个点击动作所耗的时间是一个常数加上一个以D为正比W为反比的函数的和。
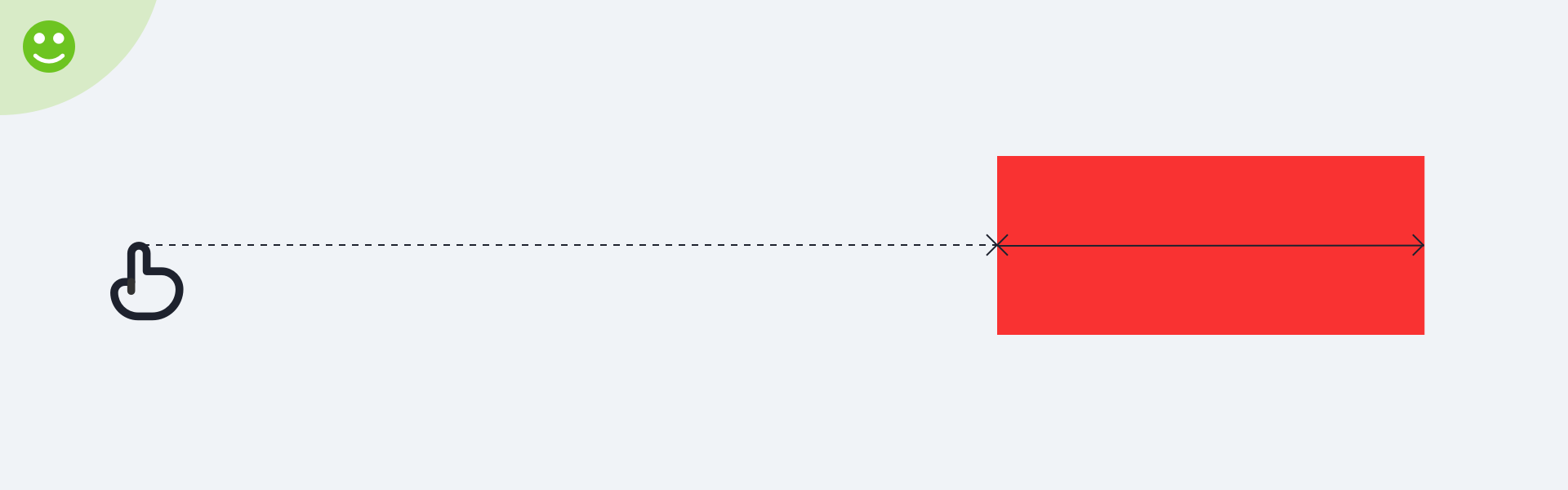
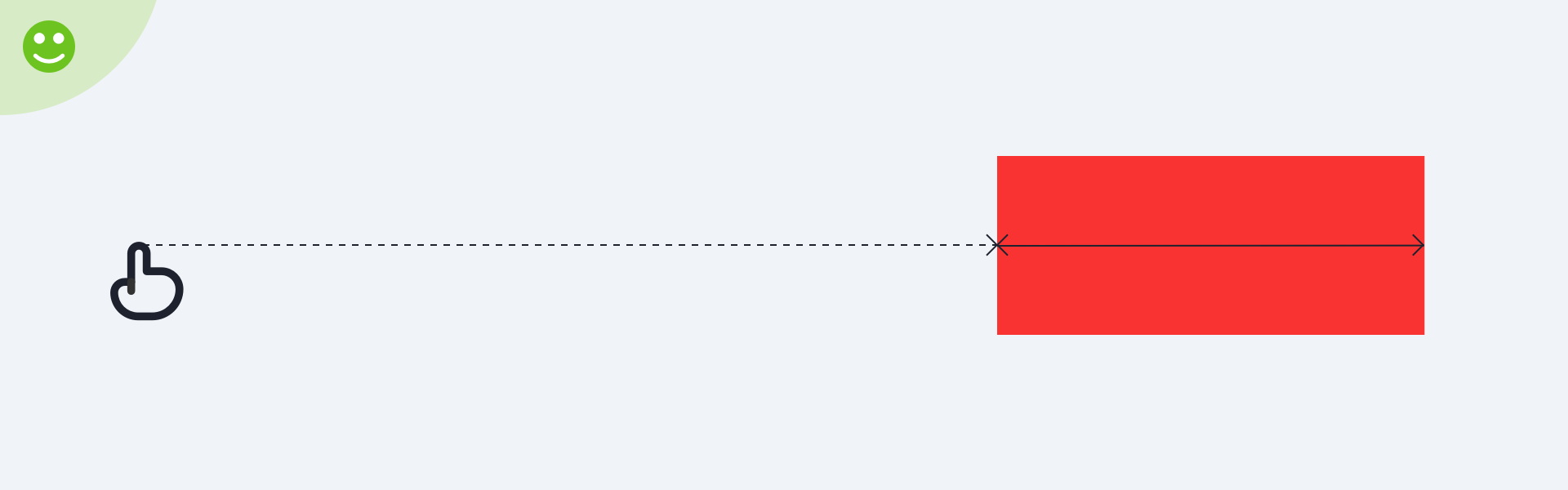
详细解释如下,图中红色方块代表点击目标,虚线代表移动路径,此时因为红色方块目标较大,所以用户从任何一处点击都很容易(可以用鼠标在屏幕任意点移至红色方块试试)。 
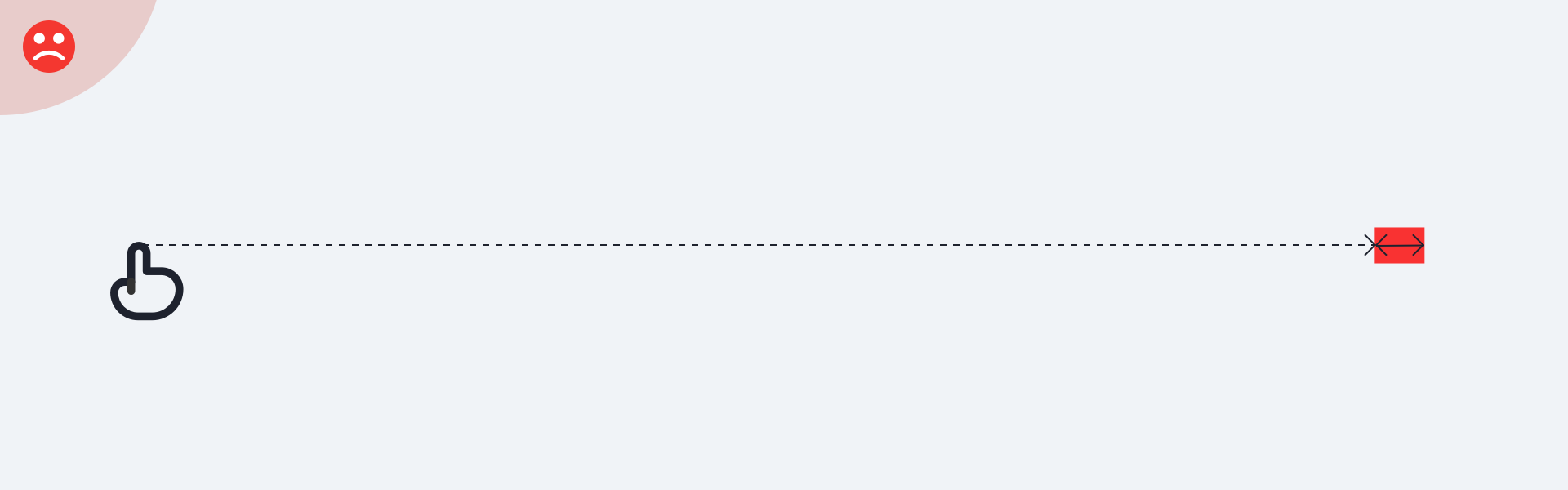
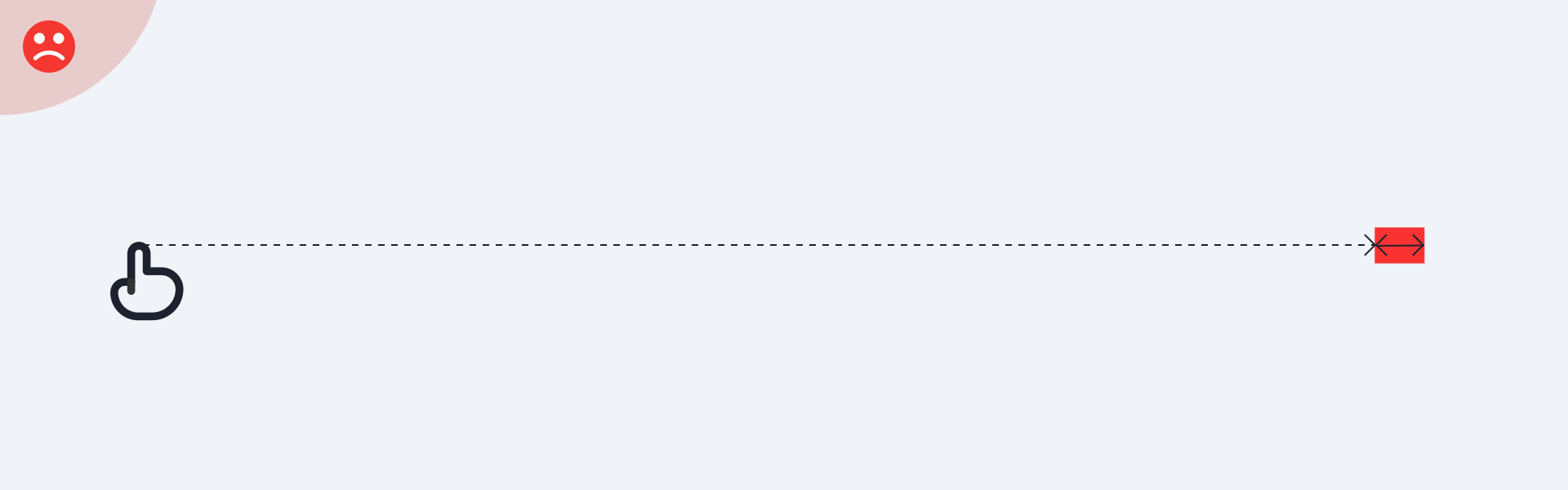
相反,红色方块目标变小,快速点击就会困难很多,很难一次到位。 
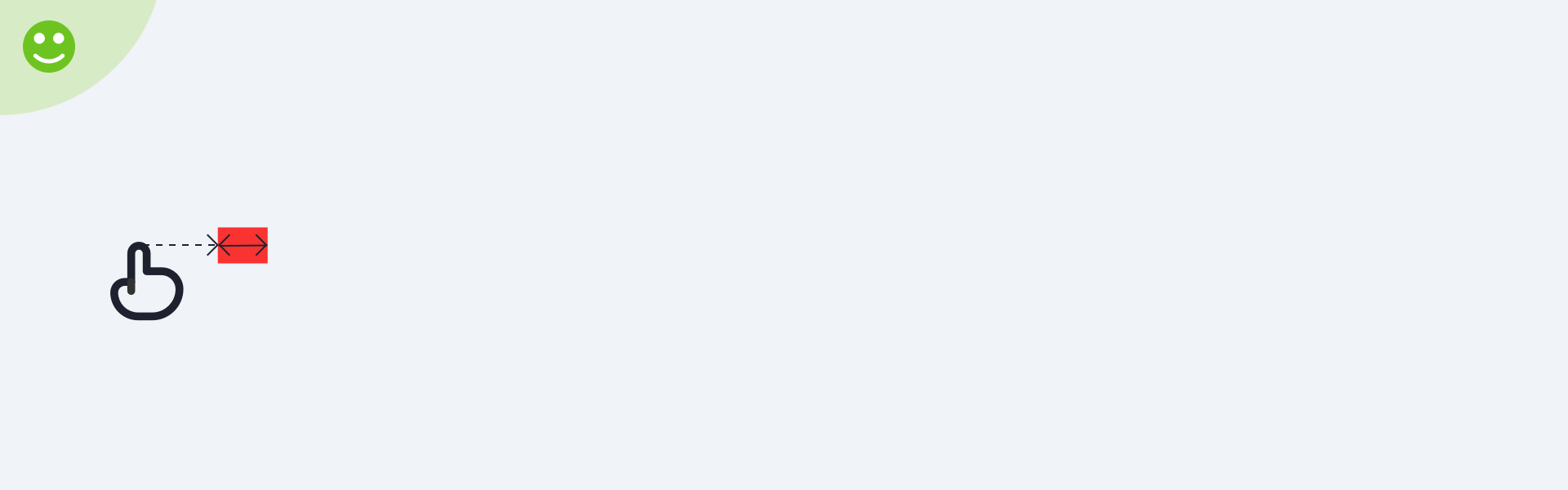
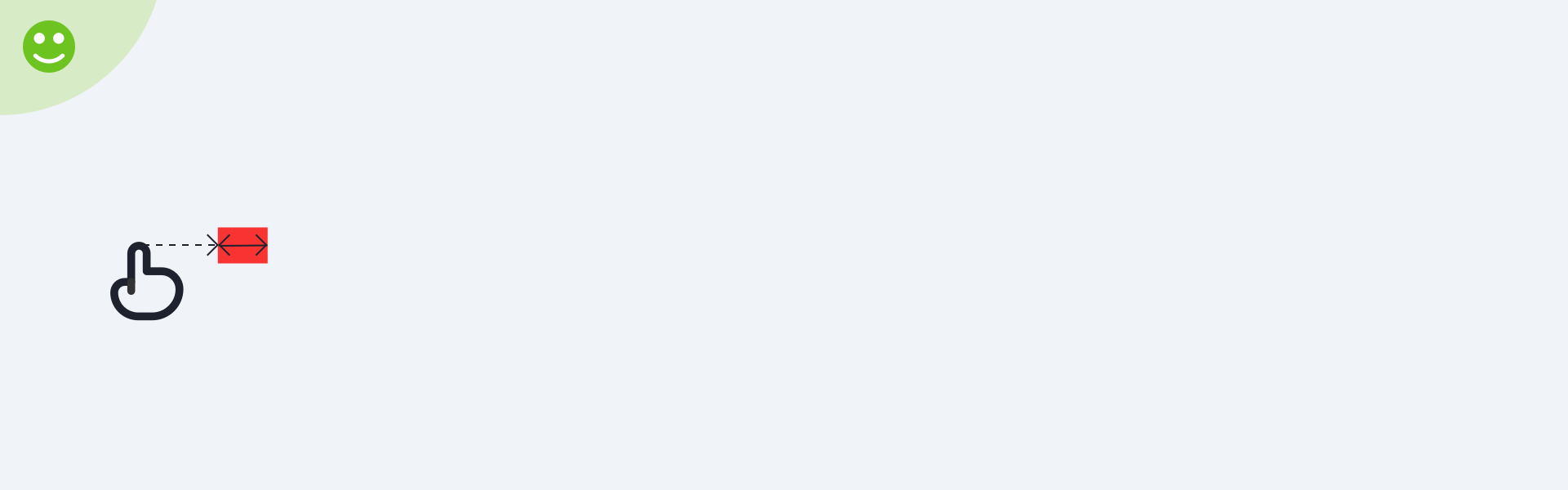
但如果红色方块目标很小距离很近的话,因为移动范围小,也能准确的点击到。 
按钮越大越容易点击
在页面中,大而近的目标区域意味着用户不需要做太精细的调整就可以轻易的触达目标。比如页面中的大按钮。 
将按钮放置在离开始点较近的地方
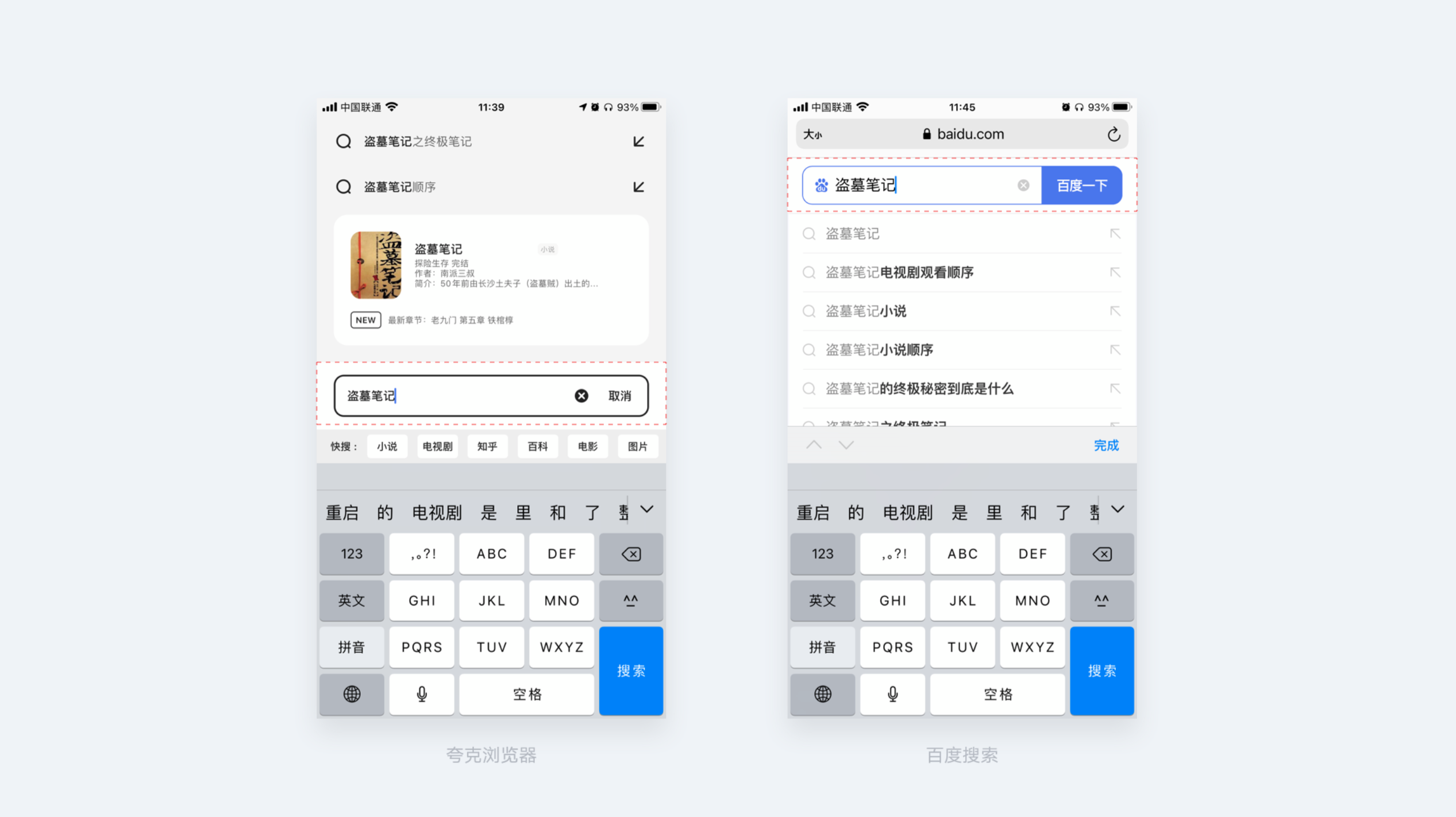
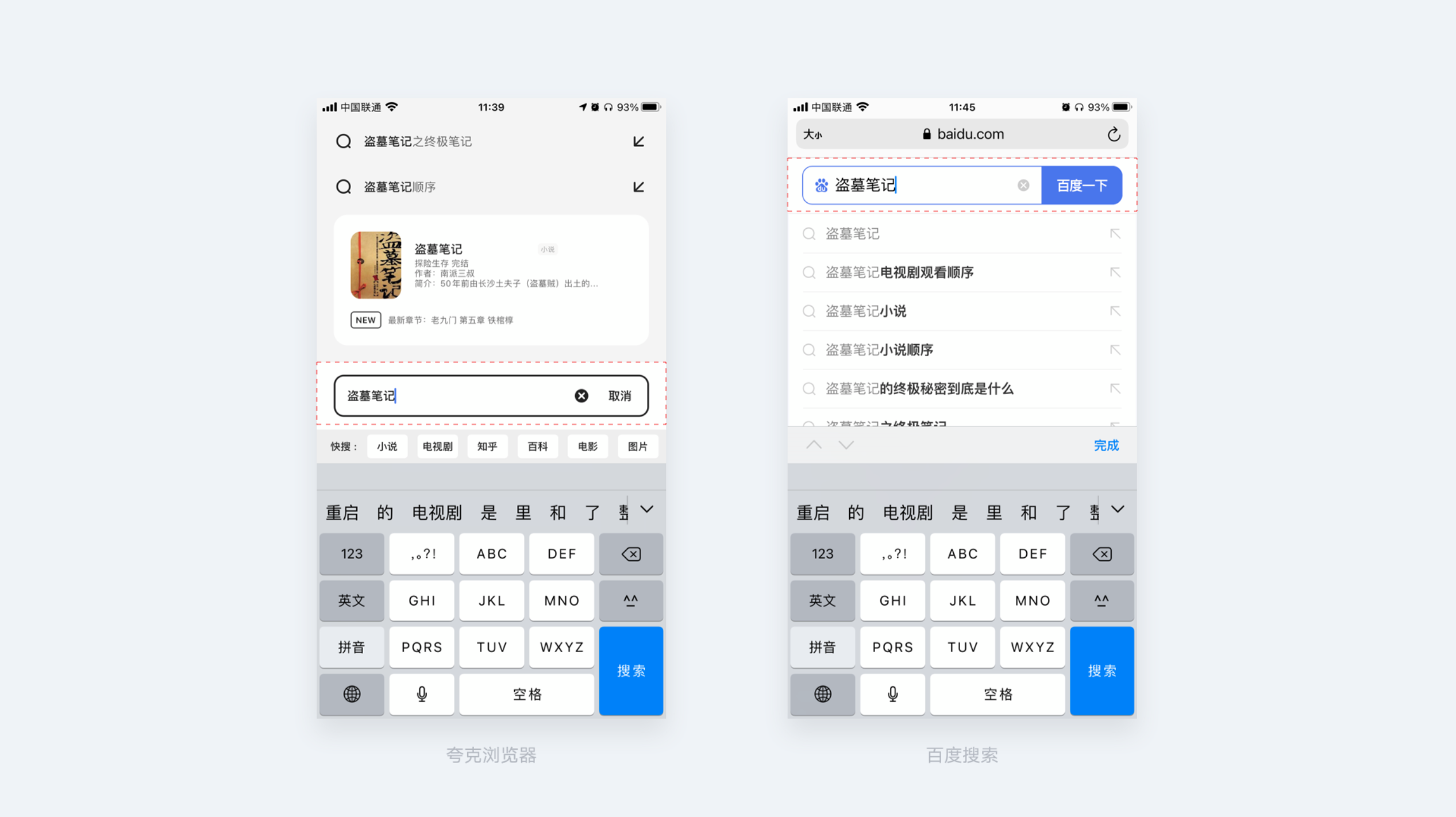
夸克浏览器的搜索栏就放在离手最近的屏幕底部区域,相比常见顶部搜索栏更方便操作,效率更高。 
相关按钮之间距离近点更易于点击
注册登录界面,通常将「注册」和「登录」放到一起,不仅可以在视觉上增强用户对他们相关性的认知,还可以减少在他们之间的距离 。 
适用边界
费茨定律鼓励减少距离,增加目标大小以提升用户效率,但反过来亦适用。比如iPhone关机按钮,没有使用点击关闭,而采用滑动操作,还把按钮放在屏幕顶部,这样明显增加了操作难度,进而避免了用户误操作。 
App弹窗经常把“关闭”按钮放在卡片的右上角离手远的地方,希望用户先完成弹窗提示的任务。还有启动页广告,喜欢把“跳过”按钮放在难以点击的右上角(恰饭重要),以提高用户的误触机率提高转化。
思考小结
按钮越大越容易点击,因此在程序开发中,会增加按钮点击的热区范围,减轻用户精准点击的压力。但也不能过分的大,容易引起误触;
让相关联的内容更靠近彼此,用视觉手法增强用户对它们相关性的认知。距离产生美,注意不要靠的太近,会出事;
将按钮放置在离出发点较近的地方,比如页面主按钮一般会放在屏幕底部易操作区域;
屏幕的边角很适合放置像菜单栏和按钮这样的元素,因为在屏幕边缘和角落位置有“无限可选中”的属性,可以大胆操作而无需“微调”,参见macOS底部dock栏;
定律的反向使用可以适用一些特殊场景,比如想达到某种目的而降低按钮被点击的可能;
5.泰思勒定律

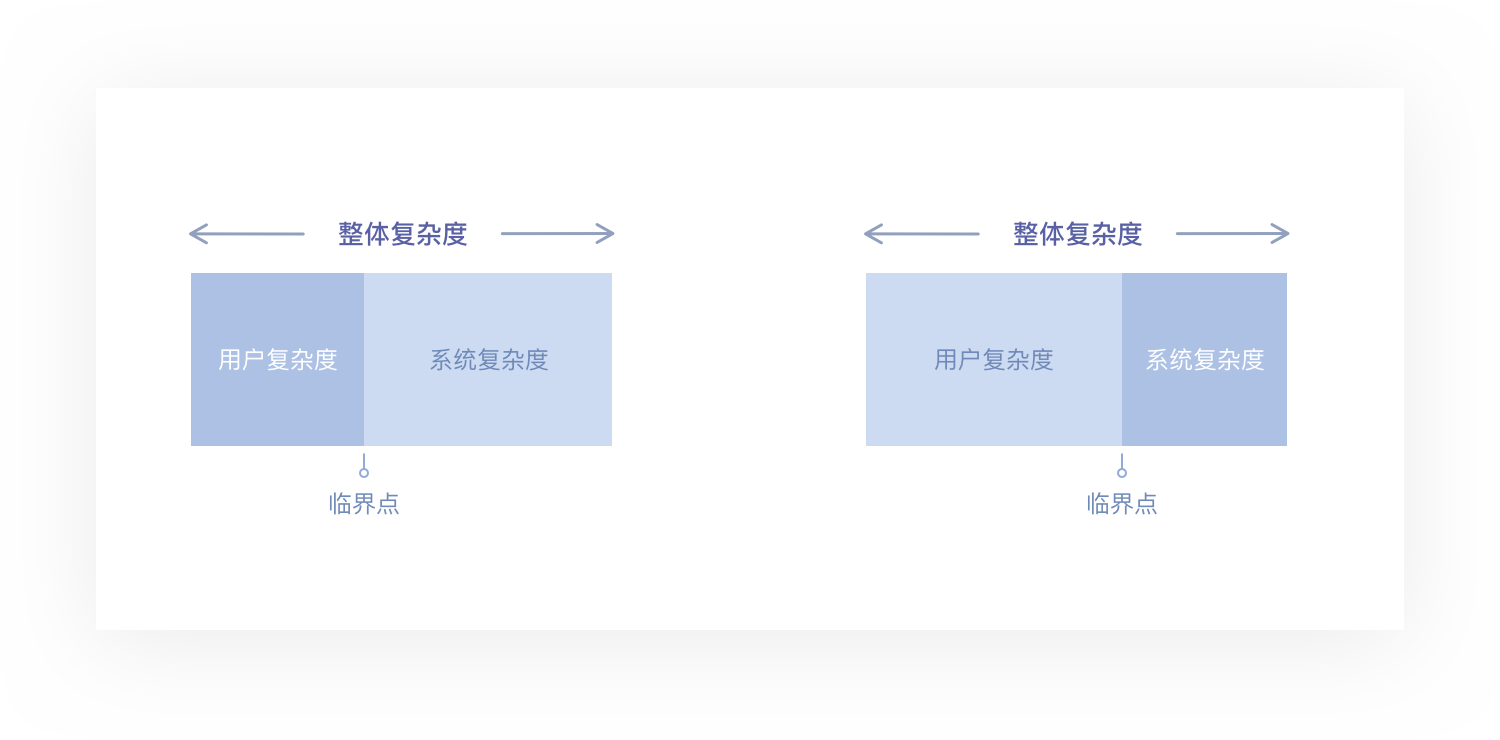
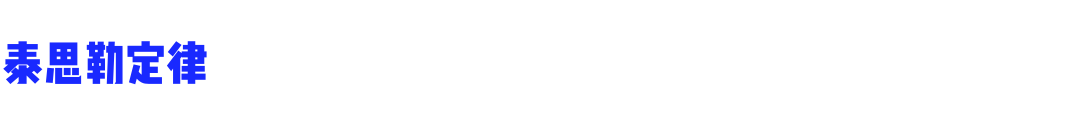
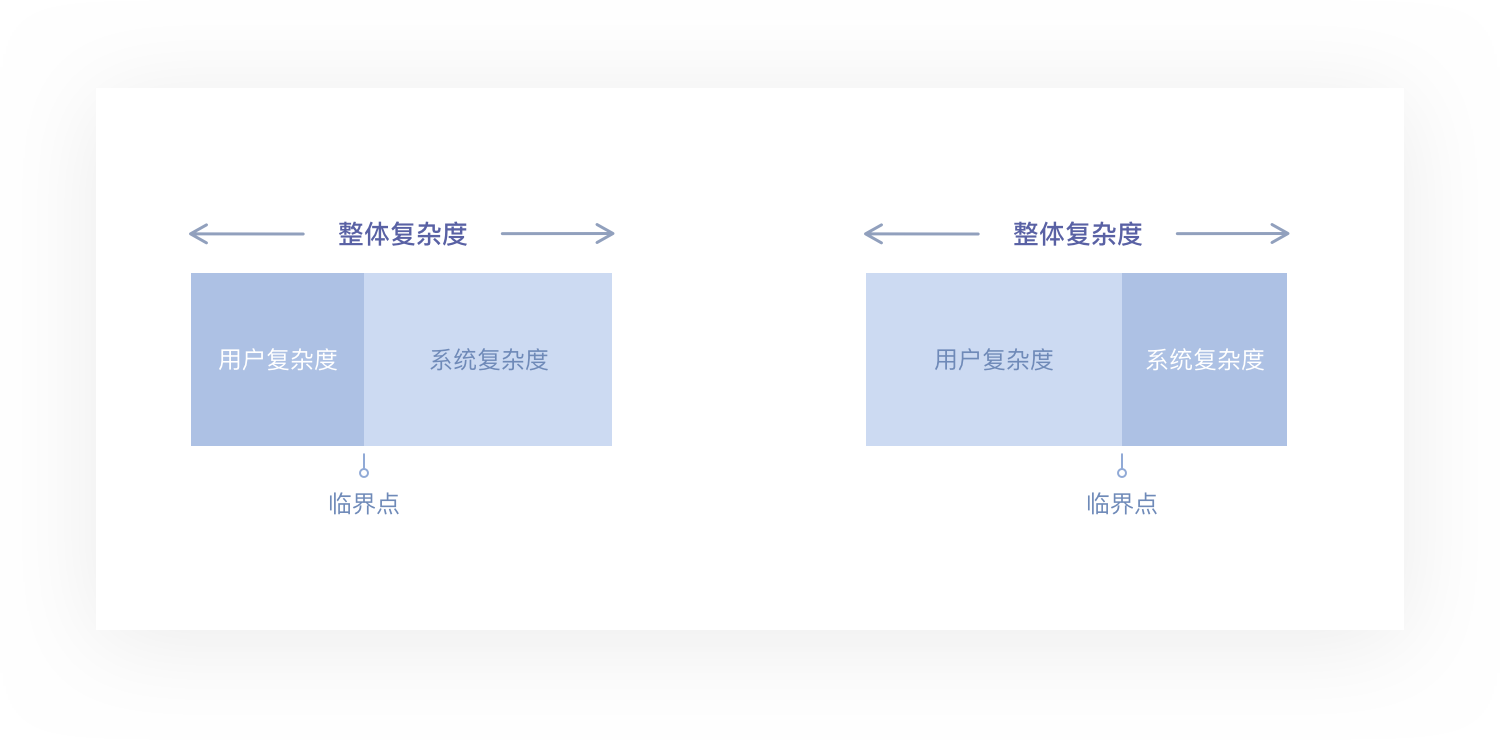
“任何事物都具有其固有的复杂性,无法简化”。
泰斯勒定律(Tesler’s Law)由Larry Tesler于1984年提出,也称「复杂度守恒定律」。
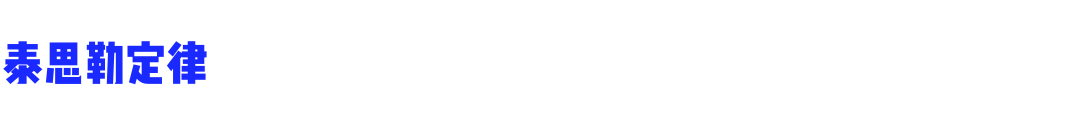
该定律认为:每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。
生活中很多我们习以为常,感觉便捷方便的生活方式,是无数卓越的数学家、工程师、设计师等无数的时间投入,才实现的某个小功能,是他们把这些复杂性转移到自己身上替我们简化了。 
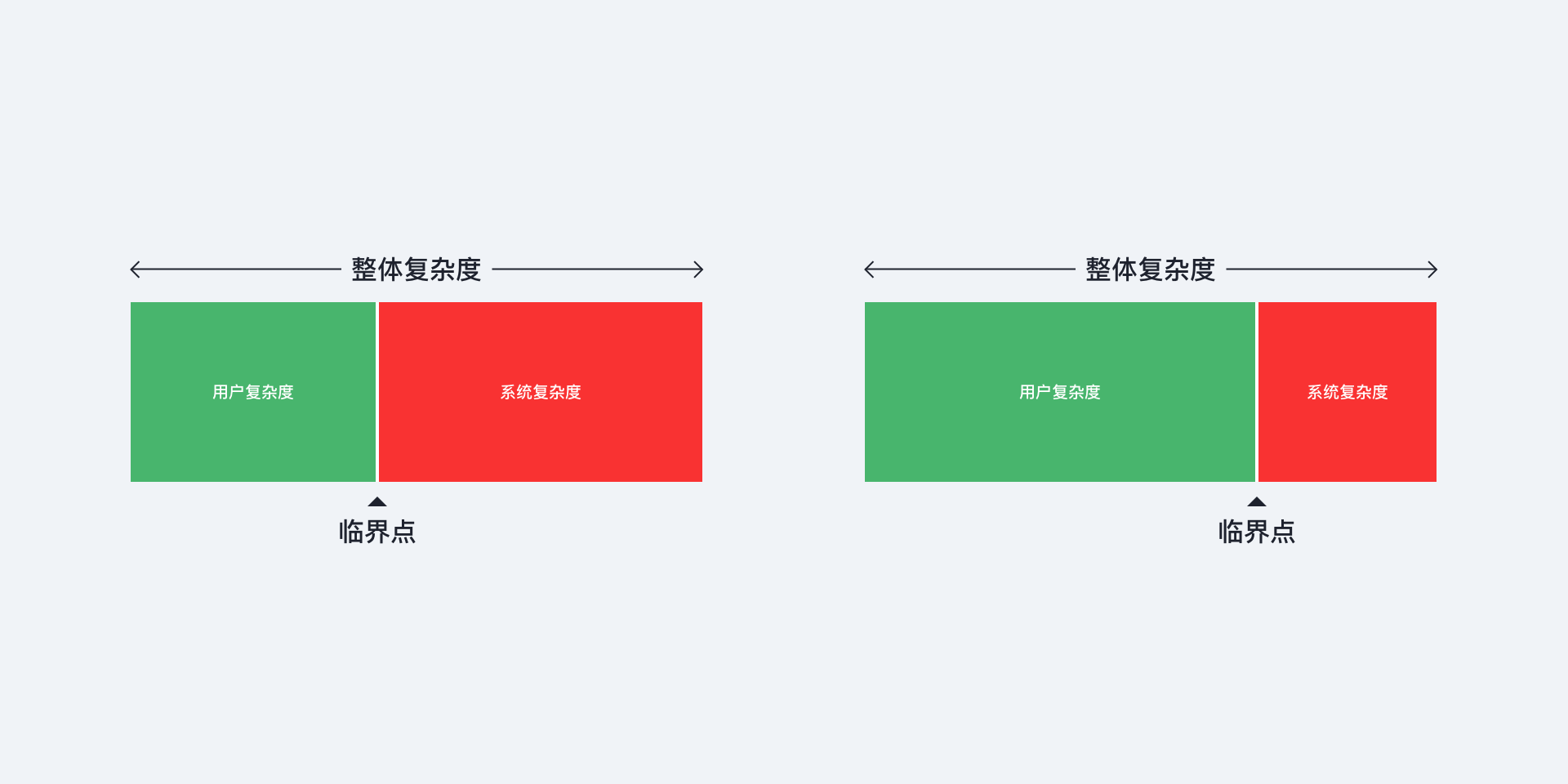
说回移动端,每个应用中都有其无法简化的复杂度,也不能按照我们个人意愿去除这些功能。这就是为什么飞机稿都简洁好看,而一搬到线上就面目全非。常见的复杂性转移有:“查看更多”、“查看全部”、“查看详情”、“展开和收起”之类的文字做转移跳转,比如:顶部导航栏的更多图标,就是将常用的功能整合并隐藏在首页设计的更多功能模块中,把用户的操作范围转移到另一个地方。 
除此之外,还有一些降低操作复杂度的方法:
删除、组织、隐藏
视觉层面的“降噪”方法,删除会干扰用户操作的选项;功能分类明确,围绕用户行为组织信息内容;隐藏那些不常用而又不能少的功能,延迟及阶段性展示。总的来说就是将复杂的信息收起来,展示重要且简洁的界面。
简化交互设计
可以用代码节省用户操作时间的地方,是互联网人一致的追求。例如,B站的一键三连,用户长按点赞按钮,会同时触发点赞、投币和收藏,省时省力。 
算法解放“生产力”
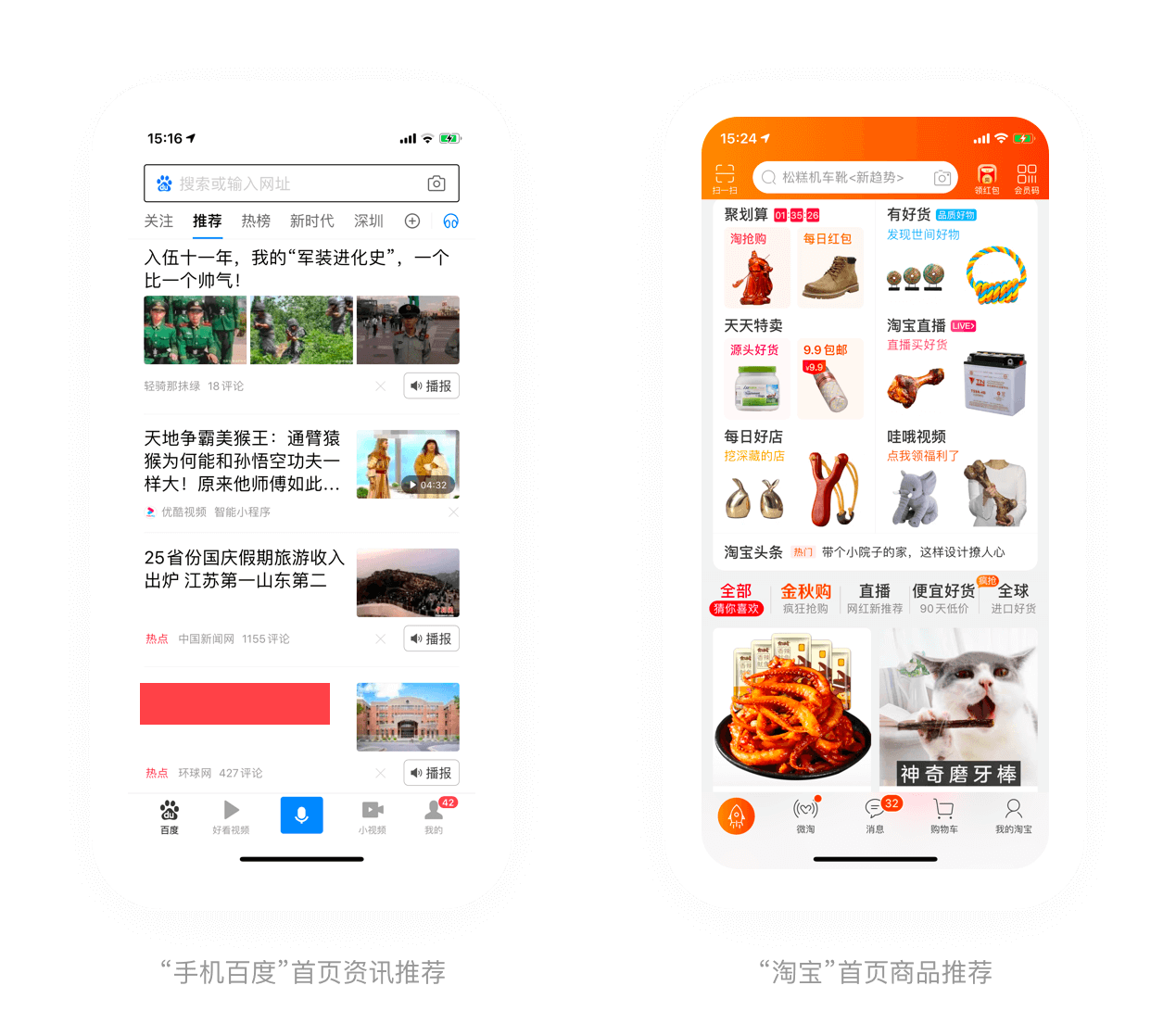
个性化算法就是通过技术手段,将用户复杂度降低,而转移到开发者身上。抖音为什么会让人上瘾?是算法知道了你的喜好,专推给你喜欢的内容而不用自己去找,谁都喜欢私人定制。这对用户来说是一件好事,但就像鲁迅说的:“你觉得好,一定是有人在负重前行”,这里的简化复杂的难度就转移到设计和开发身上了,还逼得机器去学习。例如抖音、淘宝、知乎首页推荐的内容都是基于你的喜好定制化推荐给你的。 
我们常说以用户为中心去设计,就需要从用户角度出发,在交互设计中尽量简化操作的复杂度,降低学习成本。但如“复制粘贴之父” Larry Tesler (1945-2020) 所说:“任何事物都具有其固有的复杂性,无法简化”。因此,如何取得复杂度的“平衡点”就是重要的部分,是让工程师及设计师花费大量时间去降低产品的使用难度,还是在设计中保留一定的复杂度是我们需要思考的事。
6.麦肯锡金字塔原理

该原理是由麦肯锡国际管理咨询公司顾问Barbara Minto提出的理论,她强调结论先行,论点自上而下。
你是否遇到过这样的场景,部门开会时有人口若悬河的讲了半天,到最后你都不知道他想说什么。所以如果开会时你会走神,这不怪你,只怪讲演者说话没有逻辑,没有重点。
金字塔原理指示结构化表达遵循结论先行的原则,即任何问题都能归纳出一个中心点,让受众能够第一时间清楚你想谈论的主题。然后由数个论据作支撑,而这些一级论据可以继续由数个二级论据支撑,如此延伸,状如金字塔。自上而下,上层影响下层。 
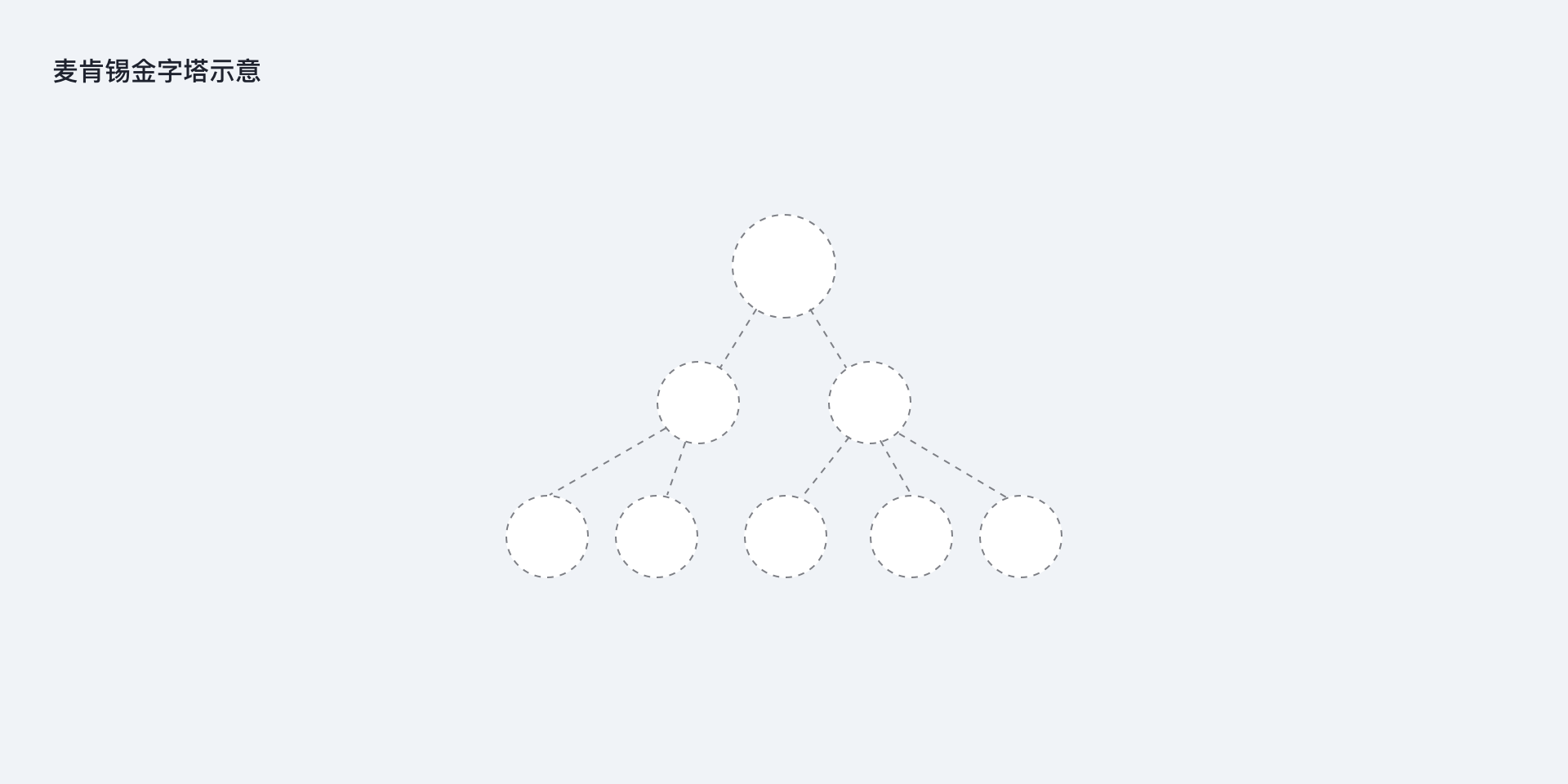
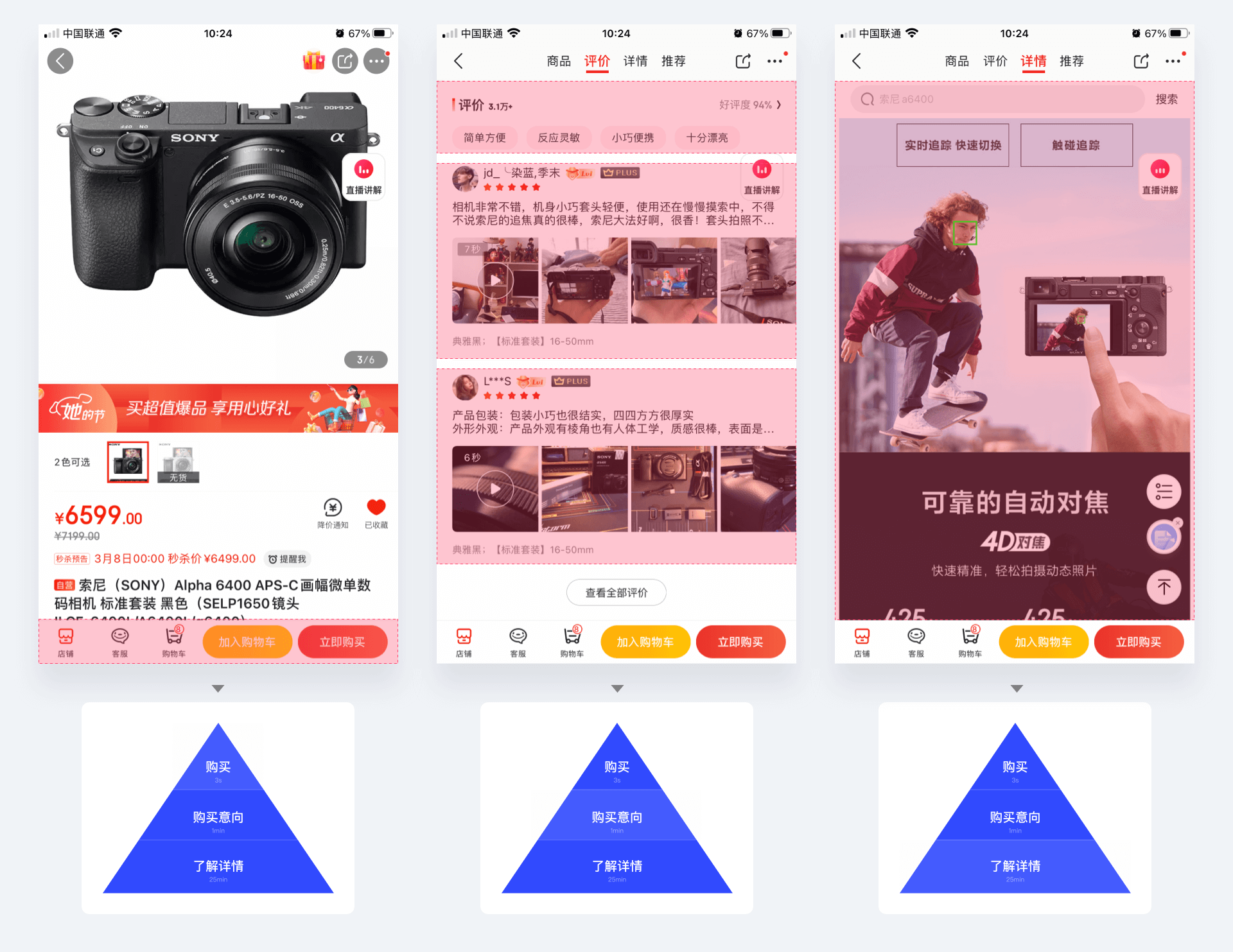
应用到交互设计上,即将信息展示的重点与交互行为的主任务优先展示,再根据用户在这个界面上所愿意停留时间逐级给予更多细节补充。以京东的商品详情页为例,首先金字塔的最上层是用户目标明确直接进行“立即购买”的底部全局按钮,其次是商品的头图和用户评价这些,让用户了解更多信息,进一步促成购买,最后一层是提供商品相关的全部信息、参数、评分等,确保交易的最终完成。在这个过程中,用户在每一层花的时间也在逐级增加,呈金字塔状。 
映射到设计师身上也是如此,从设计新人到设计总监,中间差的就是一个完整的设计技能金字塔。就像升级打怪,每完成一项任务获得相应的经验值,累积的经验值帮助我们更快的升到下一级。当把工作中的需要攻克的难题一一解决之后,你的设计水平会在不知不觉中更加精进,形成一套自己的设计风格,成为一名优秀的设计师。 
有趣的是,把金字塔模型倒过来就成了“用户漏斗模型”。自上而下,激励用户成长。它告诉我们:
用户的需求是永远满足不完的,所以什么值得做,什么是可分阶段去实现的是决策人需要明白的。如乔布斯所说:“消费者并不知道自己需要什么,直到我们拿出自己的产品,他们就发现,这是我要的东西”;
不断完善主要功能,以满足金字塔顶的核心用户群。决策者常常添加一些自己想要的而不是用户想要的需求,比如在信息流中添加一个广告位;
如何优化完善产品架构,检验产品策略的合理性和完整性;
7.新乡重夫 防错原则

