参考
https://ant.design/docs/spec/shadow-cn
阴影与层次!当现实世界照进UI设计(2016-07-23,历史发展)
https://www.uisdc.com/shadow-real-world-reflect-ui-design
平面高手课堂!用一篇干货帮你彻底全面掌握「投影」知识点!(2019-07-29,分类方法,倒影)
https://www.uisdc.com/projection-design
其他
《世界横麦卡托投影地图的独白》平山夢明
“弥散阴影”的制作方法
手机游戏 Shadowmatic (《投影寻真》是一款3D解谜益智游戏。玩家需要操纵和移动一些悬浮在空中较为抽象的、看不出本体的物品,通过灯光投影的方式在墙上投射出一个它们组合而成的真面目。)
光影基础
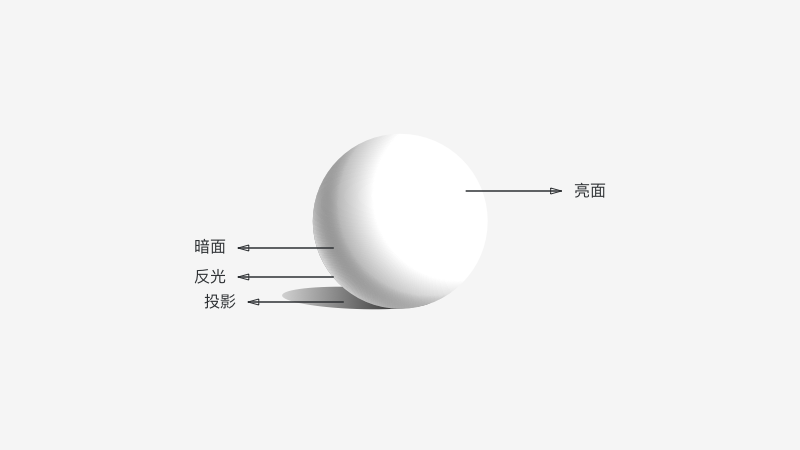
谈「影」先谈「光」,有光才有影。
当光射在一件物体上时,会产生亮面、暗面以及投影,物体还会受到来自其他物体的反射光。
