Teambition 设计理念(Clarity Design)
Clear 清晰 ; Flexible 灵活 ; Clean 干净 ; Kind 亲切 ;
Clear 清晰
成效往往建立在全身心的投入上。
用户本身的注意力是很有限的,它会受到诸多限制。我们人在一个时间段内只能做一件事,这样才能够把事情做好。它还有个前提,就是具有足够清晰的目标。我们希望用户在使用 Teambition 的过程中,能够感知到每个服务、功能和操作都是明确的。这样才能把事情做得更加准确。也意味着我们在设计和实现的过程中,须时刻保持清晰的思考。
视觉、布局、动效三位一体
在 Clarity Design 中,我们把整体的设计流程拆分为三个部分: 定义视觉——设计师须从视觉规范中确定设计元素是否满足视觉原则基本定义。如:该设计元素是否在字体排版上合理,颜色是否使用正确,如有图标元素,确定图标是否符合视觉原则,再考虑文案是否清晰简练。
调整布局——在思考一个设计元素应该安置在界面某个位置时,参考我们制定的布局原则,确定是否符合网格系统的规范。设计元素的大小是否与布局规范中的标准大小相符。考虑设计元素在界面中是否符合韵律安排。
加入动效——每一个可交互的设计元素,都可以考虑加入适当的动效,以加强用户对该交互过程的认知和理解。在加入动效时,应当考虑动效是否满足基本原则,是否运用到了合适的场景,查找该组件或该类型组件是否已经有确切的定义,并继承该定义。结合场景原则考虑设置合理的运动与时间。
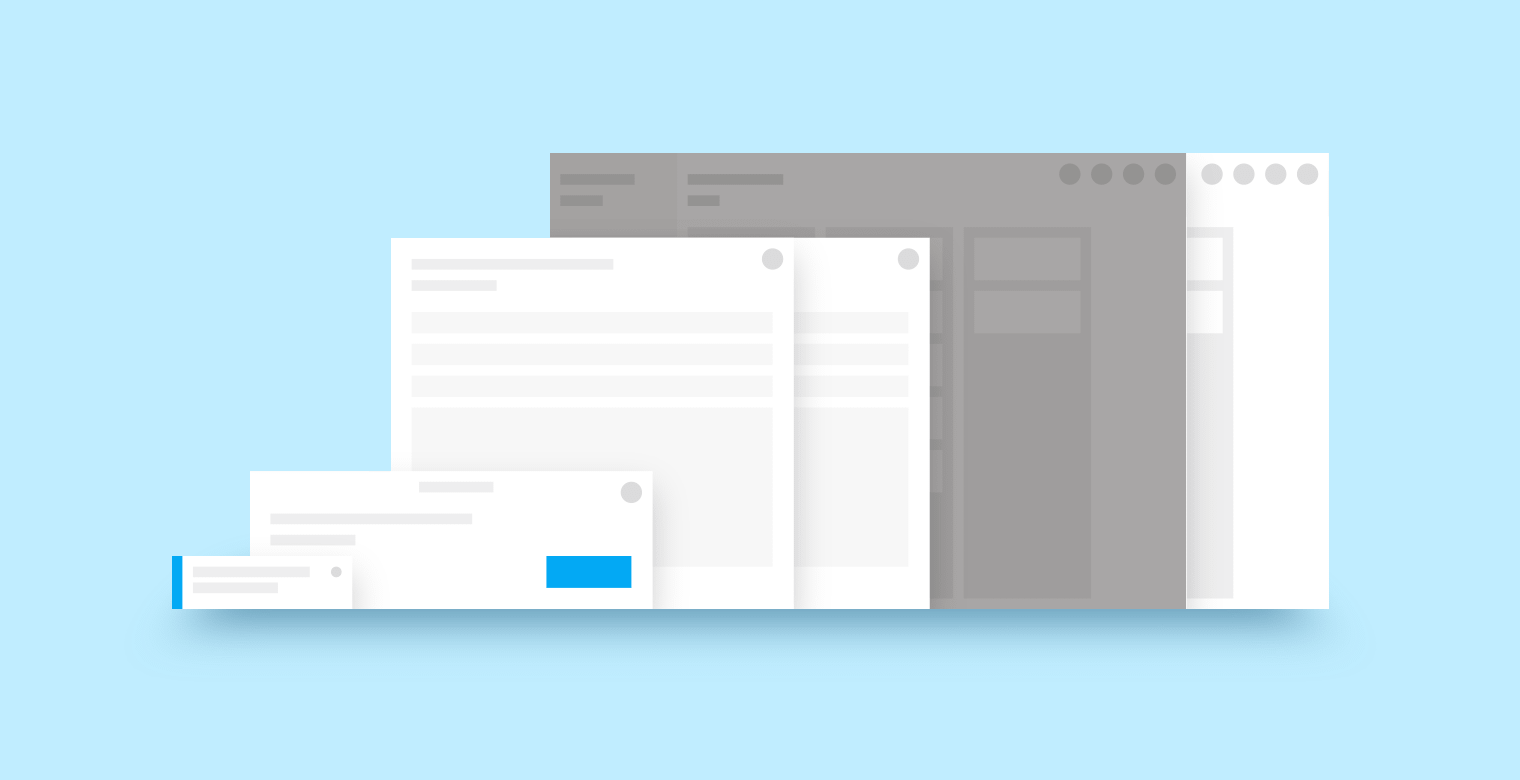
主台与空间
在此,将 Teambition 的主界面称为主台(Main Stage),各类元素在 Z 轴深度的分层如下:
在主台概念中,从右到左层次类型分别是主台、遮罩、模态、警示、提醒。其中,遮罩属于非固态层(Unsolid),其他层次属于固态层(Solid)。
不同层级不能相互穿透,且只有模态层可以复制与叠加,模态之间的堆叠通过深度来表现:
巧用模态
在主台中,模态是唯一可以形变的大型元素。感知模态在深度空间里的层叠关系和效果。 用户定位服务时,要满足符合用户预期的条件,即是:
- 排布——每项服务入口须直白明了,将重要且使用频率高的服务放在显眼的位置以便用户可以快速定位。
- 引导——当用户不知道现在该怎么做时,可以快速寻找到「帮助台」并获取到有效帮助信息。
- 易读——文字、图案等视觉元素清晰易读,使用有逻辑的样式或是颜色引导用户操作。
设计人员间的协作
在设计中资源文件命名、颜色命名,组件交互和样式需要统一。通过使用专业的版本控制、设计沟通工具和设计协作规范让设计师的设计得以继承、迭代,同时也降低了设计师与开发人员的沟通成本,让各自专注于业务而非不必要的沟通和文件查找。
在设计时,一定遵循一致性原则。同样的组件类别不要使用不同的视觉处理。例如,按钮标题使用标准统一的字号,绝不因为使用场景不同而使用不同的字号大小。
严格地遵循视觉排版规则,在所有文字应用场景中使用统一的字号、字距、行距。
使用统一的交互行为逻辑,例如:鼠标移到头像上时,均显示为人员详情浮层,避免使用其他行为逻辑。
Flexible 灵活
人生天地之间,若白驹之过隙,忽然而已。