防错原则由世界著名的品质管理专家新乡重夫提出,即在过程失误发生之前加以防止,是一种在作业过程中采用自动作用、报警、标识等手段。使操作人员不用特别注意也不会失误的方法。
防错原则认为大部分的意外都是由于设计的疏忽,而不是人为操作失误,可以通过优化设计把过失降到最低。该原则最初用于工业管理,后来应用于界面交互设计中,当使用条件没有满足时,常常通过功能失效来表示。
自动检测提示
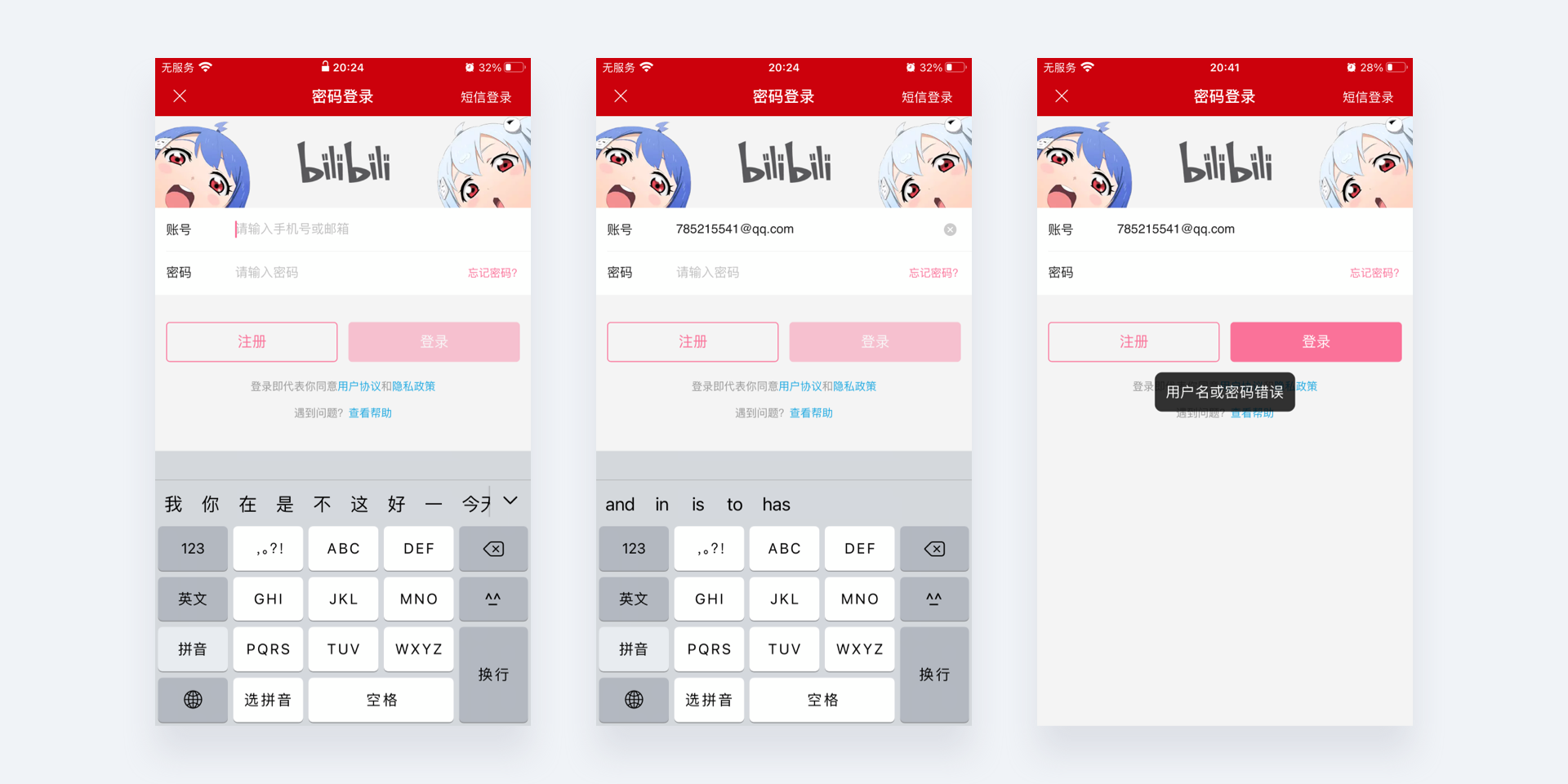
bilibili在登录时输入框没有内容或没有输密码时,登录按钮处于禁用的置灰状态,只有两者都满足了才可以正常点击。此外登录功能就可能会有用户名错误、密码错误、网络超时、邮箱错误等不同的错误。通常必须账号和密码同时满足且匹配才能成功。 
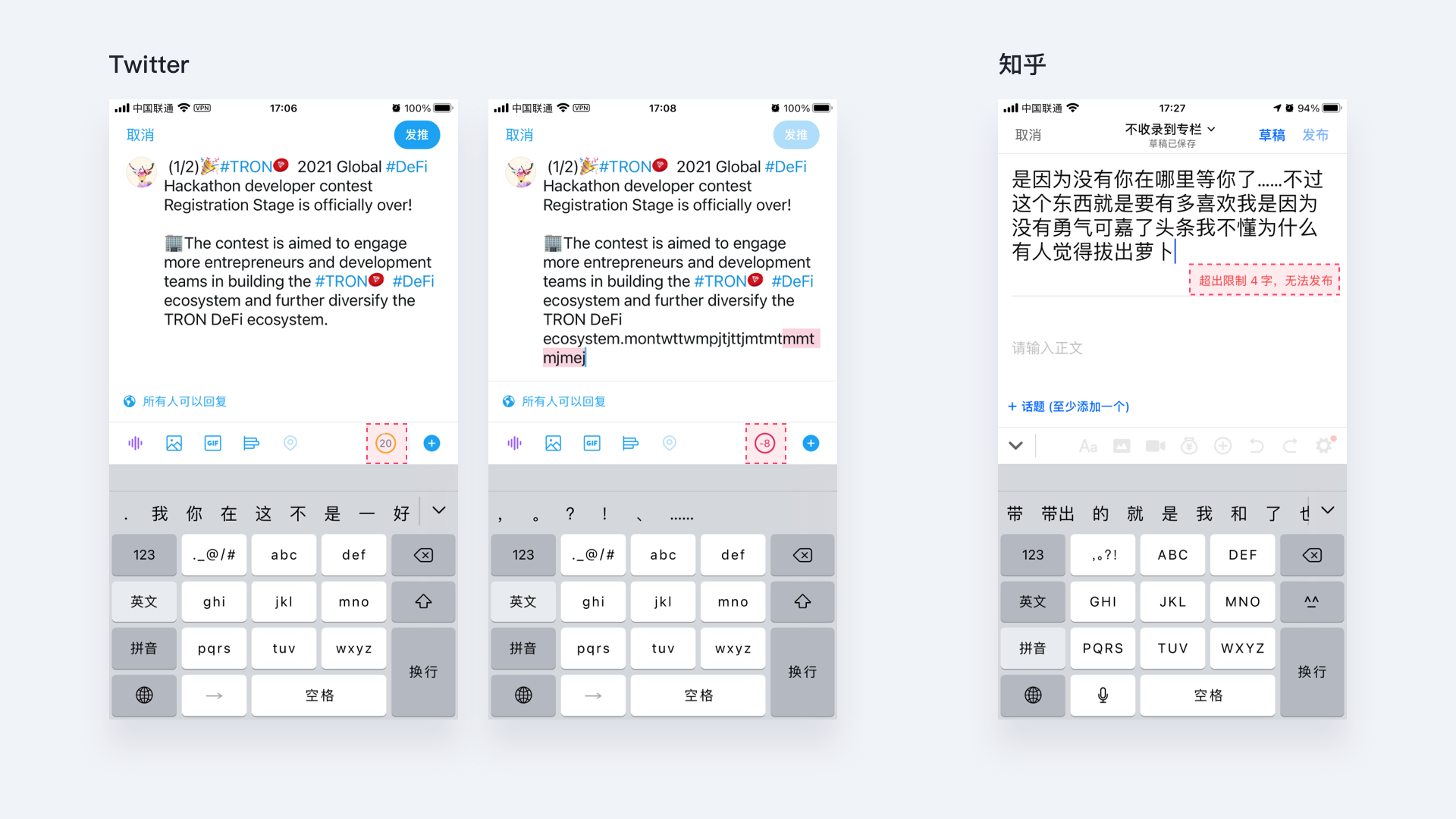
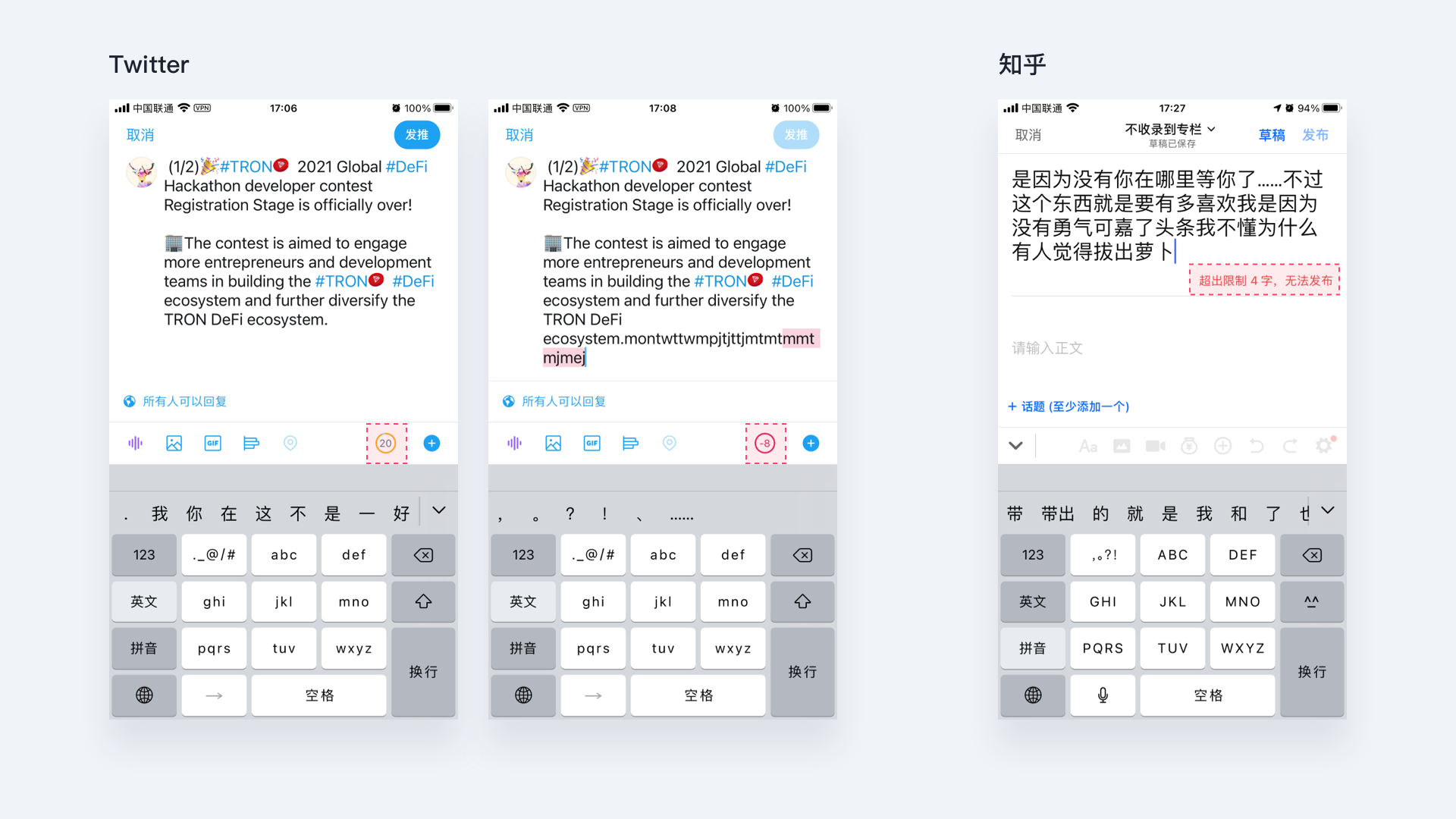
Twitter发帖时只允许用户输入140个字,为了提醒用户,其解决办法是在键盘上方的工具栏上显示还能输入几个字符,超过会以负数警示。知乎发布文章标题过长时也会提示错误预警。 
消除可能的失误
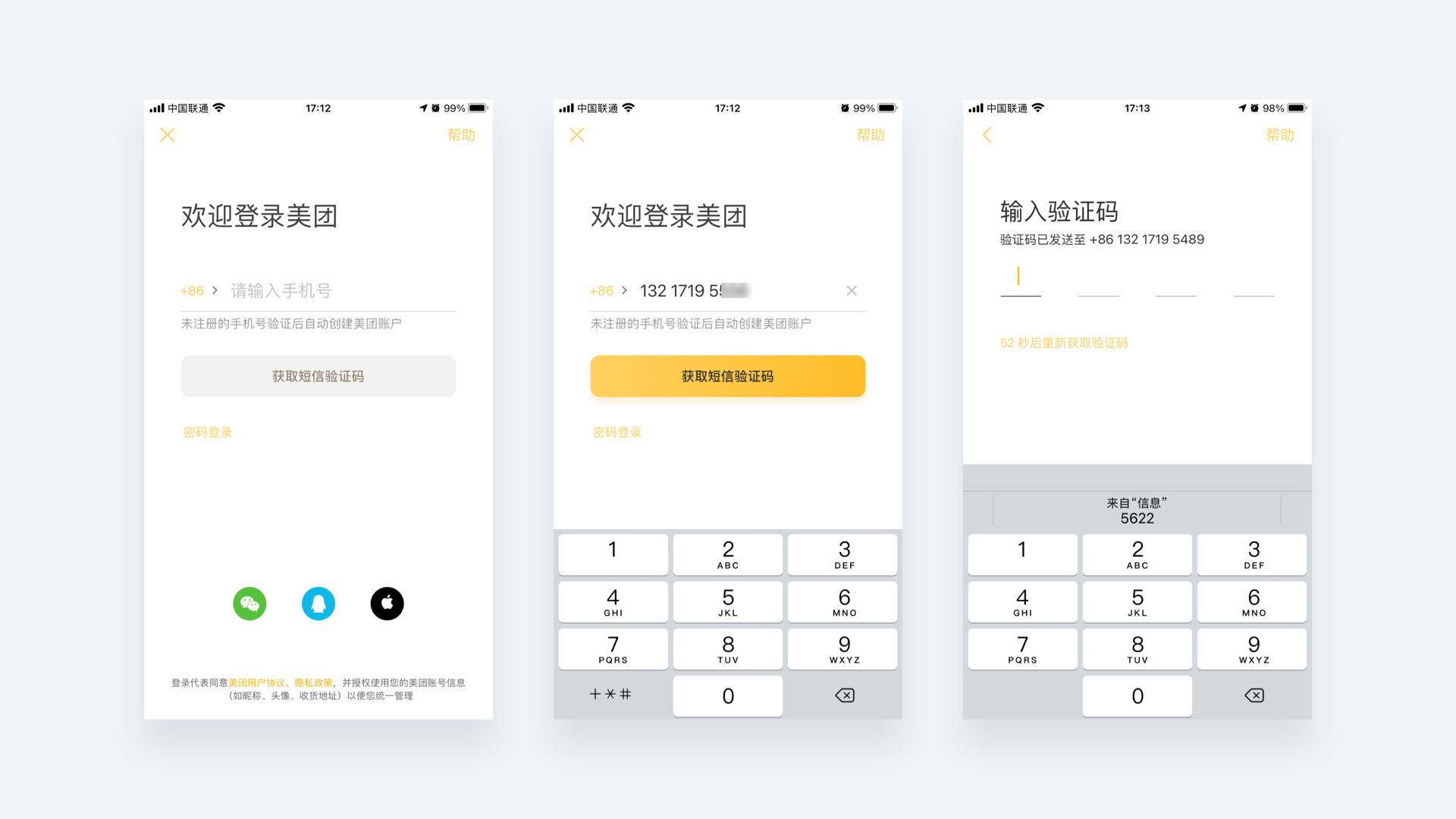
防错法则认为大部分的出错都是产品设计的不够优秀,而不该责怪用户操作疏忽,通过设计手法可以把出错率降到最低。防错法则的核心观点是,如何有效的在用户出错之前就尽量避免错误的发生。比如,美团外卖在接受短信验证码时,系统会自动提取验证码在键盘上方显示,用户点一下就可以自动填写,省去了跳出应用——打开短信——记住验证码——再输入的繁琐过程,有效预防了出错的机率。还有微信在绑定银行卡时也是通过扫描银行卡自动提取账号,避免手动输入的出错率。 
将失误降至最低
二次确认,在一些比较重要的场景让用户二次确认,通常以弹窗的形式告知用户再次让用户考虑自己的行为结果,进一步降低出错率。例如,最近大家都在用的报税App,会在提交信息前再次确认。 
视觉暗示
可在视觉(置灰或隐藏)上屏蔽那些不能选的选项,避免用户点击后才报错或点击没反应。 
其次,一些不可恢复的操作,视觉上通常会给强标识。例如,删除短信时的文字颜色“变红”。 
为用户犯的错买单
当用户输入错误信息时,比如打错字,系统应该给予用户想要的信息,而不是无动于衷,冷漠视之。 
范围限制
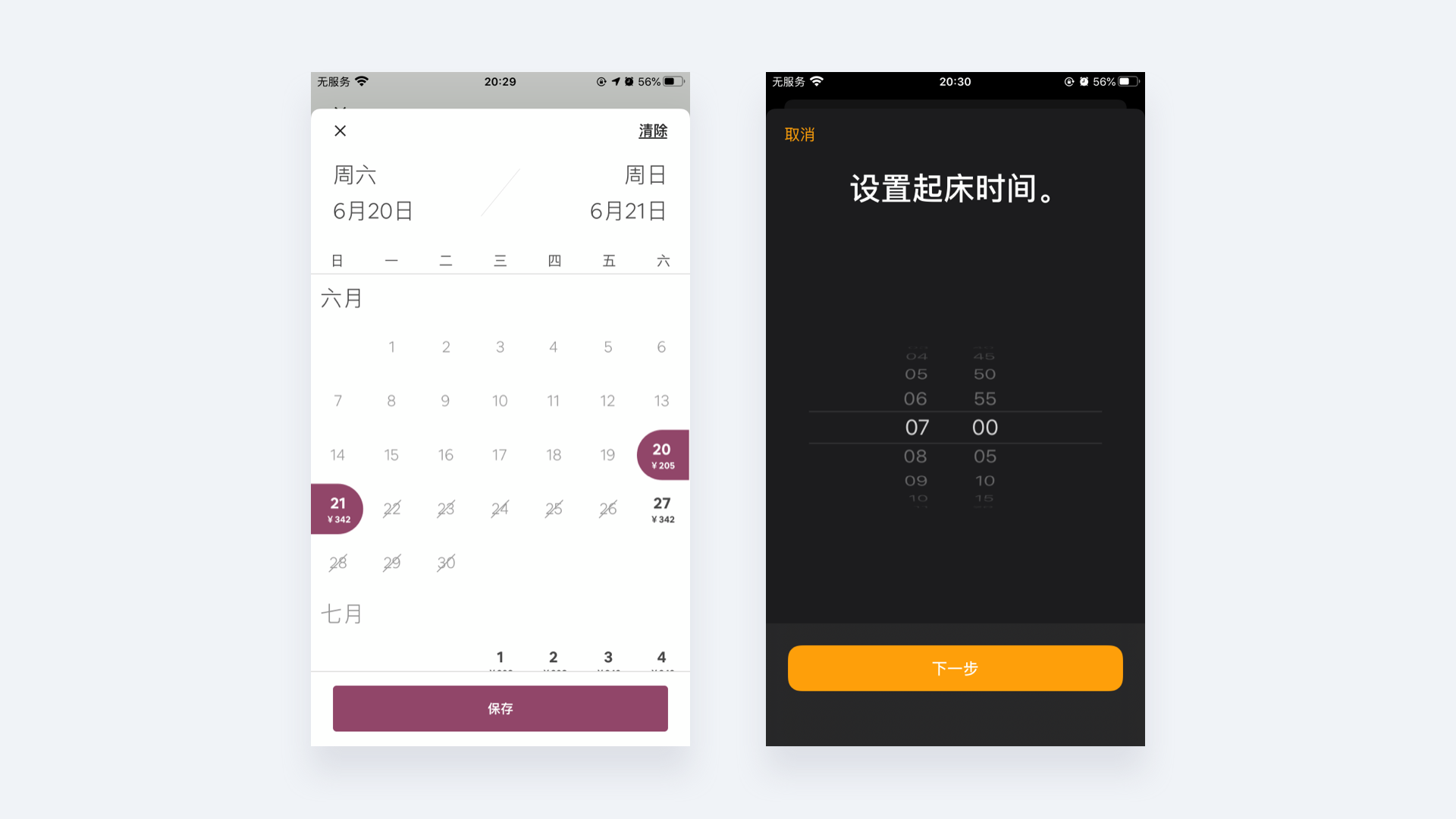
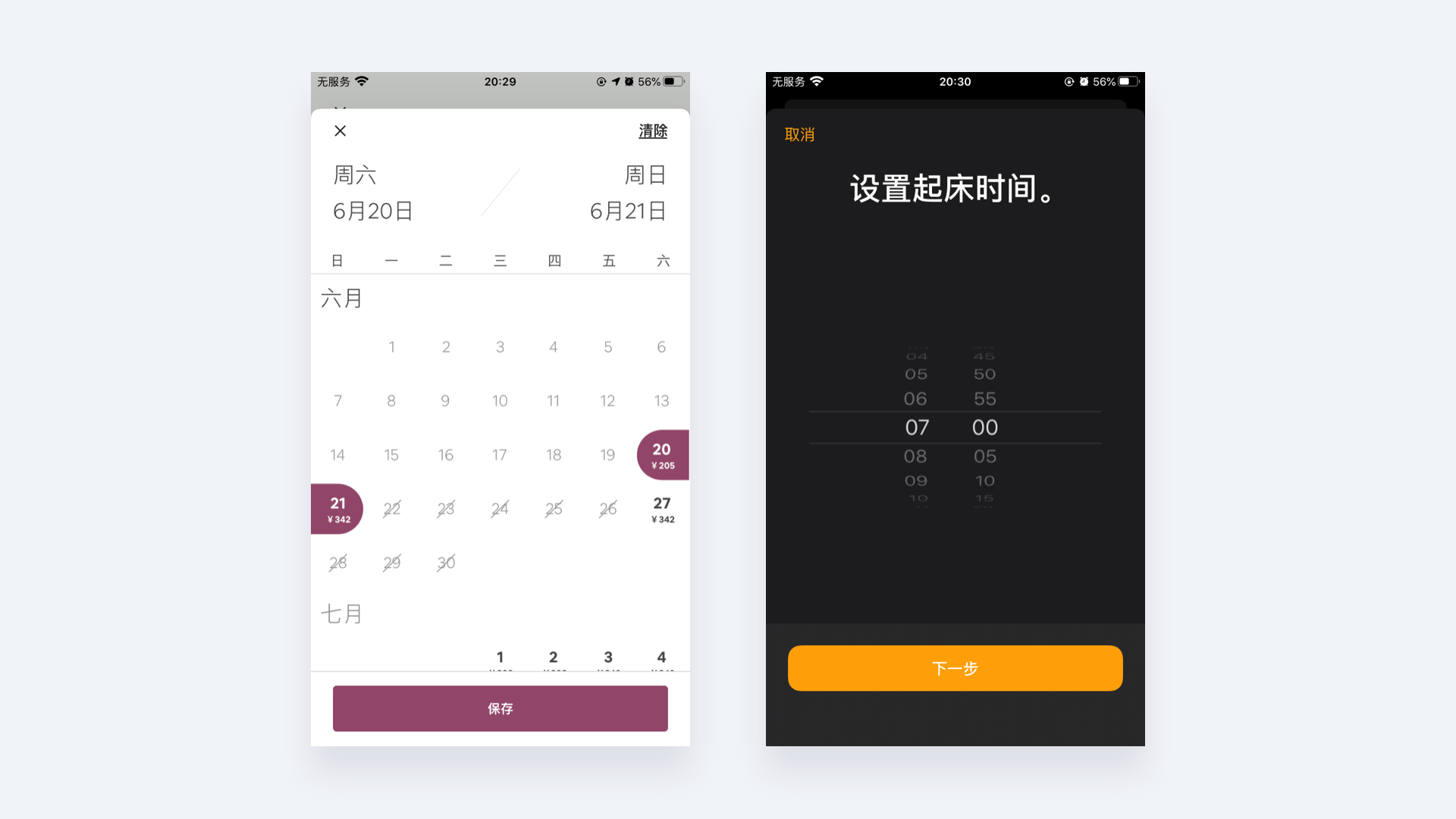
其实限制用户的选择并不是一个好主意,但是如果有明确的规则来定义可接受的选项,那么限制用户可以输入的类型是一个很好的策略。例如,Airbnb订房可选日期和设置闹钟时的时间范围。 
研究得出,使用产品时有77.7%的错误都是人为的,防错法则可以帮助设计师站在用户体验的角度考虑设计方案,做到操作前、中、后都有及时的反馈,预测到他们有可能发生的误操作状态,让用户更快完成目标,帮助用户减少出错率。
8.防呆原则

每次拿起U盘插入电脑时,我就呆住了,到底朝那个方向才是对的?
防呆(Fool-proofing)是一种预防矫正的行为约束手段,运用避免产生错误的限制方法,使出错的机会降至最低,进而达到“第一次就把工作做对”之境界。
设计师应谨记:不要认为用户是专家。比如,我们都知道“汉堡”图标就是菜单,点击这个按钮就会调出某些功能。但是设计师忘记了普通用户可能并不理解什么是汉堡包图标、什么是面包屑、什么是抽屉式导航、什么是3Dtouch、怎样双指滑动。更何况普通用户并不会研究App,在他们眼中产品只是众多工具中的一个。因此,一定要把交互和设计做的简单,通用的图标、功能和交互方式最好保持用户熟悉的样子,减轻用户重复学习的负担。每个页面应强调一个重要的功能而不应该让用户做选择题,这些都是有效防呆的好方法。 
△页面的中主按钮更突出
防呆设计是预防错误发生的方法,让非专业、无经验的用户可以高效完成正确操作,不要让用户去思考,而是我们时时为用户思考。
9.奥卡姆剃刀法则

又被称作“简单有效原理”:“如无必要,勿增实体。”
通俗点去理解“如无必要,勿增实体”可以理解为“不要浪费较多东西去做用较少的东西同样可以做好的事情。”或者表述为“在其他条件相同的情况下,要求得越少的那个就越好,越有价值”。
应用到设计学领域,该法则认为做产品时功能上不可过于繁琐,应该保证简洁和工具化。例如,产品中为用户提供了收藏功能是否就不再需要喜欢?提供了喜欢是不是不再需要收藏?一定要保证功能上的克制。不必要的设计元素会导致使用效率降低,还会增加不可预知的后果。建议在不损及功能的前提下,干掉多余的元素,当两个设计方案都能达到设计目的时,选择较为简单的那一个有利于更好地传达内容更好地用户体验。 
总的来说,我们可以结合《简约至上》一书中提到的删除、组织、隐藏、转移四个策略来将复杂的设计和体验变得更加简单。
删除:关注核心,让用户注意力集中在自己要完成的目标上,删除不必要的功能、流程和造成视觉混乱的元素等;
组织:繁琐的功能通过分块,被组织成清晰的层次结构。还记得我们前面说到的“7±2法则”吗,把项组织到7加减2个块中;分块越少,选择越少,用户负担约轻;
隐藏:隐藏那些主流用户很少使用,但自身更新需要但功能。通过渐进展示和适时出现的方法减少干扰;
转移:把合适的功能转移到合适的设备上去。让用户感觉简单的一个重要前提,就是先搞清楚把什么工作交给计算机,把什么工作留给用户。
10.雷斯托夫效应

小测试,下列饮料中哪一种给你印象最深刻呢?文末揭晓。
可口可乐、雪碧、芬达、崂山可乐、7喜、美年达
雷斯托夫效应又称隔离效应(isolation effect),以及新奇效应(novelty effect),前苏联心理学家冯·雷斯托夫认为,某个元素越是违反常理,就越引人注意,收到更多的关注。
一样东西与以往经历明显不同就产生了经历差异。比如人生中的很多第一次,第一次高考、大学的第一天、初恋、第一份工作等等。该差异也会出现在新奇面孔、电话号码记忆中。奇特的面孔和特殊的电话号码更能被人记住。
该理论以多种不同的方式应用到设计中,最明显的就是如果想要突出某个重点内容,就要使它特殊化,通过色彩、尺寸、留白、字体粗细等设计手段。利用对比来凸显想要表达的重要信息。例如金刚区、tab栏的运营活动广告,特殊化的设计让它们在背景中脱颖而出。 
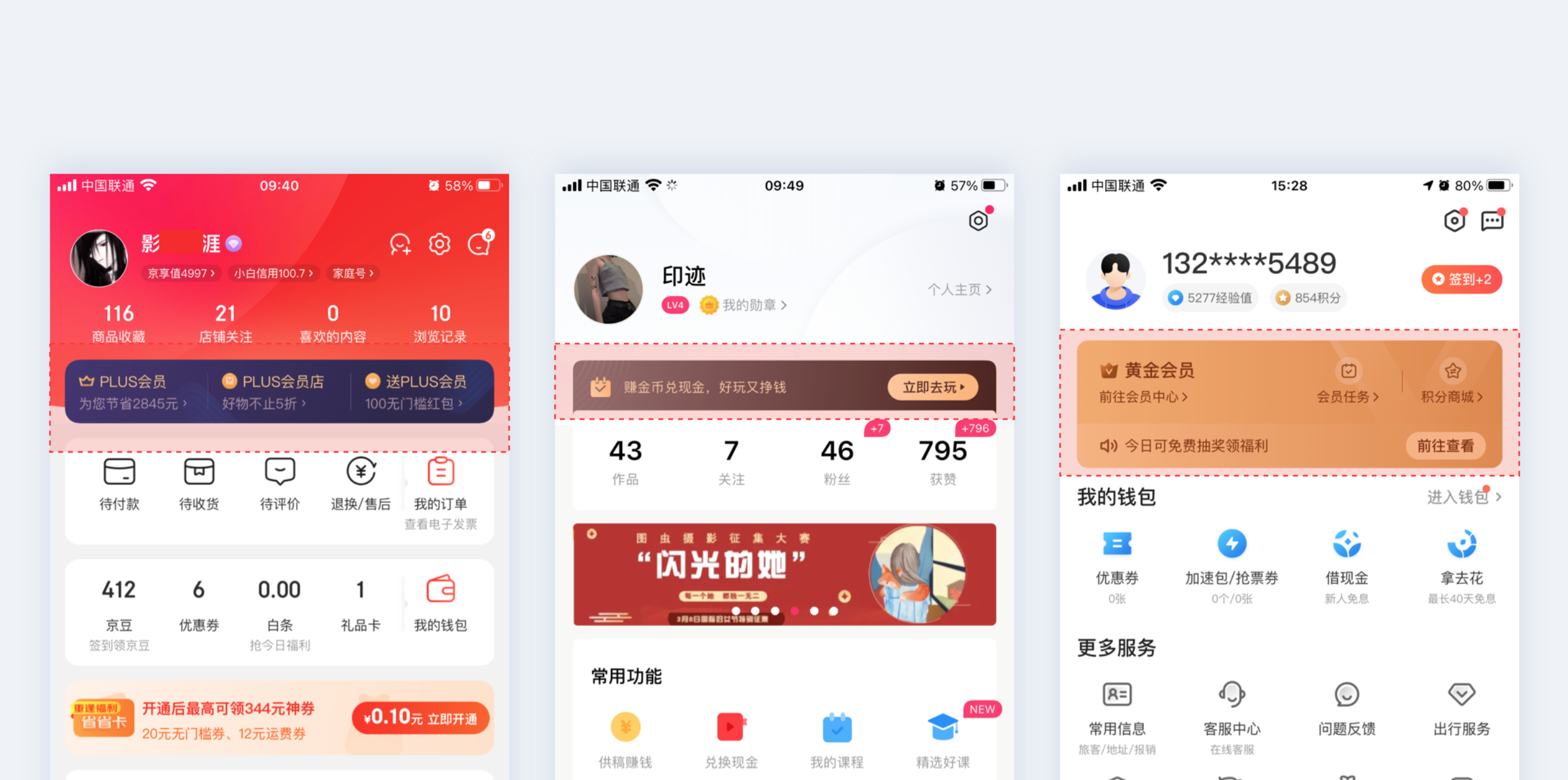
个人中心的会员卡为了吸引用户注意,增加开通率,都成了重点设计对象。 
与以往不同的界面设计可以更加的吸引用户,加深用户的记忆,同时扩大了活动对用户的影响力。例如每年淘宝的双11首页设计都与往常不同。 
Google doodle 会在一些比较特殊的日子改变 logo 的设计,把logo设计成与这个日子相关的插画或涂鸦,与平时的 logo 形成差异化,帮助人们更好地记住这个日子。 
因此我们在界面设计中,若想让用户对哪个模块或者是元素引起注意或点击,就可以打破常规对该元素进行强调设计,使他在背景中脱颖而出。但是不要任何元素都强调,因为什么都强调就等于什么都没强调,就没有重点,所以要谨慎使用这个方法。
回到开篇的题目,答案是「崂山可乐」。相比其他饮料,崂山可乐遇到的少,反而成了最特别的一个了。你的答案是什么?欢迎在下方留言探讨。
11.损失厌恶

食之无味,弃之可惜
损失厌恶是指人们面对同样数量的收益和损失时,认为损失更加令他们难以忍受。 同量的损失带来的负效用为同量收益的正效用的2.5倍。比如,丢100块钱的痛苦感要远高于你捡到100块钱带来的幸福感,也就是说要至少捡到300块才能平复之前的心情。
生活中类似的栗子还有很多,比如旅游时,虽然这个景点很烂,人们依然觉得来都来了,还是要看完再走才“不亏”;吃自助餐时,明明吃不下那么多,可想到花了那么多钱,就要尽可能的多吃才算“回本”,真是应了那句话:“食之无味,弃之可惜”;花了50块买了张电影票,过了10分钟发现是部烂片,就算在电影院睡觉也不愿提前走,觉得这50块钱不能白花… 
那么,该如何将“损失厌恶”赋能给产品设计呢?
最典型的莫过于电商App中的各类券满天飞,比如:买二送一、3件7折、倒计时xx小时后恢复原价等等。商家就是为了营造现在不买就会错过的套路,用户也会觉得失之可惜。一年一度的天猫双11,京东618,还有情人节、中秋节等各种有的没的节日都是商家利用“损失厌恶”心理为基础刺激消费。 
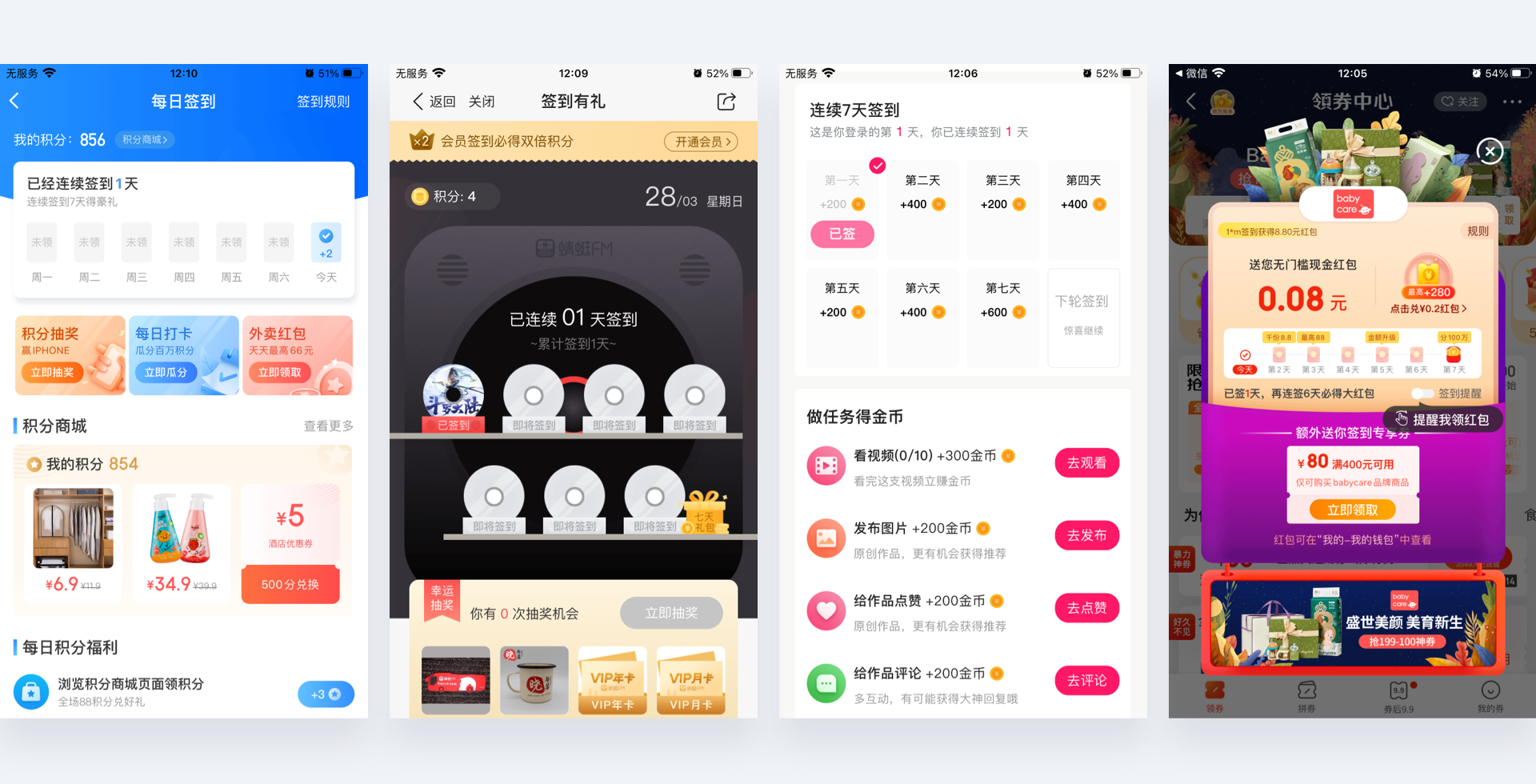
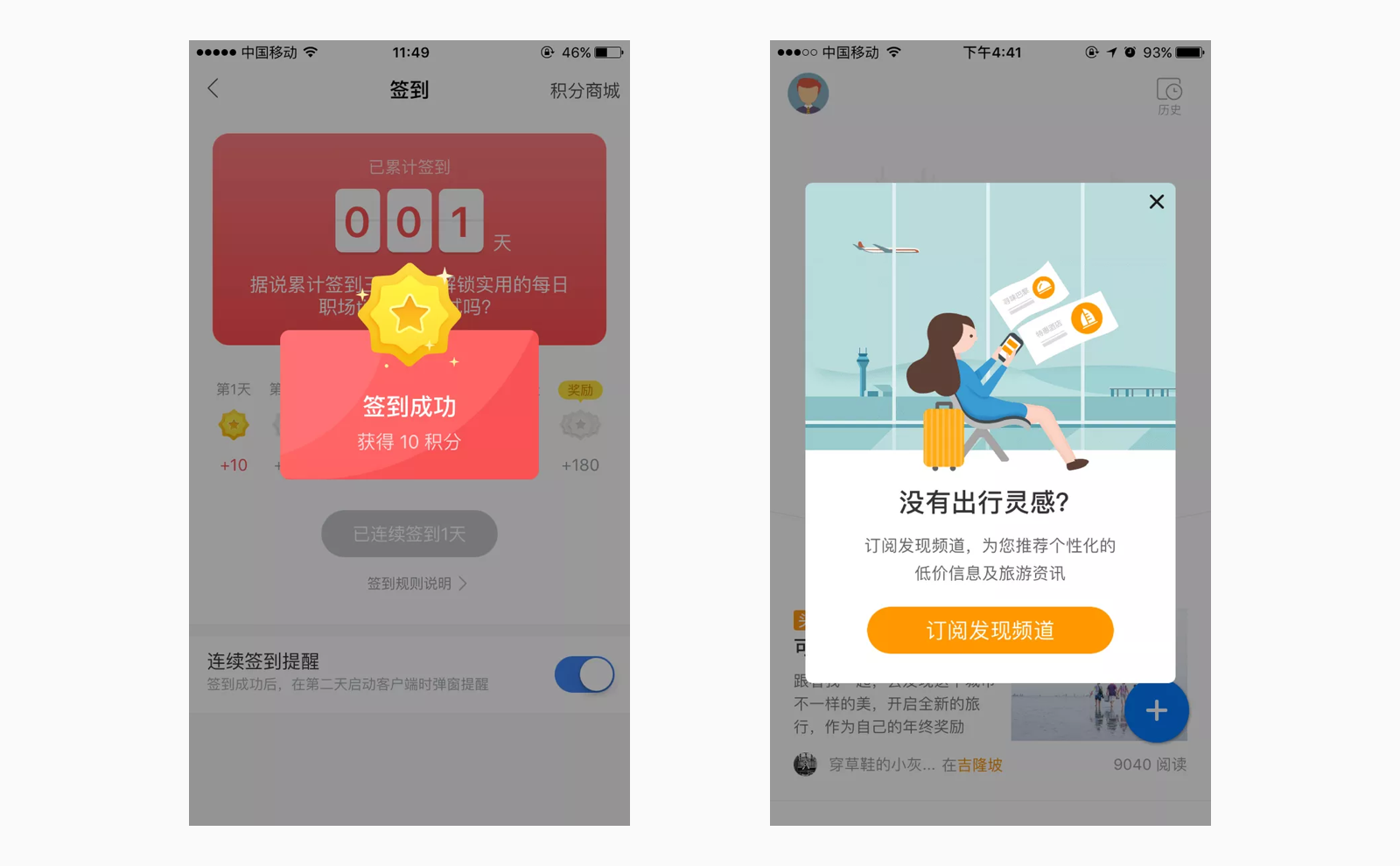
我们App的用户粘性不太理想,增加一个“签到”功能吧,产品经理如是说。如是我们看到各种签到得礼品,赢红包等活动。中间还不能中断,要连续签到多少天才能得到奖励,用户也担心中断的损失。 
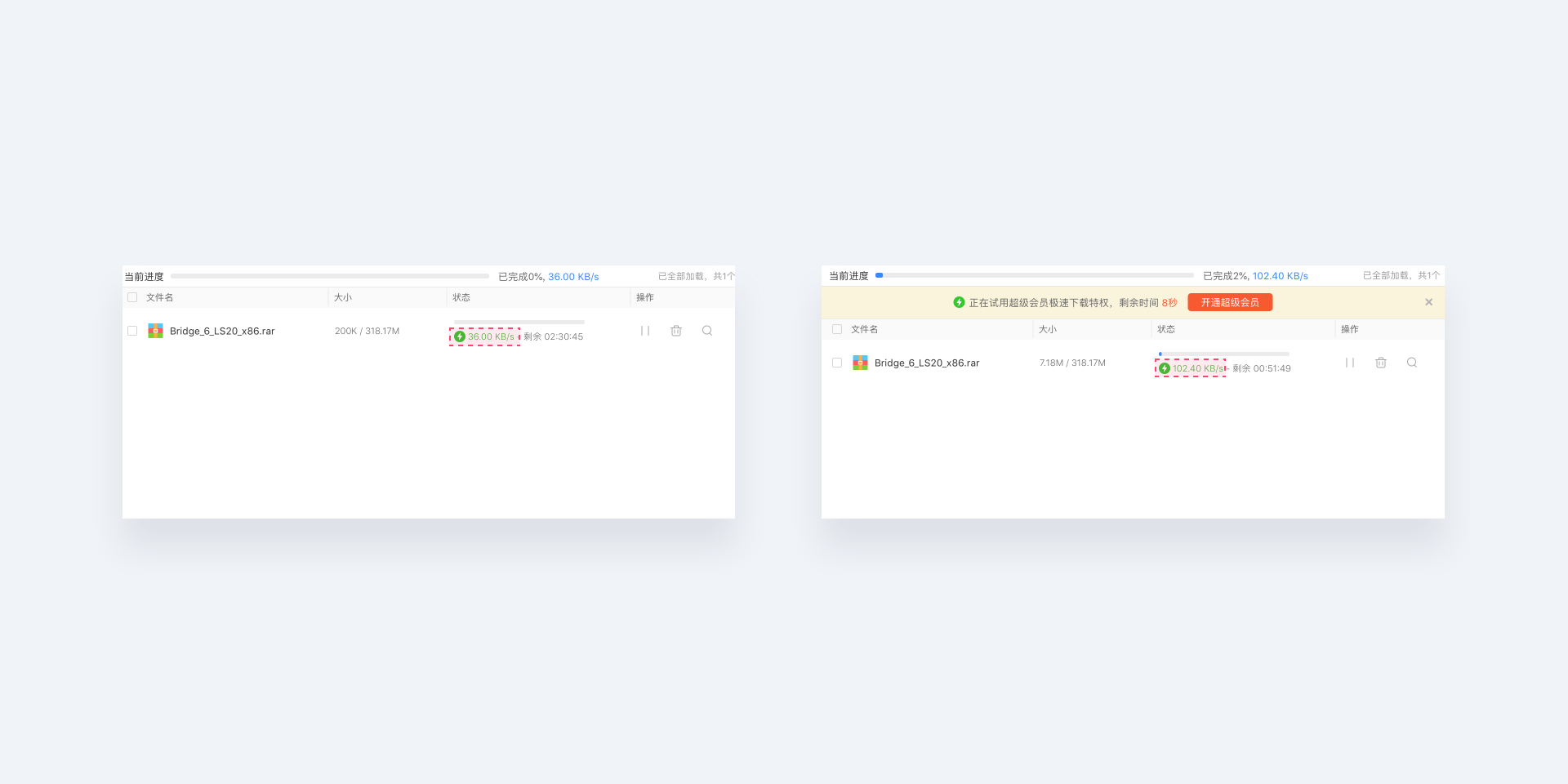
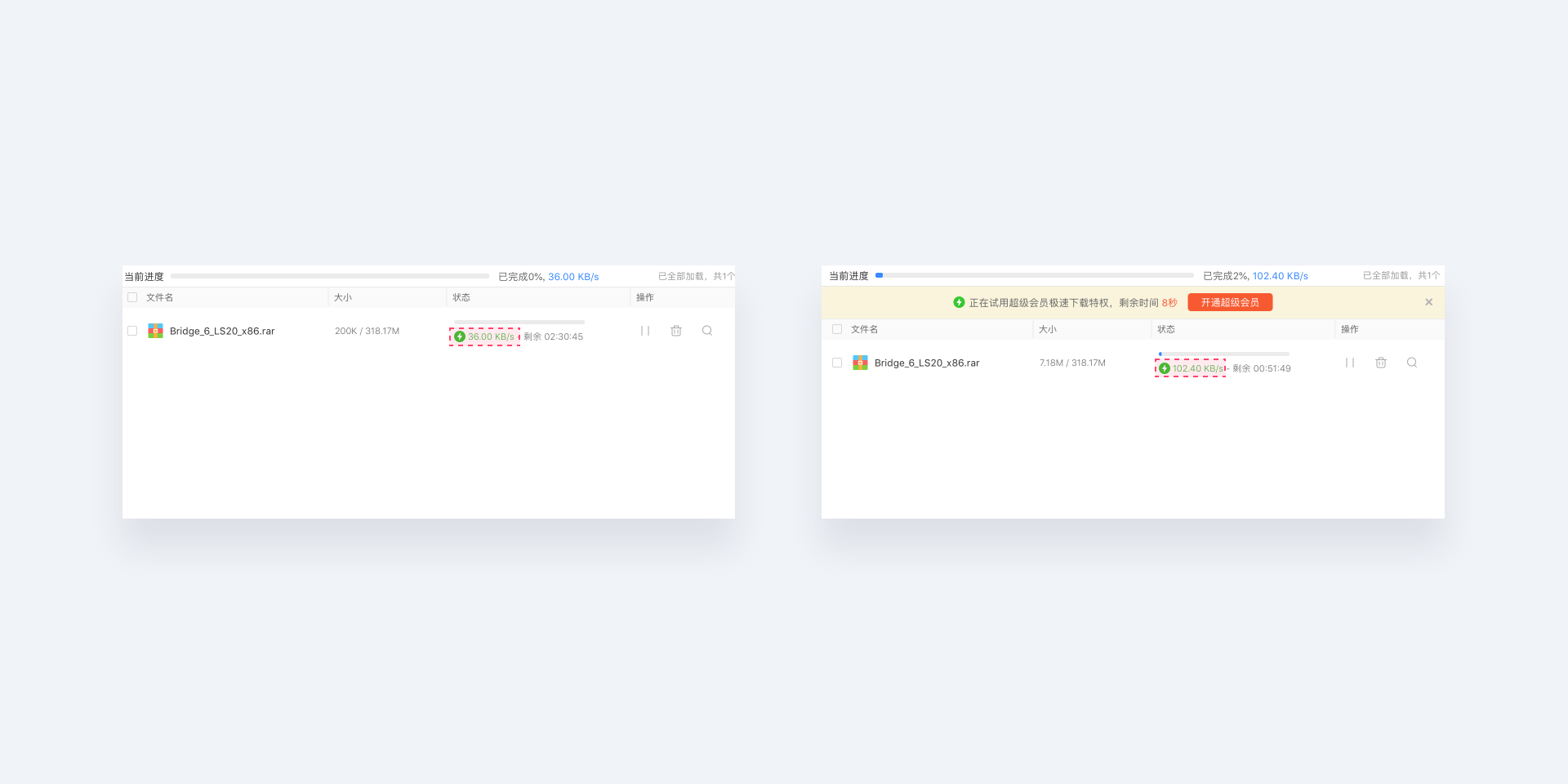
某网盘下载文件时,会给你一个10秒VIP高速下载的体验,计时过后又恢复到龟速,让你恨的牙痒痒。虽然这招有点损,但用户体验到了VIP的快感,很多人还是会乖乖成为付费会员。 
产品运营中会经常发一些优惠券,虽然知道自己不会用,也要先领了再说。这些券也都有时间限制,快过期的提醒也会加快用户决策。还有0元开通会员,套路是第一个月免费,次月开始按正常价自动续费,典型的“骗”进来养肥了再“杀”。 
人天生会对危险的,不好的东西避而远之。如是我们就看到保险行业,他们会用一些负面信息(空难、车祸)刺激你,用户就会产生焦虑,自然就想规避掉这些概率小的风险。例如购买机票时的意外险,QQ退出登录时的提示。 
还有就是有用户自己的内容的东西,一般不会轻易舍去。拿我个人来说,飞书一直是我的写作工具,后来看到几个更好用的软件,但要想到把原来的这么多东西全部转移过去也是件很心累的事,太麻烦,还是继续用飞书好了。QQ这个“古老”的软件,估计很多人好久都没打开过了吧,但是让你删了它,你还是不愿意的,因为那上面有很多青春的回忆。
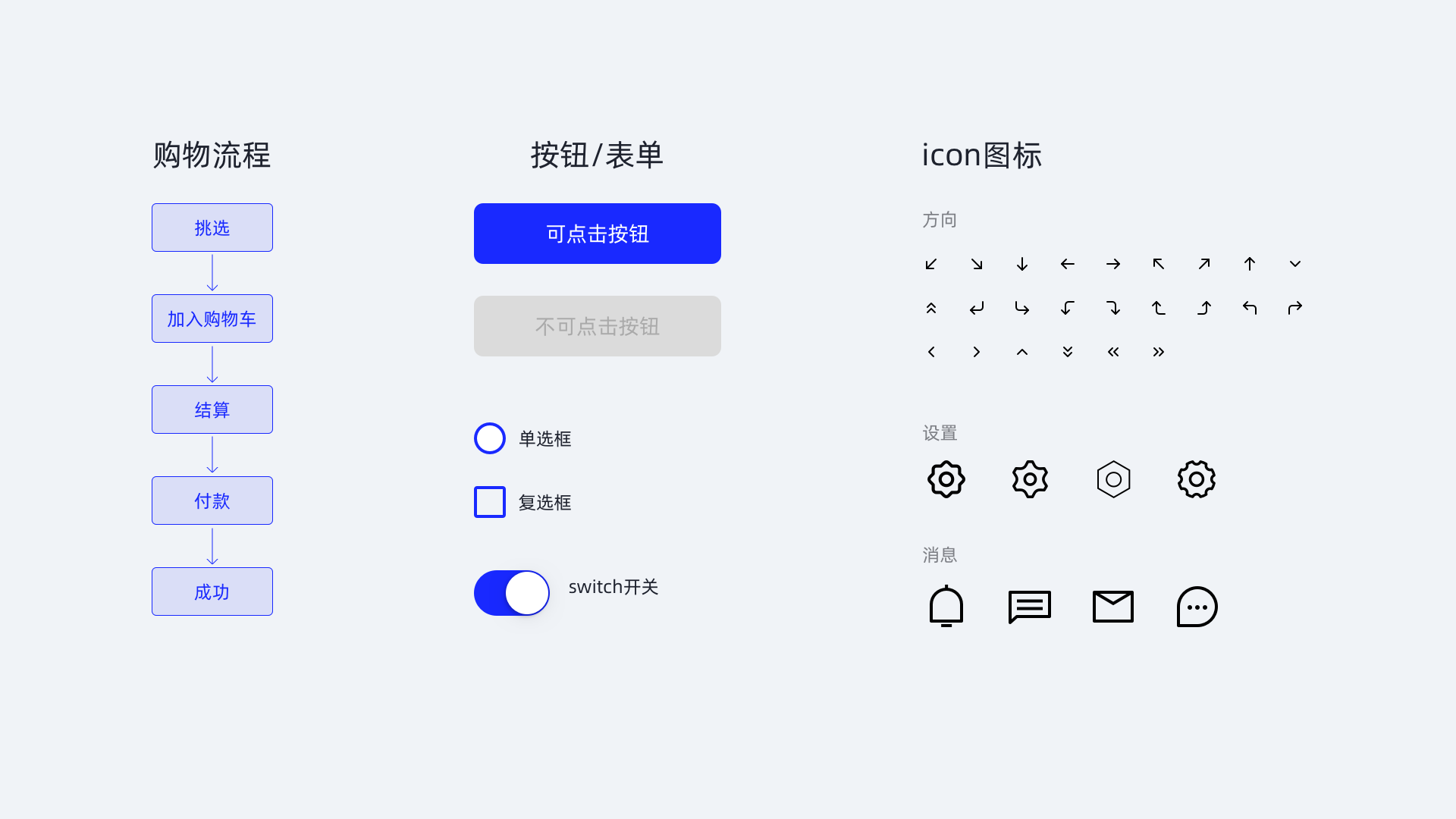
12.雅各布定律

用户会将大部分时间花在其它网站上,因此他们会希望你的网站也能像他们已经掌握的其它网站一样,拥有相同的使用模式和习惯。
Jakob定律是由Jakob Nielsen提出的,他认为用户在其他网站所积累的经验教会了他们如何使用网站,所以他们会希望你的网站可以与那些熟悉的网站一样,相似的使用方式,在使用你的产品、服务、内容和信息的时候,他们不会感到恐慌,而是轻车熟路。该原则鼓励设计师遵循常见的设计模式,以避免混淆用户或导致更高的认知成本。
例如YouTube2017年改版前后的对比,在新版中,网站框架和功能上几乎没动,只是在UI上做了顺应新的设计准则,比如调整字体大小、颜色、栏目间距等。整体上和旧版没太大区别,而且还给用户提供了旧版的选择。 
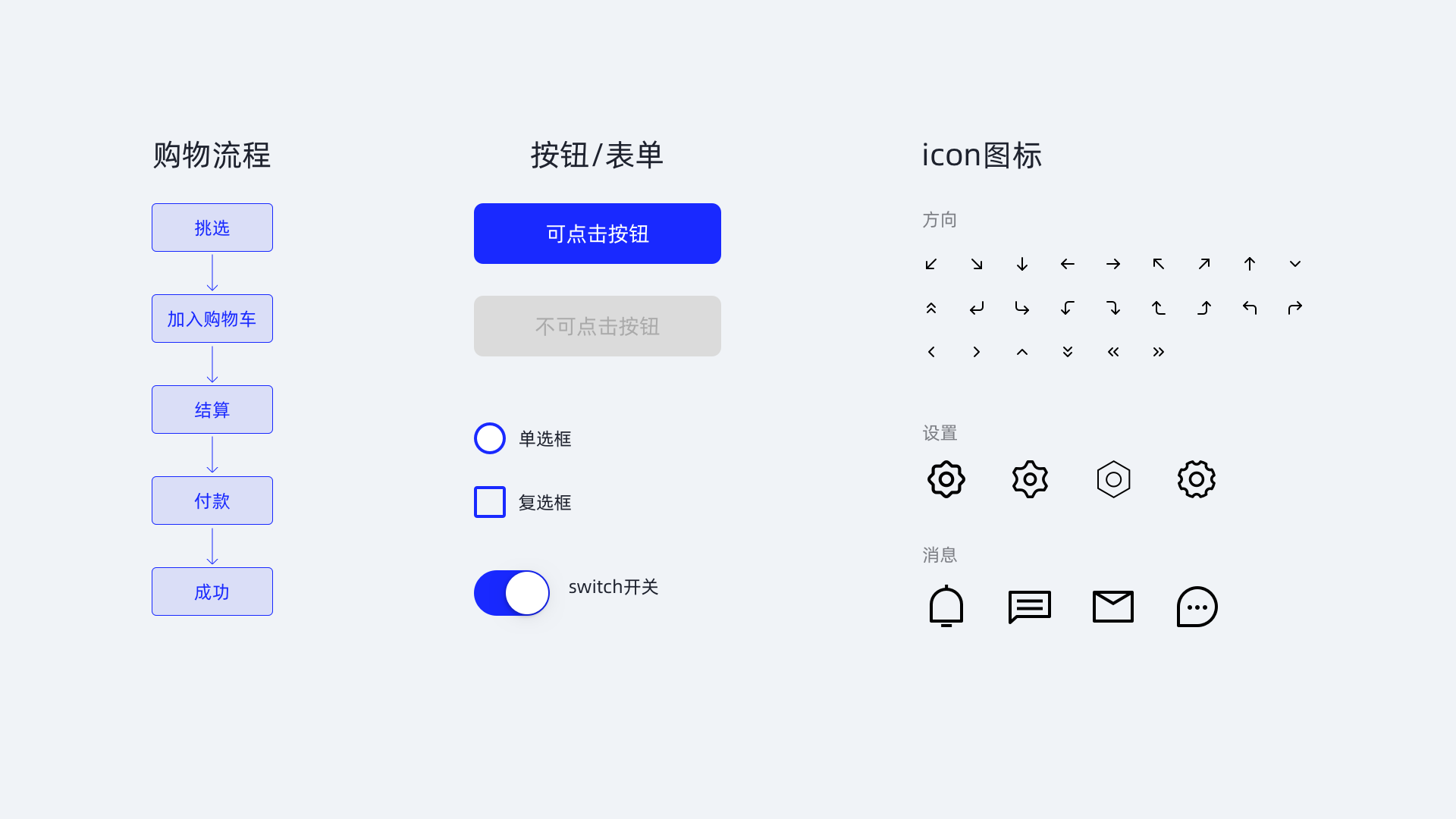
在移动端App中也应如此,在具有相同功能的页面,尽量保持一致。大到页面底层框架(比如电商应用中的购物流程),小到UI设计中的一个按钮,一个图标,甚至一句微文案。 
在设计产品时,要先延续大众早已习惯的概念模型。然后再从自己的产品出发,对其进行改善。而不是从零开始制定自以为是的流程。
日常使用的各类修图软件,版式都高度相似,中间是图片,各种滤镜、贴纸、调整等功能都放在底部操作区域,很多相同功能的名称都一样。这是用户最熟悉的布局,可降低用户在同类软件使用的学习成本提升使用效率。 
也许你会质疑当所有产品都遵循相同都设计模式,会让产品同质化严重,答案是必然的。此时需要深入了解用户的目标和心智模型(用户访谈、用户画像、用户体验地图等),并将其应用到我们的产品设计中去,缩小我们与用户心智模型之间的差距,从而获得良好的用户体验。上文YouTube例子中,就是通过简单的用户授权(新旧版本选择),避免了心智模型的不一致会带来的问题,当用户准备好随时可以切换到新的版本。相反的案例Snapchat在18年设计改版时,因为新的布局未能确保改版前后用户心智模型的一致性,导致大量用户流向竞争对手Instagram那里了。
但是也要注意设备之间的差异,比如在移动端“汉堡包”式菜单是个不错的方案,可是放到桌面端可能并不太友好,因为大屏幕可视范围更大,小小的汉堡包图标很容易被忽略,这时候平铺出来可能会更好。 
思考总结
1、用户会把在其他产品使用中已熟悉的操作习惯转移到另一个看起来相似的产品上;
2、利用现有的思维模型,使用户可以专注于自己的目标上,而不是学习新的操作方式;
3、在进行必要的改版时,请给用户过渡到新版本的机会,即可以选择短时间内继续使用旧版本;
13.古腾堡图表

