头像:方与圆
Why Circular Profile Pictures Accentuate Faces
http://uxmovement.com/content/why-circular-profile-pictures-accentuate-faces/
为什么QQ的头像是圆的?微信的头像是方的?
1、相比方形,人的头像更接近圆形。圆形QQ头像能更突出头像弱化背景,也更鼓励用户使用真实自拍作为QQ头像。
2、QQ作为平台会接入游戏和第三方应用内容,圆形QQ头像在这些方形、异形图标环境中提高辨识度,降低用户的认知门槛。
3、QQ希望给用户传递乐在沟通,展现年轻个性的态度,圆形QQ头像更具灵动和活力,与之无缝衔接的头像挂件也为用户带来更个性化的搭配和丰富的自我展示。
——by QQ设计师
因为照片本来是方的,方头像更符合用户习惯。
——by 微信设计师
左图右文or左文右图
用户阅读浏览习惯一般是从左到右,再往下形成 Z 字路线。“左文右图”用户第一眼看到的是文字之后是图片再到文字。“左图右文”用户第一眼看到的是图片。图片信息量可大可小,比如一个白色图片和一个色彩鲜艳图片所承载的信息量完全不一样。并且需要结合文字标题才能了解这条信息内容,这样就造成浏览效率降低,但是图片比文字更能抓住人眼球,图片质量高,信息量更多,往往比文字更能抓住用户的“心”。左图右文更能吸引用户在快速浏览时停驻从而提高转化率。
“上文下图”采取是列表形式,列表形式是最简单的认知方式,文字与图片分成两行。用户较好了解内容,并有1-3张图片来补充内容空洞。只是这样整个页面会加长,占用更多空间。比如:“左文右图”一屏能展示8个内容,“上文下图”只能5个。100个内容的话,“左文右图”只需12屏多点,而“上文下图”需要20屏。
- 总结
图片能承载更多信息量,并且比文字更吸引眼球。
有时候不妨混合使用,比如在左图右文中间插入上文下图。这样的效果,会给快速浏览时减速,让用户注意力重新集中到内容,不会惯性快速滑动而错过用户感兴趣的内容,从而提高转化率。
还可以参考
UC开放平台—-信息流卡片样式说明文档
https://doc.open-uc.cn/#/iflow/card
黑底白字和白底黑字
20世纪四十年代,二战期间,美军的人机工程学研究,飞机驾驶舱中仪表盘的瞬间记忆。
黑底白字和白底黑字:黑底白字的瞬间识别更高效,但白底黑字更有利于长时间阅读。
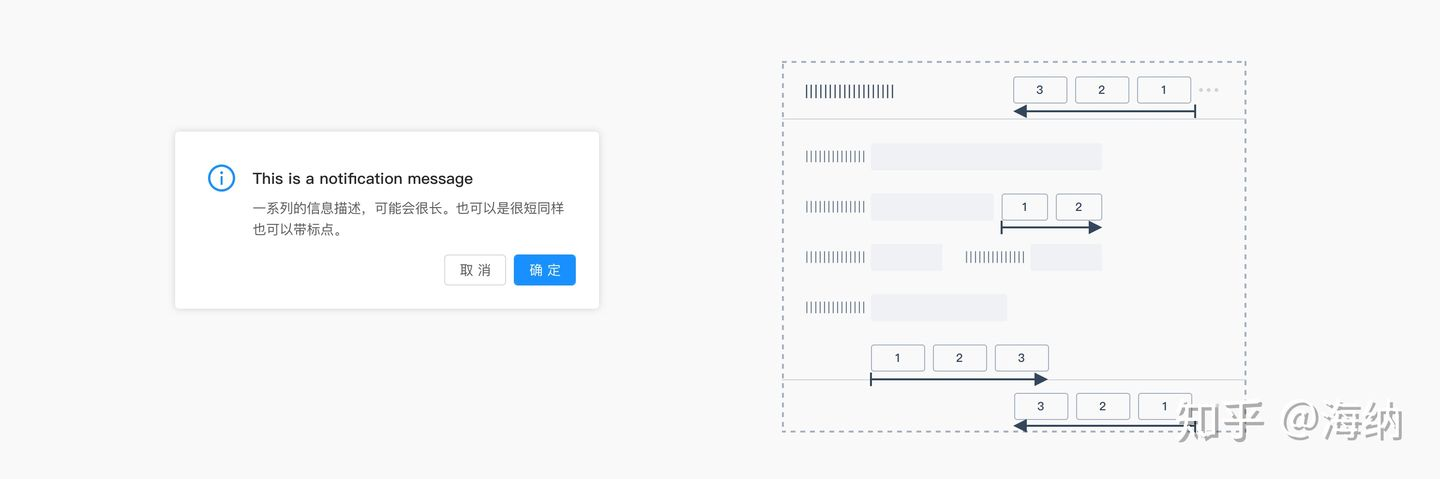
确定按钮放左边还是右边?
