https://www.uisdc.com/gsm-design-model
我们为什么要使用 GSM 模型
常规工作中,需求往往由 PM 发起,UE 团队到底如何跟 PM、FE 等团队成员协同,达成目标共识,是我们值得讨论的。
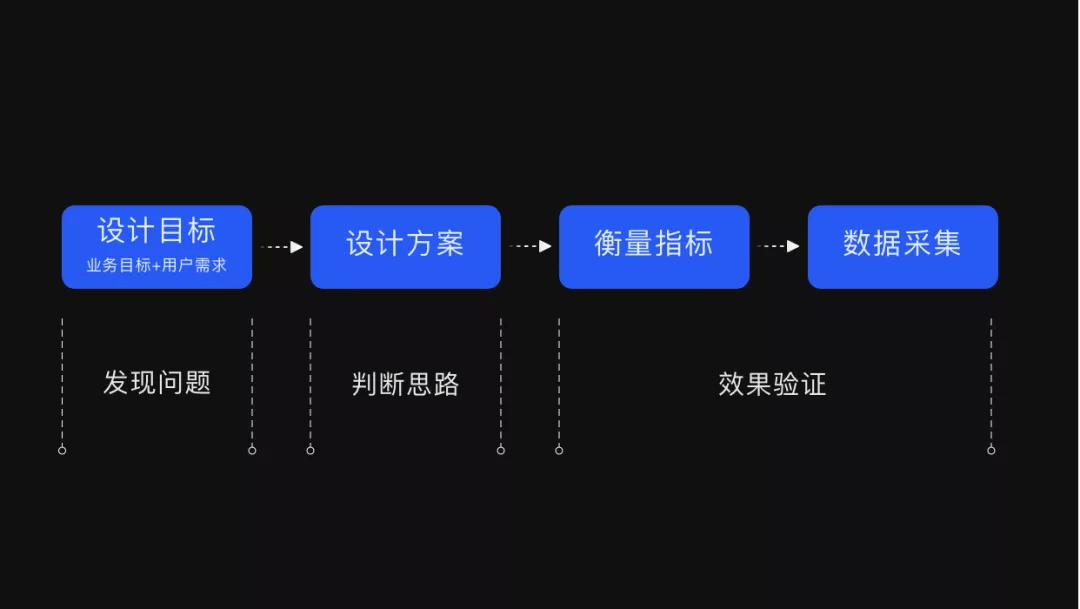
因此建立一套科学的模型,通过对目标的设定来倒推过程,结合定性和定量研究,与项目组就目标可以达成共识,并且更加准确的反应出产品目标中的用户体验质量,这套模型就是 GSM 模型。
GSM 模型的简介与定义
“GSM”是 Google 提出的一种自上而下度量用户行为的方法,通常用于衡量产品/项目目标的实现程度。通过对目标的设定来倒推过程,精准设定指标体系的一种量化研究方法。适用于产品设计中的各个角色。
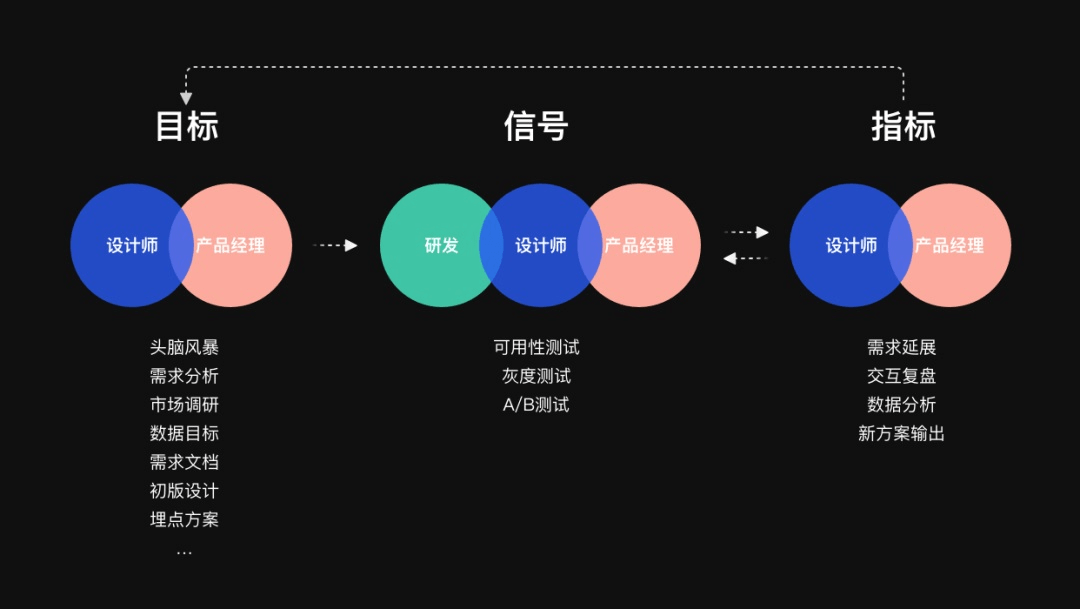
目标:需要解决的问题,通过对产品(项目)目标拆解推导出用户体验目标,体验目标辅助产品目标达成;