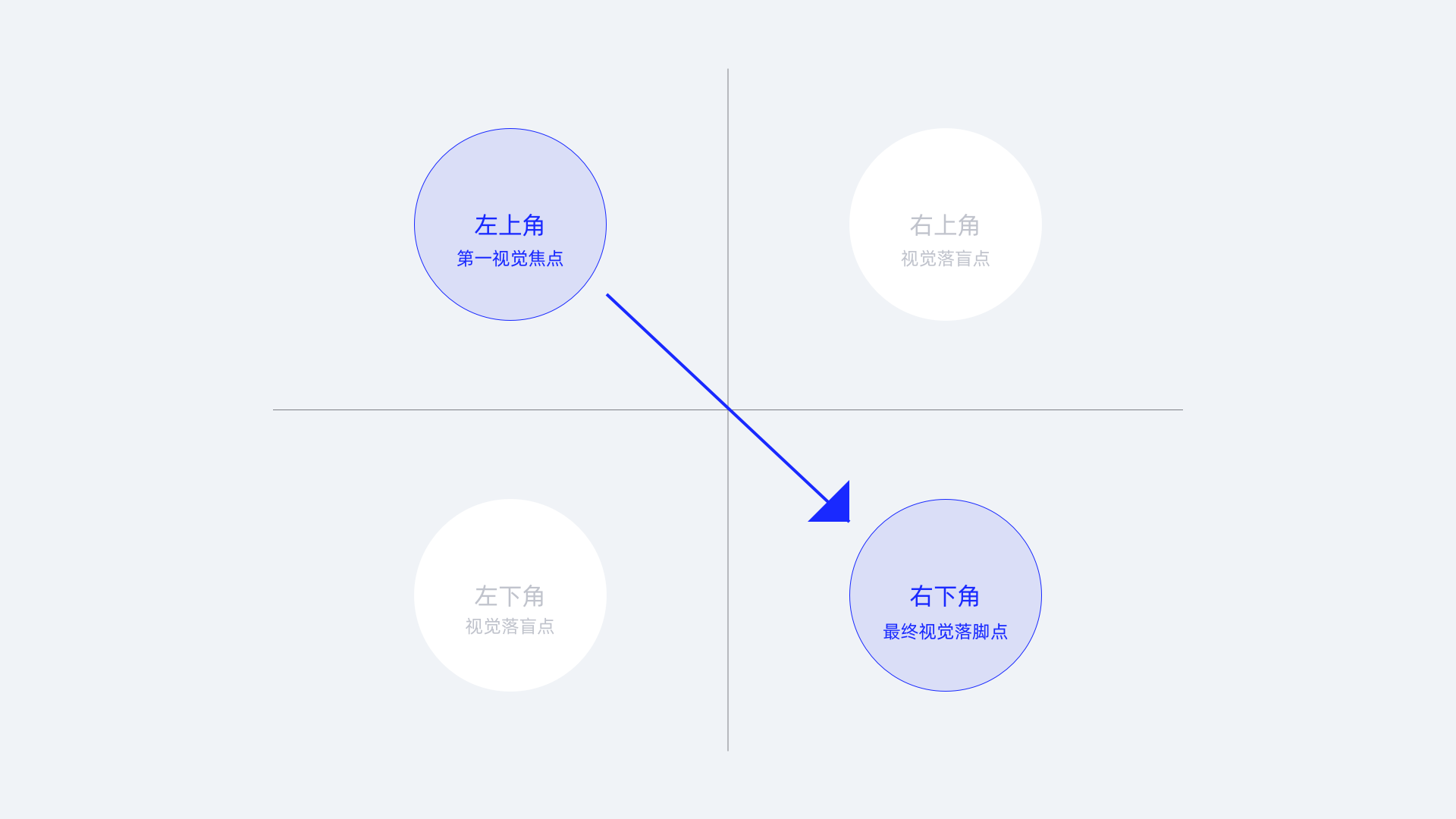
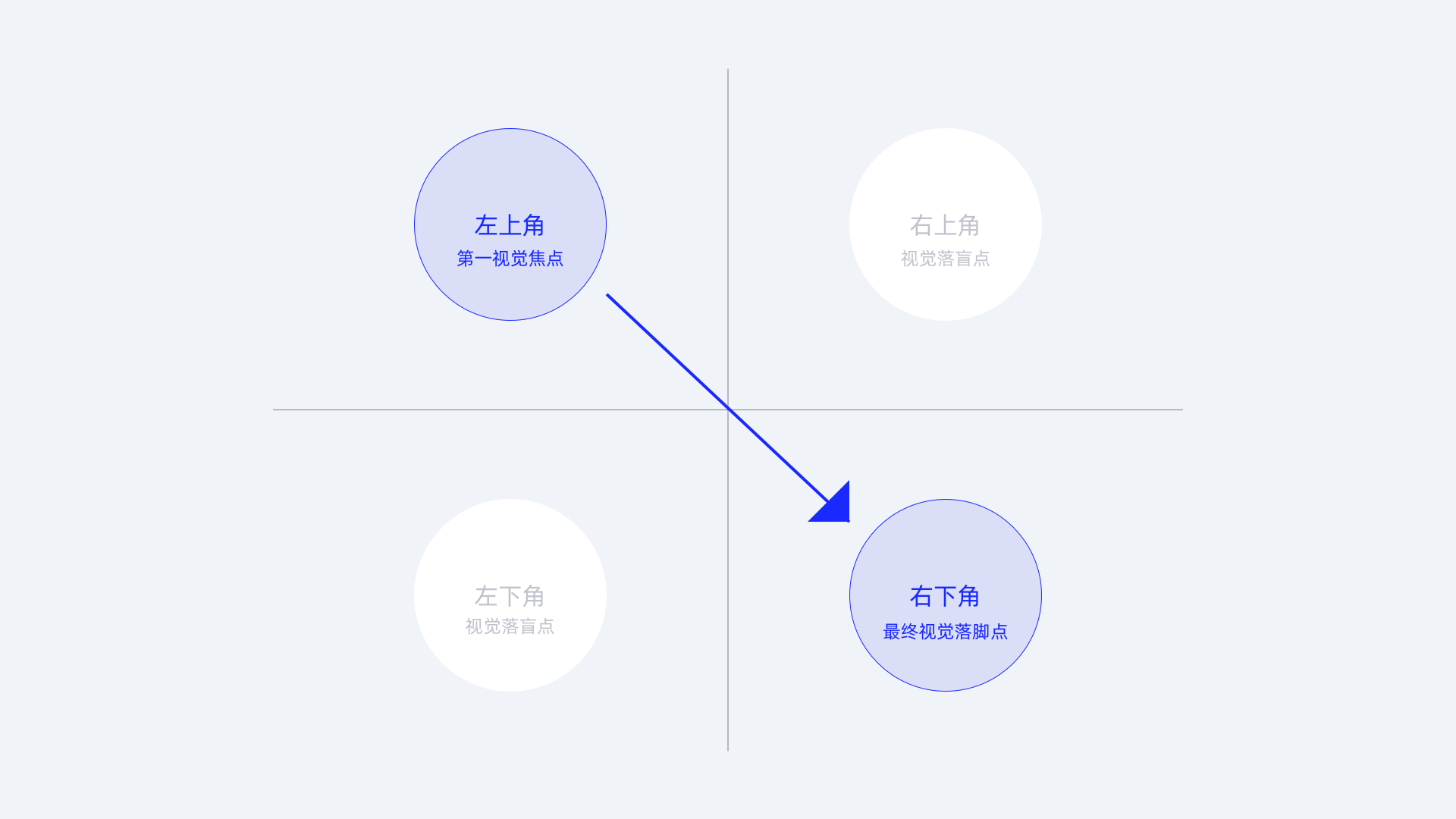
看名称挺拗口,另一种翻译叫做“对角线平衡的和谐状态”。它告诉我们浏览页面是由左上至右下的视线流,左上角是视觉第一落点区,右下角是视觉最终落点区,因此右上角和左下角都是一个强烈的视觉盲点区,大多数时容易被忽略。 
在进行信息排布时,将最重要的信息放在左上角,右上角和左下角添加辅助元素,右下角作为整个视觉落点可以展示重要操作。运用视觉元素来创建一条虚拟的“线”,让用户的视线跟随左上到右下这条对角线移动,符合用户习惯性的眼动规律。
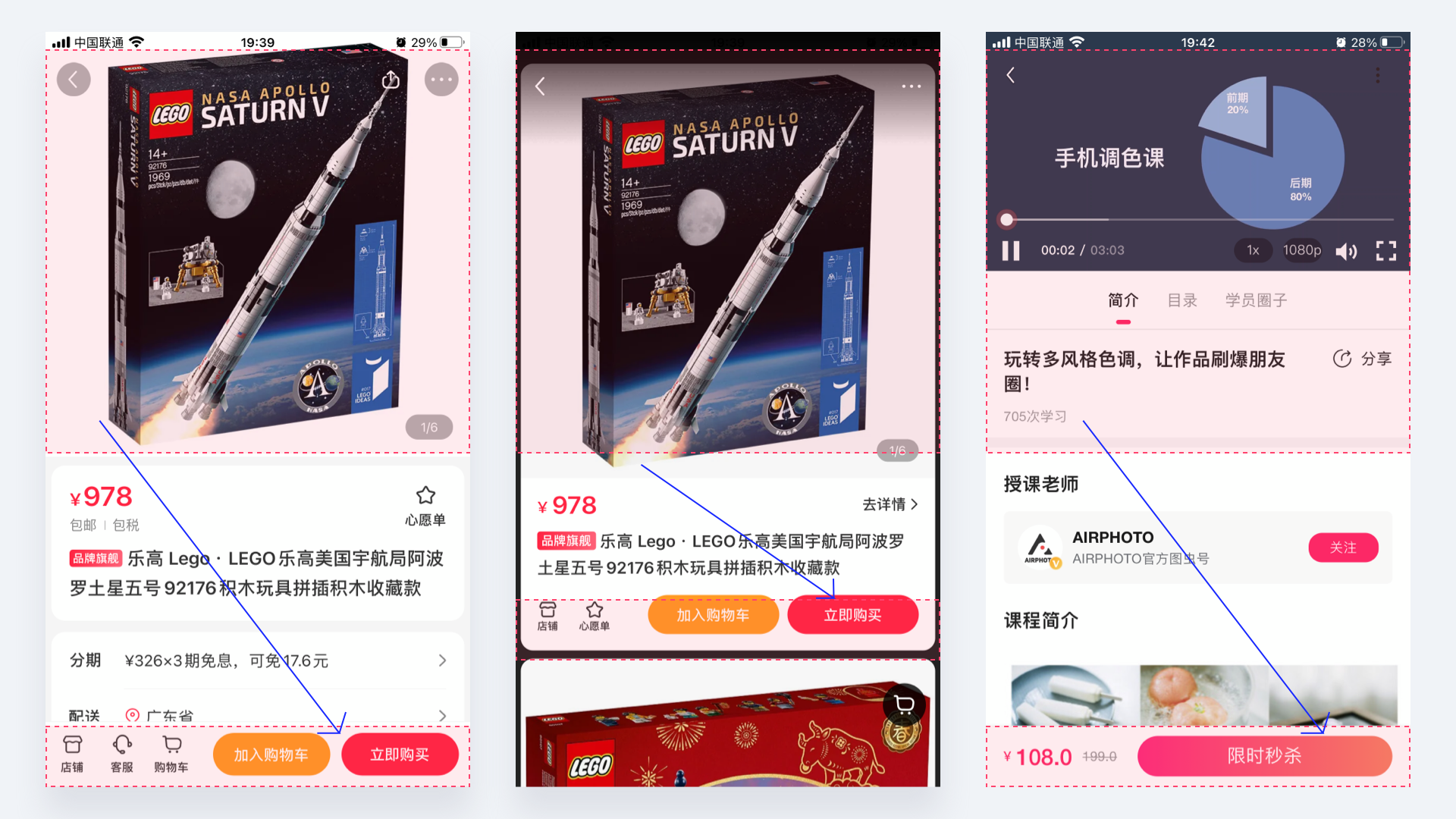
古腾堡图表应用最典型的例子就是商品详情页,在界面的顶部展示商品图片、名称、价格、快递和优惠等用户主要关心的信息;右上和左下通常是分享、客服和收藏等次要信息;右下角则放置最终促成用户交易的购买按钮。 
我们都知道一般页面按钮都在界面底部是因为离手近,方便操作,但不仅仅如此。还因为浏览是用户的第一行为,他们的视线会根据页面元素进行移动,最终停留在底部结尾的地方。 
看各种社交产品评论、点赞的位置,就知道产品希望用户先干什么的想法。 
弹窗的按钮摆放一般都是左「取消」右「确认」,目的是让用户最快地看到主要操作内容。 
余额宝的「转出」在左,「转入」在右,毕竟谁也不想财往外流是吧。 
既然如此,为什么“发布”页面的按钮都在右上角呢?因为发布页是属于“编辑页面”,需要用户谨慎操作,这里关注的核心应该是可编辑内容区域,而不是按钮本身。 
类似的例子还有很多,设计中与此视觉流与节奏规律相似的还有F型布局和Z型布局,合理运用这些节奏模式,使用者会跟随你“设计”的视觉流和运动规律来浏览页面,有效提高用户阅读的节奏和理解能力。
14.马斯洛需求理论

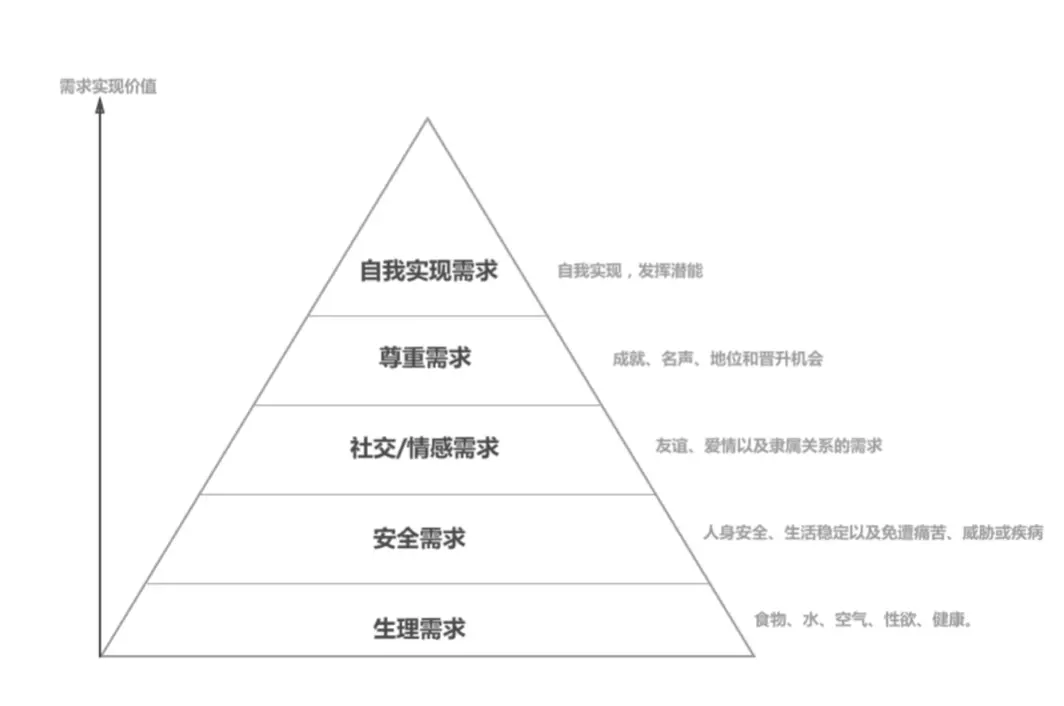
美国心理学家亚伯拉罕·马斯洛(Maslow.A.H.)从人类动机的角度提出需求层次理论,该理论强调人的动机是由人的需求决定的。他将人类需求分成生理需求、安全需求、社交需求、尊重需求和自我实现需求,依此由低层次到高层次的过程。马斯洛需求层次理论最大意义就在于,它告诉了我们,人在满足了基本的需求之后,就要去实现更高的需求和目标。
马斯洛需求层次理论有两个基本出发点,一是人人都有需求,某层需求满足后,另一层需求才出现;二是在上层需求未获满足前,首先满足迫切需求,该需求满足后,后面的需要才显示出其激励作用。例如,在能感受到爱之前,他们的生理和安全需求一定要得到满足。 
回归到产品,一款产品,最核心的是解决用户的需求。马斯洛需求层次理论,为产品的需求分析指明了方向。
生理需求:满足人的最基本需求,如衣、食、住、行、生理方面的需求。诸如美团外卖、淘宝、马蜂窝等为日常生活提供方便的应用;
安全需求:人生安全、财产保险,也是强需求。如是各类投资理财软件层出不穷。
社交需求:包括友情、亲情、爱情多个层次,满足人类社会关系,让每个人不再是孤单的个体。如是微信、微博、Soul、探探、陌陌等不同类型的社交软件多如牛毛;
尊重需求:每个人都有被尊重的需求,都希望展现自己,获得人们认可。此需求可以深度结合在社交需求中。
自我实现:最高层级的需求,完成与自己的能力相称的一切事情,实现自己理想的需要。结合到产品可以理解为能满足自己外在展示(炫耀)的需求,如各类美颜软件,美化后的照片晒到朋友圈,给人看到最好的一面。
由此规律可以看出,越靠近底层需求越是刚需,越往上,就变得越来越不必要,如自我实现,变得可有可无,不再是所有人的刚需。一个优秀的产品,深谙人性满足用户核心需求,才能形成持续稳定高用户粘性的产品。
15.序列效应

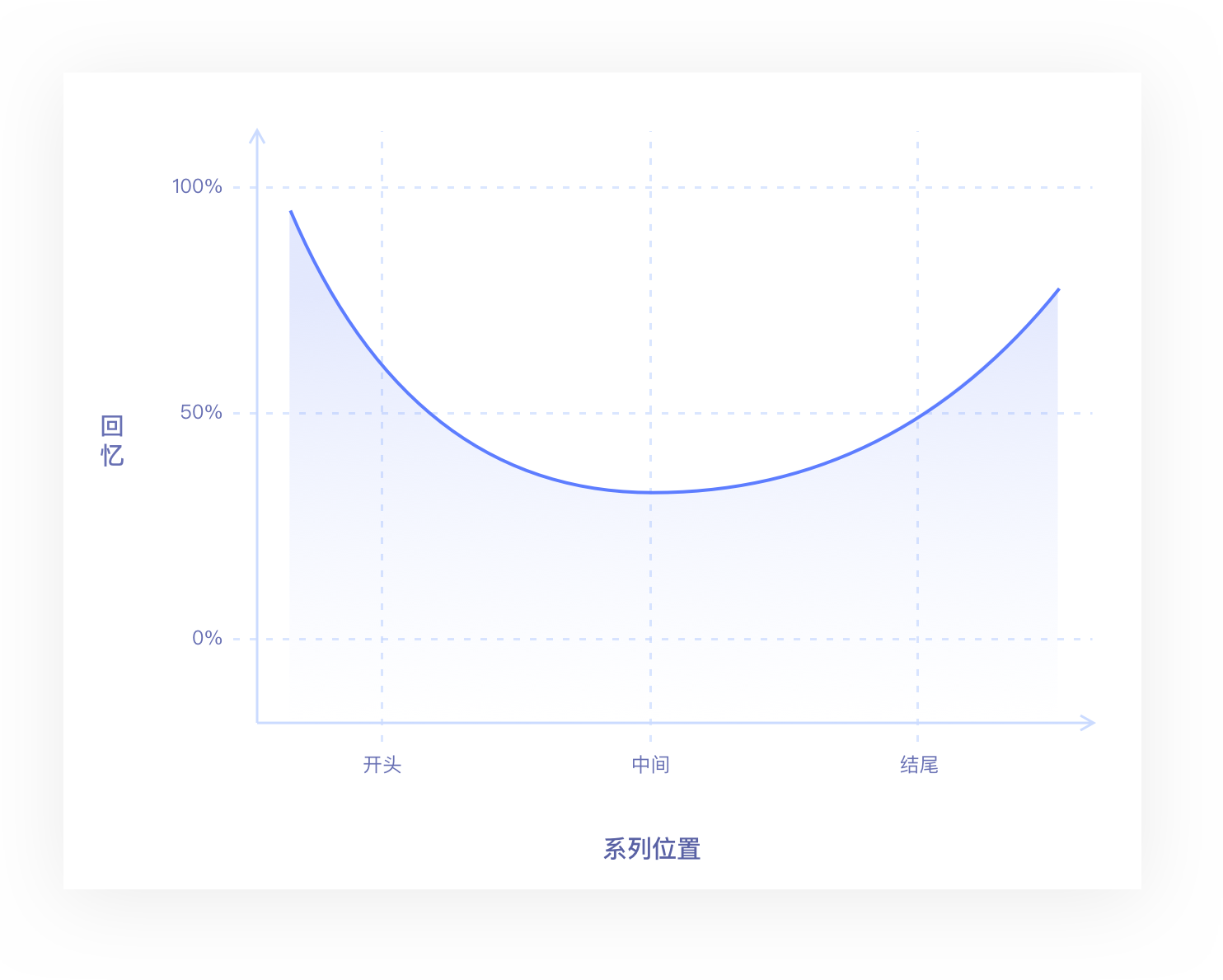
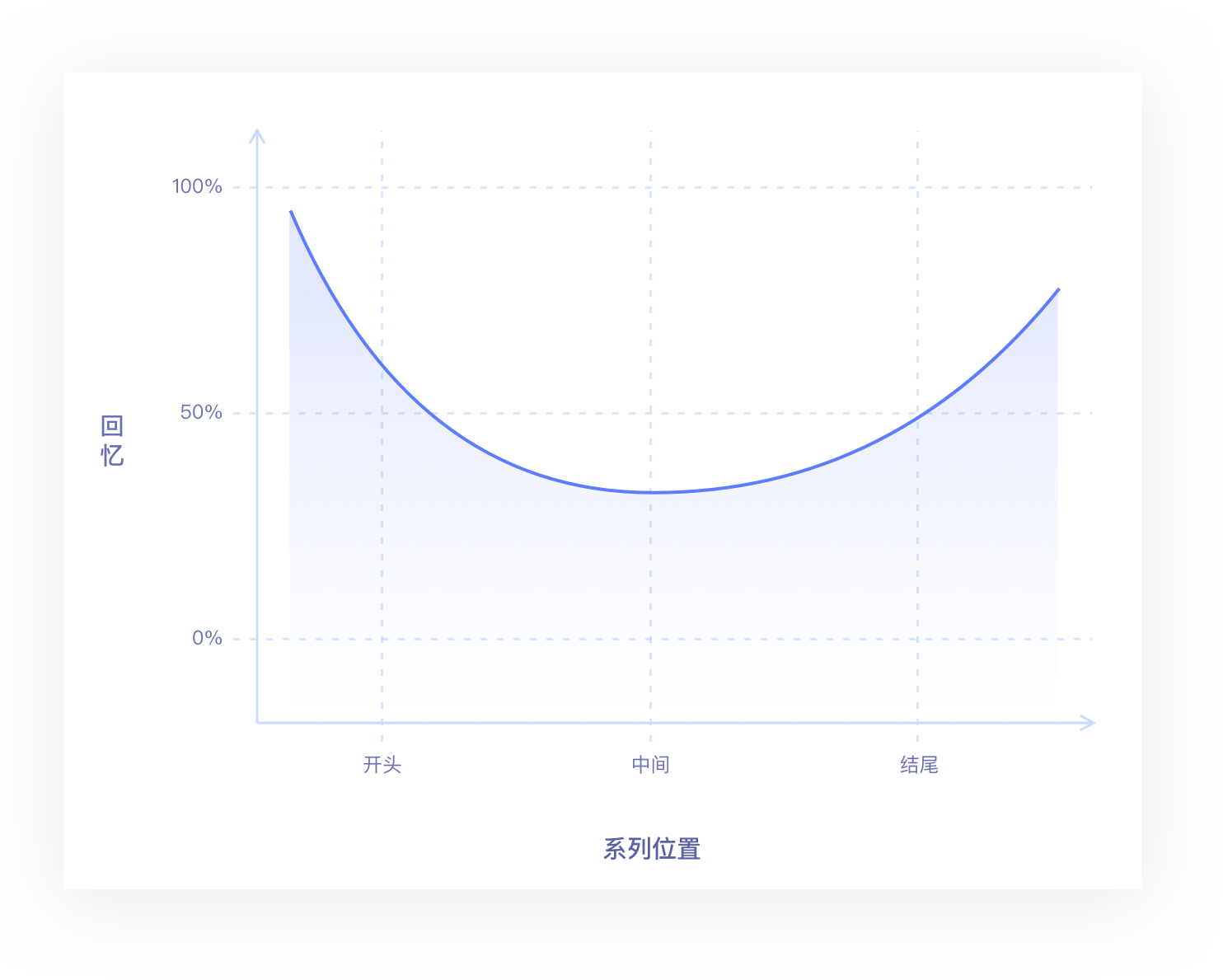
序列效应法则又叫系列位置效应,是指一种记忆现象: 在列举项目时,排在最前面与最后面的元素,要比排在中间的更容易让人记住。
因为人们对排在头、尾的项目,要比排在中间的更容易记起来。比如我们都知道第一位登上月球的宇航员是阿姆斯特朗,却很少人知道第二位奥尔德林;班级里我们一般都知道成绩最好的第一名和倒数第一名,至于排在中间的很难记住。因此对排在开头的项目产生加强的回想效果,称为“首位效应”( primacy effect)。对排在结尾的项目产生加强的回想效果,称为“近因效应”( recency effect )。
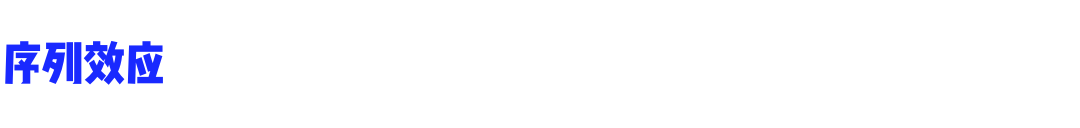
分类页签中,我们通常都会记得“精选”、“热门”这类标签,是希望给用户进入App后看到的主要内容。这就是“首位效应”,把重要性高的内容放在首要位置。 
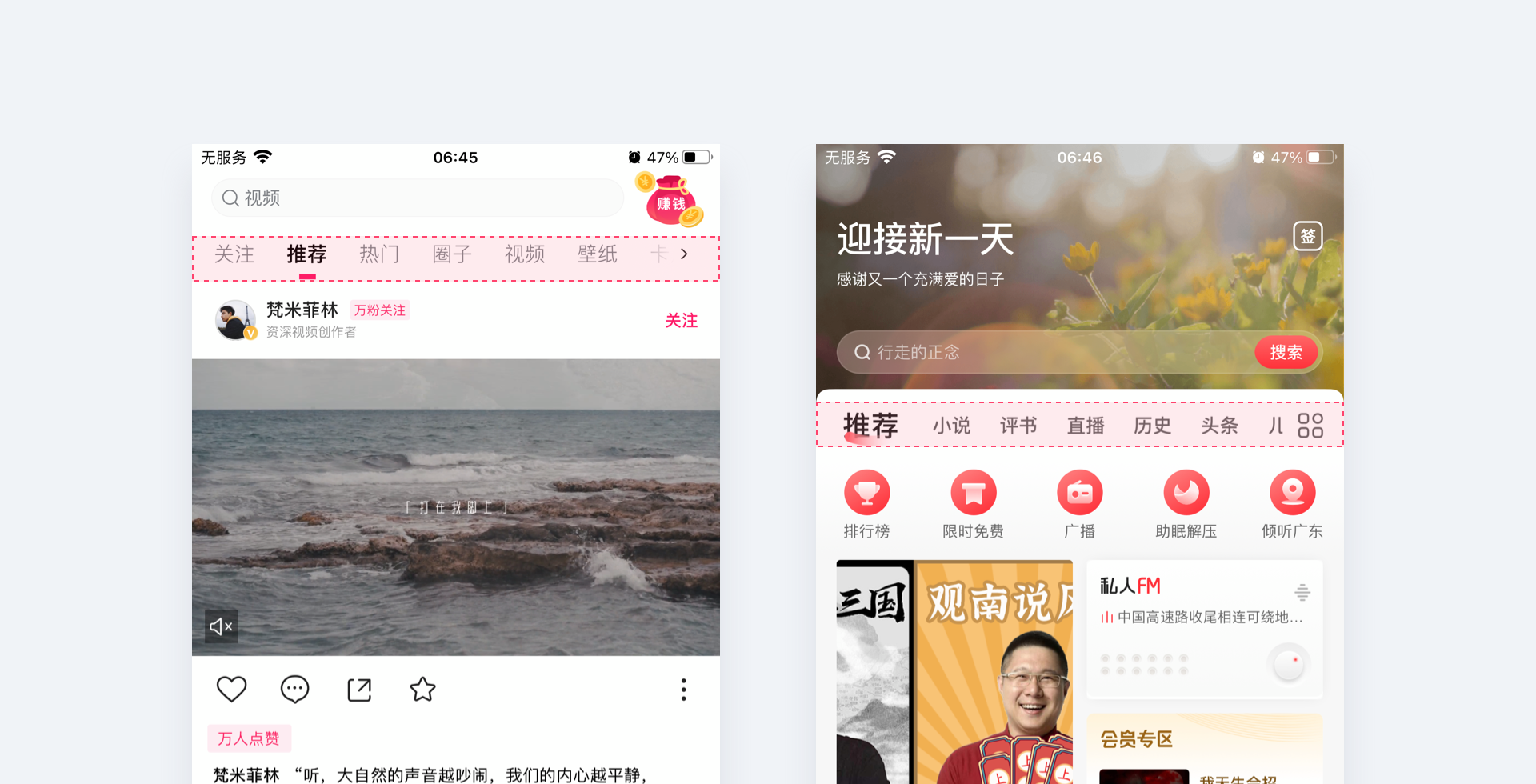
我们都知道界面中“返回”按钮放在左上角,除了操作习惯和防误触外,还因为它出现在页面左上角最开始的地方,更长久地储存在长期记忆之中,需要“返回”时能够快速回忆出来。 
tabbar数量不管是3个还是5个,用户通常都会记得第一个“首页”和最后一个“我的”,对排在中间的都会选择性的忽略掉。 
有时候新上一个功能,产品想提高它的位置引起用户注意,会和“我的”互换位置。例如网易云音乐,新版本中把“我的”放在第三个tab,为了提升“云村”重要性,把它放置最后一个tab,正是利用了“近因效应”。
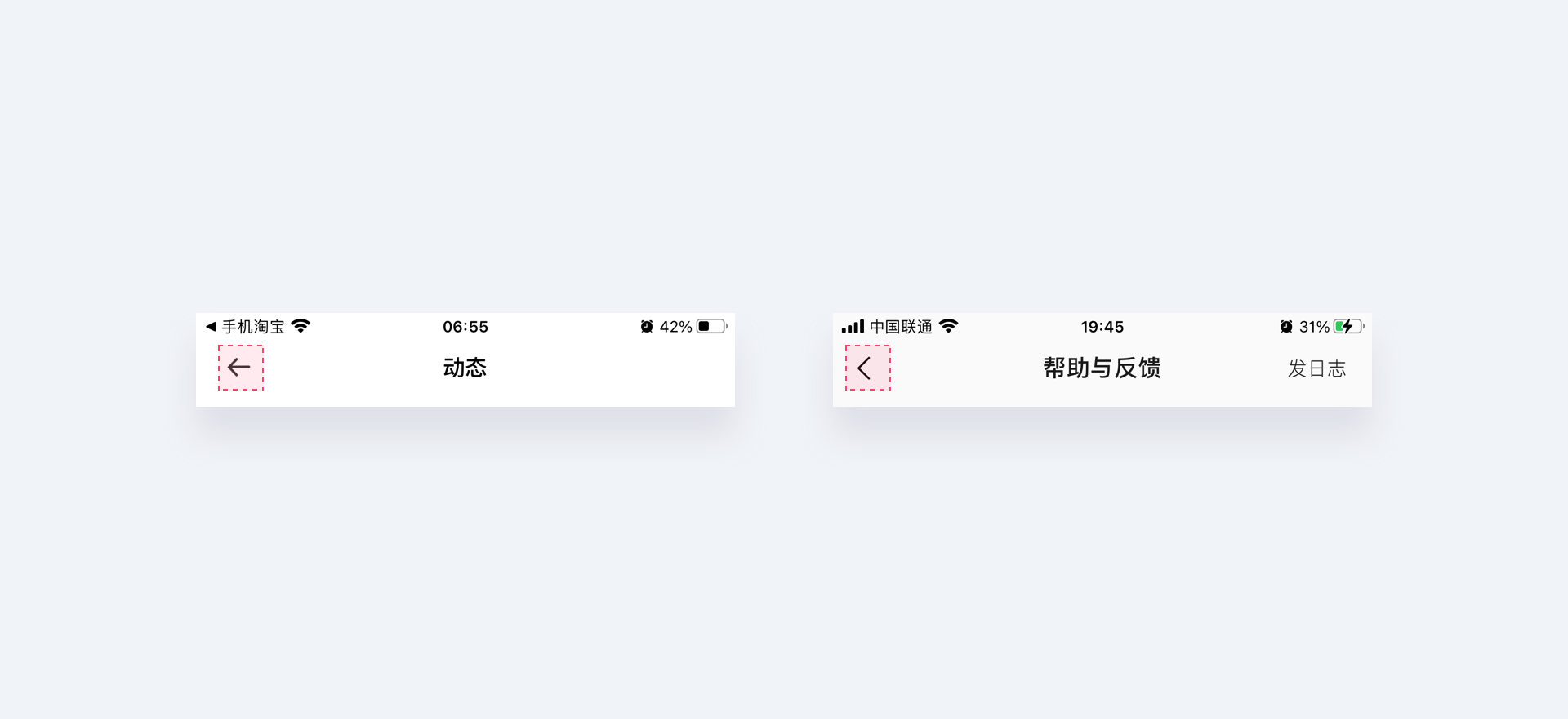
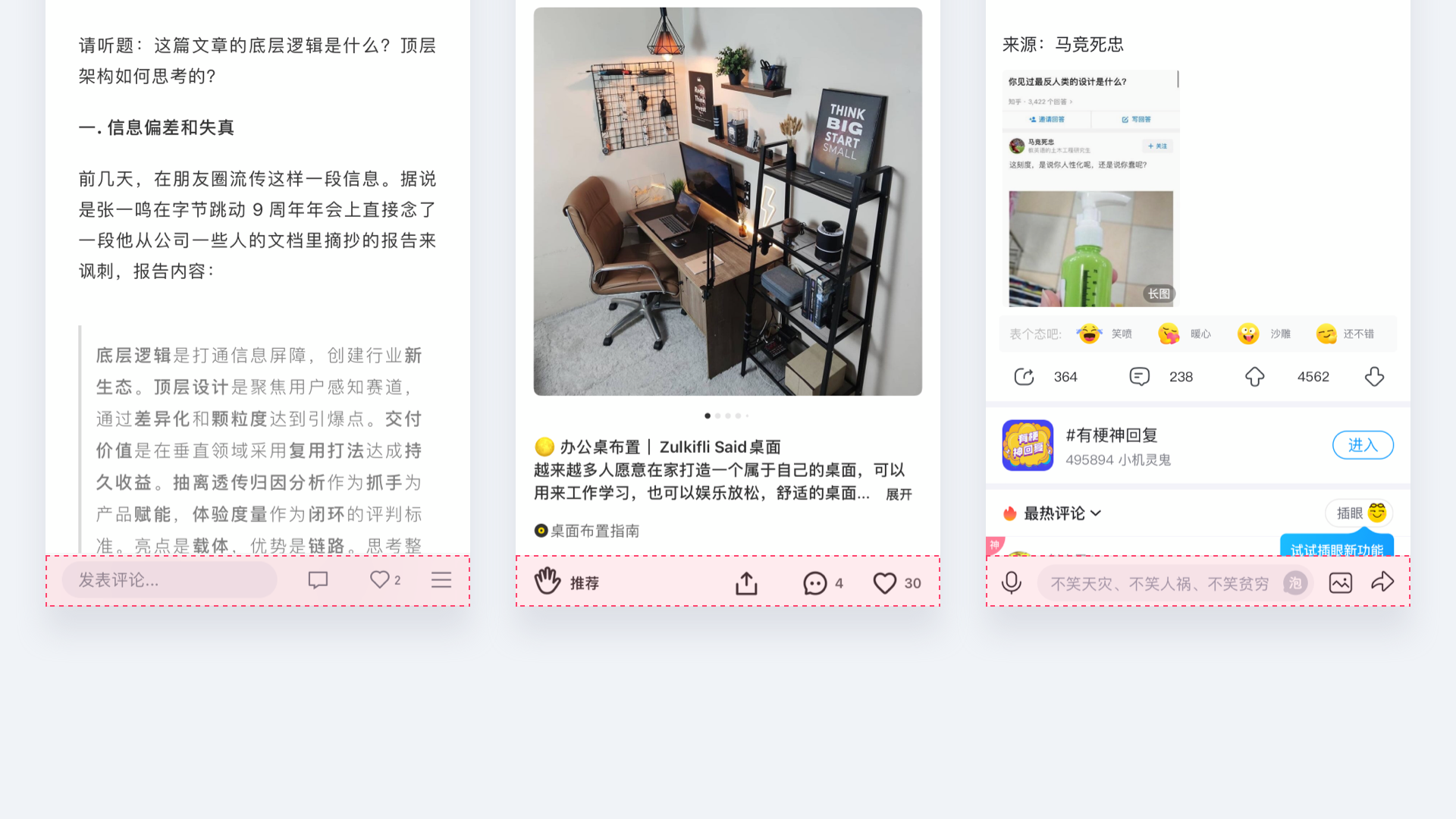
近因效应常用于及时进行反馈的设计界面中,比如点赞、评论、分享等功能置于底部不仅可加深印象,同时用户在看到有趣的内容,想要评论或分享时,不用等到文章看完即可操作。从而增强内容粘性,提高互动率。 
用户的记忆具有系列位置效应,而且人的短期记忆非常有限,通过序列效应法则的应用,我们可以帮助用户减轻记忆负担。在排列项目时,把重要的放在首位或末尾,以达到最好的记忆效果。
一篇文章读懂交互设计7大定律
在交互设计领域有很多经过时间检验过的定律及法则来作为设计的指导原理,它能够帮助产品设计者对界面上的各种视觉元素进行合理评估,从而发现一些使用过程中的可用性问题,还可以根据这些法则从界面的维度来改善操作效率和使用满意度。 
我们在产品设计的过程中会经历非常多的决策阶段,大到一个功能流程的闭环设计,小到思考一个元素的最合理布局,在这些场景中,我们首选的解决方案当然是更适合当前功能特性和使用场景的方案,如果没有合适的方案或者在几种方案面前犹豫不决时,一般都会选择遵守设计规则和接近设计规则的那个方案,这些所谓的规则也是交互设计的基础理论和方法论,我们能否在工作中信手沾来并且灵活运用它呢?同时也为了将来能够掌握“舌战群猿”这门高级技能,我们还是要从打牢基础开始。今天就让我们回到起点,聊一聊交互设计的7大定律。
一、费茨定律
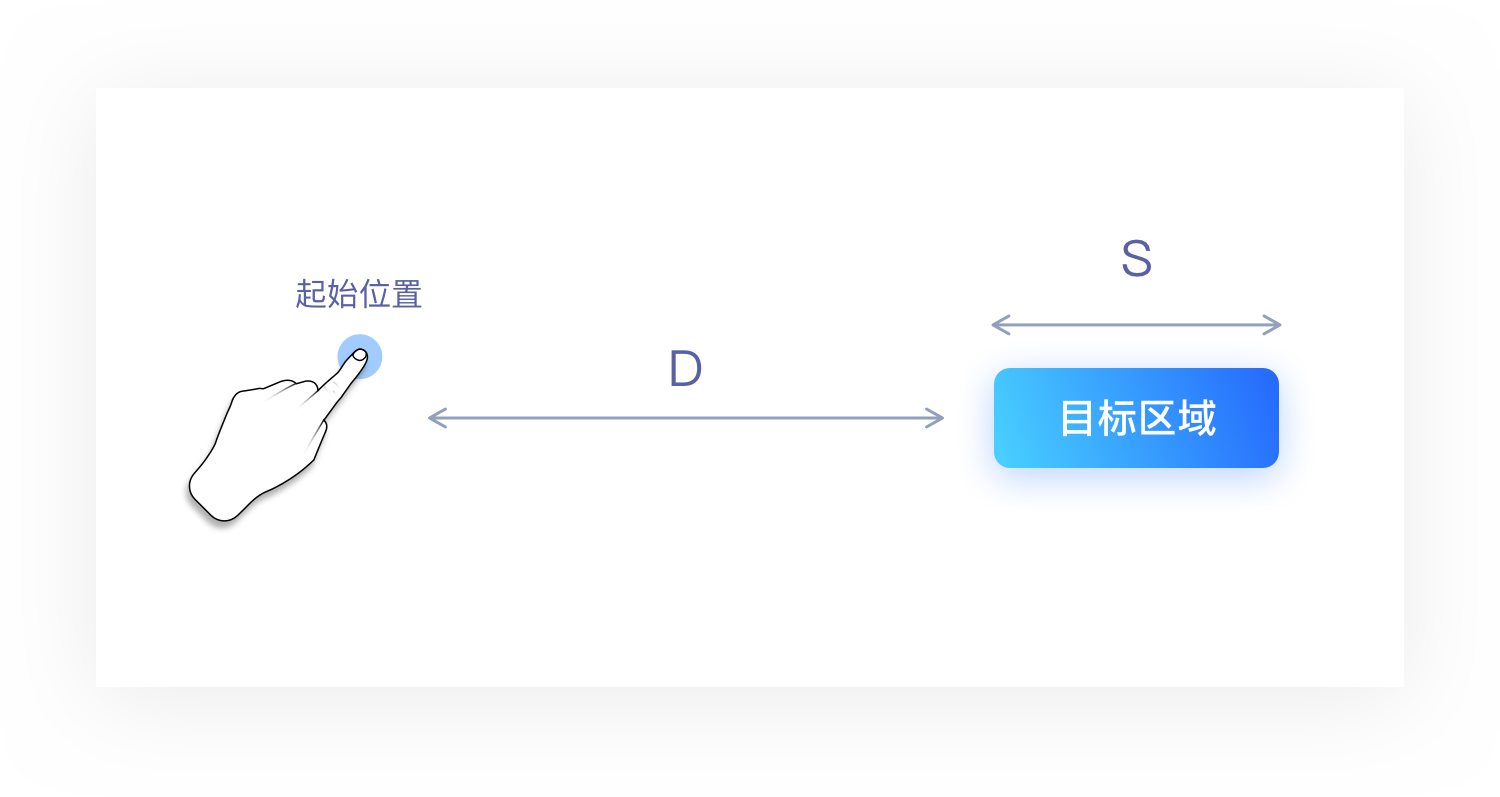
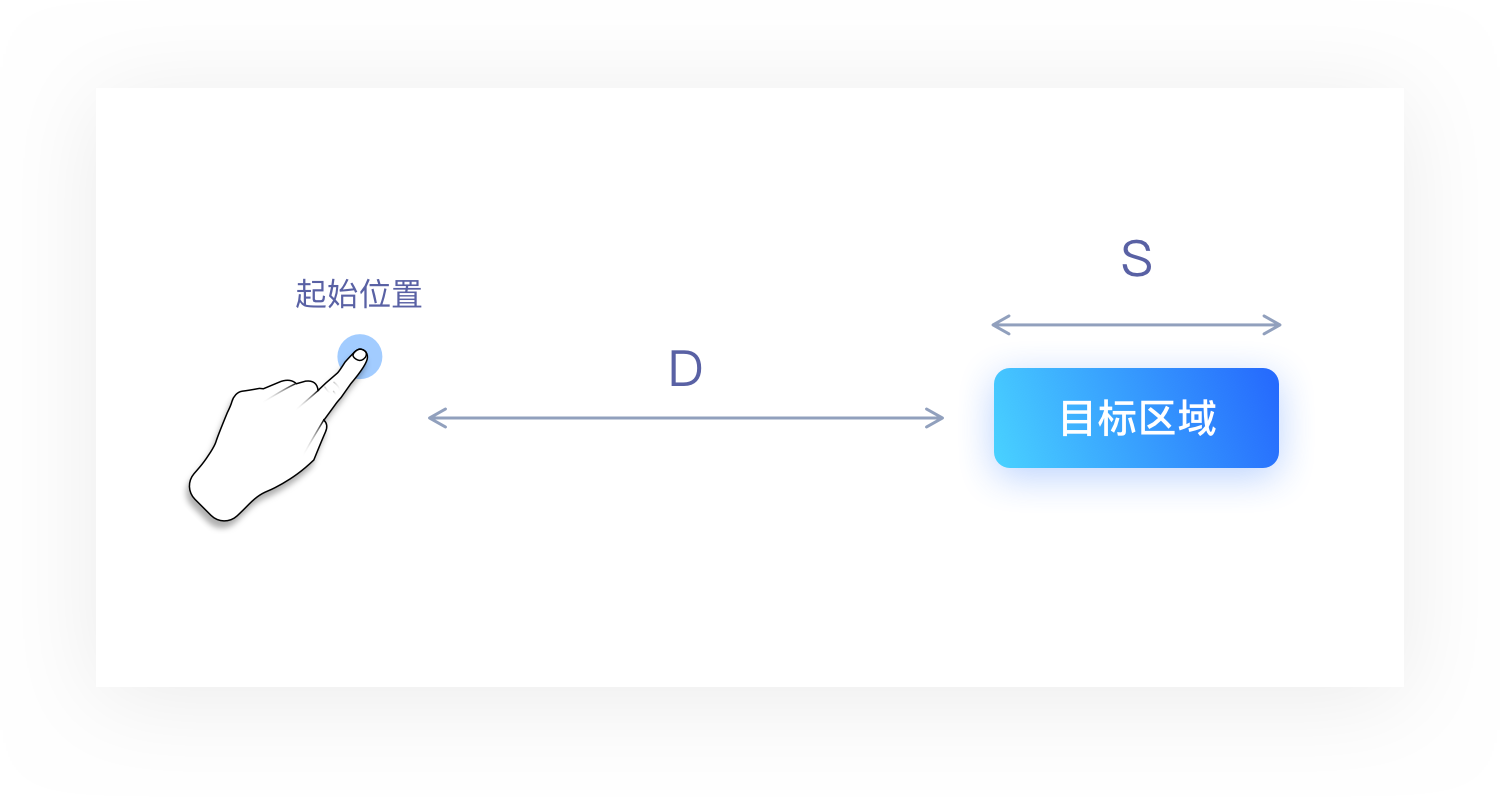
费茨定律是人机交互和人体工程学中人类活动的模型,它预测了从任意位置快速移动到一个目标位置所需的时间由2个位置的距离(D)和目标大小(S)有关。 
此处有2个参数条件:
距离(D):既起始位置离目标位置距离越远,我们到达目标位置所花费的时间就越长。反之,离目标位置越近,我们所花费的时间就越短;
目标大小(S):即目标面积越大,我们定位到目标的所花费的时间就越短。反之,目标面积越小,精准定位到目标上的时间就越长。
1.生活中的“费茨定律”
汽车上的刹车踏板和油门踏板相距很近,并且刹车踏板的物理面积要比油门踏板大,这样可以使驾驶员能在相对最短的时间内把脚从油门踏板移动到刹车踏板上,从而最快最准确的触发刹车踏板,确保事故的发生率和减少事故的损伤。
这也就是为什么右脚正确的姿势是脚跟始终在刹车踏板下,加速时,以脚跟为轴,脚掌向右旋转至油门位置并轻踩油门,目的都是为了在最短的时间、最自然的行为下,快速触发安全操作。 
相反,动漫城里那些赛车游戏的刹车踏板比油门踏板小很多,而且距离远,这又是为什么?这也正是应用费茨定律的高明之处,因为游戏中我们需要更快的速度去超越对手,在踩下油门踏板的那一刻,要让玩家达到用户体验的“爽”点,因此你会更容易踩到油门踏板,而且人身安全不会受到威胁。
这就是菲茨定律在不同场景下所起到的不同作用。设计起源于生活,在我们的界面设计中也是相同的道理。
2.界面中的“费茨定律”
费茨定律在产品界面设计中的主要作用是提高产品的可用性。更准确的说,它所提高的是产品可用性中的效率指标,帮助用户更快速的完成某个操作或任务流。
(1)距离目标位置尽量缩短,相关操作保持亲密性
a.多数产品在设计页面模态弹窗引导用户进行操作行为时,都会将操作控件放在固定的页面位置(一般居中或者处于页面底部)。但“抖音”的设计却让人眼前一亮:系统会判断用户进行触发时,手指与屏幕的接触位置,并将模态弹窗的操控按钮显示在离用户手指最近的位置。
随用户手部活动区域变化而灵活变更位置,使用户在进行手势交互的过程中操作动作能始终在手部的舒适区域内进行,是应对大屏时代十分友好的体验设计,也是该定律运用的比较好的设计点之一:既起始位置到目标位置的距离 
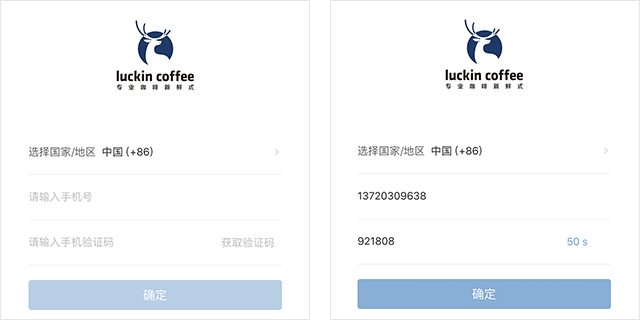
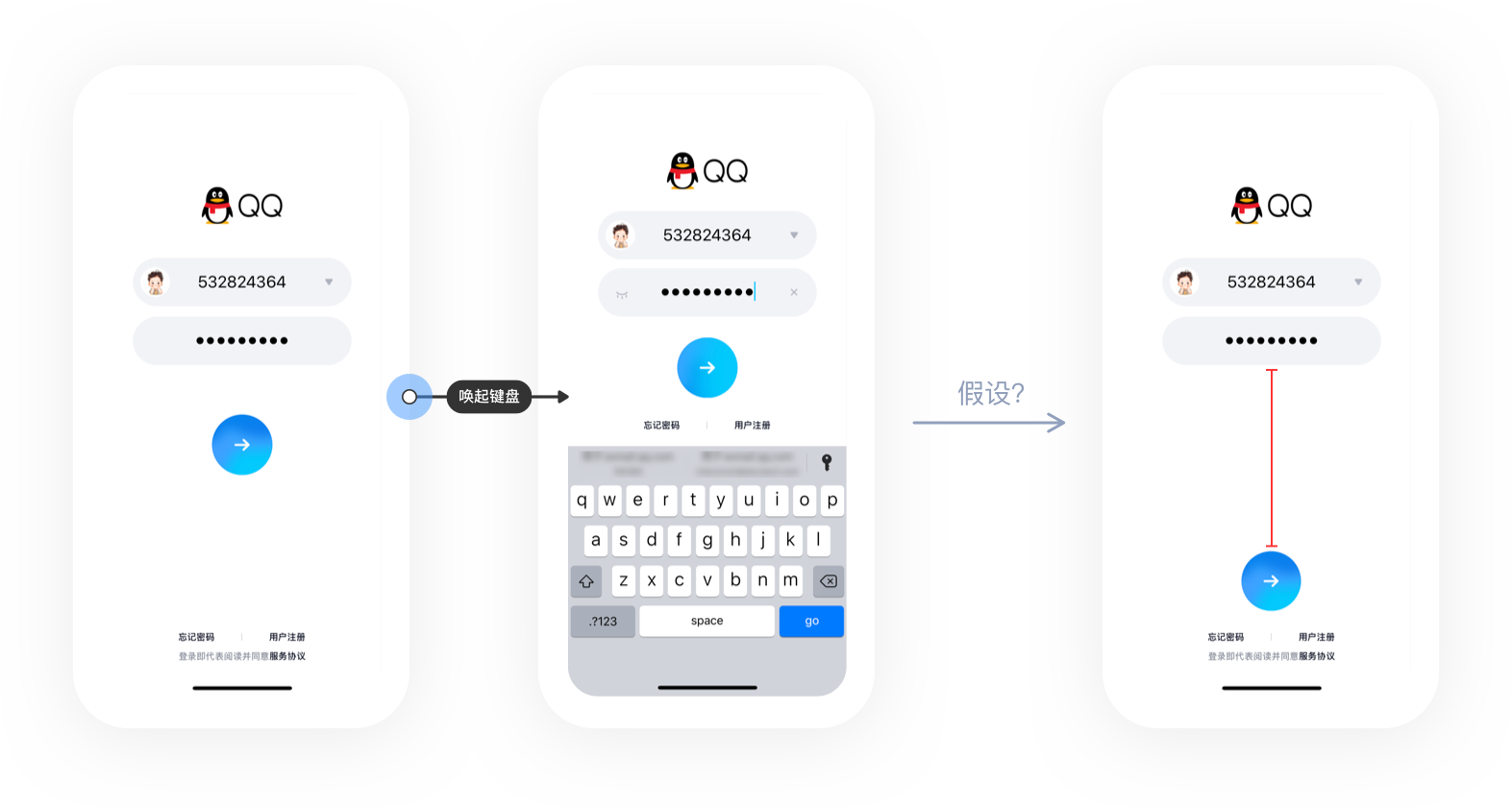
b.比如QQ的登录界面,登录按钮的面积恰好比大拇指端的面积大一些(考虑到拇指点击的舒适感),而且按钮所在的位置无论是唤起键盘或未唤起键盘,始终都保持在拇指可触的舒适位置,所以根据前面的参数条件,此按钮的面积(S)及触达距离(D)均是最佳。
假设把登录按钮放在屏幕下方,虽然说拇指默认悬停的位置在屏幕的下方,此时距离登录按钮理论上是最近的,但是还要考虑后续场景:一是键盘唤起、二是与输入框的亲密性,因此有效触发登录按钮的行为是发生在后续场景中,所以放在距离输入框最近的位置才合理。 
c.除了移动端之外,在PC端做后台表单设计时,我们经常把决策性按钮紧跟在表单下方,距离表单最近的位置,这也是为了缩短光标移动的距离,使操作项(要输入的表单)和决策项(提交/取消按钮)更具有关联性。
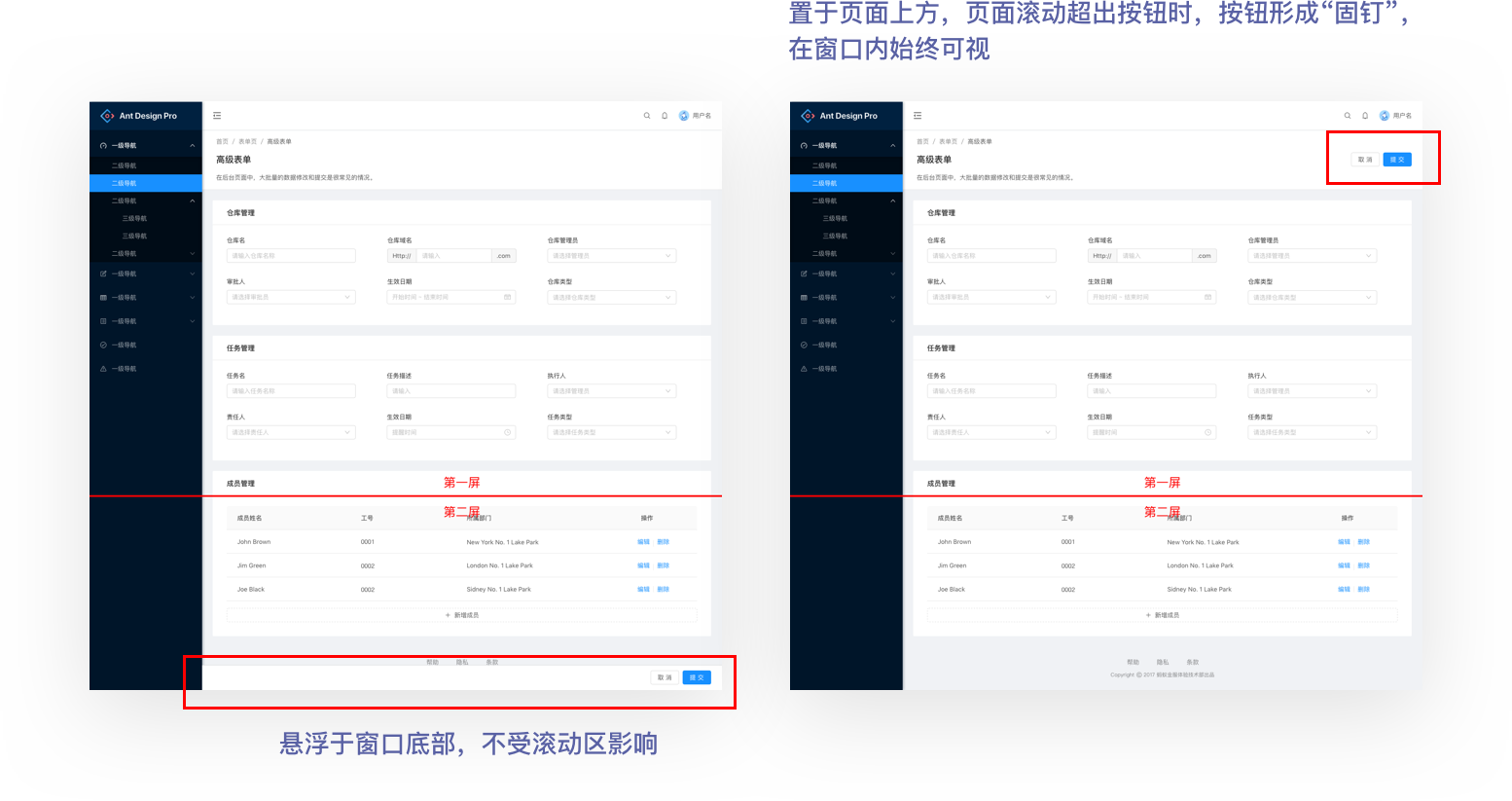
但是,该页面的内容过多时,则会把决策性按钮适配到第二屏以下,这样的做法也不友好,也就违背了该定律,所以PC端单页面长表单的决策按钮设计一般有2种处理方式: 
思考:
那是不是所有的交互方式都需要考虑最近的距离呢?答案是否定的,正如前面电玩城刹车踏板的例子,菲茨定律的作用可以走向另一个极端。在界面设计中,可以有意识的将一些操作放在死角处,既相对不容易点击到、感知到的地方,这就是为了延长用户的感知时间,感知时间长即操作完成时间长,操作成本也就越高,从而减少误操作的可能性。 
(2)目标尺寸大小要合适
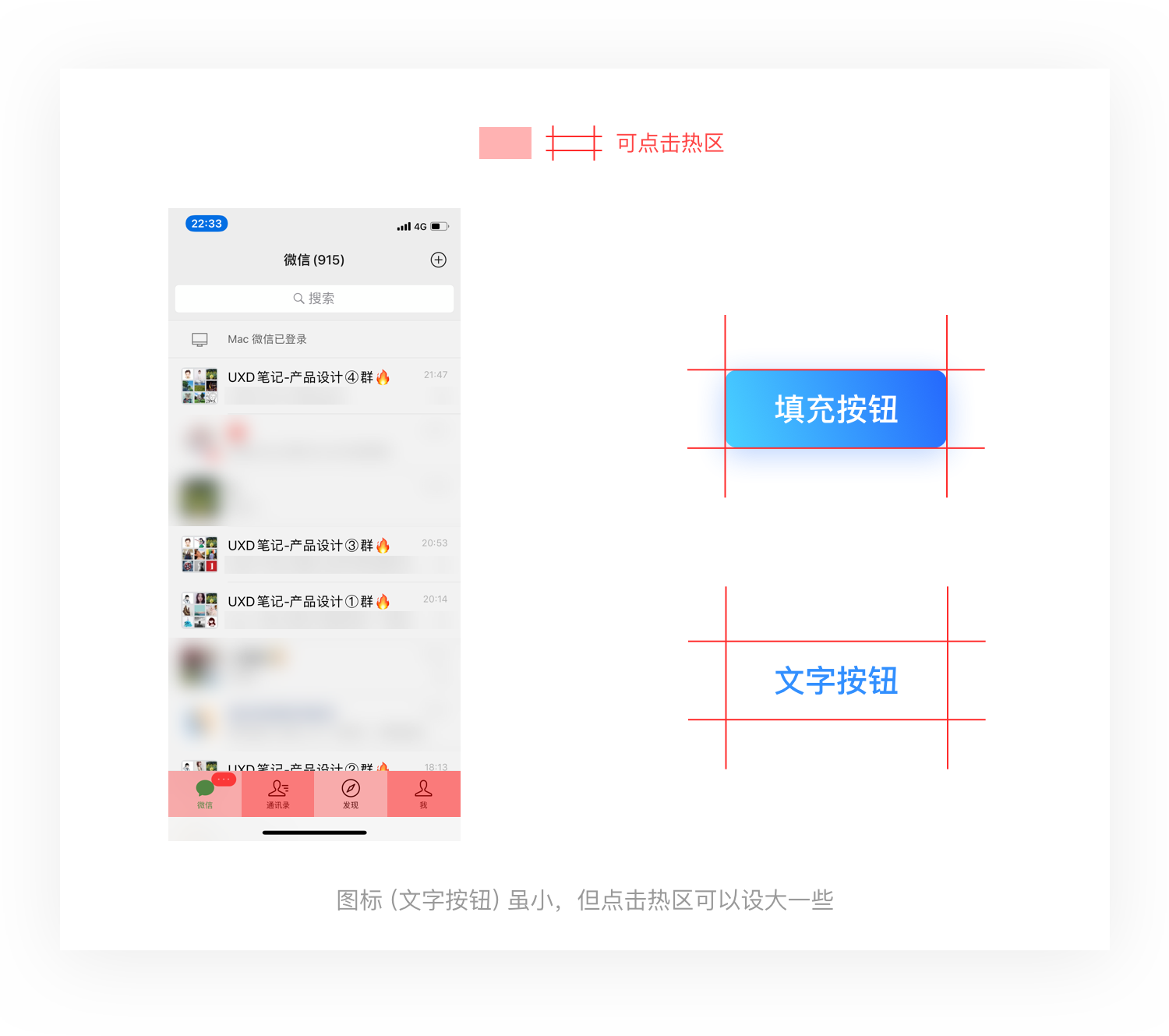
a.目标可点击热区在合适的范围之内,越大越容易精准点击,越小则容易误操作和点击无效。在iOS人机交互指南中也规定了最小点击热区为4444,就是为了保证每次点击都能够得到有效的反馈,防止因为操作热区过小而导致难以点击。这里可能有朋友会说“移动端当中存在文字按钮,这种是不是字号要放大呢?”,你多虑了,字号根据设计规范去设定就好,文字也可以让开发同学把点击热区放大,但是字号不变,这是2种不同的交互方式,一个是元素可见,一个是元素可触。 
b.说到点击热区,就不得不提拇指在手机屏幕上的移动范围,根据研究表明,人们在使用手机的时候,75%的交互操作都是由拇指驱动的,而拇指默认悬停的位置恰好在屏幕下方,所以这里依然要考虑菲茨定律的作用,如果目标位置超过了拇指舒适的移动范围,操作成本就会无形中增加,比如手机在手掌中向右倾斜才能接近大拇指、需要拿出慵懒的左手才能点击到… 
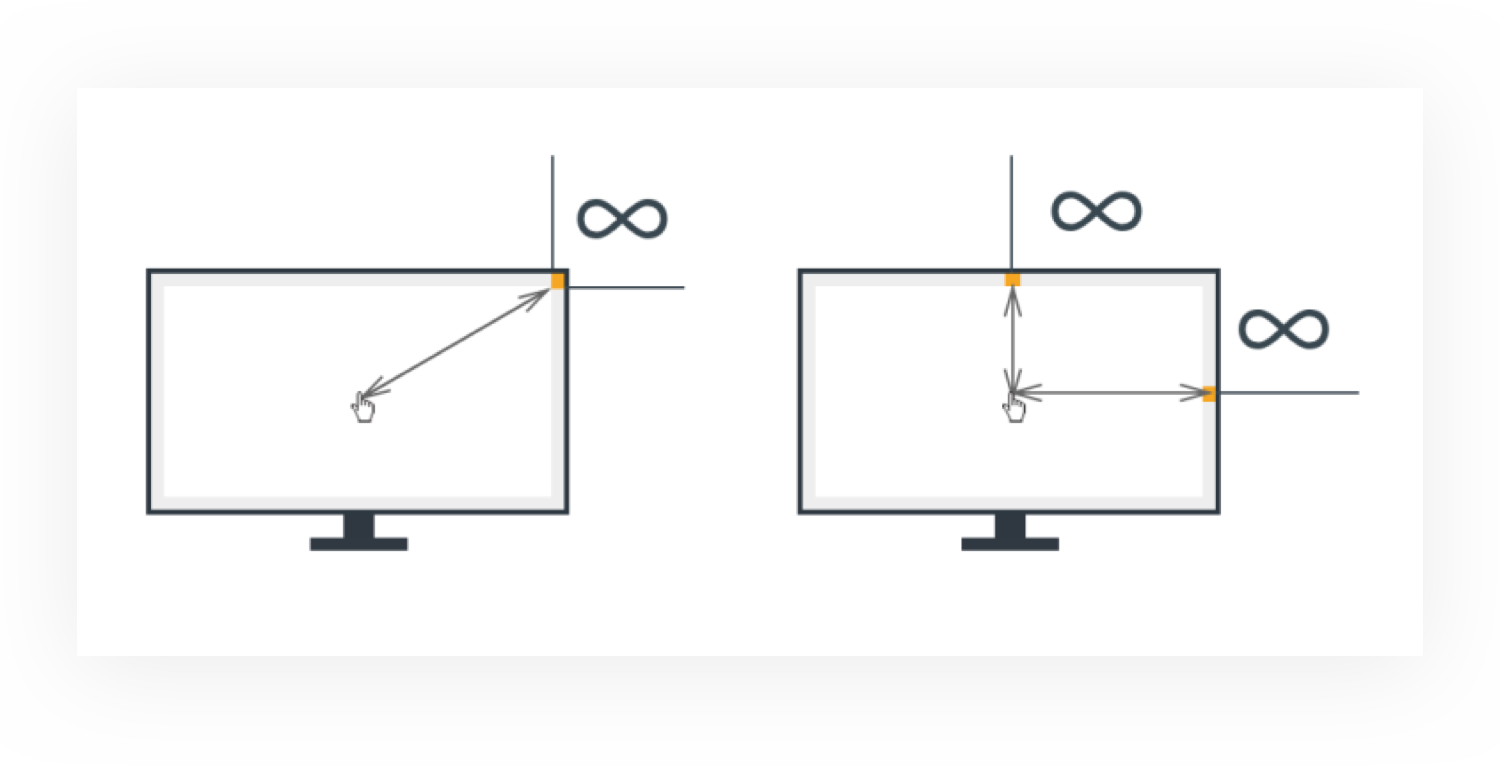
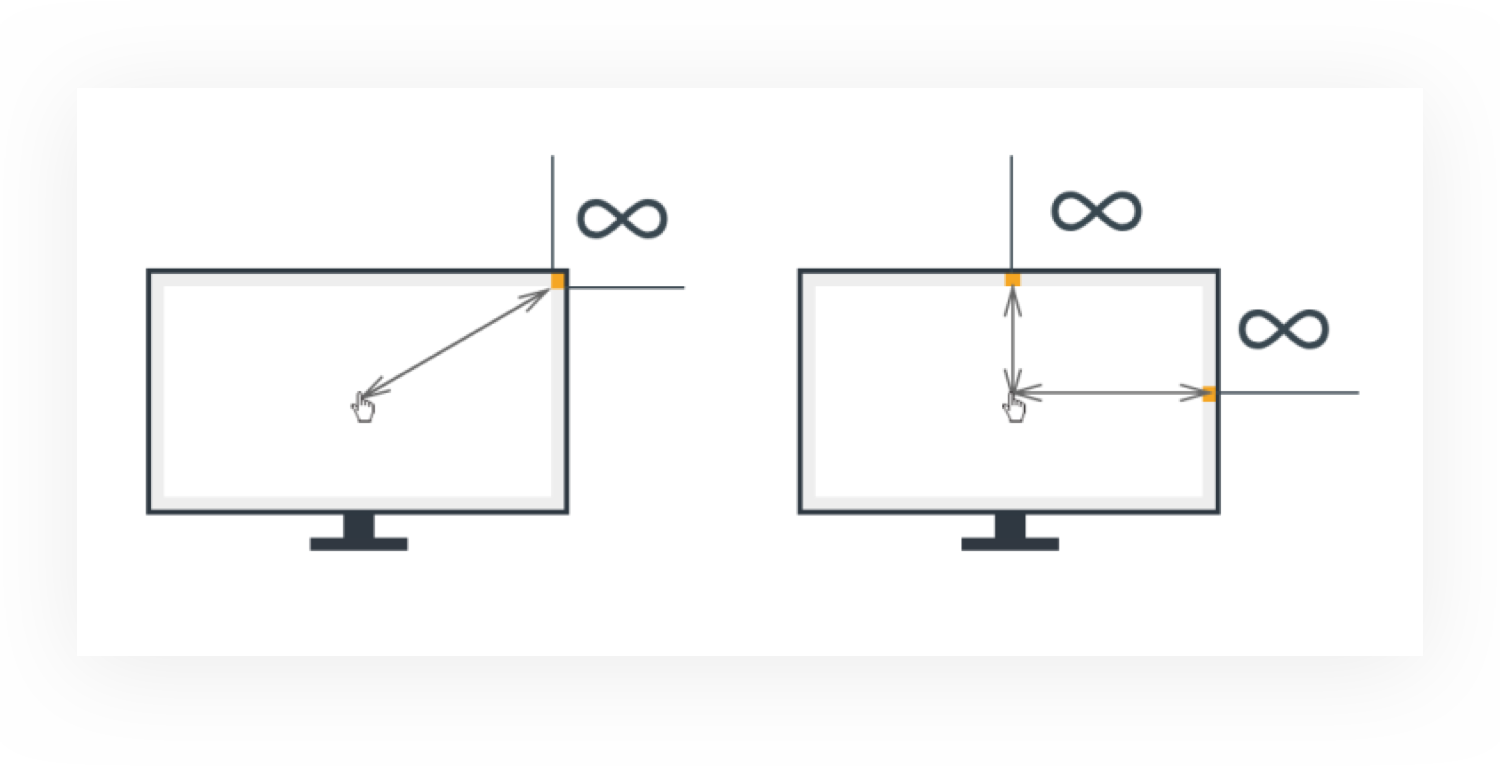
*(3)屏幕的边界“无限大”,更容易触达
边界是非常明显的目标位置,它固定在屏幕边缘,在物理上限制了鼠标光标不能超过它们,不管你鼠标移动了多远,光标最终还是在屏幕的边缘蠢蠢欲动。所以可以利用设备屏幕的特点,将鼠标非常快速移动到边缘或角落,而不用进一步微调才能触发他,同时也不必担心鼠标滑过了操作区域,因为他会被屏幕边界挡住,这里就可以把屏幕边缘看作“无限大”,虽然位置在边角,但也可以快速触达。
屏幕的边边角角很适合放置菜单栏、按钮组及一些辅助性操作,比较有代表性的就是Mac系统的边界交互,他们把显示器边角和触控板的交互发挥到了极致,据说苹果公司已经为这个设计申请了专利。 
二、米勒定律(7±2法则)

