参考
解读交互稿模板:如何让设计稿更规范化?(2017-11-09 UEDC)
http://www.woshipm.com/pd/841032.html
你的交互文档好不好?一看便知 (MicroUX 2018-08-29)
http://www.woshipm.com/ucd/1325363.html
专业的交互输出文档应该怎么写?高级设计师来教你!(吴轶 Echo 2017-09-12)
https://www.uisdc.com/professional-interaction-design-document-2
PS:本文适用于移动端,Axure软件制作的文档型交互稿。
交互稿应该包含哪些内容? 如何搭建一个合理的交互稿结构? 各个界面应该如何摆放? 清晰易读的设计说明应该是怎样的?
设计稿涉及企业机密,有较强的产权属性,一般很难接触到。
现状
交互设计师们要对接各自的产品经理及项目,业务不同,每个项目都有着各自的节奏和进展,导致交互输出文档的粗细度不同。
交互文档的重要性
交互设计师的工作起到承上启下的作用,交互文档是对接上下游的重要纽带。
比如对接上游的产品经理和项目经理,跟他们讨论过产品规划及需求后,他们会根据交互设计师输出的交互文档来评审设计方案是否满足用户需求,以及在开发实施过程中的可行性;
其次要对接下游的视觉设计师和开发工程师,他们会根据交互文档中的线框图、交互细节说明等来输出视觉设计稿、用代码实现交互设计方案,并以此为依据完成落地实现等工作。
为什么需要交互文档?↓
此外,一份好的交互设计文档,也是设计师本人专业思考、表达和品牌性的体现。
交互原则里有一个“美观即实用法则”,人会潜意识里认为好看的东西也是好用的。所以,不要因为你的方案看上去丑而影响了上级对你方案的判断。我们同样也会认为一个能产出美观交互文档的交互设计师是专业的、值得信赖的。
定义
交互文档,即交互设计说明文档。英文“Design Requirement Document”,缩写“DRD”。用来承载设计方案、交互原型、交互说明等内容,存档并交互项目相关伙伴的团队协作文档。
谁在看?
业务方/需求方:包括产品经理/运营经理,这里大多指产品经理。
通过DRD关注你的设计方案是否满足业务和用户需求,而DRD正是整个设计思路的阐述媒介。
视觉设计师:这里包括视觉和UI设计师,或包括动画设计师。
Ta们需知道产品定位是怎样的?有哪些页面要设计?页面间的跳转是怎样的?各页面各元素包括什么状态?遇到特殊情况(数据加载、网络异常、极端情况等)如何设计?
开发人员:包括iOS、Android、H5、Web等前端开发工程师和后端工程师。
Ta们需从DRD知道,产品要实现多少功能?多少页面?如何去实现?页面间是怎么跳转的?异常情况怎么处理?… 然后用代码将其实现出来。
测试人员:包括测试工程师和参与测试的其他人。
Ta们需参考DRD梳理测试用例,测试用例须覆盖所有功能、使用场景、操作行为、产品细节,须保证上线无bug,或是少bug状态。
后续相关人员:如客户经理和客服专员等。
Ta们需对业务和产品足够了解,方能更好的展开后续工作。
工具
若是大项目或复杂的大需求,推荐Axure输出HTML格式。Axure含有站点地图,可清晰展示层级关系,可很好的完成场景的跳转。还可通过分享链接,实时更新,协作更方便。
若是小需求,推荐Sketch输出PDF格式。Sketch画原型效率高,输出PDF,美观、全局、不易看漏内容,无设备和网络限制,方便阅读。但无站点地图,故不方便大项目/大需求的阅读。
若是方案概述,推荐PPT输出PPT格式。PPT无使用门槛,方便高效,看上去较正式、美观,无设备和网络限制。但一页PPT放不了几个界面,且无站点地图。
1. 交互稿应该包含哪些内容?
