图标设计-快速分析设计APP(2017-12-20)
https://mp.weixin.qq.com/s/yK73rEQpUbtsfjHpZX6hGA
全方位解析APP应用图标设计(2020-04-12)
https://mp.weixin.qq.com/s/qj_VQk1E-6Xu75tgot2MKA
icon图标网站分享
https://mp.weixin.qq.com/s/YlBzvKA8H2hhDNavN_cCGw
ICON网站
ICON下载 iconfont(阿里) https://www.iconfont.cn/home/index iconpark(字节) https://iconpark.oceanengine.com/home axureux https://www.axureux.com/home/iconlibrary.html https://www.axureux.com/home/default.html 原型托管平台 产品大牛 https://www.pmdaniu.com/ https://www.wulihub.com.cn/webapp/home
ICONS8及其他国外网站
https://icons8.com/
https://www.flaticon.com/
https://thenounproject.com/
参考:
https://ant.design/docs/spec/icon-cn
https://ant.design/components/typography-cn/
图标是 UI 设计中必不可少的组成。
图标设计的含义:将某个概念转换成清晰易读的图形,从而降低用户的理解成本,提升界面的美观度。
在企业级应用设计范围中,图标在界面设计的诸多元素中往往只占了很小的比重,在调用时也会被缩到比设计稿小很多倍的尺寸,加上在图形素材极度丰富并且便于获取,在产品设计体系中实现一套美观、一致、易用、便于延展的图标体系往往会被不小心忽略掉。
图标设计质量考验着设计师的协作能力,以及对图形塑造的系统性思维,同时也能反映一个团队对于细节的追求。
在这个微观世界中,一起把图形设计这件事做好。