米勒定律(7±2法则)是交互设计中一个常用的定律。1956年美国心理学家乔治·米勒对短时记忆能力进行了定量研究,他发现人的短时记忆能力广度为7±2个信息块,记忆信息超过了该范围就容易出错。这说明人的大脑短时记忆容量约为“7”,并在7+2与7-2之间浮动,因此心理学家把这个神奇的记忆容量规律称为“7±2法则”。
由7±2法则我们可以得出,一般人接受新事物的记忆容量最多不会超过9。为了方便理解这个法则,我们做个示范,请读一遍下面的随机字母,然后移开眼睛回忆一下,看看你还能想起几个? 
通常会想起5~9个,即7±2个,这个有趣的现象就是7±2效应。
米勒定律(7±2法则)适用于生活中的方方面面,比如设计一个相对复杂的任务:通过减少每个组块中元素的数量(不超过9个),当用户使用你的界面时,确保用户的大脑可以最大限度地记住这些内容,当项目列表变得很长时,可读性和易读性会变得很弱,就需要用户花费额外的时间来阅读或搜索。
1.生活中的“米勒定律”
这个法则不仅仅可以用于移动端和PC端的设计中,在生活中很多场景也可以用到,比如电话号、银行卡号、身份证号,我们总是喜欢把一长串数字拆分开来读写,目的就是降低记忆成本,提高信息的易读性,从而达到视觉防错的作用。 
2.界面中的“米勒定律”
在交互设计中,我们可以经常利用米勒定律,来减少用户的认知负荷,提高信息的易读性,毕竟信息设计也是提高用户体验的重要一环。界面中的“米勒定律”主要强调的是信息与信息之间的组合模式。
除此之外,米勒定律还强调了在设计过程中预见性和适当规划的重要性,当你在不断为产品添加更多功能时,产品界面必须能够适应这些新功能,而又不会破坏原有的视觉基础,毕竟重建产品需要花费大量的时间和资源。
(1)分段记忆,信息分层
a.设计源自于生活,我们生活中的记忆方式也映射到了界面设计中,也就是把手机号码分为3-4-4的规则来记忆。我们可以做一个对比,数字A是没有分段的数字,数字B是通过空格分段隔开的数字,让你在3秒之内记住这串数字,你感觉哪组数字更利于你的记忆呢?很明显是数字B利于阅读和记忆。
就连我自己给别人发电话号码,或手写的时候也会分段隔开一段距离,用户体验无处不在(该死的职业病)。 
b.分段记忆还可以用于文章排版,长文本很多人阅读起来非常痛苦,尤其是纯文字的、排版脏乱差的长文本,之所以看起来非常痛苦,是因为段与段之间没有留白,整个界面缺少呼吸感,信息与信息之间没有整合,所以阅读起来有较大的记忆负担,看的时候还经常串行,最后嘛也没记住。
写到这里相信大家也能感受得到,我通过公众号发布的文章,大段与大段、小段与小段之间都有留白,而且选择了舒适的字号、字间距及行间距,这些都是我在预览模式下检查了好几遍才定出的一套规则,同时重点文字都会通过颜色对比突出展示,目的就是为了帮助读者记忆和提高易读性,并且配图都会美化一下。阅读,也是一种体验。 
(2)导航和选项卡通常不要超过9个
网页设计的一级导航通常不要超过9个,如果导航和选项卡内容过多时,可以通过聚合按钮来包容其他次要入口或子入口,这个做法在PC端最为常见,其设计原理也同席克定律。移动端的标签栏一般不超过5个、选项卡一般不超过7个,如果有更多的选项可以左滑查看其他,或者点击右边的“聚合按钮”查看更多。
用户使用导航是快速找到自己想要的内容,这种诉求一般非常急切,如果还不能快速的找到自己想要看的内容,很有可能会流失掉。所以,简化产品导航使它尽可能的少于九个会让用户对于产品的内容一目了然。 
(3)系列位置效应
系列位置效应描述了一个物体在序列中的位置影响我们对它的记忆,主要有2种:
首因效应:相对中间位置,我们对一个系列最前面的物体的记忆力更清晰;
新近效应:相对中间位置,我们更容易对序列末尾的物体记忆更清晰。 
也可以理解为我们的大脑倾向于回忆起列某件事的起始和结尾,最不容易回忆起中间的内容。生活中也有同样的效应,很多事情随着时间的流逝只记住了开头和结果,中间的过程最容易遗忘,你还记得与初恋的情书内容吗?肯定想不起来了吧,但开始怎么追他的、结果怎样,这些却历历在目。这种记忆特性也会映射到界面设计中。
比如商品详情页,它的阅读体验和产品重要信息从什么时候真正开始?又到什么时候结束呢?设计师应该如何布局详情页的开始和末尾内容呢?这些都是用户体验设计人员在设计时必须搞明白的关键问题。下面以Apple官网举栗子,整个详情页可以分为三大部分:开头、中间、结尾。 
三、席克定律

希克定律是一种心理物理学定律。用户所面临的选择数量越多,做出选择所花费的时间就越长,在人机交互的界面中选项越多,意味着用户做出决策的时间越长。
我们在做设计时,应该思考“在不妨碍用户选择的情况下,如何提供较少的选项”。多而乱的选项会延长用户做决策的时间,甚至对一些“选择困难户”来说,会直接导致任务流失败。全部的选项没必要平铺出来,选项与选项之间一定有着某种联系,所以也可以对选项进行同类分组和多层级分布,这样用户使用效率相对会更高(排除选项均是独立和业务要求的场景)。
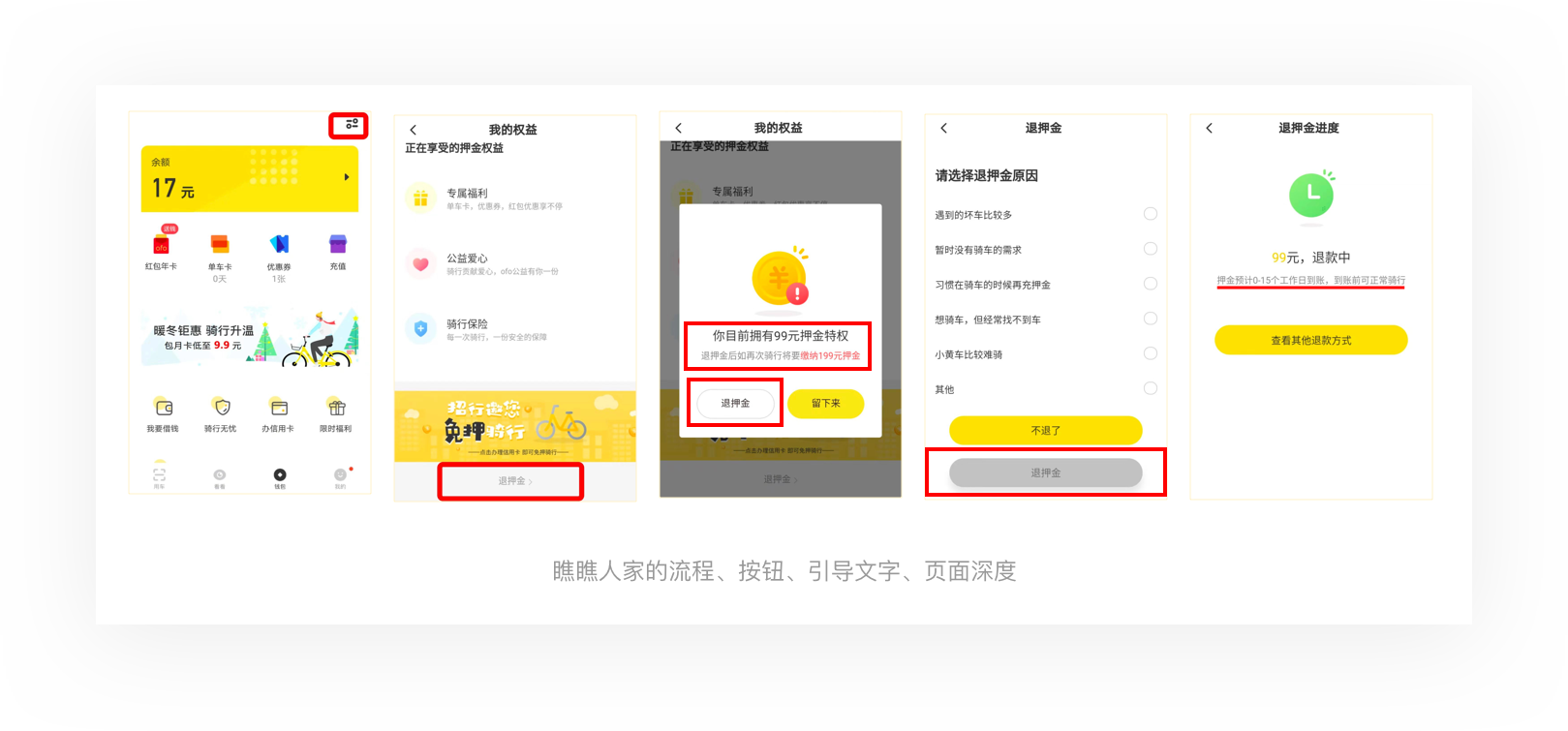
席克定律虽然给设计带来的是克制,但也不能用于极端场景,妨碍用户选择,以“强奸”的方式强迫用户遵照产品目标去选择,比如某产品退押金的流程设计,从发现退款按钮到“好像申请成功”的过程,你是不是暗自吐槽过?当然这里是站在用户角度去看待这个设计,如果站在产品角度去审视它,会发现它是一个产品、交互、UI三者配合非常棒的案例。 
1.生活中的“席克定律”
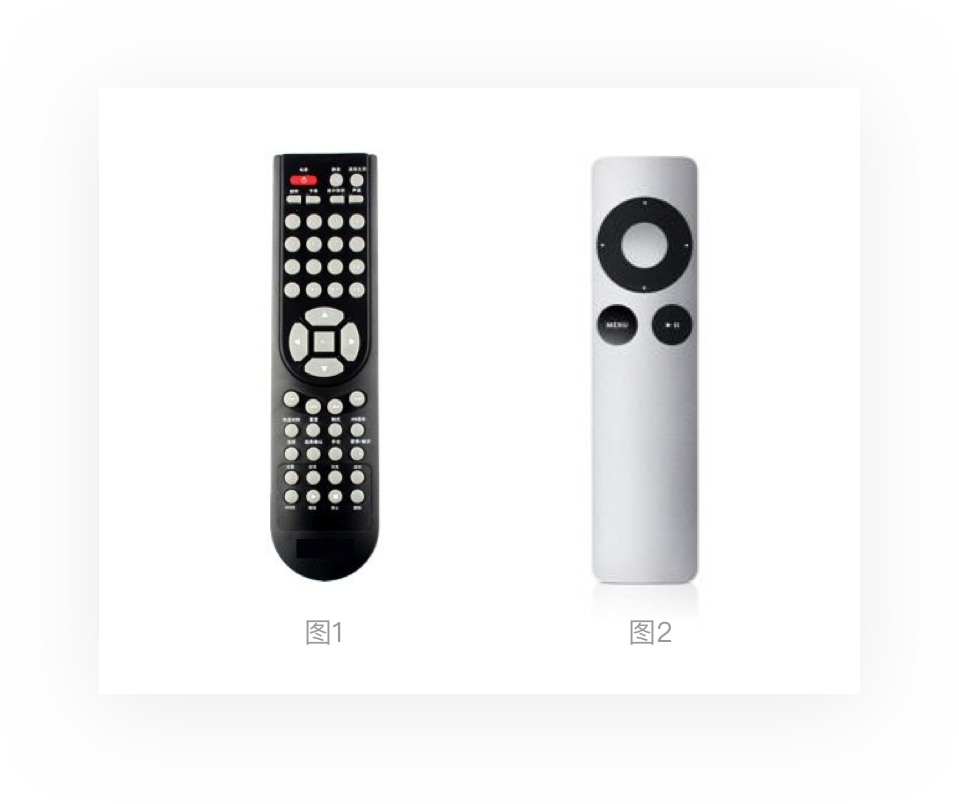
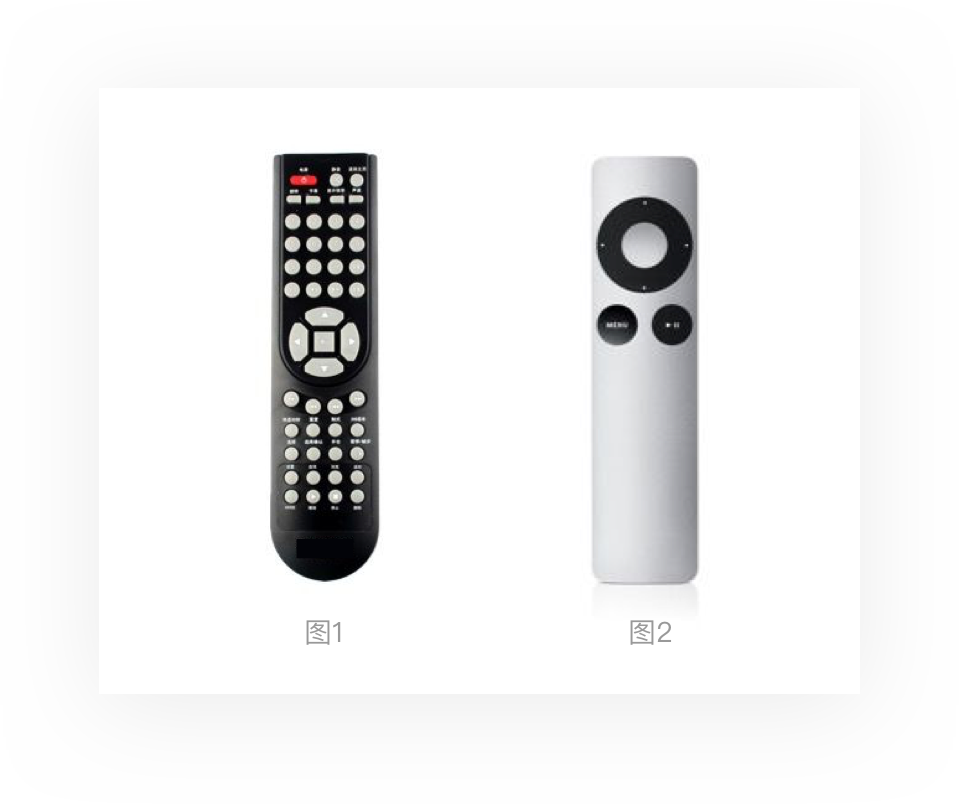
下图有两个电视遥控器,在你第一次使用它们做出开/关机、切换频道、加减音量这些主要操作时,你会觉得哪个使用起来更效率?感知程度更强?很显然是图2,连老人用户都可以快速学会并做出正确的操作行为,而图1却需要我们花时间去研究这些按钮在什么位置,去看手指有没有对准按钮,因为它们太多太小了,甚至一些图标我都不明白是什么意思,有些按钮可能永远都不会去点击。 
这就是席克定律在遥控器上的作用,虽然这个案例也可以套用在其他理论上,比如交互设计四策略(删除、组合、隐藏、转移),这就和我们做功能设计一样,功能层级也需要细分出:核心功能、辅助功能、边缘功能等,而核心功能一定是进入到产品内第一个发现的功能,且操作频率最高、能够解决用户主要诉求的功能,所以它的视觉优先级往往是最突出的,而在电视遥控器中,开/关机、切换频道、加减音量就是核心功能。
2.界面中的“席克定律”
在人机交互领域中,我们通常是如何运用席克定律来帮助用户增强感知和节约选择时间的呢?
(1)减少选项并提供默认值,方便用户选择
选项越多,用户决策的时间就越长,减少用户思考的时间就是减少操作时间和学习成本,优秀的用户体验就是让设备变的更聪明,让用户“不思考”就做出正确选择。这里的“不思考”就是无意识的行为惯性,比如常规的单选/复选框,用户一看就知道圆形是单选、方形是复选,根本不用思考就能通过薄弱的感知进行选择,因为这些早已植入他们的认知里。除此之外,我们还可以针对用户不同的使用场景精简选项,方便决策和降低误操作的概率。对于一个小模块来说,一般可选项不要超过9个,9个以上就存在一定的记忆负担,对于超过9个的,可以用一些交互来约束用户的行为,比如“展开/收缩”、分页、分步等等,这里在下面的“7±2法则”中会详细介绍。 
(2)选项分类分层,信息区分主次
在菜单栏的设计过程中,我们可以将被选项进行同类分组和多级分层的设计,这样使用效率会更高,其次重点信息和推荐信息需要和普通信息在视觉上做区分,要有一个明显的对比,这样才能抢占视觉并在第一时间感知到。
如下图,试想如果把所有城市依次平铺在界面上,不依照热门、历史、国内/海外、首字母来分类,用户可能在选择地区上要花费很长时间,甚至是无从下手,直接进行搜索,而搜索的实际也是辅助功能。同时,我们做分步分层设计时,也应该合理的控制结构的广度与深度,因为每增加一个层级就意味着用户选择的成本增加,而广度太广又会导致用户在浏览上花费较多的时间。 
(3)分步完成,分步显示
a.分解复杂流程:让用户一步步操作,而不是全部堆到用户眼前,这就是为什么强调一个页面只做一件事的原则,通过分步完成一个任务流,在操作感知上要比填写一大堆信息的压力要更低,同时还能降低其他信息给用户带来的干扰,帮助他们将注意力聚焦在该步骤当中。
爱彼迎中大部分录入项都是采用分步分页来完成的: 
b.场景细分:当用户填写表单时,先展示较少的可填项,当填完最后一项或选择“其他”时,再展开剩余的表单,目的也是为了减轻大量表单给用户感知上带来的压力,由此来达到场景细分的目的。在录入场景中,能将信息整合为选项的,就千万别让用户输入,因为输入的时间成本较高,且容易出错,开放的输入条件也不利于统计一些数据,所以通过固定的选项来约束用户的行为。 
四、接近法则(亲密性)
我们通常把位置相对靠近的事物当成一个整体: 
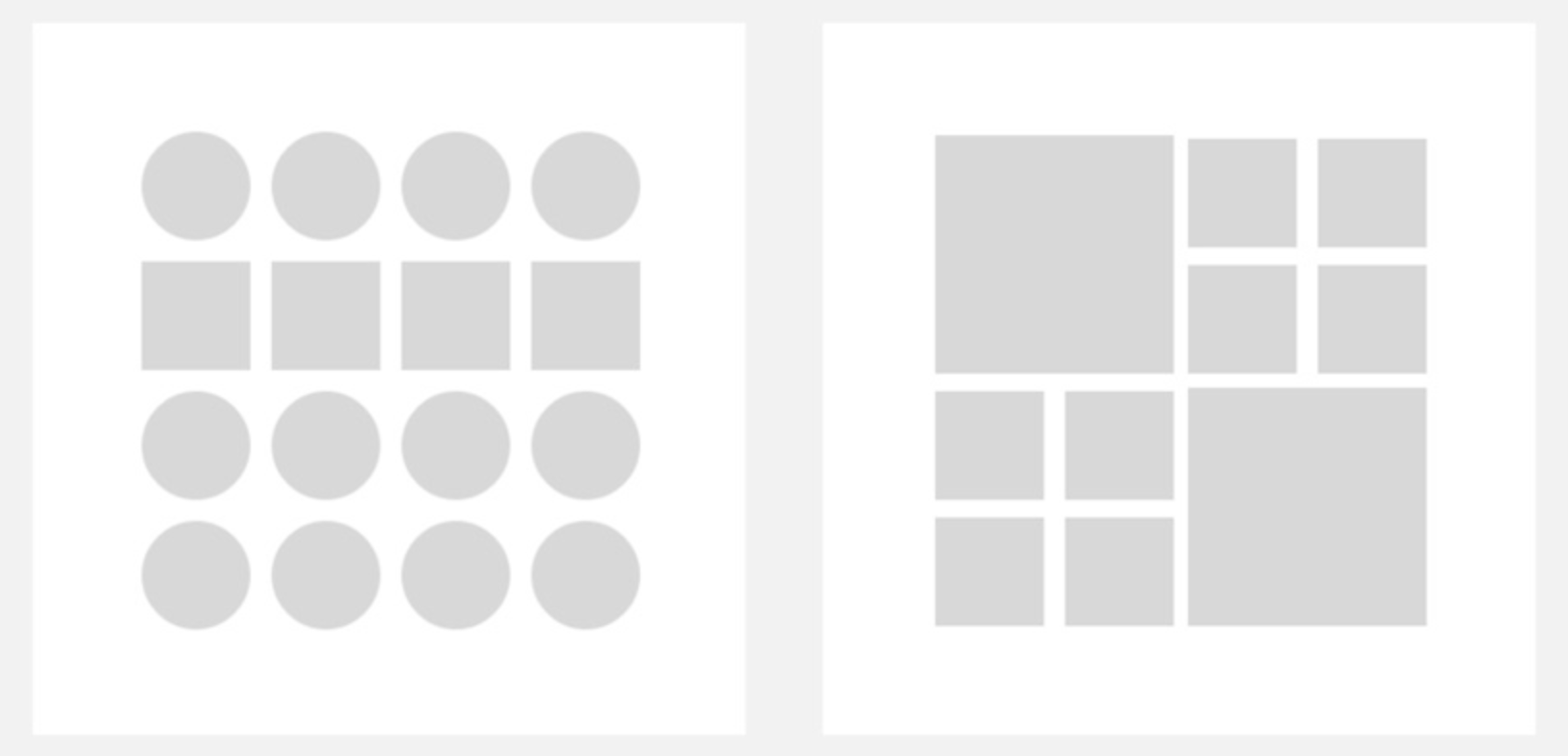
同样都是圆,在视觉呈现上你会认为哪些是一组的呢?
接近法则的“权重”非常大,大到可以抵消其他法则,比如为上面的圆形添加颜色,甚至改变形状,我们也会把接近图形当成一个组: 
接近法则也是格式塔理论中我们最为熟悉、最常用的一种法则,它描述的是观察者看到彼此邻近(空间或时间)的物体时,会将它们视为一个整体。在界面设计中,对信息的组织已经离不开这个法则了,他在界面中所体现的就是把相关的信息块组合在一起,不太相关的分离开,增强与区分元素之间的关联性,所强调的是空间和位置。接近法则产生于群组,它可以减少信息设计的复杂性,对引导用户的视觉流、便于用户对界面的解读起到至关重要的作用。
(格式塔理论是心理学中为数不多的理性主义理论之一,在设计中还有几个比较常用的法则:相似性、连续性、封闭性、对称性、主体/背景、共同命运等,这些我在后面的文章中会单独介绍,记得关注咯~)
1.生活中的“接近法则”
在我们小区的规划效果图中,标段与标段(区)之间通常会利用相对较宽的过道、绿植、围栏来划分它们之间的关系,从而增强人们的感知。类似的还有商场的店面布局,服装类、生活类、电子设备类等等。 
2.界面中的“接近法则”
a.界面设计中的接近原则是对相似的信息及功能类别进行分组、布局。它在界面中的作用能够直接影响到用户与产品的视觉交流,借此引导用户的浏览及操作行为。因此,相关的内容和功能应该彼此靠近,而关联性较弱的应该保持距离。
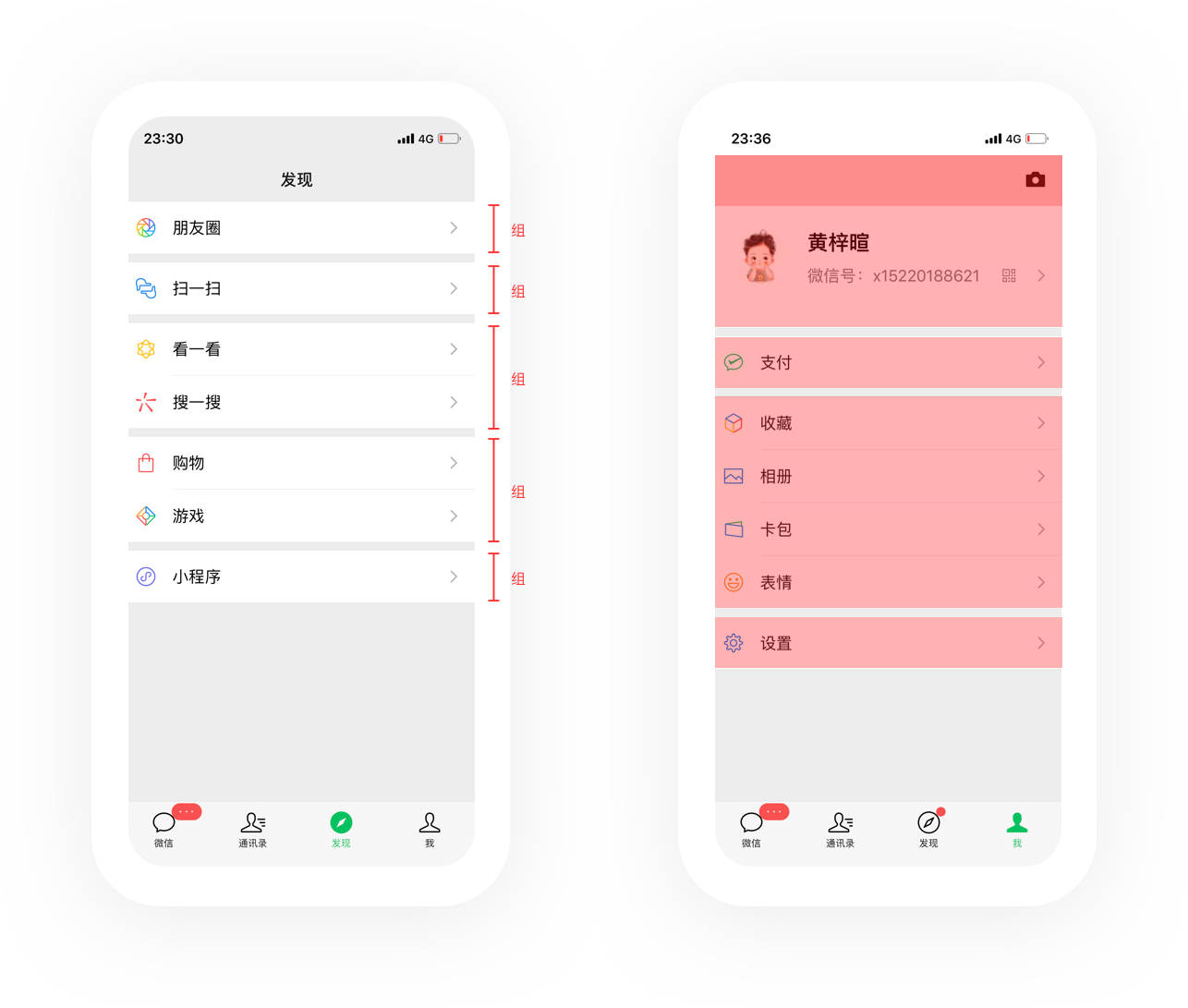
其中最常见的就在列表页面,通过色块来区分大组与大组、分割线区分小组与小组,甚至现在有些产品抛弃了分割线,直接用留白来区分组与组。目的都是在视觉上通过组与组的区分来划分功能与功能之间的关联性,让界面变得更清晰,并且帮助用户在浏览页面时,能够清楚的感知到各个信息组之间的关系,也就是信息层次。 
b.留白(负空间)在界面中发挥着至关重要的作用,因为它能够引导用户眼睛的朝向,并且可以用于区分视觉层次,有助于提高阅读体验。在日常设计中,我们面对信息比较少的,可以多使用留白来排版,根据信息之间的关系进行分类,让信息看起来更有秩序。
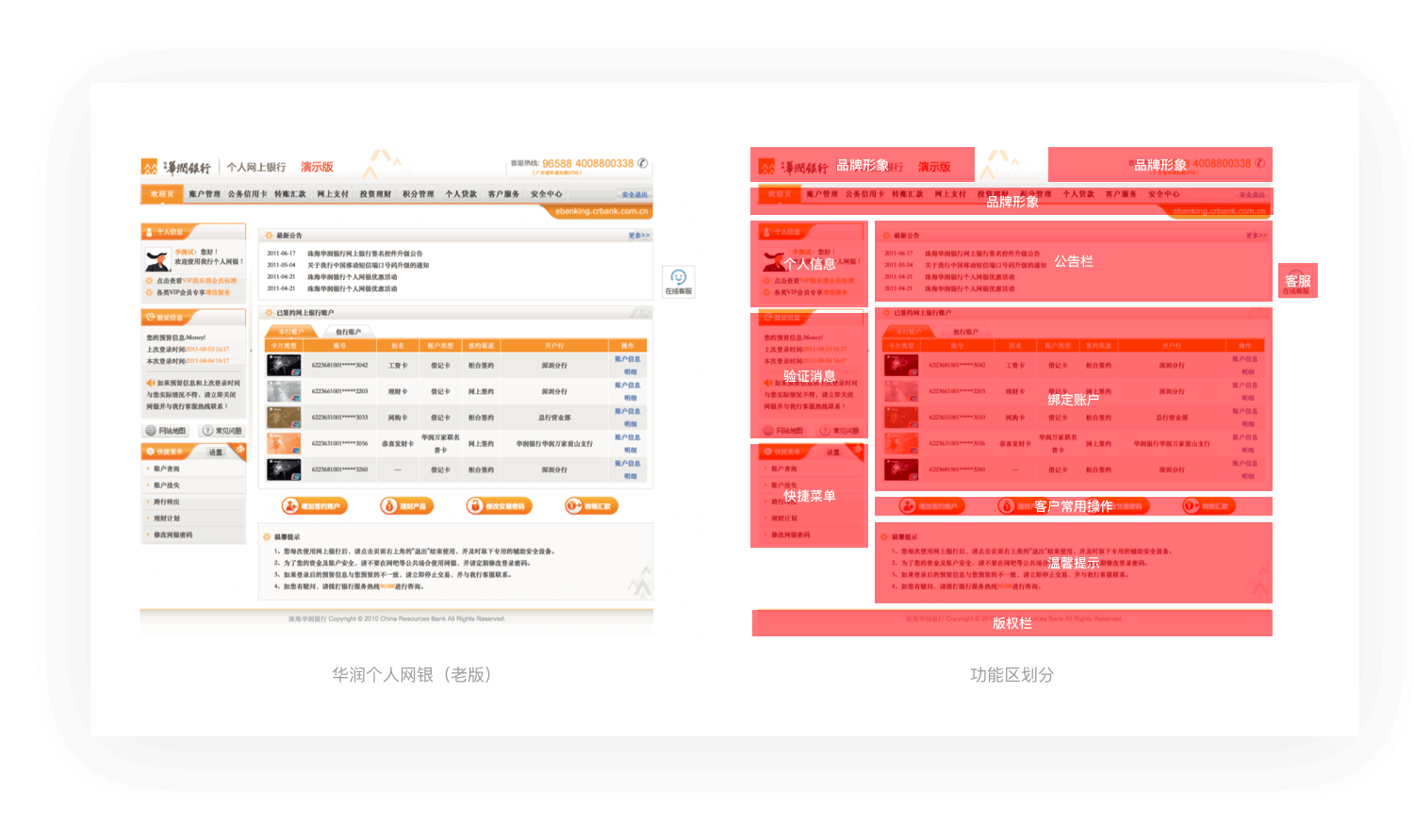
如果是面对较多的信息,也可以通过“块”来划分功能区域,下面就拿华润个人网银的界面举例,我们通过右图能清晰的看到功能组与功能组之间的关系(但是不得不吐槽居然把客户常用操作放在了第二屏的位置…)。几乎所有的界面设计都遵从了该原则,尤其是PC端。 
五、泰斯勒定律(复杂性守恒定律)

泰斯勒定律又称复杂性守恒定律,该定律认为每一个过程都有其固有的复杂性,这个复杂性存在一个临界点,超过了这个点就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。比如我们发现页面的功能是必须的,但当前的页面信息过载,那么就需要将次要的功能收起或者转移,但是你却无法删除他,只能想办法权衡。
这一观点主要被应用在交互设计领域,作为一名以体验至上的交互设计师在面对复杂需求、复杂场景、复杂流程、复杂页面的时候,如何在不影响业务和功能的情况下,保证用户的使用体验。而不是为了所谓的页面简洁、设计趋势,就自以为是的删除一些用户认为重要的东西,最终导致功能满足不了用户。
之前还听过不少UI设计师朋友抱怨过:“哎呀,猪头产品经理把这个页面的内容堆积成这样,什么都往里面放,到底懂不懂设计啊”,这种场景对于设计师来说几乎是每天要面对的,我们不能悄悄把产品经理的功能需求给简化(删除),而是应当主动与他沟通,看看这个页面的内容是否都必要,如果是因为业务目标、产品目标而导致该页面信息没办法简化,这就是考验我们设计师功底的时候了,看你如何把这些不可抛弃的信息组合起来,是信息分层呢?还是利用一些交互方式改变臃肿的流程呢?而不是一味抱怨,毕竟你是解决问题的产品设计师,如果你设计师都不花心思去处理它,用户在使用过程中就会花更多时间去完成任务。
所以…
针对一个任务流的复杂:
看是非常复杂的任务,而使用者在具体使用过程中往往关注或聚焦其中的一部分,所以可以通过将任务进行拆分完成,也可以分割成各个独立的简单任务,这是一种简化,当然也是一种复杂,因为拆分、分割本身就会更为复杂,这一点需要平衡,而在团队中起到承上启下作用的往往都是交互设计师,具体的处理方式要取决于交互设计师的经验和能力。
针对功能操作或信息传递的复杂:
“交互设计四策略”当中的“组合”使用可以解决这个问题(交互设计四策略即:删除、组合、隐藏、转移,这是最基本的设计理论,不知道的赶紧去百度),如将信息组织更便于理解、识别,将次要并繁琐的转移或隐藏,将没有必要的信息删除等,交互中有化繁为简之说,其实是归繁为简、删繁为简。归繁为简更多应该是组织、转移、隐藏。而删繁为简则更多体现在删除、移除不必要的说明、不必要的考虑,合理的删除才是产品设计过程中正确的减法。
改革式的复杂:
这种方法就是“破界”,突破现有的实现方式,利用新的规则、设备、技术把复杂转移出用户的眼睛(界面上能看到的),或者干脆直接简化掉,这属于技术上的创新。现实世界中有很多创新,最有代表性的就是信息传递的媒介演变过程:由信件→电报→电话→手机。但他们最终目的都是一致的:信息传递。
复杂经常存在,复杂度也是守恒的,但是我们至少可以做一些事情:对用户的视觉、触觉、听觉进行“减负”。
1.举两个生活中的例子会更容易理解
a.就拿遥控器来说,智能电视的遥控器界面比一般电视遥控器按钮要少,显得简约大气,没有密密麻麻的按钮阻碍着人用户的决定。按钮的减少也就意味着遥控器本身所承载的功能减少了,同时遥控器的操作复杂度也降低了,但并没有降低实质性功能,比如某些确定按钮全是一个键,这个键又让人明白了它承载着所有的确定功能,这样就不用到处找按钮了。 
所以说,复杂度的降低是一个相对的概念,它不能直接简化功能,但是可以通过技术手段或交互手段去转移,从而提升使用体验,智能电视的遥控器就是把其他辅助功能的操作转移到显示器上。
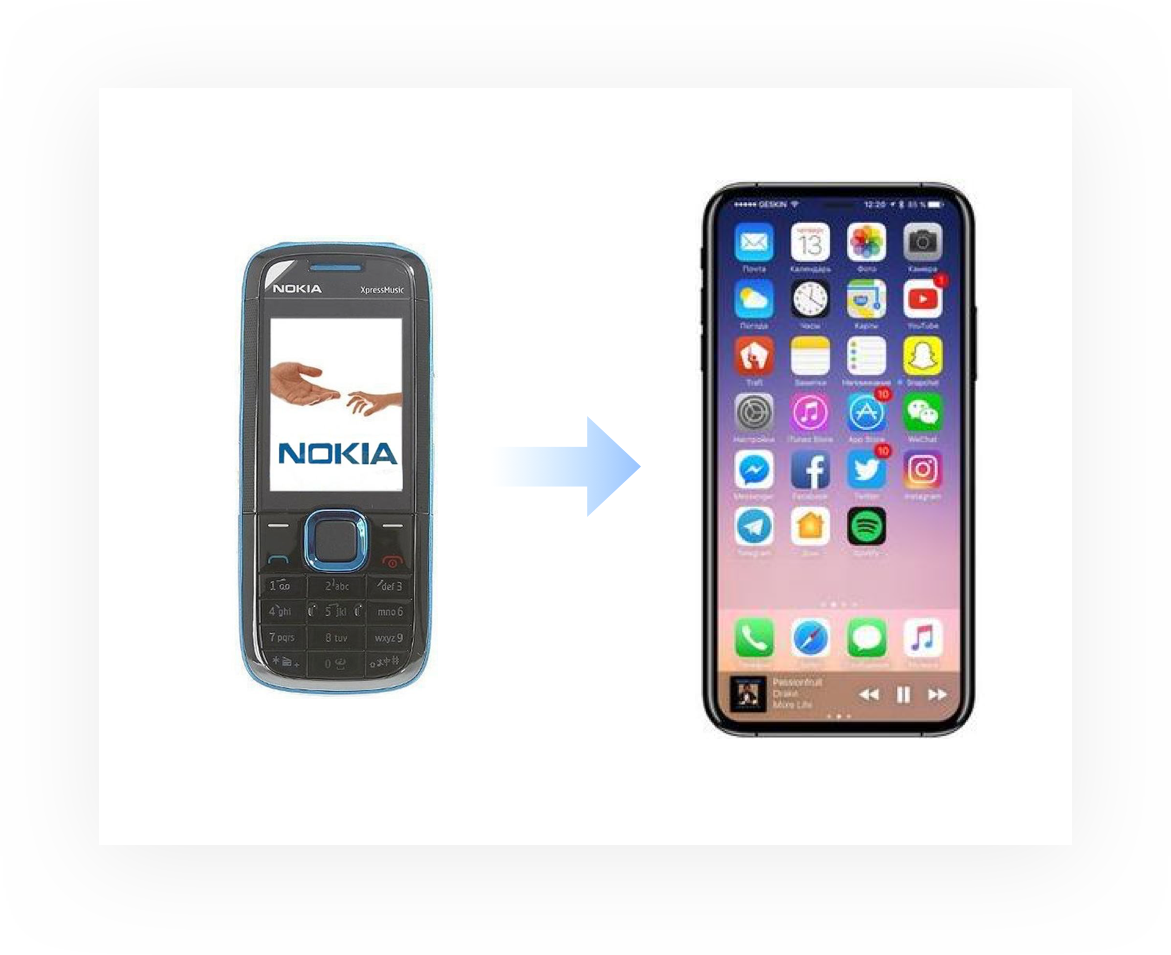
b.手机系统应用的交互设计,在手机刚刚上市的年代,我们所熟悉的诺基亚、摩托罗拉、西门子等,基本上样式都差不多,显示屏幕+物理键盘。他们普遍存在的问题是结构比较复杂、物理按键几乎占用了整个手机的一半,感觉操作功能比视觉体验还要重要。当全触屏的智能手机问世后,革命性的改变了手持设备的设计思维,使其更注重用户的使用体验,而不是让用户把全部的心思花在了按键和寻找按键上。
改革几乎完全移除了物理按键,它被体验更好的屏幕按键所替代,全新的人机交互方式迅速让大众所接受,所以这种演变方式也体现了复杂守恒定律。 
2.界面中的“泰斯勒定律”
在以用户为中心的交互设计过程中,交互设计用于简化用户层面的逻辑结构,而不可避免会相应增加开发的工作量,而此时体验设计的复杂会变成了技术实现的复杂,将用户使用产品的复杂转移到技术实现层面上了。当然复杂守恒的前提是已经不能继续简化,复杂是必须的时候。
就拿内容型产品中常见的智能推荐机制来举栗子,里面信息流的内容(除了置顶内容)每个用户所看到的都不是固定的,且都不一样,这些内容是根据该用户之前浏览的类别、当前地理位置、搜索痕迹、购买痕迹等维度综合计算呈现出来的,就相当于给用户“私人订制”的服务设计,我站在一名用户的角度看待这个交互设计感觉使用起来非常轻松,因为每次刷新信息流都会出现最接近我诉求的内容,而不需要我通过“筛选”功能进行手动设定。
但是,对于产品团队来说,实现这样智能推荐的交互方式,是一件落地成本较高的事,其中就包含了“吧啦吧啦”的技术手段。这就是将用户使用产品的复杂转移到技术实现层面上,从而降低了用户在操作过程中的复杂程度,提高使用体验。 
假设:这里不做转移,让用户每次都通过“筛选”功能手动设定内容维度,虽然开发是不用做复杂的算法,但这种方案对于用户的操作成本是非常高的,也不符合内容型产品“沉浸式体验”的设计原理,关键是使用起来非常死板(产品不聪明,使用体验就差),因为他不会记忆用户在使用过程中的“习惯”,从而导致用户经常要去手动设定,所以用户的行为模式和心理模型被这种错误的交互方式带偏了,从浏览信息变为查找信息,丧失了资讯类产品的本质。现在看这种交互方式还真是革命性的,优秀的内容型产品都有这种技术。
六、奥卡姆剃刀原理

