“当你给予一个好的设计流程以信任,一切的结果都将变得简洁而美好。” —— Facebook 产品设计负责人 Julie Zhuo
通过科学的方法和流程,让设计无懈可击。
交互设计的流程并不是完全绝对的,而是非常灵活。
设计流程一般是指设计活动(design activities)和这些活动之间的关系。设计的基本流程都是分析到评估。没有标准,实例化,情境化,具体化。
流程并不能保证设计出来的界面就一定好。真正决定设计结果的还是设计师的分析能力,天赋,对不同理论的知识储备。设计流程无法表现设计师到底怎么做决策。
设计到底是不是(有没有)流程是有争议的。设计流程化是受系统化思维和工程思维的影响,把设计步骤化,模块化。所以模型步骤是对复杂事物的简化,真正的设计过程是无法完全用步骤表达的或完全按照某一流程进行的。
如何学习和使用设计流程?设计流程的用途其实很有限。设计流程更多的是表达设计理念和对设计初学者进行启蒙教育。没有一个设计流程可以面面俱到。学习交互设计也不要盯着某一个交互设计流程看。多看些不同的流程,总结分析里面的侧重点,有哪些设计活动,有哪些产出,基于哪些理论和概念,然后建立自己的理论框架。
一个完善的设计流程足以改变整个项目团队的 DNA
面对一个繁琐的项目需求,用户体验设计团队需要遵循科学的设计流程才能产出高质量的交付物,将业务方的想法落地实现,并在产品上线后进行验证和反馈。
流程用好了是好东西,至少提升效率,用不好是阻碍。
设计存在于设计流程中。
设计师的工作是基于设计流程的。与设计师相关的设计流程,简单认知:
产品需求,交互设计,视觉设计,前端开发。
再丰富一些:
市场分析,创意阶段,用户研究,概念设计,设计控件预设,交互设计,交互Demo,用户测试,视觉预研,视觉设计,设计Demo,用户验证测试,前端开发,开发Demo,展示Demo,迭代,用户测试,测试数据回收,用户数据验证,灰度,全量,项目总结,规范输出,控件库,用户跟踪反馈……
设计流程是不可控的?
因为设计不是完全理性、可工程化的。(一辆汽车可以通过完整有效的流程快速组装起来,且能保证质量;点子、思路、设计不能这样。没有人能提供一个设计流程,能保证任何人进入这个流程,按着一步一步做,就能做出设计精品。所以设计流程是帮助产品设计推动,且为设计思路提供思考维度的一个不可工程化的方式。)
交互设计流程标准化的思考
鲁班(出图质量、出图效率、学习能力)给初级电商美工的危机感。
交互设计有没有标准化的流程,会不会被AI取代?
方法是有的,交互设计的常规阶段也是有的,但流水线化的流程是没有的。
交互设计的常规阶段划分:
| 阶段1:需求沟通 | 阶段2:方案设计 | 阶段3:落地跟踪 |
|---|---|---|
| 目标沟通 | 信息结构归纳 | 发布走查 |
| 资源排期确认 | 流程设计 | 灰度验证 |
| 用户场景分析 | 交互文档产出 | 数据复盘 |
| 需求拆解 | 走查/原型测试 |
设计方法与作品包装
在经典的入门书籍上,Persona、故事板、亲和图、卡片分类、用户体验地图等设计方法,无论是从业者还是爱好者,在入门之初就已经耳熟能详了。
有明确方法论的设计过程,的确会给简历、作品集、输出物营造出一种专业感。
但并非是亲历项目过程中的真实瞬间,这些方法、照片和自己在项目中的具体贡献没有太大关联。
- 项目推进时,这些输出物很漂亮的方法在实际项目中能用到多少?
- 不经合理简化地套用,适不适合国内互联网行业的节奏和速度?
- 和业务方撕逼的过程有没有照片上这么轻松写意?
- 实际推导方案的流程是怎样的,这些方法是对项目特定瓶颈的特效药,还是对大多数项目普适的?
- 设计的专业性是否需要用,或者说适合用这样的方式来证明?
设计思考过程
学院派理论方法和直接而快速的逻辑推演共同构成了完整的设计思考过程。在没有场景特殊性的流程里套用,则几乎等同于浪费时间。
更常见的场景是:纵使设计师用一百种方法形成了交互和视觉都满意的方案,附送自认为说服力满分的推导过程,而仅仅因为某个甲方、决策方的一句话,这些论证分析过程的说服力可以瞬间归零。
相比追求美感的视觉设计,产品或者交互设计其实是个工兵型的角色。
了解各种技术或者资源限制,听取内部、外部各路老板的意见,和外部合作方达成一致,想清各种异常流和分支状态……踩各种坑、撕各种逼。在这种条件下利用自己的专业性给出最优解,交付一个靠谱、可执行的交互文档给视觉和开发,上线后还要根据数据和调研继续迭代方案,这个过程并不是一个有标准流程的线性过程,而是复杂的螺旋上升过程。
用户体验设计实施过程
1.概念证明(构思)
根据市场研究和设想目标,论证为可行的商业模式。
内容需求 – 用户需要的内容
功能规格 – 需要什么样的功能
用户简介 – 角色说明
【PS:功能和内容】
2.设计探索(规划)
把抽象的商业需求,量化为可视可操作产品原型的过程。
信息架构 – 功能结构,界面线框
交互设计 – 任务分解,工作流程
视觉设计 – 风格规范
【PS:可视化,可操作;图形化更侧重图标、插画等内容;】
3.技术编码(落实)
互联网产品与传统UI做用户体验,最大的区别便在于此。
结构 – HTML
表现 – CSS
行为 – DOM & Script
《用户体验要素》五层模型
《用户体验要素》的5层模型:战略层、范围层、结构层、框架层、表现层。
战略层(战略目标):产品目标及其目标用户(做什么、为谁而做?)
范围层(功能范围):功能及其内容需求整合(需要做哪些?)
结构层(信息架构):交互设计及其信息架构(怎样做?)
框架层(界面设计):界面设计、导航设计和信息设计(怎样做?)
