参考:
UX 文案 | 无处不在的用户体验细节(用户体验部 Keep 设计体验与研究中心 2019-11-22)
https://mp.weixin.qq.com/s/k9xMqkBE3uNZHzivTATSmA
移动端产品文案设计规范的3个层次(公众号「西市馒头铺子」2017-12-25)
https://zhuanlan.zhihu.com/p/32311506
Every single word in our app is part of a conversation with our users,use it to help them feel comfortable.——Apple Human Interface Guidelines If you can’t explain it simply, you don’t understand it well enough.——Albert Einstein I’have spent more time trying to name this damn botton than naming my own children…
不放过任何细节:弹窗、提示框、小按钮,细微的颜色、字体差异。
用户视角下,文案是用户感知最明显的部分。(大多数人在阅读和写作方面所受教育的程度比产品和设计要高)
用户对文案更敏感。容易被忽略的细节,用户感知最明显的元素。
工作场景
文案不是在交互文档上随便示意一下,写一句「最终文案由运营确定」。
运营更擅长对业务指标把关,并不看重(或者说不如产品、交互设计师擅长)从用户体验的维度去把关。所以,出现在自己设计稿上的文案,主动权要掌握在自己手里才踏实。
一个产品的设计稿从初稿到定稿之间的修改周期非常长,依据评审结论也有很多变数,再考虑到设计师的状态,文案很难从始至终保持一致、不出差错。
价值
塑造品牌的性格、激励更多的用户动起来、从冰冷的工具产品化为可靠的助手伙伴。
问题现状
受不同业务人员的风格、水平影响,产品设计存在着大大小小的差异:
没有统一的书写规范和一致的文案风格,表述模糊、文字复杂、语气生硬,在相同场景下出现不同的表达方式。
给用户带来了很大困扰,无形中增加了理解和使用的成本,严重影响用户体验。
案例:Keep 产品文案
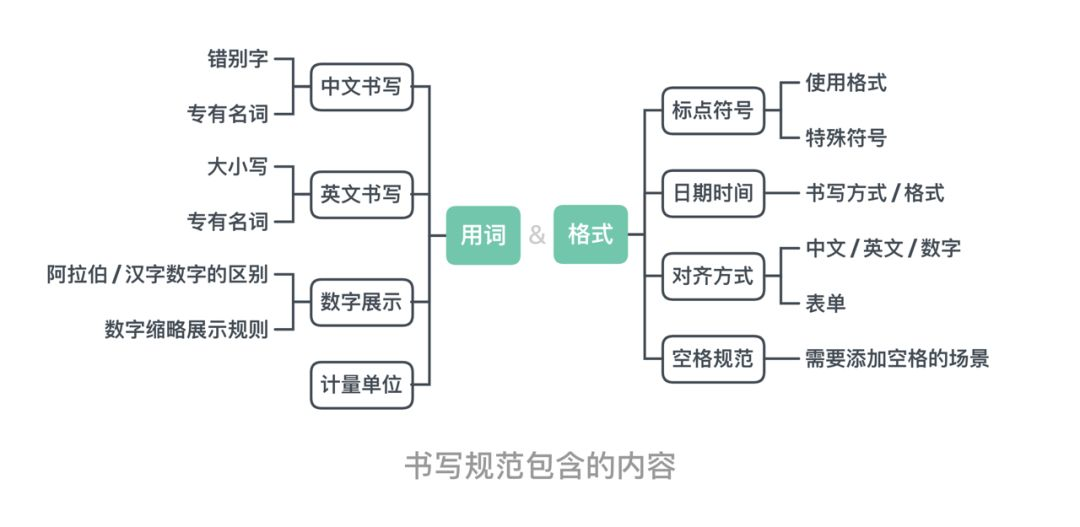
梳理了大量现有的基础文案书写规范,包括 iOS、Android 等平台设计原则中提到的建议。