信号:设计目标实现后所产生出的现象,设计目标是信号的必要条件;
指标:是对用户现象的量化,也就是信号所得出的可衡量的数据化现象。
GSM 模型的使用场景
GSM 模型可适用于产品设计中的各个角色,对交互设计师尤为重要,交互设计师作为连接产品、用户、设计的中间一环,不断在业务和体验之间博弈,寻找平衡点。
通过 GSM 模型对产品目标进行分析,结合业务目标与用户需求,找到改进机会点,在设计中帮我们斧正设计思路,对方案不断优化,上线后进行方案效果回收。
GSM 模型带来的价值
综上所述,GSM 模型基于项目目标,找出设计目标。并且可以辨别设计的优良。
GSM 模型的具体实施步骤
step 1 识别并明确目标(Goal)
业务目标、用户目标、设计目标是什么?
用户要完成什么任务?我们希望他们按照什么路线走?希望他们执行什么操作?
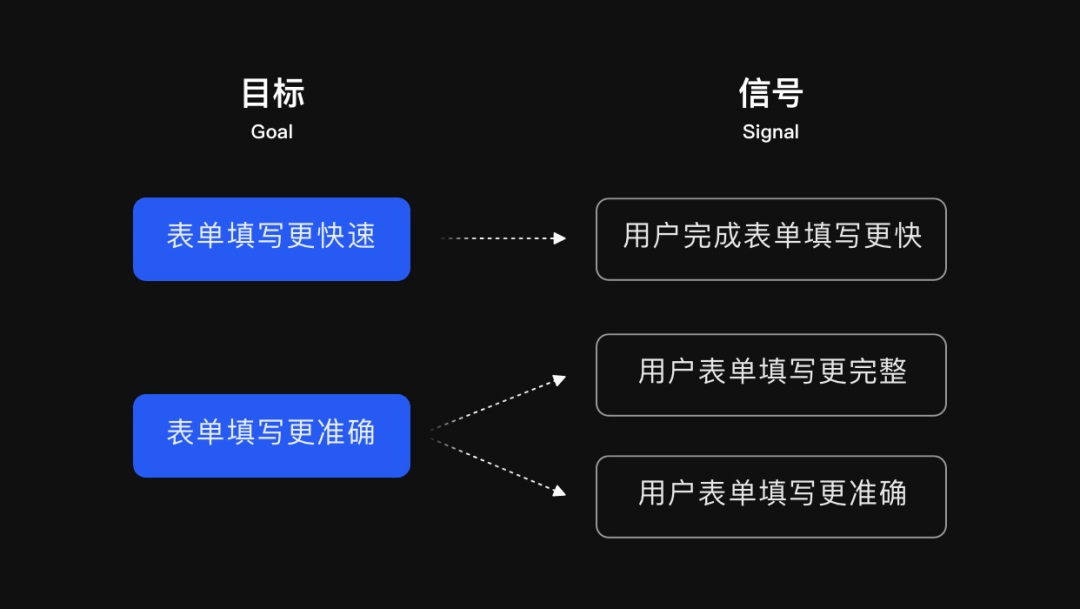
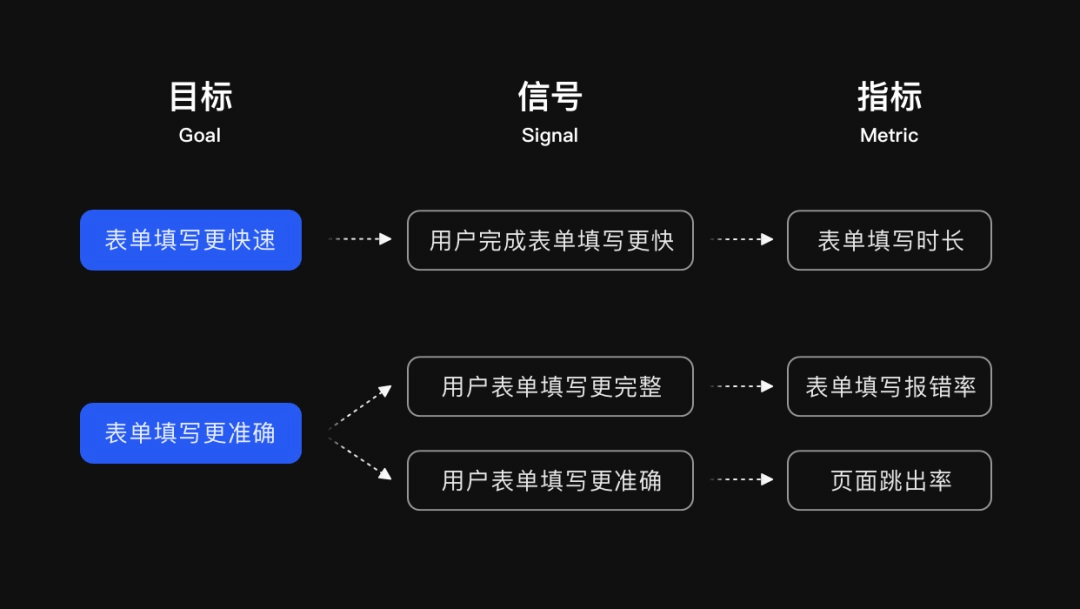
