网页设计尺寸
困扰UI新人的问题:画布创建、规格设置
网页的宽度主要分为两种:
定宽:内容区域宽度固定 自适应:内容区域宽度跟随浏览器变化
定宽模式
大部分网页的宽度:960px、980px、1190px、1210px,设计稿大多是1024px、1280px、1366px。
在定义网页宽度时,首先要考虑受众的显示器。
1、显示器设备
显示器基本都是从 1024px 起始的(已经不多了,都是正方形的),要根据客观条件考虑要支持的最低分辨率。
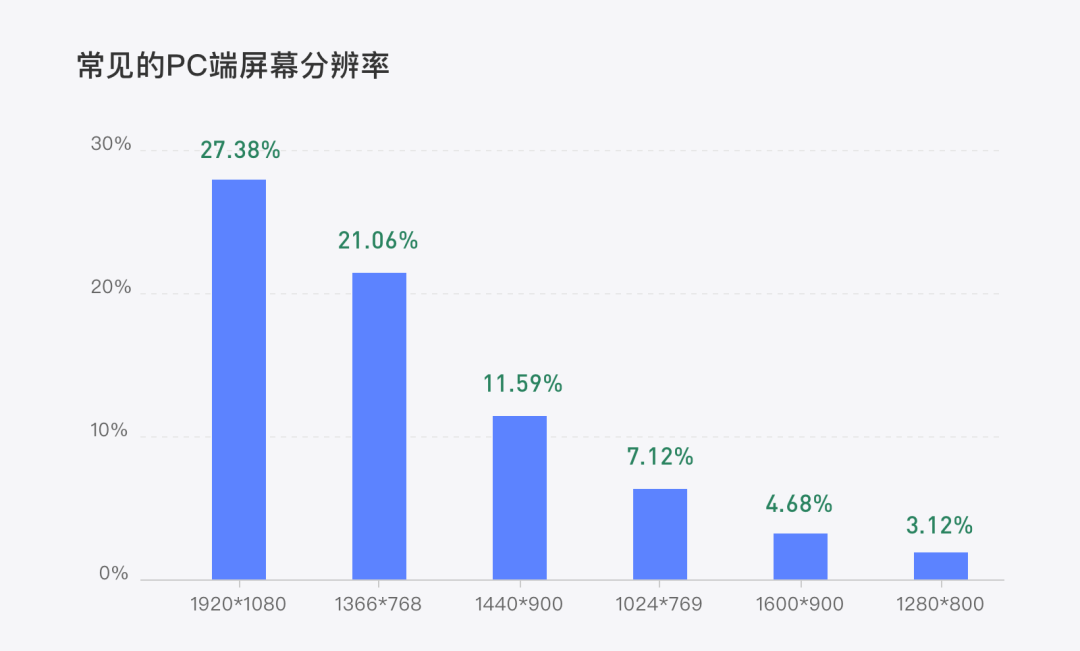
常见的PC分辨率有1280800、1600900、1440800、1366768、1920*1080,如下图所示:
一些面向人群比较多的网站,比如淘宝、京东,由于受众群体跨度大,就要满足所有设备,从最低的1024开始支持。
UI中国、站酷的受众群体都是互联网设计,而这类人群的设备性能都相对比较不错,所以最低的满足设备都是1366px起的。
一些web管理系统,应用的设备大概率都是 1440px 宽以上的,所以在网上能够找到的Alipay和element的设计组件,设备大小是1440宽以上的。
通过栅格系统设计定义内容区域(设计区域)和留白区域;
1440*900-72-RGB
自适应模式
分为两种:响应式网站和自适应网站
自适应网站
根据你使用的访问设备来自动调教分辨率使得你看的页面相同,目的在于符合访客的浏览。
响应式网站
是一个能够兼容多个终端的网站,不是为某一个终端做一个特定版本的网站。并且在不同的设备上展示的模式也会不一样,能够为用户提供更舒适的界面和更好的浏览体验。
响应式网站较为简单,设计师只要画一个界面就可以了,布局可以通过设定来自行调整。而自适应网站设计师者要做两套或者多套不同的网页界面,以满足所有市场用户,比如说手机端可能就要重新设计了。