我们应当尽可能的提供快速灵敏的响应。除此以外,还要恰到好处,这才是灵活的根本。
抓住用户的注意力,还要管理他的注意力,这样才能让用户更愉悦地完成他想要做的事。不但如此,我们还要抓住用户的时间,时间重要性不言而喻。帮助用户节省时间,并不是一味压缩时间。而是对用户的时间进行更好的管理。除此之外,我们还应该做用户的预期管理,他所能看到的,感知到的内容,都应符合预期。这一切都需要我们具备灵活的洞察、反应和执行。
减少中断
尽可能在当前页面验证用户的输入,同时也要避免过于频繁的用户输入验证,这样能够提高用户的输入速度和愉悦感。
延时反馈
延时反馈是针对数量较多的重复性条目时,辅助用户进行视觉定位的一种手段。尤其针对模态——当用户点选某项条目进行操作时,屏幕大部分可视面积被弹出的模态遮盖,在关闭模态的瞬间。用户需要在数量众多的条目中快速定位到刚才操作的条目,以便于进行下一项操作(也许是从之前操作的条目定位至下一条继续进行操作),用户对于操作位置的感知,对延续下一步的操作有很大的作用。
容错性
如果用户知道自己的操作是可以被重置的,这项特性会鼓励他们大胆地进行探索。例如“撤销”,“重做”功能就让用户更有安全感,从而进行更多功能的探索和不同场景的应用。又如消息发送时可以撤销已经发送的消息;对于已经发送的消息可以进行编辑;网络失败后发送的消息应该临时保存在当前的对话框中;长时间编辑的信息也需要自动保存,以防信息的丢失。这些容错细节处理会提升用户对于软件的信任感和安全感。
文案
要以用户为中心,文案编写要使用友善和尊重的语气,不作出过度的承诺,要保持谦逊的态度。使用用户可理解的缩写,不使用冗长繁琐的语句,保证文案的简洁易懂。标点符号也传达了不同的含义,也需要注意其使用的场景。
信任
使用 Teambition 中任何一个功能或模块时,建立相互之间的信任感是非常重要的,用户除了会担心我们提供的服务的安全性,也会对使用过程中产生的感受建立一个总体的印象,并根据这个印象给予反馈和评价,如果用户使用时,产生了不适的感觉,那这个印象很可能会被这样的感觉所主导,就如有句谚语所说——十个好抵不过一个坏。所以,我们在设计过程中,要考虑尽量避免疏漏。给用户提供一个好的印象,慢慢的培养信任感
符合预期
善用加载动画,在加载或等待过程中,预先显示大概的布局,以使用户有足够的预期和准备对即将出现的内容进行操作。
不要打断用户的操作节奏,善用热提示(例如 Toast),如无多项操作,尽可能少地使用警示类提示(例如 Alert)。
Clean 干净
干净是一切优雅的前提。
提供干净,简练的设计,最容易提升产品的品质感,人们总是对高品质的事物感兴趣,干净往往是实现优雅设计的最基本前提。
要实现干净的设计,我们先清楚干净设计会带来什么?干净的设计能够提升效率,混乱是低效的代名词,只有干净才能带来有序,有序才能带来高效。
当我们需要高效地完成某项需求时,会处于「专注时间」(Focusing Time)中。
「专注时间」就像我们身处一个黑暗的房间,房间中有一处亮光,这个亮光是我们唯一能看到的。与心理活动相对应的事物,我们希望这时世界也是专注的,这也就是与世界产生共情的最佳途径。所以我们确保用户能够在使用过程中,可以达到它内心感受和外部感受中一致、协调的状态。