设备:电脑设备和移动设备
操作系统:MacOS和windows
苹果
不论移动或电脑设备,行动按钮(Action button)都放在右边,也就是说“确定按钮放在右边”。
微软
除了删除之类的“负向操作”外,不论移动或电脑设备,“确定按钮放在左边”
分割线和分隔线
最传统最常见的分隔方式是“线”。它起到分隔、组织、细化的作用,帮助用户了解页面层次,赋予内容组织性。
“线”可以分为:a.全出血分隔线,b.内嵌式分割线。
a.全出血分隔线
“出血”是平面印刷中的概念,而“全出血”指的是分隔线横向贯穿整个页面,一般为了区分更加独立性的内容信息。
b.内嵌式分割线
内嵌式分割线,不同于前者,它一般会在“线”的前面留有缺口,来区分统一模块下的相关内容,目的是为了让用户浏览大量相关内容时,更加高效。采用内嵌式分割线,比较适合划分有关联性的内容,同时提升浏览效率。
“线”的分割方式相对卡片式设计、无框设计是比较保守的解决方案,前提是处理好“线”的间距、粗细、颜色等问题。
转场动效的适用场景
对于页面之间的转场动效,常见有从左往右,从上到下和全屏缩放的模式。
沟通本源 | QQ8.0有生机的设计
https://mp.weixin.qq.com/s/si5hGZAg-7ucvjK64iZiNQ
横向切换 —— 层级的深入与回退
对于明确父子层级关系的页面切换,使用左右横滑的页面动效,有助于层级结构的引导,让用户感知当下跳转到不同页面,并根据导航栏上的返回指示,退回到最初的页面。横向切换能增强视觉阅读的延续性,让用户有明确的预期。
纵向滑动 —— 开启一个分支任务
依附于主任务路径的分支任务(例:创建群聊、发送文件),则采用上下滑动的页面动效,目的是强调分支任务行为的即时性,并且在完成分支任务之后,才能进行其它动作。另一方面,纵向滑动的运动轨迹较长,更容易引起用户的注意力,让用户专注于当下的任务。
全屏缩放 —— 强调内容的来源
对于强预览能力入口的打开方式(例:在聊天窗口查看图片、视频),使用全屏缩放的页面动效,能够增强从预览到内容完整展示时过渡的视觉张力。全屏缩放强调了内容展示的路径来源,也有利于营造全屏浏览的沉浸感。