表现层(视觉设计):视觉设计(要做成什么样子?)
- 将需求归纳整理成用户任务;
- 多个用户任务交织成信息架构;
- 将信息架构具象化为页面流程图,并通过界面草图的形式表达出来;
- 接着根据设计原理,让界面草图进化为页面原型;
- 最后加点调料,通过情感化设计和游戏化设计,赋予产品魔力。
(PS:五层模型给人一种做产品、做设计很容易的假象,其实战略目标和功能范围背后是大量的工作。)
1688 五导家
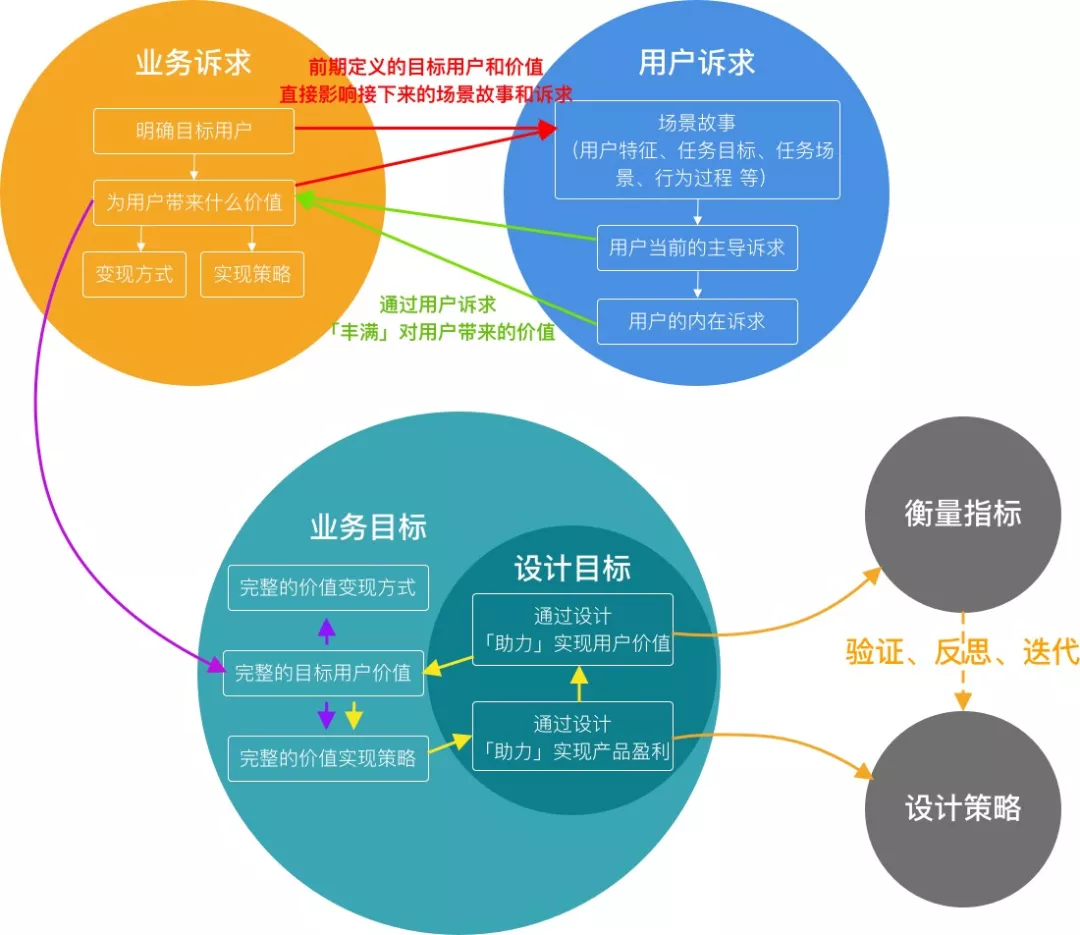
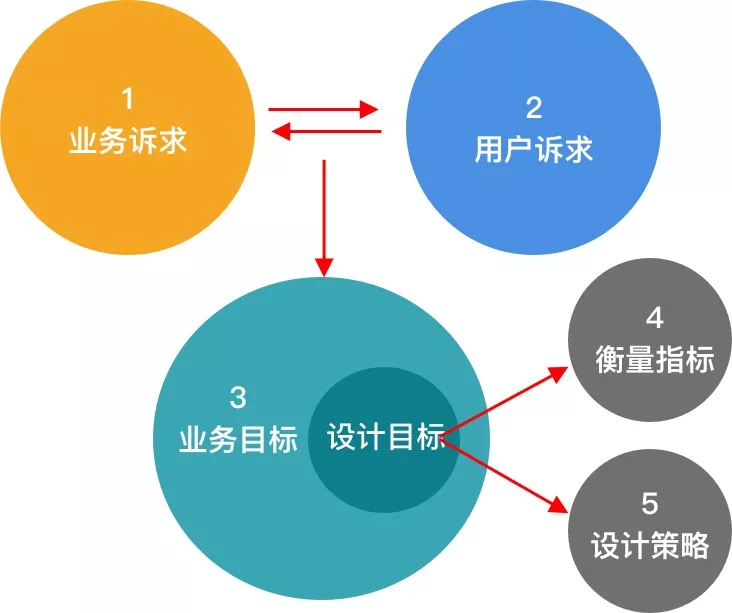
完整的「交互设计流程」是怎样的?