光源色是指射在物体上的光的颜色;
固有色指物体本身的颜色(当然我们所看到的「物体颜色」是由它反射的光决定的);
环境色是一个物体受到周围物体反射的颜色影响所引起的物体固有色的变化。
影子的作用
丰富画面层次,拉伸作品空间感,加强产品立体感,增加作品细节;
版本2:
区分主次关系,增加识别性;
增加空间感和层次感;
提升画面格调;
增加形式感;
当前趋势
如今UI设计正向着移除不必要元素并聚焦核心功能的方向发展。新时期里的视觉设计不仅要面对精简专注之后的需求,还需要提升功能的可用性,打磨设计细节。
历史发展(UI界面)
伪3D与拟物化
用户界面是平的,但是设计师和开发者投入了巨量的精力和无数的灵感来试图将一个3D的世界带给用户。
GUI 刚刚兴起的80和90年代,设计师们就已经开始用伪3D效果(阴影、渐变、高光)帮助用户更轻松理解界面,这些3D特效所营造的假象让界面看起来似乎拥有了深度和高度,不同的元素构建成不同的视觉层次,加上源自现实世界的隐喻,使得交互和操作更加一目了然。
·看起来凸起的元素让人觉得应该是可以按下去的,这种设计常用于按钮的设计。 ·看起来凹陷的元素让人觉得应该是可以被填充的,而输入框常常会采用这样的设计。
iOS7之前的iOS系统,乃至稍早一些的MacOSX的UI设计都是拟物化风格。
扁平化
Windows 8 的Metro UI 就是纯粹扁平化设计的一个典型。界面中每一个元素看起来都不具有明确的交互引导性,整个设置界面仿佛是一组带有标签名称的图标而已。给用户的感知度很差,很容易让用户曲解甚至忽略。
为了改善这一点,UI设计要让特定的元素看起来细节更丰富,或者带有明显的可交互性(比如光泽,带有凸起或者凹陷感知的微妙渐变和阴影)。虽然能指(图标、文字、图像所要表达的含义)在不同的应用中呈现方式有差异,但是它们依然能够清楚的给用户传递指向性的信息,要做到这一点是基于两个假设:
·有强烈能指的元素极有可能是可点击的 ·没有强烈能指的元素有可能是不可点击的
扁平化2.0
扁平化2.0 整体上依然是扁平的,但是其中的诸多设计元素沿用了微妙的阴影、高光和层级来打造有深度的UI。