准确 Accurate
通过语意明确的文案提供正确的说明、精准的引导,让用户获得流畅的使用体验。
作为一个提供专业运动指导、科学训练内容以及精准数据记录功能的平台,准确的文案是最基础的要求。为了保证 产品文案的准确性,我们首先梳理了用词标准与格式规范,通过准确的文案书写和表述帮助用户建立对品牌的信任,从感知层面传递产品的专业与严谨。
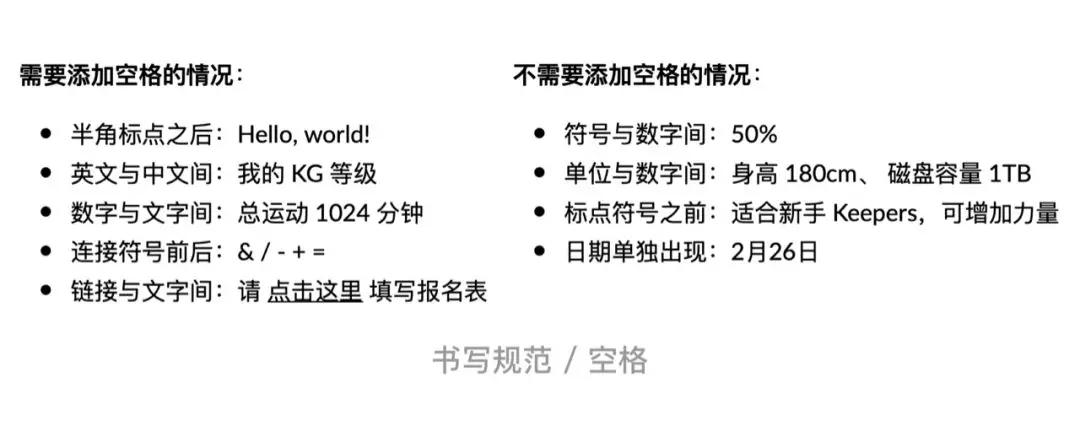
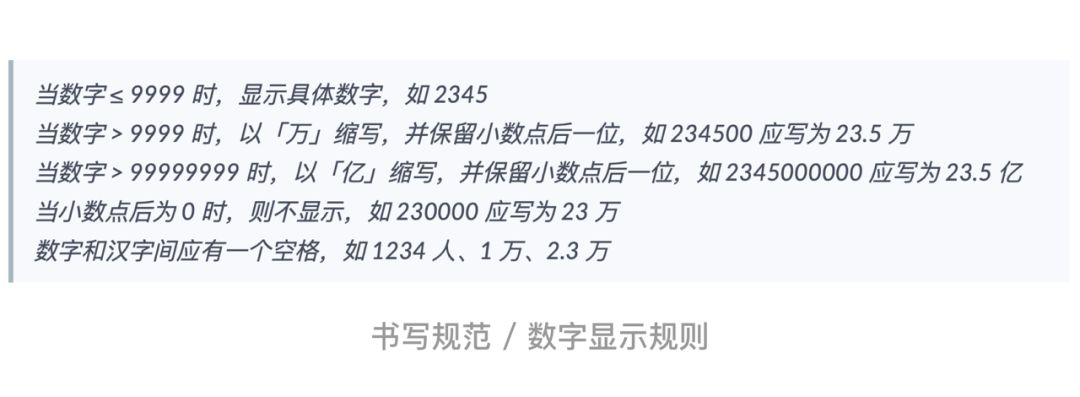
其中包括业务专用名词术语的正确书写(如 KG 等级、Keepland、KeepKit)、运动数据中单位名称的标准格式(如 速度 km/s、热量 kcal)以及标点符号和数字的使用规则(包括空格的使用、数字展示规范)等。


简洁 Concise
简洁清晰的文案更易于用户理解,合理的设计无需复杂的解释或过多的提示。用户的时间是宝贵的,不会阅读大段的文字,所以应避免让用户花费过多的时间在阅读理解文案上。
# 精简语句
避免重复用户已知信息,无需描述全部细节,简洁明了地阐述关键信息。提供简短、易于快速获取的内容。当然,「简洁」并不等于「简略」,不是要一味的省略文案,而是要简单清晰的传达必要信息。便于用户理解才是文案简洁的目标。
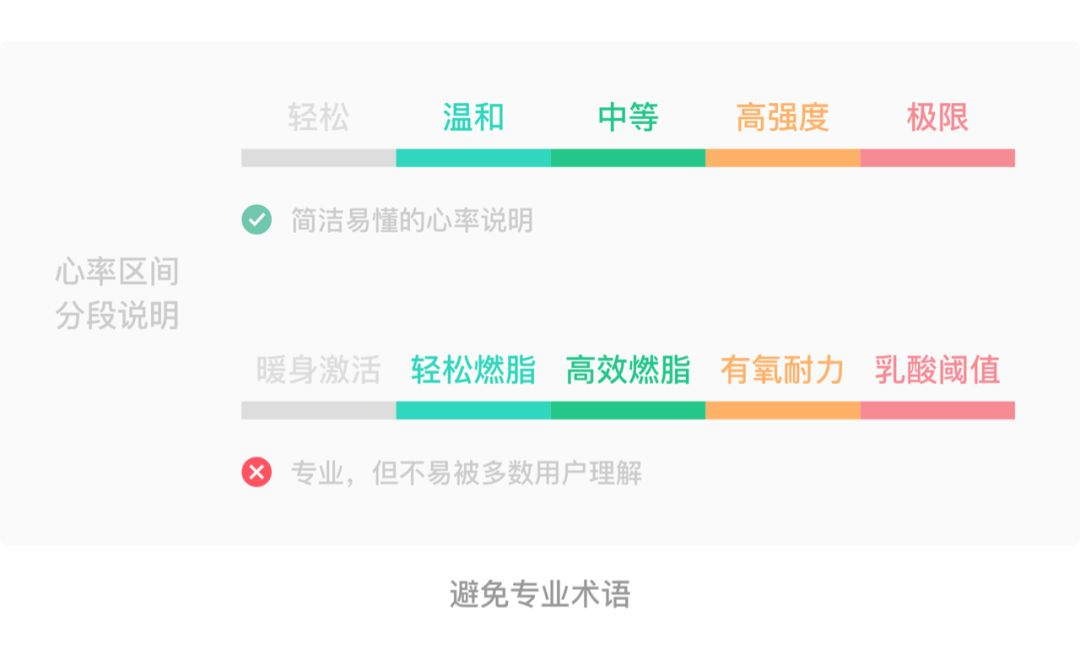
# 避免专业术语
Keep 提供了丰富的专业指导和内容,但对于用户来说,很多专业的内容理解起来是困难的。比如心率跑步课程中的燃脂区间概念,其中「有氧耐力」和「乳酸阈值」对于普通用户来说就无从理解,在运动过程中不仅无法提供帮助,反而会让用户感到费解。
产品文案应尽量使用普通用户熟悉的表达方式和易于理解的词汇,避免使用过于专业、生僻的词汇或间接、模糊的说法。降低理解、认知成本,使我们的知识和内容更容易被用户吸收。
# 避免过于口语化
谨慎使用口语用词,一些我们习以为常或随口说出的词汇并非书面用语,比如当手环连接失败后提示「杀掉后台,尝试重新连接」就可能造成部分用户对「杀掉后台」这个操作产生疑惑。某些我们常用的口语、俗语、网络用语并非所有人都能理解,甚至在不同的地区或文化中还会引发歧义。
友好 Friendly
作为一个运动平台,Keep 所面对的用户往往是需要获得激励的,因为运动是一项缺乏动力、容易疲惫的事,所以产品与用户交流的时候,应保持友好的语气,给用户带来更多的动力和积极的鼓励,避免命令或责备的语气给用户带来的负面影响。