来源于 阿里巴巴1688团队 提出的《五导家》理论
https://mp.weixin.qq.com/s?src=11×tamp=1588685310&ver=2320&signature=BcvCVBLA4bmRWynPlxy4sUae0LsyTSnOqvb4-dlrfNIyaf3bGLZcJZqBctKU4UgD9M0RzxdrDnRrjTZPzsGSNssfS9H9he8eM1uVILO2PLDemaBxlxfAxH9ABnoFSS&new=1
1)明确业务诉求
通常情况下,需要了解:
需求面对的目标用户(要拉新哪些用户、要转化哪些用户等) 为目标用户带来什么价值(如果对用户没有价值,是很难达成目标的) 需求如何实现盈利(最终目的是为了赚钱,因此要了解他通过什么方法赚钱) 具体要如何执行(不能光有想法,还要了解执行的流程是什么)
以上这些都是产品经理要明确的事情,但是在实际工作中,不是每个产品经理都能把这些想的很清楚。所以我们要主动去问,去推着产品经理把这些都想明白。
2)洞察用户诉求
「洞察」用户的「内在」诉求,包含三部分内容:
场景故事(用户特征、任务目标、任务场景、行为过程 等) 用户当前的主导诉求 用户的内在诉求
场景故事是由「目标人群」以及「为用户带来的价值」来界定的,「为用户带来的价值」就是用户将要完成的任务,而接下来完成任务的「过程」就是场景故事。在这个场景中,我们需要先梳理出用户的使用流程(也就是主导诉求),然后分析他在每一个环节的「内在诉求」是什么。洞察的过程其实是一个「从表象分析本质」的过程。
3)确定「业务目标」和「设计目标」
业务目标,就是把「业务诉求」和「用户诉求」得到的结论总结起来,写出「完整的用户价值」,然后再根据用户价值提出「完整的变现方案」和「完整的实现策略」。
「完整的变现方案」和「完整的实现策略」会受到前期定义的业务诉求的影响,也会受到用户诉求的影响。
设计目标更像是为「业务目标」服务的一个助手,帮助业务更好的实现业务目标。
业务目标:用什么「方式」,给用户带来什么「价值」,帮助产品实现「盈利」 设计目标:如何通过设计「助力」产品实现用户价值,「助力」产品实现盈利
4)设定「设计目标」的「数据指标」
任何事情都是可以衡量的,设计目标也不例外,如果我们在设计之前就有很明确的目的,知道解决什么问题,那么在做数据指标的时候就能通过某些环节反应出来。
5)根据「设计目标」构建「设计方案」
在设计方案的环节,有些人是按自己的习惯和喜好设计,有人是在抄袭竞品或者跟随潮流,但这样全都算不上设计,顶多是练习。
这里推荐一个设计方法,MECE原则:
MECE原则是麦肯锡最著名的发明之一:在「分解问题」时,把问题拆解成多个相互独立的维度,然后针对每个维度进行解决。「相互独立,完全穷尽」
流程简化版:
流程收集
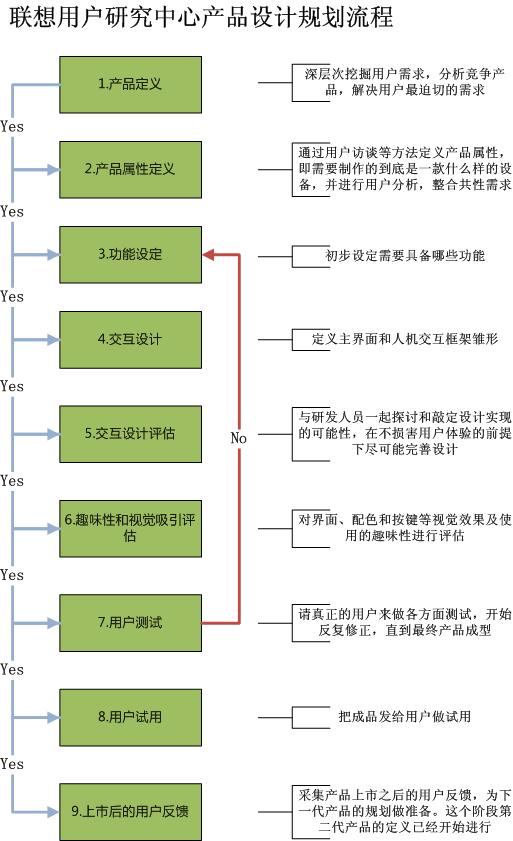
联想用户研究中心产品设计规划流程

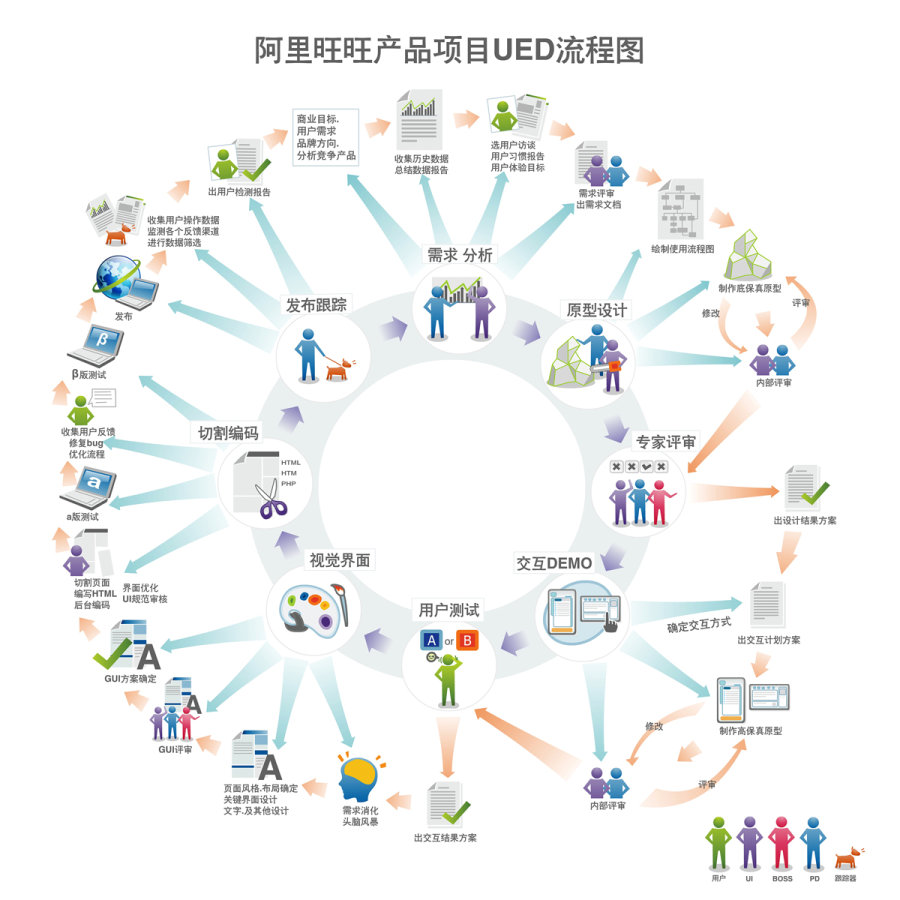
阿里旺旺产品项目UED流程图

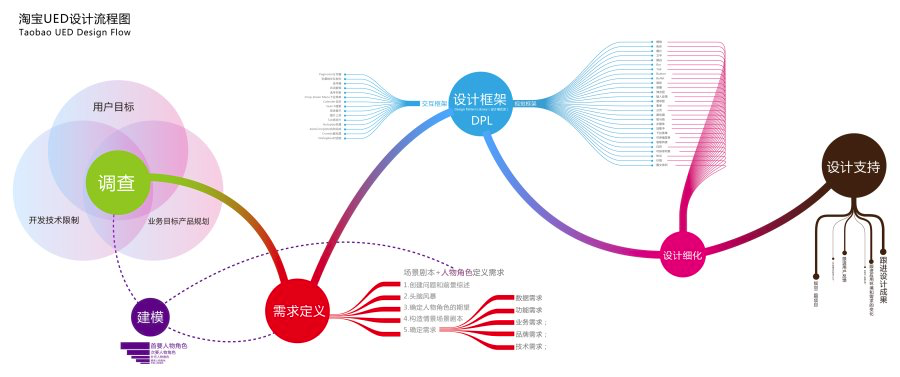
淘宝UED设计流程图

美团产品设计全流程
一个完善的产品设计流程是怎样的?听听美团设计师怎么说
https://www.uisdc.com/product-design-process-meituan
整个产品设计过程按照顺序可以分为五个阶段:需求定义、需求设计、需求开发、产品提测和产品上线。
- 需求定义 -
在最起初,项目需求源自于业务方的愿景和战略。产品团队应在最初的需求评审会上给出清晰的目标描述,这其中包括了需要解决的问题、提供的服务和达到的目标。同时,还应提供需要关注的关键数据指标,比如常见的意向UV、UV点击率、购买转化率等。在这个阶段,用户体验团队,尤其是用户研究员和交互设计师,需要完成的是根据产品团队所提出的需求,进行全面完整的需求分析。这其中包括了用户场景分析、产品现状走查、数据分析和竞品分析等。
- 用户场景分析:细分目标用户类型,明确使用场景(who/when/where/what),定位痛点、需求点、决策点,确定场景优先级