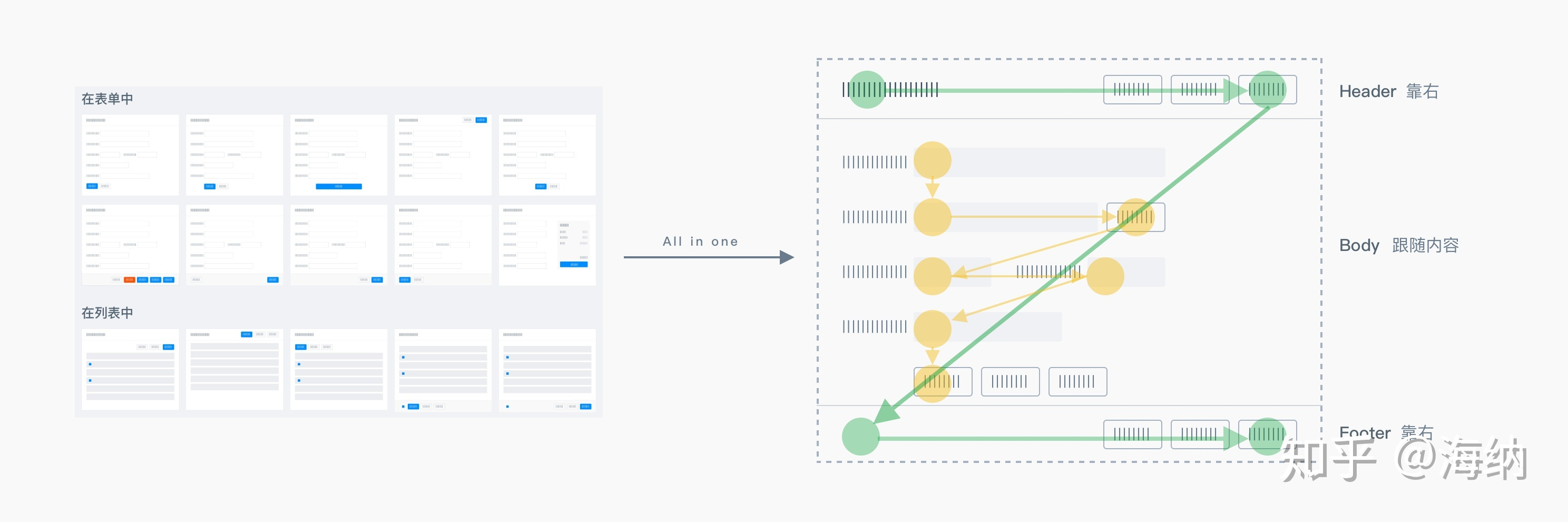
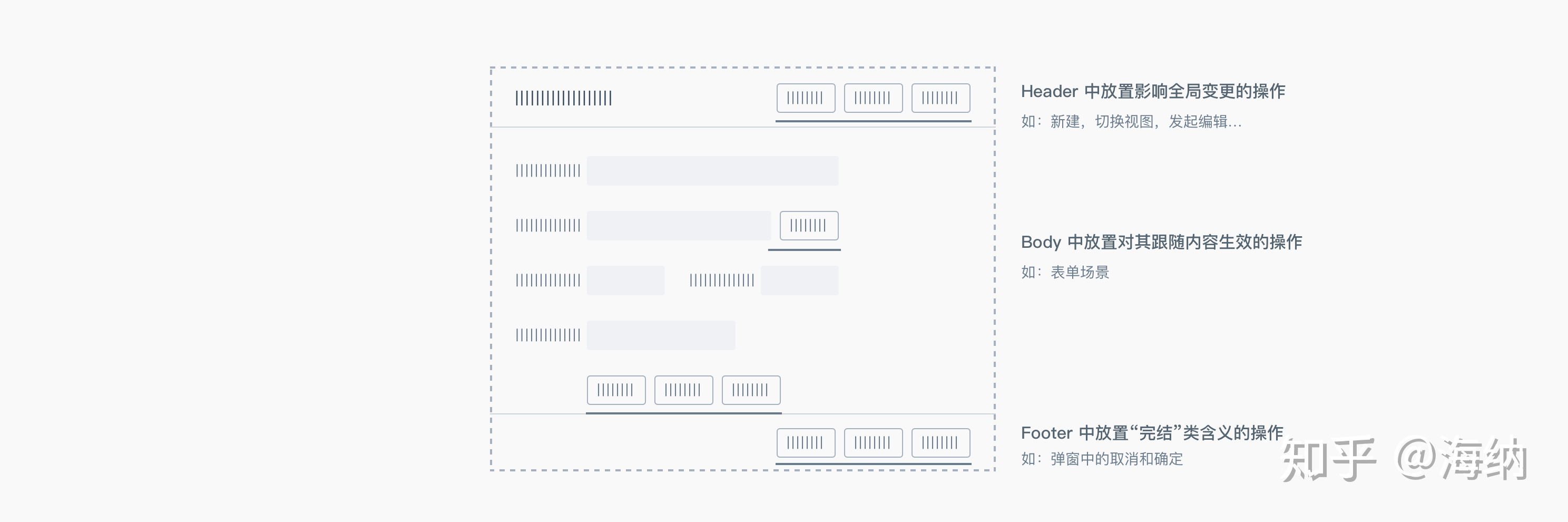
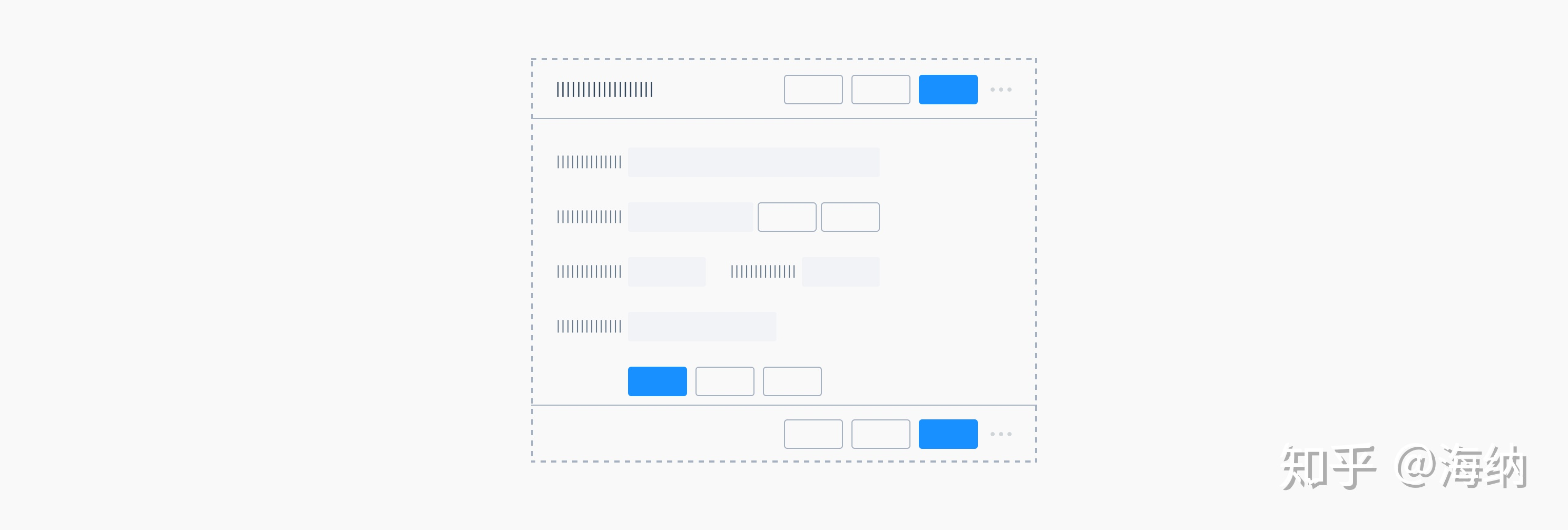
按钮的位置探讨
我的按钮究竟该放哪儿!?| Ant Design 4.0 系列分享
https://zhuanlan.zhihu.com/p/109644406



一级按钮
一级按钮通常是主按钮,突出“完成”、“推荐”的操作。一个按钮区最多应该使用一个主按钮。那么一个页面可以有多个主按钮吗?因为没有足够的反面案例支撑一个页面不能有多个主按钮,比较建议在一个焦点任务中,最多一个主按钮,也可以没有主按钮。
二级按钮
也称之为次要按钮,可用于所有次要的按钮行动,如果我们有许多具有相似重要性的行动在一个屏幕上,或不确定要选择哪种按钮,次要按钮永远是最安全的选择。目前二级按钮的视觉强调程度有些偏弱,后续我们也会考虑调优此问题。