这里以手机百度 APP 智能小程序业务端——创建小程序表单项目改版为例,提高表单审核通过率是整个项目目标,通过拆分项目,设计目标为表单填写更快速和表单填写更准确。通过确定设计目标继续推到用户表现。
step 2 推导目标对应的表现(Signal)
什么用户行为/态度指示了目标达成?什么样的感受与目标失败/成功相关?
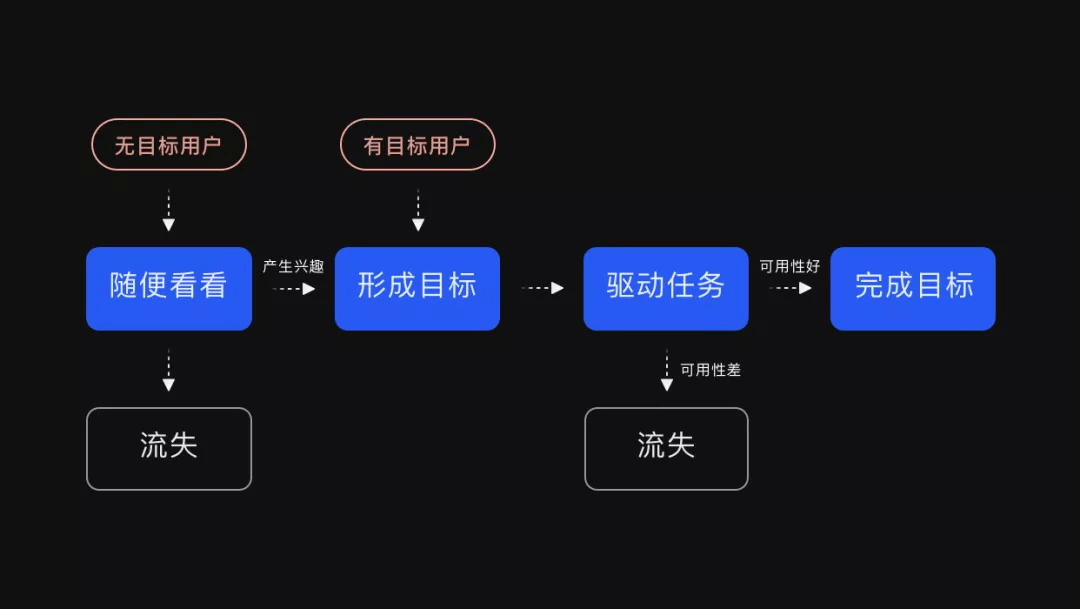
从目标——信号可以是一对多的关系,根据用 户行为在不同的行为阶段会有不同的信号表现,以用户不同阶段观测用户的不同行为表现。
- 进入 —— 通过各种途径进入页面
- 发现 —— 在该页面中浏览、查找自己所需要的信息
- 辨别 —— 然后通过图片、标题等内容以及设计形式来识别有效信息
- 行动 —— 找到后用户想了解详情,点击链接进入
这里还以手机百度 APP 智能小程序业务端——创建小程序表单项目改版为例,将设计目标转化为用户行为。
step 3 找出关键的数据指标(Metric)
依照用户的行为表现,观测对应的数据指标,通过这些可量化、可衡量的数据指标进行数据分析并指导下一步的优化迭代。