- 产品现状走查:具体的方式可以是用户访谈、用户测试、用户体验地图、眼动追踪和KANO分析等,用于了解产品的功能、性能、内容和体验
- 数据分析:包括全流程各环节数据、业务转化漏斗、用户行为数据和竞品相关数据
- 竞品分析:分别从范围层(功能对比)、结构层(功能结构与流程)、框架层(界面信息布局)三个方面进行分析研究
- 需求设计 -
进入到设计阶段,交互设计师首先需要根据具体需求完成交互初稿、原型设计和最终交互定稿方案,交付物在完成组内交互评审后,交与产品经理对接,完成评审确认。与此同时,视觉设计师可以进行风格探索尝试、素材搜集整理和初稿的构思设计。在交互方案确认后,视觉设计师开始视觉层面的定稿设计,完成后需要交付交互设计师和产品经理分别进行评审,确认后完成视觉资源输出(包括切图标注等)。
- 交互初稿设计:分别从范围层(确定展示功能和功能优先级)、结构层(确定功能结构与流程及页面数量)、框架层(梳理页面元素、确定页面元素优先级与基本布局)三个方面进行设计
- 交互原型设计:明确关键页面&流程、基本交互操作,完成可用性分析/测试(包括用户场景自查、用研专家快速评估、快速反复测试及评估等)
- 交互定稿设计:生成交互文档(包括详尽的交互说明、埋点要求及说明等)、高保真原型
- 视觉定稿设计:产出设计定稿图,进行可用性测试(包括专家测试及评估,快速反复可用性测试及评估等)
- 视觉资源输出
- 需求开发 -
需求方案宣讲,需求方案评审,开发估时排期,视觉样式联调;
交互定稿完成后,交互设计师需与产品经理、相关开发团队成员一起进行技术评审,完成整体方案的开发估时;在视觉方案最终确认后,视觉设计师需与产品经理、相关开发团队成员一起进行需求方案宣讲和技术评审,确认开发团队的最终排期。设计部门需配合开发联调 UI 视觉样式,提前确保设计质量。
- 产品提测 -
交互全流程走查,视觉还原走查;
交互全流程走查,视觉还原走查,提出界面实现上的视觉问题 (UI bug),提测阶段全面解决,保证设计稿精确还原。
- 产品上线 -
上线数据验证,用户反馈收集,产品项目总结,设计复盘总结;
对上线数据进行验证,进行数据的收集、分析和总结,了解各种数据指标及相应的意义,利用数据分析结论指导设计。收集、分析、决策用户反馈,对整体项目进行总结复盘,为下一阶段迭代优化做准备。
- 总结 -
一个完善的设计流程不仅能帮助我们了解完整的设计周期,同时还能明确我们每个个体在整个项目周期中所扮演的角色,并以此判断所在团队在当前流程的应用情况。每个个体在这个完善的流程下各自展现自身能力,实现自我价值。同时,个体又通过这严密的“工作流”聚合成为一个整体,一起朝着共同的目标而努力,最终打造出拥有高颜值、良好用户体验,同时又能切实解决用户实际问题的好产品。
辛向阳《交互设计:从物理逻辑到行为逻辑》
交互设计的对象是人的活动
交互设计的流程是:
1. 了解用户的活动及目的;
2. 定义活动中的行为与问题;
3. 定义设计的目标;
4. 设计方案,反复精化;
5. 确认设计方案对用户活动的影响。
**
☆About Face
定性研究 / 定量研究: 在设计之前你一定会遇到这样一个问题:我该做哪些设计?哪些地方需要设计?从哪开始入手呢? 不要做「我认为」的设计,不要凭「感觉」给产品增加功能或者优化交互; 不要直接拿其他产品过来照抄,如果只会抄,公司为什么花钱请你? 设计是以「解决问题」为目的的,那些不以「解决问题」为目的做的设计,根本不能称为设计。 在设计之前,要先去了解产品有什么问题,凭空想象肯定是不行的,靠着感觉做设计也不行,于是我们就提出了一个比较靠谱的方法:用户调研。调研有两种方法,分别是「定性调研 / 定量调研」 ,通过调研了解真实用户在使用过程中存在的问题,然后以解决问题为目的去做设计。这就是交互设计工作的第一个环节——调研。
一、定性研究(Qualitative Research):
针对可能使用你的产品的人,可以是问卷、访谈…等。无论你用何种形式做调查,你的目的是了解用户的五个方面:
- 行为(Activities):例如用户多久用一次、一次用多久?