交互稿的作用:设计展示、上下游协作、过程记录、版本管理;
交互稿至少具有以下几个部分的内容:
- 封面:用于记录版本号、人员、时间等信息;
- 更新日志:记录了交互稿更新的信息,方便他人查看,同时也保障了规范性;
设计方案调整是平衡多方诉求而得。维护记录(包括修改内容和作出修改的原因),可以在后续开发过程中遇到对于设计细节的疑问挑战时,帮我们迅速回想起当初作出设计决策的原因,给出充分合理的答案。
- 设计过程:包含需求信息、设计资料记录、设计过程记录三方面信息,目的是让设计过程更加结构化,也方便以后回溯设计、总结设计;【产品需求,需求分析,用户调研,竞品情况,树形图】
- 交互稿:交互稿的主体,内含流程图、界面图、设计说明等;
- 废纸篓:用于存放废弃的页面,以防后期用到;
其他说法1
专业的交互文档应该包含以下7点内容:完整的项目简介、需求分析、新增修改纪录、信息架构、交互设计的方案阐述、页面交互流程图(包含界面布局,操作手势,反馈效果,元素的规则定义)、异常页面和异常情况的说明。
完整的项目简介包含:项目的名称,产品经理,交互设计师,视觉设计师,开发,测试,团队名称,撰写时间等。 页面交互流程图(包含页面布局,手势操作,反馈效果,元素的规则定义) 常见手势操作有:单击,双击,左滑,右滑,长按,拖拽,滑动,下击,抬起,夹捏等。 反馈效果:按照页面关系的维度可以分为两类,一类是在当前页面的反馈效果,如点击输入框键盘调出光标闪烁,点击同步按钮,在当前页面出现浮层动画等。另一类是跳转到下一个页面的反馈效果。 页面跳转:一般进入下一级界面是从右往左滑入,返回上一级界面通常是从左往右滑入 。对于特殊的跳转效果要特殊说明。 异常页面和异常情况的说明 常见的异常页面包含:数据为空的页面、操作失败的页面、拉取数据失败的页面、页面不存在的页面。 常见的异常情况包含:断网状态、服务器异常、操作失败、字符限制、网络切换(从wifi切换到移动数据)、权限限制,关键字段超行。
其他说法2
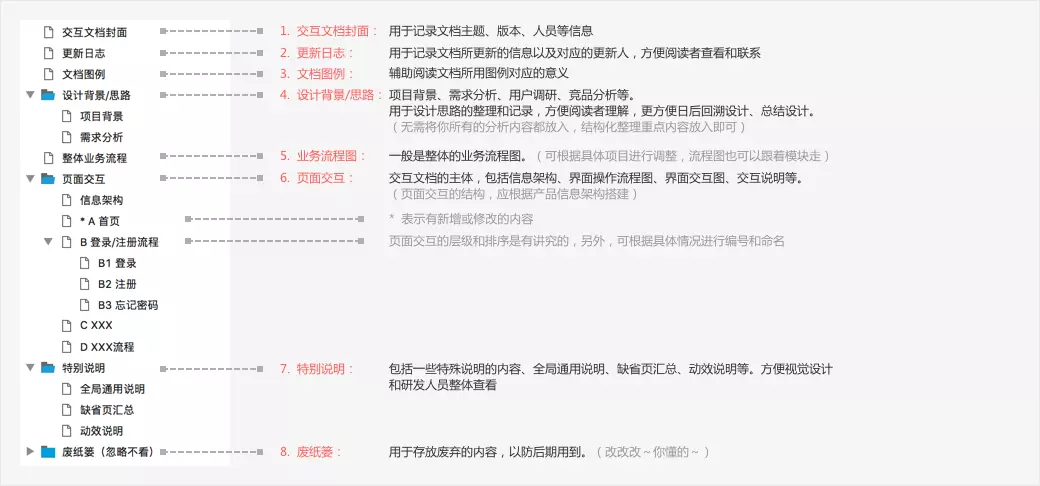
较通用的文档结构模板:分为文档封面、更新日志、文档图例、设计背景/思路、整体业务流程、页面交互、特别说明、废纸篓等部分。
2. 如何组织交互稿结构?