奥卡姆剃刀原理的核心思想为:“切勿浪费较多东西去做用较少东西同样可以做好的事——如无必要,勿增实体,即简单有效原理”。
在功能性页面设计过程中,在动手前就要养成先理解用户使用场景和行为的习惯。流程内的引导尽量弱化于主流程,流程外的内容,没有必要的不要增加,这一点其实很重要,简单的页面让用户一眼就能找到他们感兴趣的内容,使用户浏览更舒适,更能专心于你要表达的内容上。而复杂的页面会让用户找不到信息的重点,容易分散用户的视觉注意力,这些弊端加起来会影响用户使用的效率。不管是实体、视觉还是认知上,多余的设计元素,有可能造成失败或者引发其他问题。
同时这个原理也强调了在相同的条件下,如果有两种不同的方案,且没有条件做AB测试、灰度测试,应当优先选择更简单、更合适的那个,如果连前提条件都不同,那就根本无从对比。当下快节奏的移动互联网时代,每位产品设计者都需要在寸土寸金的屏幕上快速处理各自的需求,那么这个原理也会很实用。
这个原理还有视觉上的魅力,可以比喻成“修剪”设计中多余的元素、去除杂质,最后的设计将会更严谨、更纯粹,恰到好处的留白和清晰信息指引影响着用户在使用产品过程中的重要感受。而设计需要从开始的发散,最终回归到克制,因为你是商业属性的产品设计师。
1.生活中的“奥卡姆剃刀原理”
奥卡姆剃刀原理更像一种思维模型,是一种以结果为导向的思维模型,它比语言更具备完整理解事物的能力,但它不是定式,而是随着认知和研究的变化而变化。 
2.界面中的“奥卡姆剃刀原理”
a.优先展示重要功能
处理复杂的功能和信息,最经用的方法就是将他们分类分层,从中提取出相对重要的功能优先展示,而相对次要的功能可以在视觉上弱化、在第二屏展示或者通过一些聚合按钮收纳进去,比如“更多”。毕竟用户来到你的页面中,一般都是来使用核心功能的,我们不应该一股脑的将所有功能都平摊到用户眼前。
b.减少点击次数,给予合理的选项
操作成本最低的使用方式就是当我们一打开产品的时候,我想要的就全部搞定了,而不需要我进行任何操作,虽然这是对未来使用场景的一种设想。但足以证明用户是“懒惰”的,我们要满足他们“0”操作的欲望。以现在的技术而言,我们能做的就是减少不必要的点击次数,并给予合理且少量的选择,比如我们在表单里录入一个收货地址的信息,这么一长串文字你是希望用户去输入?还是去选择再输入?
为什么不能通过技术手段找到更高效的方案?就是判断在录入表单之前,粘贴板是否包含有省市等地区信息,如果有则可以自动补全到表单内,再让用户自行修改。这虽然是个锦上添花的功能,但有启示作用:把结果想在用户前面、做在用户前面。
c.“外婆”规则
如果年龄大点的用户也能轻松的使用你的产品,说明产品的可用性和易学性非常强。这里所指的“年龄大点”并不是真正针对老年人用户,而是通过该比喻来警示我们产品设计者,在塑造产品的过程中始终保持同理心,而不是“我认为”的设计,因为你是技术人员,你非常了解产品的功能和性能,而用户来自各行各业、各个层次,他们的认知和你的完全不一样,我们要做的就是符合大众认知的设计,“认知”可以是一个符合现实的任务流程、也可以是符合生活映射的图标、还可以是一眼就能看懂的提示文字: 
七、新乡重夫:防错原则
用户在界面中发生的错误大部分是由设计和开发过程中的疏忽造成的,而不能认为是用户操作疏忽(不能认为用户是xx)。因此,在设计中非常有必要考虑防错机制,尤其是用户的操作具有毁灭性效果的功能时要有强提示和强确认,防止用户犯不可挽回的错误。
1.界面中的“防错原则”
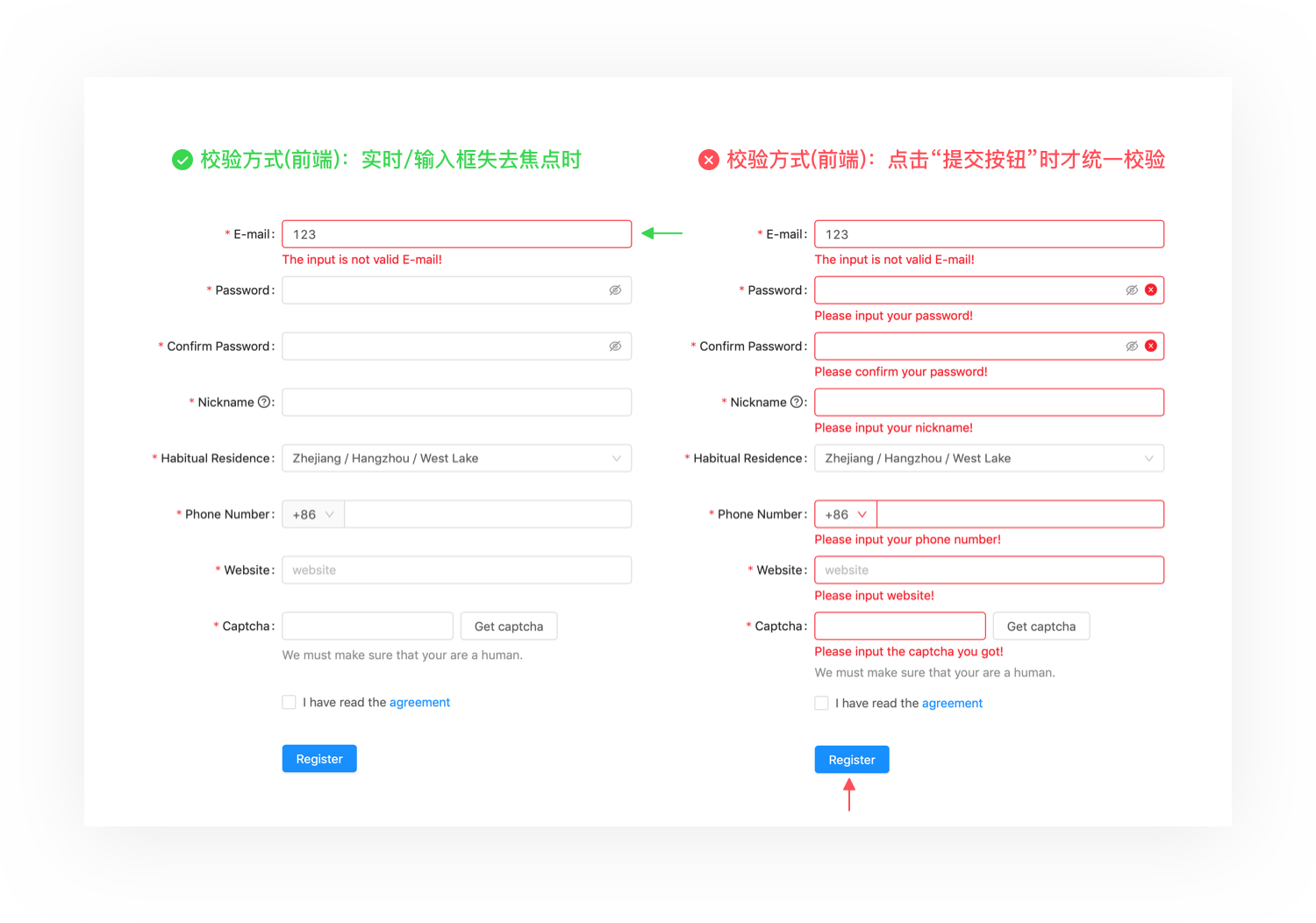
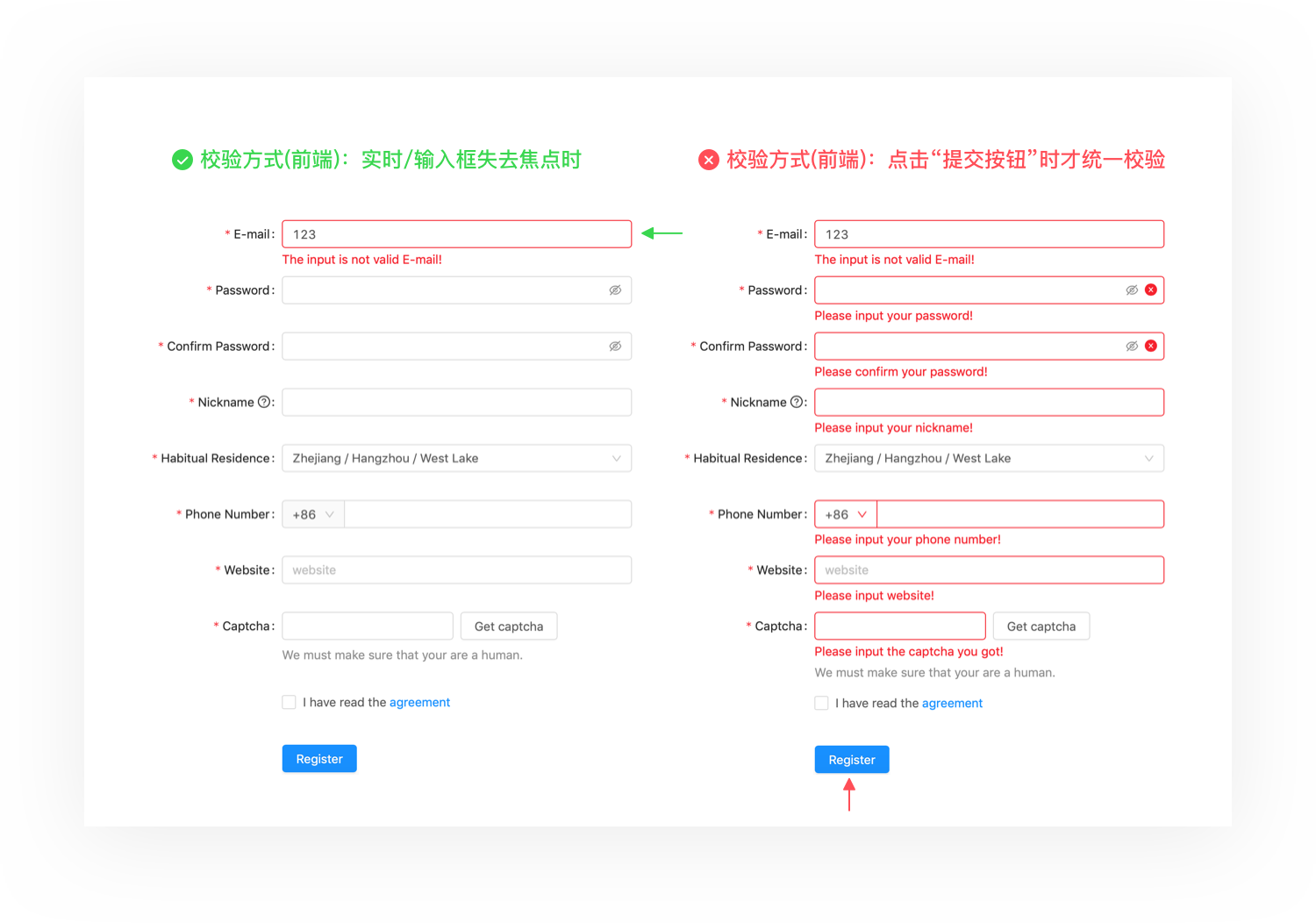
a.比如在录入长表单中,前端与后端及时检测录入信息的有效性和正确性,而不是让用户填写完所有表单再点击提交按钮之后,再告诉用户哪一项录错了,这种反馈相对来说是非常迟钝了,虽然不会影响主流程的提交,但是会导致用户不能及时发现错误,需要重新回过头再录入、再提交、再报错,这样会严重影响使用效率。 
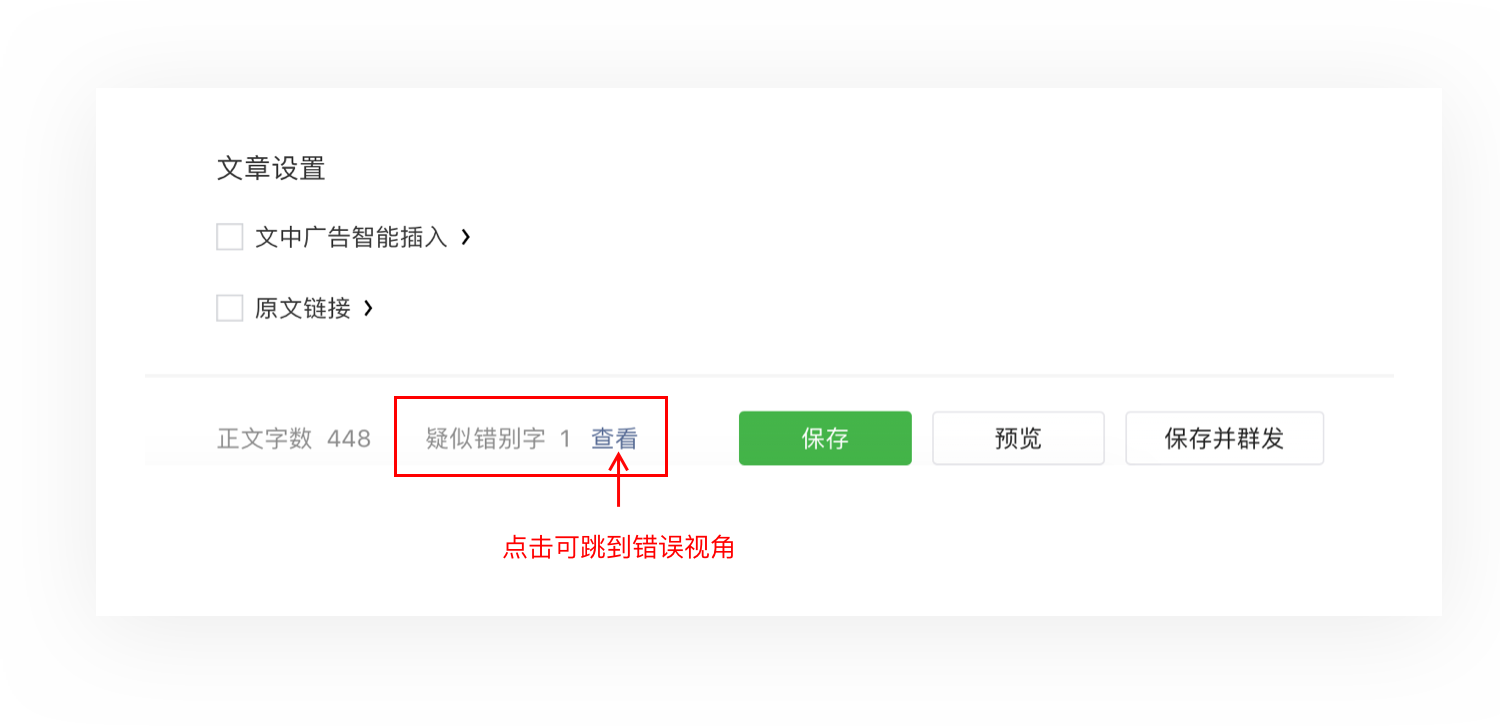
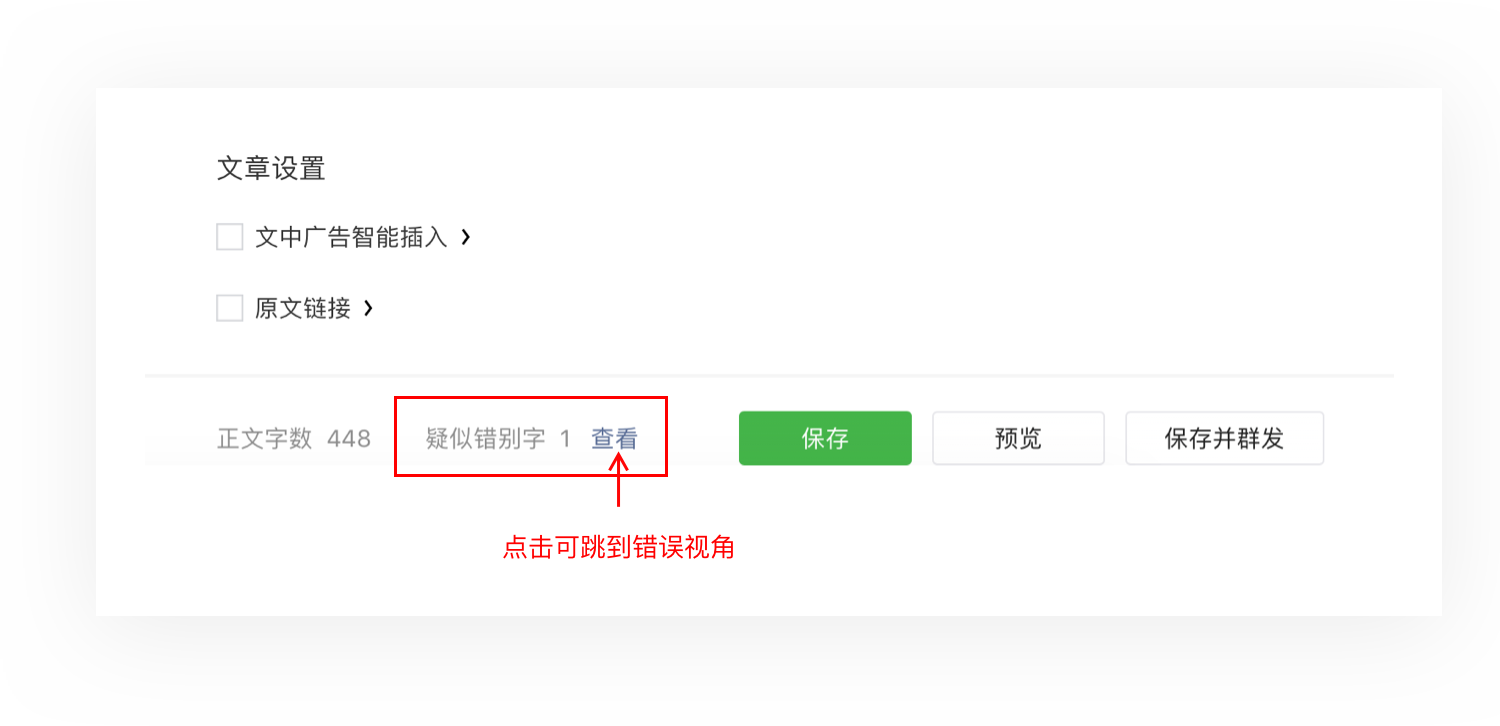
b.我们经常无意间会输入错别字,这些错别字由于我们的记忆麻木很难找的到,甚至对于一些懒惰的作者来说,也不太愿意从几千几万个字符当中找到那一个错别字,如果就这样发布出去了,间接性也会影响用户的浏览体验,所以这也是一种错误,是信息上的错误,只不过它不影响任务流程而已。因此公众号后台最近新增了一个贴心的功能,就是在编辑文字信息时,发布按钮旁边(接近法则)有一个系统识别错别字的信息,如果有错别字,点击“查看”,可以定位到该错别字的位置,便于作者进行修改。
该功能所在的位置也正如前面的“接近法则”,放在发布按钮旁边,符合使用场景和认知:一是在发布前通常会检查;二是主操作按钮旁边更为醒目,从而引导编辑者去检查,减少错误,提高读者的阅读体验。
同时这种防错的交互方式也运用了前面“泰斯勒定律”中提到的“将用户的复杂转移到技术实现上”,这里就是将用户手动花时间检查文本的复杂场景,转移到“查看”按钮上,通过技术手段实现出系统帮助用户完成检查并定位的功能。 
3个维度细分“防错原则”
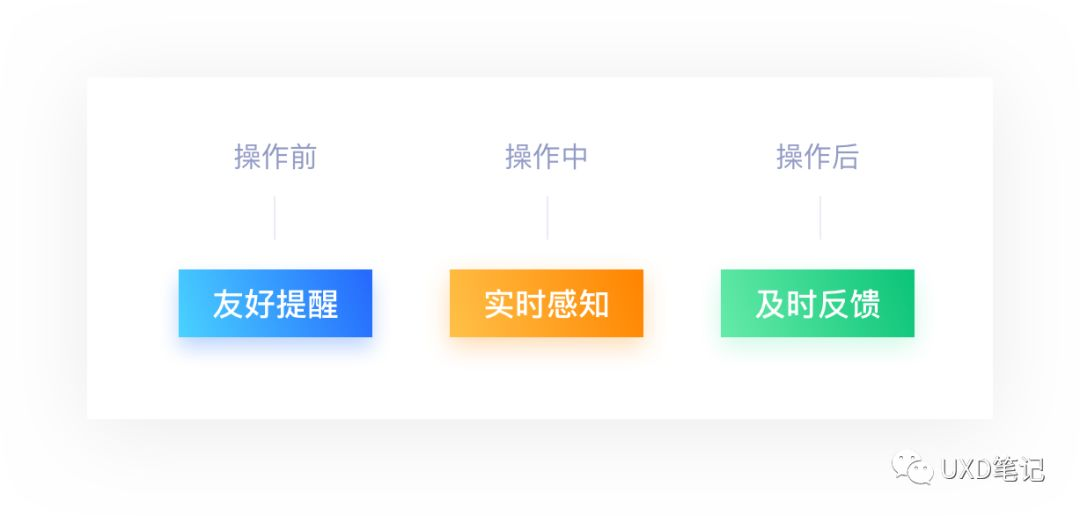
在设计过程中,要注意从用户出发,开动之前脑袋里过一遍用户使用场景,预测到他们有可能发生错误操作,操作前友好提醒、操作中实时感知、操作后及时反馈。 
操作前,提醒防错:
(1)详尽的说明文字,突出显示
主要是针对新用户或谨慎的操作说明,目的是为了正确引导用户学习使用。引导和提示的位置要突出,从而让用户容易感知到(比如离标题或输入区近一些),确保用户在操作前能注意到引导或提示信息。
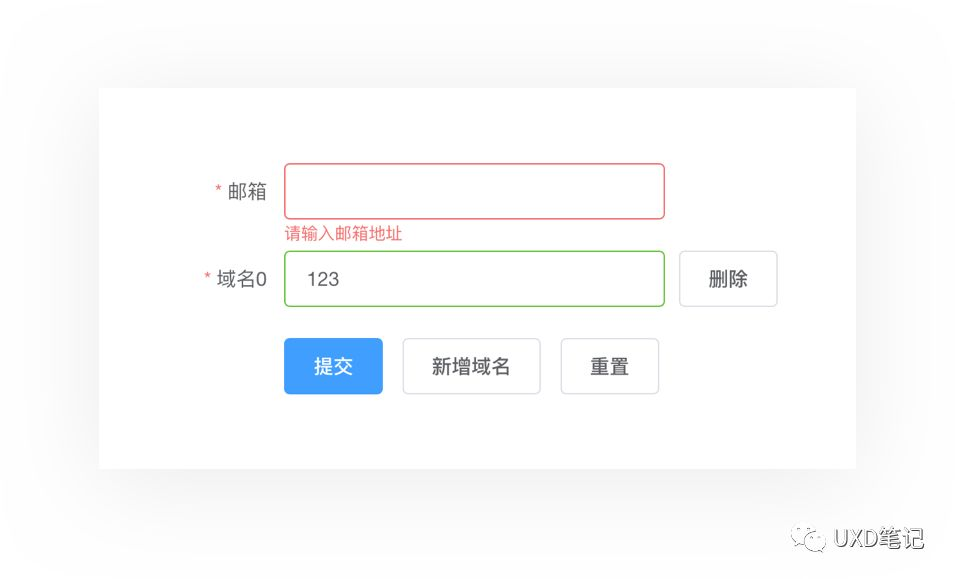
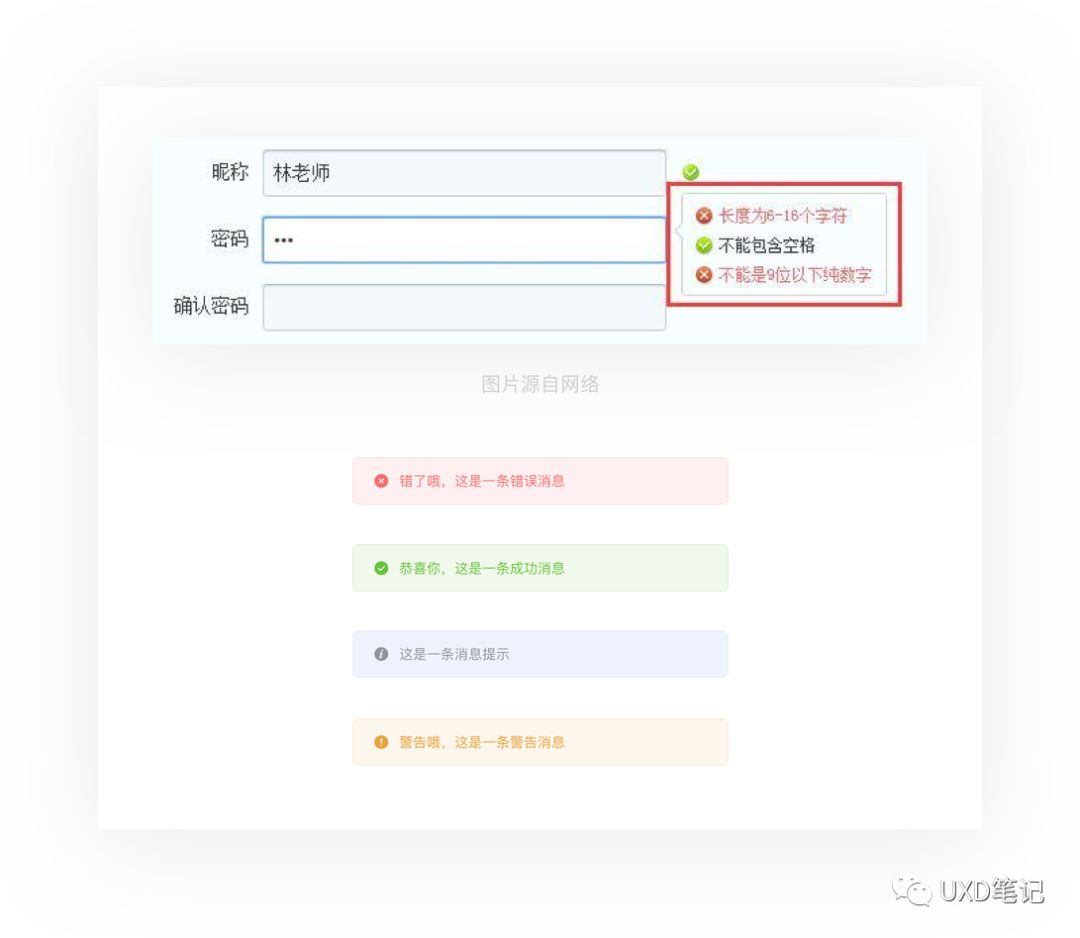
如下图,如果不进行提示用户就不知道这个位置的录入机制和字数极限值是怎样的,等输入完再提示或者点击提交再判断是否有输入的时候已经晚了 
(2)当结果不可逆时,询问用户让其知道操作的后果
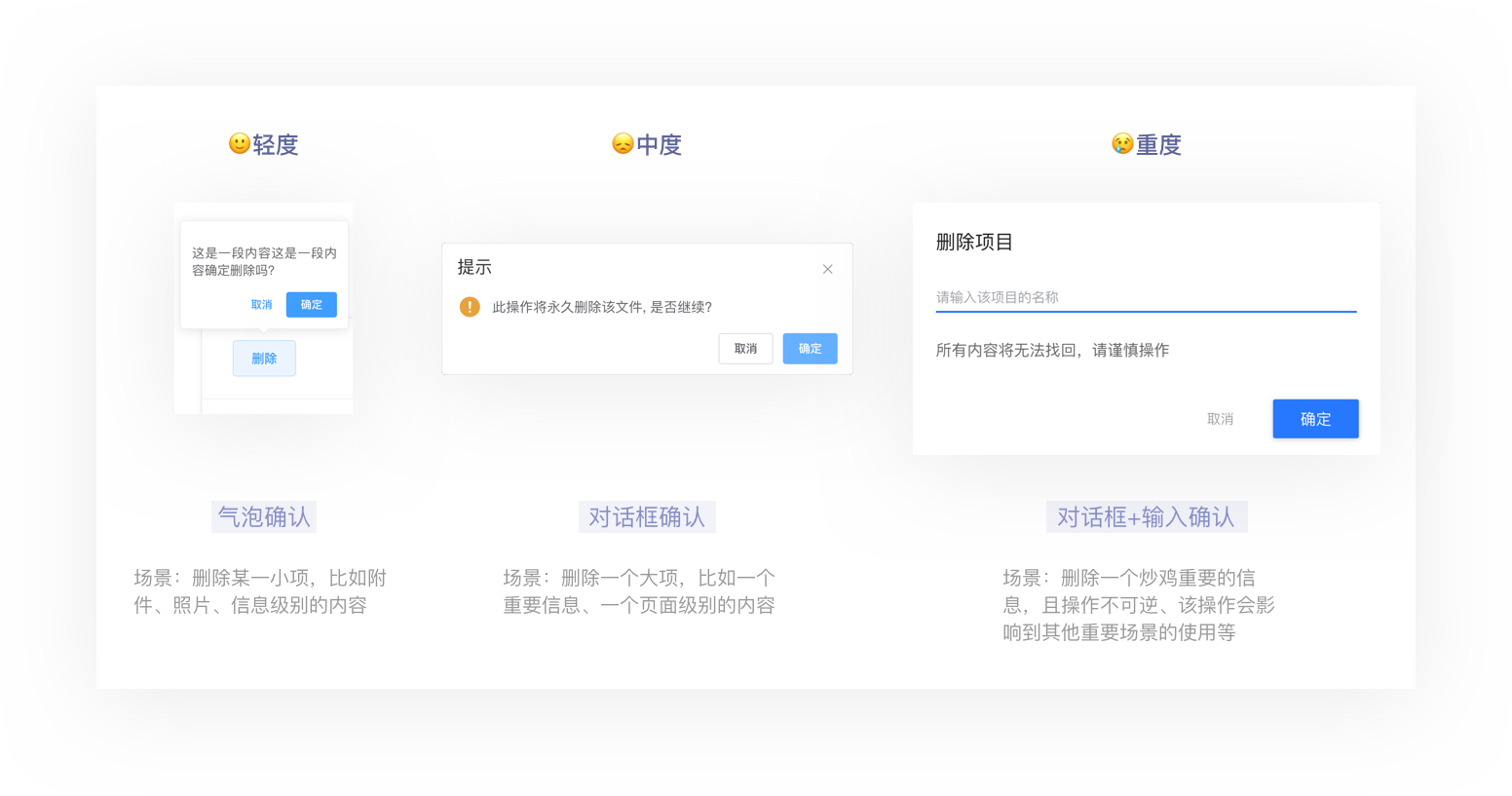
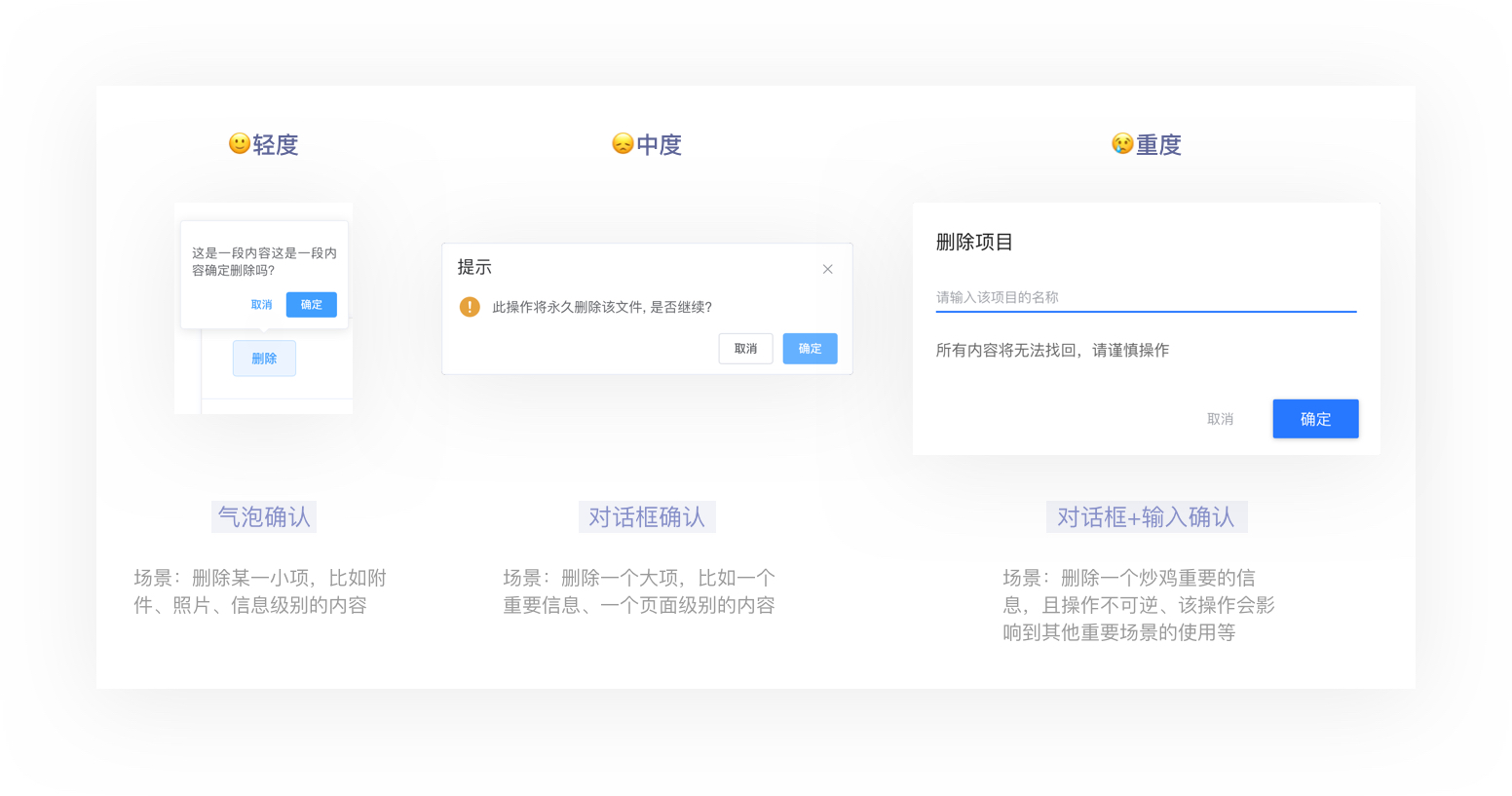
在用户操作前及时给出正确且有效地引导和提示,有助于减少错误发生的可能性。对于比较重要的操作,需要通过二次确认减少错误的发生,这里指的二次确认有几种程度可以参考,我把他分为:轻度防错、中度防错、重度防错,如图: 
(3)选项比输入更简单,并提供默认选项
用户出错的原因无非就是这4种:系统性能差、被界面误导、自己粗心大意、操作复杂的功能。就拿“操作复杂的功能”来看,用户操作的时间越长犯错的几率就越明显,所以,我们在做一些组件的时候,能让用户选择的就不让用户输入,宁可让他点击完成任务,也不让他输入完成任务,因为输入比点击的失误概率要大的多,操作成本也相对较高。
其次就是选项给用户提供默认值,尤其是用户需要做重复的动作,或者需要精确数字的时候,先提供一个默认值,然后让用户再修改它们。 
操作中,实时感知:
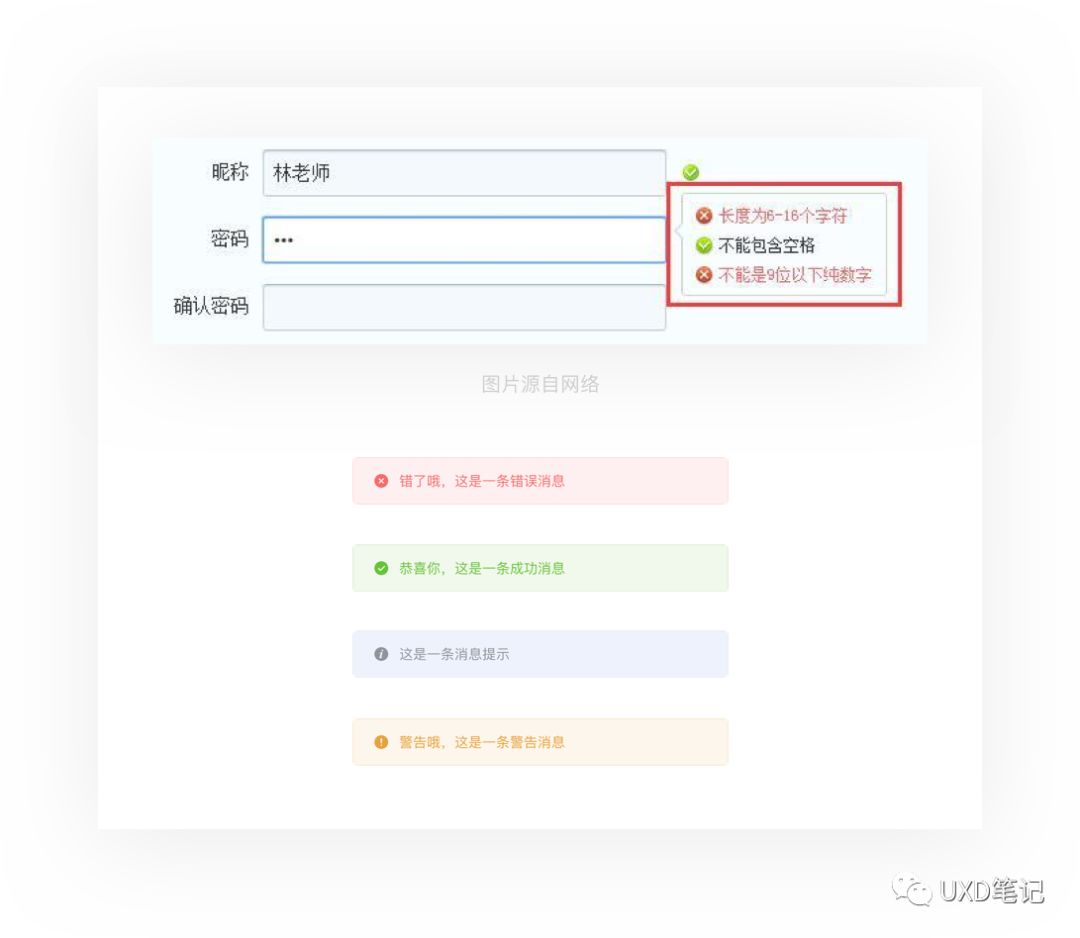
(1)对用户的操作进行视觉化呈现,并及时回馈
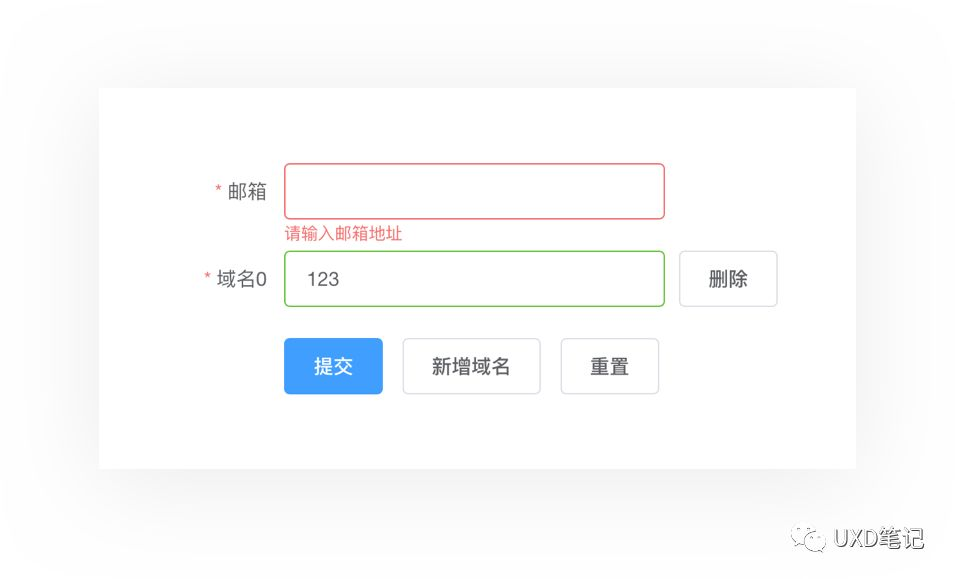
对用户输入的信息进行实时检验,在下面这个案例中,当用户输入自己的邮件信息之后,即被告知用户这个动作的含义,到底是输入正确还是输入错误,而不是等全部输入完毕点击“确认”后才提示,实时状态能将错误扼杀在摇篮中。 
(2)适当限制用户的某些交互操作
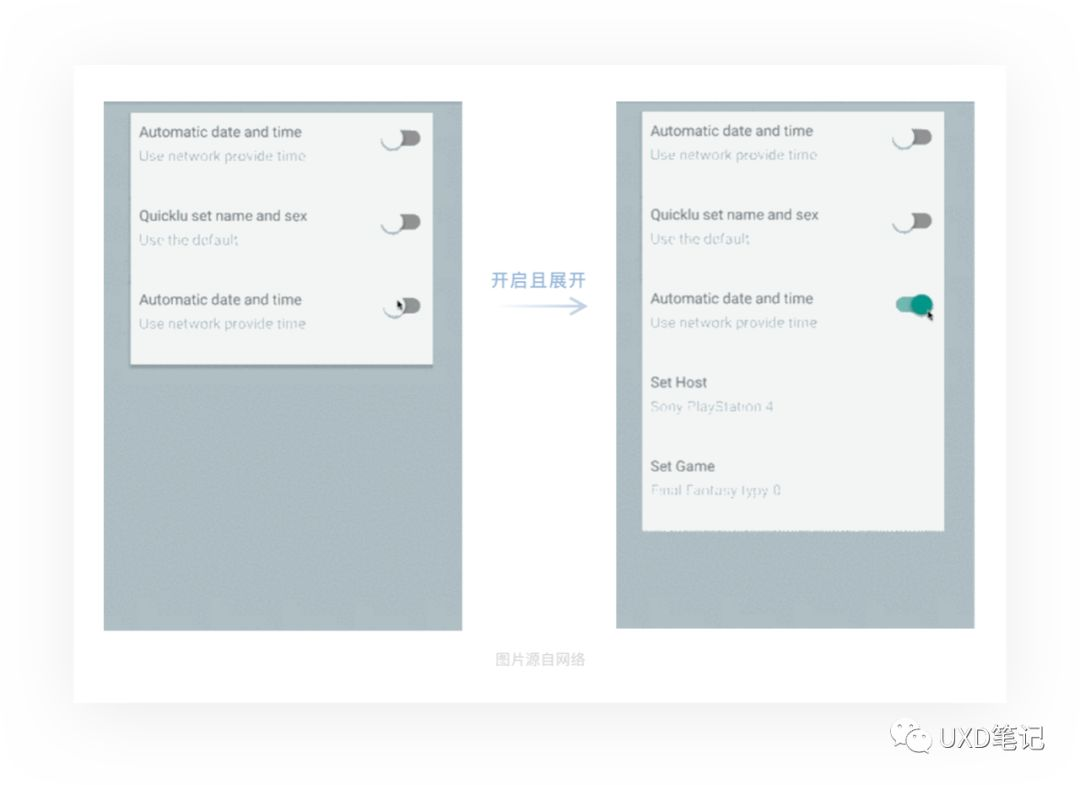
对一些可能造成错误的操作入口设置约束或直接禁止操作,从而避免错误的发生。举个例子:操作完一个模块内容,展开另一模块的同时收起上一个模块。填写过程限制用户某些操作,这样始终让焦点聚集在当前内容,在操作者的角度也不会因为内容过多而导致情绪波动。 
操作后,及时反馈&友好引导:
(1)错误发生时,即使反馈错误并提供纠错帮助
错误反馈及时就能保证用户每个阶段的操作都能得到回应,避免因为一个小的错误就要修改关联的一系列内容的情况,提高完成任务的效率。反馈不仅要指出有错,还要指出错在哪里,反馈文案要准确、友好(文案呈现方式是要和用户聊天,不要审问用户),这样便于用户了解错误的原因,方便下一步的修改。另外在用户提交操作之后,也需要及时反馈是正确or错误,因为这里有种叫“心理犯错”的因素,是用户对自己操作不自信的表现,你不及时告诉他操作结果,他可能会担心一小会呢。 
(2)允许用户犯错,并支持操作可逆(既撤销以前的指令)
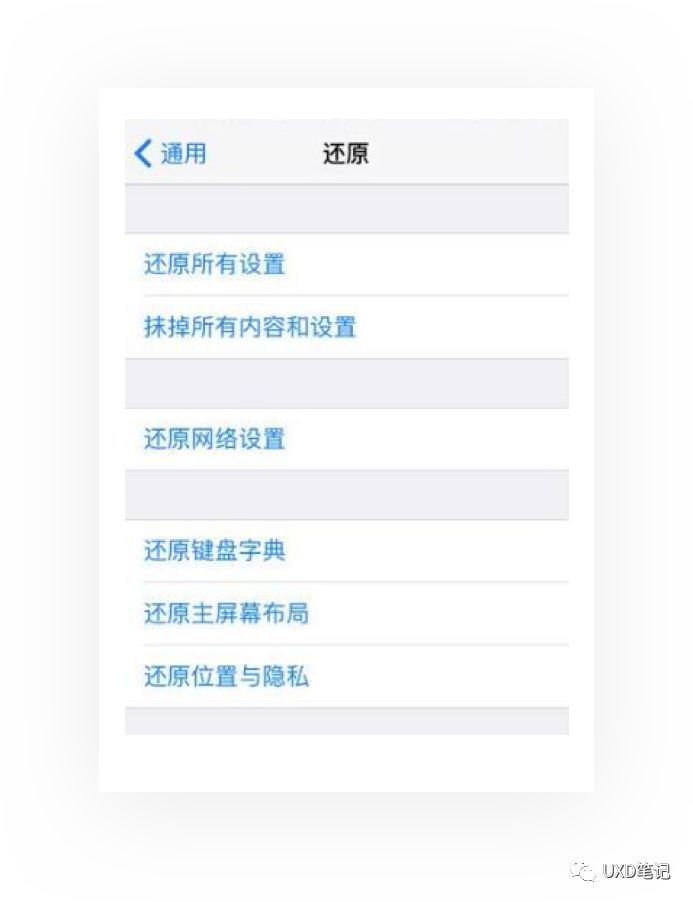
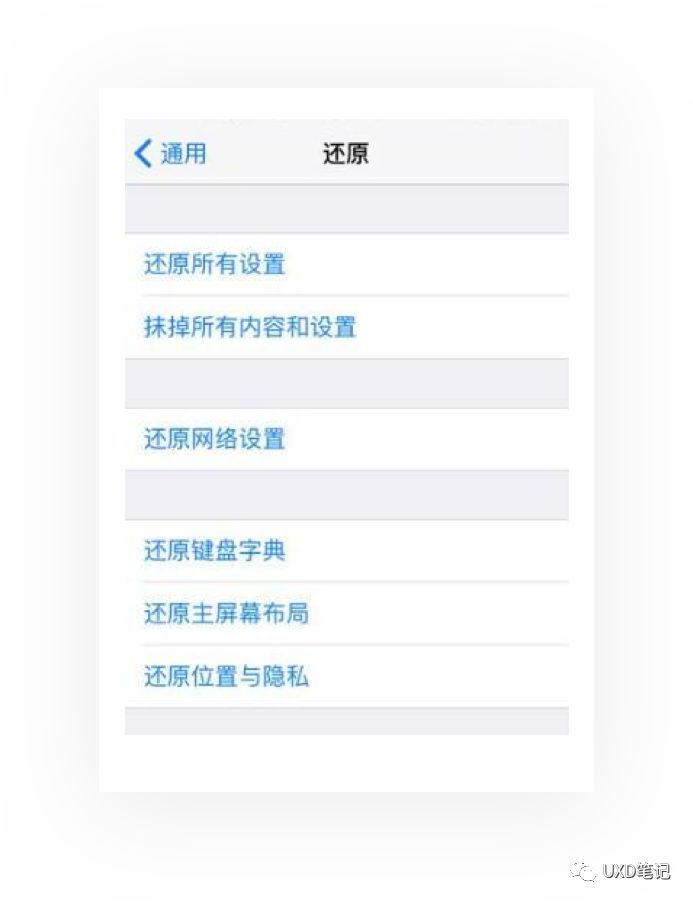
iPhone手机的还原功能,可以在用户出错时将多种功能设置快速还原到原始状态。还有常见的:删除相片、删除邮件、因异常情况退出的文稿编辑等,这些极端操作都有对应的草稿箱、垃圾箱、下次进入提醒是否还原等逆操作来挽回用户的错误。 
深度解析交互设计原则 (四) - 席克定律(Hick’s Law)
深度解析交互设计原则 (三) - 菲茨定律
深度解析交互设计原则(一)— 格式塔原理
人类视觉是整体的,我们的视觉系统自动对视觉输入构建结构,并在神经系统层面上感知形状、图形和物体,而不是只看到互不相连的边、线和区域。“形状”和“图形”在德语中是Gestalt,因此这些理论也称做视觉感知的格式塔原理。
目录:
原则一:接近性原理;
原则二:相似性原理;
原则三:连续性原理;
原则四:封闭性原理;
原则五:对称性原理;
原则六:主体/背景原理;
原则七:共同命运原理。
原则一:接近性原理
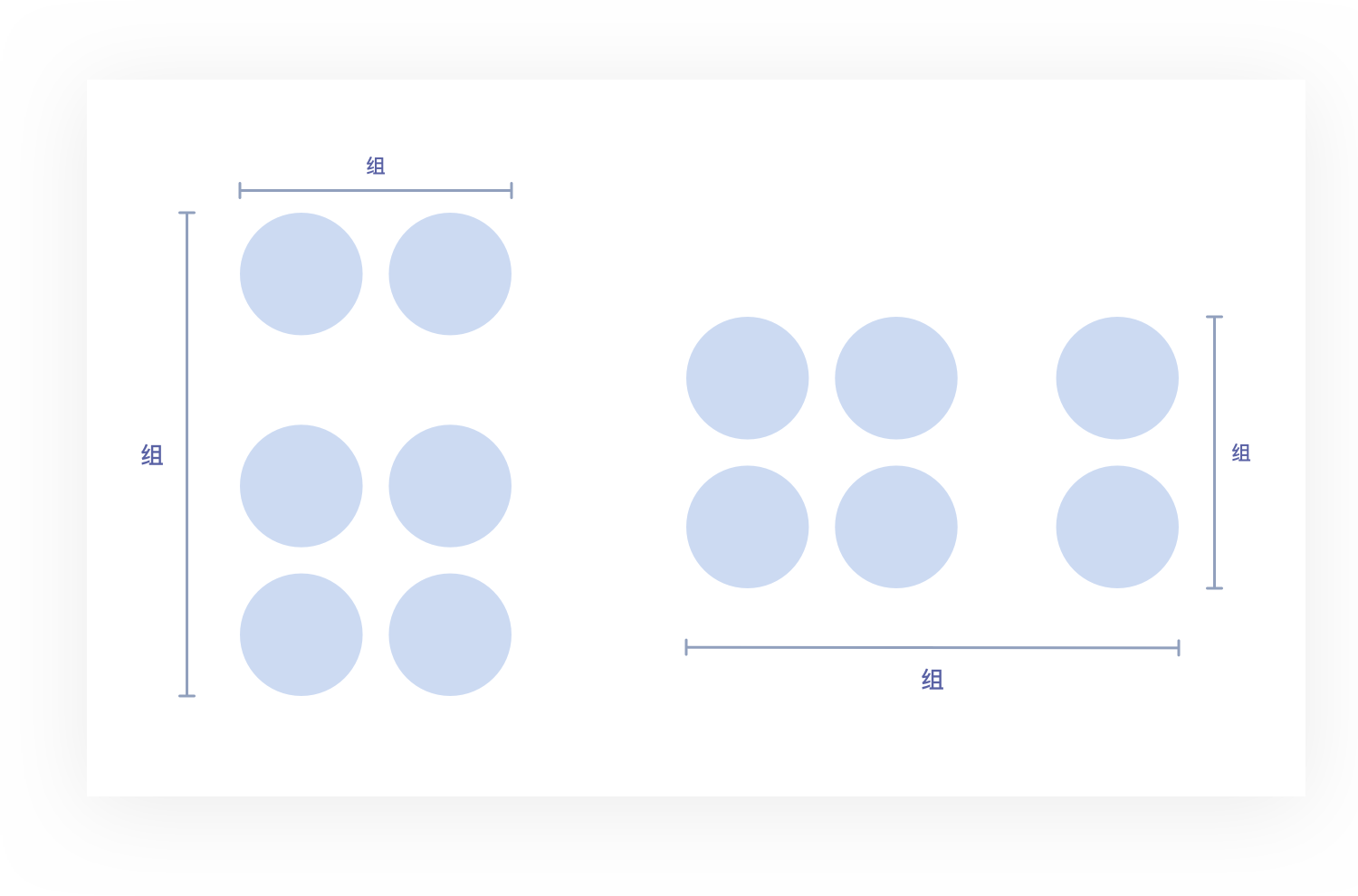
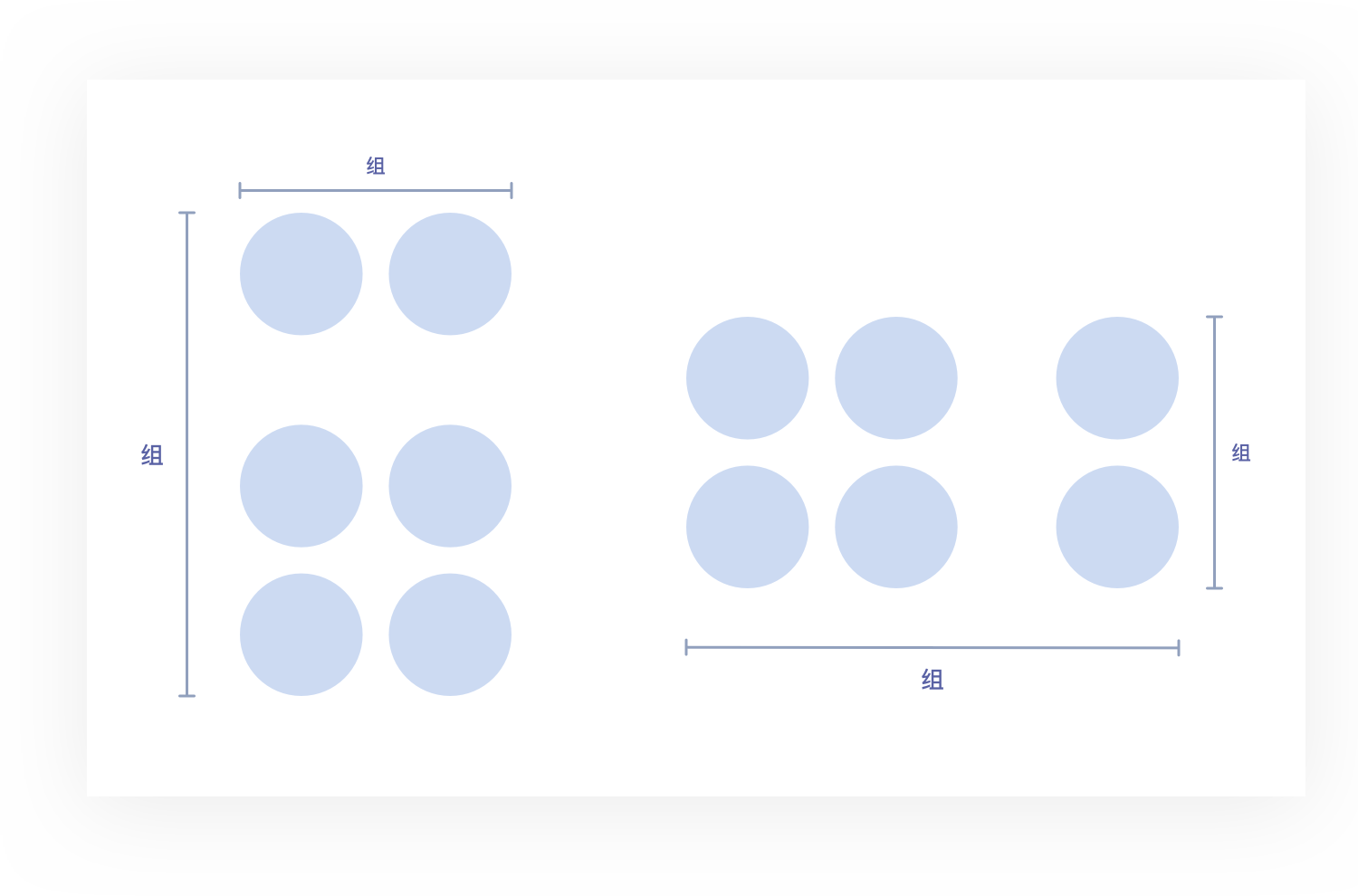
物体之间的相对距离会影响我们感知它是否以及如何组织在一起。互相靠近(相对于其它物体)的物体看起来属于一组,而那些距离较远的则自动划为组外。
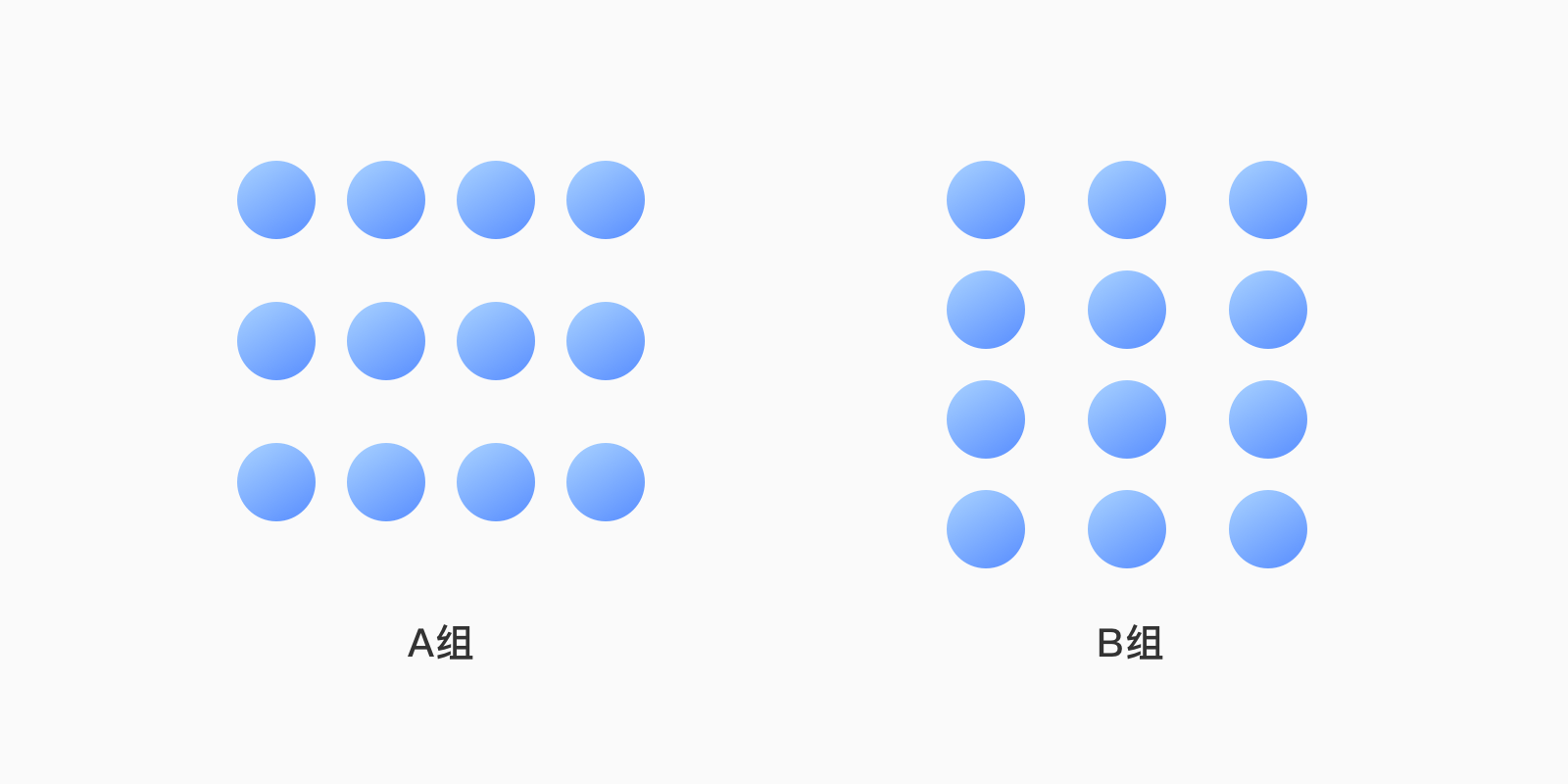
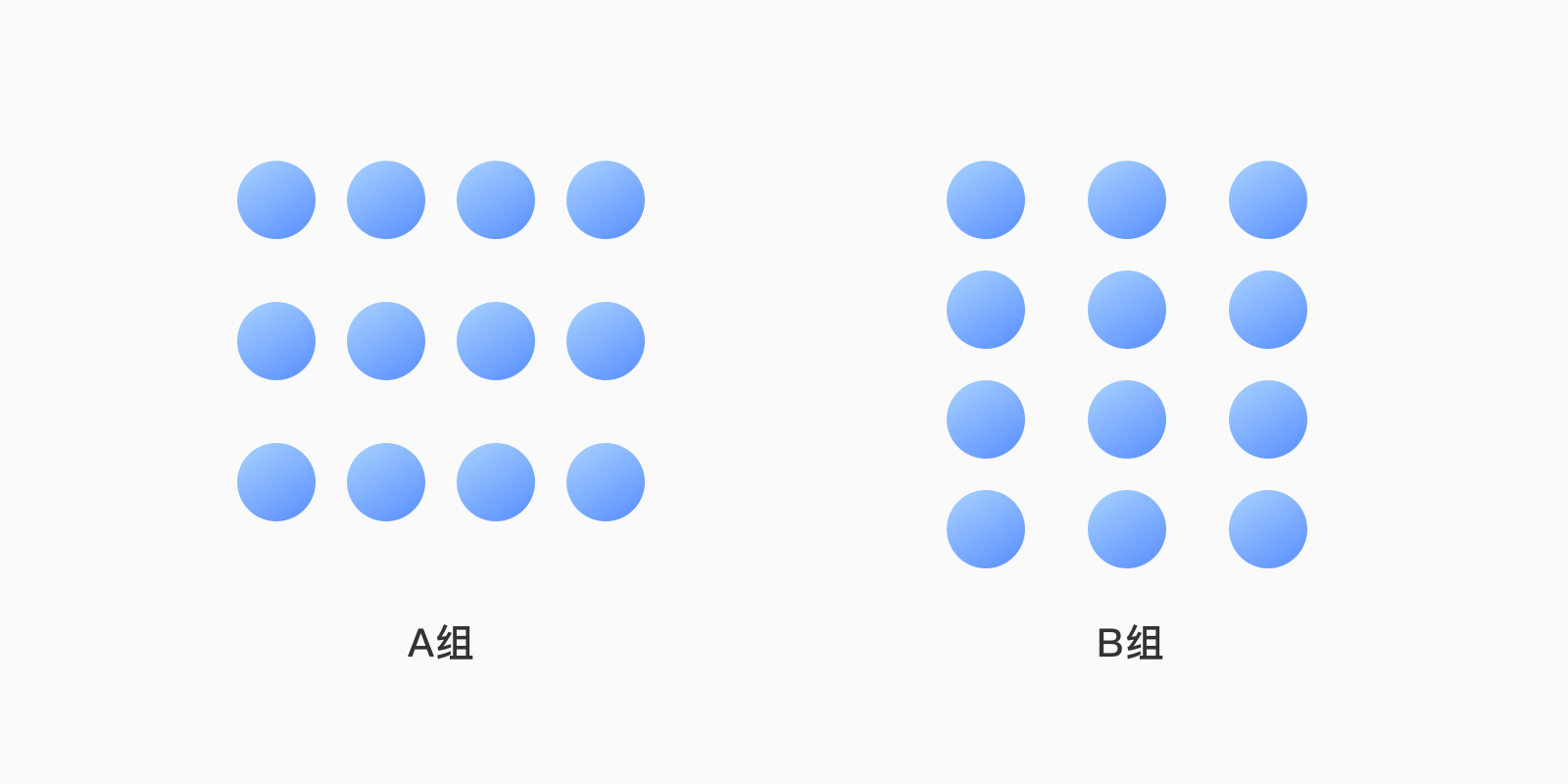
下图A组看起来是成行的,而B组看起来就是成列的。 
接近性原理与软件、网页的布局明显相关。我们会经常使用分割线和色块来分隔空间和数据显示。
另一方面,可以通过缩短相关内容的距离,并加大与其他内容的距离,使它们在视觉上成为一组,这样就可以不用加划分区域的边界线条。这一方式可以减少用户界面上的视觉凌乱感,前段时间流行起来的无边框设计便是如此,如下图的Airbnb界面。 
相反的,如果同一组控件的摆放距离太远、横纵接近方式不对或没有使用任何区域分割线的话,人们就很难感知到它们是相关的。软件就会变得难以学习和使用。
原则二:相似性原理
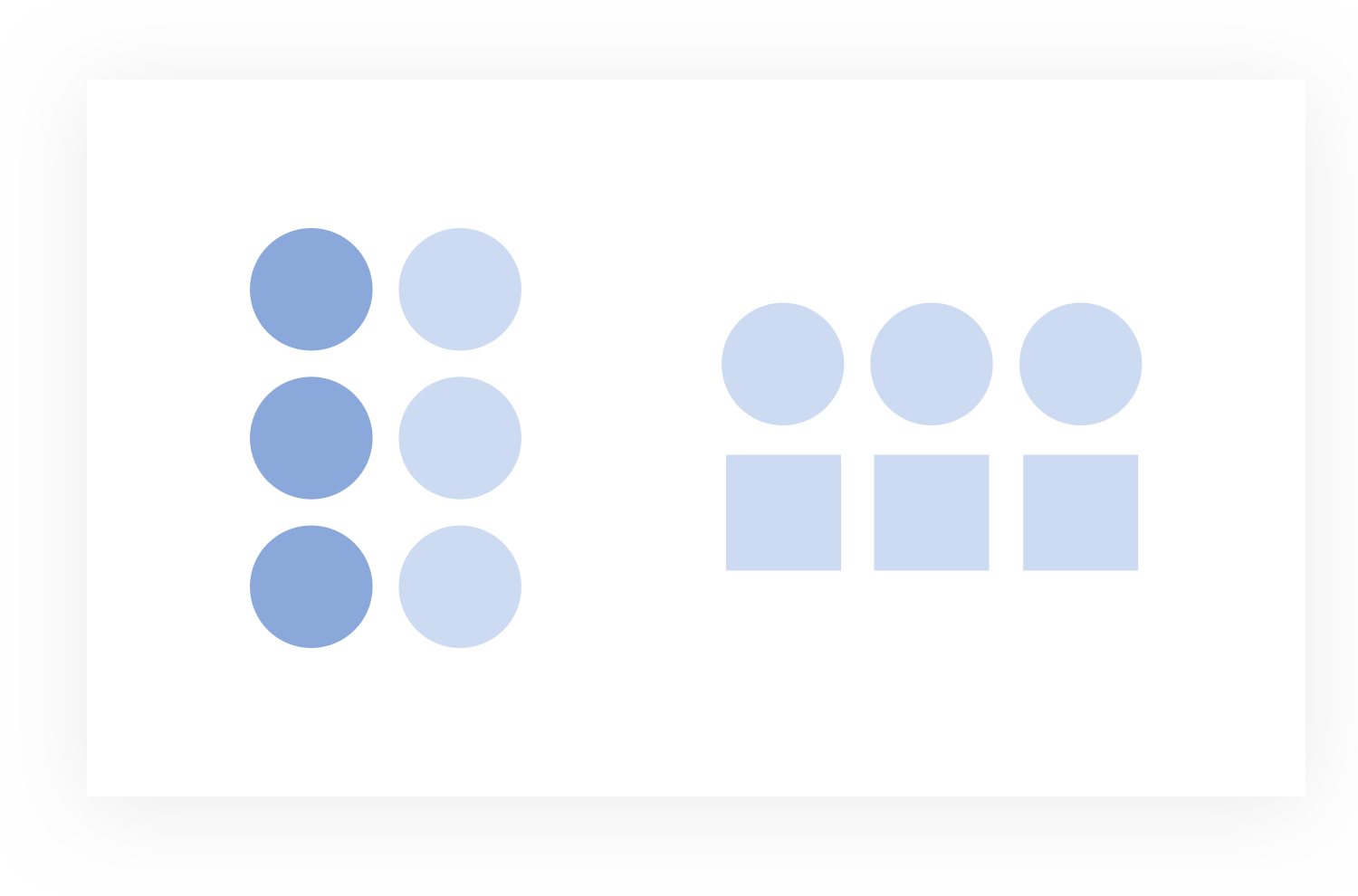
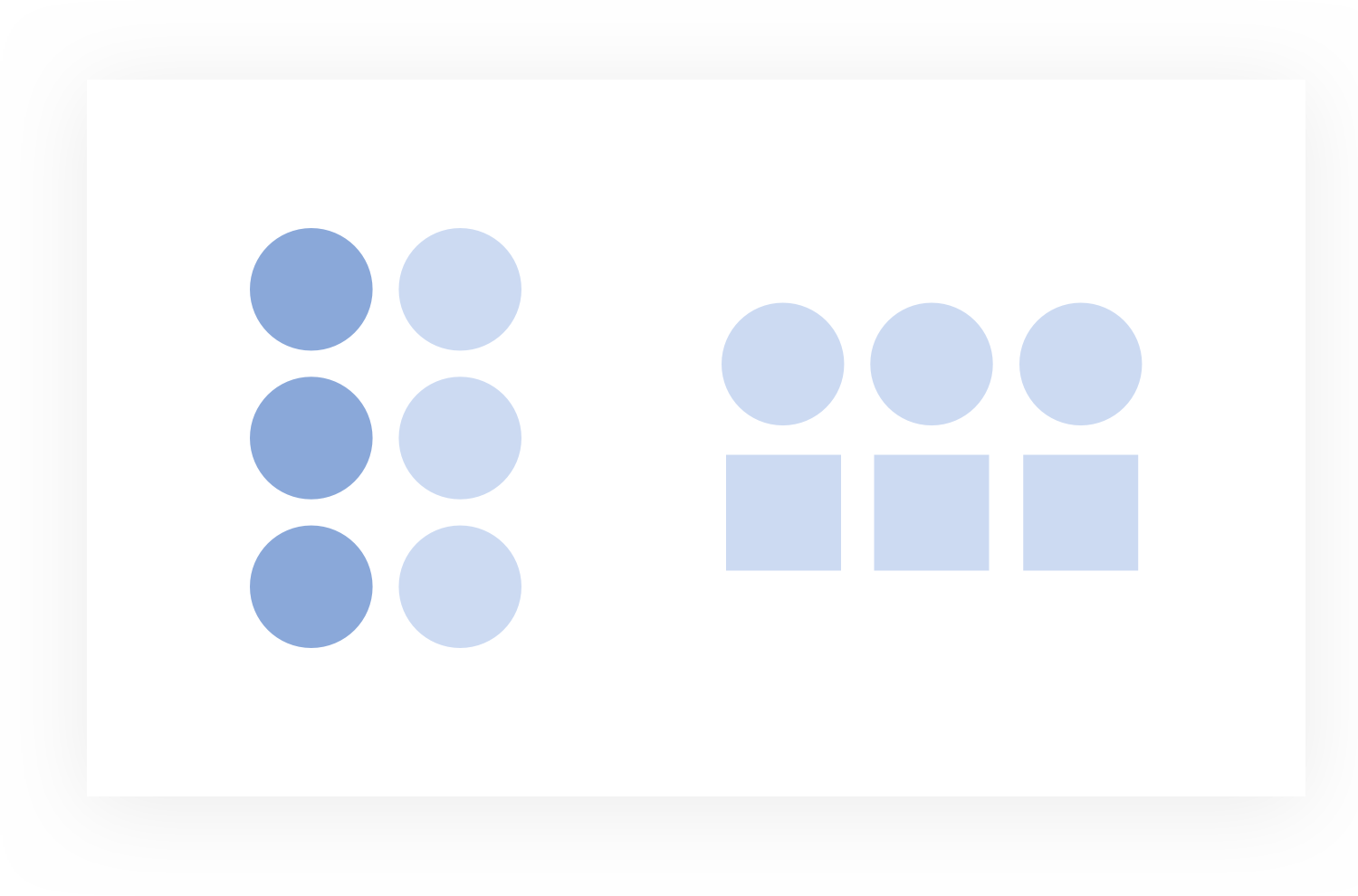
如果其它因素相同,那么相似的物体看起来归属于一组。
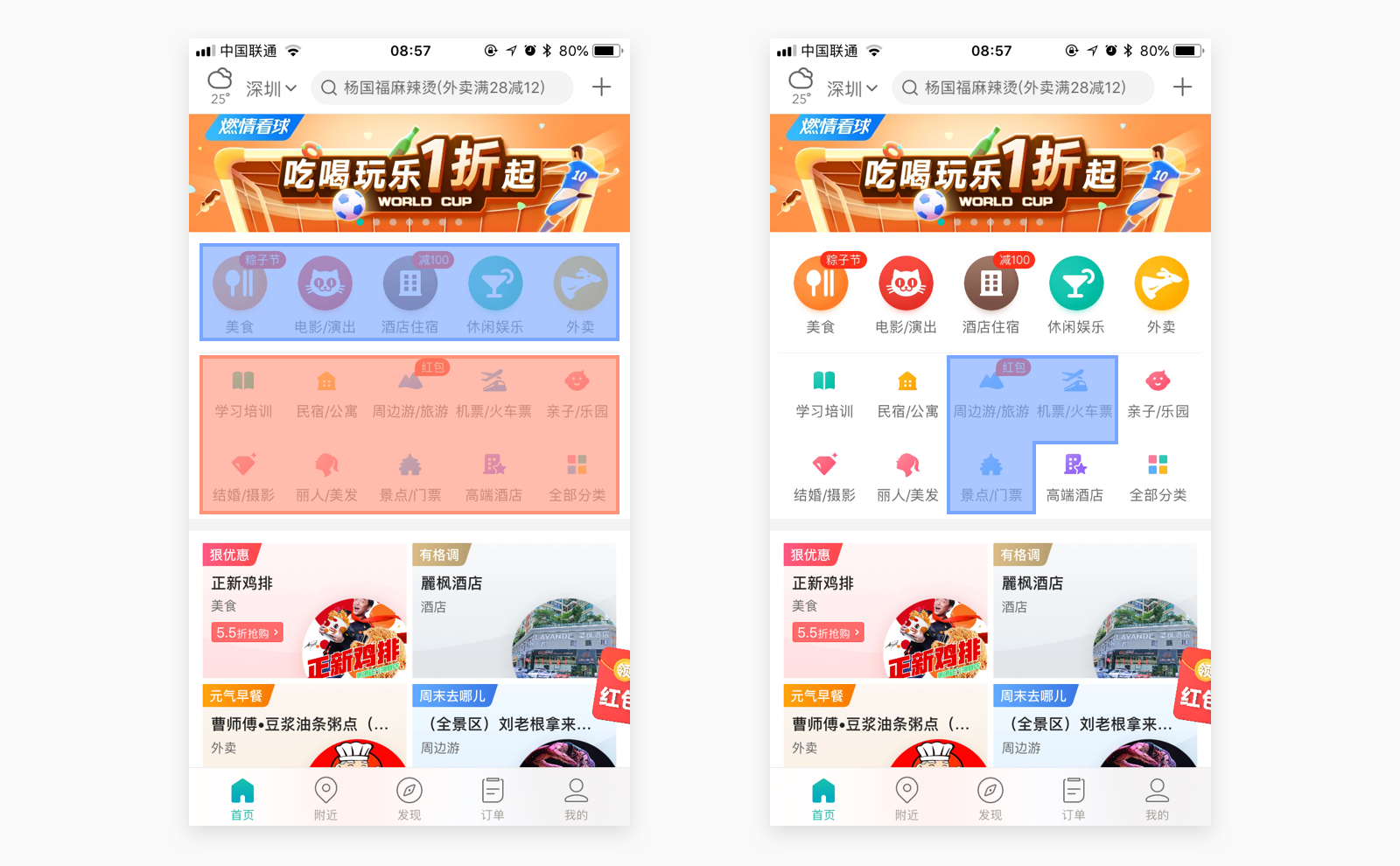
下图中,红色渐变圆圈看起来更像是一组,同时受它们的影响,使我们将排列感知为横向排列。 
如美团中的分类区,用户会按照颜色把周边游/旅游,机票/火车票和景点/门票划为一种类别。 
原则三:连续性原理
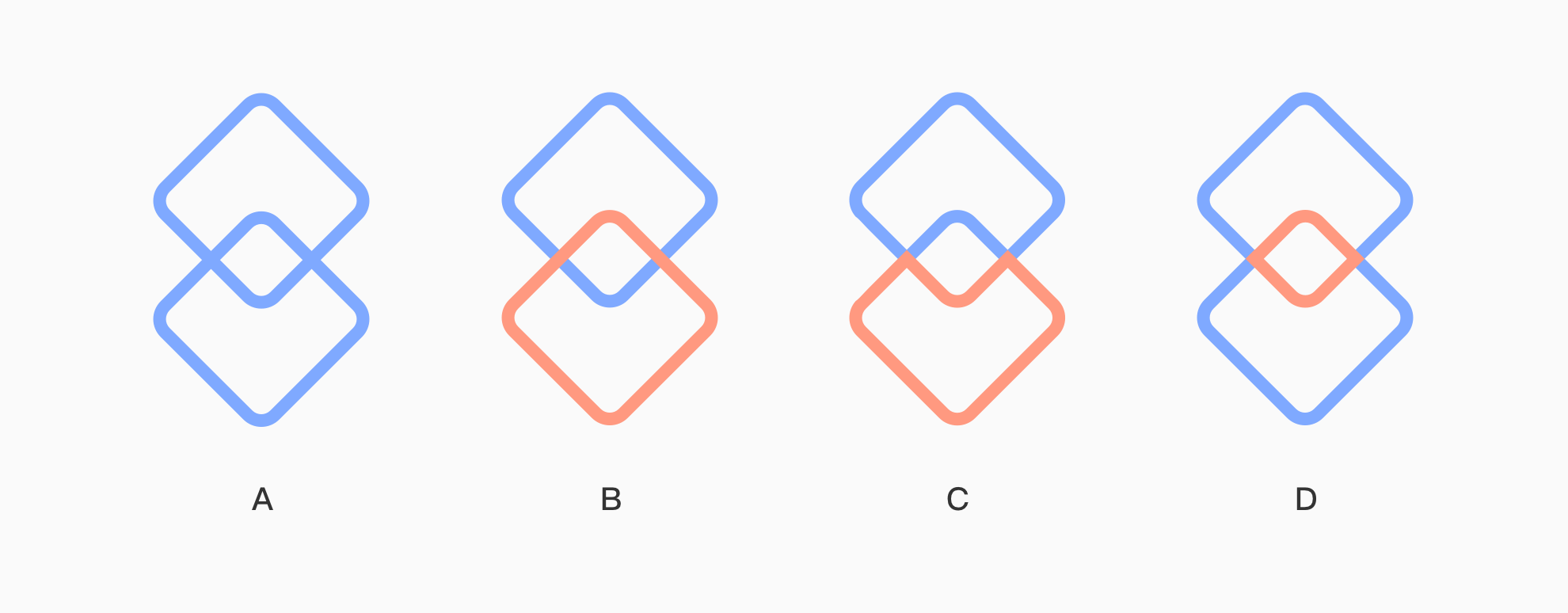
视觉倾向于感知连续的形式而不是离散的碎片。
如下图,左边的图中我们也能够感知到是一个圆圈将两条线遮住了,而不是四条线和圆圈,右边的图形中我们会认为是圆形被三条线截断了而不是四个图形。 
滑动条和进度条就是使用了连续性感知的一个用户界面实例。虽然滑动条的中间被一个滑块截断,但是仍然不影响我们将它感知为一个连续的整体。 
原则四:封闭性原理
与连续性原理相关的是格式塔封闭性原理:视觉系统自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片。 
这一原则其实很多地方都用到,不过我们一般不叫其为封闭性原理,而是叫截断式设计。为了让用户感知到还有内容,一般我们会使用截断式设计。
像下面截图中的左右滑动交互,因为屏幕大小的关系被截掉了部分内容,但是用户可以通过残留的部分,“脑补”出右边还有内容: 
原则五:对称性原理
我们倾向于将复杂的视觉信息降低为更为简单的,更有对称性,更容易理解,更有意义的东西。对于同一种信息,我们的大脑视觉区域会对它有很多种可能的解析,但是我们的视觉和感知会选择更加简单和更对称的视觉景象。
对于A图形,你更倾向于感知为B图形,而不是右边的其他的几种形式 
同样的,当你看到下图的时候,你并不会将它看做一些明暗不同的线和面组成的没有任何意义平面图形,而会解析为一个更具有对称性的,更为简单的,更易于理解的建筑。 
原则六:主体/背景原理
我们在感知事物的时候,总是自动的将视觉区域分为主体和背景。一旦图像中的某个部分符合作为背景的特征的话,我们的视觉感知就不会把它们作为主体焦点。
根据这样的原理在用户界面设计当中,我们就可以通过一些处理将图像中的某些部分变成背景,这样可以显示更多的信息或者将用户的焦点转移。
比如,在图片上加一个渐变或透明遮罩,让用户区分主体和背景。下图中加渐变这张以后用户就能准确的区分文字是主体。 
又比如,手机应用中常常使用的弹窗,通过将当前的内容变暗,将之转换成为背景,之后弹出窗口,使用户的视觉焦点转移。 
原则七:共同命运原理
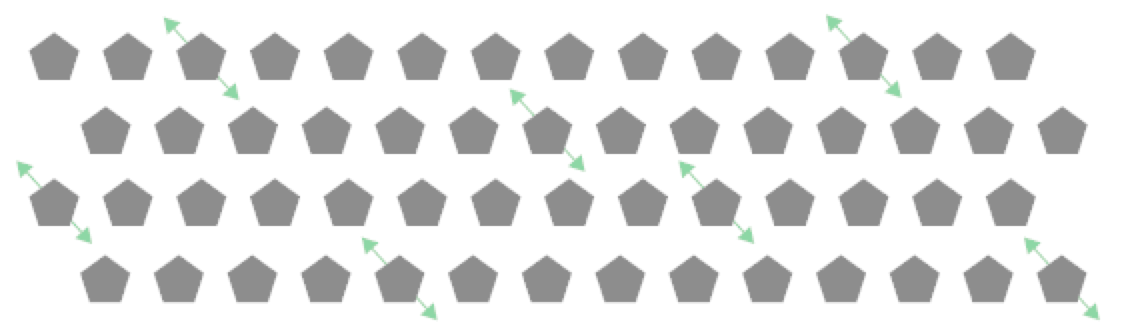
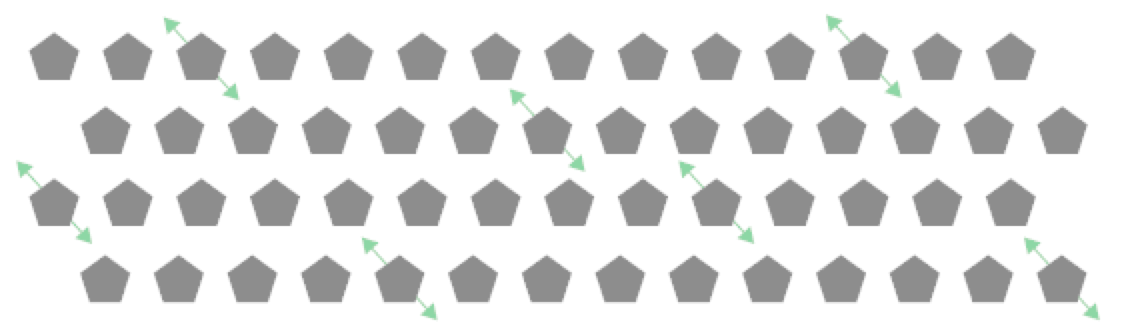
前面的几个原理都是针对静态的图形图像,最后一个共同命运原理针对的是运动的物体。共同命运和前面的相似性原理和接近性原理相关,都影响着我们感知的物体是否成组。共同命运指出具有共同运动形式的物体被感知为彼此相关的一组。
比如,下面的数十个五边形中,如果其中的7个同步的前后摆动,那么虽然它们的距离较远,还是会被感知为一组。 
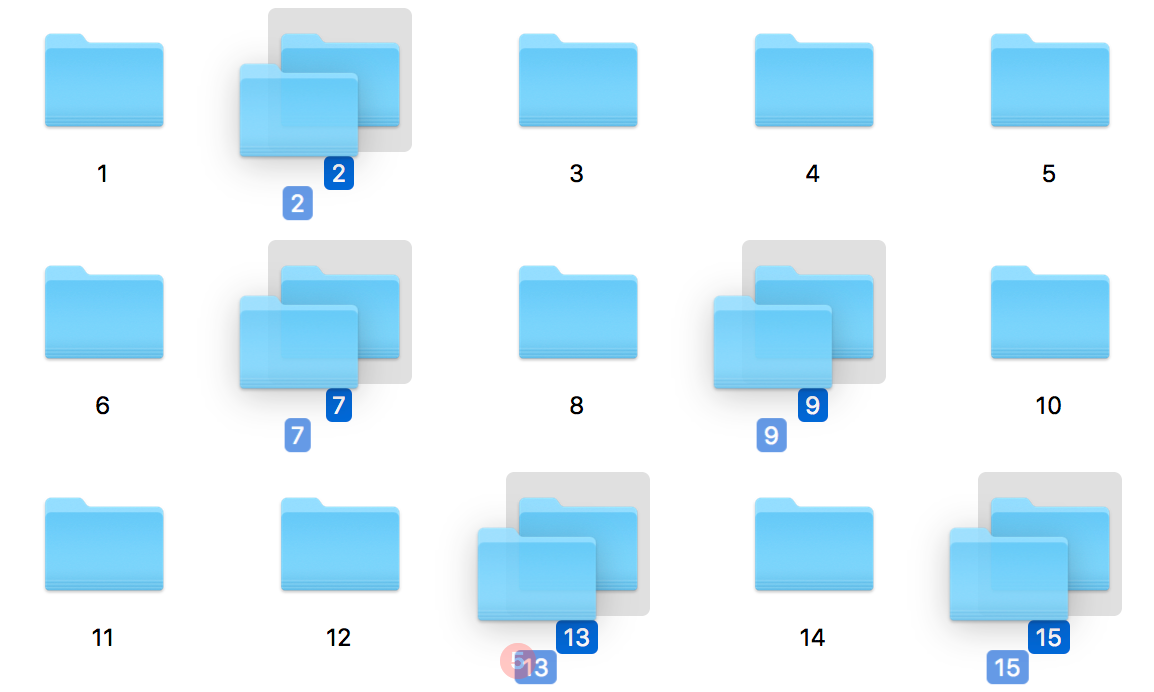
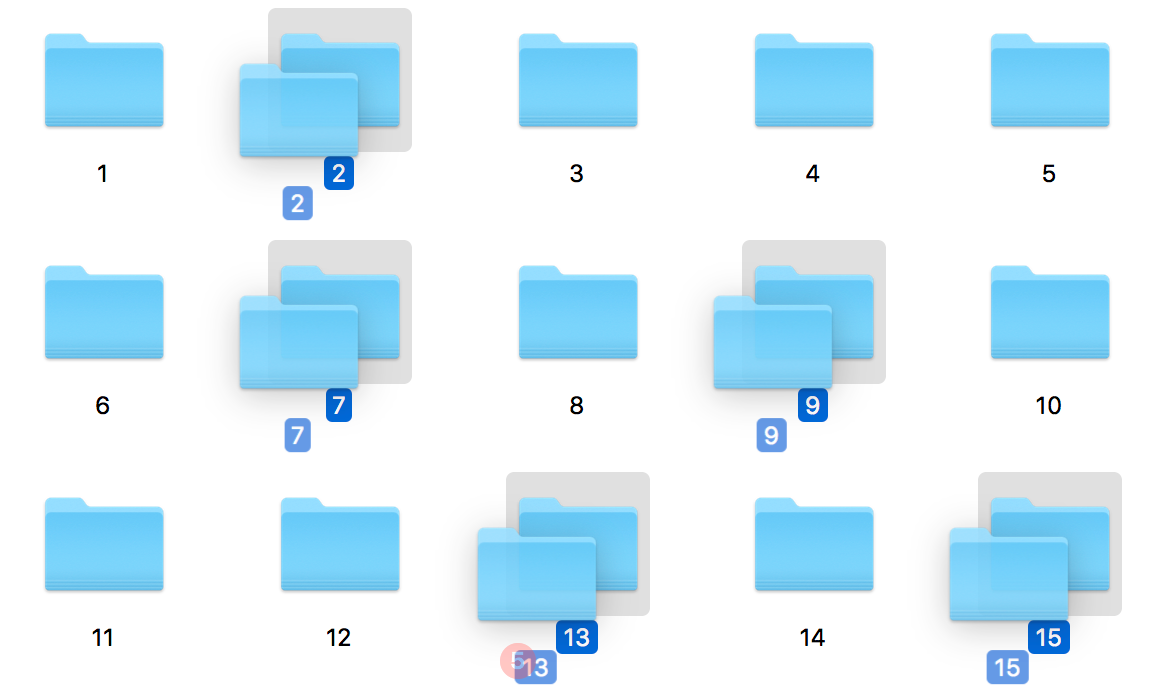
又比如,当我们同时选中多个文件夹,之后拖动的时候,它们会一起移动,这就是共同命运原理的利用。 
格式塔原理的综合利用
当然,界面设计场景中,各种格式塔原理并不是孤立存在的,而是相互影响,共同起作用。这是因为格式塔原理之间的相互作用,但我们同时使用某几个格式塔原理进行设计的时候,常常导致无意的副作用,产生违反预期的副作用。为了消除这种影响,一个方法是,当设计好之后,逐一的用各个原理来考量各个设计元素之间的关系是否符合设计的初衷。
以上就是我对格式塔原理的理解,如有觉得不对的地方欢迎斧正,谢谢阅读!
交互设计方法和理论(上)
当然,界面设计场景中,各种格式塔原理并不是孤立存在的,而是相互影响,共同起作用。这是因为格式塔原理之间的相互作用,但我们同时使用某几个格式塔原理进行设计的时候,常常导致无意的副作用,产生违反预期的副作用。为了消除这种影响,一个方法是,当设计好之后,逐一的用各个原理来考量各个设计元素之间的关系是否符合设计的初衷。 
交互的核心要点在于完成用户目标,而且随着场景的不同,目标、任务和行为可能会产生变化。这就需要我们深入学习交互设计的基本理论知识,通过这些理论可以帮你创造出更好的设计。
一、需求挖掘理论
需求挖掘是产品生命周期的启始阶段同时也贯穿了整个生命周期,一般包含了内部和外部挖掘。
(1)内部挖掘
在公司内部进行挖掘,比如说采用头脑风暴、组织会议、业务需求收集、运营反馈、其他部门的需求收集等方法。
(2)外部挖掘
针对真正的使用者,通过用户研究(重点在于研究用户痛点)进行挖掘,常用的用研方法有可用性测试、焦点小组、问卷调查、AB测试等。 
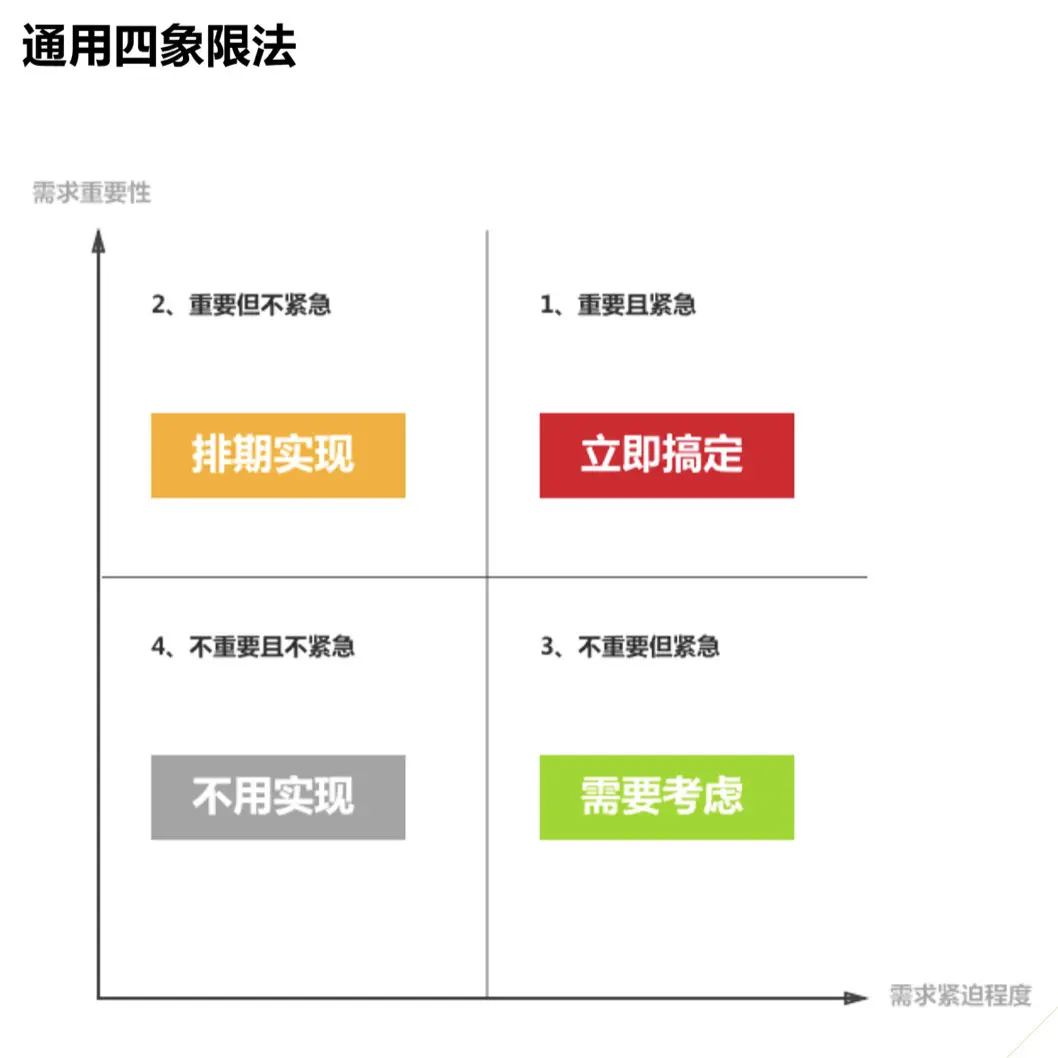
二、需求分级理论-通用四象限法
对需求进行合理的分解,去除伪需求,保留那些真正对产品或者设计目标有帮助的需求。常见理论有:
- 通用四象限法
- kano模型
- 马斯洛需求层次理论
通用四象限法
适用场景:交互设计师收到很多需求时。
方法是将需求划分到4个象限当中,按照落在各个象限的处理方式进行处理。
三、需求分级理论-KANO模型
KANO 模型是东京理工大学教授狩野纪昭(Noriaki Kano)发明的对用户需求分类和优先排序的工具,以分析用户需求对用户满意的影响为基础,体现了产品性能和用户满意之间的非线性关系。
(1)必须具备的(Must-have)
例如,一款美颜工具产品,拍照是必须具备的基本功能。
(2)所期望的(Linear)
例如,一款美颜工具产品,使自己变得更漂亮——美颜,是用户比较明确“提出”的,否则为什么要下载使用。
(3)超出预期的(Exciter)
例如,一款美颜工具产品,居然可以一键美颜,自动帮你P成大眼、小脸、巨乳、蜂腰的大长腿女神,远超预期。KANO模型
适用场景:收集到的需求当中,确定哪些需求能显著提升用户的满意度。
四、需求分级理论-马斯洛需求层次理论
人类需求像阶梯一样从低到高按层次分为五种,分别是:生理需求、安全需求、社交需求、尊重需求和自我实现需求。(位于金字塔顶端的需求,能使利润最大化。)
(1)生理需求
最基本的生存需求,例如,利用产品能最基本的生存需求:点外卖。
(2)安全需求
人身财产安全有保障,例如,在线支付安全。
(3)社交/情感需求
例如,给最爱的人买一份保险,满足情感上的需求。
(4)尊重需求
产品给予用户带来的成就感,常见例子是游戏升级。
(5)自我实现需求
用户通过产品实现了人生追求,例如,利用股票软件赚取了第一桶金。马斯洛需求层次理论
适用场景:需求实现的价值有多大?
五、产品框架设计理论-用户体验五要素
产品框架基于用户体验五要素:战略层、范围层、结构层、框架层、表现层,来进行制定。
(1)战略层
战略层主要是明确公司与用户对于产品的定位和目标,明确用户需求。
(2)范围层
范围层主要是将战略层确定的目标转化为网站提供的功能和内容。
(3)结构层
结构层主要是设计产品信息架构图,将分散的功能和内容组成一个整体。
(4)框架层
框架层主要是将抽象的架构图转化为详细的线框图,确定界面外观、导航信息及信息要素的布局。
(5)表现层
表现层主要是按照“低保真”的线框图设计出最终的产品。
六、产品框架设计理论-7(±2)信息块效应
交互设计方法和理论(下)10大交互设计原则,大厂都在用
UI设计师是不是需要交互设计能力?当然需要,不懂交互的UI不是好UI~
首先UI设计不仅仅需要把功能需求可视化,还需要注重用户体验。所谓用户体验,其实就是用户与页面的交互。而在交互设计中有很多的方法和理论,如格式塔心理学、尼尔森可用性原则、7+2法制、3次点击法制、功能可见性原则、菲茨定律等。他们大多的方法也是共同的。
今天来说说交互设计用的最多的原则——尼尔森十大可用性原则。1、预见性原则
很多情况用户是不知道当前状态的,所以在适当的时间内做出反馈很重要。不仅能让用户知道情况,还能防止用户发生错误操作。常见反馈有刷新提示、新页面加载提示、支付提示、下载提示。除了结果反馈提示外,对于进程中的页面会用进度条进行表现。
今日头条APP首页中,看过的文章标题变为了灰色、而没读过的文章标题依旧保留了黑色字体。
2、场景化原则
简单来说就是让软件看起来跟符合真实世界,还原现实认知。通过直观的视觉快速传达给用户。
音乐软件通过模拟现实唱片并结合旋转的播放动画,从而降低了学习成本,更轻松的理解界面。
3、可控性原则
说白了就是给用户发后悔药,当用户误操作时要给用户提供提供撤销、取消、重做等相关功能。买错商品可以无条件包邮退回。
拼多多凸显了“退货免运费”“7无理由退回”服务,解决了用户买到不满意产品的售后担心。减少了承担运费的成本,从而促使了用户快速下单。
4、一致性原则
一个好的产品从视觉上首先是统一的,色彩、字体、元素保持统一,能加强用户的记忆力。在交互中同样如此,页面结构、操作反馈都需要保持一致性。
QQ首页列表中不管你点击那一条目,下一级界面都是由右往左滑出。点击左上角返回按钮,会从左往右滑回,体验完全一致;几乎所有产品进入下一层级页面的交互方式都是如此。5、防错原则
为了减少用户错误的可行性,进阶是给出错误反馈是不够的,用心一点的设计师其实会发现很多的产品是这样做的。为了防止错误的发生,会进行防错设计。
比如在发朋圈时,点击返回按钮出现的提示弹窗。弹出框方式会增加不可逆操作的难度,减少操作删除带来的顺势。更人性化的是,提示给出了保留和不保留按钮选择,选择保留退出还可以再次编辑。
6、协助记忆原则
通过把组件、按钮及选项可见化,减少用户的记忆负荷,让使用更轻松。在使用过程中不需要记住上一页面的信息就能完成当前页的操作。
通常更新完APP之后,会出现新功能引导。引导提示能告诉用户新功能所在的位置和作用。这也是协助记忆原则的体现。
7、灵活高效原则
好的产品不仅仅需要满足新用户,还需要满足深度用户。保证第一次使用者,能清晰明白功能。对于老用户需要提供更高效使用方式。
对用户重复使用的功能,提供便捷按钮。比如叮咚买菜的再次购买。
8、轻量化原则
适当的留白能让页面功能突出,也能让视觉更加舒服。精致的图形元素能给用户留下好的印象。
很多K12的产品会运用IP形象进行延展,不仅强化了品牌记忆力,更增强了互动感。
9、容错原则