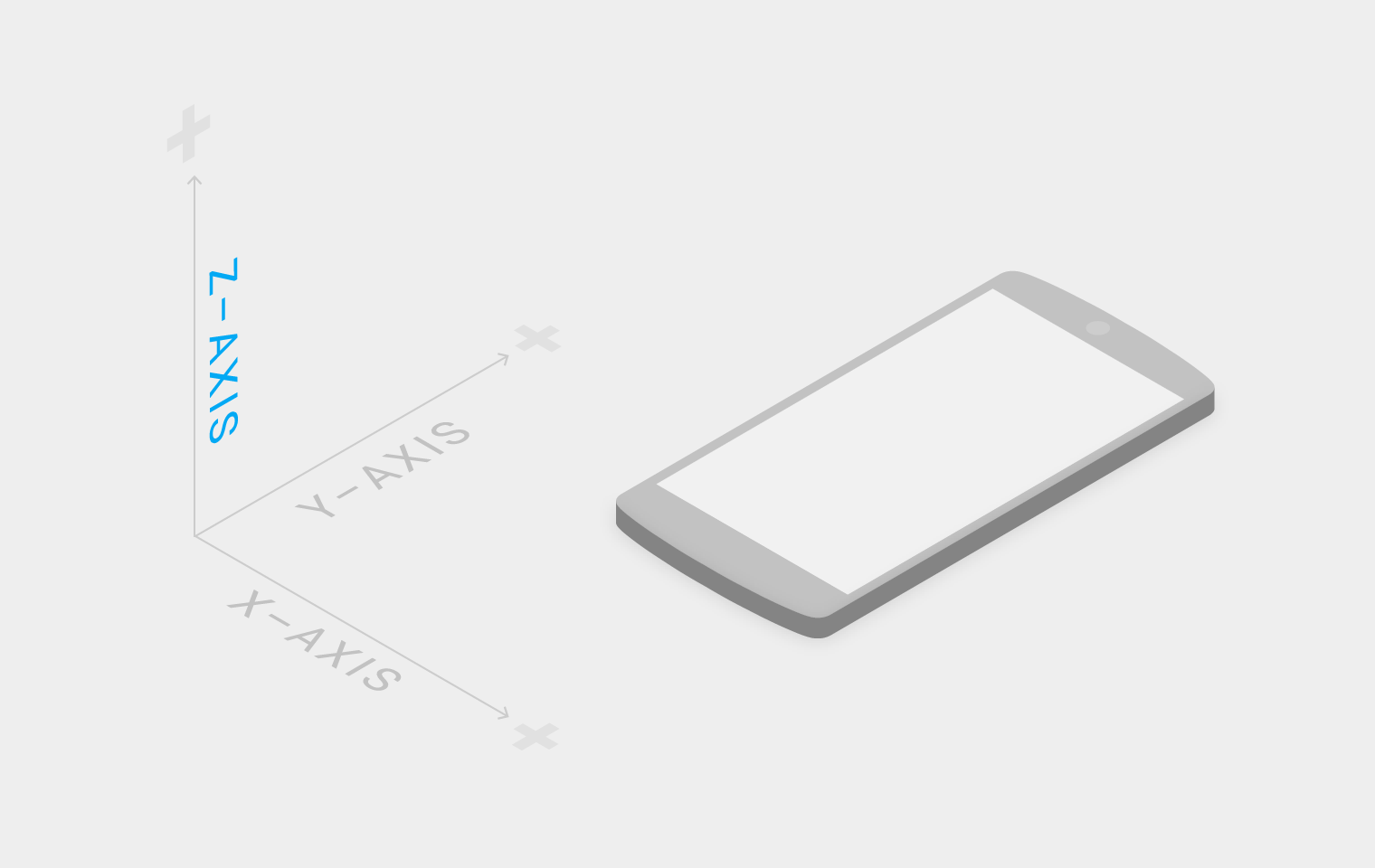
Material Design 发布以后,谷歌在规范中增加了 Z 轴的概念,也就是为平面预设了立体的空间,设计元素可以定义与空间中水平面的距离。
AntDesign阴影章节
阴影来源于现实生活,是反映物体与物体之间距离的物理现象。在界面中,我们往往通过模拟元素的投影直截了当的来告诉用户,元素之间的高度距离与层次关系。
高度
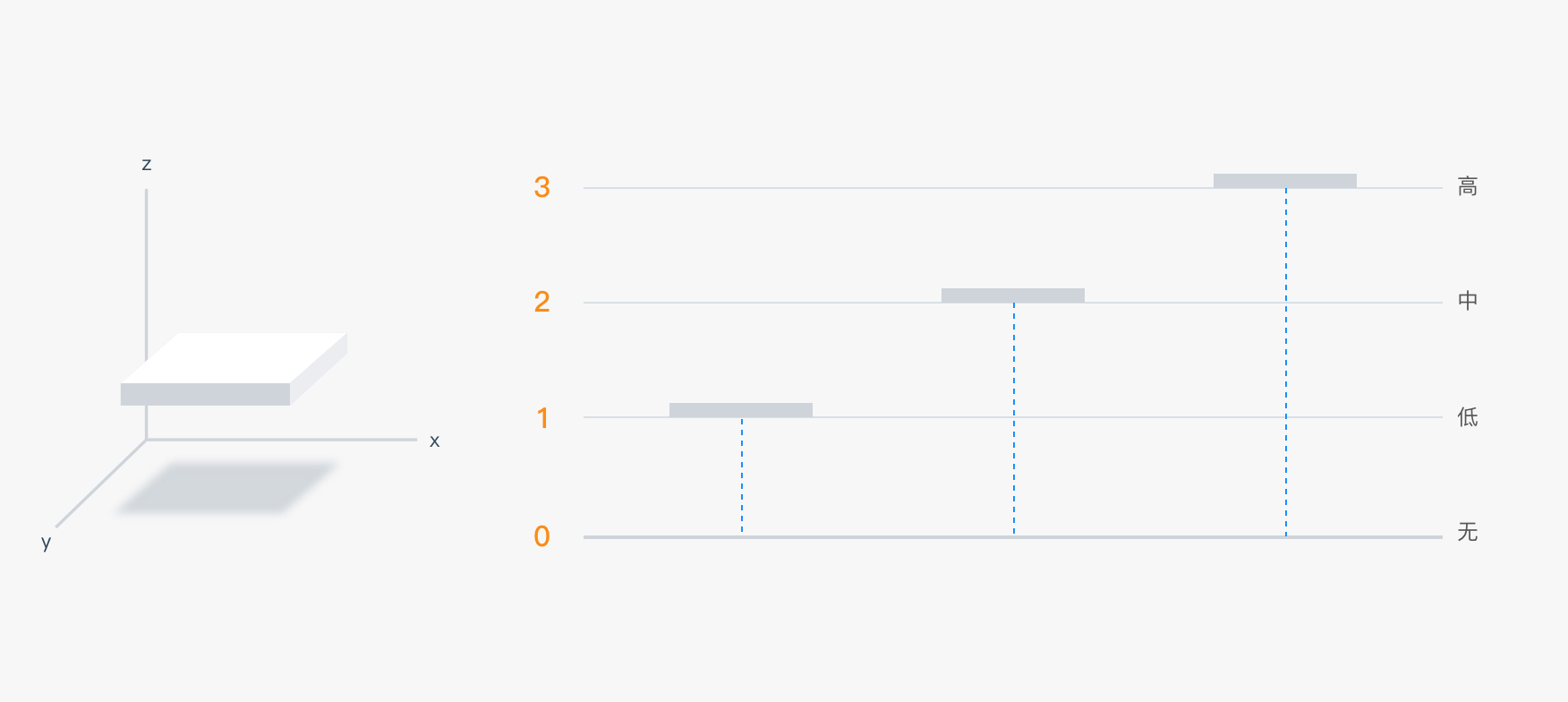
阴影是由两个不同阶层的平面产生,且强度由两者之间的距离决定。所以物体的高度直接影响物体的阴影,对象离地面越远阴影越大,模糊值越高。我们将系统分为无、低、中、高四个 UI 层级,各自分布在不同的高度层级,阴影属性也有所不同。
第 0 层:物体紧贴地面,投影与物体完全重叠,在界面中不对此层定义阴影值。如:输入框等;
第 1 层:物体位于低层级,此时物体被操作(悬停、点击等)触发为悬浮状态,当操作完成或取消时,悬停状态反馈也跟随消失,物体回归到原有的层级中,如:卡片 hover 等;
