说明:
- 本文主要面向 B 类业务、简体中文语境,提供实操性指南;
- 行业内约定俗成的常用语请继续沿用,可以不依照这里的建议;
- 本文所指的文案不包含营销推广类文案。
💡 原则
帮助用户高效操作
- 站在产品官方的角度来传达信息,表达上要官方、正式;
- 以帮助用户高效地使用产品、完成工作为核心目标,据此来组织内容和语言。

一致性
- 描述同一个事物和同样动作的词汇保持统一;
- 上下文的语法、语种、语序保持统一;
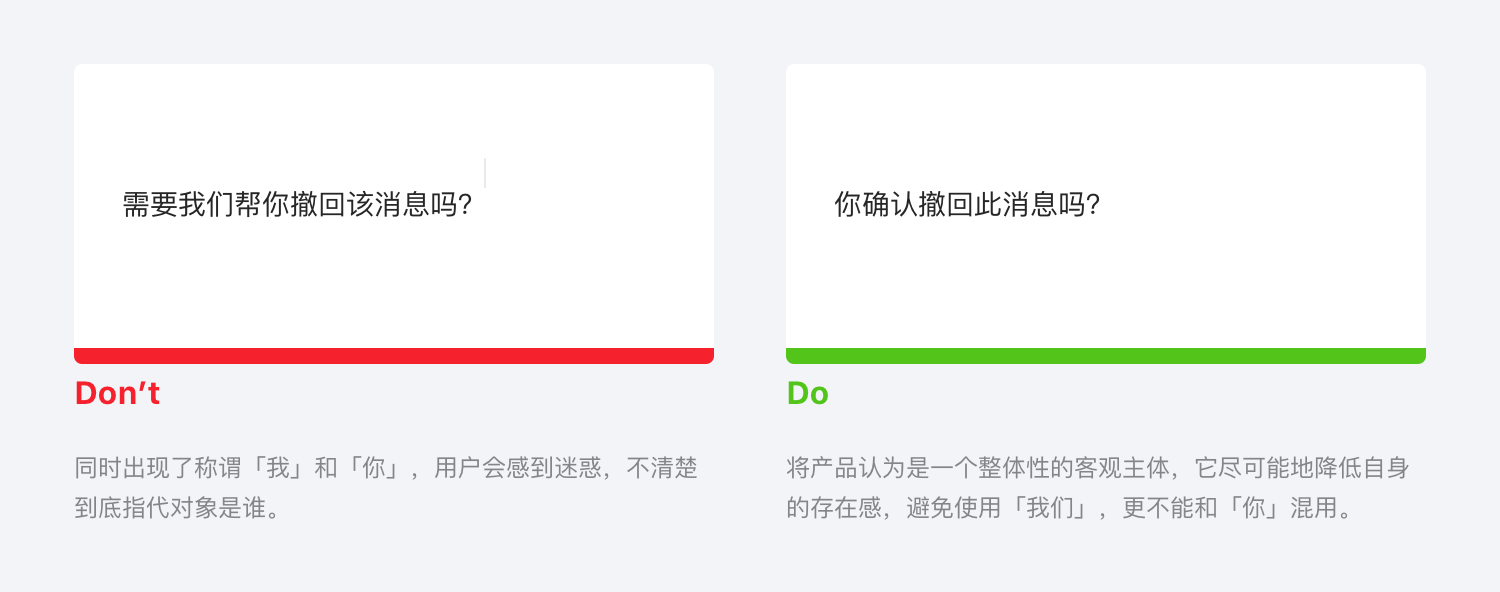
- 表述角色一致,不要在同一个句式中混用「你」和「我」。

提示:本指南中无法涵盖在业务中可能遇到的全部场景/文案,可以通过一致性的原则选择扩充文案。
例如在 TechUI 页面模板的列表中,点击后到详情内容的操作字段的选择上,因为目前已有的是「查看全部」、「加载更多」这些文案,所以选择使用「查看详情」这一同类短语。
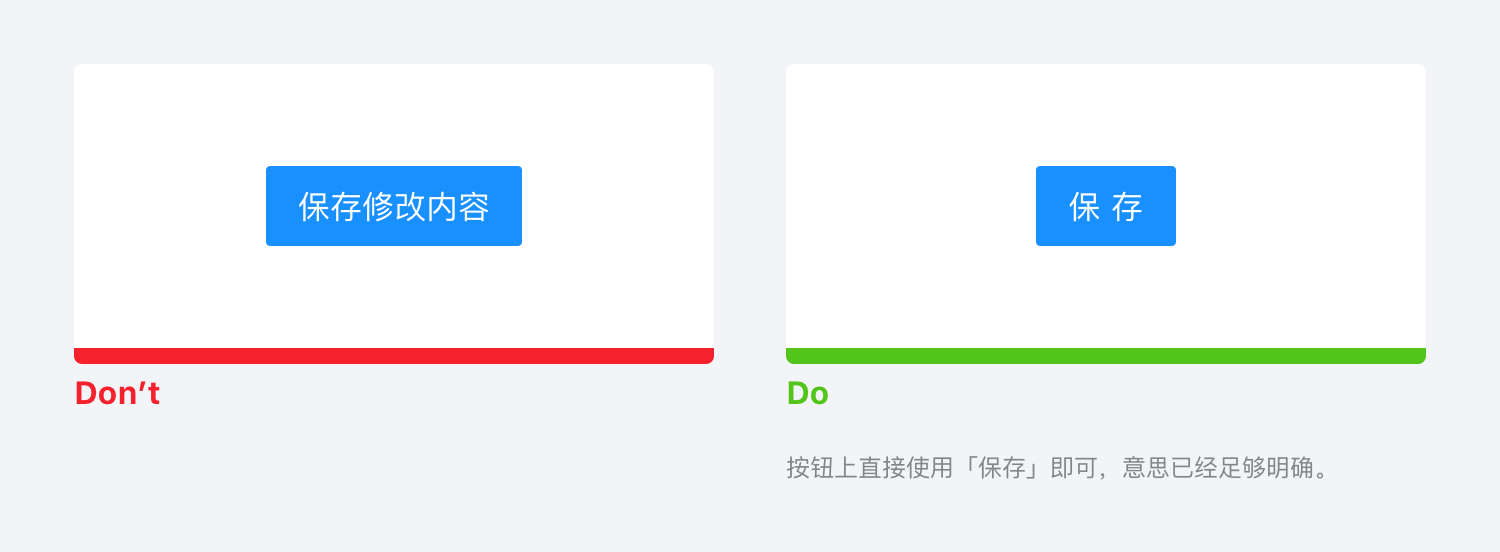
内容完整、语言精简
B 类产品通常有一定的学习成本,但阅读冗长的文案会消耗用户大量的精力,因此需要在保证内容完整性的同时,采用精练的语言。
- 避免不够完整明确的表达。

- 避免累赘的词句、意思重复的用词。


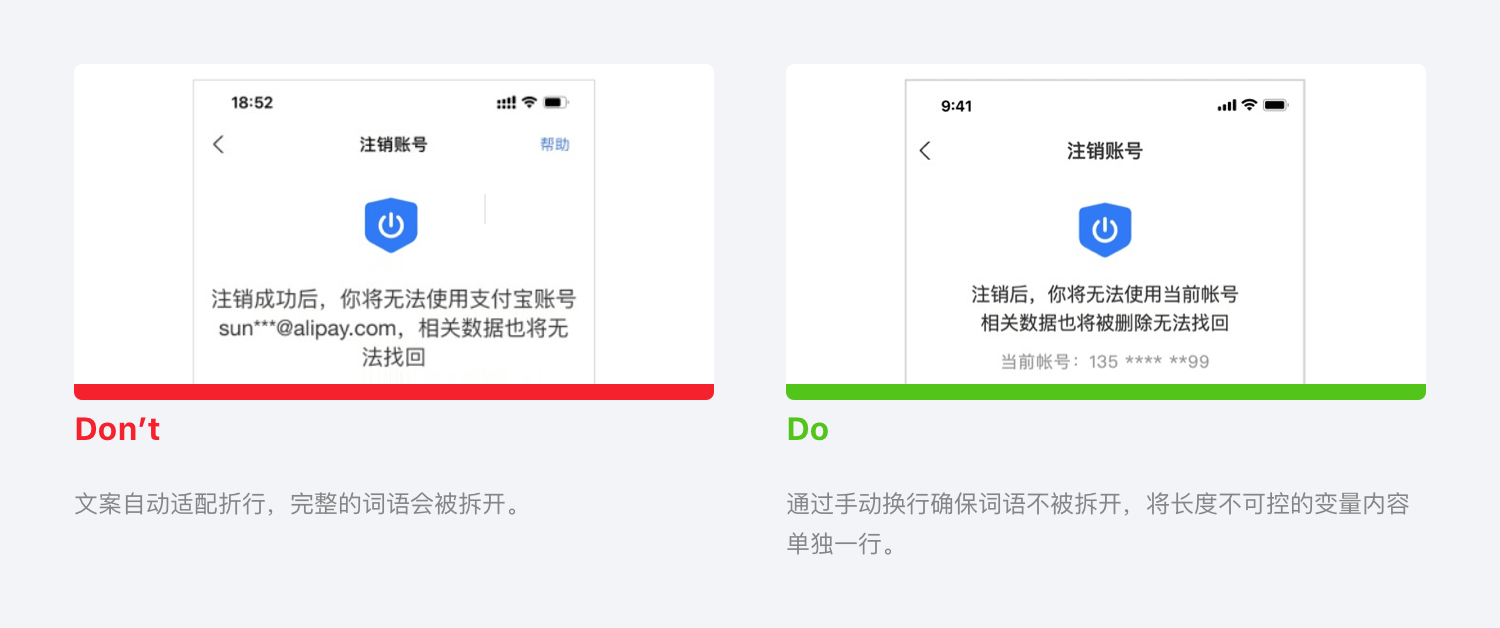
- 文字完整易读:完整词语在一行不拆分,账号,数字,标点符号不折行。
目前行业内文字均是根据手机分辨率自动折行,有些机型会出现词被拆开,或是一个字或标点符号单独一行的问题。常见问题页面有三种类型:协议类、系统弹层、产品说明和活动说明页面。
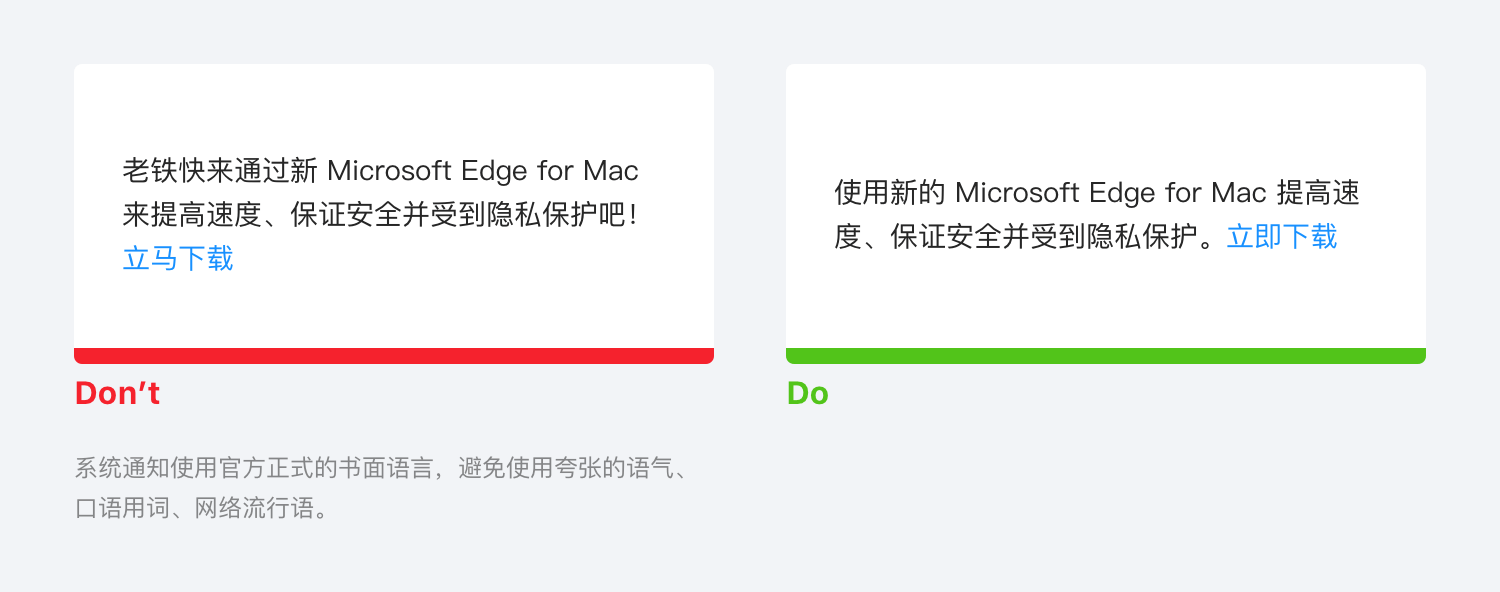
用词专业、精准
需要充分了解用户背景,采用专业度适当、精练准确的词语来高效地传达信息,提高用户理解的效率。
- 避免对目标用户来说过于专业难懂的词语;
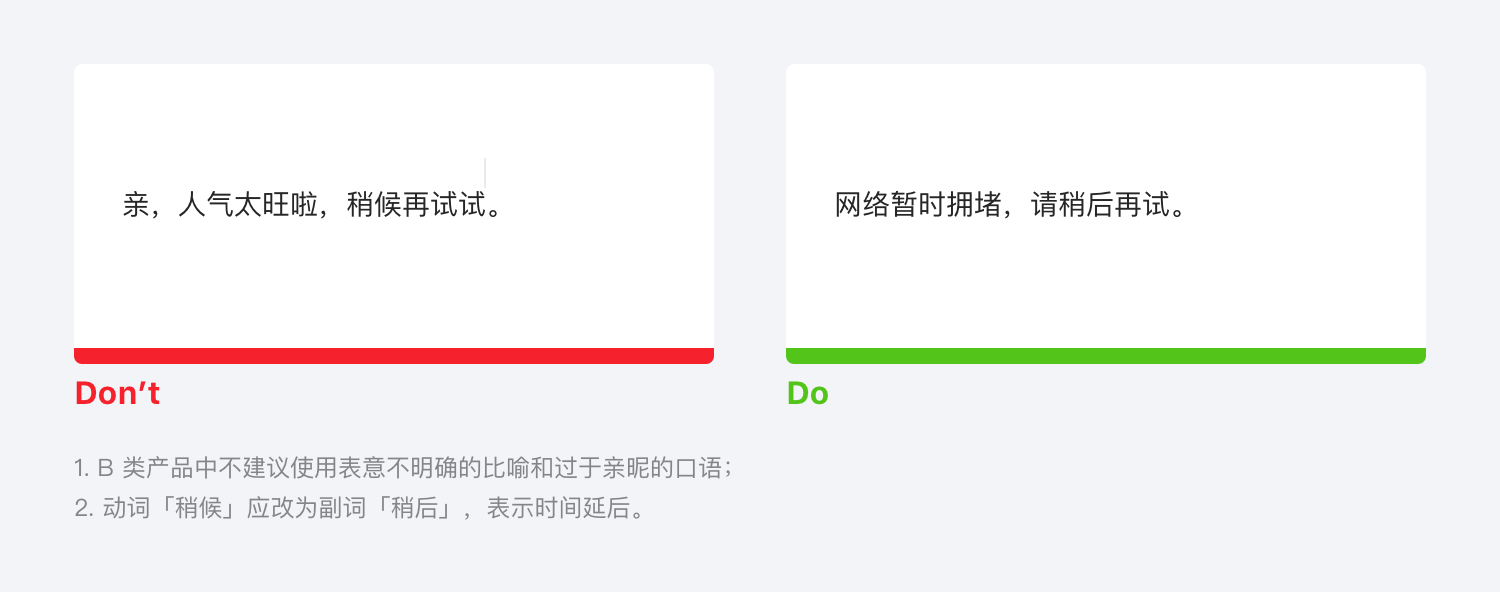
- 避免使用错别字、口语、夸大的用词、含糊的比喻、网络流行语。

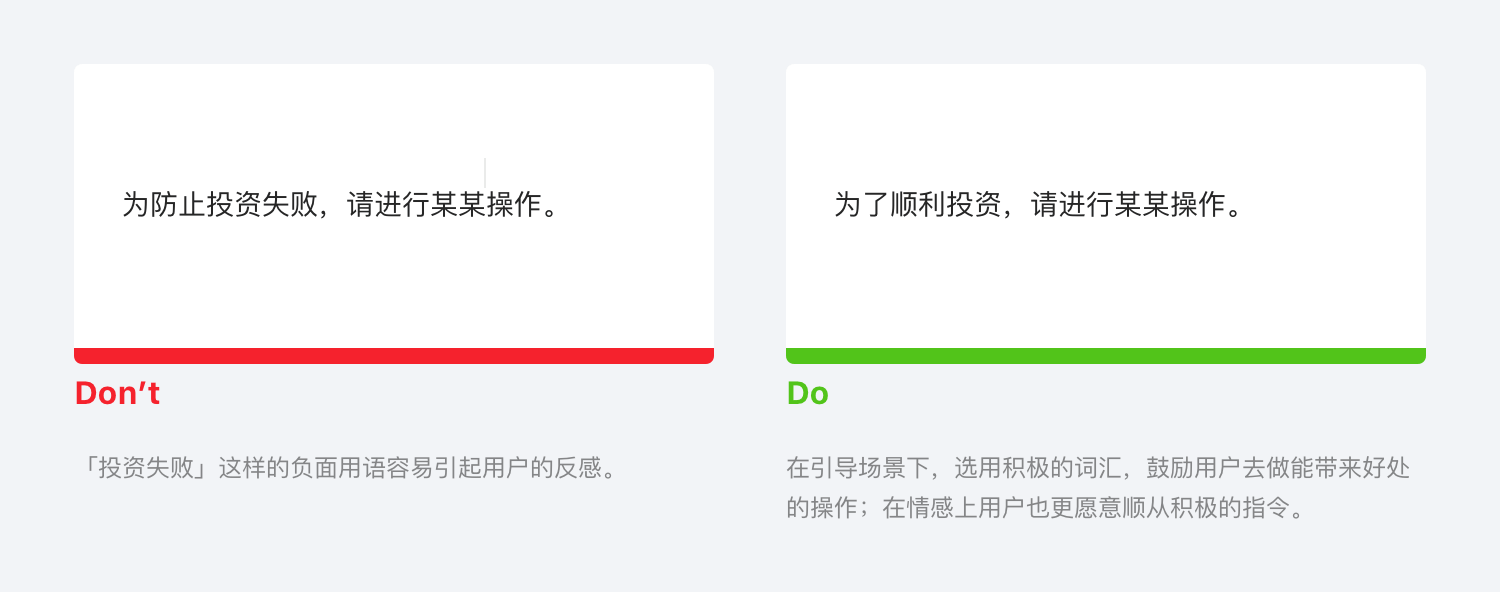
语气友好、正面
B 类产品需要表现「有温度」的专业形象,而不是浮躁、冰冷、苛刻的态度。
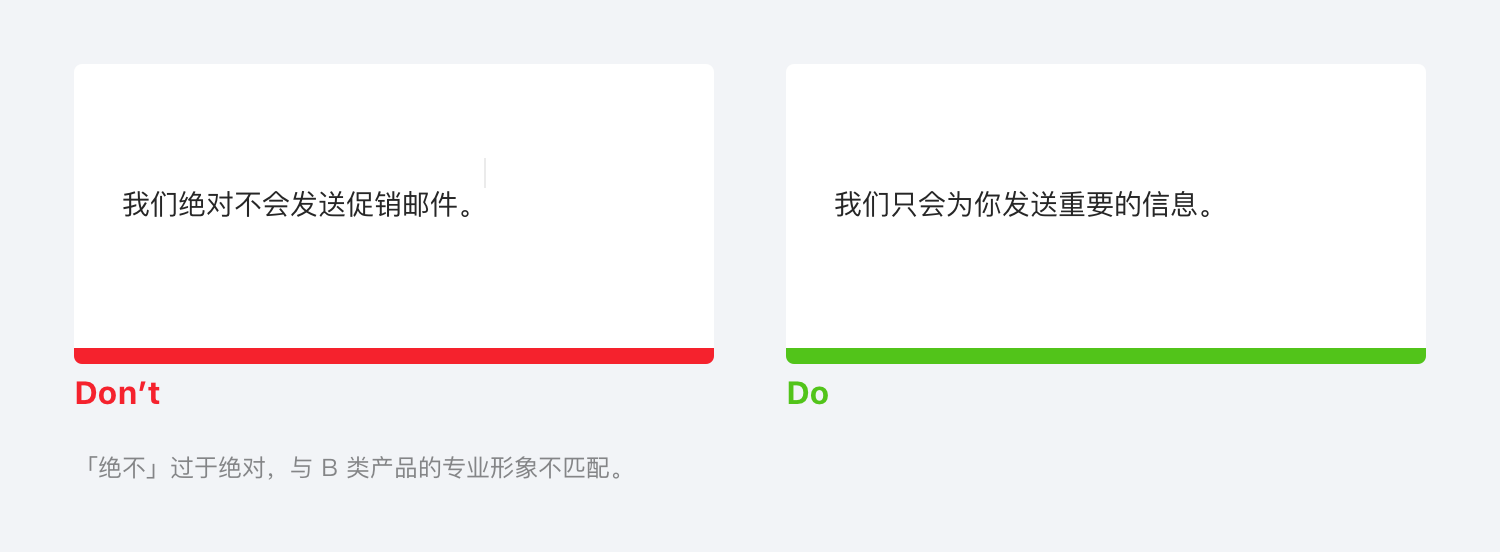
- 避免使用过于极端、绝对、夸张的表述。

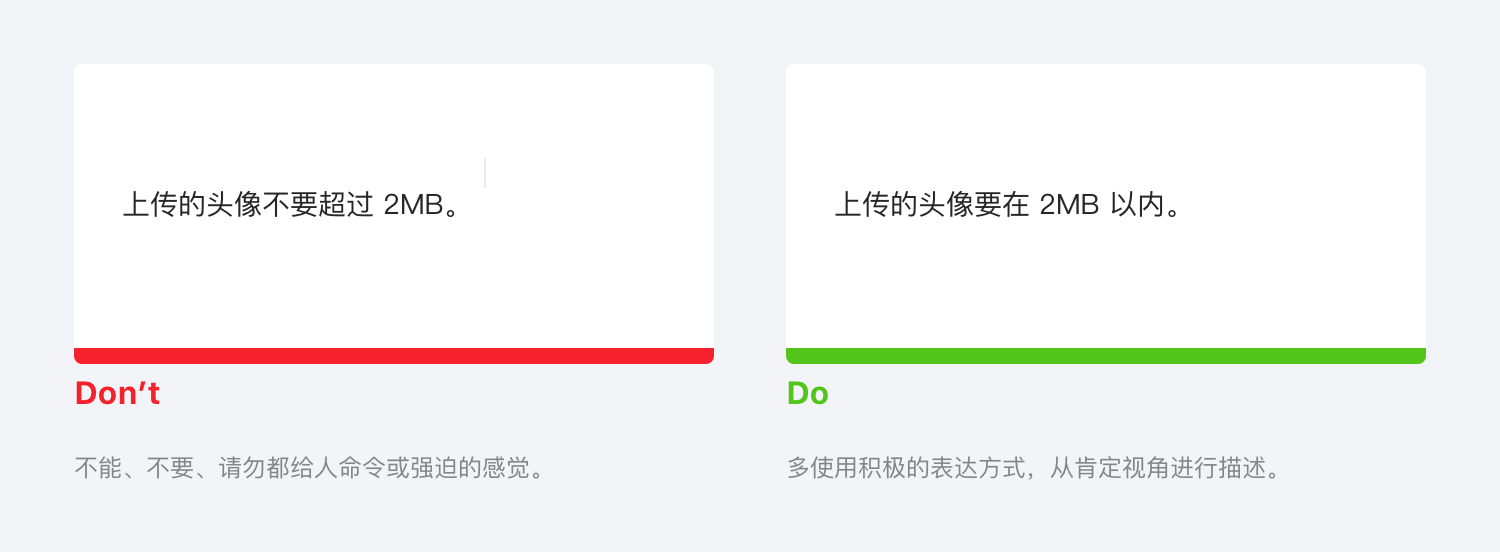
- 避免强迫用户、责怪用户的语气。

- 避免否定视角、采用积极的表达方式。

📚 词表
说明:这里列举了通用的,且需要与类似词语有所区分的容易写错/混淆的词汇和短语。
| 类型 | 统一用法 | 不建议用法 | 举例 | 说明 |
|---|---|---|---|---|
| 名词 | 账号 | 帐号 | 淘宝账号 | 一个用户就是一个「账户」,而账户的名字就是「账号」。比如产品允许通过邮箱注册登录,那么邮箱地址就是账号;如果允许手机号注册登录,那么手机号这串数字就是账号。 在很多主流互联网产品中使用的是「帐号」、「帐户」,如微信、谷歌邮箱,与公司、产品的规则保持一致即可。 |
| 账户 | 帐户 | 切换账户、账户与安全 | ||
| 即时消息 | 及时消息 | |||
| 阈值 | 阀值 | 注意不要出现任何错别字。 | ||
| 验证码 | 场景 1:4 位或多位数字或字母图片,用于防止黑客发起对账户的登录尝试。 场景 2:手机或即时通讯工具收到的 6 位数字,用于验证用户的身份。 |
|||
| 校验码 | 一组数数字的最后一位,由前面的数字通过某种运算得出,用于检验该组数字的正确性。 | |||
| 代词 | 你 | 您、亲 | 「恭喜你,已完成所有任务。」 | 使用「你」代表用户来与之进行对话,可以与用户建立亲密感;使用「您」容易产生距离感。 (注:如果是非常正式的场合,为了凸显用户的尊贵地位,产品需和用户有一定的距离感,表示对用户的异常尊敬等情况下,可使用「您」。例如银行/尊贵 VIP 等场景。) |
| 我们 | 我 | 可以使用「我们」代表产品自身,适合推荐新功能,以及当用户向后台反馈问题、提出建议或申诉时的场景。但 B 类产品不需要强调产品本身的存在感,因此不建议在其他场景中使用。 | ||
| 其他 | 其它 | 「其它」只能用于作为物主代词;「其他」既可以用作物主代词,也可以用作人主代词。 | ||
| 此 | 该 | 当要表达当前事物时,「此」更加明确。 | ||
| 动词 | 登录 | 登陆 | 香港、台湾用「登入」。 | |
| 创建副本/新建副本 | 克隆 | 不等于「复制」,指基于当前实体建立一个一样的副本,同时不影响母体。「复制」则与「粘贴」对应,指拷贝其中的内容以方便用在其他地方。 | ||
| 复制 | 拷贝 | 建议使用原生的中文词汇而非音译词汇。 | ||
| 创建 | 产出对象的粒度逐步降低。注意区分 | 创建意图/多轮对话系统/类目树 | 场景 1:创立并建造新生的事物,通常这一类型以前是不存在的; 场景 2:针对已有产品类型的大粒度事物使用,通常指一种较复杂的体系。 |
|
| 新建 | 新建文档/迭代/类目 | 指从零开冶搭建,没有「创立」的含义,指基于某已有事物或规则建立 一个新的事物,通常是中等粒度。 | ||
| 新增 | 新增内容/知识/节点 | 场景 1:指新增加一种已知类型且颗粒度细小的内容。 场景 2:针对产品中小颗粒度对象时,使用「新增」和「添加」皆可,注意保持用词的统一性。 |
||
| 添加 | 添加数据/成员 | 场景 1:指把已有的内容拿过来,是建立连接的过程,如针对「数据」,我们不叫「新建数据」,而是「添加数据」; 场景 2:「新增」和「添加」均适用于小粒度的对象;如果需要兼容颗粒度大小更细分的场景,小粒度用「新增」,更小用「添加」。 |
||
| 删除 | 注意区分 | 操作后,删除的对象从系统中消失。 | ||
| 移除 | 通常是指在被引用的情况下解除引用关系,但在源目录里不会消失。 | |||
| 确定 | 注意区分 | 带有「肯定」、「断定」的含义,强调事件的结果,针对信息/操作/产出的直接肯定。通常不加宾语直接放在按钮上。 | ||
| 确认 | 确认密码 | 带有「辨认」、「审核」的含义,强调事件的过程。 | ||
| 短语 | 主谓短语 | 注意区分两种短语的使用场景 | 任务开发、应用运维 | 对于功能模块,建议用名词/主谓短语命名。 |
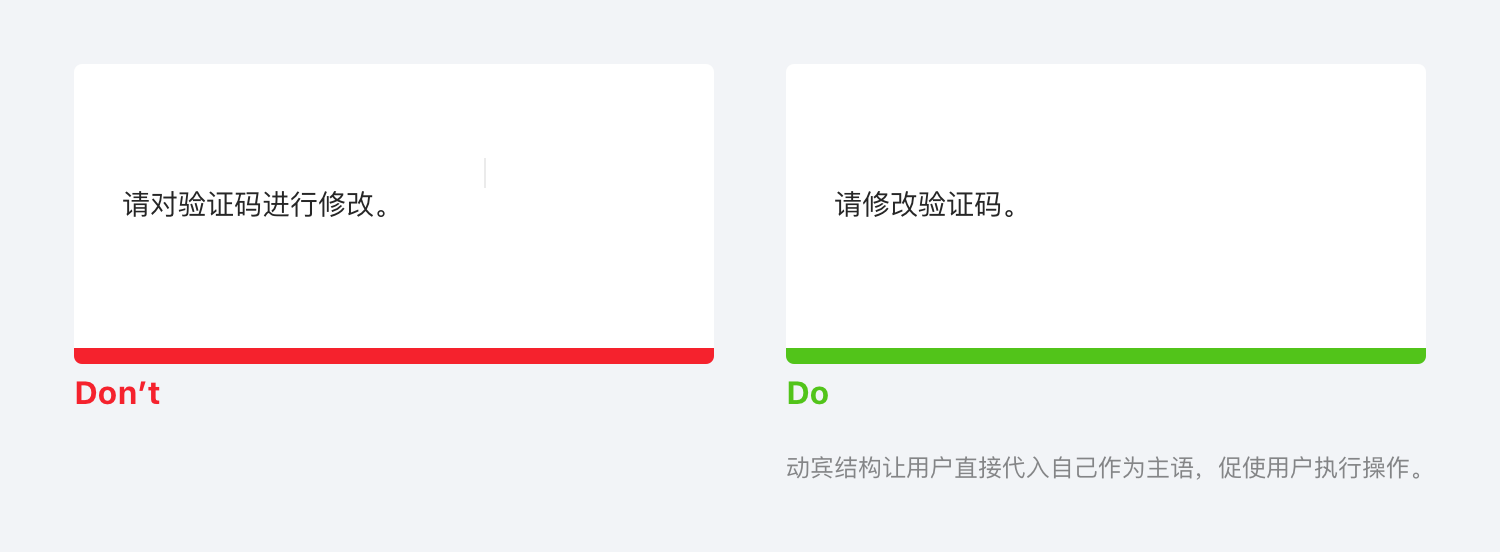
| 动宾短语 | 创建任务、查看更多、导出数据、体验新版 | 场景 1:对于操作点,建议用动词/动宾结构命名; 场景 2:引导/鼓励用户进行的操作,用动宾短语,或动词开头的祈使句。 |
||
| 英文术语 | iOS | IOS、ios | ||
| App | APP | App 是 application 的缩写,是一个普通名词而不是多个单词的首字母缩写。 | ||
| IoT | IOT | |||
| SaaS | SAAS、Saas | IaaS、PaaS 等同理。 | ||
| Ant Design | ANT DESIGN | |||
| 统计数字 | 阿拉伯数字 | 中文数字 | 「你有 3 条短消息。」 | 统计数据使用阿拉伯数字。因为用户对于数字的感知速度更快,使用数字而非文字表述会更加有效。 |
| 其它 | 抱歉 | 对不起 | 「抱歉,无法完成发布,建议重新部署。」 | 如果是我们系统造成的结果,可以使用「抱歉」; 如果是用户自己造成的结果,不用致歉。 |
🏡 格式
段落
- 首行不空格,段与段之间空一行。
空格
- 英文与非标点的中文之间需要有一个空格;
- 数字与非标点的中文之间需要有一个空格;
- 数字与单位之间需要有一个空格;
- 中文标点与其他字符间不加空格;
- 百分比数字与百分号之间不加空格(如「56%」)。
标点
- 只有中文或中英文混排中,使用中文全角标点;
- 中英文混排中如果出现整句英文,则在这句英文中使用英文/半角标点;
- 具体使用请参考 1995 年中国标准出版社出版的《标点符号用法》。
| 标点名称 | 统一用法 | 不建议用法 | 描述 |
| —- | —- | —- | —- |
| 句号 | 中文「。」
西文「.」 | | 不使用句号的情况:
- 输入框下的提示;
- 表格中的句子;
- 句末为文字链(链接前使用句号);
- 按钮、标题、短语。
| | 感叹号 | 中文「!」
西文「!」 | 出错!! |
- 只在需要表达强烈情感的情况下使用;
- 一句话末尾用一个感叹号,避免多个连用。
| | 连接号 | - | — | 使用英文半角的「-」。 | | 省略号 | … | 。。。 | 使用英文半角的「…」。 | | 斜杠号 | / | \ | 使用英文半角的「/」。 | | 冒号 | 中文「:」
西文「:」 | | 输入框标签后不加冒号。 | | 隐藏符号 | | | 多用于替换显示隐私信息,如「135*7740」。 |
✍️ 文案类型
为便于查阅和参考,这里按常用的具体场景,阐述统一的原则在场景中的应用和正反案例。使用中请举一反三。
系统通知
系统通知是各类产品的基础功能,目的是从产品的角度向用户传达信息并进行必要的处理。
- 阐述角度:以产品的视角陈述,精准、实时地告知用户客观信息,让用户及时了解情况。

- 通用句式:「情况陈述 + 相关操作(可选)」。
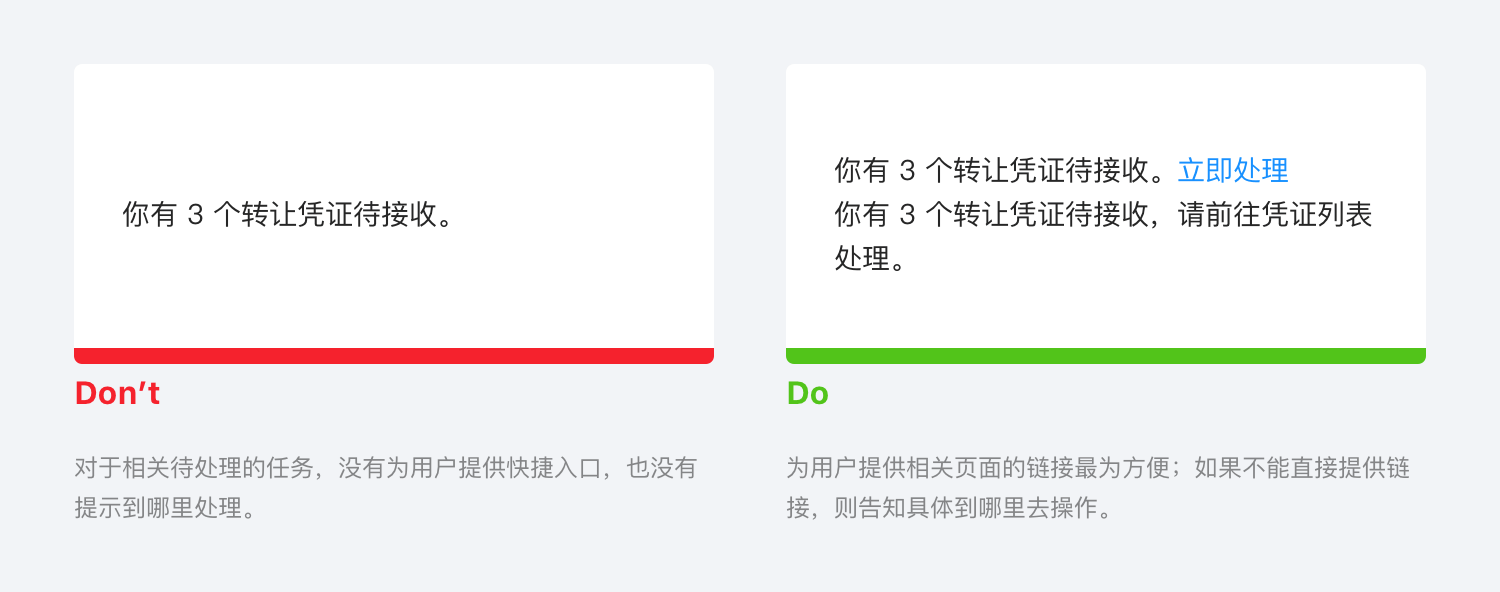
如果需要用户针对通知的信息尽快进行某些操作,需要提供相关引导。
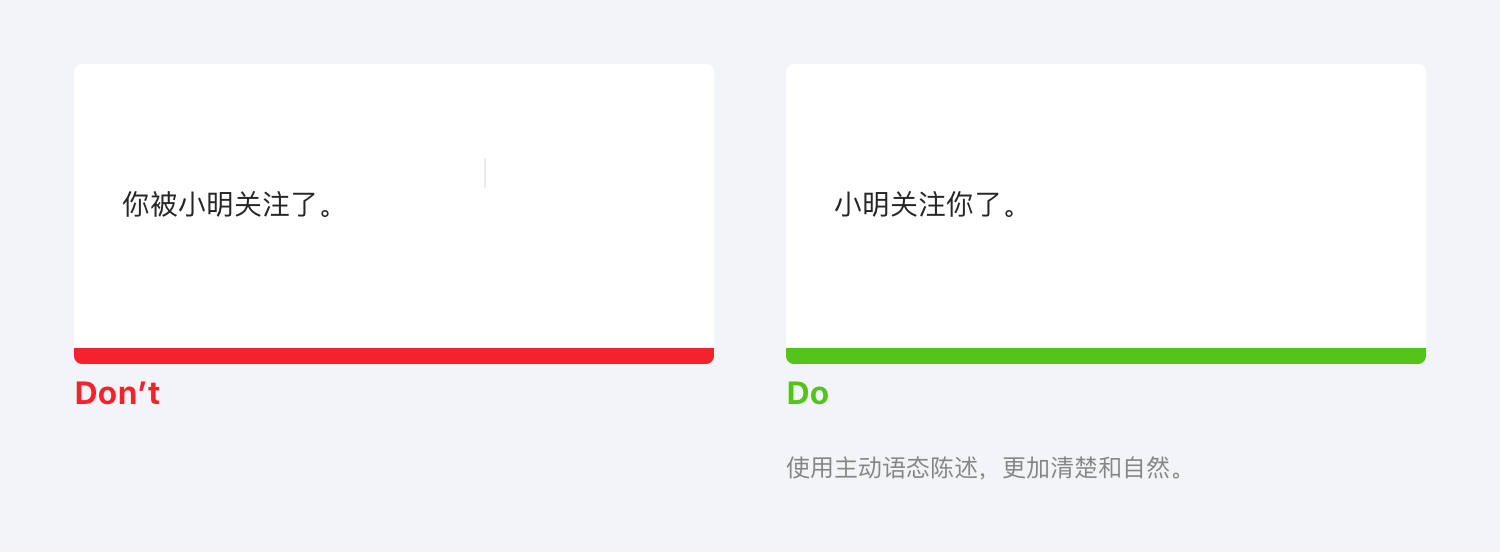
- 主动语态:使用简洁流畅的主动语态,少用被动语态。

帮助/提示
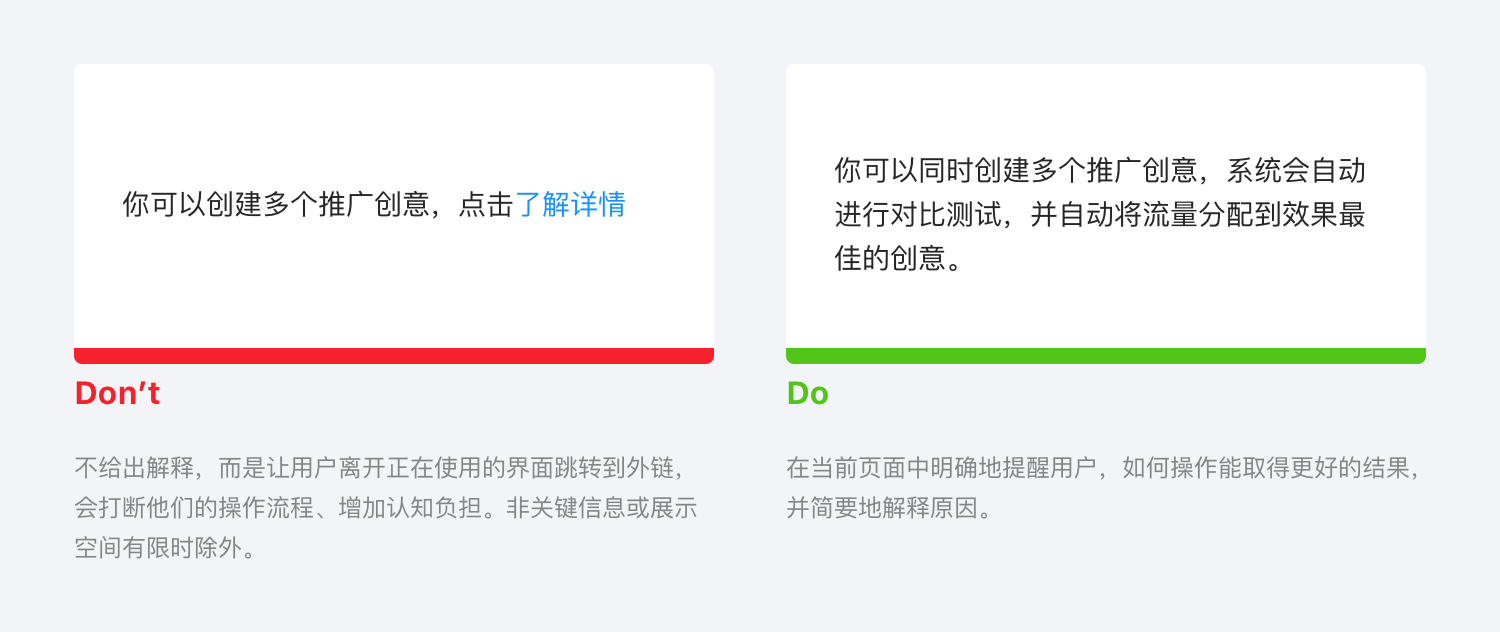
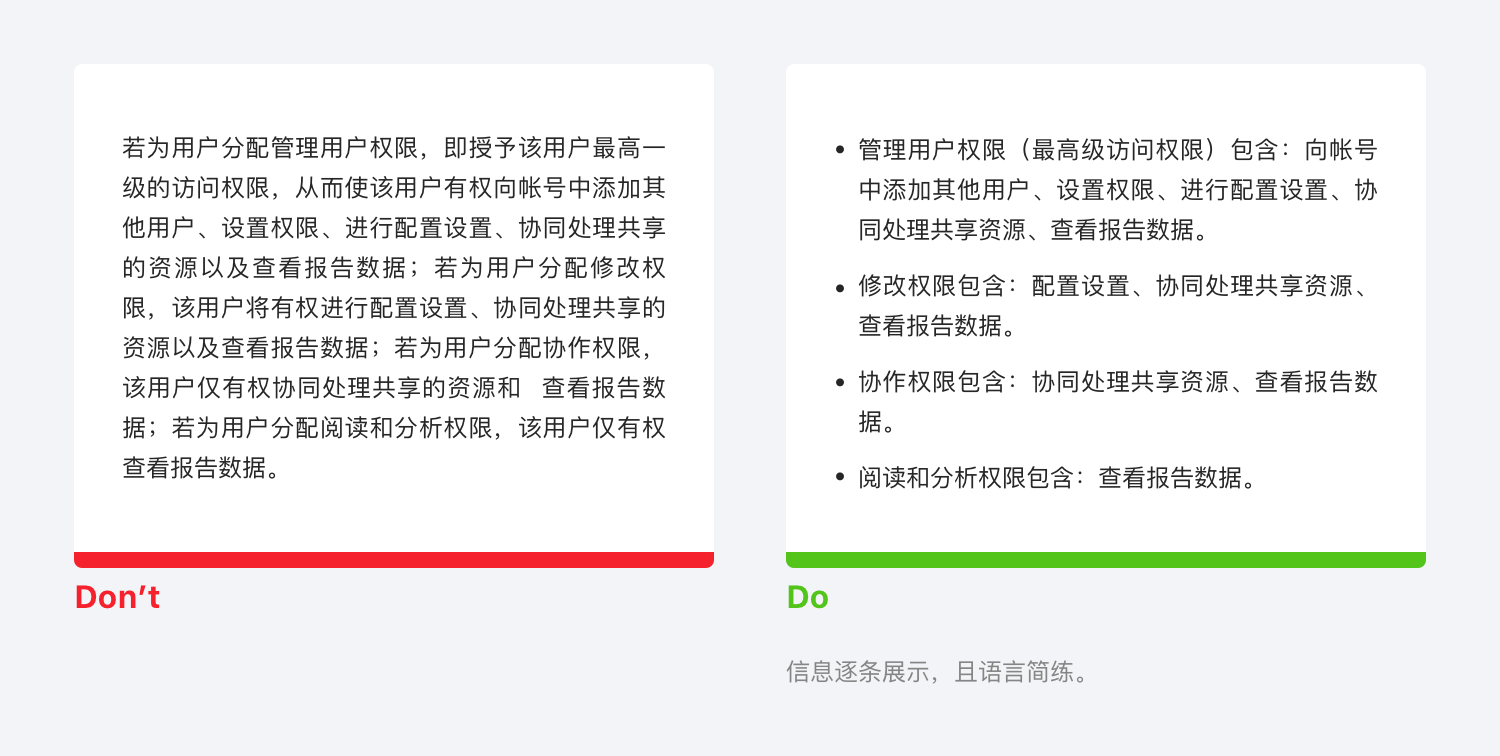
帮助/提示指的是内嵌在产品界面的信息,用来帮助用户理解产品、消除疑虑、合理操作。
这里的帮助不同于帮助中心或帮助文档,后者通常是通过单独的网站或一系列网页,系统地阐述产品功能、定价、操作步骤、常见问题等,帮助用户购买和操作的内容。
- 阐述角度:让用户高效地理解当前的情况、了解产品功能、完成当下的任务。

- 逐条表述:当内容较多时,建议按内容逻辑分段分条目来陈述,建议一组不超过 5 条,每条不超过 3 行。

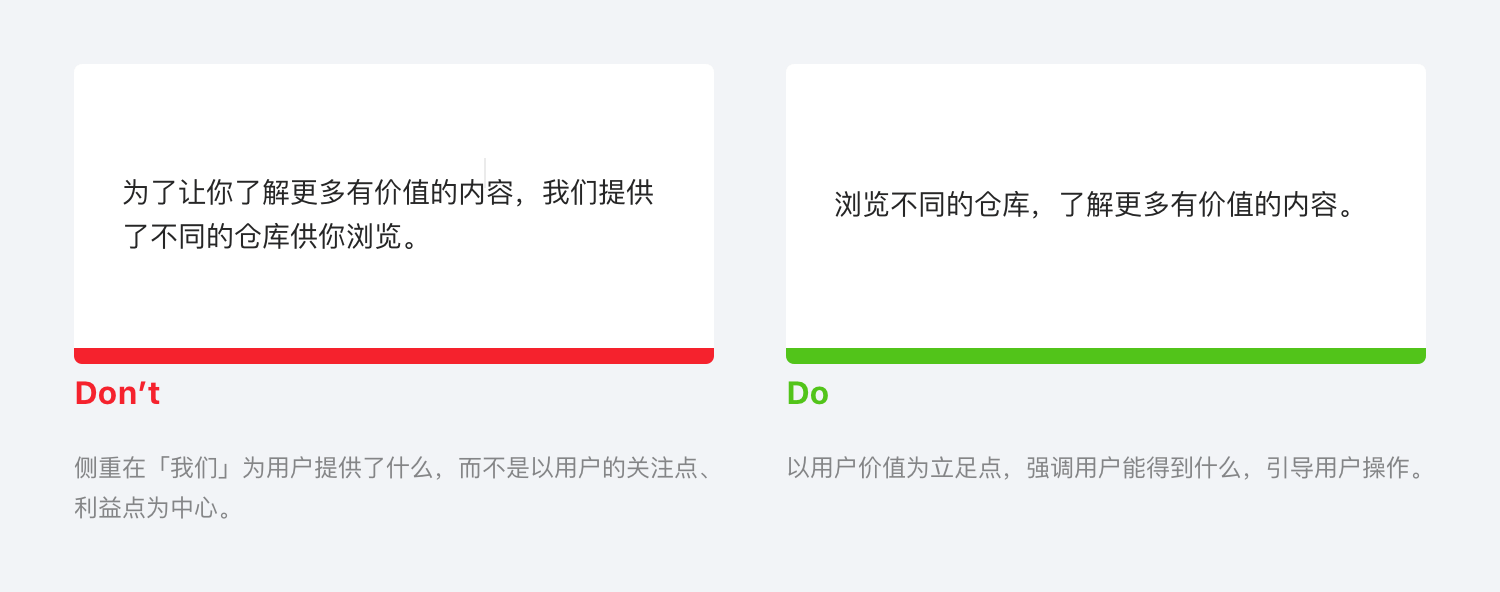
操作引导
操作引导用于指导和推动用户执行某些操作,常用于新手用户的初始化、空状态、新功能引导等场景。
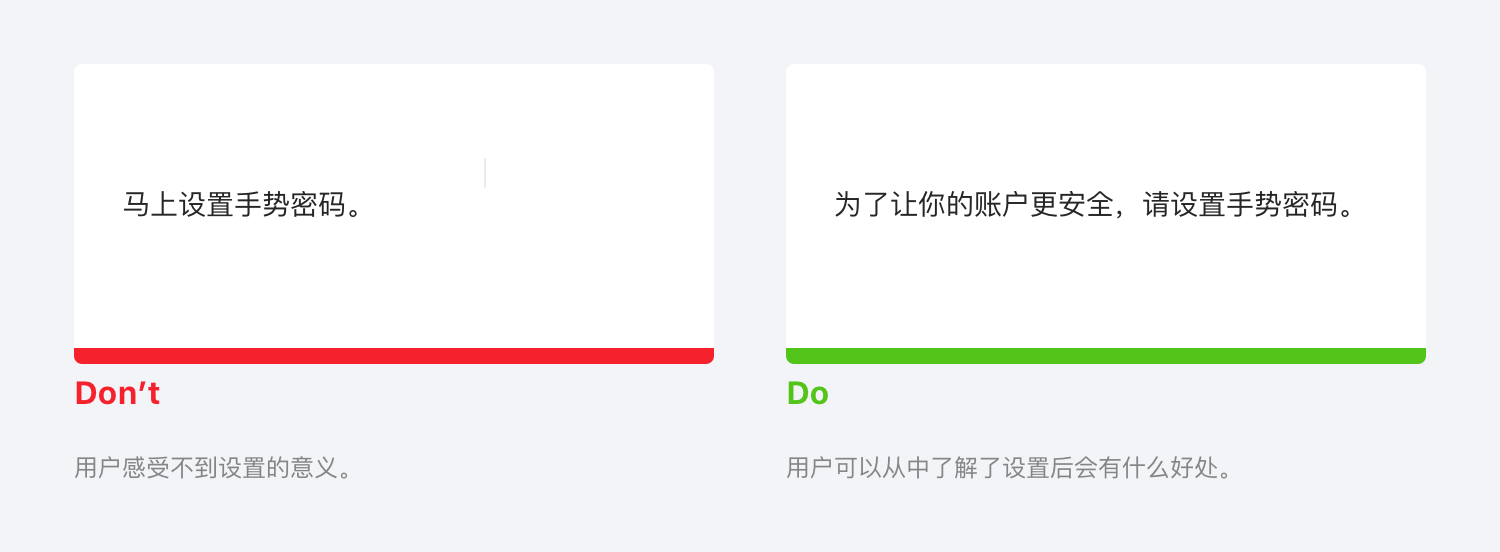
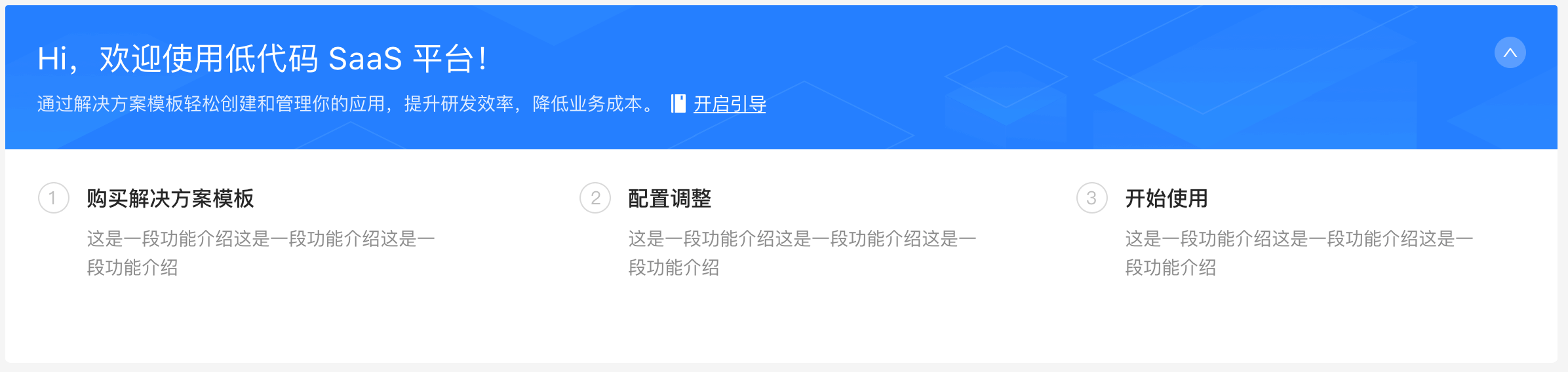
- 阐述角度:从用户角度出发,关注点是用户能用产品做什么、收获什么,从而引导用户进行相应操作。
- 通用句式:「目的或重要性(可选)+ 具体操作」。
当我们希望用户执行一个动作时,要专注于用户能得到什么以及用户的感受,因此在操作前告知用户其目的或重要性,能促进用户更愿意去做。
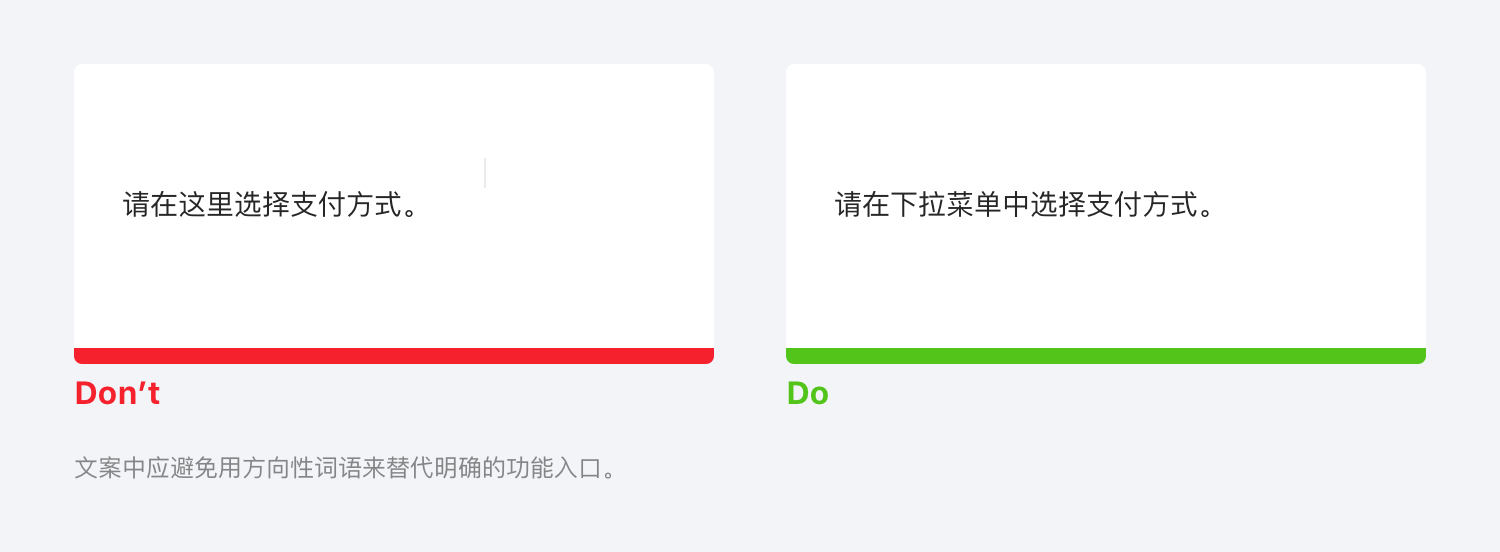
- 动词开头:使用动词开头的祈使句或动宾短语。

- 避免方向性词语:明确指出具体的功能/组件,而不是表意不够精准的方向性词语,如错误案例「在屏幕顶部」。

- 控制步骤数:分步引导控制在 3~5 步,移动端每屏每次展示 1 步;根据实际的用户需要,如果内容比较复杂,建议使用视频、帮助文档等其他模式。
- 控制字数:每条引导的字数不宜过多,否则会让产品看起来比实际上更难操作,建议不超出 3 行。
操作反馈
操作反馈是指产品对用户的行为作出的即时响应。
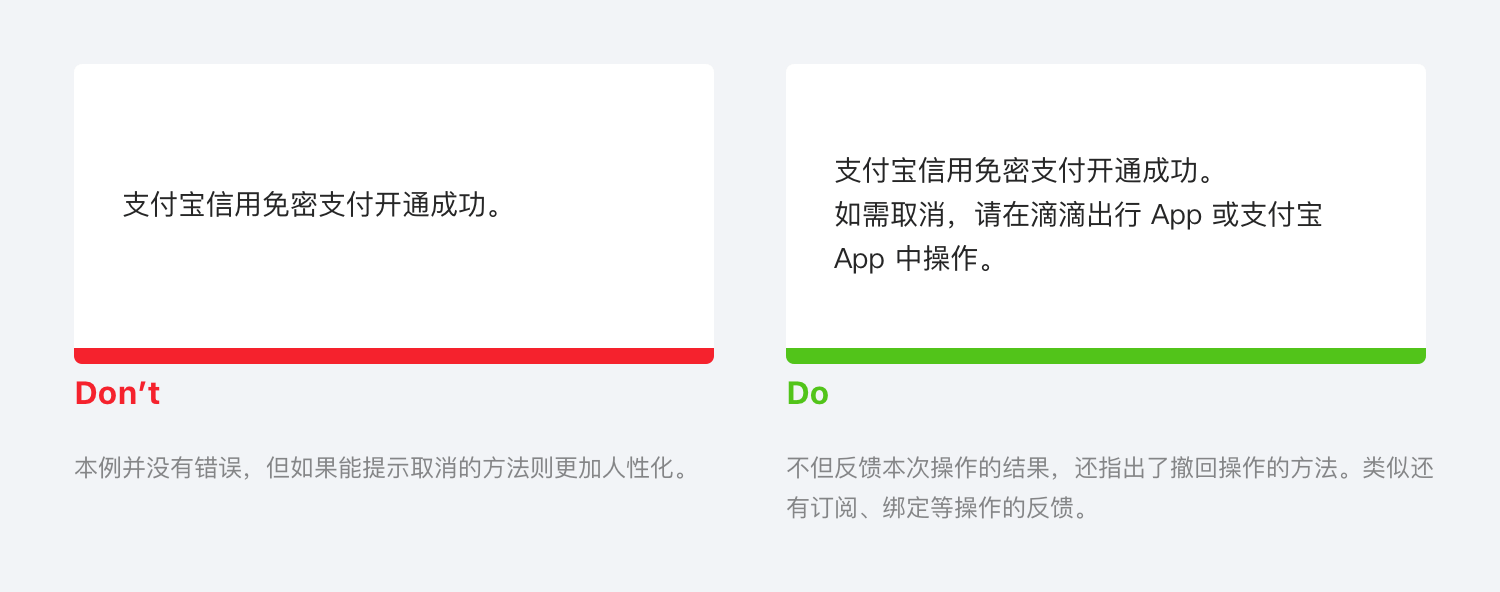
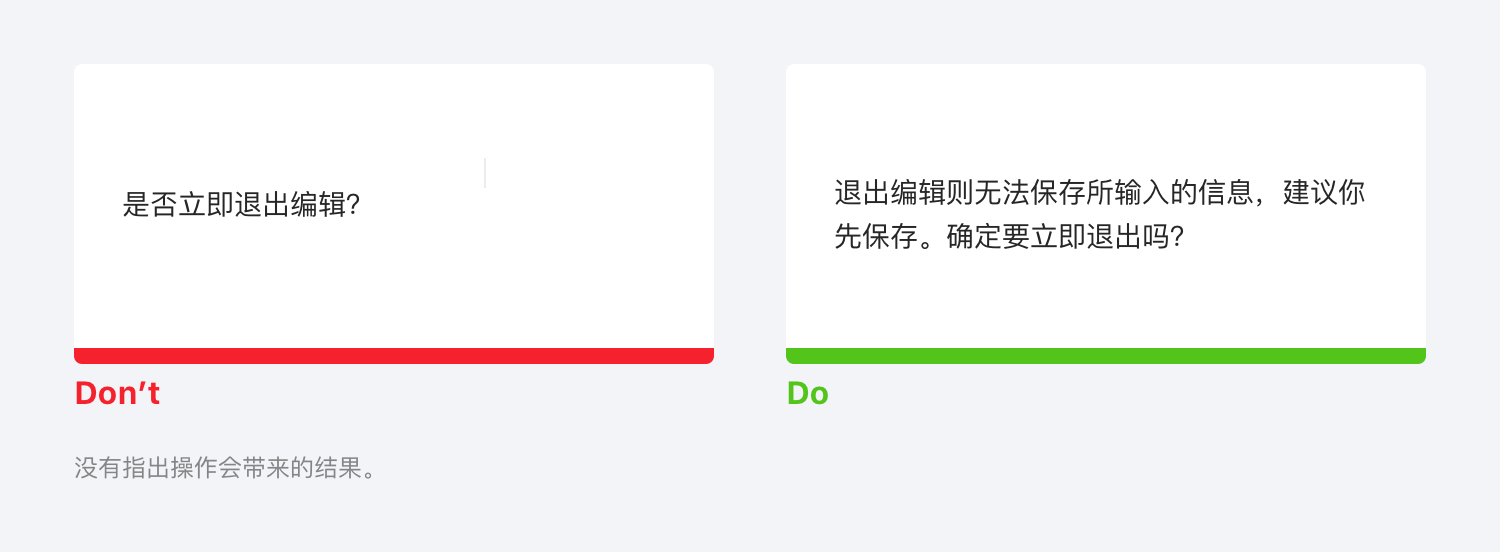
- 阐述角度:对于完成的操作,即时性地告知用户结果;对于有风险的操作,先告知用户风险,再请用户确认。

- 二次确认句式:对于风险较大的操作,需要用户进行二次确认,句式为「操作风险 + 给出建议(可选)+ 是否执行」。
建议对应的按钮使用具体动词或词组,而不是直接使用通用的「确定」、「OK」、「是」。
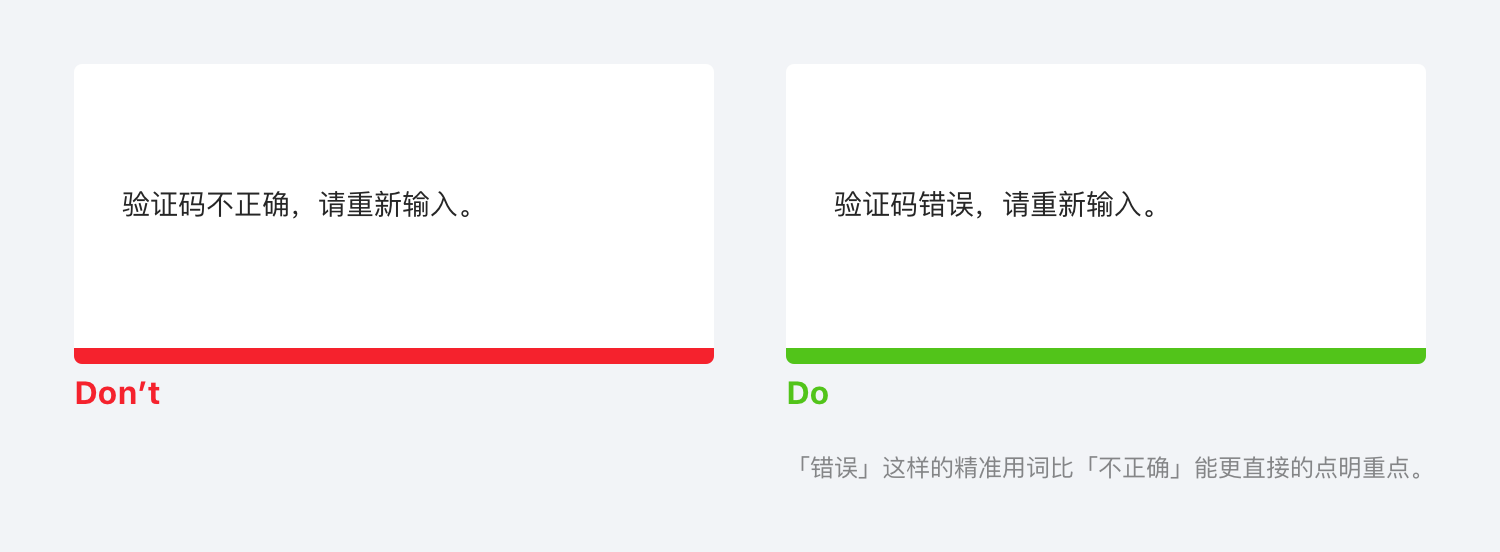
- 用词精准:虽然「友好、正面」是原则之一,但用作提醒、警示的反馈中,要将问题直接通知用户,无需刻意隐晦。

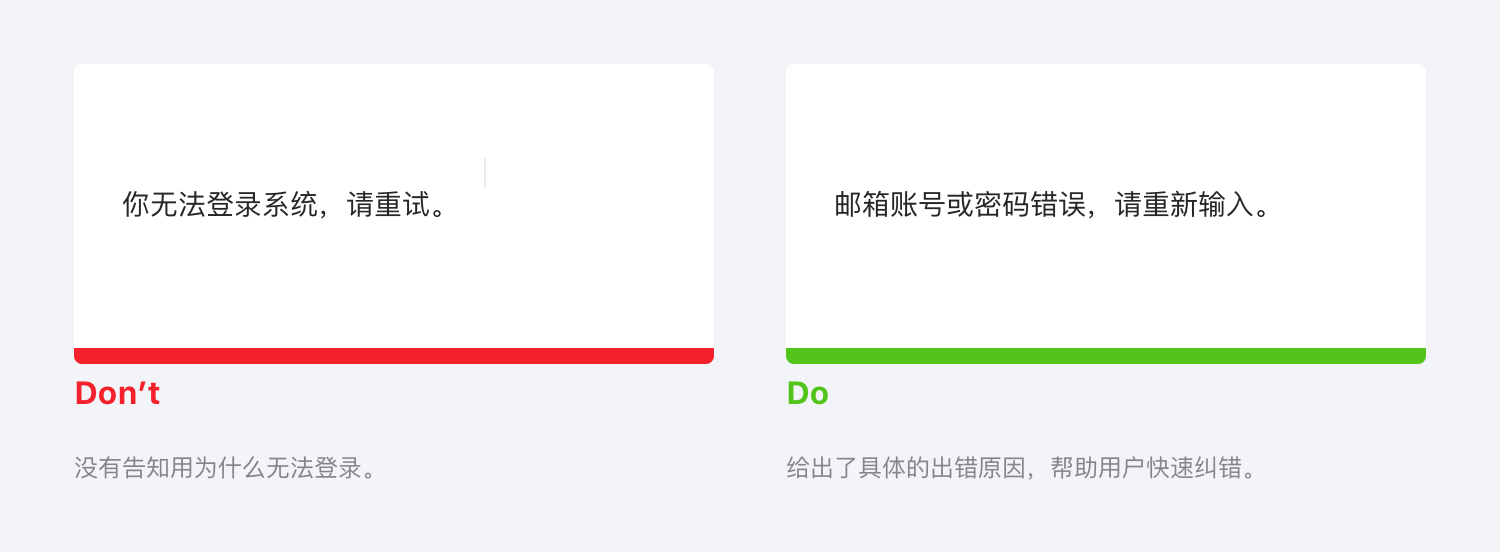
报错信息
报错信息与操作反馈、系统通知有交集,是在用户行为、系统运行、网络问题等因素引发问题后,通知用户并指导如何处理。
- 阐述角度:引起用户关注,让其快速了解出错情况,并专注于解决问题。

- 通用句式:「表达歉意(产品/系统原因时)+ 问题阐述 + 操作指导(推荐提供)」。
如果具体的出错原因对于目标用户容易理解、对接下来的操作有帮助,则明确告知用户,反之则概括性说明出错原因即可。
面向商家的后台产品:
面向开发者的工具产品:
- 态度友好:当出错的时候,尤其需要多给用户支持与鼓励,不要责怪用户。

🏙 场景指南
前面介绍的是文案「怎么说」,这里根据 B 类产品中的主要操作场景,来简要介绍「说什么」,即文案较复杂时如何对多种类型进行组合。
| 用户操作场景 | 文案内容 | 举例 | |
|---|---|---|---|
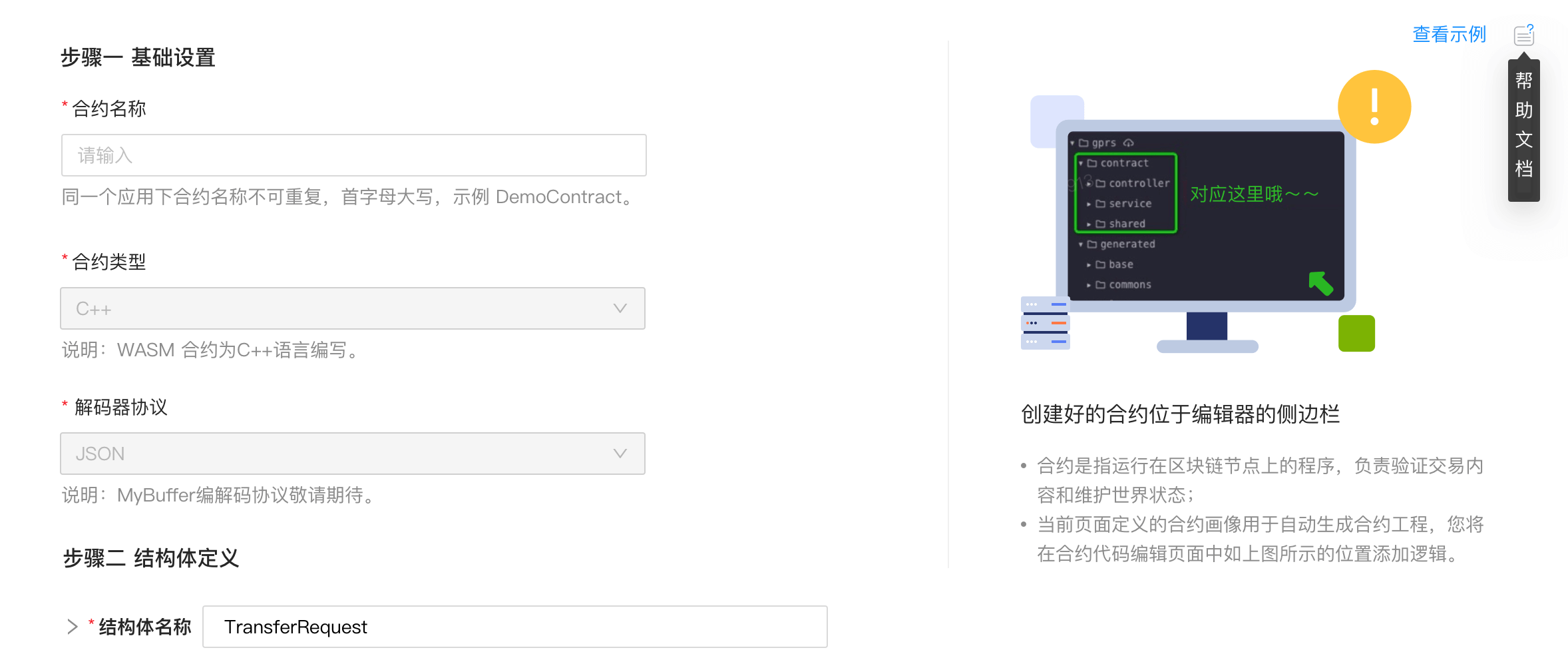
| 新用户注册/入驻 | 填写表单 | 操作引导(可选)+ 功能介绍(可选)+ 帮助链接(可选) |  |
| 申请提交 | 完成提交提示 + 具体说明(建议提供预计等待时间)+ 推荐操作(可选) |  |
|
| 新用户审核 | 等待审核 | 等待提示 + 具体说明(建议提供预计等待时间)+ 推荐操作(可选) |  |
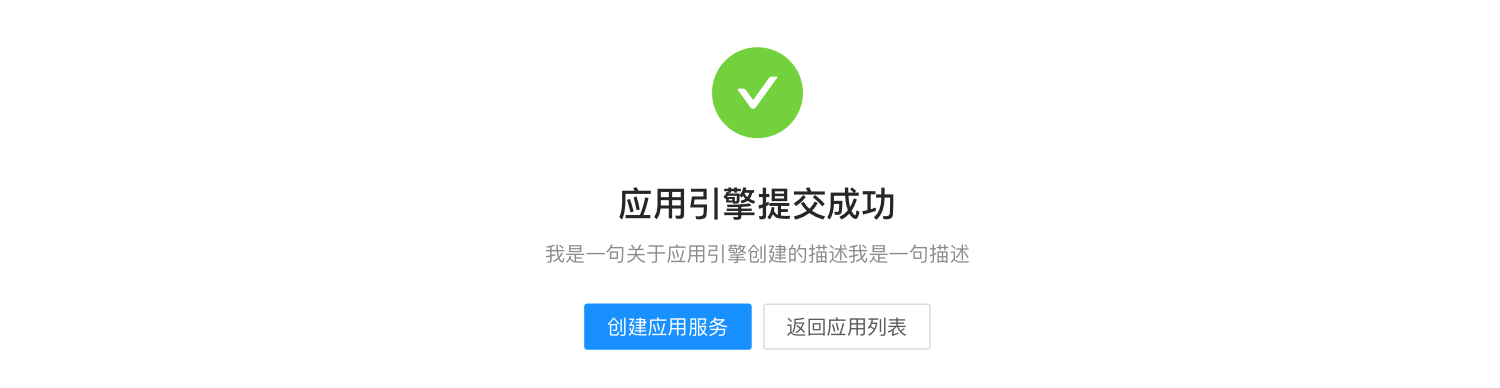
| 审核成功 | 成功提示 + 具体结果介绍/当前状态描述(可选)+ 操作按钮 注:如审核时间较长,用户需重新登录,则审核成功后可以让用户直接进入后台。 |
 |
|
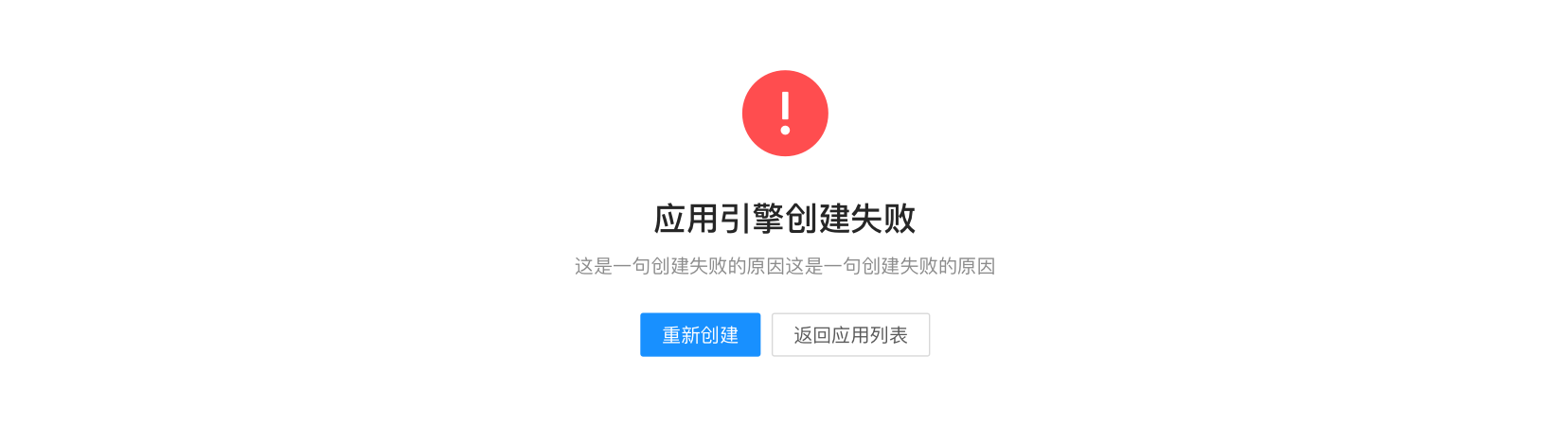
| 审核失败 | 失败提示 + 失败原因(根据用户理解能力和需求确定表述的专业度)+ 推荐操作(可选) |  |
|
| 用户 登录 |
新用户 登录 首页 |
欢迎语、操作引导 + 初始化/主流程操作的分步引导(可选) |  |
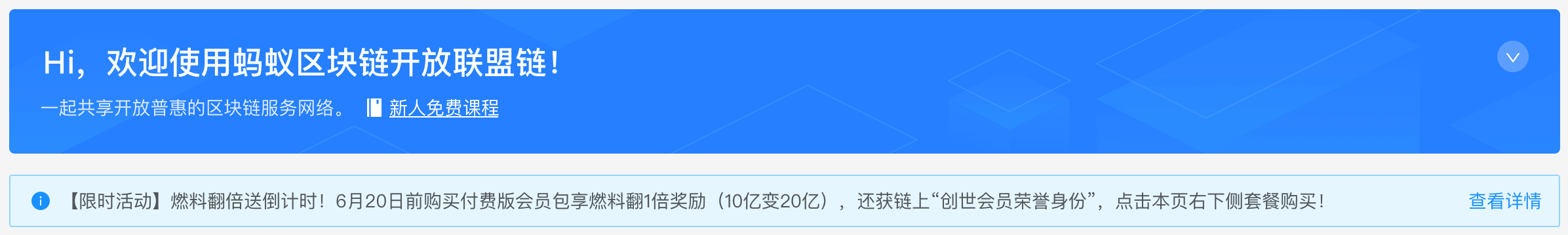
| 老用户 登录 首页 |
欢迎语、操作引导 (可选)+ 系统通知(可选)+ 待办任务通知(可选) |  |
|
| 用户 尚未 操作 |
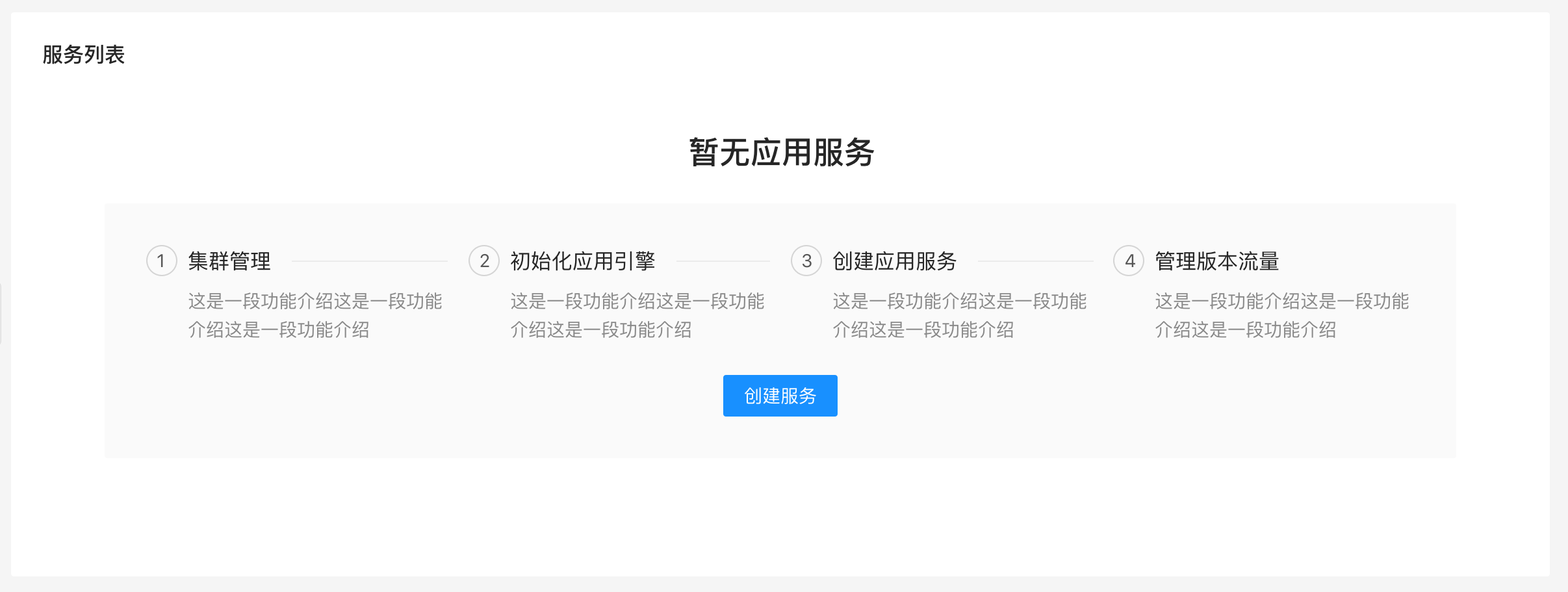
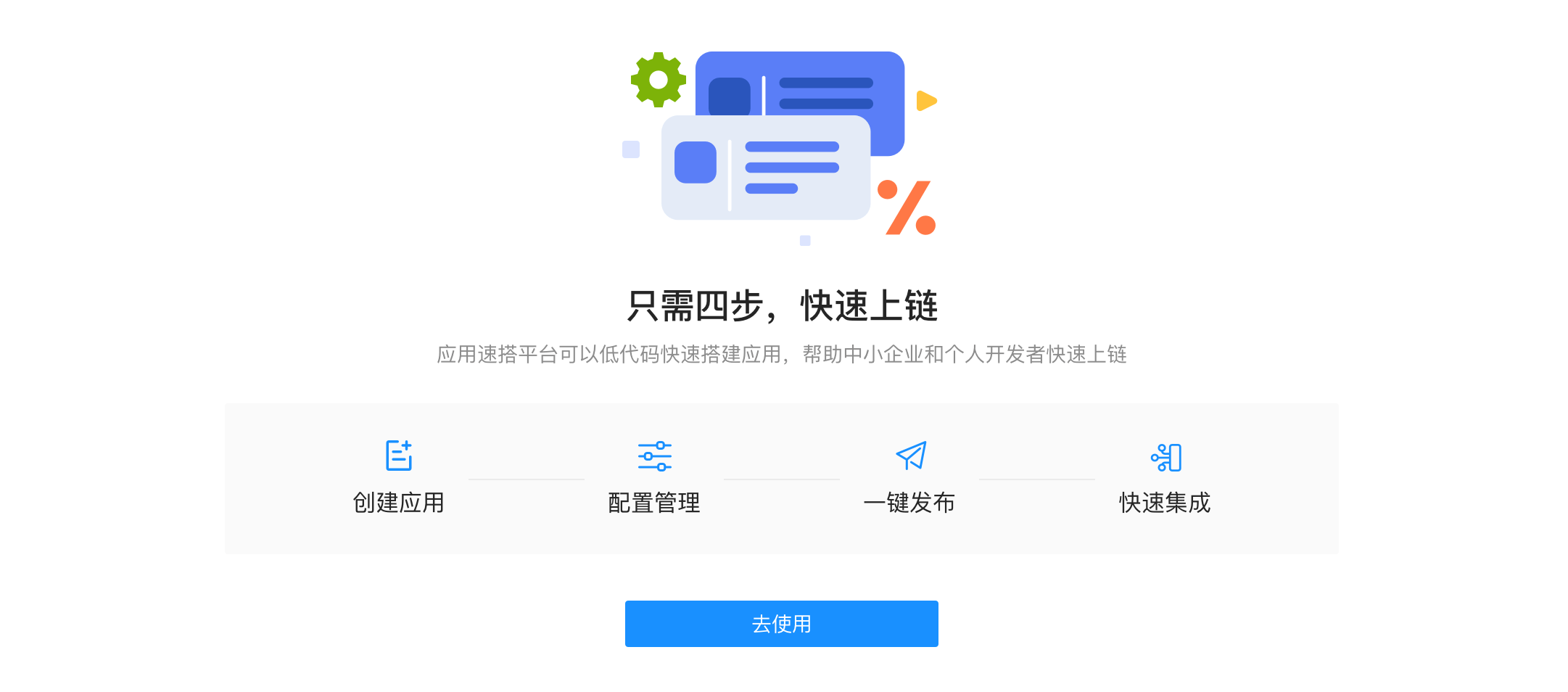
主功能页面无数据 | 流程复杂时: 空状态提示 + 功能介绍(可选)+ 相关操作流程的分布引导 + 操作按钮 功能复杂时: 空状态提示 + 功能介绍 + 帮助链接(可选)+ 操作按钮 |
   |
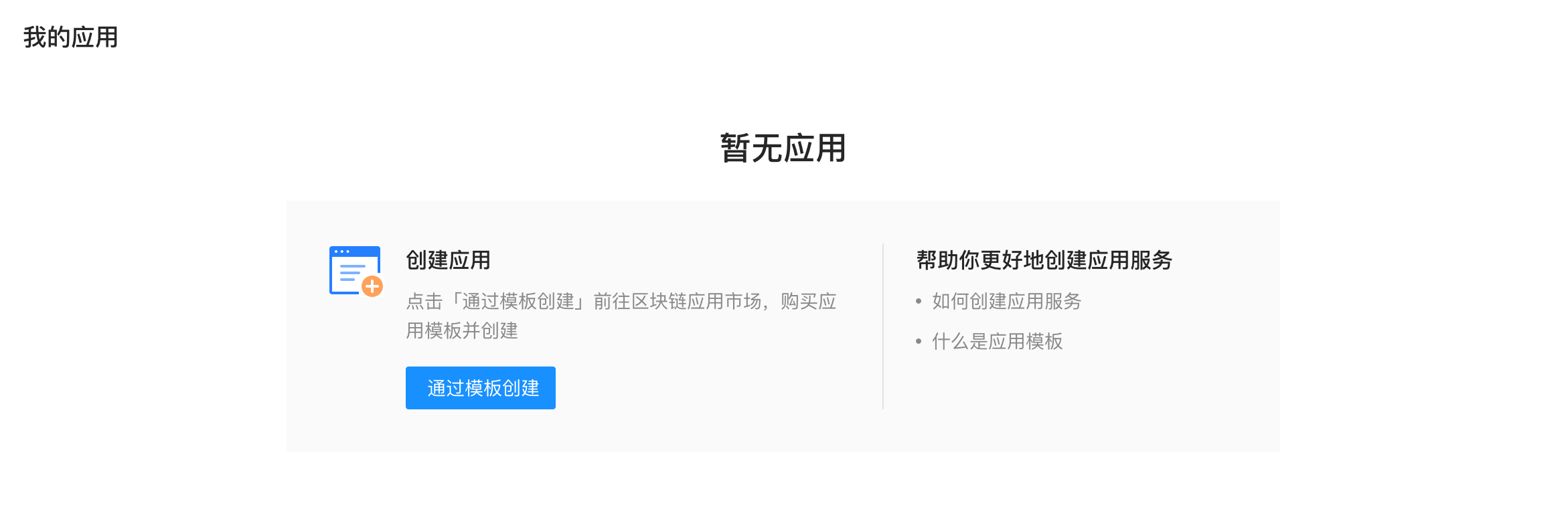
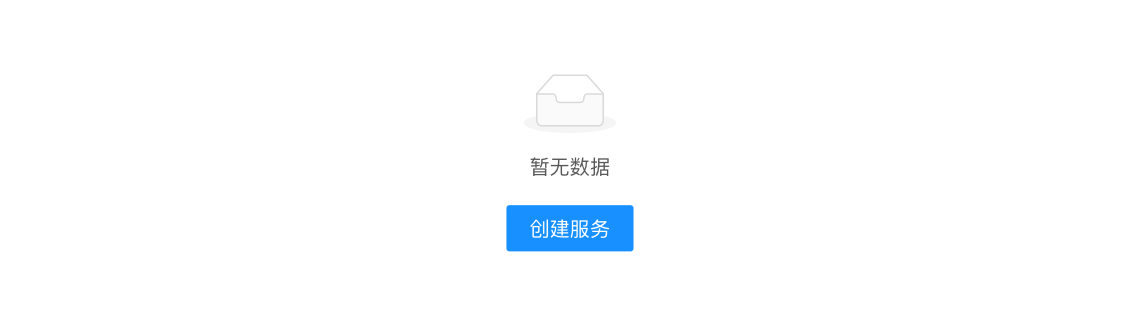
| 普通页面无数据 | 空状态提示 + 功能介绍(可选)+ 操作按钮(可选) |   |
|
| 操作 过程 和结果 |
操作中 | 操作引导(可选)+ 帮助链接(可选) |  |
| 操作成功 | 成功提示 + 具体结果介绍/当前状态描述(可选)+ 后续可选操作(建议提供) |  |
|
| 操作失败 | 失败提示 + 失败原因(根据用户理解能力和需求确定表述的专业度)+ 推荐操作(建议提供) |  |
📖 参考资料
https://ant.design/docs/spec/copywriting-cn
https://design.teambition.com/doc/copywriting
https://page.om.qq.com/page/ONLE7BJ-iy-QxB-Om2wfGV0Q0
https://open.avoscloud.com/copywriting-style-guide/
https://www.uisdc.com/ui-copy-design-method
http://www.woshipm.com/pd/943990.html
https://zhuanlan.zhihu.com/p/33642932
https://www.jianshu.com/p/baa85caede21
https://contentdesign.intuit.com/content-patterns/