个人专属图标库
建议按照使用场景收集整理
设计原则
Ant Design 的图标设计原则源自”确定”和”自然”,落实到图标设计领域,一共有四个:
准确: 设计造型准确的图标(保持偶数原则,去小数点);选择表意准确的图标,不对用户的认知造成困扰。 简单: 在表意清晰准确的基础上,尽量保持图形的简洁,不做多余的修饰。 节奏: 挖掘构图中的秩序之美。 愉悦: 赋予适度的情感。
设计规格
系统图标都是按照 1024 x 1024 的画板进行制作的;
出血位:预留出血位,可以预防某些造型的图标在具体应用时出现边缘被切掉的风险;同时在设计过程中,也为设计师把握图标间平衡留下了进退的余地。在图形的外围预留了 64px 的出血位,多数的图标在设计中都不建议超过这个区域。(live area 896*896)
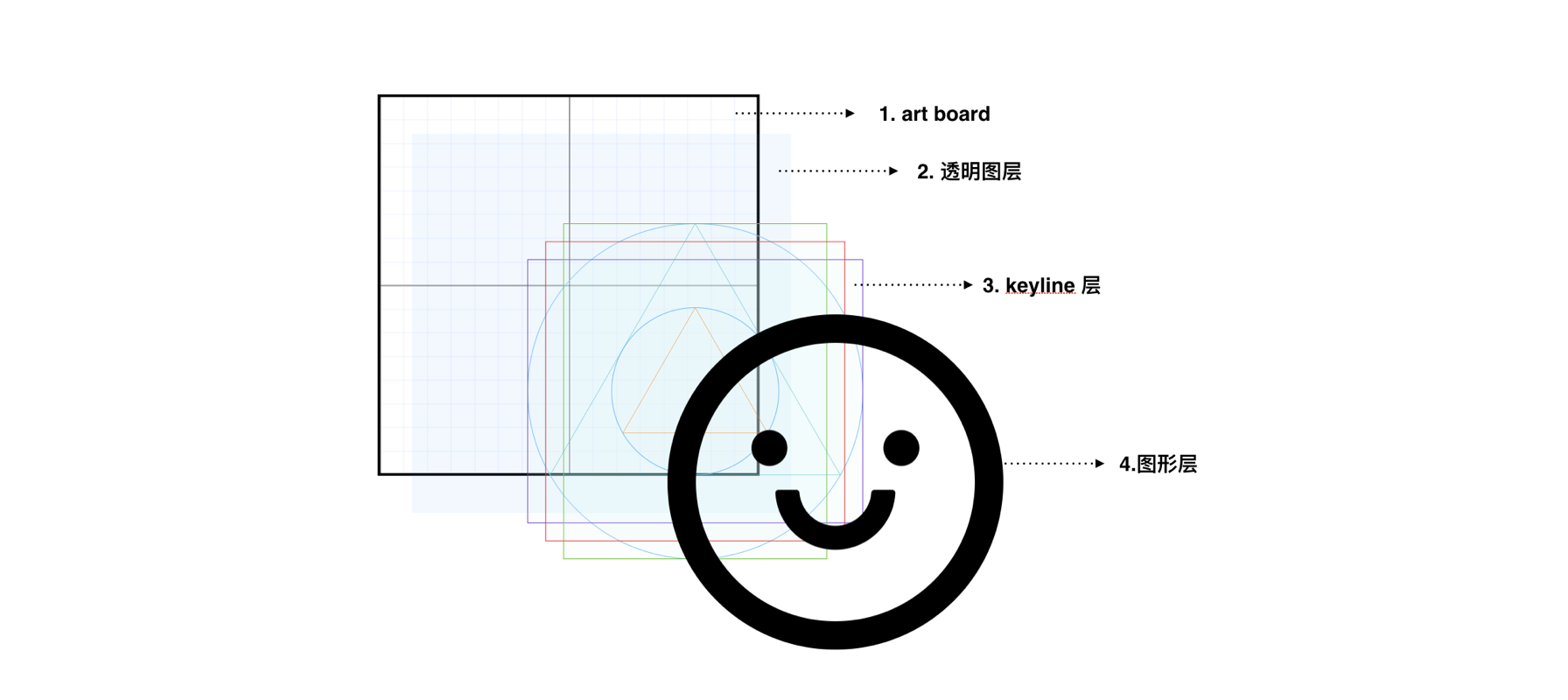
分层:对于设计稿的分层也有一定的要求,其目的除了让设计师实现有序的文档管理之外,更多的是便于团队间文档的传递。统一的设计框架像是无形的共识,可以让彼此间的理解得到进一步的提升。
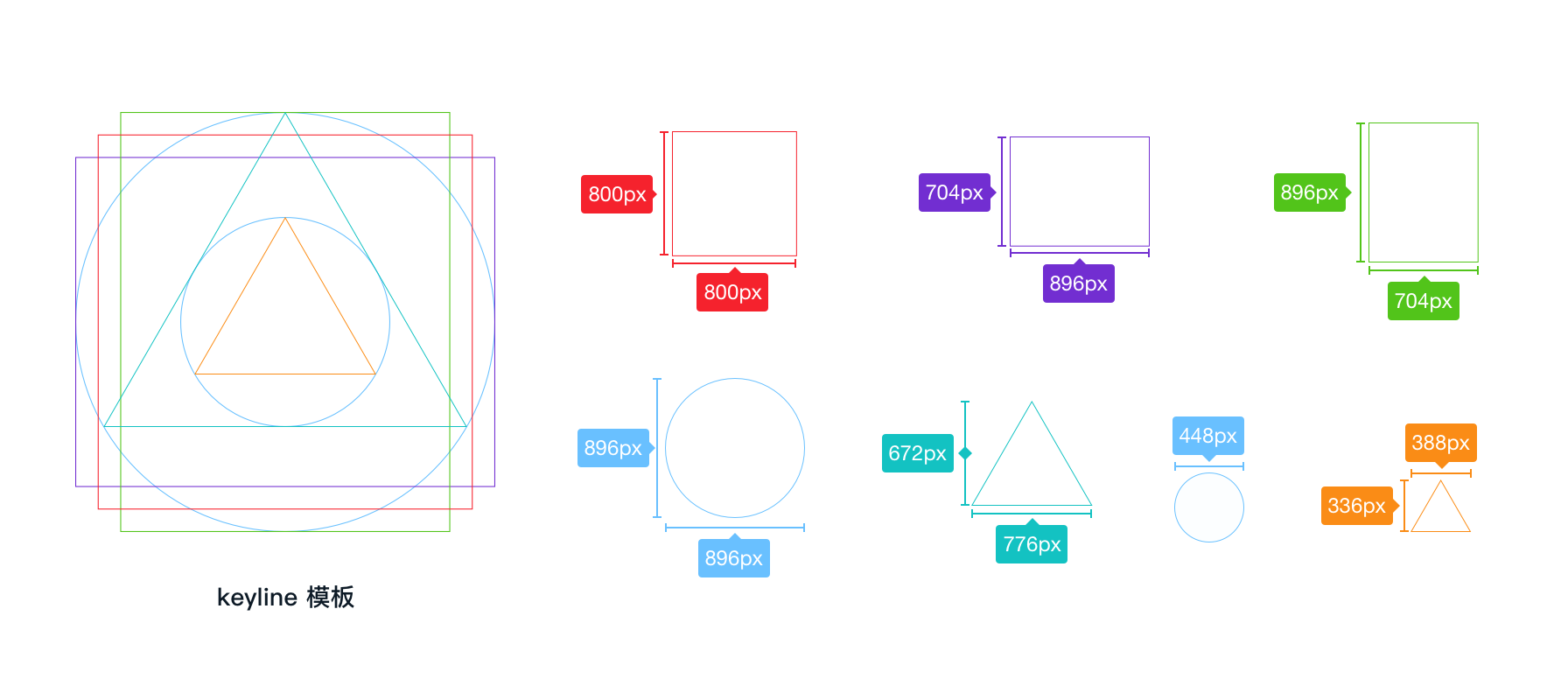
轮廓线与模版
对设计模版进行优化,根据出血位的尺寸,调整轮廓线的宽高,同时增加两个等边三角形和一个圆,这些都是图标设计中最常用的基本形式,设计师可以快速的调用并在此基础上做变形。
图标设计指引
根据”确定性”和”自然”的价值观,当构图含义明确之后,图标设计所追求的便是秩序之美。主要通过四方面去实现”秩序美”,分别是:形式、韵律、平衡以及辨识。
1、形式
形式,是构成一个图形最初始的结构。Ant Design 整套基础图标基本上都是由圆、方、三角这样的图形演变而成的。追求图形初始结构的理性,而非直觉式的设计,是秩序之美的第一步。
2、韵律
Ant Design 图标的韵律感通过两个方面来体现:元素的韵律和构图的韵律。系统图标中最常见的元素基本上可以归纳称为:点、线、圆角、三角。
2-1. 元素的韵律