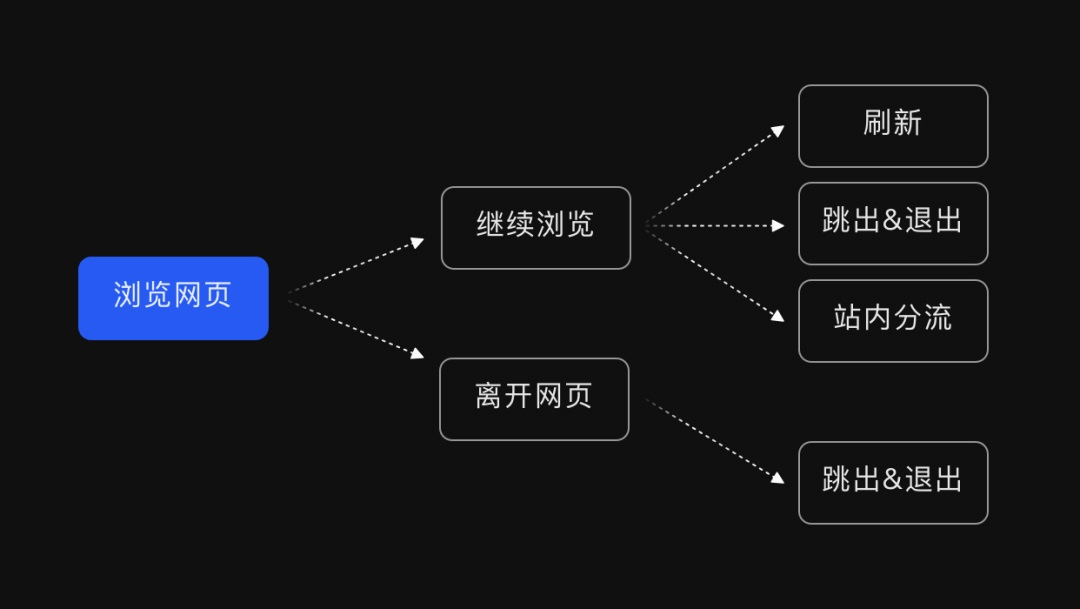
1. 进入 —— 作为用户进入的页面,在这一步经常发生的问题是退出,往往会产生两个对应的指标
a. 作为用户在网站或 APP 的着陆页,用户离开为跳出
b. 非网站或 APP 的着陆页,用户离开为退出
往往,在这一行为中“跳出”指标可以衡量页面内容传达与用户目的匹配程度,是否符合用户的心理模型,这也是绝大多数网站首页最重要的数据指标之一。
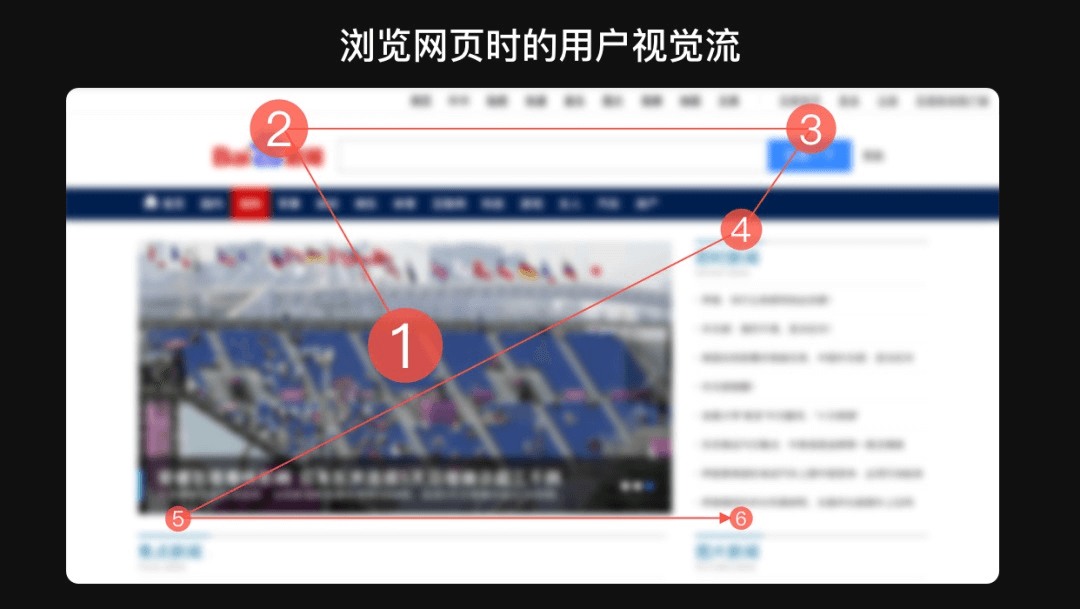
2. 发现 —— 用户来到页面中都要先浏览的过程
在这一步,设计师关注的问题是页面中的用户视觉流,关键信息能否被用户快速锁定。
3. 辨别 —— 当用户发现关键信息后,需要通过识别文字或样式来判断当前的信息是否与自己的目的符合,并决定是否要继续采取后面的点击行动。这里设计师关注的是信息的易识别性,来快速帮助用户做出决策。
关于识别性的指标,归纳出 3 点来进行衡量:
a.鼠标悬停时间
b.后台报错率
c.人均点击次数(适用特殊控件,如筛选器等)
4. 行动 —— 用户在站内内容的点击
“点击”数据是用户行为中最重要的一点。不仅仅是单个页面,用户在站内行为路径分析中,点击是作为路径中一个节点的结束,下个节点的开始。所以我们主要针对图中的“站内分流”进行分析。
在首页的分流数据中,作为设计师主要关注两个指标:
a.不同内容的点击占比
b.其后续路径中的目标转化质量
再次回到我们的工作案例中,根据用户行为表现拆分成数据指标。
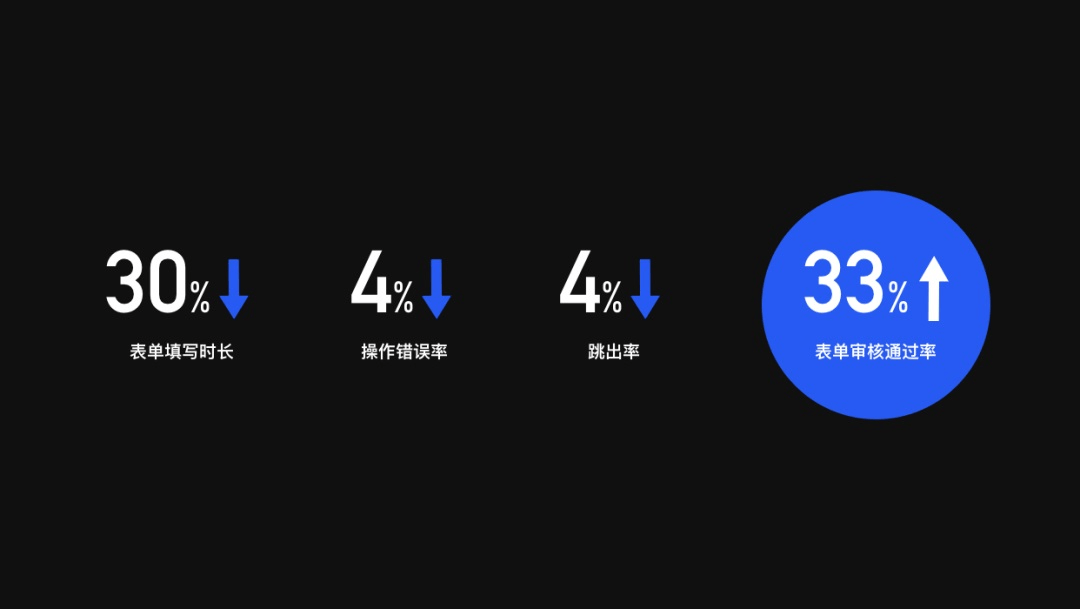
综上所示,通过表单可视化、精准引导、组件升级的方式,完成项目与设计目标,最终改版成功。
结语
GSM 模型是一种综合数据验证模型,在使用过程中可以结合头脑风暴、市场调研、可行性测试等方式共同使用。
更多设计模型:
腾讯出品!7 种人机交互设计模型科普众所周知,人机交互是一门集调研,构思,设计和测试为一体的学科。阅读文章>
欢迎关注作者的微信公众号:「百度MEUX」