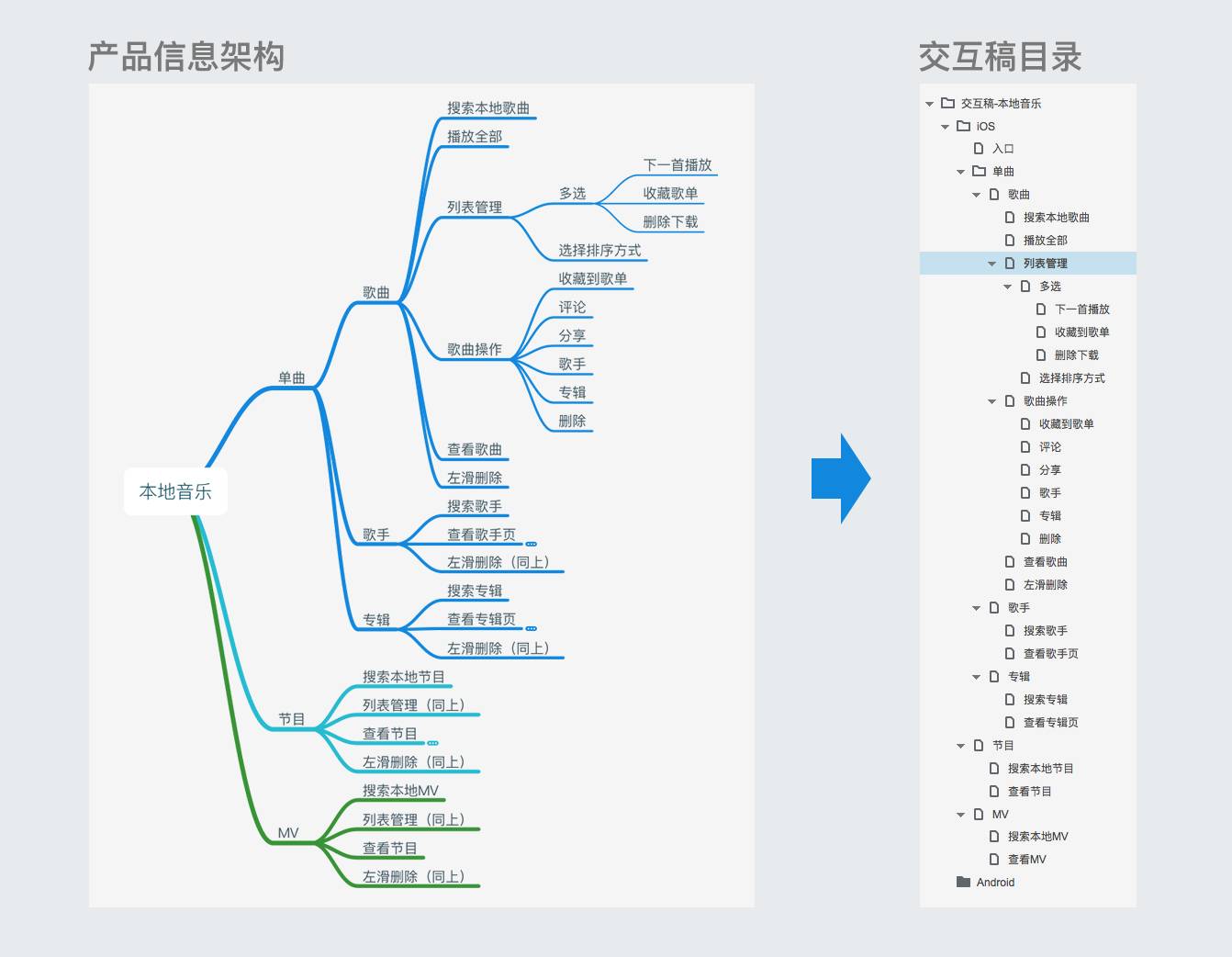
2.1. 交互稿结构依赖于产品信息架构
首先需要说明的是,“把所有界面放在一个画布上的无结构式交互稿”一定是不对的。因为这种做法无法适应大型稿件,而且开发同学在错综复杂的网状设计稿中找信息,也是着实辛苦。
原因: 一页纸表示所有的线框图,配上箭头+简单的文字说明。 网上流传着很多这种风格的图,只是看起来有范儿,按照这种模式产出,大多只表达了某个界面的正常状态,并没有详细的交互说明来体现界面的内容布局和交互操作反馈。
交互稿的结构应该根据产品信息架构搭建。如下图是网易云音乐“本地音乐”模块的信息架构和交互稿目录,由产品信息架构可以推导出交互稿目录。
【PS:一个页面只说一件事、一个流程。】
2.2. 交互稿结构原理
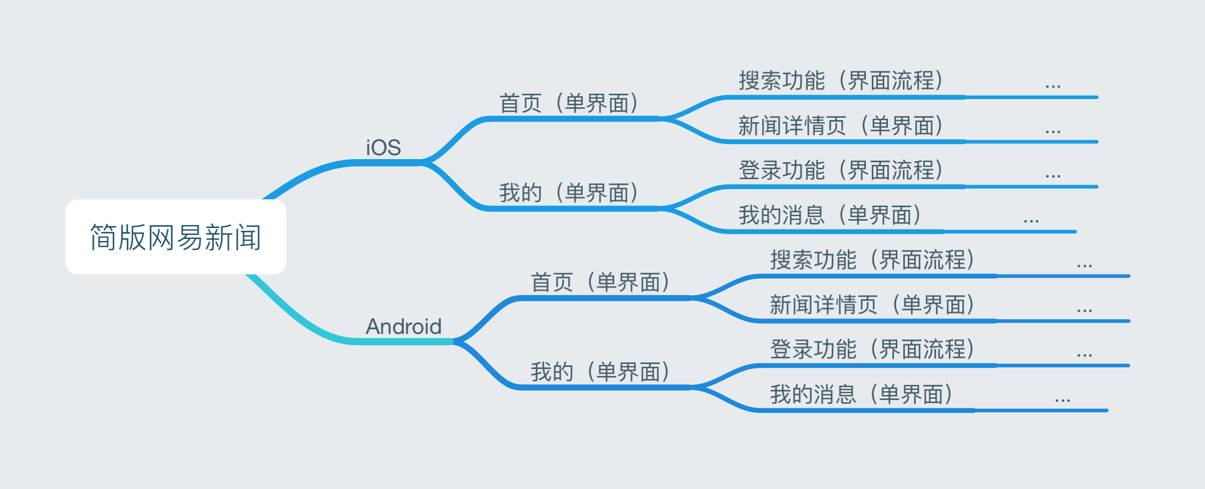