尽量在一个场景中安排尽可能少的视觉元素、交互行为,为用户创造干净的环境,有助于使用户长效地保持在「专注时间」中,从而高速地完成当前的工作,为用户制造成就感。
心流是指一种几乎是自动的、不须花力气的但又高度集中的感觉状态。这样的状态是一种巅峰状态,人会在这个状态中感觉高度的注意力集中。
当我们能够持续为用户制造「专注时间」,就加速了用户的实现力,减小了环境中的噪音。 这样一种无干扰的「沉浸」状态,持续频次越高,就说明用户在使用过程中越容易产生「心流」 。这个状态是形成干净、耐用设计基本的条件。
直白
直白的设计语言,一般指不加修饰、直接、无过多语言形象、无修辞比喻的语言。
这里的直白,指的是设计语义的直白。每一项设计内容,植根它身后的,都是富有意义的。直白的语义,代表着我们能够在极为快速的时间内,快速进行语境交换。设计信息流是设计语义的集合,信息流如果变得冗杂,便会影响语境交换,以至于用户根本无法清楚的认知当前的设计语境,从而产生一种认知模糊的感受。
保持克制
用户界面中每放置一个元素都会增加用户的认知负担,越少的选项,越高的可用性。
Clarity Design 倡导克制、简练的设计,在用户界面中,尽少添加多余的视觉装饰元素,运用最简单的空间、留白、韵律手法来组织元素关系。能不使用图示元素的地方,尽量少用,以减少用户的认知成本。
动效轻盈、果断、流畅。所有添加了动效的元素,都可以视为轻材质物体「Light Material Object」,其运动幅度可以分为多个等级,根据不同的场景、行为、事件使用不同的运动幅度,从而让用户感觉轻松愉悦。
用户界面的配色淡雅,使用能够在不同屏幕上均表现出色的灰度颜色。并使用带有色度倾向性的颜色,以减低长期使用的视觉疲劳。
聚焦原则
当用户执行的某项操作不位于最底层的主台(Main Stage)时,采用聚焦原则,尽量少地直接使用遮罩。使用弱化上一注意力主体的办法,让用户得以直接受到视觉聚焦引导,将注意力平滑的转换到新的主体。
减少闪烁
尽可能减少页面中直接出现元素的频率,如果出现全屏范围覆盖的元素,则需要考虑使用平滑的过渡,避免直接出现导致闪烁感。
Kind 亲切
与用户保持长久友好的关系。
把产品打造得更加好用,是为了与用户保持长久友好的关系,好的产品往往就像是用户的亲密朋友。它不但可以帮用户解决问题,还能让用户愉悦和满足。
统一的产品形象是建立友好关系的第一步
著名的经济学家哈耶克认为,产品的形象应该由二部分组成:一部分是产品的“外在秩序”——视觉形象;另一部分是产品的“内在秩序”——产品体验。当“外在”和“内在”的因素在人们的感官上达到一致性的统一后,就会构成一个完整统一的形象系统,这就是产品的形象系统或产品形象统一性。
加强产品各方面的一致性,可有效提高用户对「产品形象」的认可、认知与记忆。 从而为与用户建立友好关系打下基础。
权衡用户的使用习惯与新的设计
当我们要权衡用户的使用习惯与新的设计时,可以考虑:
- 该设计是否有效加快了用户的效率、解决了用户的问题?
- 评估该设计的易用性指标?
- 该设计犯错率是否低于之前的设计?
- 新用户少于老用户的情况下,该设计能否被老用户所接受?