- 态度(Attitudes):例如用户怎样看待这个产品?
- 资质(Aptitudes):例如用户的学历怎样?
- 动力(Motivation):例如用户为什么用?
- 技能(Skills):例如用户对使用相关产品是否熟悉?
二、确定人物角色(Persona):
在调研的过程中你会接触大量的用户,他们来自不同的城市,有着不同的职业、年龄、兴趣爱好。他们也有一些相似之处,把这些「共性」的「用户特征」整理起来,用一个虚拟的人物去代表这个「群体」,这就是我们所说的用户画像。用户画像不是一个「具体的人」,而是一个「群体」的集合,所以你要确定这个群体的年龄段、性别、收入、行为特征、家庭情况等。接下来要去分析不同的「群体」分别有哪些问题,然后才能知道要怎么设计。
人物角色即产品的典型用户,可以有一种或几种。选出最典型的一个或几个形象,确定这些人物角色(Persona)的主要特点、需求和目的。为了增加真实性,可以给人物角色(Persona)取名字,选一张照片,细化他们的背景资料。
(PS:类似俞军的“用户是需求的集合”的说法。)
三、写问题脚本(Problem Scenario):
罗列人物角色在使用产品时可能遇到的问题,可以整理成一个故事便于他人理解。
基于对人物角色(Persona)的理解,设想他们在使用产品中可能遇到的问题,为每一个人物角色(Persona)列一个问题单,也可以把它们整理到一个简短的故事里。
设计前先描述问题,当你把问题清楚的写出来,便已解决一半了;
只有认清问题,才能更好的解决问题——吉德林法则
在描述问题的过程中,我们需要把用户画像带入到「产品的使用场景」,罗列出用户在使用产品时可能遇到的问题,此环节是为了凸显「问题」,可以写成一个故事便于别人理解。
写的方法也非常讲究,需说明:用户是谁(用户画像)、在什么情况下、做了哪些事情、产生的疑惑是什么、产生的情绪是什么、接下来他是怎么解决问题的。
问题脚本需要写的很详细,尤其是:场景介绍的详细、用户画像介绍的详细、用户任务介绍的详细、用户行为详细、用户问题、用户情绪、用户痛点都记录的详细。
四、写动作脚本(Action Scenario):
像写故事一样,写人物角色在使用你设计好的产品时发生的细节。注意,这个时候你的交互方案的概念模型已经基本成型了,这个概念模型是通过解决问题脚本里的问题而得出的。
首先你要为已列出的问题想好可能的解决方案,然后写一个简短的故事把这些解决方案囊括进去。写成故事的好处是代入感较强,对别人来说容易理解。国内比较推崇故事板,但是把所有情景画出来的效率是非常低的。
动作脚本是记录用户「具体操作过程」的,比如他打开淘宝APP,在首页的搜索框中输入商品名称,然后进行了筛选、点击查看商品详情、在详情中查看评价,最后点击加入购物车。这些具体的「操作过程」就是用户的动作脚本,通常情况下,每个人的需求和场景都不太一样,所以操作的过程也不完全一致,你自己操作的时候觉得没问题,但别人就遇到了问题,所以你需要把对方的使用过程详细描绘出来,这样才能反应出问题。
问题脚本与动作脚本的区别: 问题脚本更多是记录用户当前的环境、场景、需求都是什么,比如使用APP之前有哪些需求,想要做什么事情;使用APP过程中经过哪些环节,遇到了什么问题;使用APP之后的情绪和体验是如何的。 而动作脚本是在详细描述使用APP的「操作过程」,他们的着重点不一样。
五、画线框图(Framework):
这个线框图是通过把动作脚本里的概念模型转化成视觉模型得到的。
线框图就是设计草稿,把「流程」和「页面」的设计方案都画出来。
在画线框图之前,你需要根据前面的问题想出解决方案,方案可以自己想,也可以看竞品,线框图里要包含页面跳转逻辑、交互逻辑、页面布局、页面状态等。
六、制作原型(Prototype):
做出来好像可以用的东西,有很多原型工具可以利用。
原型指的是高保真模型,是那种可以点击操作的页面,通常可以用Axure、墨刀 等工具完成。
高保真的好处是可以在开发之前看到最终效果,让多个人测试使用一遍,让别人评价自己的设计是否合理。
七、专家评测(Expert Evaluation):
让更专业的人使用高保真进行测试,需要至少两名设计师或对交互设计比较了解的人通过反复测试原型,找到问题并修改自己的设计。
比较常用的评测方法是启发式评估法(Heuristic Evaluation),而这种方法比较常见的标准是尼尔森交互设计法则(Nielsen Heuristic)