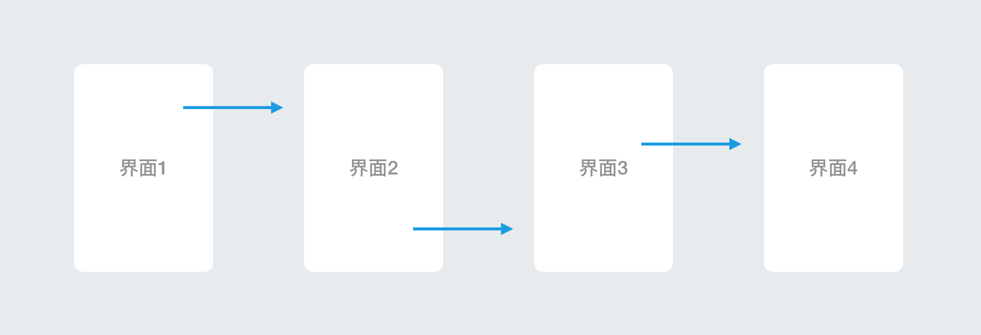
交互稿结构应当遵循“平台–页面–子页面”的原则。
这里说的页面不是界面,而是指“一页交互稿”。每一个页面中承载的对象有2种,一种是单界面,另一种是界面流程。
交互稿结构原则:
举个例子,假设有一个“简版的网易新闻”,那么它的结构可能是下图这样的:
什么是“单界面”、“界面流程”?
单界面:只需要在交互稿的这一页中放置一张线框图即可。
界面流程:是多个界面的串联图。
什么情况下需要使用“流程界面”呢?
所有APP都由界面组成,而界面上的元素可以归为3类:内容、入口、功能。“界面流程”一般用来阐述一项“功能”。究其原因,功能与内容和入口都不同,功能一般需要“一连串操作”,比如登录功能、搜索功能。
3. 每一页交互稿应该是怎样的?