10、人性化帮助原则

好了,以上就对尼尔森十大原则的解析。设计方法丨国际主流人机交互设计模型
众所周知,人机交互是一门集调研,构思,设计和测试为一体的学科。
作为一门覆盖多领域的多学科,包括并不限于心理学,行为学,编程,工程,设计,调研,和工商管理,现代人机交互的核心已经不再是从技术层面去解决问题, 而是侧重于以多个视角去挖掘问题的本质并思考问题背后的价值。
也因此,人机交互学术界一直以来都试图寻找一种思考模式,或者理论模型,去将复杂的思考流程提炼出来。
Part 1
前言
近三十年来,人机交互领域的方法论可谓百花齐放,尽管许多知名研究机构与院校都发布了不同的设计模型与流程图,但是其内核终究大致相同(寻找问题——定义问题——设计——测试)。
以下是近年来国际最主流的七种人机交互设计模型:
1. 尼尔森诺曼集团设计流程
(Nielsen Norman Group)
2. 斯坦福大学设计学院设计流程
(Stanford Design Thinking Process)
3. 《情景化设计:为生活而设计》 中的设计流程
(Contextual Design: Design for Life)
4. IBM环形设计模型
(IBM Loop Model)
5. 英国设计协会双钻石设计模型
(Design Council Double Diamond)
6. LUMA 学院设计流程
(LUMA Institute Design process)
7. Dubberly Design Office 桥型设计模型
(Analysis-Synthesis Bridge Model)
其中,前6种应该都是大家相对熟悉的,我们在文末也附上了官方链接供大家探索。今天这篇文章我们将简要的带大家了解列表中最后一个也是最有特色的一个人机交互模型:桥型模型(Analysis-Synthesis Bridge Model)。
Part 2
桥型交互模型
桥型模型是美国 Dubberly Design Office发表的设计流程图(Analysis-Synthesis Bridge Model),对于不清楚的读者,此公司的创始人Hugh Dubberly 曾发布超五十篇人机交互领域的研究型文章,在多个知名设计协会挂名,并被录入美国 ACM 的 SIGCHI Academy, 成为公认对人机交互领域做出最杰出贡献的人之一。Dubberly 也曾在多个美国知名大学任职,因此,此模型也是多数国际人机交互学科的公认理论。 
尽管相较于其他的流程图,这个流程图较为抽象,但是其所用的多维度分类却相对明了的阐释了设计的本质。如图所示,桥型模型的x轴分为现在和未来,y轴分为具象和抽象,以此来定义设计的状态。同时也加入了动词“形容”,“分析”,“研究”,“制作”去定义设计中的操作。
在这个桥型设计流程中,设计师从左下角到右下角的过程代表从现象走向抽象再从抽象走向产品的过程,与此同时也代表着从今天走向明天,或者说从问题的现在态走向解决问题后的未来态。
| 现在态
起点从左下角开始,(what “is”)代表着问题本身,而左上角的(model of what “is”) 代表问题的抽象模型或者问题的本质。这两个阶段代表着设计中的调研阶段(Researching)。此时的设计师应该通过“形容具象的现象”(左下角格子 Describe+Concrete)即收集信息来拓宽对问题的了解然后再进行“分析抽象的模型”(左上角格子Interpret+Abstract)去制作问题模型来更清晰的看到现象的本质和规律。
“世界并不清楚他想要什么样的设计”—— Paola Antonelli
在开始阶段之所以要抽象出问题模型,是因为作为设计师不能单纯的听从人们的诉求。当生活中出现一个问题时,生活中人们往往不太清楚自己烦恼的本质是什么,要么他们只看到了问题的表面,要么他们被太多因素混淆了。
因此在这个阶段,设计师的责任就是去分析问题存在的环境与原因,并且以人为中心的角度去分析表象下人们的真正需求。也是因此,避免以技术为中心的分析(machine-centered-research)而选择以人为中心的研究(human-centered-research)才是交互设计师应有的职责。
在做以人为中心的研究时,收集和分析信息时避免内隐偏见(unconcious bias)是非常重要的。这里指由于生长在固定社会和文化下的而无意识带有的偏见,比如身体健全的人忘记考虑残疾人的需求,或者经常用电子产品的人下意识认为一些复杂操作很常规。
在设计里,歧视不止包括在搜集用户信息时忽略了个别群体,同时也包括设计师本身所带的特定视角。一个成功的设计纵然应该满足大多数人的需求,但是一个向善的设计也不应该忽视特殊群体的情况。这里不得不提到,虽然现如今很多设计往往依靠大数据来进行设计,但是大数据本身就代表着忽略少部分群体的需求,导致少数群体的歧视愈发严重,甚至一度威胁到一些小众的题材。
因此在调研时考虑到人种,年龄,经济情况,教育程度,是否残疾,和对科技的熟悉度可以更严谨的分析不同视角下问题的影响。
左下角常用的用户研究方法有情景调查(contextual inquiry),利益相关者逻辑图(stakeholder map),和参与型研究(Participatory Research)等等。左上角常用的分析方式有带入虚拟人格(persona)和流程图(journey mapping)等等。
| 未来态
右侧的两个阶段则代表问题的未来态或者设计原型态(prototyping)。右上角的 (model of what “could be”)代表问题的未来的可能性,也就是一般说的设计和构思部分,而右下角的(what “could be”)就是将这些未来的可能性做出来,从概念化为产品。
然而如何从右上角的抽象模型到右下角具体设计呢?在这里便需要了解一个大致的设计信息层级。 
如图所示,一个设计的是由多层结构组成的,从抽象到具象分为五个阶段:
-策略(Strategy)
-内容(Scope)
-结构(Structure)
-框架(Skeleton)
-视觉(Surface)
一个严谨的设计应该是从下而上发展的(从深层的策略到浅层视觉),并且每次在考虑深层的策略时应该避免浅层的干扰。这是因为浅层只是策略的表现的方式,而深层策略才是决定产品核心价值的关键。决定策略(Strategy)时应该直接依据模型左上角“问题的本质”来决定要设立什么样的产品目标。只有策略定了,才能确定这个产品的内容与受众群体。
假如目标是让盲人点餐,那么内容有可能就是在这个页面提供特殊的菜单形式和电话快捷键。而假如目标是让人听音乐,那么内容可能就是提供音乐推荐与保存。而在结构方面,确立内容后只需要一个完善的逻辑,比如用户的具体使用流程是什么,就可以快速具现这个产品的结构。最后,框架和视觉阶段则更多只是一种表现手法的选择。无论最终选择如何设计,只要保证框架和视觉元素在整个产品中保持一致并且符合产品定位即可。
从策略到视觉的过程也就是模型中从右上角到右下角的过程。每个设计师的目标都应该是以具象的产品实现相对抽象的策略。而要想让视觉和策略紧密联系,就应该尽可能在每一步的过度时都考虑到前后步骤的衔接是否逻辑通顺,避免层与层之间脱节的现象发生。尽管在现实中,层与层之间的分隔往往没有这么清楚,但是这种分层的设计逻辑可以作为一个有用的构思框架,让设计师在发散思维的时候不偏离目标。 
而最后即便到了右下角的产品产出,一个完整的设计流程也不算结束。一个成功的设计总是需要多个设计迭代的。尽管在每一个一个迭代中,右下角可能是最终产出,但是在一个完整设计流程里,右下角还应该连接左下角,将已经完成的设计再一次进行分析和测试并总结出优缺点,再进行下一轮的设计。
在右上角的设计部分中经常使用的方法有故事模版(story boarding),纸质低保真模版(paper prototyping),和以人为中心设计(human centered design)等等。
总而言之,桥型模型作为国际人机交互院校最常用的模型,从多个角度描述了从一个问题从研究到解决的过程。我们可以看得出,设计从来都不是一个随性而为的过程。从左侧的无偏见而系统的分析问题到右侧的遵循结构进行设计,设计师都应该在一个严谨的框架下进行思考和设计,这样才能做到有针对性的解决问题。在这里也希望大家能多多关注各类人机交互设计理念并从中获取灵感亦或找到适合自己的设计流程。
Part 3
其他模型
下面是六种其他主流国际人机交互模型和官方链接供大家探索:
1. 尼尔森诺曼集团设计流程(Nielsen Norman Group)
研究问题领域(discover),探索不同可能(explore),测试设计(test),和倾听反馈(listen) 
官网链接:https://www.nngroup.com/articles/ux-research-cheat-sheet/
2. 斯坦福大学设计学院设计流程(Stanford Design Thinking Process)
抽离问题(empathize),定义问题(define),寻找灵感(ideate),制作原型(prototype),测试成品(test)。 
官网链接:https://web.stanford.edu/~mshanks/MichaelShanks/files/509554.pdf
3. 《情景化设计:为生活而设计》 中的设计流程 (Contextual Design: Design for Life)
理解问题(understand),发明未来(invent),情景话设计(design),制作原型(validate),和开发产品(develop)。 
书本链接:https://www.goodreads.com/book/show/33805307-contextual-design
4. IBM环形设计模型 (IBM Loop Model)
观察(observe),反思反馈(reflect),和制作(make)。 
官网链接:https://www.ibm.com/design/thinking/page/framework/loop
5. 英国设计协会双钻石设计模型(Design Council Double Diamond)
发现(discover),定义(define),制作(develop),传递(deliver)。 
官网链接:
https://www.designcouncil.org.uk/news-opinion/what-framework-innovation-design-councils-evolved-double-diamond
6. LUMA 学院设计流程(LUMA Institute Design process)
看(looking),理解(understanding),制作(making)。 
官网链接:https://www.luma-institute.com/about-luma/luma-system/
Part 4
结语
以上就是本篇的全部内容了,希望大家读完后能对国际主流人机交互领域多了一些了解或者从中获取一些启发。感兴趣的读者们也可以通过点击介绍中的链接直接去官网获取更详细设计理念的介绍。
基础交互设计理论:写给刚入行的你
交互设计是什么
交互设计拆分来说,就是交流与互动的设计。交流与互动的对象无外乎就是人和人,人与动物,人与机器。当然我们今天要谈的自然是人机交互,作为一个人机交互设计师,我们应该以创造有用且实用的产品及服务为宗旨,以用户体验、业务需求为中心去设计。
交互设计流程
交互流程相信大家或多或少都有一定的了解,以下的这四个环节,我会具体说一下需求分析这个环节,其他的环节就需要大家根据实际情况进行实操了。 
业务需求:可以分为业务目标和业务目的。业务目标可以转化为用户行为,而用户行为也同样影响业务目标。
用户需求:可以分为目标用户,用户使用场景、用户行为、用户体验目标。决定用户行为的关键因素在于用户动机及担忧,而完成用户体验目标则需要我们为用户解决使用中的障碍。
这样说可能大家还不是特别易懂,下面我会举例说明,大家应该看图就明白了。 
以注册为业务需求,展开分析如下:
表1:业务目标如何转化为用户行为
表2:如何从用户需求中得到衡量指标
表3:影响用户行为和用户体验目标的关键因素,担忧、动机及障碍
表4:关键因素的分解 



用户体验5要素
用户体验要素这本书大家应该都看过,我就不多说了,就给大家简单总结下!
战略层:我们为什么要做这个产品?
确定产品目标 (产品定位、商业价值),明确用户需求 (市场调研、目标用户、创建用户模型)。
范围层:我们要做的产品是什么?
功能规格(功能需求),内容需求,功能优先级(KANO模型、马斯洛需求)
结构层:我们如何划分产品功能与内容?
交互设计,信息架构
框架层:我们如何更好的设计界面?
界面设计、信息设计、线框图
表现层:我们的产品最终长什么样?
感知设计(视觉设计) 
尼尔森可用性十大法则
尼尔森是位人机交互学博士,他在1995年发表了十大可用性原则。十大可用性原则不仅适用于Web端,也适用于移动端。所以熟练掌握十大可用性原则还是很必要的,它可以帮助我们提升整个产品的可用性体验。
状态可感知原则:用户在使用产品的过程中能清楚的知道自己的状态,即操作有反馈。如菜单导航,网页一般有三种状态(默认状态、选中状态、鼠标悬停状态),而这三种状态一般都区分的特别明显。还有网盘资源视频下载进度,淘宝物流显示状态…这些都是为了能让用户更好的感知自己的状态,消除未知的焦虑感,从而做出更好的选择。 
贴近用户认知原则:产品信息,即文字、配色及图标的表现和表述,都应该尽可能贴近用户认知,从而减少用户理解和操作的成本。如:文字是否通熟易懂,配图配色是否合理,图标是否能准确的表达。 
操作可控原则:用户在产品使用过程中难免会发生误操作,所以操作的可控性是非常必要的,这可以减少很多不必要的麻烦和时间。如:微信在发送消息的两分钟内可撤回功能,淘宝购物下单后,可以及时修改地址,在收到货后,还支持退换货,还有一般产品的二级、三级等页面都会有返回箭头。 
一致性原则:在产品中,同一个功能,应该结构一致、文字描述一致、颜色一致、操作方式一致(如弹窗的出现形式),反馈一致。
防错原则:之前说到的操作可控原则,是在操作之后进行补救,而防错原则,则是在操作的过程中,及时的提醒用户,以避免用户误操作。如:很多产品的登录页面,在信息未填写完整时,登录按钮是置灰的。还有用户在进行比较重要的操作时,通常会有弹窗提示确认。 
易取原则:简单来说就是协助用户进行记忆,将能获取到的信息及时展示出来,减少用户对操作目标的记忆负荷。如:饿了么的自动定位功能,让你不用在选择当前的位置。还有支付宝聊天页面,你只要输入数字,上方就会有给对方转账的一个小提示,你点击就可以转账了。 
灵活高效原则:一个成熟的产品一定是灵活高效的,既能帮助新用户快速上手,又能给老用户带来快捷高效的产品体验。如:微信的发现页可以自定义,这个功能让用户有更好的自主选择权,我是很喜欢的。还有对于刚开始用的新手,APP一般都会有相应的引导。 
易扫原则:互联网的用户通常不是阅读产品、而是扫描产品,所以重要的内容一定要突出,主要功能强化,其他弱化。
容错原则:给予用户明确的错误提示,要尽可能提供详尽的说明文字,不要直接使用404等。如:账号登录时,给出的错误提示:密码或账号不正确…还有当前页面网路不可用,提示检查网络设置。 
人性化帮助原则:最好的方式是无需帮助及提示,其次是一次性提示,常驻提示、再则是帮助文档。如:很多产品逻辑及操作比较复杂,难以说清楚,一般就会提供帮助文档。 
15个著名的设计心理学原理以及在设计中的应用
你是否有在听别人说某某原理法则时一脸懵B的时候?明明知道这个原理却说不出它的名字?不要紧,本文就来介绍与人机交互设计相关的15个常见的设计心理学原理,约13000字,帮助你了解产品的定位,需求目的和交互逻辑,洞悉用户的各种行为,也为自己的设计予以理论支撑。
1.7+-2法则「米勒定律」

1956年美国科学家米勒对人类短时间记忆能力进行了研究,他注意到年轻人的记忆广度为5-9个单位,就是7±2法则。与席克定律类似,神奇数字 7±2 法则也经常被应用在移动应用交互设计上。
因为人脑处理信息的能力有限,所以它通过把信息分成块和单元来处理复杂问题。7±2法则应用很广泛,例如iPhone通讯录中的手机号码被分割成”xxx-xxxx-xxxx“的形式,还有银行卡号、身份证号,我们总是喜欢把一长串数字拆分开来读写,目的就是降低记忆成本,提高信息的易读性,从而达到视觉防错的作用。 
Web导航栏选项卡数量不超过9个
在设计网页导航时,如果希望用户记住导航区域的内容或者一个路径的顺序,那么数量应该控制在7个左右(不超过9个),如苹果、Dribbble、behance等网站的导航分类。 
Web导航栏选项卡数量过多时
如果导航或选项卡内容很多,可以用一个树状层级结构来展示各级别关系,但要注意其广度和深度的平衡。例如人人都是产品经理和Dribbble,把更多子类别收在二级目录里。 
移动端选项卡导航
在移动端应用设计中,常见的电商app例如奈雪和乐凯撒分类模块,两个产品的商品分类布局形式很相似,都是用了选项卡的方式来分类商品,层级明确,相应的提升了用户找寻单品的效率。 
Tabbar区标签最多不超过5个
在移动应用设计中,底部Tabbar最少3个,最多为5个(几乎没几个超过5个),这样做除了减轻用户记忆负担,超过5个会降低视觉和操作上的体验。事实上就算只有4个,我们也经常想不起微信底部的4个Tab分别是啥。 
顶部导航栏页签
我们看到的大部分app顶部导航栏的页签数量都严格遵循了7±2法则,虽然在横轴可无限滑动,
但在显示区域只保持7±2法则的显示数量,例如马蜂窝、飞猪旅行等。 
金刚区图标不超过8个
我们常说的“八大金刚”就是一屏显示8个图标,超过的则放在第二屏。如果两行10个,往往第十个是“更多”入口,总的来说也没超过9个。 
banner文案不超过9个字
产品运营banner主文案字数通常控制在9个字以内,在设计时也通常把长标题一分为二排两行,便于用户快速阅读,提升点击率。 
在交互设计中,7±2法则是减少用户认知负荷,提升用户体验的重要环节。同时还强调了在设计过程中对产品的预见性,避免在不断为产品添加功能时,破坏原有的视觉基础。
2.0123简单法则

0无需说明书
乔布斯曾说过:“苹果应该创造所有人都可以使用的产品,即使没有用户指南”。
1 一看就会
简单易懂,看一眼就明白你想说什么,不用教学就知道怎么用。
2秒法则
所谓“2秒法则”,是指用户在使用某类系统时的等待时长不超过2秒。在极短的时间内展示重要信息,给用户留下深刻的第一印象。这里的2秒只是一个象征意义上的表达,也许有一点随意,但是这却是一个合理的数量级。我们熟知的“F”浏览模式其实就是间接缩短用户看到重要信息的时长,达到快速浏览的目的。
进入App的首页加载时间如果过长就会导致用户产生厌烦情绪,很容易退出甚至卸载App的行为。因此我们看到许多应用将首页加载时的空白页进行占位图设计。 
下拉刷新也是一个设计点,为避免刷新时间过长,设计师通常会在加载动画上做文章。充满趣味性的动效能安抚用户焦躁不安的心情,无形中降低了用户对等待时间的感知。
APP里面的banner设计要有视觉冲击力,如果两秒之内没有抓住用户的眼球,可能就被用户忽略了。 
因此,在设计互联网产品的页面时,用户等待的时间越短,用户体验越佳。反之,就会让用户产生焦虑的情绪。
3次点击法则
用户在3次点击之内如果还没有找到他们想要的信息或了解网站特色,他们就会离开该网站。这条原则突出了清晰的导航,符合逻辑的结构和易于理解的网站层级的重要性。(来自《众妙之门》P133)
其实在交互体验中,点击的次数往往是无关紧要的。只要每次点击都是无需思考的,毫不费力地顺势进行,那么用户的挫败感就会大大降低。如果你的网站能够让用户知道他在哪里,从哪里来,要到哪里去,并且能够让用户了解如何完成目标,这样的点击即使有10次也是没有问题的。例如,在京东购买一件商品需要经过“立即购买>确定>提交订单>选择支付方式”4次点击才能到订单支付页面完成购买,这过程中可能还穿插其他的点击行为(比如选择地址、优惠券),用户并没有感受到不方便,使用过程流畅而自然。 
在可用性测试领域,“三次点击”定律一直是一个很具争议内容。体现在以下几点:
·研究表明,用户在超过3次点击还没到达想去的页面时,往往并没有退出网站,而是会继续多点几次;
·当把一个3次点击就能到达的流程改为4次点击的时候,用户发现目标页面的能力反而提升了600%;
·合理的导航系统比点击次数更重要;
·比起“3次点击”,有人提出了“1次点击”定律,即用户的每一次点击都应该让他们更接近目标,同时尽量减少能干扰实现这一目标的因素;
·用户抱怨要花很长时间才能找到某个产品,实际上他们是在抱怨无法找到想要的东西,如果用户找到了想要的东西,他们就不会抱怨点击的次数了;
3.希克定律

英国心理学家William Edmund Hick认为,在简单的判断场景中:一个人所面临的选择越多,做出决定所花的时间就越长。有时候在选择中花费太长时间从而导致决策失败。
生活中我们也经常会面临选择困难症,比如早上起床就纠结今天穿什么?中午去食堂就会纠结吃什么?造成我们如此纠结的原因就是因为选择太多了(远古人就没这些烦恼,寻找食物时逮着什么就吃什么)。
在设计中的应用
应用到界面设计中也是如此,选项越多,意味着用户做出决策的时间越长。
例如APP Store首页,改版前的首页把众多app平铺出来,对目的不明确的用户来说选择有点多。改版后的首页大幅减少了App的数量,卡片的设计方式简洁且目标清晰。 
不得不面对较多选项时, 对主要和次要的选项做视觉权重区分,做好设计上的归类,提升用户做决定的效率。例如美团外卖金刚区第一行5个入口的图标在尺寸和表现手法上都比下面的入口图标要大更醒目。“我的”页面把一些低频率功能或不太重要的功能收纳到“设置”里,此外还可以通过置灰、锁定等方法间接减少选项,降低干扰。 
对于多流程的任务进行分步操作,让用户专注眼前任务。 例如Clubhouse注册时,把需要用户选择的选项分步引导完成,让用户能专注当前行为。 
对于多种类别的选项应当做二次分类的区分,我们都知道电商平台的品类繁多,仅通过单一分类是不够的,比如数码频道下面还分相机、影音娱乐、数码配件、智能设备、电子教育等大的分类。商品详情页的筛选功能也是贴合使用场景来设计的,所以分类不怕多,就怕混乱。 
适用边界
虽然选择越少,用户做决策的时间越短,但这并不是提高用户体验的唯一标准,过度的减少选项,可能导致负面效果。 
如上图右,如果在删除App的弹窗中只有一个“删除”选项,没有明显的取消之类的途径,那么用户会觉得特别难受,感觉被强迫去删除。如果当下有急需使用手机处理一些事情,那么这样会把这种负面情绪给无限放大,让用户抓狂。
希克定律主要受影响于选项的多少,但是它不适用于需要高难度阅读的任务。例如考试试题每道题只给你A、B两个选项(学渣窃喜),那也太容易蒙了,这就是希克定律在答案试题中的局限性。 
希克定律是一个可以适用于设计的指南,记住要尽量减少用户在一次决策中要做的选项,因为决策效率是一个产品导致用户流失的重要原因之一。引导用户在明确的选项之间进行选择,以便快速将他们送到某个地方(例如账单支付),这将大大提升用户体验并达到你的目标。
4.费茨定律

费茨定律由心理学家Paul Fitts提出,用来预测从任意一点到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。举例来说,你伸手去拿桌子上的咖啡杯,开始你的手臂迅速地往杯子位置移动,接着你会放慢速度直至找到杯子把手,这个杯子把手的大小与你“抓住”它有着一定的关系。 
如上图所示,如果光标现在在任易地点想要去点击目标target,最短路径一定是D,最短路径上容错的最长路径是D+W,只要水平上移动超过了D+W你就点不到了,而这个点击动作所耗的时间是一个常数加上一个以D为正比W为反比的函数的和。
详细解释如下,图中红色方块代表点击目标,虚线代表移动路径,此时因为红色方块目标较大,所以用户从任何一处点击都很容易(可以用鼠标在屏幕任意点移至红色方块试试)。 
相反,红色方块目标变小,快速点击就会困难很多,很难一次到位。 
但如果红色方块目标很小距离很近的话,因为移动范围小,也能准确的点击到。 
按钮越大越容易点击
在页面中,大而近的目标区域意味着用户不需要做太精细的调整就可以轻易的触达目标。比如页面中的大按钮。 
将按钮放置在离开始点较近的地方
夸克浏览器的搜索栏就放在离手最近的屏幕底部区域,相比常见顶部搜索栏更方便操作,效率更高。 
相关按钮之间距离近点更易于点击
注册登录界面,通常将「注册」和「登录」放到一起,不仅可以在视觉上增强用户对他们相关性的认知,还可以减少在他们之间的距离 。 
适用边界
费茨定律鼓励减少距离,增加目标大小以提升用户效率,但反过来亦适用。比如iPhone关机按钮,没有使用点击关闭,而采用滑动操作,还把按钮放在屏幕顶部,这样明显增加了操作难度,进而避免了用户误操作。 
App弹窗经常把“关闭”按钮放在卡片的右上角离手远的地方,希望用户先完成弹窗提示的任务。还有启动页广告,喜欢把“跳过”按钮放在难以点击的右上角(恰饭重要),以提高用户的误触机率提高转化。
思考小结
按钮越大越容易点击,因此在程序开发中,会增加按钮点击的热区范围,减轻用户精准点击的压力。但也不能过分的大,容易引起误触;
让相关联的内容更靠近彼此,用视觉手法增强用户对它们相关性的认知。距离产生美,注意不要靠的太近,会出事;
将按钮放置在离出发点较近的地方,比如页面主按钮一般会放在屏幕底部易操作区域;
屏幕的边角很适合放置像菜单栏和按钮这样的元素,因为在屏幕边缘和角落位置有“无限可选中”的属性,可以大胆操作而无需“微调”,参见macOS底部dock栏;
定律的反向使用可以适用一些特殊场景,比如想达到某种目的而降低按钮被点击的可能;
5.泰思勒定律

“任何事物都具有其固有的复杂性,无法简化”。
泰斯勒定律(Tesler’s Law)由Larry Tesler于1984年提出,也称「复杂度守恒定律」。
该定律认为:每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。
生活中很多我们习以为常,感觉便捷方便的生活方式,是无数卓越的数学家、工程师、设计师等无数的时间投入,才实现的某个小功能,是他们把这些复杂性转移到自己身上替我们简化了。 
说回移动端,每个应用中都有其无法简化的复杂度,也不能按照我们个人意愿去除这些功能。这就是为什么飞机稿都简洁好看,而一搬到线上就面目全非。常见的复杂性转移有:“查看更多”、“查看全部”、“查看详情”、“展开和收起”之类的文字做转移跳转,比如:顶部导航栏的更多图标,就是将常用的功能整合并隐藏在首页设计的更多功能模块中,把用户的操作范围转移到另一个地方。 
除此之外,还有一些降低操作复杂度的方法:
删除、组织、隐藏
视觉层面的“降噪”方法,删除会干扰用户操作的选项;功能分类明确,围绕用户行为组织信息内容;隐藏那些不常用而又不能少的功能,延迟及阶段性展示。总的来说就是将复杂的信息收起来,展示重要且简洁的界面。
简化交互设计
可以用代码节省用户操作时间的地方,是互联网人一致的追求。例如,B站的一键三连,用户长按点赞按钮,会同时触发点赞、投币和收藏,省时省力。 
算法解放“生产力”
个性化算法就是通过技术手段,将用户复杂度降低,而转移到开发者身上。抖音为什么会让人上瘾?是算法知道了你的喜好,专推给你喜欢的内容而不用自己去找,谁都喜欢私人定制。这对用户来说是一件好事,但就像鲁迅说的:“你觉得好,一定是有人在负重前行”,这里的简化复杂的难度就转移到设计和开发身上了,还逼得机器去学习。例如抖音、淘宝、知乎首页推荐的内容都是基于你的喜好定制化推荐给你的。 
我们常说以用户为中心去设计,就需要从用户角度出发,在交互设计中尽量简化操作的复杂度,降低学习成本。但如“复制粘贴之父” Larry Tesler (1945-2020) 所说:“任何事物都具有其固有的复杂性,无法简化”。因此,如何取得复杂度的“平衡点”就是重要的部分,是让工程师及设计师花费大量时间去降低产品的使用难度,还是在设计中保留一定的复杂度是我们需要思考的事。
6.麦肯锡金字塔原理