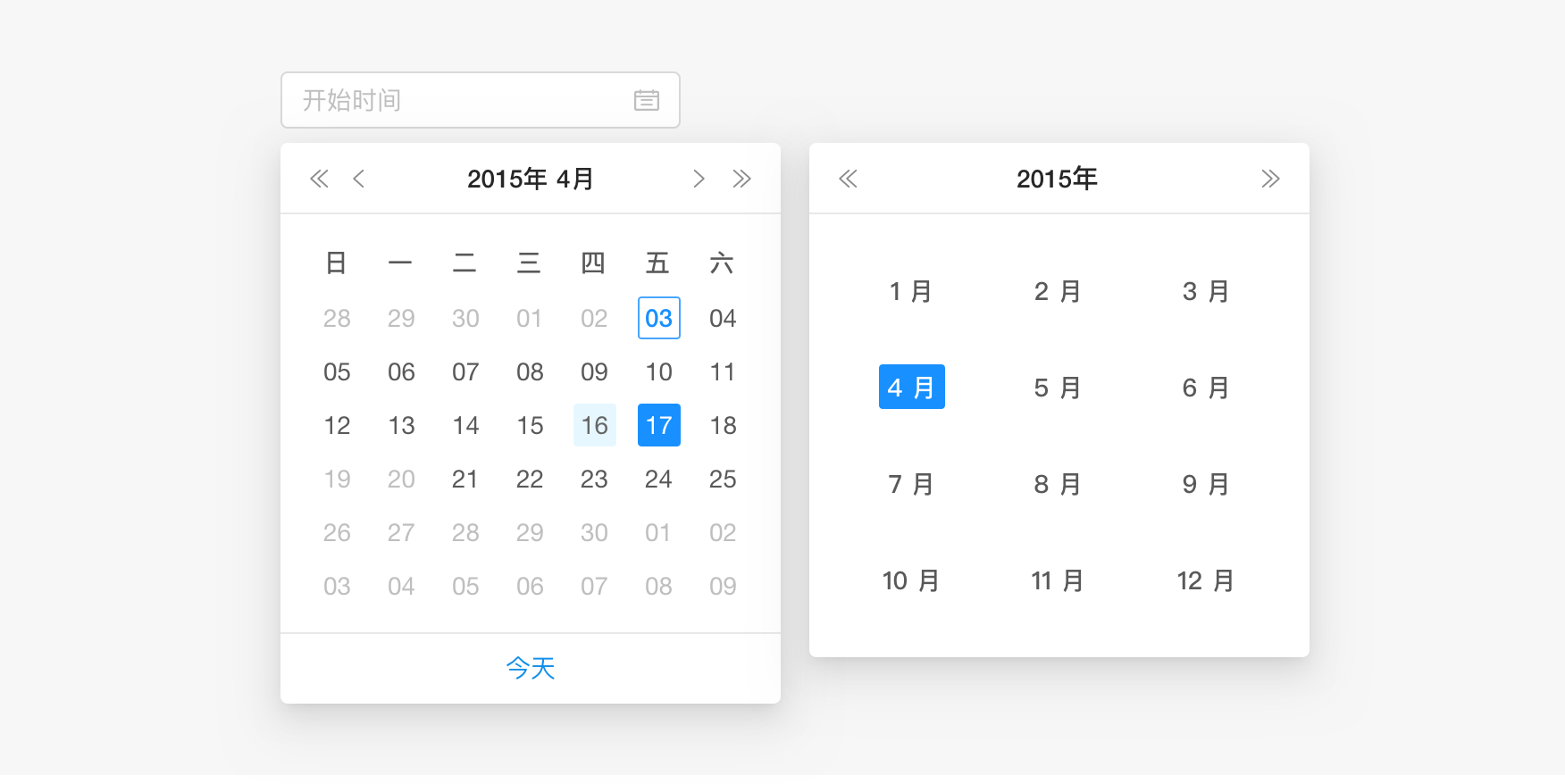
第 2 层:物体位于中层级,此时物体与基准面的关系是展开并跟随,物体由地面上的元素展开产生,会跟随元素所在层级的移动而移动,如:下拉面板等;
第 3 层:物体位于高层级,该物体的运动和其他层级没有关联,如:对话框等。
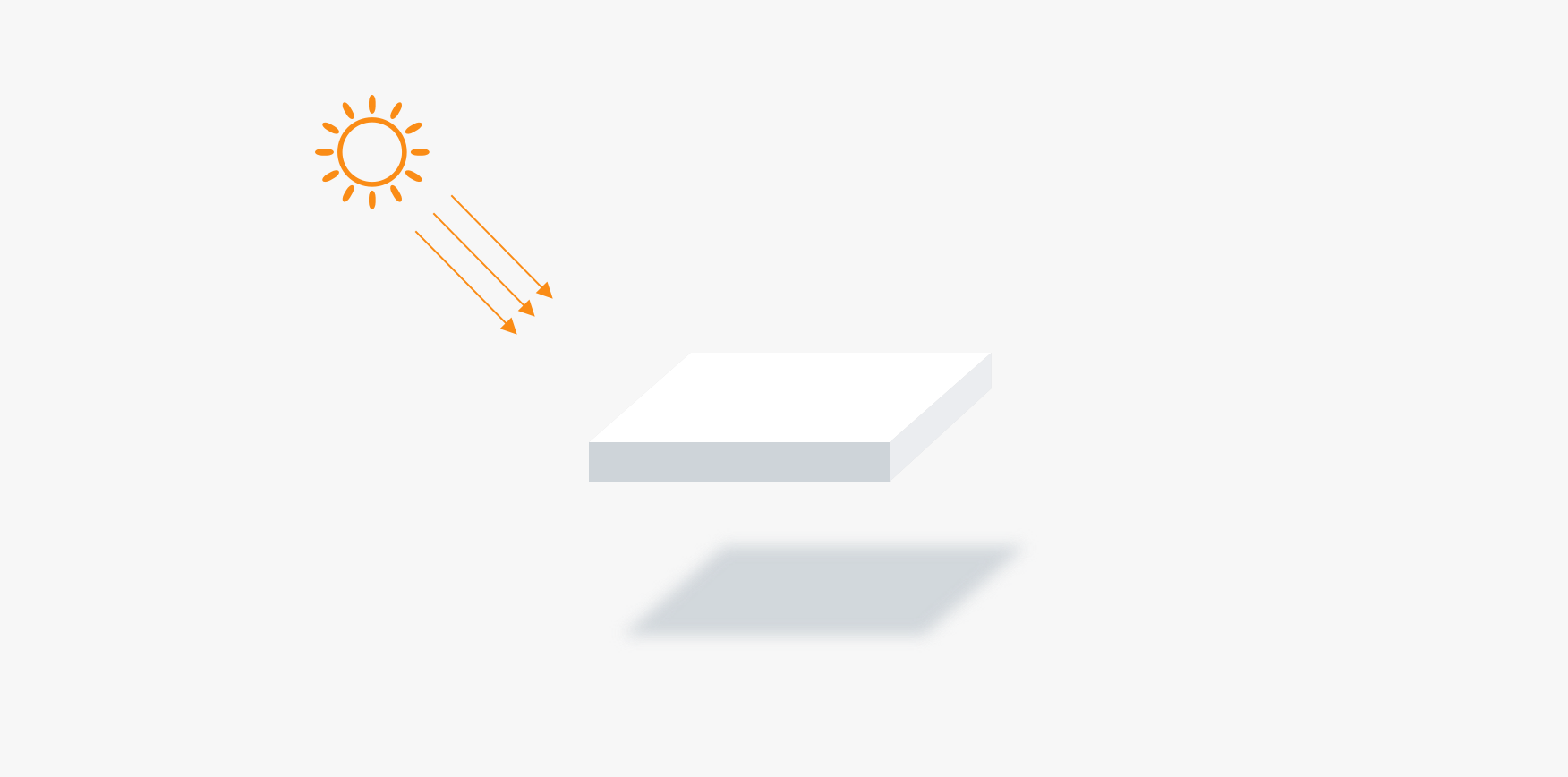
光源
阴影的方向是由光源与物体的相对位置所决定的。假定光源所处高度不变,光源与物体的距离和物体与阴影的距离成正比。光源越远,则阴影距离物体越远。阴影的方向在界面里通常使用 X, Y 坐标轴来表示。
阴影值
综上可知。阴影由光照而产生。主要影响其值的是物体高度与光源位置:
- 在不同高度上时,投射出的阴影颜色、模糊度、面积都有所区分。离地面越远的物体,产生的阴影颜色越淡、模糊度越高、面积越大;反之则颜色更深、模糊度越低、面积越小;