3.1. 每页交互稿的内容
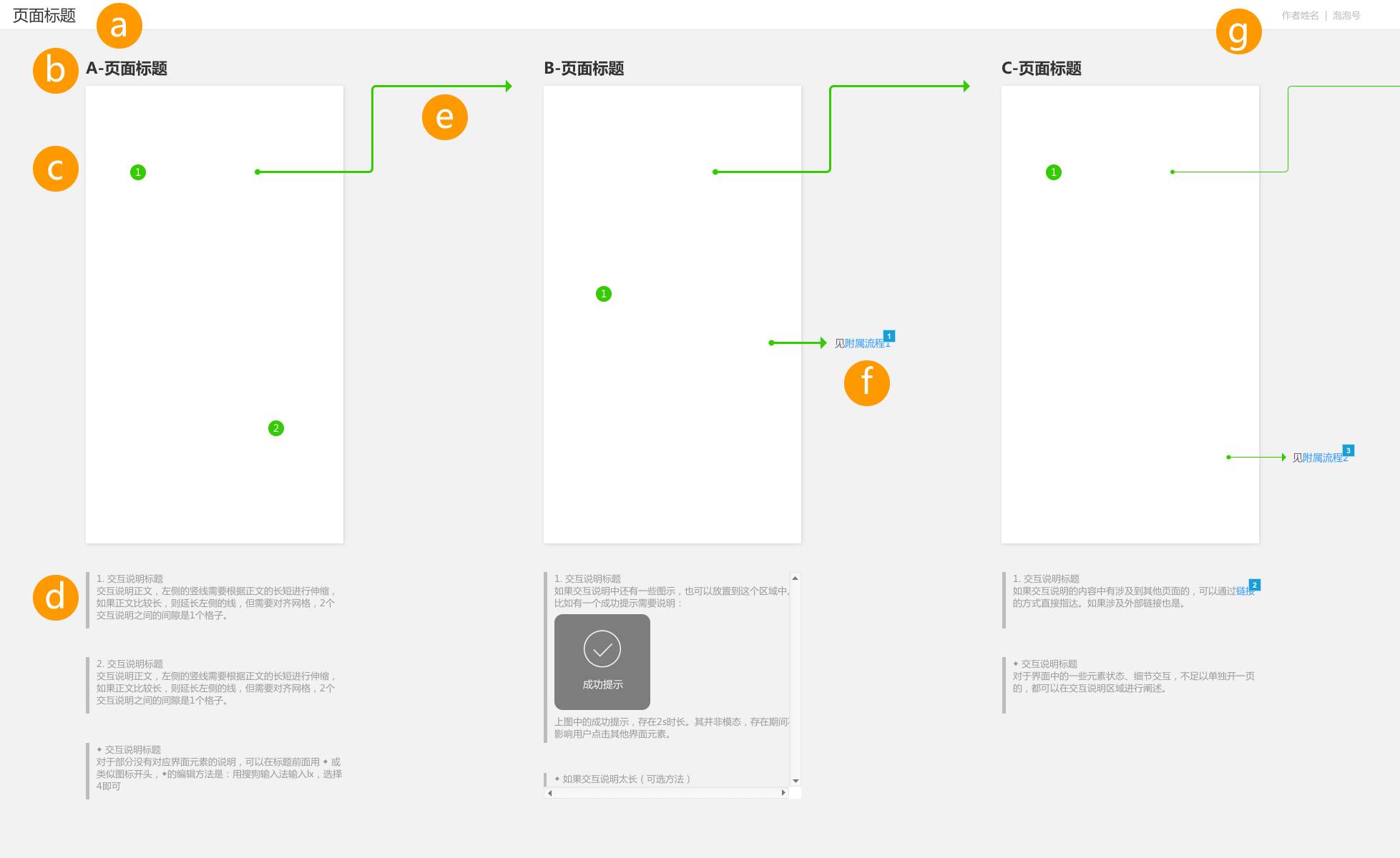
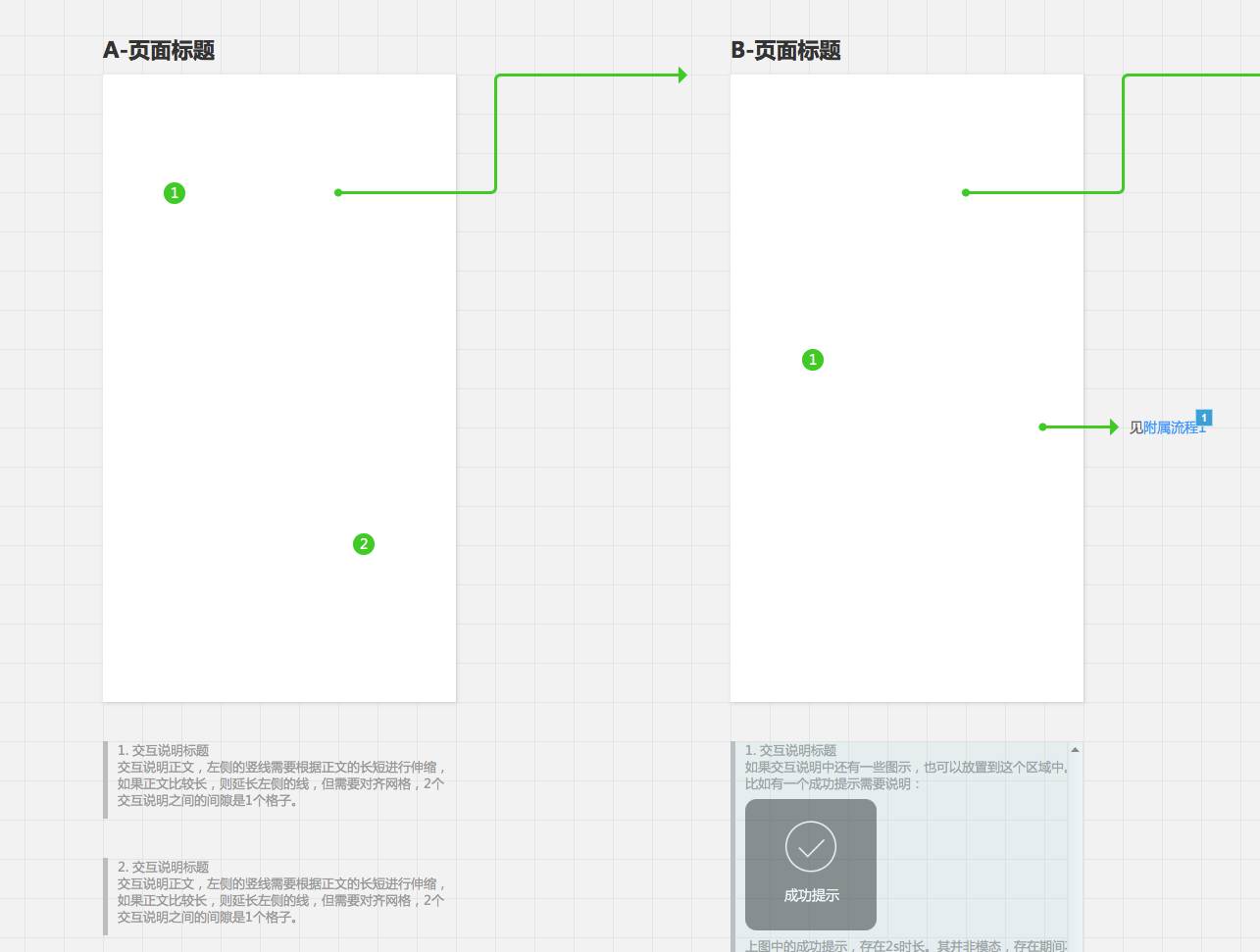
一般而言,每一页交互稿应当具备以下几项内容:
单页交互稿示例:
- 页面标题:建议使用“固定在浏览器顶部”功能让页面标题常驻;
- 界面标题:方便交互稿中的互相索引,比如“回到界面B状态”;
- 界面:建议尺寸为360640px,长页面也可自行延伸高度;【PS:360640 VS 375*667】
- 设计说明:逻辑关系、元素状态、小微流程,都可以放在设计说明中;
- 流程线:说明界面间逻辑关系,可使用软件自带流程线;
- 链接:指向其他页面,比如支线流程,开发同学阅读起来会很方便;
- 作者信息:这是设计师的落款,同时也方便他人联系设计师;
3.2. 网格系统的应用
布局不好就会显得乱糟糟的,怎么处理布局问题呢?“网格系统”可以让设计稿有“秩序感”。在Axure的“布局-栅格与辅助线-网格设置”中设置间距为40px的网格(40px是常见界面尺寸320、360、640、1080…的公约数),然后尽量保证所有的元素贴齐网格即可。你会发现自己的交互稿变得尽然有序,且美观很多。
网格的另外一个优点是可以很高效地对齐各个元素。