点: 点是很多图形中都会出现的元素。Ant Design 会在一套图标中挖掘同一元素的规律,同时对其进行克制的运用。我们对于点的尺寸选择上会保持 16 的倍数这一原则。比如,在点的选择中,新版的图标最常用的是四种尺寸的点,分别为 80、96、112、128。当出现特殊尺寸的需求时,会按照 16 的倍数进行延展。
线: 线条也是非常通用的元素之一。新版图标在线条之间的关系采用 8 倍数原则,从小到大以 8 的规律递增。常用的规格也是 4 种,分别为 56、64、72、80。
圆角: 圆角的规格采取的也是 8 倍数原则,最常用的是 3 种,分别是 8,16、32,它们之间是两倍数的关系。而图标内部空间的圆角则保持直角的处理方式。
三角: 新版图标的角度受到美式战斗机 F-14 tomcat 的启发,将常用的角度定在约 76 度。在日常设计中,多数系统图标的角度都可以从 76 度这个数值出发,根据实际情况进行灵活的应用。
除了定义角度,我们对新图标中实心箭头的规格也做了收敛,在顶角大约保持 76 度的基础上,最常用的为 4 种,他们的宽度保持 8 倍数的原则,间隔为 24;
2-2. 构图的韵律/节奏感
在图标体系中,除了对重复出现的元素进行管理之外,还建议通盘的去考虑设计构图上的节奏感。
保持类似图标在构造上的一致性是建立图标体系节奏感的一种方法。
此外,在单个图标的设计过程中,也建议适当理性的看待各元素间的比例关系,而非直觉式的开展绘制。
3、平衡
要保持整套图标在视觉重量上的平衡,是一件不太容易的事并且是一件需要大量实践的工作。图标的造型、线条摆放的角度甚至是留白空间等,都是会影响视觉平衡的因素,因此需要设计师适时的通过对基本元素规格上的微调来达到图标的平衡感。
弯曲的线条会比竖直的线条看起来细。因此在圆形的外边框上我们会适当的对 72px 的规格进行 4 px 的微调。 倾斜的线条也会比竖直的线条看起来细。因此倾斜的线条也会进行 4 px 的微调。 图形的留白空间也是值得推敲的课题。当某些图形的留白不足时,可以通过调节线条的粗细来达到视觉重量上的平衡。
4、辨识
辨识度是一套图标具备的可被感知的特色,通常和系统本身的品牌基因相关。Ant Design 的系统图标在这一次除了遵循”确定”和”自然”这两块价值观,在辨识度这一块也做了两处小尝试。