该原理是由麦肯锡国际管理咨询公司顾问Barbara Minto提出的理论,她强调结论先行,论点自上而下。
你是否遇到过这样的场景,部门开会时有人口若悬河的讲了半天,到最后你都不知道他想说什么。所以如果开会时你会走神,这不怪你,只怪讲演者说话没有逻辑,没有重点。
金字塔原理指示结构化表达遵循结论先行的原则,即任何问题都能归纳出一个中心点,让受众能够第一时间清楚你想谈论的主题。然后由数个论据作支撑,而这些一级论据可以继续由数个二级论据支撑,如此延伸,状如金字塔。自上而下,上层影响下层。 
应用到交互设计上,即将信息展示的重点与交互行为的主任务优先展示,再根据用户在这个界面上所愿意停留时间逐级给予更多细节补充。以京东的商品详情页为例,首先金字塔的最上层是用户目标明确直接进行“立即购买”的底部全局按钮,其次是商品的头图和用户评价这些,让用户了解更多信息,进一步促成购买,最后一层是提供商品相关的全部信息、参数、评分等,确保交易的最终完成。在这个过程中,用户在每一层花的时间也在逐级增加,呈金字塔状。 
映射到设计师身上也是如此,从设计新人到设计总监,中间差的就是一个完整的设计技能金字塔。就像升级打怪,每完成一项任务获得相应的经验值,累积的经验值帮助我们更快的升到下一级。当把工作中的需要攻克的难题一一解决之后,你的设计水平会在不知不觉中更加精进,形成一套自己的设计风格,成为一名优秀的设计师。 
有趣的是,把金字塔模型倒过来就成了“用户漏斗模型”。自上而下,激励用户成长。它告诉我们:
用户的需求是永远满足不完的,所以什么值得做,什么是可分阶段去实现的是决策人需要明白的。如乔布斯所说:“消费者并不知道自己需要什么,直到我们拿出自己的产品,他们就发现,这是我要的东西”;
不断完善主要功能,以满足金字塔顶的核心用户群。决策者常常添加一些自己想要的而不是用户想要的需求,比如在信息流中添加一个广告位;
如何优化完善产品架构,检验产品策略的合理性和完整性;
7.新乡重夫 防错原则

防错原则由世界著名的品质管理专家新乡重夫提出,即在过程失误发生之前加以防止,是一种在作业过程中采用自动作用、报警、标识等手段。使操作人员不用特别注意也不会失误的方法。
防错原则认为大部分的意外都是由于设计的疏忽,而不是人为操作失误,可以通过优化设计把过失降到最低。该原则最初用于工业管理,后来应用于界面交互设计中,当使用条件没有满足时,常常通过功能失效来表示。
自动检测提示
bilibili在登录时输入框没有内容或没有输密码时,登录按钮处于禁用的置灰状态,只有两者都满足了才可以正常点击。此外登录功能就可能会有用户名错误、密码错误、网络超时、邮箱错误等不同的错误。通常必须账号和密码同时满足且匹配才能成功。 
Twitter发帖时只允许用户输入140个字,为了提醒用户,其解决办法是在键盘上方的工具栏上显示还能输入几个字符,超过会以负数警示。知乎发布文章标题过长时也会提示错误预警。 
消除可能的失误
防错法则认为大部分的出错都是产品设计的不够优秀,而不该责怪用户操作疏忽,通过设计手法可以把出错率降到最低。防错法则的核心观点是,如何有效的在用户出错之前就尽量避免错误的发生。比如,美团外卖在接受短信验证码时,系统会自动提取验证码在键盘上方显示,用户点一下就可以自动填写,省去了跳出应用——打开短信——记住验证码——再输入的繁琐过程,有效预防了出错的机率。还有微信在绑定银行卡时也是通过扫描银行卡自动提取账号,避免手动输入的出错率。 
将失误降至最低
二次确认,在一些比较重要的场景让用户二次确认,通常以弹窗的形式告知用户再次让用户考虑自己的行为结果,进一步降低出错率。例如,最近大家都在用的报税App,会在提交信息前再次确认。 
视觉暗示
可在视觉(置灰或隐藏)上屏蔽那些不能选的选项,避免用户点击后才报错或点击没反应。 
其次,一些不可恢复的操作,视觉上通常会给强标识。例如,删除短信时的文字颜色“变红”。 
为用户犯的错买单
当用户输入错误信息时,比如打错字,系统应该给予用户想要的信息,而不是无动于衷,冷漠视之。 
范围限制
其实限制用户的选择并不是一个好主意,但是如果有明确的规则来定义可接受的选项,那么限制用户可以输入的类型是一个很好的策略。例如,Airbnb订房可选日期和设置闹钟时的时间范围。 
研究得出,使用产品时有77.7%的错误都是人为的,防错法则可以帮助设计师站在用户体验的角度考虑设计方案,做到操作前、中、后都有及时的反馈,预测到他们有可能发生的误操作状态,让用户更快完成目标,帮助用户减少出错率。
8.防呆原则

每次拿起U盘插入电脑时,我就呆住了,到底朝那个方向才是对的?
防呆(Fool-proofing)是一种预防矫正的行为约束手段,运用避免产生错误的限制方法,使出错的机会降至最低,进而达到“第一次就把工作做对”之境界。
设计师应谨记:不要认为用户是专家。比如,我们都知道“汉堡”图标就是菜单,点击这个按钮就会调出某些功能。但是设计师忘记了普通用户可能并不理解什么是汉堡包图标、什么是面包屑、什么是抽屉式导航、什么是3Dtouch、怎样双指滑动。更何况普通用户并不会研究App,在他们眼中产品只是众多工具中的一个。因此,一定要把交互和设计做的简单,通用的图标、功能和交互方式最好保持用户熟悉的样子,减轻用户重复学习的负担。每个页面应强调一个重要的功能而不应该让用户做选择题,这些都是有效防呆的好方法。 
△页面的中主按钮更突出
防呆设计是预防错误发生的方法,让非专业、无经验的用户可以高效完成正确操作,不要让用户去思考,而是我们时时为用户思考。
9.奥卡姆剃刀法则

又被称作“简单有效原理”:“如无必要,勿增实体。”
通俗点去理解“如无必要,勿增实体”可以理解为“不要浪费较多东西去做用较少的东西同样可以做好的事情。”或者表述为“在其他条件相同的情况下,要求得越少的那个就越好,越有价值”。
应用到设计学领域,该法则认为做产品时功能上不可过于繁琐,应该保证简洁和工具化。例如,产品中为用户提供了收藏功能是否就不再需要喜欢?提供了喜欢是不是不再需要收藏?一定要保证功能上的克制。不必要的设计元素会导致使用效率降低,还会增加不可预知的后果。建议在不损及功能的前提下,干掉多余的元素,当两个设计方案都能达到设计目的时,选择较为简单的那一个有利于更好地传达内容更好地用户体验。 
总的来说,我们可以结合《简约至上》一书中提到的删除、组织、隐藏、转移四个策略来将复杂的设计和体验变得更加简单。
删除:关注核心,让用户注意力集中在自己要完成的目标上,删除不必要的功能、流程和造成视觉混乱的元素等;
组织:繁琐的功能通过分块,被组织成清晰的层次结构。还记得我们前面说到的“7±2法则”吗,把项组织到7加减2个块中;分块越少,选择越少,用户负担约轻;
隐藏:隐藏那些主流用户很少使用,但自身更新需要但功能。通过渐进展示和适时出现的方法减少干扰;
转移:把合适的功能转移到合适的设备上去。让用户感觉简单的一个重要前提,就是先搞清楚把什么工作交给计算机,把什么工作留给用户。
10.雷斯托夫效应

小测试,下列饮料中哪一种给你印象最深刻呢?文末揭晓。
可口可乐、雪碧、芬达、崂山可乐、7喜、美年达
雷斯托夫效应又称隔离效应(isolation effect),以及新奇效应(novelty effect),前苏联心理学家冯·雷斯托夫认为,某个元素越是违反常理,就越引人注意,收到更多的关注。
一样东西与以往经历明显不同就产生了经历差异。比如人生中的很多第一次,第一次高考、大学的第一天、初恋、第一份工作等等。该差异也会出现在新奇面孔、电话号码记忆中。奇特的面孔和特殊的电话号码更能被人记住。
该理论以多种不同的方式应用到设计中,最明显的就是如果想要突出某个重点内容,就要使它特殊化,通过色彩、尺寸、留白、字体粗细等设计手段。利用对比来凸显想要表达的重要信息。例如金刚区、tab栏的运营活动广告,特殊化的设计让它们在背景中脱颖而出。 
个人中心的会员卡为了吸引用户注意,增加开通率,都成了重点设计对象。 
与以往不同的界面设计可以更加的吸引用户,加深用户的记忆,同时扩大了活动对用户的影响力。例如每年淘宝的双11首页设计都与往常不同。 
Google doodle 会在一些比较特殊的日子改变 logo 的设计,把logo设计成与这个日子相关的插画或涂鸦,与平时的 logo 形成差异化,帮助人们更好地记住这个日子。 
因此我们在界面设计中,若想让用户对哪个模块或者是元素引起注意或点击,就可以打破常规对该元素进行强调设计,使他在背景中脱颖而出。但是不要任何元素都强调,因为什么都强调就等于什么都没强调,就没有重点,所以要谨慎使用这个方法。
回到开篇的题目,答案是「崂山可乐」。相比其他饮料,崂山可乐遇到的少,反而成了最特别的一个了。你的答案是什么?欢迎在下方留言探讨。
11.损失厌恶

食之无味,弃之可惜
损失厌恶是指人们面对同样数量的收益和损失时,认为损失更加令他们难以忍受。 同量的损失带来的负效用为同量收益的正效用的2.5倍。比如,丢100块钱的痛苦感要远高于你捡到100块钱带来的幸福感,也就是说要至少捡到300块才能平复之前的心情。
生活中类似的栗子还有很多,比如旅游时,虽然这个景点很烂,人们依然觉得来都来了,还是要看完再走才“不亏”;吃自助餐时,明明吃不下那么多,可想到花了那么多钱,就要尽可能的多吃才算“回本”,真是应了那句话:“食之无味,弃之可惜”;花了50块买了张电影票,过了10分钟发现是部烂片,就算在电影院睡觉也不愿提前走,觉得这50块钱不能白花… 
那么,该如何将“损失厌恶”赋能给产品设计呢?
最典型的莫过于电商App中的各类券满天飞,比如:买二送一、3件7折、倒计时xx小时后恢复原价等等。商家就是为了营造现在不买就会错过的套路,用户也会觉得失之可惜。一年一度的天猫双11,京东618,还有情人节、中秋节等各种有的没的节日都是商家利用“损失厌恶”心理为基础刺激消费。 
我们App的用户粘性不太理想,增加一个“签到”功能吧,产品经理如是说。如是我们看到各种签到得礼品,赢红包等活动。中间还不能中断,要连续签到多少天才能得到奖励,用户也担心中断的损失。 
某网盘下载文件时,会给你一个10秒VIP高速下载的体验,计时过后又恢复到龟速,让你恨的牙痒痒。虽然这招有点损,但用户体验到了VIP的快感,很多人还是会乖乖成为付费会员。 
产品运营中会经常发一些优惠券,虽然知道自己不会用,也要先领了再说。这些券也都有时间限制,快过期的提醒也会加快用户决策。还有0元开通会员,套路是第一个月免费,次月开始按正常价自动续费,典型的“骗”进来养肥了再“杀”。 
人天生会对危险的,不好的东西避而远之。如是我们就看到保险行业,他们会用一些负面信息(空难、车祸)刺激你,用户就会产生焦虑,自然就想规避掉这些概率小的风险。例如购买机票时的意外险,QQ退出登录时的提示。 
还有就是有用户自己的内容的东西,一般不会轻易舍去。拿我个人来说,飞书一直是我的写作工具,后来看到几个更好用的软件,但要想到把原来的这么多东西全部转移过去也是件很心累的事,太麻烦,还是继续用飞书好了。QQ这个“古老”的软件,估计很多人好久都没打开过了吧,但是让你删了它,你还是不愿意的,因为那上面有很多青春的回忆。
12.雅各布定律

用户会将大部分时间花在其它网站上,因此他们会希望你的网站也能像他们已经掌握的其它网站一样,拥有相同的使用模式和习惯。
Jakob定律是由Jakob Nielsen提出的,他认为用户在其他网站所积累的经验教会了他们如何使用网站,所以他们会希望你的网站可以与那些熟悉的网站一样,相似的使用方式,在使用你的产品、服务、内容和信息的时候,他们不会感到恐慌,而是轻车熟路。该原则鼓励设计师遵循常见的设计模式,以避免混淆用户或导致更高的认知成本。
例如YouTube2017年改版前后的对比,在新版中,网站框架和功能上几乎没动,只是在UI上做了顺应新的设计准则,比如调整字体大小、颜色、栏目间距等。整体上和旧版没太大区别,而且还给用户提供了旧版的选择。 
在移动端App中也应如此,在具有相同功能的页面,尽量保持一致。大到页面底层框架(比如电商应用中的购物流程),小到UI设计中的一个按钮,一个图标,甚至一句微文案。 
在设计产品时,要先延续大众早已习惯的概念模型。然后再从自己的产品出发,对其进行改善。而不是从零开始制定自以为是的流程。
日常使用的各类修图软件,版式都高度相似,中间是图片,各种滤镜、贴纸、调整等功能都放在底部操作区域,很多相同功能的名称都一样。这是用户最熟悉的布局,可降低用户在同类软件使用的学习成本提升使用效率。 
也许你会质疑当所有产品都遵循相同都设计模式,会让产品同质化严重,答案是必然的。此时需要深入了解用户的目标和心智模型(用户访谈、用户画像、用户体验地图等),并将其应用到我们的产品设计中去,缩小我们与用户心智模型之间的差距,从而获得良好的用户体验。上文YouTube例子中,就是通过简单的用户授权(新旧版本选择),避免了心智模型的不一致会带来的问题,当用户准备好随时可以切换到新的版本。相反的案例Snapchat在18年设计改版时,因为新的布局未能确保改版前后用户心智模型的一致性,导致大量用户流向竞争对手Instagram那里了。
但是也要注意设备之间的差异,比如在移动端“汉堡包”式菜单是个不错的方案,可是放到桌面端可能并不太友好,因为大屏幕可视范围更大,小小的汉堡包图标很容易被忽略,这时候平铺出来可能会更好。 
思考总结
1、用户会把在其他产品使用中已熟悉的操作习惯转移到另一个看起来相似的产品上;
2、利用现有的思维模型,使用户可以专注于自己的目标上,而不是学习新的操作方式;
3、在进行必要的改版时,请给用户过渡到新版本的机会,即可以选择短时间内继续使用旧版本;
13.古腾堡图表

看名称挺拗口,另一种翻译叫做“对角线平衡的和谐状态”。它告诉我们浏览页面是由左上至右下的视线流,左上角是视觉第一落点区,右下角是视觉最终落点区,因此右上角和左下角都是一个强烈的视觉盲点区,大多数时容易被忽略。 
在进行信息排布时,将最重要的信息放在左上角,右上角和左下角添加辅助元素,右下角作为整个视觉落点可以展示重要操作。运用视觉元素来创建一条虚拟的“线”,让用户的视线跟随左上到右下这条对角线移动,符合用户习惯性的眼动规律。
古腾堡图表应用最典型的例子就是商品详情页,在界面的顶部展示商品图片、名称、价格、快递和优惠等用户主要关心的信息;右上和左下通常是分享、客服和收藏等次要信息;右下角则放置最终促成用户交易的购买按钮。 
我们都知道一般页面按钮都在界面底部是因为离手近,方便操作,但不仅仅如此。还因为浏览是用户的第一行为,他们的视线会根据页面元素进行移动,最终停留在底部结尾的地方。 
看各种社交产品评论、点赞的位置,就知道产品希望用户先干什么的想法。 
弹窗的按钮摆放一般都是左「取消」右「确认」,目的是让用户最快地看到主要操作内容。 
余额宝的「转出」在左,「转入」在右,毕竟谁也不想财往外流是吧。 
既然如此,为什么“发布”页面的按钮都在右上角呢?因为发布页是属于“编辑页面”,需要用户谨慎操作,这里关注的核心应该是可编辑内容区域,而不是按钮本身。 
类似的例子还有很多,设计中与此视觉流与节奏规律相似的还有F型布局和Z型布局,合理运用这些节奏模式,使用者会跟随你“设计”的视觉流和运动规律来浏览页面,有效提高用户阅读的节奏和理解能力。
14.马斯洛需求理论

美国心理学家亚伯拉罕·马斯洛(Maslow.A.H.)从人类动机的角度提出需求层次理论,该理论强调人的动机是由人的需求决定的。他将人类需求分成生理需求、安全需求、社交需求、尊重需求和自我实现需求,依此由低层次到高层次的过程。马斯洛需求层次理论最大意义就在于,它告诉了我们,人在满足了基本的需求之后,就要去实现更高的需求和目标。
马斯洛需求层次理论有两个基本出发点,一是人人都有需求,某层需求满足后,另一层需求才出现;二是在上层需求未获满足前,首先满足迫切需求,该需求满足后,后面的需要才显示出其激励作用。例如,在能感受到爱之前,他们的生理和安全需求一定要得到满足。 
回归到产品,一款产品,最核心的是解决用户的需求。马斯洛需求层次理论,为产品的需求分析指明了方向。
生理需求:满足人的最基本需求,如衣、食、住、行、生理方面的需求。诸如美团外卖、淘宝、马蜂窝等为日常生活提供方便的应用;
安全需求:人生安全、财产保险,也是强需求。如是各类投资理财软件层出不穷。
社交需求:包括友情、亲情、爱情多个层次,满足人类社会关系,让每个人不再是孤单的个体。如是微信、微博、Soul、探探、陌陌等不同类型的社交软件多如牛毛;
尊重需求:每个人都有被尊重的需求,都希望展现自己,获得人们认可。此需求可以深度结合在社交需求中。
自我实现:最高层级的需求,完成与自己的能力相称的一切事情,实现自己理想的需要。结合到产品可以理解为能满足自己外在展示(炫耀)的需求,如各类美颜软件,美化后的照片晒到朋友圈,给人看到最好的一面。
由此规律可以看出,越靠近底层需求越是刚需,越往上,就变得越来越不必要,如自我实现,变得可有可无,不再是所有人的刚需。一个优秀的产品,深谙人性满足用户核心需求,才能形成持续稳定高用户粘性的产品。
15.序列效应

序列效应法则又叫系列位置效应,是指一种记忆现象: 在列举项目时,排在最前面与最后面的元素,要比排在中间的更容易让人记住。
因为人们对排在头、尾的项目,要比排在中间的更容易记起来。比如我们都知道第一位登上月球的宇航员是阿姆斯特朗,却很少人知道第二位奥尔德林;班级里我们一般都知道成绩最好的第一名和倒数第一名,至于排在中间的很难记住。因此对排在开头的项目产生加强的回想效果,称为“首位效应”( primacy effect)。对排在结尾的项目产生加强的回想效果,称为“近因效应”( recency effect )。
分类页签中,我们通常都会记得“精选”、“热门”这类标签,是希望给用户进入App后看到的主要内容。这就是“首位效应”,把重要性高的内容放在首要位置。 
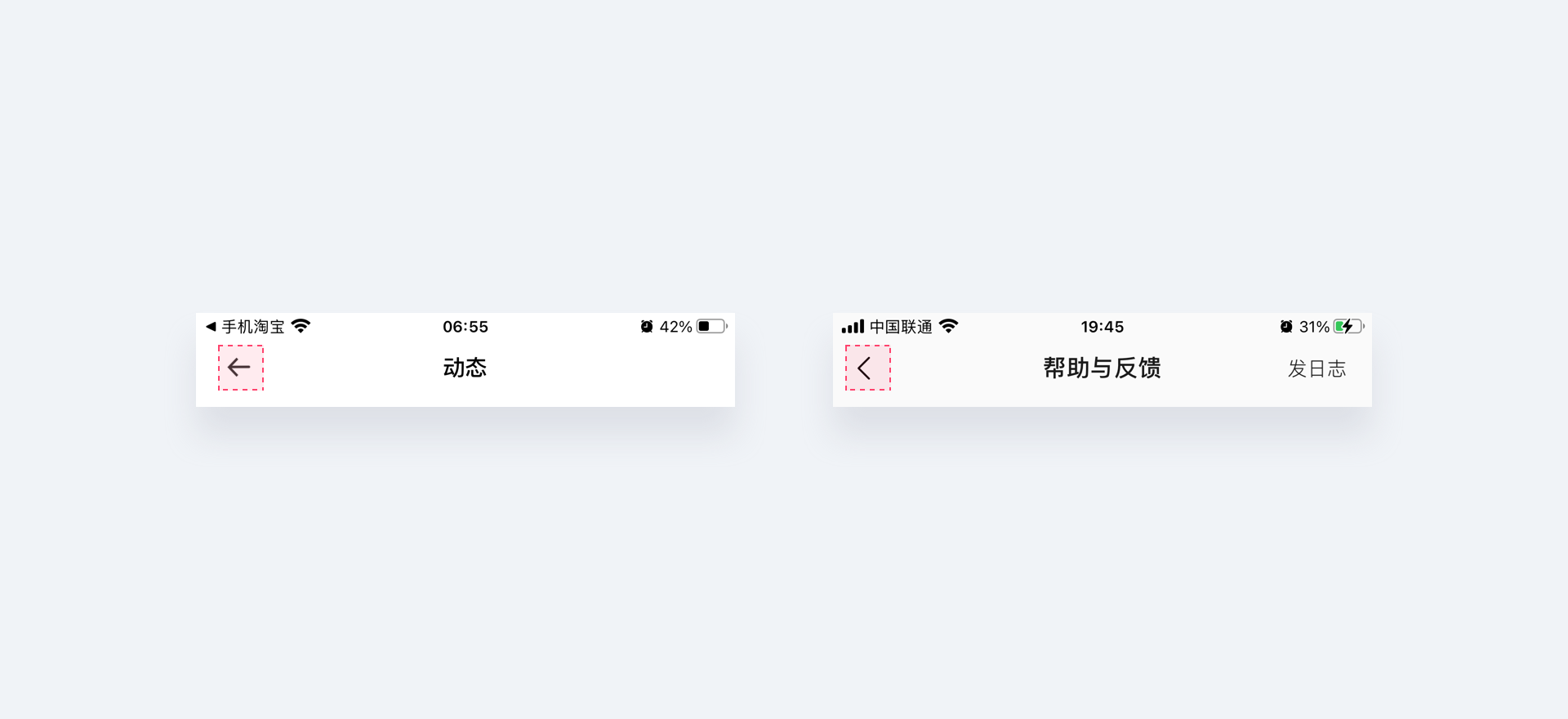
我们都知道界面中“返回”按钮放在左上角,除了操作习惯和防误触外,还因为它出现在页面左上角最开始的地方,更长久地储存在长期记忆之中,需要“返回”时能够快速回忆出来。 
tabbar数量不管是3个还是5个,用户通常都会记得第一个“首页”和最后一个“我的”,对排在中间的都会选择性的忽略掉。 
有时候新上一个功能,产品想提高它的位置引起用户注意,会和“我的”互换位置。例如网易云音乐,新版本中把“我的”放在第三个tab,为了提升“云村”重要性,把它放置最后一个tab,正是利用了“近因效应”。
近因效应常用于及时进行反馈的设计界面中,比如点赞、评论、分享等功能置于底部不仅可加深印象,同时用户在看到有趣的内容,想要评论或分享时,不用等到文章看完即可操作。从而增强内容粘性,提高互动率。 
用户的记忆具有系列位置效应,而且人的短期记忆非常有限,通过序列效应法则的应用,我们可以帮助用户减轻记忆负担。在排列项目时,把重要的放在首位或末尾,以达到最好的记忆效果。
一篇文章读懂交互设计7大定律
在交互设计领域有很多经过时间检验过的定律及法则来作为设计的指导原理,它能够帮助产品设计者对界面上的各种视觉元素进行合理评估,从而发现一些使用过程中的可用性问题,还可以根据这些法则从界面的维度来改善操作效率和使用满意度。 
我们在产品设计的过程中会经历非常多的决策阶段,大到一个功能流程的闭环设计,小到思考一个元素的最合理布局,在这些场景中,我们首选的解决方案当然是更适合当前功能特性和使用场景的方案,如果没有合适的方案或者在几种方案面前犹豫不决时,一般都会选择遵守设计规则和接近设计规则的那个方案,这些所谓的规则也是交互设计的基础理论和方法论,我们能否在工作中信手沾来并且灵活运用它呢?同时也为了将来能够掌握“舌战群猿”这门高级技能,我们还是要从打牢基础开始。今天就让我们回到起点,聊一聊交互设计的7大定律。
一、费茨定律
费茨定律是人机交互和人体工程学中人类活动的模型,它预测了从任意位置快速移动到一个目标位置所需的时间由2个位置的距离(D)和目标大小(S)有关。 
此处有2个参数条件:
距离(D):既起始位置离目标位置距离越远,我们到达目标位置所花费的时间就越长。反之,离目标位置越近,我们所花费的时间就越短;
目标大小(S):即目标面积越大,我们定位到目标的所花费的时间就越短。反之,目标面积越小,精准定位到目标上的时间就越长。
1.生活中的“费茨定律”
汽车上的刹车踏板和油门踏板相距很近,并且刹车踏板的物理面积要比油门踏板大,这样可以使驾驶员能在相对最短的时间内把脚从油门踏板移动到刹车踏板上,从而最快最准确的触发刹车踏板,确保事故的发生率和减少事故的损伤。
这也就是为什么右脚正确的姿势是脚跟始终在刹车踏板下,加速时,以脚跟为轴,脚掌向右旋转至油门位置并轻踩油门,目的都是为了在最短的时间、最自然的行为下,快速触发安全操作。 
相反,动漫城里那些赛车游戏的刹车踏板比油门踏板小很多,而且距离远,这又是为什么?这也正是应用费茨定律的高明之处,因为游戏中我们需要更快的速度去超越对手,在踩下油门踏板的那一刻,要让玩家达到用户体验的“爽”点,因此你会更容易踩到油门踏板,而且人身安全不会受到威胁。
这就是菲茨定律在不同场景下所起到的不同作用。设计起源于生活,在我们的界面设计中也是相同的道理。
2.界面中的“费茨定律”
费茨定律在产品界面设计中的主要作用是提高产品的可用性。更准确的说,它所提高的是产品可用性中的效率指标,帮助用户更快速的完成某个操作或任务流。
(1)距离目标位置尽量缩短,相关操作保持亲密性
a.多数产品在设计页面模态弹窗引导用户进行操作行为时,都会将操作控件放在固定的页面位置(一般居中或者处于页面底部)。但“抖音”的设计却让人眼前一亮:系统会判断用户进行触发时,手指与屏幕的接触位置,并将模态弹窗的操控按钮显示在离用户手指最近的位置。
随用户手部活动区域变化而灵活变更位置,使用户在进行手势交互的过程中操作动作能始终在手部的舒适区域内进行,是应对大屏时代十分友好的体验设计,也是该定律运用的比较好的设计点之一:既起始位置到目标位置的距离 
b.比如QQ的登录界面,登录按钮的面积恰好比大拇指端的面积大一些(考虑到拇指点击的舒适感),而且按钮所在的位置无论是唤起键盘或未唤起键盘,始终都保持在拇指可触的舒适位置,所以根据前面的参数条件,此按钮的面积(S)及触达距离(D)均是最佳。
假设把登录按钮放在屏幕下方,虽然说拇指默认悬停的位置在屏幕的下方,此时距离登录按钮理论上是最近的,但是还要考虑后续场景:一是键盘唤起、二是与输入框的亲密性,因此有效触发登录按钮的行为是发生在后续场景中,所以放在距离输入框最近的位置才合理。 
c.除了移动端之外,在PC端做后台表单设计时,我们经常把决策性按钮紧跟在表单下方,距离表单最近的位置,这也是为了缩短光标移动的距离,使操作项(要输入的表单)和决策项(提交/取消按钮)更具有关联性。
但是,该页面的内容过多时,则会把决策性按钮适配到第二屏以下,这样的做法也不友好,也就违背了该定律,所以PC端单页面长表单的决策按钮设计一般有2种处理方式: 
思考:
那是不是所有的交互方式都需要考虑最近的距离呢?答案是否定的,正如前面电玩城刹车踏板的例子,菲茨定律的作用可以走向另一个极端。在界面设计中,可以有意识的将一些操作放在死角处,既相对不容易点击到、感知到的地方,这就是为了延长用户的感知时间,感知时间长即操作完成时间长,操作成本也就越高,从而减少误操作的可能性。 
(2)目标尺寸大小要合适
a.目标可点击热区在合适的范围之内,越大越容易精准点击,越小则容易误操作和点击无效。在iOS人机交互指南中也规定了最小点击热区为4444,就是为了保证每次点击都能够得到有效的反馈,防止因为操作热区过小而导致难以点击。这里可能有朋友会说“移动端当中存在文字按钮,这种是不是字号要放大呢?”,你多虑了,字号根据设计规范去设定就好,文字也可以让开发同学把点击热区放大,但是字号不变,这是2种不同的交互方式,一个是元素可见,一个是元素可触。 
b.说到点击热区,就不得不提拇指在手机屏幕上的移动范围,根据研究表明,人们在使用手机的时候,75%的交互操作都是由拇指驱动的,而拇指默认悬停的位置恰好在屏幕下方,所以这里依然要考虑菲茨定律的作用,如果目标位置超过了拇指舒适的移动范围,操作成本就会无形中增加,比如手机在手掌中向右倾斜才能接近大拇指、需要拿出慵懒的左手才能点击到… 
*(3)屏幕的边界“无限大”,更容易触达
边界是非常明显的目标位置,它固定在屏幕边缘,在物理上限制了鼠标光标不能超过它们,不管你鼠标移动了多远,光标最终还是在屏幕的边缘蠢蠢欲动。所以可以利用设备屏幕的特点,将鼠标非常快速移动到边缘或角落,而不用进一步微调才能触发他,同时也不必担心鼠标滑过了操作区域,因为他会被屏幕边界挡住,这里就可以把屏幕边缘看作“无限大”,虽然位置在边角,但也可以快速触达。
屏幕的边边角角很适合放置菜单栏、按钮组及一些辅助性操作,比较有代表性的就是Mac系统的边界交互,他们把显示器边角和触控板的交互发挥到了极致,据说苹果公司已经为这个设计申请了专利。 
二、米勒定律(7±2法则)

米勒定律(7±2法则)是交互设计中一个常用的定律。1956年美国心理学家乔治·米勒对短时记忆能力进行了定量研究,他发现人的短时记忆能力广度为7±2个信息块,记忆信息超过了该范围就容易出错。这说明人的大脑短时记忆容量约为“7”,并在7+2与7-2之间浮动,因此心理学家把这个神奇的记忆容量规律称为“7±2法则”。
由7±2法则我们可以得出,一般人接受新事物的记忆容量最多不会超过9。为了方便理解这个法则,我们做个示范,请读一遍下面的随机字母,然后移开眼睛回忆一下,看看你还能想起几个? 
通常会想起5~9个,即7±2个,这个有趣的现象就是7±2效应。
米勒定律(7±2法则)适用于生活中的方方面面,比如设计一个相对复杂的任务:通过减少每个组块中元素的数量(不超过9个),当用户使用你的界面时,确保用户的大脑可以最大限度地记住这些内容,当项目列表变得很长时,可读性和易读性会变得很弱,就需要用户花费额外的时间来阅读或搜索。
1.生活中的“米勒定律”
这个法则不仅仅可以用于移动端和PC端的设计中,在生活中很多场景也可以用到,比如电话号、银行卡号、身份证号,我们总是喜欢把一长串数字拆分开来读写,目的就是降低记忆成本,提高信息的易读性,从而达到视觉防错的作用。 
2.界面中的“米勒定律”
在交互设计中,我们可以经常利用米勒定律,来减少用户的认知负荷,提高信息的易读性,毕竟信息设计也是提高用户体验的重要一环。界面中的“米勒定律”主要强调的是信息与信息之间的组合模式。
除此之外,米勒定律还强调了在设计过程中预见性和适当规划的重要性,当你在不断为产品添加更多功能时,产品界面必须能够适应这些新功能,而又不会破坏原有的视觉基础,毕竟重建产品需要花费大量的时间和资源。
(1)分段记忆,信息分层
a.设计源自于生活,我们生活中的记忆方式也映射到了界面设计中,也就是把手机号码分为3-4-4的规则来记忆。我们可以做一个对比,数字A是没有分段的数字,数字B是通过空格分段隔开的数字,让你在3秒之内记住这串数字,你感觉哪组数字更利于你的记忆呢?很明显是数字B利于阅读和记忆。
就连我自己给别人发电话号码,或手写的时候也会分段隔开一段距离,用户体验无处不在(该死的职业病)。 
b.分段记忆还可以用于文章排版,长文本很多人阅读起来非常痛苦,尤其是纯文字的、排版脏乱差的长文本,之所以看起来非常痛苦,是因为段与段之间没有留白,整个界面缺少呼吸感,信息与信息之间没有整合,所以阅读起来有较大的记忆负担,看的时候还经常串行,最后嘛也没记住。
写到这里相信大家也能感受得到,我通过公众号发布的文章,大段与大段、小段与小段之间都有留白,而且选择了舒适的字号、字间距及行间距,这些都是我在预览模式下检查了好几遍才定出的一套规则,同时重点文字都会通过颜色对比突出展示,目的就是为了帮助读者记忆和提高易读性,并且配图都会美化一下。阅读,也是一种体验。 
(2)导航和选项卡通常不要超过9个
网页设计的一级导航通常不要超过9个,如果导航和选项卡内容过多时,可以通过聚合按钮来包容其他次要入口或子入口,这个做法在PC端最为常见,其设计原理也同席克定律。移动端的标签栏一般不超过5个、选项卡一般不超过7个,如果有更多的选项可以左滑查看其他,或者点击右边的“聚合按钮”查看更多。
用户使用导航是快速找到自己想要的内容,这种诉求一般非常急切,如果还不能快速的找到自己想要看的内容,很有可能会流失掉。所以,简化产品导航使它尽可能的少于九个会让用户对于产品的内容一目了然。 
(3)系列位置效应
系列位置效应描述了一个物体在序列中的位置影响我们对它的记忆,主要有2种:
首因效应:相对中间位置,我们对一个系列最前面的物体的记忆力更清晰;
新近效应:相对中间位置,我们更容易对序列末尾的物体记忆更清晰。 
也可以理解为我们的大脑倾向于回忆起列某件事的起始和结尾,最不容易回忆起中间的内容。生活中也有同样的效应,很多事情随着时间的流逝只记住了开头和结果,中间的过程最容易遗忘,你还记得与初恋的情书内容吗?肯定想不起来了吧,但开始怎么追他的、结果怎样,这些却历历在目。这种记忆特性也会映射到界面设计中。
比如商品详情页,它的阅读体验和产品重要信息从什么时候真正开始?又到什么时候结束呢?设计师应该如何布局详情页的开始和末尾内容呢?这些都是用户体验设计人员在设计时必须搞明白的关键问题。下面以Apple官网举栗子,整个详情页可以分为三大部分:开头、中间、结尾。 
三、席克定律

希克定律是一种心理物理学定律。用户所面临的选择数量越多,做出选择所花费的时间就越长,在人机交互的界面中选项越多,意味着用户做出决策的时间越长。
我们在做设计时,应该思考“在不妨碍用户选择的情况下,如何提供较少的选项”。多而乱的选项会延长用户做决策的时间,甚至对一些“选择困难户”来说,会直接导致任务流失败。全部的选项没必要平铺出来,选项与选项之间一定有着某种联系,所以也可以对选项进行同类分组和多层级分布,这样用户使用效率相对会更高(排除选项均是独立和业务要求的场景)。
席克定律虽然给设计带来的是克制,但也不能用于极端场景,妨碍用户选择,以“强奸”的方式强迫用户遵照产品目标去选择,比如某产品退押金的流程设计,从发现退款按钮到“好像申请成功”的过程,你是不是暗自吐槽过?当然这里是站在用户角度去看待这个设计,如果站在产品角度去审视它,会发现它是一个产品、交互、UI三者配合非常棒的案例。 
1.生活中的“席克定律”
下图有两个电视遥控器,在你第一次使用它们做出开/关机、切换频道、加减音量这些主要操作时,你会觉得哪个使用起来更效率?感知程度更强?很显然是图2,连老人用户都可以快速学会并做出正确的操作行为,而图1却需要我们花时间去研究这些按钮在什么位置,去看手指有没有对准按钮,因为它们太多太小了,甚至一些图标我都不明白是什么意思,有些按钮可能永远都不会去点击。 
这就是席克定律在遥控器上的作用,虽然这个案例也可以套用在其他理论上,比如交互设计四策略(删除、组合、隐藏、转移),这就和我们做功能设计一样,功能层级也需要细分出:核心功能、辅助功能、边缘功能等,而核心功能一定是进入到产品内第一个发现的功能,且操作频率最高、能够解决用户主要诉求的功能,所以它的视觉优先级往往是最突出的,而在电视遥控器中,开/关机、切换频道、加减音量就是核心功能。
2.界面中的“席克定律”
在人机交互领域中,我们通常是如何运用席克定律来帮助用户增强感知和节约选择时间的呢?
(1)减少选项并提供默认值,方便用户选择
选项越多,用户决策的时间就越长,减少用户思考的时间就是减少操作时间和学习成本,优秀的用户体验就是让设备变的更聪明,让用户“不思考”就做出正确选择。这里的“不思考”就是无意识的行为惯性,比如常规的单选/复选框,用户一看就知道圆形是单选、方形是复选,根本不用思考就能通过薄弱的感知进行选择,因为这些早已植入他们的认知里。除此之外,我们还可以针对用户不同的使用场景精简选项,方便决策和降低误操作的概率。对于一个小模块来说,一般可选项不要超过9个,9个以上就存在一定的记忆负担,对于超过9个的,可以用一些交互来约束用户的行为,比如“展开/收缩”、分页、分步等等,这里在下面的“7±2法则”中会详细介绍。 
(2)选项分类分层,信息区分主次
在菜单栏的设计过程中,我们可以将被选项进行同类分组和多级分层的设计,这样使用效率会更高,其次重点信息和推荐信息需要和普通信息在视觉上做区分,要有一个明显的对比,这样才能抢占视觉并在第一时间感知到。
如下图,试想如果把所有城市依次平铺在界面上,不依照热门、历史、国内/海外、首字母来分类,用户可能在选择地区上要花费很长时间,甚至是无从下手,直接进行搜索,而搜索的实际也是辅助功能。同时,我们做分步分层设计时,也应该合理的控制结构的广度与深度,因为每增加一个层级就意味着用户选择的成本增加,而广度太广又会导致用户在浏览上花费较多的时间。 
(3)分步完成,分步显示
a.分解复杂流程:让用户一步步操作,而不是全部堆到用户眼前,这就是为什么强调一个页面只做一件事的原则,通过分步完成一个任务流,在操作感知上要比填写一大堆信息的压力要更低,同时还能降低其他信息给用户带来的干扰,帮助他们将注意力聚焦在该步骤当中。
爱彼迎中大部分录入项都是采用分步分页来完成的: 
b.场景细分:当用户填写表单时,先展示较少的可填项,当填完最后一项或选择“其他”时,再展开剩余的表单,目的也是为了减轻大量表单给用户感知上带来的压力,由此来达到场景细分的目的。在录入场景中,能将信息整合为选项的,就千万别让用户输入,因为输入的时间成本较高,且容易出错,开放的输入条件也不利于统计一些数据,所以通过固定的选项来约束用户的行为。 
四、接近法则(亲密性)
我们通常把位置相对靠近的事物当成一个整体: 
同样都是圆,在视觉呈现上你会认为哪些是一组的呢?
接近法则的“权重”非常大,大到可以抵消其他法则,比如为上面的圆形添加颜色,甚至改变形状,我们也会把接近图形当成一个组: 
接近法则也是格式塔理论中我们最为熟悉、最常用的一种法则,它描述的是观察者看到彼此邻近(空间或时间)的物体时,会将它们视为一个整体。在界面设计中,对信息的组织已经离不开这个法则了,他在界面中所体现的就是把相关的信息块组合在一起,不太相关的分离开,增强与区分元素之间的关联性,所强调的是空间和位置。接近法则产生于群组,它可以减少信息设计的复杂性,对引导用户的视觉流、便于用户对界面的解读起到至关重要的作用。
(格式塔理论是心理学中为数不多的理性主义理论之一,在设计中还有几个比较常用的法则:相似性、连续性、封闭性、对称性、主体/背景、共同命运等,这些我在后面的文章中会单独介绍,记得关注咯~)
1.生活中的“接近法则”
在我们小区的规划效果图中,标段与标段(区)之间通常会利用相对较宽的过道、绿植、围栏来划分它们之间的关系,从而增强人们的感知。类似的还有商场的店面布局,服装类、生活类、电子设备类等等。 
2.界面中的“接近法则”
a.界面设计中的接近原则是对相似的信息及功能类别进行分组、布局。它在界面中的作用能够直接影响到用户与产品的视觉交流,借此引导用户的浏览及操作行为。因此,相关的内容和功能应该彼此靠近,而关联性较弱的应该保持距离。
其中最常见的就在列表页面,通过色块来区分大组与大组、分割线区分小组与小组,甚至现在有些产品抛弃了分割线,直接用留白来区分组与组。目的都是在视觉上通过组与组的区分来划分功能与功能之间的关联性,让界面变得更清晰,并且帮助用户在浏览页面时,能够清楚的感知到各个信息组之间的关系,也就是信息层次。 
b.留白(负空间)在界面中发挥着至关重要的作用,因为它能够引导用户眼睛的朝向,并且可以用于区分视觉层次,有助于提高阅读体验。在日常设计中,我们面对信息比较少的,可以多使用留白来排版,根据信息之间的关系进行分类,让信息看起来更有秩序。
如果是面对较多的信息,也可以通过“块”来划分功能区域,下面就拿华润个人网银的界面举例,我们通过右图能清晰的看到功能组与功能组之间的关系(但是不得不吐槽居然把客户常用操作放在了第二屏的位置…)。几乎所有的界面设计都遵从了该原则,尤其是PC端。 
五、泰斯勒定律(复杂性守恒定律)

泰斯勒定律又称复杂性守恒定律,该定律认为每一个过程都有其固有的复杂性,这个复杂性存在一个临界点,超过了这个点就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。比如我们发现页面的功能是必须的,但当前的页面信息过载,那么就需要将次要的功能收起或者转移,但是你却无法删除他,只能想办法权衡。
这一观点主要被应用在交互设计领域,作为一名以体验至上的交互设计师在面对复杂需求、复杂场景、复杂流程、复杂页面的时候,如何在不影响业务和功能的情况下,保证用户的使用体验。而不是为了所谓的页面简洁、设计趋势,就自以为是的删除一些用户认为重要的东西,最终导致功能满足不了用户。
之前还听过不少UI设计师朋友抱怨过:“哎呀,猪头产品经理把这个页面的内容堆积成这样,什么都往里面放,到底懂不懂设计啊”,这种场景对于设计师来说几乎是每天要面对的,我们不能悄悄把产品经理的功能需求给简化(删除),而是应当主动与他沟通,看看这个页面的内容是否都必要,如果是因为业务目标、产品目标而导致该页面信息没办法简化,这就是考验我们设计师功底的时候了,看你如何把这些不可抛弃的信息组合起来,是信息分层呢?还是利用一些交互方式改变臃肿的流程呢?而不是一味抱怨,毕竟你是解决问题的产品设计师,如果你设计师都不花心思去处理它,用户在使用过程中就会花更多时间去完成任务。
所以…
针对一个任务流的复杂:
看是非常复杂的任务,而使用者在具体使用过程中往往关注或聚焦其中的一部分,所以可以通过将任务进行拆分完成,也可以分割成各个独立的简单任务,这是一种简化,当然也是一种复杂,因为拆分、分割本身就会更为复杂,这一点需要平衡,而在团队中起到承上启下作用的往往都是交互设计师,具体的处理方式要取决于交互设计师的经验和能力。
针对功能操作或信息传递的复杂:
“交互设计四策略”当中的“组合”使用可以解决这个问题(交互设计四策略即:删除、组合、隐藏、转移,这是最基本的设计理论,不知道的赶紧去百度),如将信息组织更便于理解、识别,将次要并繁琐的转移或隐藏,将没有必要的信息删除等,交互中有化繁为简之说,其实是归繁为简、删繁为简。归繁为简更多应该是组织、转移、隐藏。而删繁为简则更多体现在删除、移除不必要的说明、不必要的考虑,合理的删除才是产品设计过程中正确的减法。
改革式的复杂:
这种方法就是“破界”,突破现有的实现方式,利用新的规则、设备、技术把复杂转移出用户的眼睛(界面上能看到的),或者干脆直接简化掉,这属于技术上的创新。现实世界中有很多创新,最有代表性的就是信息传递的媒介演变过程:由信件→电报→电话→手机。但他们最终目的都是一致的:信息传递。
复杂经常存在,复杂度也是守恒的,但是我们至少可以做一些事情:对用户的视觉、触觉、听觉进行“减负”。
1.举两个生活中的例子会更容易理解
a.就拿遥控器来说,智能电视的遥控器界面比一般电视遥控器按钮要少,显得简约大气,没有密密麻麻的按钮阻碍着人用户的决定。按钮的减少也就意味着遥控器本身所承载的功能减少了,同时遥控器的操作复杂度也降低了,但并没有降低实质性功能,比如某些确定按钮全是一个键,这个键又让人明白了它承载着所有的确定功能,这样就不用到处找按钮了。 
所以说,复杂度的降低是一个相对的概念,它不能直接简化功能,但是可以通过技术手段或交互手段去转移,从而提升使用体验,智能电视的遥控器就是把其他辅助功能的操作转移到显示器上。
b.手机系统应用的交互设计,在手机刚刚上市的年代,我们所熟悉的诺基亚、摩托罗拉、西门子等,基本上样式都差不多,显示屏幕+物理键盘。他们普遍存在的问题是结构比较复杂、物理按键几乎占用了整个手机的一半,感觉操作功能比视觉体验还要重要。当全触屏的智能手机问世后,革命性的改变了手持设备的设计思维,使其更注重用户的使用体验,而不是让用户把全部的心思花在了按键和寻找按键上。
改革几乎完全移除了物理按键,它被体验更好的屏幕按键所替代,全新的人机交互方式迅速让大众所接受,所以这种演变方式也体现了复杂守恒定律。 
2.界面中的“泰斯勒定律”
在以用户为中心的交互设计过程中,交互设计用于简化用户层面的逻辑结构,而不可避免会相应增加开发的工作量,而此时体验设计的复杂会变成了技术实现的复杂,将用户使用产品的复杂转移到技术实现层面上了。当然复杂守恒的前提是已经不能继续简化,复杂是必须的时候。
就拿内容型产品中常见的智能推荐机制来举栗子,里面信息流的内容(除了置顶内容)每个用户所看到的都不是固定的,且都不一样,这些内容是根据该用户之前浏览的类别、当前地理位置、搜索痕迹、购买痕迹等维度综合计算呈现出来的,就相当于给用户“私人订制”的服务设计,我站在一名用户的角度看待这个交互设计感觉使用起来非常轻松,因为每次刷新信息流都会出现最接近我诉求的内容,而不需要我通过“筛选”功能进行手动设定。
但是,对于产品团队来说,实现这样智能推荐的交互方式,是一件落地成本较高的事,其中就包含了“吧啦吧啦”的技术手段。这就是将用户使用产品的复杂转移到技术实现层面上,从而降低了用户在操作过程中的复杂程度,提高使用体验。 
假设:这里不做转移,让用户每次都通过“筛选”功能手动设定内容维度,虽然开发是不用做复杂的算法,但这种方案对于用户的操作成本是非常高的,也不符合内容型产品“沉浸式体验”的设计原理,关键是使用起来非常死板(产品不聪明,使用体验就差),因为他不会记忆用户在使用过程中的“习惯”,从而导致用户经常要去手动设定,所以用户的行为模式和心理模型被这种错误的交互方式带偏了,从浏览信息变为查找信息,丧失了资讯类产品的本质。现在看这种交互方式还真是革命性的,优秀的内容型产品都有这种技术。
六、奥卡姆剃刀原理

奥卡姆剃刀原理的核心思想为:“切勿浪费较多东西去做用较少东西同样可以做好的事——如无必要,勿增实体,即简单有效原理”。
在功能性页面设计过程中,在动手前就要养成先理解用户使用场景和行为的习惯。流程内的引导尽量弱化于主流程,流程外的内容,没有必要的不要增加,这一点其实很重要,简单的页面让用户一眼就能找到他们感兴趣的内容,使用户浏览更舒适,更能专心于你要表达的内容上。而复杂的页面会让用户找不到信息的重点,容易分散用户的视觉注意力,这些弊端加起来会影响用户使用的效率。不管是实体、视觉还是认知上,多余的设计元素,有可能造成失败或者引发其他问题。
同时这个原理也强调了在相同的条件下,如果有两种不同的方案,且没有条件做AB测试、灰度测试,应当优先选择更简单、更合适的那个,如果连前提条件都不同,那就根本无从对比。当下快节奏的移动互联网时代,每位产品设计者都需要在寸土寸金的屏幕上快速处理各自的需求,那么这个原理也会很实用。
这个原理还有视觉上的魅力,可以比喻成“修剪”设计中多余的元素、去除杂质,最后的设计将会更严谨、更纯粹,恰到好处的留白和清晰信息指引影响着用户在使用产品过程中的重要感受。而设计需要从开始的发散,最终回归到克制,因为你是商业属性的产品设计师。
1.生活中的“奥卡姆剃刀原理”
奥卡姆剃刀原理更像一种思维模型,是一种以结果为导向的思维模型,它比语言更具备完整理解事物的能力,但它不是定式,而是随着认知和研究的变化而变化。 
2.界面中的“奥卡姆剃刀原理”
a.优先展示重要功能
处理复杂的功能和信息,最经用的方法就是将他们分类分层,从中提取出相对重要的功能优先展示,而相对次要的功能可以在视觉上弱化、在第二屏展示或者通过一些聚合按钮收纳进去,比如“更多”。毕竟用户来到你的页面中,一般都是来使用核心功能的,我们不应该一股脑的将所有功能都平摊到用户眼前。
b.减少点击次数,给予合理的选项
操作成本最低的使用方式就是当我们一打开产品的时候,我想要的就全部搞定了,而不需要我进行任何操作,虽然这是对未来使用场景的一种设想。但足以证明用户是“懒惰”的,我们要满足他们“0”操作的欲望。以现在的技术而言,我们能做的就是减少不必要的点击次数,并给予合理且少量的选择,比如我们在表单里录入一个收货地址的信息,这么一长串文字你是希望用户去输入?还是去选择再输入?
为什么不能通过技术手段找到更高效的方案?就是判断在录入表单之前,粘贴板是否包含有省市等地区信息,如果有则可以自动补全到表单内,再让用户自行修改。这虽然是个锦上添花的功能,但有启示作用:把结果想在用户前面、做在用户前面。
c.“外婆”规则
如果年龄大点的用户也能轻松的使用你的产品,说明产品的可用性和易学性非常强。这里所指的“年龄大点”并不是真正针对老年人用户,而是通过该比喻来警示我们产品设计者,在塑造产品的过程中始终保持同理心,而不是“我认为”的设计,因为你是技术人员,你非常了解产品的功能和性能,而用户来自各行各业、各个层次,他们的认知和你的完全不一样,我们要做的就是符合大众认知的设计,“认知”可以是一个符合现实的任务流程、也可以是符合生活映射的图标、还可以是一眼就能看懂的提示文字: 
七、新乡重夫:防错原则
用户在界面中发生的错误大部分是由设计和开发过程中的疏忽造成的,而不能认为是用户操作疏忽(不能认为用户是xx)。因此,在设计中非常有必要考虑防错机制,尤其是用户的操作具有毁灭性效果的功能时要有强提示和强确认,防止用户犯不可挽回的错误。
1.界面中的“防错原则”
a.比如在录入长表单中,前端与后端及时检测录入信息的有效性和正确性,而不是让用户填写完所有表单再点击提交按钮之后,再告诉用户哪一项录错了,这种反馈相对来说是非常迟钝了,虽然不会影响主流程的提交,但是会导致用户不能及时发现错误,需要重新回过头再录入、再提交、再报错,这样会严重影响使用效率。 
b.我们经常无意间会输入错别字,这些错别字由于我们的记忆麻木很难找的到,甚至对于一些懒惰的作者来说,也不太愿意从几千几万个字符当中找到那一个错别字,如果就这样发布出去了,间接性也会影响用户的浏览体验,所以这也是一种错误,是信息上的错误,只不过它不影响任务流程而已。因此公众号后台最近新增了一个贴心的功能,就是在编辑文字信息时,发布按钮旁边(接近法则)有一个系统识别错别字的信息,如果有错别字,点击“查看”,可以定位到该错别字的位置,便于作者进行修改。
该功能所在的位置也正如前面的“接近法则”,放在发布按钮旁边,符合使用场景和认知:一是在发布前通常会检查;二是主操作按钮旁边更为醒目,从而引导编辑者去检查,减少错误,提高读者的阅读体验。
同时这种防错的交互方式也运用了前面“泰斯勒定律”中提到的“将用户的复杂转移到技术实现上”,这里就是将用户手动花时间检查文本的复杂场景,转移到“查看”按钮上,通过技术手段实现出系统帮助用户完成检查并定位的功能。 
3个维度细分“防错原则”
在设计过程中,要注意从用户出发,开动之前脑袋里过一遍用户使用场景,预测到他们有可能发生错误操作,操作前友好提醒、操作中实时感知、操作后及时反馈。 
操作前,提醒防错:
(1)详尽的说明文字,突出显示
主要是针对新用户或谨慎的操作说明,目的是为了正确引导用户学习使用。引导和提示的位置要突出,从而让用户容易感知到(比如离标题或输入区近一些),确保用户在操作前能注意到引导或提示信息。
如下图,如果不进行提示用户就不知道这个位置的录入机制和字数极限值是怎样的,等输入完再提示或者点击提交再判断是否有输入的时候已经晚了 
(2)当结果不可逆时,询问用户让其知道操作的后果
在用户操作前及时给出正确且有效地引导和提示,有助于减少错误发生的可能性。对于比较重要的操作,需要通过二次确认减少错误的发生,这里指的二次确认有几种程度可以参考,我把他分为:轻度防错、中度防错、重度防错,如图: 
(3)选项比输入更简单,并提供默认选项
用户出错的原因无非就是这4种:系统性能差、被界面误导、自己粗心大意、操作复杂的功能。就拿“操作复杂的功能”来看,用户操作的时间越长犯错的几率就越明显,所以,我们在做一些组件的时候,能让用户选择的就不让用户输入,宁可让他点击完成任务,也不让他输入完成任务,因为输入比点击的失误概率要大的多,操作成本也相对较高。
其次就是选项给用户提供默认值,尤其是用户需要做重复的动作,或者需要精确数字的时候,先提供一个默认值,然后让用户再修改它们。 
操作中,实时感知:
(1)对用户的操作进行视觉化呈现,并及时回馈
对用户输入的信息进行实时检验,在下面这个案例中,当用户输入自己的邮件信息之后,即被告知用户这个动作的含义,到底是输入正确还是输入错误,而不是等全部输入完毕点击“确认”后才提示,实时状态能将错误扼杀在摇篮中。 
(2)适当限制用户的某些交互操作
对一些可能造成错误的操作入口设置约束或直接禁止操作,从而避免错误的发生。举个例子:操作完一个模块内容,展开另一模块的同时收起上一个模块。填写过程限制用户某些操作,这样始终让焦点聚集在当前内容,在操作者的角度也不会因为内容过多而导致情绪波动。 
操作后,及时反馈&友好引导:
(1)错误发生时,即使反馈错误并提供纠错帮助
错误反馈及时就能保证用户每个阶段的操作都能得到回应,避免因为一个小的错误就要修改关联的一系列内容的情况,提高完成任务的效率。反馈不仅要指出有错,还要指出错在哪里,反馈文案要准确、友好(文案呈现方式是要和用户聊天,不要审问用户),这样便于用户了解错误的原因,方便下一步的修改。另外在用户提交操作之后,也需要及时反馈是正确or错误,因为这里有种叫“心理犯错”的因素,是用户对自己操作不自信的表现,你不及时告诉他操作结果,他可能会担心一小会呢。 
(2)允许用户犯错,并支持操作可逆(既撤销以前的指令)
iPhone手机的还原功能,可以在用户出错时将多种功能设置快速还原到原始状态。还有常见的:删除相片、删除邮件、因异常情况退出的文稿编辑等,这些极端操作都有对应的草稿箱、垃圾箱、下次进入提醒是否还原等逆操作来挽回用户的错误。 
深度解析交互设计原则 (四) - 席克定律(Hick’s Law)
深度解析交互设计原则 (三) - 菲茨定律
深度解析交互设计原则(一)— 格式塔原理
人类视觉是整体的,我们的视觉系统自动对视觉输入构建结构,并在神经系统层面上感知形状、图形和物体,而不是只看到互不相连的边、线和区域。“形状”和“图形”在德语中是Gestalt,因此这些理论也称做视觉感知的格式塔原理。
目录:
原则一:接近性原理;
原则二:相似性原理;
原则三:连续性原理;
原则四:封闭性原理;
原则五:对称性原理;
原则六:主体/背景原理;
原则七:共同命运原理。
原则一:接近性原理
物体之间的相对距离会影响我们感知它是否以及如何组织在一起。互相靠近(相对于其它物体)的物体看起来属于一组,而那些距离较远的则自动划为组外。
下图A组看起来是成行的,而B组看起来就是成列的。 
接近性原理与软件、网页的布局明显相关。我们会经常使用分割线和色块来分隔空间和数据显示。
另一方面,可以通过缩短相关内容的距离,并加大与其他内容的距离,使它们在视觉上成为一组,这样就可以不用加划分区域的边界线条。这一方式可以减少用户界面上的视觉凌乱感,前段时间流行起来的无边框设计便是如此,如下图的Airbnb界面。 
相反的,如果同一组控件的摆放距离太远、横纵接近方式不对或没有使用任何区域分割线的话,人们就很难感知到它们是相关的。软件就会变得难以学习和使用。
原则二:相似性原理
如果其它因素相同,那么相似的物体看起来归属于一组。
下图中,红色渐变圆圈看起来更像是一组,同时受它们的影响,使我们将排列感知为横向排列。 
如美团中的分类区,用户会按照颜色把周边游/旅游,机票/火车票和景点/门票划为一种类别。 
原则三:连续性原理
视觉倾向于感知连续的形式而不是离散的碎片。
如下图,左边的图中我们也能够感知到是一个圆圈将两条线遮住了,而不是四条线和圆圈,右边的图形中我们会认为是圆形被三条线截断了而不是四个图形。 
滑动条和进度条就是使用了连续性感知的一个用户界面实例。虽然滑动条的中间被一个滑块截断,但是仍然不影响我们将它感知为一个连续的整体。 
原则四:封闭性原理
与连续性原理相关的是格式塔封闭性原理:视觉系统自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片。 
这一原则其实很多地方都用到,不过我们一般不叫其为封闭性原理,而是叫截断式设计。为了让用户感知到还有内容,一般我们会使用截断式设计。
像下面截图中的左右滑动交互,因为屏幕大小的关系被截掉了部分内容,但是用户可以通过残留的部分,“脑补”出右边还有内容: 
原则五:对称性原理
我们倾向于将复杂的视觉信息降低为更为简单的,更有对称性,更容易理解,更有意义的东西。对于同一种信息,我们的大脑视觉区域会对它有很多种可能的解析,但是我们的视觉和感知会选择更加简单和更对称的视觉景象。
对于A图形,你更倾向于感知为B图形,而不是右边的其他的几种形式 
同样的,当你看到下图的时候,你并不会将它看做一些明暗不同的线和面组成的没有任何意义平面图形,而会解析为一个更具有对称性的,更为简单的,更易于理解的建筑。 
原则六:主体/背景原理
我们在感知事物的时候,总是自动的将视觉区域分为主体和背景。一旦图像中的某个部分符合作为背景的特征的话,我们的视觉感知就不会把它们作为主体焦点。
根据这样的原理在用户界面设计当中,我们就可以通过一些处理将图像中的某些部分变成背景,这样可以显示更多的信息或者将用户的焦点转移。
比如,在图片上加一个渐变或透明遮罩,让用户区分主体和背景。下图中加渐变这张以后用户就能准确的区分文字是主体。 
又比如,手机应用中常常使用的弹窗,通过将当前的内容变暗,将之转换成为背景,之后弹出窗口,使用户的视觉焦点转移。 
原则七:共同命运原理
前面的几个原理都是针对静态的图形图像,最后一个共同命运原理针对的是运动的物体。共同命运和前面的相似性原理和接近性原理相关,都影响着我们感知的物体是否成组。共同命运指出具有共同运动形式的物体被感知为彼此相关的一组。
比如,下面的数十个五边形中,如果其中的7个同步的前后摆动,那么虽然它们的距离较远,还是会被感知为一组。 
又比如,当我们同时选中多个文件夹,之后拖动的时候,它们会一起移动,这就是共同命运原理的利用。 
格式塔原理的综合利用
当然,界面设计场景中,各种格式塔原理并不是孤立存在的,而是相互影响,共同起作用。这是因为格式塔原理之间的相互作用,但我们同时使用某几个格式塔原理进行设计的时候,常常导致无意的副作用,产生违反预期的副作用。为了消除这种影响,一个方法是,当设计好之后,逐一的用各个原理来考量各个设计元素之间的关系是否符合设计的初衷。
以上就是我对格式塔原理的理解,如有觉得不对的地方欢迎斧正,谢谢阅读!
交互设计方法和理论(上)
当然,界面设计场景中,各种格式塔原理并不是孤立存在的,而是相互影响,共同起作用。这是因为格式塔原理之间的相互作用,但我们同时使用某几个格式塔原理进行设计的时候,常常导致无意的副作用,产生违反预期的副作用。为了消除这种影响,一个方法是,当设计好之后,逐一的用各个原理来考量各个设计元素之间的关系是否符合设计的初衷。 
交互的核心要点在于完成用户目标,而且随着场景的不同,目标、任务和行为可能会产生变化。这就需要我们深入学习交互设计的基本理论知识,通过这些理论可以帮你创造出更好的设计。
一、需求挖掘理论
需求挖掘是产品生命周期的启始阶段同时也贯穿了整个生命周期,一般包含了内部和外部挖掘。
(1)内部挖掘
在公司内部进行挖掘,比如说采用头脑风暴、组织会议、业务需求收集、运营反馈、其他部门的需求收集等方法。
(2)外部挖掘
针对真正的使用者,通过用户研究(重点在于研究用户痛点)进行挖掘,常用的用研方法有可用性测试、焦点小组、问卷调查、AB测试等。 
二、需求分级理论-通用四象限法
对需求进行合理的分解,去除伪需求,保留那些真正对产品或者设计目标有帮助的需求。常见理论有:
- 通用四象限法
- kano模型
-
通用四象限法
适用场景:交互设计师收到很多需求时。
方法是将需求划分到4个象限当中,按照落在各个象限的处理方式进行处理。
三、需求分级理论-KANO模型
KANO 模型是东京理工大学教授狩野纪昭(Noriaki Kano)发明的对用户需求分类和优先排序的工具,以分析用户需求对用户满意的影响为基础,体现了产品性能和用户满意之间的非线性关系。
(1)必须具备的(Must-have)
例如,一款美颜工具产品,拍照是必须具备的基本功能。
(2)所期望的(Linear)
例如,一款美颜工具产品,使自己变得更漂亮——美颜,是用户比较明确“提出”的,否则为什么要下载使用。
(3)超出预期的(Exciter)
例如,一款美颜工具产品,居然可以一键美颜,自动帮你P成大眼、小脸、巨乳、蜂腰的大长腿女神,远超预期。KANO模型
适用场景:收集到的需求当中,确定哪些需求能显著提升用户的满意度。