- 而投影的方向主要由光源与物体的相对位置决定。在 Ant Design 中不同的阴影方向使用在不同的地方:
- 阴影向下:主要应用在组件内部或组件本身,是比较常规场景的用法
- 阴影向上:主要应用与底部导航或工具栏等
- 阴影向左:主要应用与右边导航栏、抽屉组件或固定表格栏
- 阴影向右:主要应用与左边导航栏、抽屉组件或固定表格栏
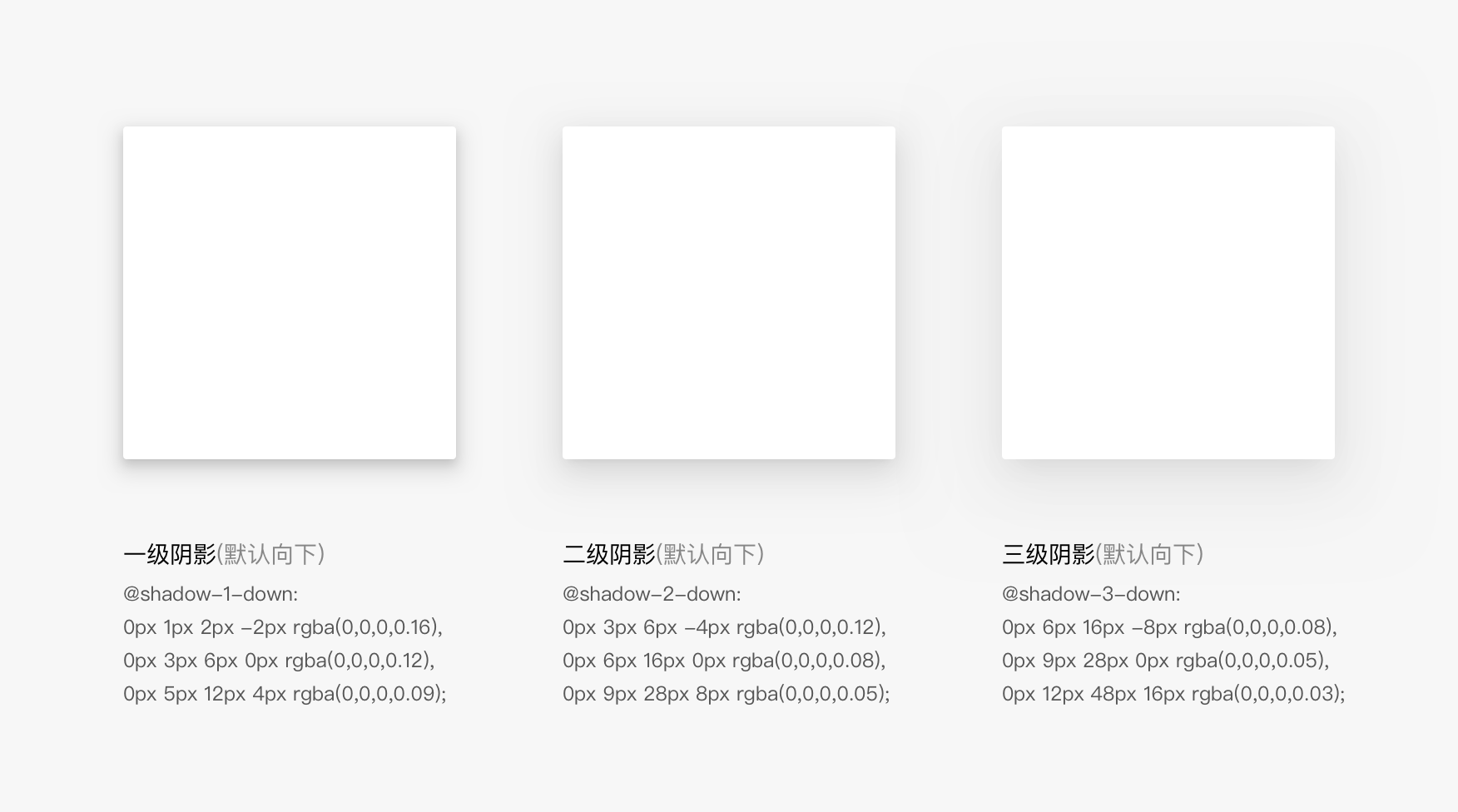
阴影是模拟的真实世界的反馈,Ant Design 为了更符合真实阴影,在 4.0 中采用了三层阴影的表达方式,让阴影更柔和,更符合真实状态。
常用阴影设计表
阴影类型 阴影颜色(rgba) 方向(X,Y) 模糊度(Blur) 扩展值(Spread)
投影分类
常规型投影包含了普通投影,弧形投影,接触投影,弥散投影。
长投影主要分两种,一种是色块投影,一种是在色块投影的基础上的渐变投影。
悬空投影分为三种类型,二维的悬空投影,2.5D 的悬空投影,三维悬空投影。
创意投影:构思有创意的投影形式;
倒影