3.3. 每页只展示一条流程
每个交互稿页面应当最多承载一条“流程界面”,多出的流程可以新开子页面。从而保障每一页交互稿都是点状或者线状的,而不是网状的,因为网状的交互稿很难阅读,阅读者需要纵横双向滚动屏幕寻找信息。
【PS:排列规律:横向表达流程,竖向表示状态、设计说明。or 横向主流程,竖向次要或分支流程。】
4. 清晰易读的设计说明
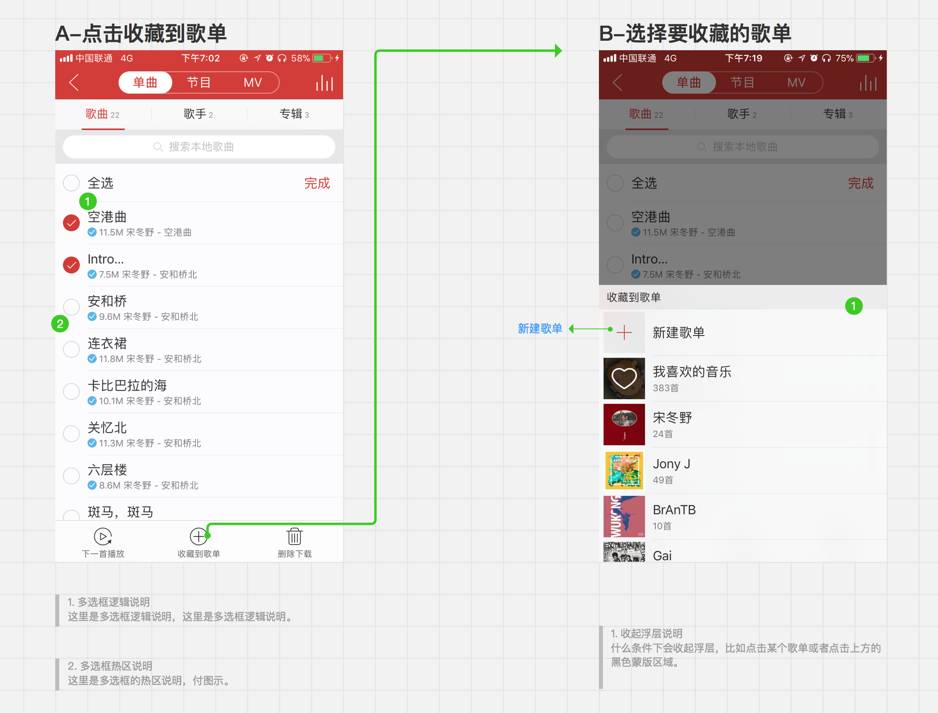
设计说明用于向开发同学传递设计信息,如果设计说明位置杂乱、对应关系不好、可读性差,很容易让开发同学“不太想看”,最终造成设计还原度底,沟通成本增高等问题。
一个好的设计说明应当遵循以下几点原则:
- 位置统一:在笔者提供的交互稿模板中,所有设计说明均在界面下方;
- 对应关系明确:须在界面上打标志点(上图绿点),与每一条设计说明一一对应;
- 提供标题:标题可以大大提高开发同学的阅读效率和视觉搜索效率;
- 规整:多条设计说明的排布应当规整有序,使用上文中提到的网格可以很容易达到这一点;
接近界面:因为设计说明是针对界面的解释,所以不能离界面太远,不然很难对着界面看说明。如果设计说明实在太多,可以采用动态面板的方式承载(滚动);
5. 其他tips
大部分开发同学都有一种“不想仔细看交互稿”的倾向,其中大部分原因是交互稿可读性不好;