1、系统状态是否可见(Visibility of system status) 2、系统是否符合现实世界的习惯(Match between system and the real world) 3、用户是否能自由地控制系统(User control and freedom) 4、统一与标准(Consistency and standards) 5、错误防范(Error prevention) 6、减轻低用户的记忆负担(Recognition rather than recall) 7、灵活性和效率(Flexibility and efficiency of use) 8、美观简洁(Aesthetic and minimalist design) 9、帮助用户认知、了解错误,并从错误中恢复(Help users recognize, diagnose, and recover from errors) 10、帮助文档(Help and documentation)
八、用户评测(User Evaluation):
除了专家评测,还需要让用户进行评测,通常称这个环节为「可用性测试」,给他们安排一个任务,看他们在使用过程中是否还会遇到问题,设计方案是否解决了他当初的问题。
让用户使用原型,可以给他们一些任务去完成,根据用户在使用过程中的问题和建议进行进一步修改。
比较常用的用户评测方法是Think Aloud。做法也很简单,你让用户使用原型完成指定的几个任务,让他们在使用过程中将他们的每一步和心中的想法说出来。如果他们忘记说或者不知道该怎么说,你可以适当提问。与此同时,你要将屏幕和声音录下来,可以用录屏软件或摄像头。完成后,回放这些视频,把观察到的问题和用户报告的问题全部记录下来,与交互法则关联并且打分。
Interaction design:Beyond Human
Computer Interaction的设计流程
- Establishing requirements 确定需求
- Developing alternative design 开发设计理念
- Prototyping 做原型
- Evaluating 评估
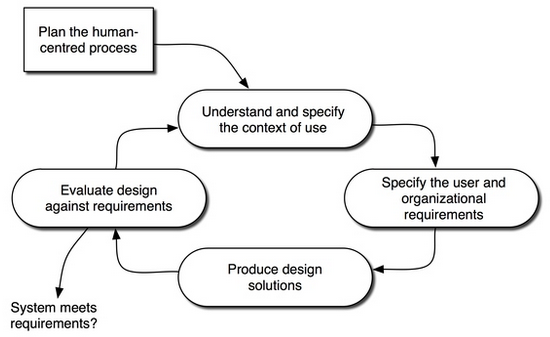
ISO 的设计流程

- 计划设计流程
- 理解和分析使用场景
- 确定用户和组织需求
- 设计
- 评估设计是否满足需求(2 至5是不断迭代的过程。这个流程比较强调使用情境(context of use),以用户为中心)
**
ADDIE 模型
(分析,设计,开发,执行,评估)
分析:分析学习目标,分析学习者特征,确定学习环境
设计:确定教学战略,做原型,界面设计,视觉设计
开发:把设计转化成可测试的原型或产品
执行:在实际情境中测试产品
评估:评估学习系统和学习材料
大小公司交互设计流程对比
1.小公司的交互设计流程
前期需求阶段
第一步先明确项目需求 第二步和产品方面进行功能设计 第三步由交互方面和需求方面确认功能模块并开展交互设计
交互设计阶段
根据需求文档设计出线框图,原型 根据原型编辑交互设计文档 评审交互设计文档(产品、UI、研发) 评审完毕提交UI与研发,如有问题需要迭代修改版本 UI设计出图切图,提交研发
产品测试
上线完成
这是一个整个流程,交互的部分主要在于需求确认与理解需求,最终设计出原型并提交设计文档给UI研发。
2.大公司的交互设计流程
前期需求准备
第一步由需求提供方给产品方面提供需求
第二步产品方面进行产品设计(功能、定位、模式)
第三步产品方面提供线框图(产品经理也会哦)与交互流程逻辑
交互设计阶段
专职交互设计师(国内叫UE或UED)为交互流程逻辑进行优化、提升操作流程体验 根据优化过的产品交互流程设计交互设计文档(DRD) 根据产品提交的原型线框图进行动态交互设计提升用户体验(原型线框也有可能是交互画) 根据线框图以及动态交互设计完成后,形成高保真原型提交交互设计项目评审。 评审结果通过的情况下提交文档(DRD)+demo(高保真)到UI部门与研发部门。
互联网大厂UED团队设计流程
沐风教程
互联网大厂UED团队设计流程,通常有以下阶段:产品需求 > 需求评审 > 交互设计 > 交互评审 >视觉设计 > 视觉评审 > 开发走查 > 可用性报告
1.产品需求
在产品需求阶段,产品经理为主导角色,全程参与产品功能需求挖掘工作,交互设计师辅助产品经理做需求的可行性和场景分析。用户研究员可通过访谈用户来挖掘用户需求。
产品需求分为三种:战略级产品需求、用户级产品需求、用户体验级产品需求
1.战略级需求。这是产品需求中最核心的,它关系到整个产品模型,影响到产品的运营和商业模式,通过特定的目标人群的痛点制定的用户目标,然后将用户目标转化为产品目标,从而达到商业化的目的。
2.用户级需求。通过收集绝大部分用户的反馈意见和痛点,从而得到产品的需求/优化清单。
3.用户体验级需求。通过UED团队制定的体验优化方案,做用户体验方向的需求优化。
交互设计师参与前期产品需求的好处:
1.可以更加熟悉业务,了解产品的背景和设计目标,更加有利于做交互设计。
2.协助产品经理分析用户的使用场景和各个接触点,使得产品在需求阶段可以更好的与后面的交互设计衔接。
3.可以更好的平衡商业和设计两者之间的关系,让设计在达到用户体验的情况下更大化的发挥商业价值。
用户研究员参与前期产品需求的主要工作:
通过用户渠道做问卷调查,用户访谈等手段,了解用户的需求和使用场景,制作用户画像。通过输出用户调查报告来佐证产品需求的可行性。
2.需求评审
通过产品经理的需求文档的评审,讨论产品需求的可行性,是否满足产品的商业目标、用户目标和产品目标等。
包括:业务目标、产品目标、流程全景图、权限逻辑矩阵、字段枚举源、用户流程图、功能列表。
在需求评审中产品经理需要接受各个角色的挑战,例如业务方、开发人员、运营人员和设计人员。当各方达成一致后,需求评审就基本达到了目的。
3.交互设计
交互设计师通过需求文档将其转化设计成交互文档。在制作交互原型之前需要完成以下思考。
(1.为什么要做这个功能?(业务目的) (2.产品期望的结果是什么样的?(业务目标) (3.谁来使用这个功能,使用场景是什么?(目标用户) (4.用户为什么要使用这个功能?(用户需求) (5.如何让他们高效顺利的使用这个功能?(将业务目标转化为用户行为)
当思考完以上这五个点时,接下来就继续理清思路,查找相关的竞品,分析相关竞品的用户人群、商业定位和我们的产品一致亦或差异性在哪里?选择性的学习和借鉴。
流程设计:先梳理产品用户的主场景流程,然后再梳理用户的小场景流程,最后再梳理异常流程。根据流程绘制出对应的流程界面。
流程设计注意事项:
1.充分理解业务目的、业务目标、目标用户、用户需求等,根据这些找到用户所有流程的接触点;
2.通过场景的接触点绘制出用户的页面流程图;
3.找到所有的异常场景并梳理制作;
4.通过了解大部分用户的行为和认知制作出对应的流程设计;
制作交互文档:
交互文档应该包含以下7点内容:完整的项目简介、需求分析、新增修改纪录、信息架构、交互设计的方案阐述、页面交互流程图(包含界面布局,操作手势,反馈效果,元素的规则定义)、异常页面和异常情况的说明。
交互文档几点建议:
(1.一个页面一个任务,每一页能展示的内容是有限的,如果同一页中堆积太多的线框图会造成问题。 (2.每个任务都有起点,一个任务应该从起点一直到该任务的结束整条路径。 (3.同一页面的不同状态最好在一个页面展示(不要忽略极端情况)。 (4.页面布局规范,准确传递设计方案。 (5.尽量黑白灰,避免原型图对视觉设计师产生干扰。
4.交互评审
交互评审一般会有产品经理,视觉设计师,业务方和开发参与。交互设计师评审过程中学会拆分使用场景讲述交互方案。
①设计背景、设计目标、用户人群>②拆分需求、拆分场景、流程设计>③页面流程设计图
交互设计师直接用具体的交互原型界面进行评审很容易被质疑和推翻。会议上的人对于具体的界面感知度很高。学会用抽象的东西进行评审,可以吸引会议的人的大部分精力,最后再拿出具体的交互原型界面。
整个交互原型可以拆分为很多页,最开始讲解整个设计的背景(业务背景,技术背景),适用人群,整个交互设计解决了那些问题,然后再讲需求,拆分需求,拆分不同的使用场景和对应的功能流程图。
基本在上述过程中,会议上的其他人不会有太多的异议。因为这个是抽象不容易反驳的。这个过程基本是一稿过。最后拿着对应的场景、功能流程图和最后的交互原型一一对应。前面大部分时间和精力为最后的交互原型图做铺垫,可以让交互一稿过。
5.视觉设计
交互评审完毕,接下来就是视觉设计师进行视觉设计了。由于交互评审的时候视觉设计师都在场,所以视觉设计师对交互文档会有一定的印象。对于交互文档比较重要的地方,交互设计师可以私下给视觉设计师讲解下,方便视觉设计师快速理解,保证不出错。
交互设计师和视觉设计师是紧密相连的,视觉设计师在完成视觉稿时,需要交互设计师核对以免视觉设计师在设计过程中发生错误。
6.视觉评审
在产品0到1时候视觉评审,会花大量时间去讨论产品的设计风格和主配色,再确定视觉稿没有交互问题后,然后就是讨论视觉设计稿的细节。
在产品功能迭代时,评审的都是整体视觉风格的继承性和视觉稿的细节。例如对交互设计的理解是否到位,逻辑是否正确,视觉层次是否正确等。
7.开发走查
在产品正式版发布之前,交互设计师和视觉设计师需要对线上测试版本进行走查,交互设计师走查交互问题,视觉设计师走查视觉问题。
两者在走查过程中将问题汇总起来,走查的各个问题给出对应的评级(非常严重、严重、良、一般)生成一个走查报告,并发给开发和产品经理。在开发改完之后,对走查问题进行验收。
8.可用性报告
对于线上的版本,需要用户研究人员与交互一起制定可用性测试的脚本,通过测试用户一系列操作进行验证线上产品的易用性。
在用户研究员完成可用性测试并制作好了报告之后,交互人员会对反馈的问题,进行评估,对于可接受的反馈意见,联系产品经理推动优化迭代。
交互设计产出物
与其他职位不同,交互设计师的主要工作其实是思考,思考各个流程和页面,做反而是比较小的部分。
- 页面:交互设计产出物之一就是界面,不过这里的界面只是线框图,就是简单的线条和方框构成的图,主要定义界面上的元素有哪些?位置要怎么摆放?大小对比和比例怎么样?
- 流程:交互设计的第二项产出是流程,可以是流程图,也可以是界面的跳转流程。
- 信息架构:交互设计师还有一项重要工作是梳理产品的信息架构。当产品的内容和功能变得很大的时候,就需要这一步骤。好的信息架构可以让用户快速找到自己想要的东西。信息架构梳理的最终产出是思维导图。
- 交互方式:交互设计师还有一项工作是构思交互方式,主要是交互动作的触发方式。比如“摇一摇”和“扫一扫”,还有下拉刷新、瀑布流等,这些都是属于交互方式的创新,不是一般的交互设计师能做的。
信息架构、使用流程&交互细节
信息架构
a.理解需求
b.竞品分析:充分的竞品分析与调研能够帮助你找到产品方向,补充需求以及用户场景,同时能够很好地了解用户习惯。在尊重用户习惯的前提下,结合自身的优势与自身产品和竞品的定位差异,就很容易得到大致的信息架构。常用“卡片分析法”。
c.层&度的整理:所谓的“层”就是产品层级有多深。以移动端应用为例,层级最好不要超过五层,因为移动端应用没有类似PC网站的面包屑导航,如果层级太深,用户很容易迷失,找不到自己想要的功能。所谓的“度”就是产品的功能分类。产品功能分类的好坏,会影响到用户的体验以及用户能不能顺利的找到自己想要的功能。
流程设计
完成信息架构设计,只是完成了产品功能的横向设计,还有纵向设计,纵向设计即产品的流程设计。流程设计需要完成任务的交互点Interaction Point的梳理,以达到让用户顺利的完成相关任务的目的。
交互流程是依附于产品解决任务的过程而存在的,脱离任务来讲流程是不恰当的。因此,要做好交互流程设计,首先要明确的是围绕什么样的具体任务来展开。任何一个应用都有一个或者若干功能点来解决某些问题,针对这些功能点来解决问题的过程就是任务,同一个任务可能有不同的用户场景。需要根据不同的任务,梳理出不同场景。
完成任务与场景的梳理以后,就要进行第二步,要针对一个任务的一个主要场景梳理出用户与产品存在的交互点Interaction Point,也就是用户在完成任务过程中,与产品之间存在的物理与心理的互动关系。以微信找到好友并发送消息为例,在这个过程中,通过对交互点的整理,可以清楚的看到完成某项任务的难易程度,以及用户可能存在的交互障碍,需要在具体的界面设计时,对用户进行引导,以避免用户出现困惑或错误。
接下来就要将业务流程添加到交互点中,与相应的页面融合。添加业务目标的方法一般有两种,第一种是将其放置在核心任务流程结束的地方,比如饿了么、美团外卖等,用户在完成一次订餐后,会提示用户将链接分享给朋友以获得相应的优惠券。其业务目标就是让用户帮助推广,这样的好处是不影响用户完成其任务,在完成其任务以后,即使用户不分享也不会影响其体验。另一种是将业务目标弱化显示在流程页面中,比如在注册时,都会在底部显示用户协议的选项,而其是默认勾选的。因为这些信息是用户不愿意看的,所以弱化处理。
结合页面的用户场景故事,目的在于模拟一个典型的用户场景,来检查信息架构和交互流程的设计是否符合用户的心智模型。这样能在后期的细节设计中减少由于架构与流程调整而增加的额外的工作量。
交互流程设计的意义更多在于从功能角度模拟用户的使用过程,减少用在功能操作中的障碍,提高用户体验。但是,无论信息架构设计,还是流程设计都只是逻辑上的模型,只有将这些逻辑表现在具体的界面上,这些逻辑才会有意义,才会被用户了解、接受。这就涉及到页面的布局、icon的大小、交互动效、控件等等。
细节设计
根据交互设计由浅入深的渐进,交互细节可以分为布局、控件、适配、音效与动效、流(目光与手指的循迹)。
- 布局:
页面布局的首要目的是页面功能的秩序感,使其在页面功能的分类以及轻重缓急的表现上更加合理,符合用户的心智模型;要根据之前得到的信息架构决定采用什么样的导航方式。
格式塔心理学派认为:人们在观看时眼脑共同作用,并不是在一开始就区分一个形象的各个单一的组成部分,而是将各个部分组合起来,使之成为一个更易于理解的统一体。当一个格式塔单元中包含了太多互不相关的单位,眼脑就会试图将其简化,把各个单位加以组合,使之成为知觉上易于理解的整体。格式塔理论明确地提出:眼脑作用是一个不断组织、简化、统一的过程,正是通过这一过程,才产生出易于理解、协调的整体。由此产生出了格式塔的一些基本原则(适用于布局和界面设计):主要包括接近原则、连续原则、相似原则和闭合原则。
- 控件:
控件的作用有两个,其一,采用同一类型的控件可以使得应用的风格鲜明、有个性,赋予应用一种独特的气质;其二,以不同平台为基础的控件,在开发的时候减少工作量,做到拿来就用。控件包括按钮、开关、输入框和进度指示器等。控件还可以根据自己的需要来自己定义。有些应用在开发的过程中,制作设计规范的同时,会制作相应的控件,便于在后期的开发过程中减少工作量。
- 适配:
指不同终端之间的界面适配。包括不同分辨率手机之间的适配、移动端和PC端的适配。适配有一个更专业的名称叫响应式设计(Responsive Design)。响应式设计分为三个等级,第一等级是最弱的适配,就是没有适配,手机端会等比例缩小,需要放大才能查看,但是,不会出现图片破损的状况。第二个等级是轻度适配,可以实现移动端的正常预览,文字大小不变,图片等比例缩小。第三等级是图片、文字、元素位置以及显示方式等,都会随着显示屏幕的大小而适应屏幕显示,达到显示效果的最优化,提高用户体验。
响应式设计,第一要考虑兼容设备的范围以及相应的分辨率,这样就可以确定出几套交互稿和效果图。第二,根据不同的尺寸以及设计规范来设计交互原型。第三,对相应的元素和模块进行调整。在响应式设计中,有两点需要特别注意:1)菜单,PC端的页面足够大,能够将菜单全部展开来显示,但是移动端就要把菜单收起来或者以抽屉的形式放在左侧;2)图表,图表是所有的页面中最难处理的。目前笔者还没有找到通用的有效方法,PC与移动端一般采用不同的设计,PC上采用列表,移动端采用内容单元的形式,即将列表中的一个项目单独成为一个内容单元,以瀑布流的形式向下滚动。但是这种方法就丧失了列表的一项重要功能,就是项目之间的对比。
- 音效和动效:
满足了人们视觉和触觉的交互之后,音效则实现了听觉的交互。AE设计出来的效果细腻,细节丰富,但是程序上能不能实现很难说,缺点是不可交互+精准度很难控制。
可以参考Google Material Design设计规范中的动效设计指南,比iOS更全面。
《移动设计》总结了动效设计的相关原则:运动形变,万变不离其宗(运动和形变之间的结合衍生);节奏速度,掌控曲线时长;情感故事,拟物、隐喻、品牌;结合操作,关联轻量自然;点到即止,切记过犹不及;尊重习惯,谨慎进行创新;快速原型,多方沟通权衡;
- 流:
即目光和手指的循迹,是信息在设备与人之间的流转,实现人与设备之间的触发、影响和反馈交互。整个信息与反馈之间的流转包括视线流和操作流。视线流的的形成是根据页面布局以及页面中的元素特点来流动的,对比越强烈越容易引起人的注意。评估可使用视觉热力图。在界面设计过程中,要充分考虑视觉焦点到操作触点的引导流,从操作触点到视觉焦点的反馈流。