让科技有温度:通过对于图形圆角的定义,将过于圆润的圆角(72)调整至(32),在视觉效果上令图标看起来更为坚硬和理性(对应科技感),但又不至于太过尖锐(有温度)。 让图形有生命:在部分图标设计中,会适度的注入拟人化的元素,令图标具备生命力。
图标设计技巧
1.精细设计
项目中无法把所有图标都画精细,可以先按照图标所在模块确定尺寸,再去细化图标,最后给开发替换。
图标本身的样式、风格、粗细等可暂时做几个示意的样式,等所有界面完成后,再统一绘制。
2.图标尺寸
图标尺寸不要过多,会显得凌乱无序,可以统一成两个大小的,比如32、48的。
因为图标是有留白区域的,图标本身大小是40,但切图尺寸可以是48,要区分切图尺寸和图标尺寸。
断线图标规律
图标设计总结:断线图标规律(2017-09-25 菜心设计铺) http://www.woshipm.com/pd/798466.html
(1)先考虑在拼接处断线:如果一个物体是由两个部分组成,选择在拼接处断开。
(2)视觉复杂度要平衡:有的图标不好将其拆解,可以尝试考虑图标的视觉复杂度。在复杂度较低的部分增加断点,丰富细节。
(3)避免正中间处断线:会显得过于呆板。
(4)尽量让图标一笔画完
扁平图标分类
了解扁平图标分类与风格 https://huke88.com/baike/a19873/
(1)纯平面——纯色、剪影
简洁,清新,舒服,视觉识别度良好,色彩明朗,设计感强烈
(2)轻折叠——纯色、折叠、轻投影
比纯平面丰富,有轻微视觉空间感;色彩明朗,轻投影营造出轻盈的感觉,视觉统一性好。
(3)轻质感——轻渐变、简单层次、轻投影
内容相对丰富,有一定的立体感但轻盈清新
(4)折纸风——折叠、投影、结构
挑战扁平化,立体性
(5)有厚度——厚度、细节
有厚度,立体感和细节,但是统一性不好
(6)长投影——层次、投影
色彩对比度大,有明显而单纯的投影,创造鲜明的层次感和空间感,视觉冲击强烈
还有其他分类命名:微扁平、轻质感、情感化。
剪影图标
剪影图标——线形剪影和块状剪影
1.线形剪影
细线条
粗线条
缺口线条
2.块状剪影
3.组合(线形和块状组合)