- 交互稿是“工程图纸”,不是“设计草图”,所以信息交代得越详细越好,越精确越好;
- 每次更新交互稿,都应该在“更新日志”里写明,并在页面中也标志出更新的地方。否则会给开发和QA同学带去极大的麻烦;
- 尽量不要频繁更新交互稿,会给人一种“不专业”的印象,且会给自己养成坏习惯;
- 字体使用PingFang SC-Regular和PingFang SC-Semibold,实测兼容性最好,要知道大部分开发同学都只有系统默认字体;【PS:微软雅黑最好】
- 一个页面一个任务:每一页能展示的内容是有限的,如果同一页中堆积太多的线框图会造成问题。同一页面的不同状态最好在一个页面展示(不要忽略极端情况)。
- 每个任务都有起点,一个任务应该从起点一直到该任务的结束整条路径。
- 尽量黑白灰,避免原型图对视觉设计师产生干扰。
- 讲清楚每一个页面元素的生命周期。
- 编号:在后续和视觉、前端、开发、测试沟通的过程中,可以通过编号迅速定位到疑问所在区域,而不需要花更多精力进行描述和查找。
- 交互文档“美”:应该是美观、清晰、易于使用的,它更偏向于一种逻辑美。
- 标明热区的方法:对于紧密相连的热区,可以用透明度叠加法、颜色区分法。
- 如果对图片内容或风格有想法,不要吝啬用各种形式在交互文档中表现出来。