新的设计改动会影响老用户,但某种程度会造福新的用户,所以要衡量该设计对老用户和新用户的影响。
「微妙」的设计可以有效地加强用户愉悦感
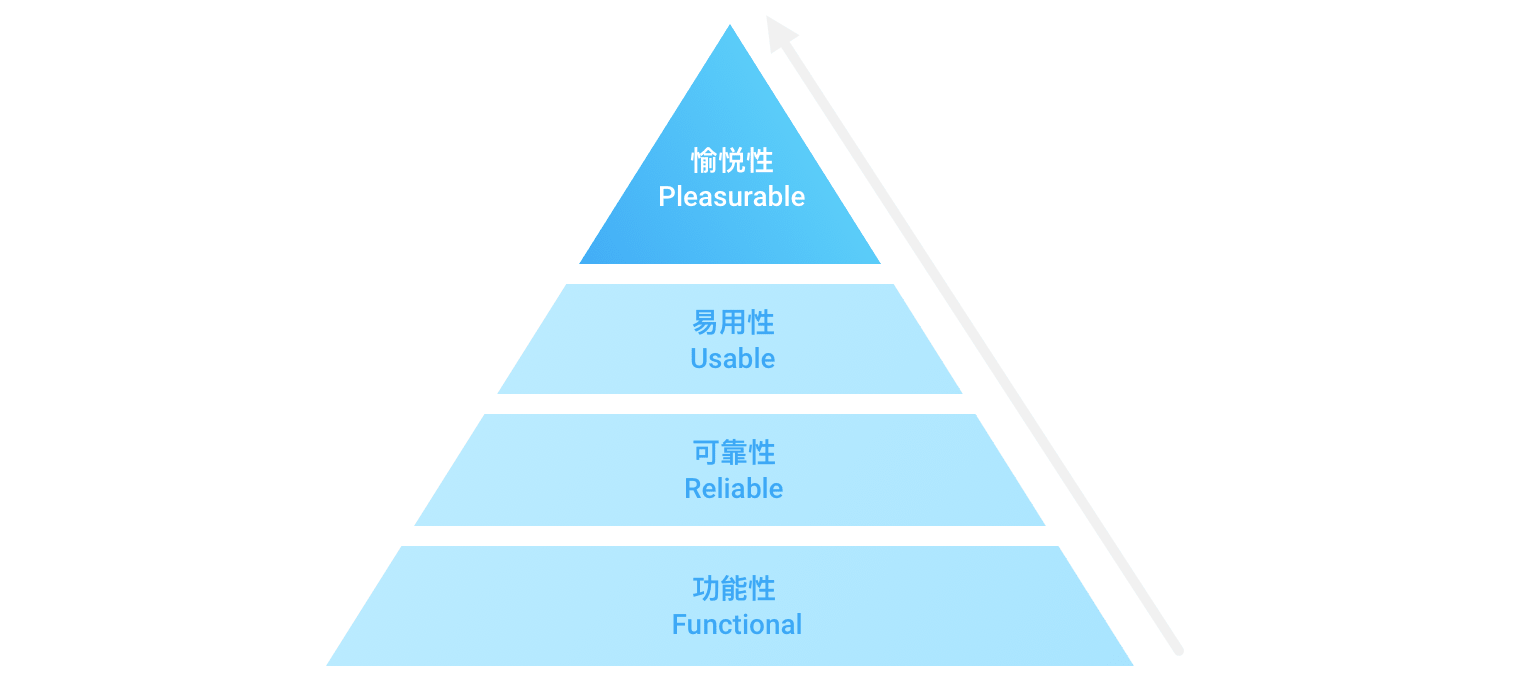
在用户体验中,用户的需求层级从最底层的功能性开始,一旦我们满足用户的功能性需求,同时我们也要让用户在使用过程中感觉到安全可靠。这里指服务稳定、安全。接着可以提高设计的易用性,让我们的产品设计能够符合使用者的习惯,让其在使用过程中不会产生压力或者感到挫折。
当我们满足了用户的3个基本需求后,通过设计「微妙」的细节,加深用户的成就感。从而提升用户的愉悦感。
健康的设计
持续地为用户提供贴心易用的「轻功能」,如「视觉疲劳保护」、「功能小贴士」,让用户从情感上感知产品温度。
智能的设计
智能的识别用户的输入,例如用户输入了一个网址,那么这个输入可以被显示为URL样式以及网页截取预览。当输入了电话号码也能智能的识别为电话号码的样式。在检索信息时,输入“from”,“to”,“date” 等搜索运算符能更加精确的进行检索。
减少用户不必要的输入,给用户提供更多有意义的默认值。例如用户在输入框输入@时弹出的人员姓名可以使用首字母进行检索,常用联系人应该更加靠前。