四、需求分级理论-马斯洛需求层次理论
人类需求像阶梯一样从低到高按层次分为五种,分别是:生理需求、安全需求、社交需求、尊重需求和自我实现需求。(位于金字塔顶端的需求,能使利润最大化。)
(1)生理需求
最基本的生存需求,例如,利用产品能最基本的生存需求:点外卖。
(2)安全需求
人身财产安全有保障,例如,在线支付安全。
(3)社交/情感需求
例如,给最爱的人买一份保险,满足情感上的需求。
(4)尊重需求
产品给予用户带来的成就感,常见例子是游戏升级。
(5)自我实现需求
用户通过产品实现了人生追求,例如,利用股票软件赚取了第一桶金。马斯洛需求层次理论
五、产品框架设计理论-用户体验五要素
产品框架基于用户体验五要素:战略层、范围层、结构层、框架层、表现层,来进行制定。
(1)战略层
战略层主要是明确公司与用户对于产品的定位和目标,明确用户需求。
(2)范围层
范围层主要是将战略层确定的目标转化为网站提供的功能和内容。
(3)结构层
结构层主要是设计产品信息架构图,将分散的功能和内容组成一个整体。
(4)框架层
框架层主要是将抽象的架构图转化为详细的线框图,确定界面外观、导航信息及信息要素的布局。
(5)表现层
表现层主要是按照“低保真”的线框图设计出最终的产品。
六、产品框架设计理论-7(±2)信息块效应
人类头脑最好的状态能记忆含有7±2项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。(假如你的短时记忆像一般人那样,你可能会回忆出5~9个单位,即7±2个,这个有趣的现象就是神奇的7±2效应。这个规律最早是在19世纪中叶,由爱尔兰哲学家威廉汉密尔顿观察到的。他发现,如果将一把子弹撒在地板上,人们很难一下子观察到超过7颗子弹)
应用: 导航或选项卡尽量不要超过9个
- 如果导航或选项卡内容很多,可以用一个层级结构来展示各段及其子段,并注意其深广度的平衡。
适用场景:规范导航或者选项卡的数量和层级深度,例如,我们网站的菜单最佳数量是多少个? 
七、产品框架设计理论-卡片分类法
卡片分类法是一种规划和设计互联网产品或者软件产品的信息构架的方法。它属于用户研究中的一种方法,简单来说就是用户来对信息卡片(或者是菜单卡片)进行归类,从而得出信息关联性的一种方法。我们最后把关联性更强的菜单放在一起,就形成了较为科学的一套信息分组。
适用场景:为我们设计导航、菜单以及分类提供帮助,例如,银行APP转账和查询余额两个功能是否放在一起? 
八、界面设计理论-格式塔理论
人在观察和理解事务时首先会注意到一个整齐、有规律的整体,或者说,人们会自动把所见的事物在人脑中加工为一个整体。应用形式:
(1)删除
从构图形象中排除不重要的部分,只保留那些绝对必要的组成部分,从而达到视觉的简化。在实际创作过程中,必须留意在设计中是否添加了任何与你预期的表达相抵触的多余的东西。如果有,则应排除,以改进你设计上的视觉表达的格式塔。
(2)贴近
当各个单元一个挨着一个,彼此靠得很近的时候,可以用“贴近”这个术语来描绘这种状态,通常也把这种状态看作归类。以贴近二进行视觉归类的各种方法都是直截了当的,并且易于施行。
(3)结合
在构图中,结合就是单独的视觉单元完全联合在一起,无法分开。这可以使原来并不相干的视觉形象自然而然的关联起来,比如常用的一种设计手法——异形同构:把两种或几种不同的视觉形象结合在一起,在视觉表达上自然而然地从一个视觉语义延伸到另一个视觉语义。
(4)接触
接触是指单独的视觉单元无限贴近,以至于它们彼此粘连。这样在视觉上就形成了一个较大的、统一的整体。接触的形体有可能丧失原先单独的个性,变得性格模糊,就如在图案设计中相互接触的不同形状的单元形在视觉感受上是如此的相近,完全融为一体。
(5)重合
重合是结合的一种特殊形式。如果所有的视觉单元在色调或纹理等当面都是不同的,那么,区分已被联结的原来各个视觉单元就越容易;相反,如果所有的视觉单元在色调或纹理等反面都是一样的,那么,原来各个视觉单元的轮廓线就会消失,从而形成一个单一的重合的形状。重合,能创造出一种不容置疑的统一感和秩序性。重合各个不同视觉形象的时候,如果我们看到这些视觉形象的总体外形具有一个共同的、统一的轮廓,那么这样的重合成功了。
(6)格调与纹理
格调与纹理是由大量重复的单元构成的。两者的主要区别在于视觉单元的大小或规模,除此之外,它们基本上都是一样的。格调是视觉上扩大了的纹理,而纹理则是在视觉上缩减了的格调,因此,在不需要明确区别的情况下,我们可以同时解释格调和纹理,感知格调或纹理的视觉格式塔,总是基于视觉单元的大小和数量的多少。但在一定的场合,别的因素也可能起作用。
例如,一个格式塔中视觉单元的总量大的,可以构成一种格调;但是,如果在飞机上俯瞰一整片树林,恐怕就只能将其作为一种纹理来看了。格调和纹理实际上没有严格的区分界限,当视觉单元大小及数量变到一定的量值范围,这种特性可以使格调显得像是一种纹理,也可以使纹理呈现为一种格调。或者,创造出一种格调之内的纹理,以至格调和纹理同时并存。
(7)闭合
有一种常见的视觉归类方法基于人类的一种完型心理:把局部形象当作一个整体的形象来感知。这种知觉上的特殊现象,称之为闭合。当然,我们由一个形象的局部而辨认其整体的能力,是建立在我们头脑中留有对这一形象的整体与部分之间关系的认识的印象这一基础之上的。
也就是说,如果某种形象即使在完整情况下我们都是认识,则可以肯定,在其缺乏许多部分时,我们依然不会认识。如果一个形象缺的部分不多,那么可识别的细节就不足以汇聚成一个易于认识的整体形象。而假如一个形象的各局部离的太远,则知觉上需要补充的部分可能就太多了。在上述这些的情况下,人的习惯知觉就会把各局部完全按其本来面目当作单独的单元来看待。
适用场景:界面设计时,选择容易理解的形状,把相关联的元素组织在一起。
由于篇幅过长,以下抽取三点图例示意。
相近(Proximity):距离相近的各部分趋于组成整体。人们通常把位置相对靠近的事物当成一个整体 
相似(Similarity):在某一方面相似的各部分趋于组成整体。人们会把那些明显具有共同特性(如形状、大小、共同运动、方向、颜色等)的事物当成一个整体。 
封闭(Closure):彼此相属、构成封闭实体的各部分趋于组成整体。人会将不完全封闭的东西当成一个统一的整体,所以有些时候完全闭合是没有必要的。 
连续(Continuity):我们倾向于完整地连接一个图形,而不是观察残缺的线条或形状。我们倾向于完整地连接一个图形,而不是观察残缺的线条或形状。
总结
交互的核心要点在于完成用户目标,而且随着场景的不同,目标、任务和行为可能会产生变化。这就需要我们深入学习交互设计的基本理论知识,通过这些理论可以帮你创造出更好的设计。
交互设计方法和理论(下)
交互设计师的重要价值在于使产品变得易用且人性化。这就需要我们深入学习交互设计的基本理论知识,帮助我们拆分问题,提高效率,创造出更好的设计。
前段时间我们发布了文章《交互设计方法和理论(上)》,反响热烈,为了满足广大粉丝求知若渴的需求,我们马不停蹄地总结了下篇,在开始正文之前,我们先来光速回顾一下上篇讲的方法和理论:
一、需求挖掘理论
二、需求分级理论-通用四象限法
三、需求分级理论-KANO模型
四、需求分级理论-马斯洛需求层次理论
五、产品框架设计理论-用户体验五要素
六、产品框架设计理论-7(±2)信息块效应
七、产品框架设计理论-卡片分类法
八、界面设计理论-格式塔理论
如果你忘记了具体内容,可在公众号对话框回复“交互设计”即可温习上篇哦~话不多说,我们马上进入今天的分享:
九、80/20原则
任何一个大型的系统中,大约80%的效用是由系统中20%的变量产生的。
“用户80%的时间花在了20%的功能上。”
80/20法则又被称为二八定律、帕累托法则(定律),也叫最省力的法则、不平衡原则。最初是19世纪末20世纪初意大利经济学家巴莱多发现的。他认为,在任何一组东西中,最重要的只占其中一小部分,约20%,其余80%尽管是多数,却是次要的。80/20法则被广泛应用于社会学、经济、用户体验设计、企业管理等。
8020法则有助于资源整合,可以帮助设计师最大化提升用户体验质量。比如:用户用80%的时间集中于产品20%的功能时,那设计师应该集中力量对那20%进行优化,剩余80%应该重新评估,确认他们的价值。设计师可以利用此法则,对设计中的所有元素进行重新评估,划定重新设计与优化的范围,有效决定优势资源进行再设计。80/20法则是不受人为直接控制的,它是自然而然形成的。
80/20 法则的核心在于分清主次,更有效地调配和整合资源。
- 占据产品中80%使用量的是20%的功能;
- 80%的关注度花费在页面的20%上;
- 80%的进步,是来自于20%关键性的努力;
- 80%的产品误差,源自于20%的组件;
- 企业80%的收益,来自于20%的产品。
有些情况下,确定至关重要的20%的构成是容易的。通过网页数据统计、表单提交和session cookies可以追踪到用户的使用行为,帮助我们了解用户与哪些UI区域有最多的交互。
80/20法则在用户体验设计中的应用:
案例一:找出其中20%的关键功能做成工具条展示在主界面,其余隐藏
案例二:QQ同步助手需求场景分析表(图片来自于《腾讯产品法》)
《腾讯产品法》中例举出QQ同步助手需求场景分析案例(如上图所示),对于工具类的产品来说,产品要解决的「问题」很清楚,用户在人口学、社会学方面的因素,如性别、年龄等对产品影响不大,所以可以选择按「使用场景」来划分用户模型。QQ同步助手中A类换机用户和B类备份防丢失用户的用户量占比分别是90%和80%,利用80%的时间集中该产品20%的主要功能时,那么我们的设计就要集中发力在这些关键功能上面,所以此两类功能也被定义为了产品核心动线。
案例三:在传统的网站和网络应用中,使用频率和交互频率最高的区域被归入20%部分。当设计移动界面时,只关注那20%的部分。
相比于传统网站中所提供的丰富功能,即使此网站的移动版包含20%最常用的功能,那么就可以说这个移动版本具有了大多数重要的功能。
上图是一个网站的全貌,网站上有一些引导用户行为的区域。这个网站设计绝对不是全世界最差的,但总的来说不是非常的集中,并且有太多的选择。
对比下面的移动版页面:
相比之下,移动版界面非常简洁,引导用户第一眼找到最重要的信息,而不是让用户感觉不知所措。
紧凑的移动网页应用是一个非常好的范例。设计师将大部分的精力投入到项目最重要的方面。
在理解了80/20法则后,我们可以将此法则广泛的适用于各个场景中,如下:
- 分析数据,确定用户最经常使用的那20%的功能。
- 排定优先级。关注网站或app中最核心功能,并不断强化。
- 统计出归入20%的最常使用的功能,在此基础上简化设计和布局。
- 精简80%非关键性功能,大胆做减法。
此外,要注意的是,当优化20%时创造了一个新功能,可能就培养了一个新的行为习惯,此时要改变这些行为习惯,面临的阻力就会比较大。
十、奥卡姆剃刀原理
奥卡姆原理也被称为“简单有效原理”,由14世纪哲学家、圣方济各会修士奥卡姆的威廉(William of Occam,约1285年至1349年)提出。通俗称为“如无必要,勿增实体。”也就是说:如果有两个功能相等的设计,那么选择最简单的那个。奥卡姆剃刀原理并不是只肯定简单的设计就是好的,也不是否定一切复杂含蓄的设计就是不好的。核心是强调“简单”设计比“复杂”设计更容易让人理解,传达效果更好,可以以小博大。
以下案例节选自《交互设计:若无必要,勿增实体》和《交互设计原理之奥卡姆剃刀原理》)
案例一:
在Amazon Prime的案例中,左边的方案用边框区分每个项目卡,并在项目卡之间加了水平分割线。边框并没有带来任何附加的价值,反而在视觉上增加了分割感,破坏了简洁的界面语言。相比之下,一条简单的分割线就能完成区分模块的作用,并且还增加了更多的空间去罗列更多的项目。
案列二:
在日常的设计中,经常会有产品经理这样说,“你看这边这么空,我们不如放点引导性的图文呗”。这时设计师估计要抓狂了,这简单的流程为什么要搞这么复杂。
分析如下,在增加流程以外的内容,势必会对用户操作进行干扰,降低表单填写效率,并且可能会导致无法预期的后果(用户关闭页面)。
在功能性页面设计过程中,我们需要知道在这个页面用户行为是什么?流程内的引导尽量弱化于主流程。流程外的内容,没有必要不要增加。这一点其实很重要,简单的页面让用户一眼就能找到他们自己感兴趣的内容,让他们看起来更舒服,更能专心于你要表达的内容上。而复杂的页面会让访客一时找不到信息的重点,也分散了访客的注意力。
遵从奥卡姆剃刀原则,科学设计简单页面的方法:
(1)只放置必要的东西
简洁页面最重要的一个方面是只展示有作用的东西,其他的都没有。这并不意味着你不能提供给用户很多的信息,你可以用“更多信息”的链接来实现这些。
(2)减少点击次数
让你的用户通过很少的点击就能找到他们想要的东西,不要让他们找一个内容找得很累。
(3)“外婆”规则
如果你的外婆(其他老点的人)也能轻松的使用你的页面,你就成功了。
(4)减少段落的个数
每当你的网页增加一段,页面中主要的内容就会被挤到一个更小的空间。那些段落并没有起到什么好的作用,而是让顾客们知道更多他们不想了解的东西。
(5)给予更少的选项
用户希望在浏览网页的时候思考的少一点。我们在展示内容的时候要努力减少用户的思维负担,这样就会使浏览者使用更顺畅,心态更平和。
十一、菲茨定律 / Fitts’ Law
从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小(上图中的D与W),用数学公式表达为时间T = a + b log2(D/W+1)。
T=移动设备所需时长;a,b是经验常量;D=设备起始位置和目标位置的距离;W=目标的宽度大小。
菲茨定律的启示:
- 按钮等可点击对象需要合理的大小尺寸。
- 屏幕的边和角很适合放置像菜单栏和按钮这样的元素,
- 出现在用户正在操作的对象旁边的控制菜单(右键菜单)比下拉菜单或工具栏可以被打开得更快,因为不需要移动到屏幕的其他位置。
- 要让不常用或危险的UI元素难以被点击。
案例一:Mac OS X默认将底栏(Dock)放到了屏幕的最下方;这样的话底栏就变得“无限可选中”
案列二:
用户拖拽想要删除的应用到顶部删除,顶部W无穷大,增加了用户操作效率和精准度。
十二、席克定律
核心就是,一个人面临的选择越多,做出决策需要的时间就越多。
所以在设计中,我们要思考的是,怎样最小最优化设计选项,太多的选项会延长用户做决策的时候,甚至对一些“选择困难户”来说,会直接或简介导致他们任务失败。席克定律揭示了,页面中的选项是如何影响用户决策的速度和易用性。定义的范围很广泛,因为不是测量物理反应或技术扮演的角色,而是测量决策的心理过程。
在设计过程中,可将席克定律作为重要的参考设计原则。当开始画线框图时,看看功能树“链接1、链接2、链接3…”,然后看下在流程中用户需要做的所有决策。(最好是解决掉这些决策)
如果原型填满,不要害怕多次使用操作召唤按钮。当设计师组织选项、拉开选项间距、改变背景颜色、或者使用纹理时,正在突出设计的某个选项的同时其他的选项已经被弱化。这就是为什么设计不仅仅是修饰页面或是突出某个按钮。我们必须聪明的使用设计所带来的影响力,这样才能严格限制用户需承担的决策数量。
案列:Foursquare上的探索功能由无限的可能性变成了一个简单的设置选项。
Foursquare的探索功能简单的提供各种筛选项,减少手动输入。来访者被鼓励使用简单的服务:在输入框中输入想要的内容,然后点击屏幕上唯一的按钮。当然,设计的核心是Foursquare知道他的用户对他们当前位置的周围事物感兴趣,因为这项服务就是关于分享和探索用户的周围环境。所以,默认的搜索当前用户所在区域是个安全的赌注。其次,超过十亿的数据点起到很到的作用。用这么大的一组信息,Foursquare在后台可以做很多事情来猜测用户真正对什么感兴趣。
总结
交互设计师的重要价值在于使产品变得易用且人性化。这就需要我们深入学习交互设计的基本理论知识,帮助我们拆分问题,提高效率,创造出更好的设计。
交互设计方法论:未来交互
一、未来交互
1. 思考环节
在上一章中,我们从0到1将iPod发明出来了,最终的成品与苹果公司的第一代iPod所差无几;按理来说,这本书的理论和实践都已经讲完了,应该也快结束了;但实际上,单凭一个iPod的发明案例就想证明这一套理论是正确的,还是有一些推理漏洞在的。
我通过这套理论发明出iPod,那只能证明这个理论对于发明iPod是正确的。
但因为我脑子里已经知道苹果的iPod是怎么样的,我也就没有办法证明我发明iPod的过程中没有受到了苹果公司iPod的影响。
所以我在书中发明iPod的这个过程会有两种解释:
2. 两种解释
第一种解释是:我已经知道iPod长什么样子,我的发明过程并不完全是一个从无到有的过程,更像是一个已经知道了结果再一步一步朝着最终结果方向进行演绎的过程。
第二种解释是:这套理论是真的能让一个人从无到有发明出iPod,即便这个人从来没有看见过iPod是什么样子的。
那么问题来了,怎么才能验证哪种解释是合理的呢?
我想到了两种验证方法:
3. 两种验证方法
第一种方法:时间穿越+记忆清除。
因为iPod在2001年已经发布了,如果我想赶在乔布斯发布iPod前将iPod发明出来,我就需要一台时光机,让我穿越到20年前;实际上,大家也知道现在还没有时光机。
所以我没有办法回到20年前,再者即便我回到了20年,我的脑海里也已经存在关于iPod的记忆了;我还需要一台记忆清除装置,将有关iPod的记忆从我的脑海中清除掉;那这个验证方法基本上是不可能做到的。
那么有什么办法可以间接证明这套理论是正确的呢?当然是有的。
第二种方法:创造未来。
为什么说创造未来可以验证第二种解释呢?
上面说到我没有办法早出生20年或者做时光机回到过去,赶在苹果的iPod发布前将iPod发明出来。
但转念一想,如果我真的能够早出生20年,也就是公元2000年写出这本书,那书里所发明的iPod交互也就是未来交互了,因为苹果是在2001年发布iPod的;也就是说如果上面的第二种解释是正确的,那我就能发明未来的交互。
但实际上我无法早出生20年,但我们可以换一个角度思考,如果我晚出生20年的话,那么相对地,我写出这本书的时间是公元2040年;2040年的20年前,也就是现在公元2020年,那我是不是就能发明现在还没出现的交互设计方案了?
所以,我们可以这么进行推理,假设第二种解释是正确的,那么理论上,现在的我可以发明创造一些在未来20年里的新产品才会使用的交互设计。
4. 小结
一句话,想要验证这本书的理论是否正确有两种验证方法,我没有办法回到过去,但我可以创造未来。
二、创造未来
开始进入正题了,现在摆在我面前的问题是,如何创造未来的交互?该从哪些方面或者产品入手?
本章虽然是叫未来交互,但实际还是讲“历史”。
因为未来本质上跟过去和现在没有区别,之所以称之为未来,只是因为它是还没有发生,但它终究会随着时间流逝成为历史;而现在的我在未来20年后我的眼里是历史了,我们不妨看看过去的产品和交互,看看能不能从中找到发明未来交互的灵感。
上图是乔布斯2007年iPhone发布会上的画面,上面的交互设计依次是鼠标,转盘,多点触控,这些设计所对应的产品是Mac,iPod,iPhone;这些产品交互可以说都是世界级的,它们的诞生改变了整个世界。
我们可以试着用前面章节的知识去分析这些交互,鼠标可以控制屏幕中的光标,在平面上移动,属于2维功能;信息接收(鼠标)和信息发送(屏幕)都是二维的面。
iPod的转盘可以作为线功能的信息接收器,iPhone的屏幕则可以作为面功能的信息接收器。
我们再结合下面的表来思考,我们能够做什么东西出来。
世界上所有的交互都在这幅图里,那么未来的交互,也必定是在这幅图中。
左上角的是最简单的,功能是点,接收发送都是点,就比如开灯;与之相对,右下角是最难的,功能是体,接收发送都是体,基本上属于虚拟现实、AR、VR相关产品的范畴了。
1. 我的答案
下面的一张视频截图,就是我根据书中知识所推理出来的未来交互:
上面发布会中列举的指尖交互手势可以使用在电视、电脑、游戏、虚拟现实这几个产品上,通过手指指尖的接触来实现不同的功能。
其实手势控制不是什么新鲜的东西,有些产品已经搭载手势控制了;像电视用手势控制,最早的一波热潮是在2013年左右,那时候就有各种电视厂家在电视上加入手势控制功能。
TCL在13年的时候出过手势识别的电视,但如果你现在去TCL的体验店问有没有哪台电视有手势,工作人员会对你说:你来晚了,你早来几年就有,现在早就没有手势控制的电视生产了。
像小米电视至今也没有任何一款搭载了,康佳电视现在也只有一台机型有,华为2019年发布的电视也有搭载。
早年这么电视多争先恐后搭载手势,想要实现无遥控器电视,那么为什么直到现在都没有大规模应用起来呢?
有的人可能认为是成本或者技术方面的考虑,不过我觉得不是这些原因,我认为真正限制的原因是即便这台电视搭载了手势控制,消费者用过几次之后,就会发现太难用了;电视遥控器比这些手势要好用多了,也就不会用手势控制这个功能了。
既然没人用,厂家也就没必要再花而外的成本去搭载这一功能。
究其原因,就像我视频所说的那样,这些手势存在一些问题,比如容易误判、响应需要等待、实现的功能很少、没有遥控器那样知道自己点没点按键的控制感。
存在问题:
1)容易误判
为什么容易误判,因为这些手势是真的以某个“手势”作为一种信息,比如OK手势👌、张开手掌🖐️、剪刀手✌️、握拳👊;以这些手势作为指令必然容易误判,因为我们平时就会做出类似的手势;再加上判定逻辑没有那么完善,每个人所做的手势又有所区别,这就更加难以平衡了。
2)响应需要等待
有的产品为了减少误判,就通过延长判断时间来实现,这样就造成了产品响应需要等待一下,比如华为电视就是这样;现在的很多手势,包括微软的hololens,或者其他VR、AR相关产品,都是采用时间维度来进行辅助确定。
3)功能有限
设计这些手势的设计师被自己的经验所束缚,认为手势就是一只手处于某种形态才是手势,而我们所熟悉的手势就那么几种所以能实现的功能也就只有简单的点功能;当然也有部分手势是线功能,面功能,比如用你的手掌在空中移动来控制电视的光标移动。
而指尖交互手势已经是最高的体了,即便在不考虑时间维度,比如长按、双击等情况下;就单凭一只手,指尖交互手势就有78个功能维度可以控制了,要控制电视一些点功能和线功能或者面功能是绰绰有余的;所以我们可以只用一只手就能控制电视、控制电脑;至于玩游戏的话,肯定是比不上游戏手柄了,只能玩一些简单的游戏。
我们平时手的状态握拳、张开手掌、手掌自然下垂,这些状态从指尖交互手势的角度看——握拳就是5指指尖交互,张开手掌就是没有指尖交互,手掌自然下垂就是4指指尖交互;我们设计的时候尽量避免这些指尖交互。
就如同视频中展示的那些手势,基本上日常的生活中会比较少出现的,也就没有了误判的问题;另外通过指尖接触也不会存在个体差异,一个人的OK手势和另外一个人的OK手势会有不同一样的情况,角度不一样、方向不一样等;但必定相同的一点是拇指和食指的指间是接触的。
2. 指尖交互手势的应用
而想要实现指尖交互手势其实也是非常简单,现在的技术条件已经可以做到了,最简单的方法只要产品配备一个摄像头加上一些视觉算法就可以了,当然也可以用雷达来感应指尖的手势。
具体怎么实现就不是交互设计师要考虑的重点了,所以电视、电脑、手机、AR眼镜等都可以应用这个手势。
1)电视遥控器
在我小时候,看电视用的遥控器,那按键多到不得了。现在的电视把这些功能都转移到屏幕上了,按键也就少了很多。但如果能够完全用你的手,就能控制电视,那该多好呀,所以视频中我展示了用手控制电视的例子。因为所需要的功能并不多,用指尖交互手势就可以很轻松地将现在电视遥控器的功能给取代。
2)电脑鼠标
鼠标的2个按键和滑动光标也是一样的道理,高纬度容纳低维度,这个就比较简单了;相信大家在视频中都看到了,视频中还有一些平时鼠标没有的功能,那是因为我直接把苹果触控板的功能给做上去了,所以使用过苹果触控板的读者就知道视频中那些对应的功能了;比如启动台、调度中心等。
3)AR眼镜
在说AR眼镜之前,我们先谈谈简单点的内容,就像第一代iPhone采用拟物化的设计方案,让我们可以更好地从已有的实物操作经验去尝试新的手机界面交互;AR眼镜一开始最好能够电脑和手机进行移植,一方面可以很好地教育使用者,让其很好地从电脑和手机的使用中过渡;同时也解决了一开始没有很多开发者给AR眼镜进行软件开发的问题。
移植了电脑和手机后,只要人们带上眼镜,就能够使用对自己有用的产品,无需额外学习。
4)电脑移植
我们所看到的世界,其实是3维空间的2维投影,所以我认为很多时候我们要进行交互的界面应该是二维平面。
我们平时用的电脑就属于平面。那么我们能不能将现有的电脑操作界面直接搬到3维空间去呢?
带上AR眼镜,就能直接出现windows或macos操作界面悬浮在空中,用指尖交互手势控制光标;就像我在视频中演示的那样,我们可以完全展示出一块屏幕去控制。
一块屏幕,能显示的东西很少,现实中的屏幕因为是实体的,所以会有边界,不能随便变大变小;当我们觉得一个屏幕不够用的时候,我们会多屏协作。
因为我们现实中的屏幕是有边界的,很多程序顶部都有一些功能选项,如上图所示:在现实屏幕上,可以大幅度地上移,因为光标必定会停留在屏幕顶部边缘。
但在虚拟现实中,如果光标的移动是任意移动,不受虚拟桌面的边界影响;那么就需要我们比较精准地控制,才能很好地选中我们想要的功能,不然鼠标就很容易移动到虚拟桌面外面了。
那能不能完全模拟现实的屏幕,光标只在虚拟桌面的范围内移动,不能超过界限。
这样做可以解决上面提到的问题,但随之而来的是另一个问题——我可以有很多个虚拟桌面,当我想要控制其他虚拟桌面的时候怎么办?
怎么从一个软件窗口,移动到另一个软件窗口,就是我们要思考的问题了;用上图那种现有的多屏控制系统当然是可以的,但没有那么随心所欲,想怎么放置就怎么方式。
我们可以面前的空间当成是一个大的桌面,每个程序都有自己的一个区域,不可避免地会有重叠的地方;但我有希望每个程序都有一个虚拟边界,来实现更好地掌控。
这个时候该怎么去选择另外一个程序呢?
我的答案是:从空间的另外一个维度入手,我们可以将光标从二维屏幕中拖拽出来,再移到另一个软件窗口中;这时候的光标就像一个水滴一样,从一个程序的屏幕上脱离出来。
5)手机移植
上面我提到,单纯用指尖交互手势,只能玩一些简单的游戏;虽然我在视频中展示了用指尖交互手势玩守望先锋中的麦克雷角色,其实是比较不方便的,两只手最多可以同时控制4个功能,这种控制力度在游戏过程中往往是不够的。
现在很多人都玩手机游戏,像王者荣耀、和平精英等,这些就很难通过指尖交互手势来玩了。
那么,未来手机会是怎么样的?
我在这里进行一些思考,大家看看即可,不必较真。
我们在一些科幻片中看过完全透明的手机,但基于我所了解的知识来判断,一款完全透明的手机是基本不可能的。
除非什么时候电池、摄像头、喇叭等所有材料都可以透明;如果只是显示屏透明,周围一圈不透明,其实还是可以的,而且很早就有厂家实现了,只是无法量产,效果也不太理想;而最近发布的小米透明电视,是可以量产的,我去到现场体验了一下,效果也还是不错的。
但如果是一块透明玻璃跟AR眼镜相碰撞,会擦出什么样的火花呢?
我个人认为这两种结合,基本上就能实现一款完全透明的手机了;唯一需要解决的问题就是怎么获取到手指和屏幕接触的信息线,这个解决了的话,基本上就没有问题了;当然这块玻璃手机因为就只是一块玻璃,不会震动、不能自拍、不能播放音乐。
如果不在乎透明,想要更加实用,那我们可以加上摄像头、震动、按键、触摸、电池、麦克风、喇叭,不过AR眼镜可能已经有麦克风和喇叭了,或者你戴个AirPods也行;屏幕的话就不需要了,我们可以通过AR眼镜来贴上一块屏幕,那基本上就像一款无刘海的iPhone了。
那这款没有屏幕的“手机”用起来完全跟现在的手机一摸一样,你可以在上面做任何现在手机能做的事情;只是旁人看起来,你就是拿着一块东西一通乱按。
现在手机最头疼的前置摄像头,后置摄像头随便你怎么放都行,即使整台手机两面有都几个摄像头,加入你自拍,你看到的依旧是全屏显示你的自拍画面。
我们再深入想想,如果前后两个摄像头同时拍摄,远程传输数据,再加上AR眼镜就可以身临其境了;当然最好还是控制一下显示范围,方圆几米还是现实环境,避免不小心撞到其他东西的,这个时候可以看成是VR的场景了。
如果只是做到上面的目的,我们现在的360环绕看,其实只是平面,就好比现在你拿手机屏幕看街景一样,没有立体感;我们想要拍摄立体感的图片或者视频,就需要两个摄像头相距眼睛的距离,同时拍摄,那样就可以得到立体的画面。
如果想要360度的环绕立体,那就至少需要4个摄像头才能做到,当然更多最好,但4个是最低要求了。
这种时候才真正叫做身临其境,而不是单纯的360环绕图片。
那这么多摄像头,还能叫手机吗?这只是AR眼镜的一个应用场景而已,你甚至可以随便拿一块硬一点的纸板,直接当成iPad使用;因为通过眼镜,你看到的就是一台iPad,不过这样就没有震动、摄像等其他功能了。
3. AR眼镜应用层拓展
乔布斯在发布iPhone的时候,提到的电脑鼠标、iPod上的转盘、iPhone的多点触控,这些都属于媒介的信息接收方式;指尖交互手势在我看来,也属于一种信息接收方式,而不是具体的某一种交互。
举个例子,我们在手机上的操作都是基于多点触控这一信息接收方式,双指捏合缩小照片,双指旋转照片也旋转,或是下拉刷新的操作;这些具体的交互都建立在多点触控的基础上;再比如我们的电脑鼠标,不但可以控制光标,也能在射击游戏里控制准星。
我在视频中展示的是部分的功能操作和一些手势对应的功能,至于不同的手势对应什么功能,其实完全可以自己去想象;我在视频中的举例只是自己想到的,给大家一个参考。
除了这些举例之外,我没有说到具体的软件界面和指尖交互手势的联动;因为这个东西,其实已经到了大家自由创作的阶段了。
上面的手机和电脑是将已有产品移植到AR眼镜系统上,就像当年iPhone将iPod作为一个app进行移植类似。
那么iPhone应用商店里那层出不穷的各种APP就属于应用层的拓展了。
到了软件层面,下拉刷新、双击点赞;看视频时,屏幕左边上下滑动调整亮度、屏幕右边上下滑动调整音量、水平滑动调整播放进度;这些交互都是建立在屏幕上的。
而在虚拟现实中,基于指尖交互手势能够衍生出哪些具体的交互出来呢?展示的内容是平面的时候怎么样交互?三维立体的内容又是怎么样的交互?开始菜单的展示又是怎么样的?多任务是怎么样的?
这些各位读者都可以基于之间交互手势去进行想象,也许你想到的交互,就是未来我们会使用的。
4. 不足之处
虽然说指尖交互手势有很多优点,但也是存在局限性的,就像手机屏幕大到一定程度就不好单手操作一样。
1)打字
如果在空中显示虚拟键盘来打字的话,这个时候用指尖交互手势就不太合适了,直接手指放在相应的位置就行。
但这也不像实体键盘那样有触觉反馈,即便将虚拟键盘投射到桌面上,有点击的触觉反馈,但没有按键间隙的触觉反馈,你的视觉焦点还必须在虚拟键盘和虚拟屏幕间切换。
这种交互就违背了书中所说的理念了,所以在打字方面,未来也只会通过实体键盘或者通过语音来实现打字。
顺便说一下未来电脑,有的设计折叠电脑,键盘是屏幕,绝对不是好的交互;我为什么这么说?
因为这种交互跟我书中所说的交互设计理念相违背;除非能够实现触觉反馈,跟现实的键盘一样,而不是敲一块钢板;按下去的触觉可以模拟,比如现在mac上的触控板就可以,但每个按键间的间隙触摸的感觉也需要能够模拟出来才行。
要么就是有一款手套,戴上之后,即便是在空中,也能有触觉反馈,那这种手套倒是一个不错的选择。
至于如何实现?
四周有磁力控制装置和手套上的磁力能够对应起来再加上震动应该就可以了,甚至可以让你真实地握住空气中的物体;如果你全身穿上这种装置,有可能实现坐在空气中,原理大致像现在的悬浮地球仪一样;当然我对这块不太了解,也不知道会不会违背某些物理学原理,所以大家看看就好。
2)选择物品
因为我们看到的是二维图像,大多数时候可以使用射线来移动光标,选中物体,会比真正控制光标在3维空间中移动要来的快些。
5. 未来的其他可能
未来的交互必然不止有指尖交互,还有其他的一些产品交互,比如,通过眼睛、宁静技术、拟态、语音、脑机连接等的发展。
我在这里也写一些自己的一些见解——概括来说,未来的交互设计有一条规律:利用还没被利用上的信息线,无论是接收的信息线或是发出的信息线。
1)眼睛交互
眼睛让我们可以看到东西,接收视觉信息线;除了接受信息,我们是不是也可以通过眼睛发送信息呢?
我们先从使用者信息发送的角度,看看我们可以控制眼睛做什么东西:眨眼、眼珠转动、睁大眼睛、眯起眼睛、瞳孔大小。
眨眼:眨眼就跟打摩斯密码一样,只要给你足够的时间,多复杂的功能你都能控制;但眨眼是我们生理必须要做的事情,我们可以主动控制是否眨眼,但我们会不自觉地眨眼,所以用眨眼来输出信息是欠妥的;当然我们还可以单独控制一只眼睛眨眼才触发相应操作之类的,但太费劲了;基于这个考虑,眨眼来输出信息是不可取的。
眼珠转动:眼珠转动其实是一个面输出,我们已经在应用这个信息了,就是我们的眼动仪、视觉跟踪等;你也可以用来玩游戏之类的,但如果你需要接受视觉信息的同时,用眼睛去控制,那就不太好了;假如你用眼睛玩赛车游戏,你控制车向左转的时候,眼珠向左偏移,视线也在屏幕左边,那样你就看不清屏幕中间的内容了;另一方面,眼珠的转动受环境影响很大,外面的闪电或者巨大的声响,我们都会不自觉地将注意力转移,想要看看发生了什么;我们就算盯着某个地方,眼睛的焦点也是在不停抖动的,只是人自己觉得自己眼球没有转动罢了。
如果是通过其他感官的信息线接受,用眼珠转动控制,那还是可以的;比如控制音量,或者你所坐的椅子向左转向右转,升高或者降低。
微软的hololens在浏览网页,看到下面的时候,页面会自动上移,这种交互恰似减少了人的主动交互,但实际上让人没有控制感;且容易受到影响,滚动速度也无法准确控制。
睁大眼睛、眯起眼睛、眉毛:睁大眼睛、眯起眼睛,可以看成是控制眼皮的张合,可以看作线信息发送器,这两种方式我们可以主动控制,但我们不可能经常做这些行为的,环境亮度会影响;眯起眼睛也会影响到视觉信息的接受;控制眉毛的上下移动的方案倒是稍微好一些,但不是每个人都能随心所欲地控制眉毛的。
瞳孔大小:这个不是我们所能够主动控制的,主要是周围光源,或者是生理反应,比如受到惊吓之类的。
小结:使用眼睛相关的交互,只能在非常局限的场景下才比其他交互好用一些,所以未来我并不看好这种交互方式。
2)宁静技术(calm technology)
什么是宁静技术?
我个人也是最近才了解的,所以可以跟大家简单说一下这个事情,下面是国外对这一技术的相关描述:
维基百科上对宁静技术的一些介绍:
用户对产品的注意力需要保持在边缘区域,这意味着该技术可以让人在注意的中心和外围之间轻松地切换,或者说宁静技术更多出现在注意边缘而不是注意中心;宁静技术增加了人们对边缘注意的利用程度,不会给用户增加信息负担,从而造就了良好的用户体验;宁静技术给人们熟悉的感觉,并让用户了解以往的,现在和将来的环境。
a good tool is an invisible tool.By invisible, we mean that the tool dose not intrude on your consciousness; you focus on the task, not the tool。
一个好的工具是看不见的,这里的看不见指的是这个工具本身不会占据我们的注意,你只会集中在怎么完成任务上而不是这个工具上。
Mark Weiser–1993
下面我举几个例子解释一下:
上面的左边的手环就是宁静技术的体现,只有一个按钮和一个彩色的状态指示灯,小米手环就是宁静技术的反面,使用电子屏幕了。
宁静技术把电子屏幕看作是宁静技术的对立面,把电子屏幕看作是会吸引用户注意力的东西,在我看来,这是不对的——屏幕是现实的延伸,是一种可变的现实。
长得机械手表的电子屏手表和机械手表的差异在哪里?
这是宁静技术不能合理解释的事情:我们看到屏幕,就知道这是一个屏幕,可以显示内容,是否支持触摸,就需要我们试一下才知道。
但这算是我们的注意被电子屏幕吸引走了吗?
如果是黑色桌面上嵌上一块的屏幕呢,那一样完全没有占据注意力。
宁静技术倾向用非屏幕展示信息,比如下方苹果电脑的电源状态;如果有读者没见过的话,先不要往后看,先猜一下这3幅图都代表着什么意思;这比较重要,猜好了再接着看。
插入电源后,苹果电脑是否在充电,我们看电脑屏幕可以看到充电状态,宁静技术则认为接口上的那盏灯可以起到同样的效果。
灯没亮说明还没连接上;灯是黄色,说明在充电;灯是绿色说明电量是满的;不知道大家有没有猜对,可能大部分人都猜对了,有极少部分读者猜错了。
宁静技术的应用只能是一些简单的功能提示才可以完全嵌入到平常的产品中;因为这些东西是要用户去推理,这个灯亮起来了是接上了电源,这个灯是黄色的说明电脑在充电;这些都是要用户学习这种对应关系,因为用户一开始是不知道绿色的灯和黄色的灯代表着什么含义。
但这种设计又稍微违背了宁静技术的理念;因为按照宁静技术的观念看,没有内容的黑色屏幕会占据我们的注意力,那上面没有亮的指示灯一样会占据我们的注意力;所以如果按照宁静技术的理念去设计,运用到极致的情况,应该就是苹果键盘的指示灯,如下图所示。
没有开启时,你根本就看不到有灯在那里,而灯亮了之后,你才会注意到有一盏灯。所以说宁静技术认为“对于手机、电脑等智能产品的界面而言,未来硬生生的UI界面越来越少,反而界面会融入到我们的生活当中”。
对这种观点我是不太认同的,我们从交互环的角度看看运用到极致的宁静技术会出现什么问题。
第一步媒介发送信息线到使用者;我知道这个东西有什么用吗?如果是屏幕,我知道可以点击,这个就是我们熟悉的,学会了的。
屏幕是可变的显示,你不可能不使用到的;而如果非得将屏幕嵌入到你家的墙上,你家的桌面上。平时不用的时候,看起来就是普通的墙或者桌面;用的时候才显示屏幕,这显然是不行的。
如果真的有一天,到处都是用了宁静技术的屏幕,谁知道这堵墙有没有显示屏呢?这种不确定感给人的带来困扰倒是真的。
宁静技术的运用可以让我们不会受到信息轰炸,但前提是我至少得知道你这个产品在哪里吧,而不是“消失不见”;我至少得直接知道这个是什么功能,而不是让我从结果中推导对应的功能进行学习。
若没有做到上面两点,那这款产品根本就没有发送有效信息线给我,那这种设计又有什么用呢?
3)多模态交互
什么是多模态交互,其实就是多种感官的交互——就好比你可以用键盘打字,也能够通过语音打字。
多模态交互其实跟我在术三中提到的优化策略:多样性,是一样的。
有电话打进来时,手机震动、播放铃声、屏幕亮起来,这些是必要的的多模态;因为根据stump分析,你有可能将放兜里逛街,周围环境嘈杂,这个时候就需要震动的信息线给到使用者。
当手机放其他地方,距离你比较远,就需要声音信息线;有时候你将手机静音了,又放得比较远;屏幕亮起来,闪光灯闪烁也可以将信息线传递给你。
但并不是说多模态交互就一定是好的,把握住提高体验和造成骚扰间的度是很重要的,你不可能说每个app的每个按键都加上震动反馈,或者页面切换加入震动反馈,那样的多模态体验就很差了。
4)语音交互
上面说到用手势打字,无论是用指尖交互手势,或者是直接指尖接触打字,都不是很方便,这个时候语音打字就更加方便了;当然这也是有适用场景的,如果你在安静的图书馆,那么最好还是别用语音打字了。
语音发送的是点信息,加上时间维度则是线信息,语音交互这条路走到尽头,大概就是AI智能基本能够像人一样进行交流。
如果再进一步,就到脑机连接——即媒介读懂一般人无法读懂的信息。
5)脑机连接
前面的道和术已经将整个交互的框架及设计的要点都讲透了。
以后的交互如果想要跳出这个框架,基本上就只有脑机连接技术应用了;那样人就不用通过信息发送器发出信息线,而是直接通过黑箱子发出信息线让媒介的信息接收器直接获取,媒介直接就能理解你想要的是什么。
意念控制物品,这在某些方面确实很好,比如因为高位截瘫、无法控制身体的人。
但意念控制同样有无法避免但缺陷,我们没有办法完全控制脑子想什么,想象你在骑自行车,能想着一直骑,不翻车吗?
这个我个人是比较难做到的。
当你看到大象两个字,你现在能做到不想象大象的样子吗?大象的耳朵、大象的鼻子…我相信很多人做不到,这就是我所说的,我们没有办法完全控制脑子想什么。
哪怕最简单的用意念隔空移物,其实也你需要借助你的眼睛去控制物体,而不是闭上眼睛。
为了减少中途出错,假设这些都可以先模拟出来,再自动执行,你必须有一个确定的指令,来让产品执行你的指令;不然周围环境因素变化会夺取你的注意力,最容易被影响的是你的思维。
这是脑机连接关于信息发送的设想。目前的脑机连接可以让人通过大脑去控制物体,这是一个信息发送的过程。
至于接收方面,如果我们没有借助任何光学产品,就能够在眼前看到文字,那就是到了这本书范围之外的交互了。
凭空造物,制作你的各种感觉,就如同电影黑客帝国里的那般,那时候的交互会是怎么样的,就留给各位读者自己想象了。
三、结语
上面所说到的未来交互,有的是现有技术就能做到,有的则还需要等待技术发展才能实现。
不知道有没有读者记得我在术篇的开篇中说过:交互设计师理应突破现有的技术水平限制,对未来交互进行想象;现在是时候回收这个伏笔了,我已经将指尖交互手势发明了出来,视频里的内容就是我所构思的未来交互形式;至于未来的交互是不是真的就是如此,只能等待时间证明了。
我是如何从0到1将指尖交互手势思考出来的,我想就没必要再画蛇添足多说一遍了,各位读者只要多看一两遍iPod的案例就能够懂的,我在iPod篇章中说的很详细了。
如果读者认真阅读了,吸收了书里的知识,那么稍加推理就能够知道我是怎么想出来的;如果没有认真去读,那么我即便将指尖交互手势的思考过程写出来,对你的作用也不大,大概率也就看完之后就忘记了;所以我还是建议各位读者自己尝试去创造一些东西出来,或者试着将iPod或者指尖交互手势推理出来。
如果未来的交互真的如我所设想的那样,那就证明这套理论是正确的——即这套理论是真的能让我从无到有发明出iPod,即便我从来没有见过iPod,也能让我发明未来的交互。
未来是不确定的,我也不是预言家,也没有时光机穿越到未来,看看未来的交互是怎么样的,再写进这本书里。
但我相信交互设计也是有一个演化的过程,而通过这个过程,我们可以稍微窥探一下未来;我也没有办法保证绝对像我所想的那样,我只是把我的想法写出来,10年后、20年后,回头再看——当书中的交互被实际应用时,我将会是什么样的感觉呢。
如果大家是从头看到现在,应该会发现迄今为止的一切交互都有迹可循;至于交互的终点是什么,甚至有没有终点,就留给大家去思考吧。
我将这本书命名为交互灵光,是希望这本书能够像爱迪生的灯,在漫漫长夜里照亮一处地方。希望这本书能够像夜晚的灯塔一样,让各位交互设计师在交互设计的茫茫大海中寻找到前进方向。
我自认为不是一个非常聪明的人,如果我也能够将想出一些交互创新,那么各位读者,请相信你自己——创造未来没有那么难,你也可以发明iPod、发明鼠标、发明指尖交互手势。
写到这,也快要结束了,我想模仿哥尔·D·罗杰,对各位读者说一句话:“想要创造未来的交互吗?想要的话就去书里找吧,我把所有的一切都放在了书里!”
交互设计底层模型:Fogg行为模型
缘起
11月底对外做了一场在线分享,在聊到福格行为模型时,有很多设计师扣1表示没有听过,这着实让我有点意外。
交互设计,本质是对人行为的设计,而福格行为模型,作为最经典的行为设计模型(没有之一),是每个交互设计师都必须要了解、掌握和熟练运用的。
正好21年10月,福格教授唯一一本中文简体版行为设计书籍出版,我也在第一时间完成了阅读,现在就结合福格教授最新的观点,给大家介绍一下福格行为模型,方便大家理解并在设计中尝试运用。
一、What | 什么是福格行为模型?
在此之前,有很多书籍比如《上瘾》《助推》,以及网络上很多文章,都有提到过福格行为模型,简要示意如下:
▲图1传统福格行为模型
在最新版的《福格行为模型》一书中,福格教授把它变成了这样:
▲图2 最新版福格行为模型
把「触发」变成了「提示」,福格教授解释说:
2006年前后福格教授用「触发」一词时,指的是当下就能做的行动号召。
随着时间发展,「触发」一词略有贬义联想,且人们总是容易把它和动机弄混为一谈,所以更改为「提示」后,语义更更清晰明确无歧义。
根据福格行为模型,影响行为的要素,有且只有3个。
作为设计师,我们需要清楚的了解这三个要素是什么,以及它们之间的关系,才能在设计中正确的运用它们,所以我们逐一来看。
1. 动机是什么?
动机是人们完成某个特定行为(如晚上看书30min)或某类行为(如每晚看书30min)的欲望。
不同于心理学家主张的外在动机和内在动机,福格教授把动机来源分为3种:
- 你自己想要的(其实我理解这就对应心理学家说的内在动机)
- 你希望通过采取行动可以得到的利益或避免的惩罚(对应外在动机)
- 以及你的周遭环境(例如,所有朋友都在做这件事,也对应外在动机)
动机可以来源于这三个因素中的任何一个或多个,而且多个动机往往还相互冲突,互相较量,导致我们精神的痛苦(比如又想减肥,又想吃甜食)。
关于动机,我们最需要了解的一点就是:它是时刻变化非常不稳定的。
用户自己想掌控动机都很难,作为设计师,我们要想掌控用户的动机就更有难度了,所以在做具体设计时,我们可以优先解决能力和提示问题,提升有动机的用户的行为转化率。
其次,再抓住用户动机峰值去引导用户进行相应的行为,而不是在用户动机跌落之后才去做转化。
2. 能力是什么?
能力,是人们对探索、认知、改造事物的水平的度量。
▲图3 动机和行为的关系
从福格行为模型可以看出:行为位于行动线上方还是下方,同时取决于推动行为的动机和让行为容易做到的能力。
这里有一个关键点:能成为习惯的行为一定会落在行动线上方。
作为设计师,当我们不确认用户动机强弱时,最可靠的方式就是提升用户的能力(或者说降低行动门槛,让用户更容易做到)。
行为越容易做到,就越容易发生,发生越多次,就越容易做到,从而形成一个正向回路,进而形成用户习惯。
▲图4 不断重复可以增强能力
就像运动一样,从没运动过的人,第一次运动会腰酸背痛,但练习几次后,身体适应了就会越来越容易,甚至形成习惯后甚至不锻炼还会浑身难受。
所以任何希望用户高频进行的行为,都要尽可能的降低用户操作成本,提升用户行为能力,并通过提示、引导、激励的方式让用户开始尝试,当用户尝试次数越多,就越容易完成对应的行为。
3. 提示是什么?
提示是生活中的隐形驱动力。
我们每天都会经历数百个提示,却极少留意到它们,而是直接采取行动。
比如微信消息一来,你就会点击看看,餐厅饭菜一上,你就会拿起筷子,这些提示都已经形成条件反射,无需我们的意识参与就能够触发我们的行为。
能够引起我们注意的东西,都可以成为提示。但没有提示,就没有注意,也就不会有任何行为发生。无论你的动机和能力有多么强烈都没用。
动机和能力是持续的行为变量,有提示,但是动机和能力不足,行为也不会发生。做出任何行为的背后,都会有某种程度的动机和能力做支撑。
所以,当用户具备一定的动机和能力时,想让用户做出行为,从提示入手进行行为设计是最容易取得效果的。
二、Why | 为什么要学习福格行为模型?
交互设计是对用户行为的设计。
作为交互设计师,我们设计的终极目标是改变和影响用户的行为,把用户想要的以用户熟悉的方式给他,把用户没想要的但产品想要的,以用户愿意接受的方式也给他。
只有在充分了解行为发生的3要素,以及3要素之间的关系之后,我们才能够做出合理高效的设计决策与方案,达成最终目标。
三、How | 如何使用福格行为模型?
解决用户行为问题有3个步骤,想让用户进行某个行为,设计师可以遵循这3个步骤,按顺序逐个尝试。
1. 检查有没有(合理的)行为提示
无论是为自己还是为他人解决行为问题,从提示入手都是最容易的,比如很多限时抢购,都会设置提醒功能,让用户在第一时间能够收到通知,进行抢购。
想要让用户在特定时刻采取行动,首先就需要为他们设置合理的提示,帮助他们在特定的时刻想起他们想做的做事,解决忘记的问题。
(如果大家对界面上如何吸引用户注意感兴趣,可以参看我另外一篇《设计师如何吸引用户注意力》的文章。此外,在用户进入界面之前,我们还有push、红点、短信、邮件等多种提示渠道,真正设计时需要再向前一步思考)
2. 检查用户有没有行为能力
有的时候用户想做某些行为,也已经迈出了第一步,但却没有走到终点完成任务。
这种情况下,我们可以分析一下用户行为路径上的转化率漏斗,挖掘跳出率最高的环节,尝试分析这个页面的设计,或者做一些走廊测试,快速挖掘有哪些因素阻碍了用户的下一步行为,并有针对性的进行设计优化,降低用户的操作成本,提升他们的行为能力,帮助他们更容易的完成行为操作。
让用户更容易完成行为操作,对应的可以拆解为降低用户的视觉负荷、操作负荷和认知负荷,这块内容比较多,之后我们可以单独用一篇文章来介绍(对这一趴感兴趣的同学可以给我留言,让我知道大家对这块的关注度,方便我确认是否要先输出这一趴)。
3. 检查用户有没有行为动机
当用户内在动机非常弱时,可以尝试通过提供激励或避免处罚,以及营造刺激环境的外在动机因素来提升用户的动机。这是很多运营活动常用的手段,比如提供抽奖,贩卖焦虑,增加排行榜及热点事件。
在提升用户外在动机,激发用户欲望方面,实战经验证明:罗伯特·B·西奥迪尼所提出六大说服原则是迄今为止总结出的最有效的6种激发用户欲望的方式。
这六大说服力原则分别是: