https://jelly.jd.com/article/5fd59636afd56f0142e4bc1f
最近半年,笔者负责了羚珑官网的改版项目,期间积累了新的经验,所以打算聊聊产品设计师在接到一个方向性的改版目标后,如何转化为需求语言并制定设计策略,到最终落地实现,整个过程中的思路和做法。
前言
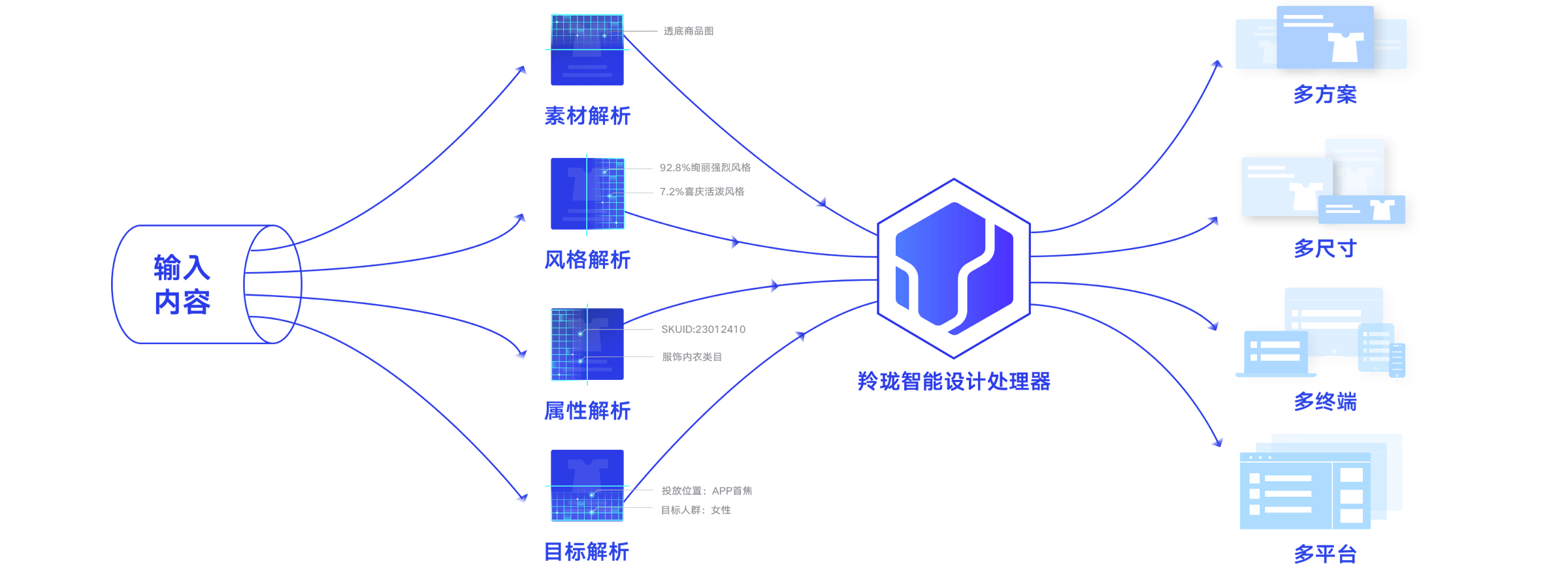
京东羚珑(http://ling.jd.com)是由京东零售用户体验设计部出品,特别为京东内部、个人、商家与企业提供一站式智能设计及其相关解决方案的智能设计服务平台,致力于提供专业的设计服务,成为商家的经营合作伙伴。
自17年问世以来,羚珑经历了基础技术能力建设和积累、应用场景拓展、到全面推进合作赋能的发展阶段,今年已经累计为京东生态内外的用户提供了近百亿个设计结果,帮助电商营销跨过了行业的设计门槛,并在不断学习和进步,洞悉市场发展的需求。
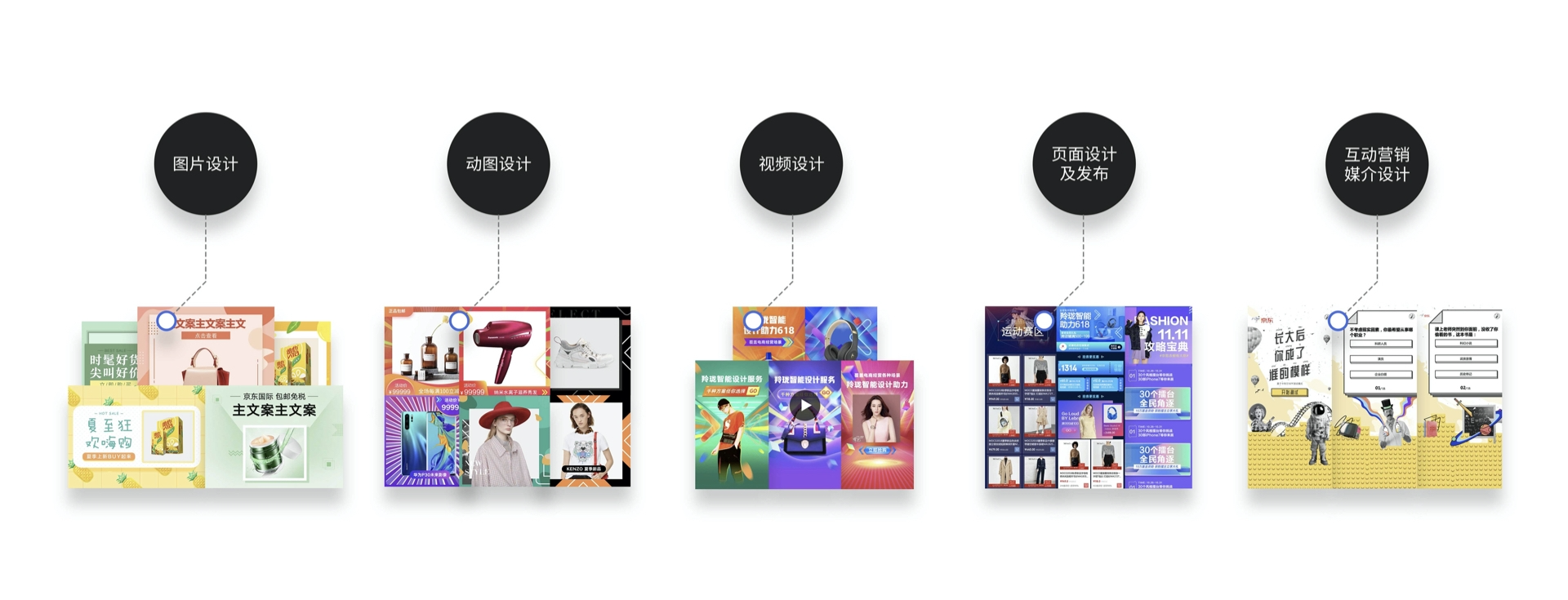
当前消费场景和营销方式越来越多元化,逐渐对商家的视觉设计能力提出了更高的要求。为了向商家提供更优质的服务,羚珑在2020年下半年进行了升级迭代,依靠更丰富更对口的设计内容和资源吸引用户,图片设计、动图/视频设计、页面设计、互动营销设计和小程序工具,覆盖各种营销场景,且对商家全免费,可以让商家更轻松玩转商品短视频、直播和小程序等新的营销玩法。
一个平台从「纯工具化」阶段转到「内容价值」提供的衍变进程,其中重要的一环则是官网首页的改版。
首页担负着整个产品核心用户价值信息传递、流量承接和分发的重要任务。一方面需要努力提高流量分发效率,让用户来到首页后能最高效快捷地找到所求,另一方面也需要让用户对整个产品以及能从中获得什么价值快速建立感知。
由于用户注意力资源分布的特性,首页上真正有优质价值的就在首屏和前面的几屏。每一条业务都希望能够在首页上占据资源优势。每一个业务在首页上放在哪个位置、尺寸有多大、呈现什么内容、什么样的展现样式等,所有的这些设计要素都是内部各业务关注的内容。
因此,作为平台的负责方,首页改版需要通盘的规划和限制。
Part 1
明确目标与制定设计策略
改版迭代类项目,核心思路应该是先定义要解决什么问题,然后才是如何解决。因此,在产出具体方案之前,尽量弄清这些事情:
- 改版的背景和动机,以及预期的目标和效果;
- 产品现状:目前业务运营的侧重点和阶段性的产品策略;
- 用户构成:区分用户类型的画像,用户行为数据,用户个人偏好;
重点是掌握一些能弄清产品现状且能为将来的设计决策做出足够有力依据的信息,并不需要面面俱到,对哪些地方有疑问,去找线索就对了。
改版动机
羚珑作为设计中台产品的代表,今年下半年开启了多端多场景的设计能力的整合工作,希望快速将设计价值传达给业务合作伙伴,帮助他们降本提效,向数字化营销转型。
而羚珑旧官网的内容框架与当前的定位规划有偏差,亟需改版来配合业务的高速发展,满足未来功能拓展诉求。另外,平台也近一年多时间未进行较大的迭代和优化,积累了一些体验问题,内容呈现和用户感知都有待提升。因此,决定率先对首页进行优化改造。
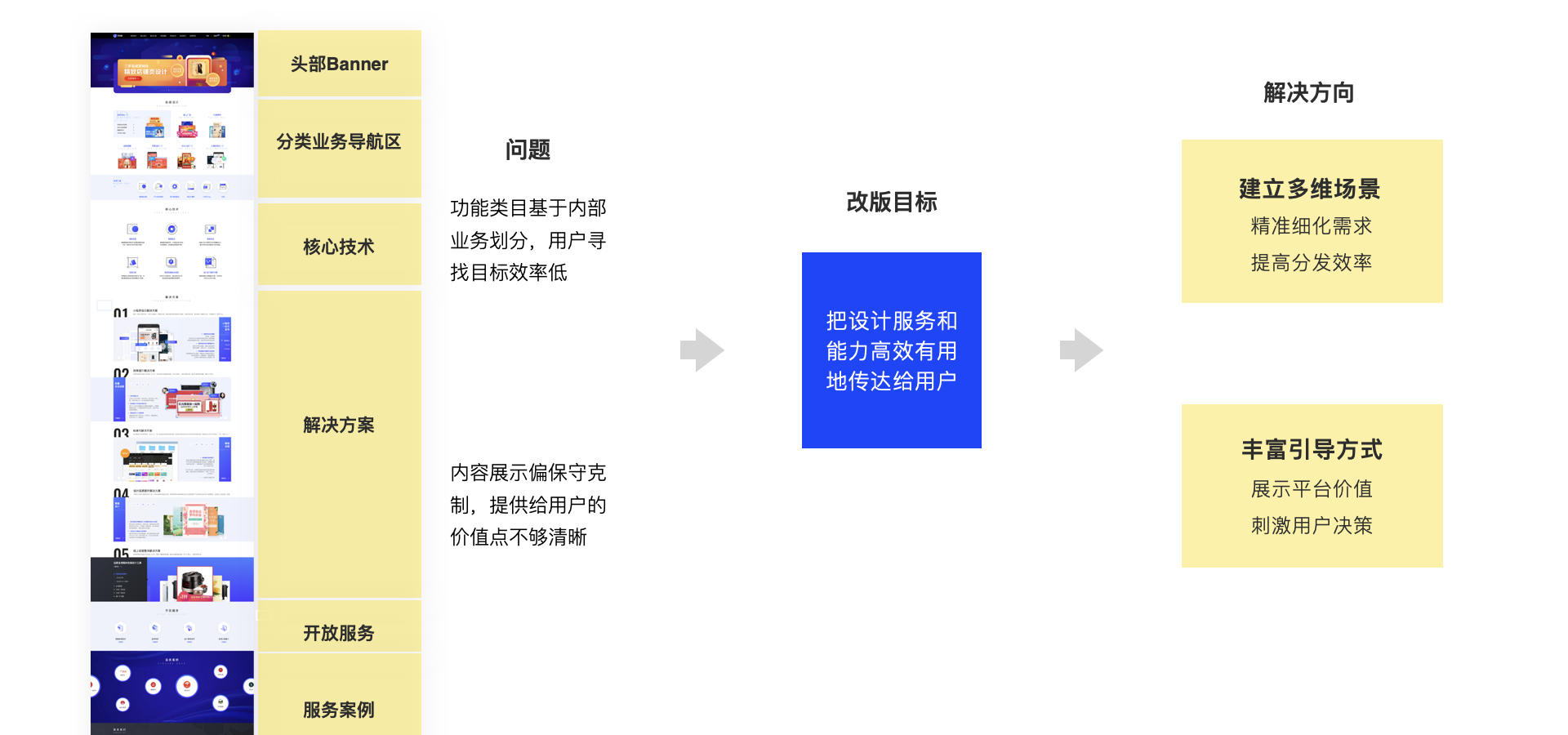
产品现状
🚪 传送门:羚珑旧版官网
🖼 链接打不开请戳:图片版
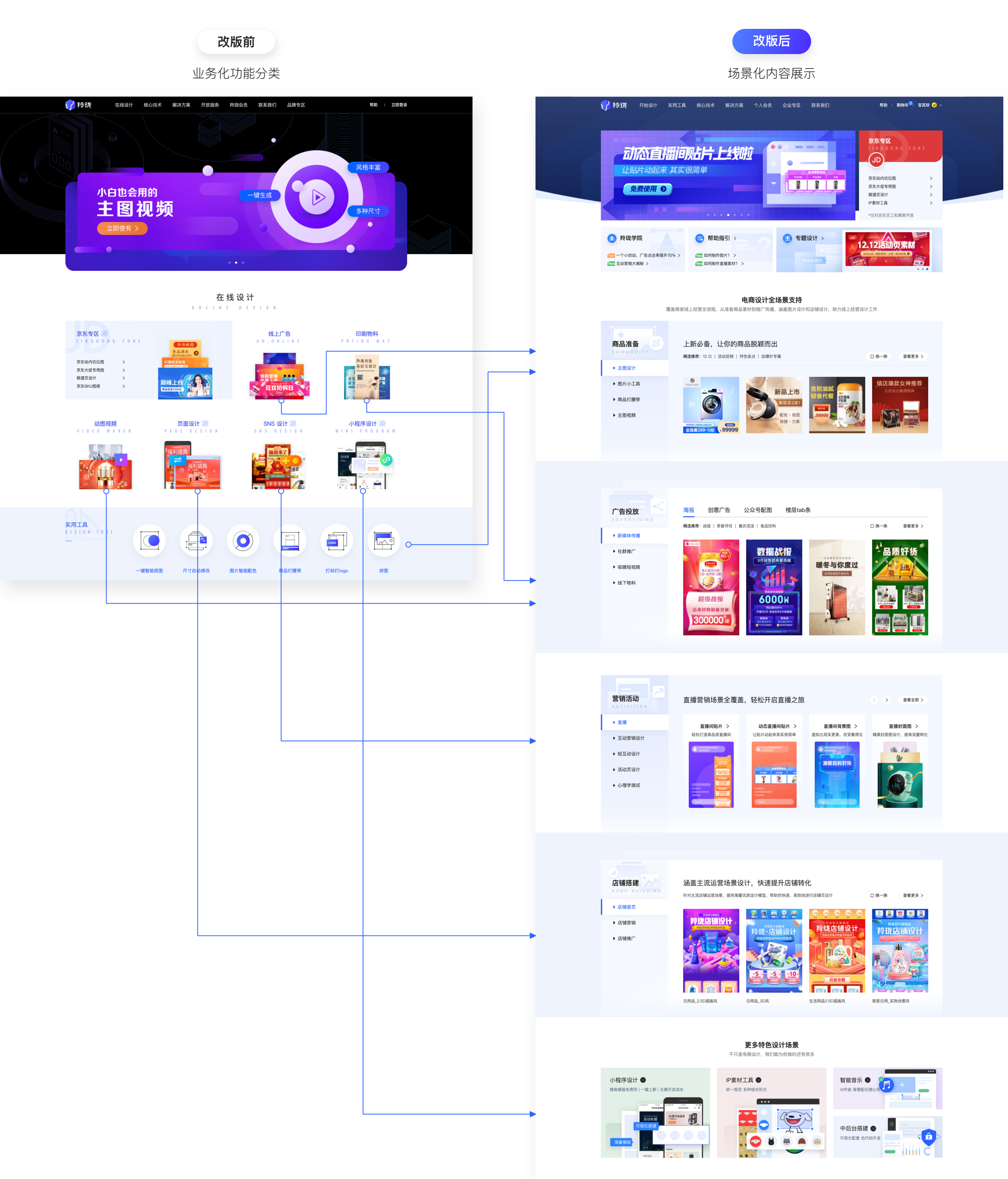
旧版页面的问题在于,一是功能类目基于内部业务划分,用户寻找目标效率低;二是内容展示偏保守克制,提供给用户的价值点不够清晰,导致很多其实非常优质的设计内容无法被用户所发现和认可。
因此,如何把我们的设计服务和能力高效有用地传达给用户,才是此次改版所考虑的重点。
初步解决方向分为两个,一是建立多维场景,精准细化需求,提高分发效率,;二是丰富引导方式,展示平台价值,刺激用户决策,最终提升服务体验与转化。
用户构成
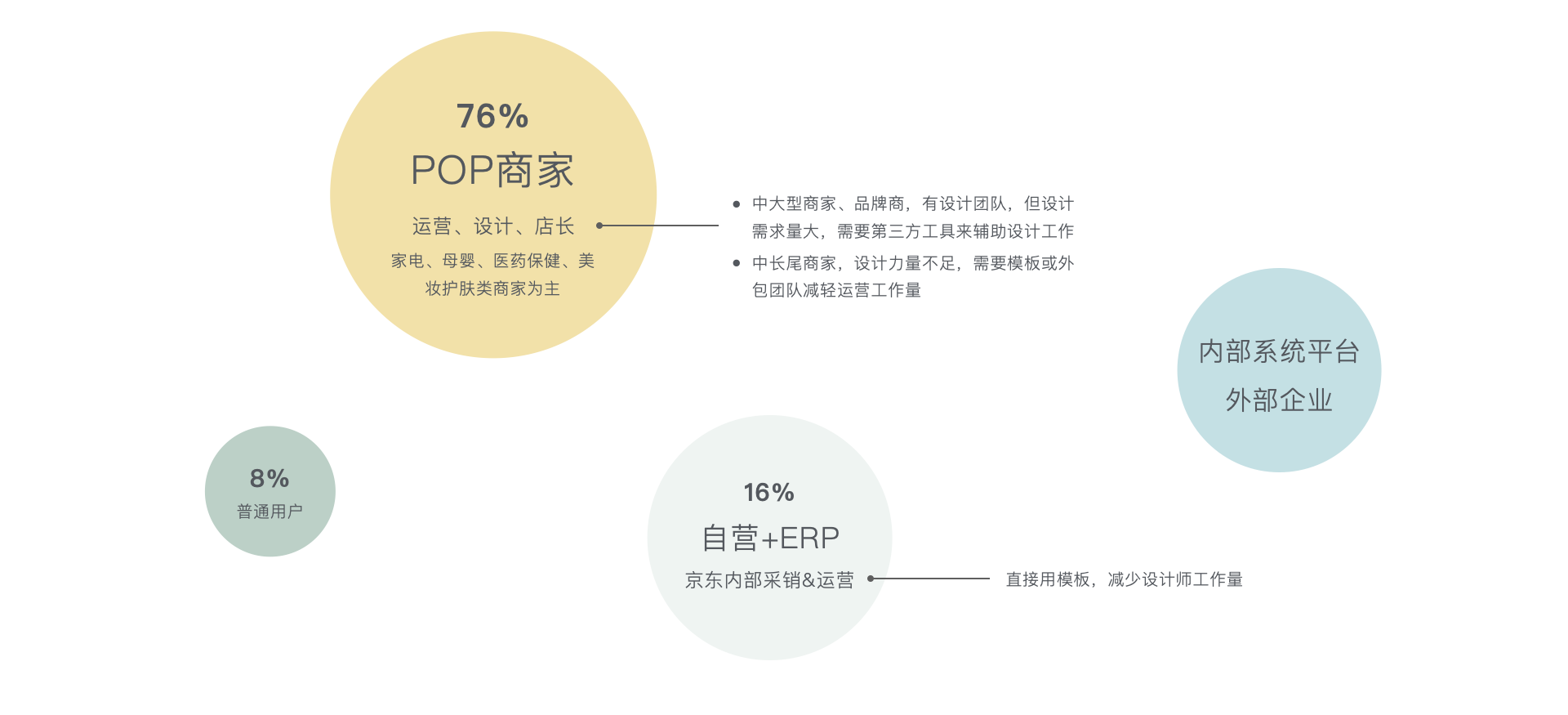
羚珑的用户是谁?通过数据分析得到用户构成,其中POP商家占了76%,其它类型用户占比偏少。因此,此次改版决定抓住这部分能给平台带来最大影响收益的人群去做,最终也能对其它人群起到撬动作用。
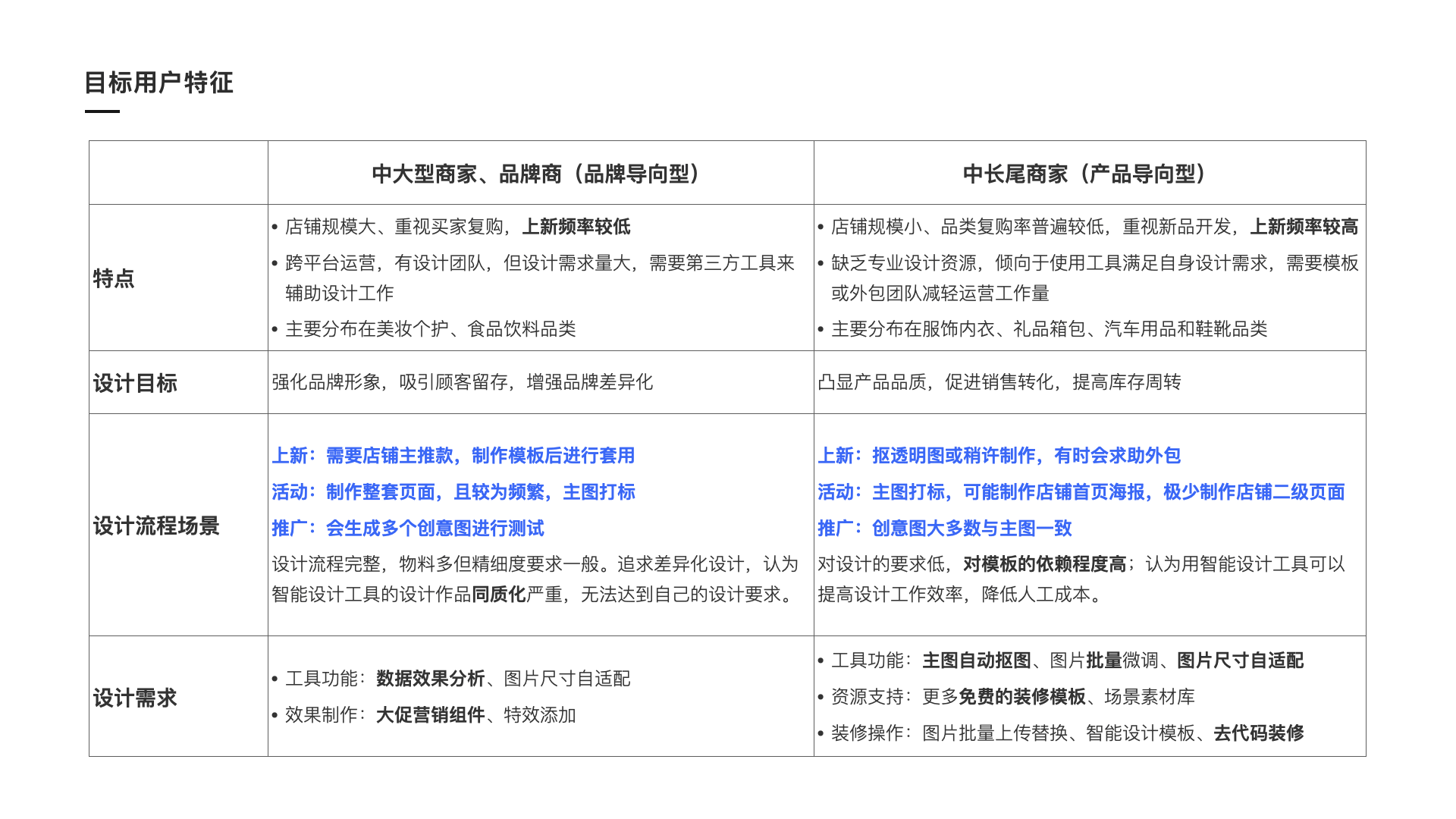
在了解清楚我们的目标用户是商家之后,还需要去了解他们的特征是什么,他们需要什么样的服务。这部分可以通过查看往期用研报告、整理用户反馈(hotjar、邮件和客服群等)获得。另外,ToB产品的运营和BD同学其实与用户的接触非常频繁,他们经常需要直面用户,所以多和他们聊聊也可以了解到用户的需求和使用场景。
当然还可以通过用户体验地图去梳理商家各阶段的经营诉求:了解他们在各设计场景过程中的使用偏好,发现更多需求痛点;对标羚珑能够给他们提供的服务和价值,更明确对商家侧的产品优化方向。
Part 2
确定传递内容和页面布局
在明确设计定位后,下一步就是填充支撑定位的内容模块,设计展现形式。这也是交互设计师最擅长的部分——信息架构和页面布局,核心就解决两件事,放什么和怎么放。
放什么——价值匹配
根据对商家用户的特征和场景分析,得出商家期望的价值有哪些,再推导首页的宣传切入点,通过什么样的内容和传递方式,能够使得用户清晰快速地明确羚珑是什么、能解决什么问题、能为他带来什么。

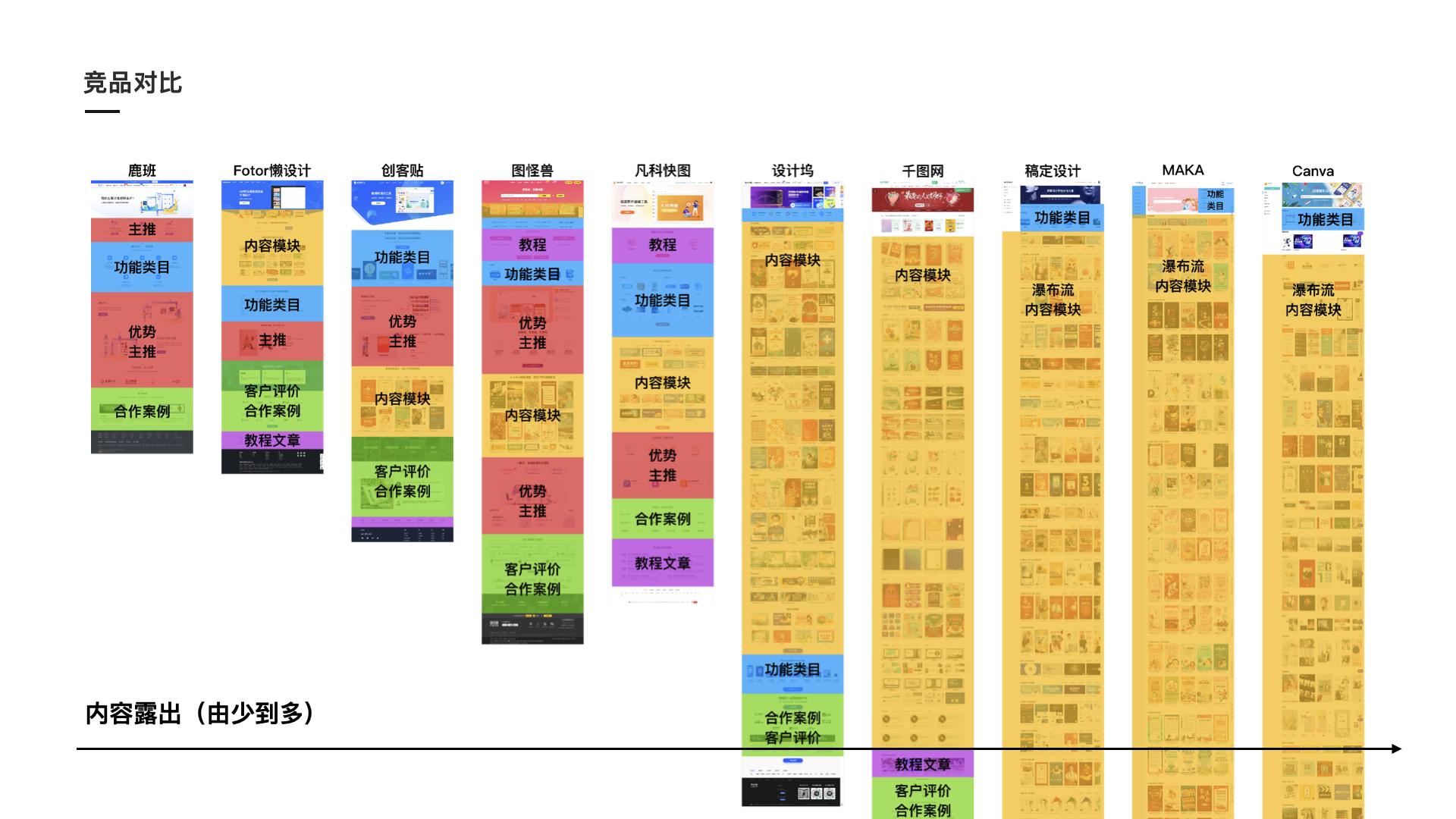
在具体方案设计前,还可以带着设计目标再去对市面上的竞品进行分析,梳理已被市场验证的页面结构、场景情况及异同点,目的是验证解决方向没有大的偏差。

综合总结下来:竞品首页场景相对丰富和多变,运营参与把控程度大,均在促进转化上做多种设计引导,会针对目标人群采用接地气的文案话术,展示核心优势利益点,隐藏弱化次要功能,也验证了问题的解决方向。
怎么放——分屏设计
页面改版属于框架性设计问题,搭好框架才能在处理细节问题时更加高效。所以,根据用户浏览动线,按照分屏来设计,能够帮助我们了解用户的需求并进行拆解,更好地保证用户信息的触达和转化效率。
具体操作为,每屏定义清楚1~3个核心的用户诉求,然后找到与之有效匹配的内容。
首先,首屏第一印象,要快速精准地与用户进行认知匹配。用户想知道这个平台有什么,怎么去寻找到想要的功能。除了必不可少的头部banner外,在下方将我们的主推功能、节日专题、帮助引导和运营活动进行加强展示,帮用户了解平台大概情况。
然后,第二屏往下是场景化导购,要抓住用户兴趣。
用户核心诉求是想知道我们能解决他什么问题,有什么优势。
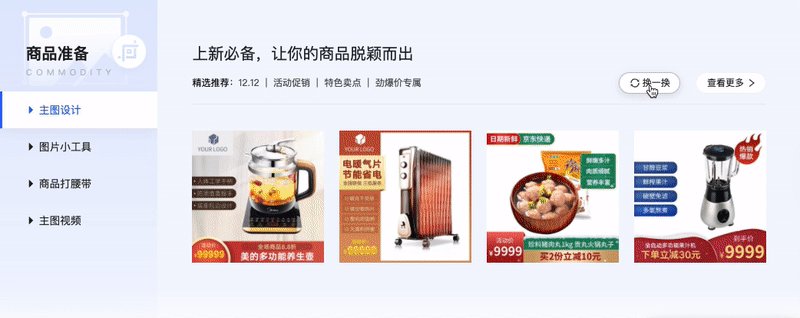
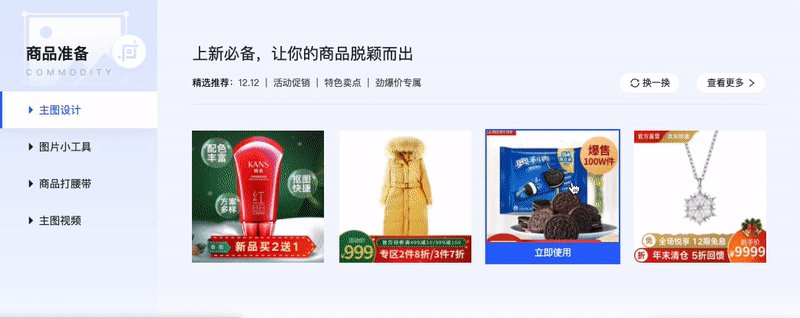
因此,这部分以商家经营全流程的维度来把设计服务能力进行分层,包括商品准备、店铺搭建、营销活动等,同时展示各场景下的核心功能,模板专题内容和设计工具,附加利益点介绍,并定期更新。
到了第三阶段,用户核心诉求想知道这个平台能带来什么好处,是否值得信赖。
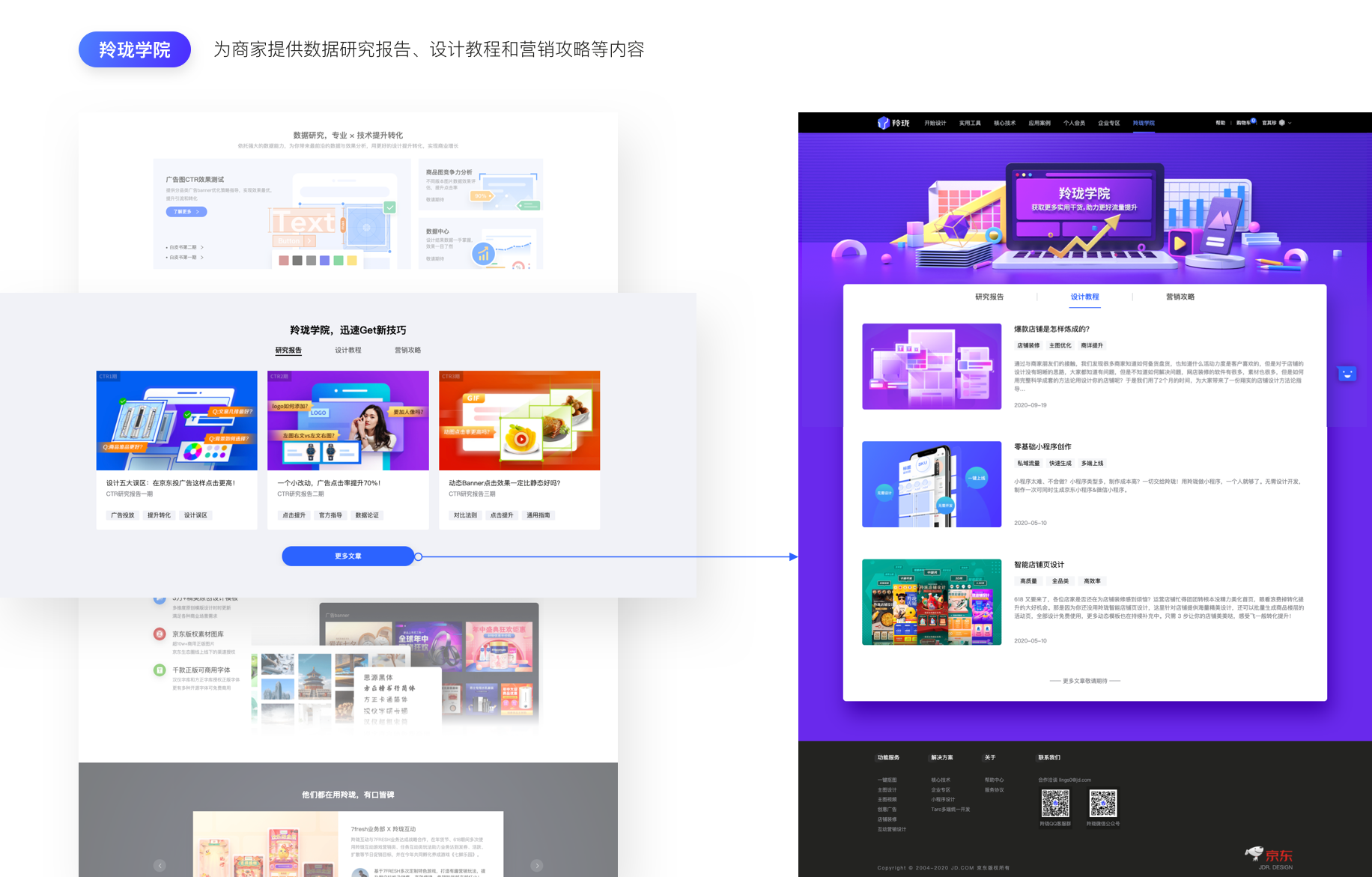
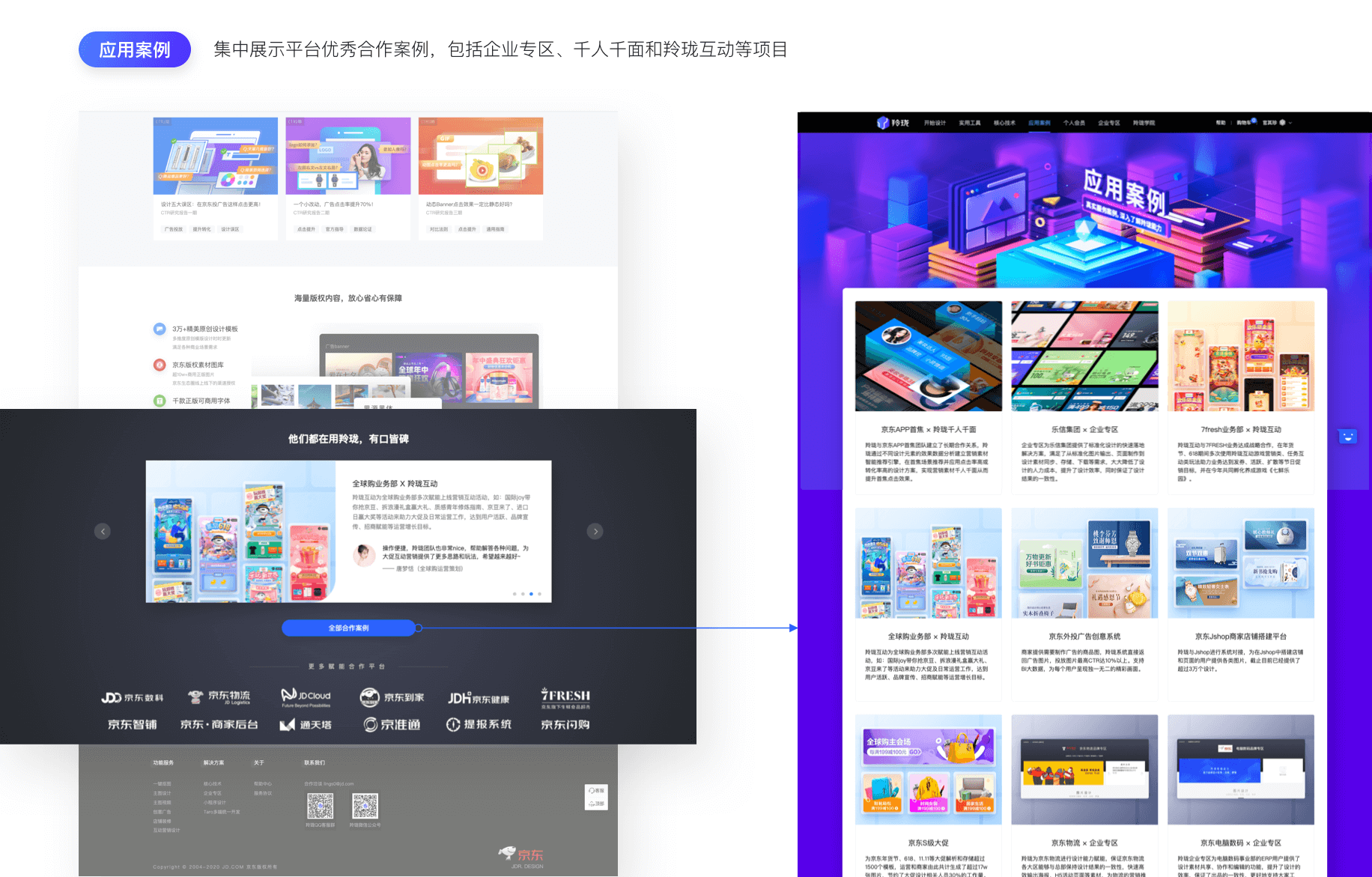
通过提供数据支持,突出上手简单、无版权风险来建立信任,让用户第一时间直观感受到我们给他带来的价值。新增了「羚珑学院」模块,为商家提供数据研究报告、营销攻略和设计教程等运营内容。最后一块是同行的使用案例,展示企业专区、千人千面和互动营销等合作案例,客观真实的描述我们还能解决哪些问题。末尾突出合作方logo,企业背书可以瞬间建立信任,形成吸引力场。
至此,整个页面的内容框架和布局就确定好了。
Part 3
设计呈现与内容表达创新
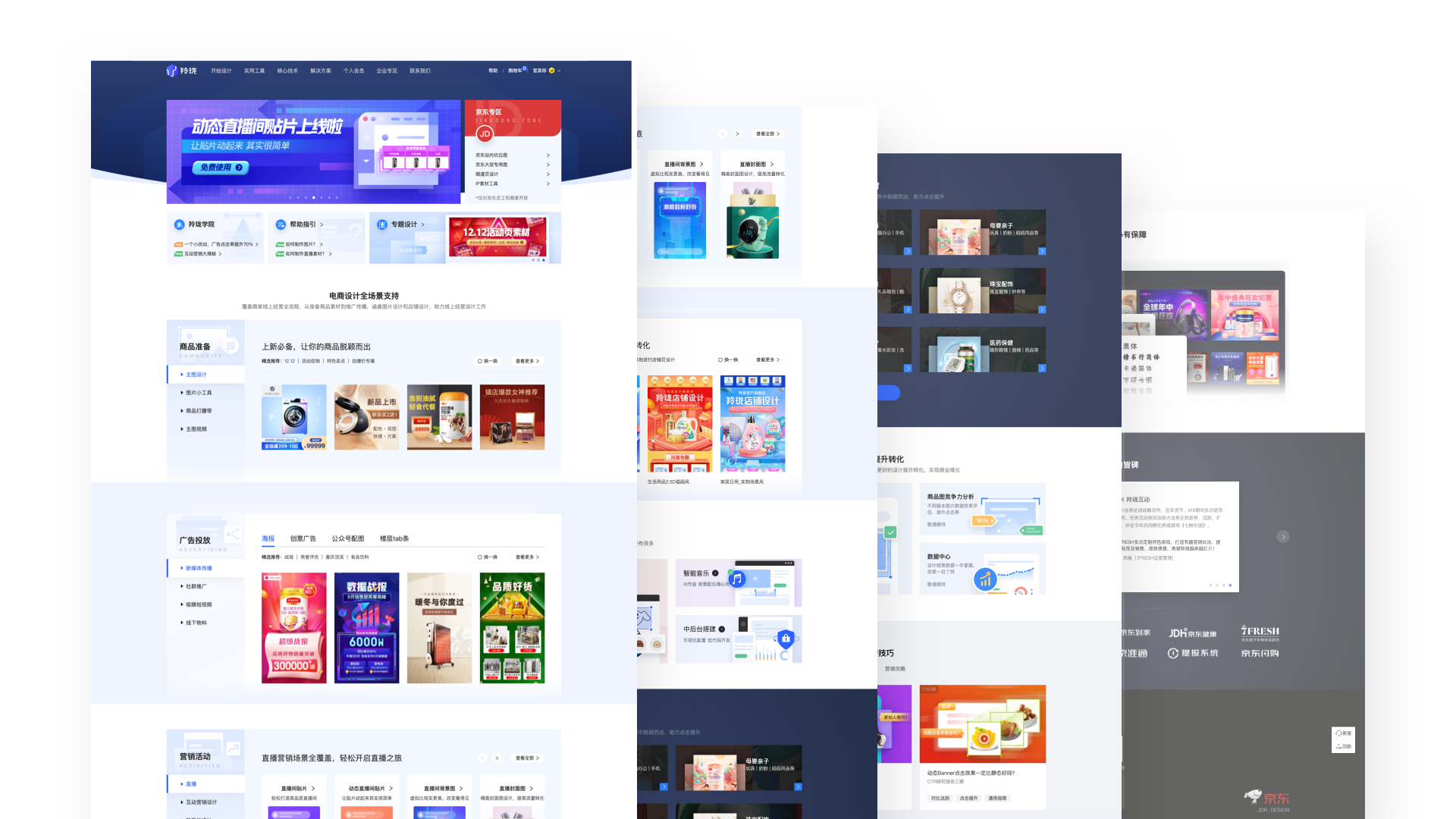
下图为最终的羚珑官网首页改版方案:
1. 强化内容属性
羚珑这次改版很明显的一个方向就是更加聚焦的目标用户:商家。以图片设计能力为底层基础,并整合这些海量商家的设计服务,覆盖店铺运营的方方面面,借此来提高用户的使用频次。所以,很显然看到在这次首页改版上,更多地露出了多设计场景服务内容。
旧版的首页首屏除了顶部的巨型轮播 Banner 以外,就直接展示功能入口列表了。所以,我们的功能服务和模板素材到底好在哪儿?近期时令节日有什么值得关注的内容?所谓的专题推荐,又如何了解更多应用场景和设计细节?这些用户都无从得知。
新版的界面设计和信息呈现很好地优化了这些问题。
改版前:一套框架承接功能入口,拓展性不强,内容露出率低,场景覆盖弱。
改版后:框架维度升级,提升设计场景丰富度,细分电商行业场景能力。
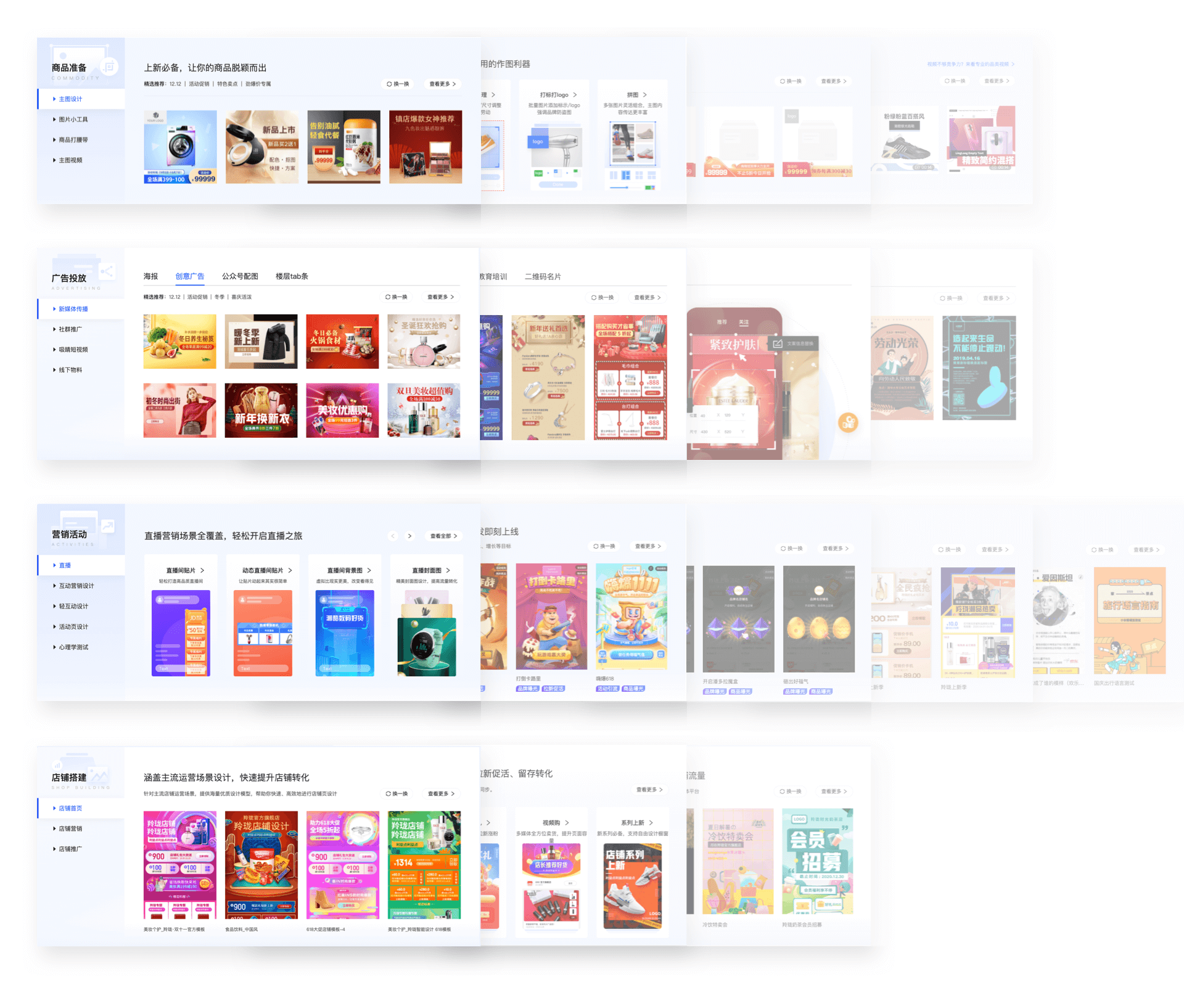
基本上,整个页面都是在贯彻内容透出的策略,通过大图 Banner、小图 List、分类Tab三类组件的交错穿插,来形成有节奏感的页面阅读,在合理的范畴内,尽可能在少的屏幕内透出多的内容和场景,并让商家明白为什么这些内容是“好”的,节省用户的时间。一味追求简洁,有时得不偿失。
2. 提升展示效率
本次改版在核心内容的展示上进行了框架的屏效调整,以此提升内容展示的效率,从而曝光更多内容去配合用户的价值偏好。同时考虑到所有设计场景的复用性和统一性,采用了卡片化设计,这一包容度高、可拓展性好的设计样式。
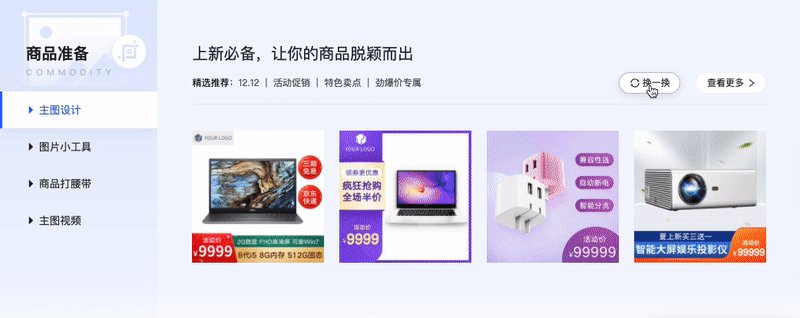
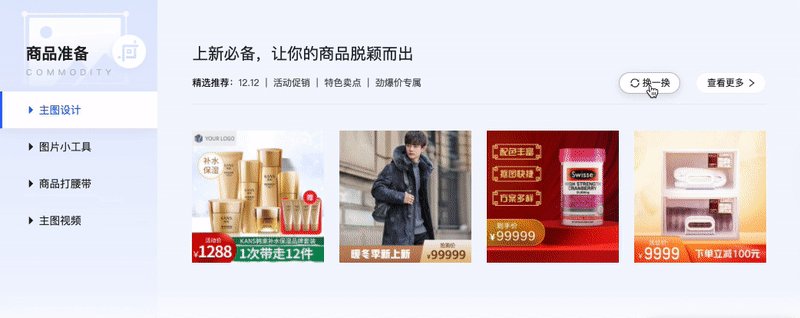
每个场景楼层通过竖向Tab来切换功能卡片,每个功能卡片都会有一行利益点文案,以及可点击的内容标签,而小图应用也都会有小段介绍,用户可以迅速定位到感兴趣的模块,更聚焦在他需要的有效信息上。
在统一的交互框架基础上,再对各场景的内容进行差异化表达。信息结构一致性非常重要,以前我也纠结过是“用不同的形式承载不同的内容”,还是“用相同的形式承载不同的内容”,事实上,我们要让用户关注内容本身,而不是外在。所以,在设计时,尽可能统一结构,可以大大降低用户理解成本。
每一个模块优先露出一定的头部推荐,点击后可直接去使用,改善查找过程的体验,并且使用「换一换」增强信息密度,在有限的空间内争取更多的内容曝光机会。
3. 丰富内容服务
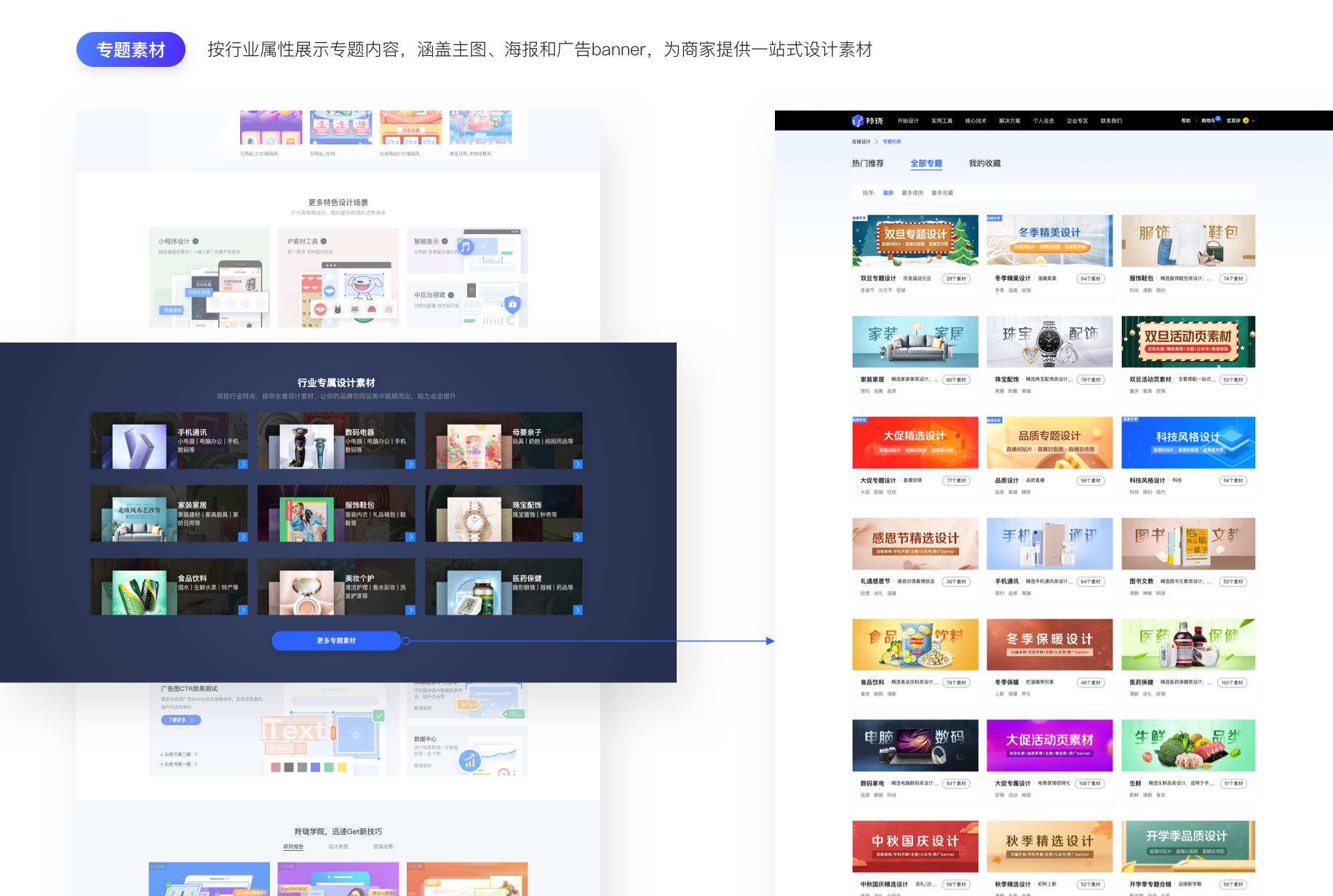
ToB产品,除了功能的丰富性和体验的易用性外,业内竞争更考验品牌、依赖性、服务力及行业口碑,官网必须最大化传递出这些方面的价值,辅助用户决策。因此,首页的中后部分规划为内容的拓展及推荐区。
去掉原先高认知门槛的技术说明,转而用通俗易懂的图文来突出羚珑素材丰富、无版权风险,且能提供商家高频关注的数据研究沉淀和服务支持。
提升内容质量的同时也新增了羚珑学院、口碑案例等动态更新模块,丰富内容服务的形态。

数据验证
略过谢谢。有的项目可以通过单一数据获取大量的正向反馈,但有的项目需要多维度的数据支持,比如周期/同比/环比。用户最终会不会用一个产品最终还是取决于它的内容,所以我认为无法以单纯的点击数据或者访问深度去衡量,最终还是需要结合整体指标和各部分的行为数据来查看我们的设想是否可行。这部分就要另起一个话题了,有机会再聊。
尾巴
一些TIPS
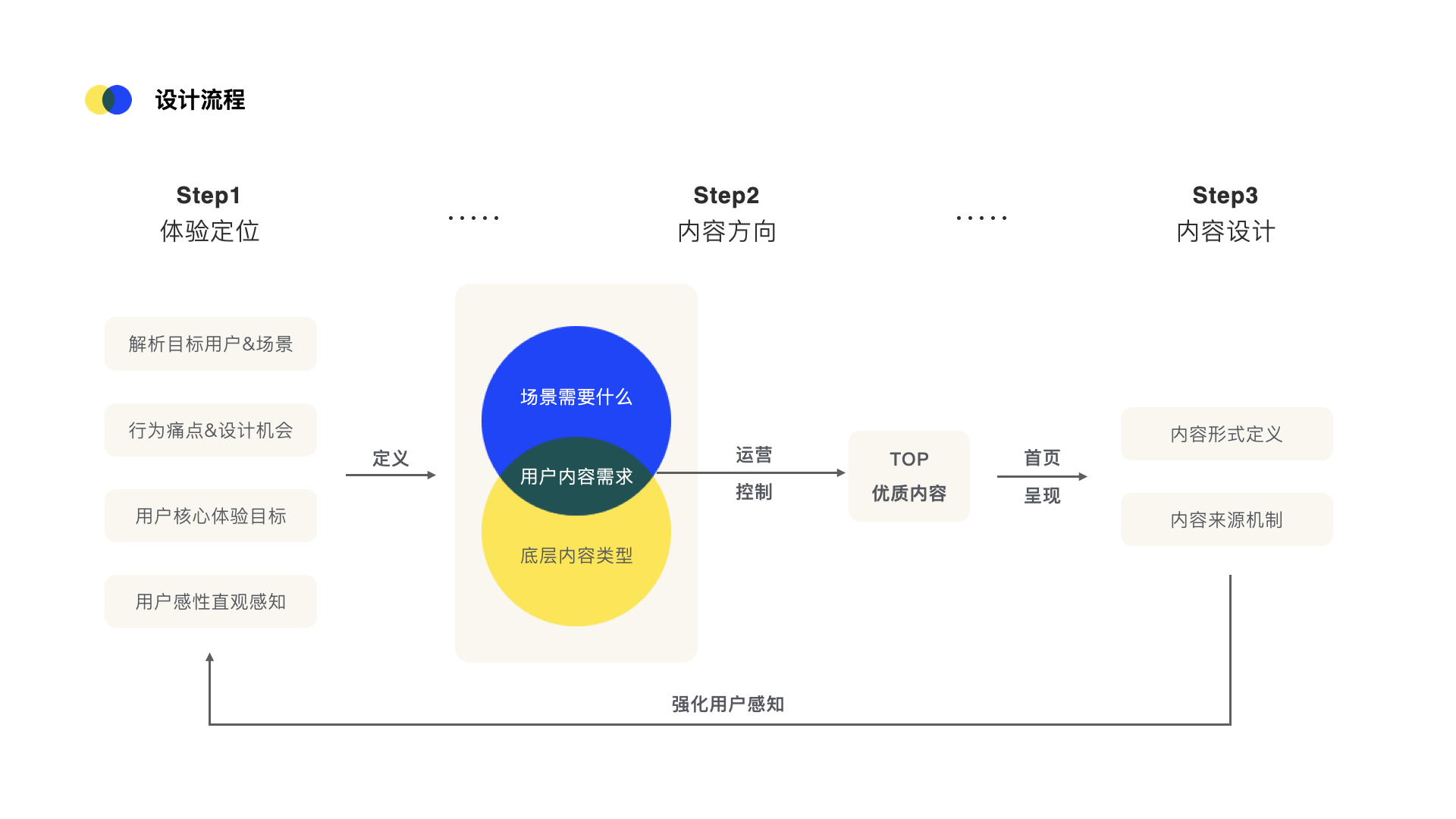
💡 设计思路和流程
在构思方案的时候需要把一整套思考逻辑的始末想清楚,再针对某一个页面优化,不然很容易丢失方向只沉迷在追求片面的效果上。定义问题远比解决问题重要,不要在别人给你的结果中找解,找问题的过程意义重大,这是创新和突破的关键,在执行的过程中始终贴近问题的源点,有理有据,站在多个角度全局思考,方向就能够在梳理的过程逐渐清晰。
✍️ 设计陈述和提案
我们面向需求对产品进行设计,而实际上在你开始设计之前,需求提出者(无论是你的客户、PM 又或者是老板)的心目中对于这个产品应该长成什么样子已经有了一个模糊轮廓。这种情况下,一个方案很难让大家都满意,推动项目前进的最好的办法是拿出至少俩方案:1. 尽量贴近他们心目中「模糊的轮廓」进行设计,并寻找这种设计会带来的问题。 2. 作为一个设计师,做出你觉得更优的设计方案。
🛠 内容对接及准备
PC官网是需要大量设计图片素材的,一定要在项目起始就要拉上各业务侧的内容团队和视觉设计师参与,保证上线前可以做好素材。而一些动态变化的内容,确认来源机制后,也需要提前和各业务的开发团队对齐数据接口,确保后期可以稳定更新。
以上,感谢阅读。
感谢项目成员yoyo、点点、高兴、素媛、群辉、惠平、姝月、PC的认真负责与辛苦付出❤️
羚珑官网:https://ling.jd.com