# 人称
通常,使用「你」和用户对话,可以拉近和用户的距离、建立亲和感。而使用「您」则容易产生距离感。同时,文案应始终以用户为中心,从用户视角描述价值,关注于用户可以用我们的产品做什么、获得什么,而不是我们的产品在为用户做什么。
# 语气
可以通过更符合场景的对话式文案来引导用户操作,而不是仅局限于对功能的冷静描述。例如:在 Keep 智能训练计划中,将调整训练计划安排的功能,转变为提供给用户的一个友好选项,让用户在感到疲惫时可以便捷的选择休息。【调整计划——→今天不方便训练?休息一天】
对话时,应使用友善、尊重的语气,避免教育、责备或命令用户,多给用户支持与鼓励。
此外,产品文案与运营文案不同,核心不在于吸引用户,而是保证使用体验顺畅。因此应时刻保持语气谦逊,不用过度的承诺或夸耀自己的功能多么优秀,避免乞求用户去进行操作。
# 易读性
在引导用户进行操作时,应先告知用户操作的目的、结果以及必要性,再阐述操作步骤,避免使用倒装句。这个问题在请求系统权限时最为常见,比如为了打消用户对允许定位权限的抵触,可以先解释定位是用来更好的记录运动轨迹。关注于用户能得到什么,以及用户的感受。这样可以促使用户更愿意去完成操作。
一致
优秀的产品文案在以上 3 个标准之外,还应当时刻保持「连贯一致」。很多时候对相同的功能、描述,可以有多种不同的表达方式,不同的业务可能也有不同的理解,或许均可符合准确、简洁、友好的标准。但产品作为一个整体,其面对和服务的用户是相同的,在用户漫游于产品不同功能之间时,我们应尽力提供连贯一致的体验,避免用户认知产生割裂,重复出现的相同操作或提示应使用相同文案进行表述,降低用户重复理解的成本,同时避免产生歧义的可能。
文案并非万能
虽然很多时候文案对用户理解的帮助是非常显著的,细微的调整就能有很大改善。但是,文案并非一切问题的解决办法。
通常,当我们可以用清晰的语言把某件事向他人解释清楚时,代表着这件事是易于理解的、合理的。产品设计中也是如此,如果发现某些功能或内容无法通过合适的文案进行清晰的表述,那往往就意味产品出了问题、设计不够直观。与其继续叠加更多的提示引导或说明气泡等的解释文案,不如回到产品设计的框架上,开始着手从根源优化它。
If you can’t explain it simply, you don’t understand(design) it well enough.——Albert Einstein