三级按钮
没有外边框,用链接色突出,例如文字按钮。比较适合诸如“取消”“还原”等无需强调的操作。文首提到的表格操作列这类无需强调的操作也推荐使用。
不强调按钮
并不是非常规范的按钮,用于满足复杂的个性化需求,当按钮数量特别多,并且保证用户直识别的情况。
“F”“Z”浏览模式
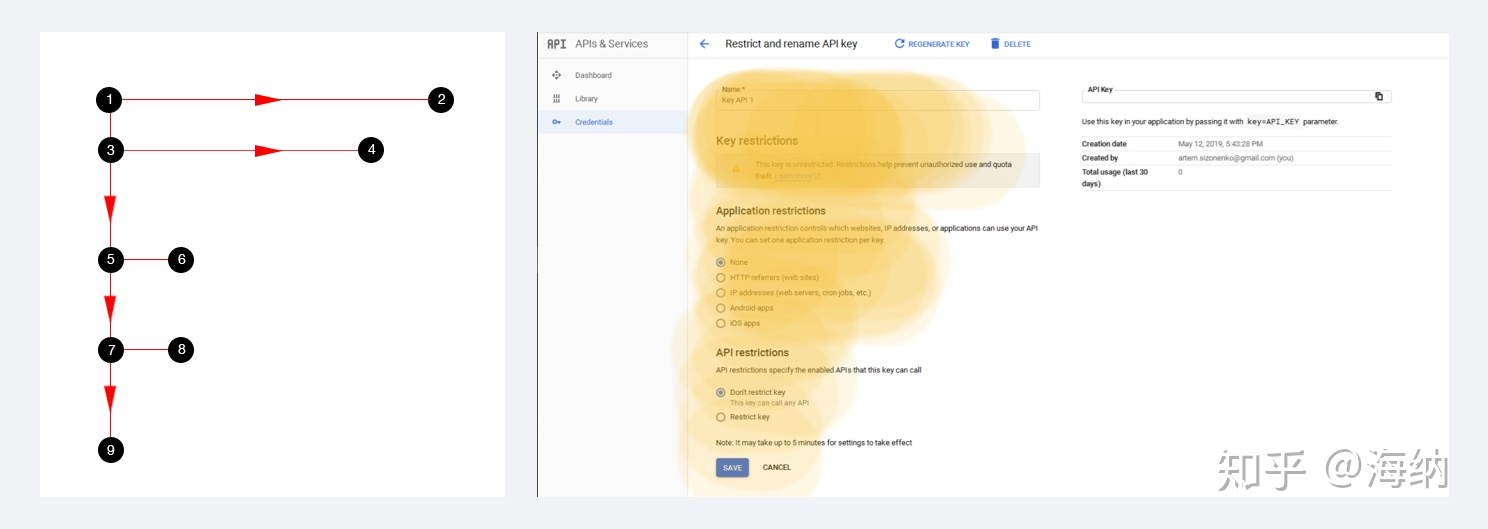
“F” Pattern
Jacob Nielsen 首先提出该模式后并提供了眼球追踪研究结果,关注流顺序如下图。
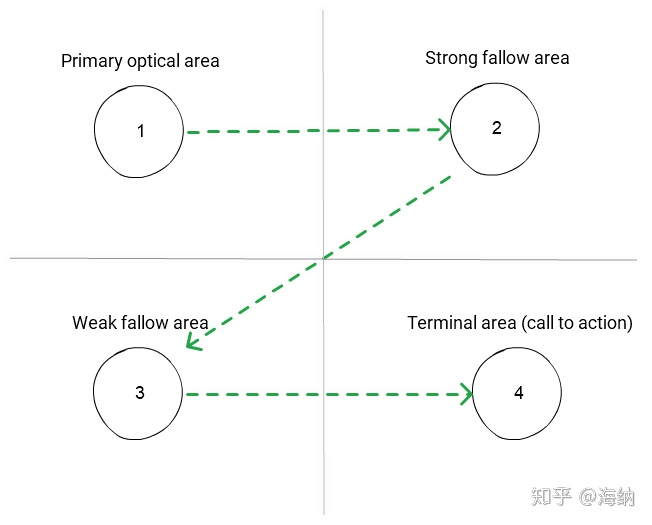
“Z” Pattern
源自 Gutenberg diagram,用户关注流(通常含鼠标移动)遵循一个 Z 字形模式,它描述了西方用户的阅读模式,从页面的左上角到右下角。1和4区域是相对重要的视觉落脚点,4 区域相当于是浏览的终点站。(Gutenberg Diagram 是 Gutenberg 根据多年的报纸等排版经验总结出的假设)
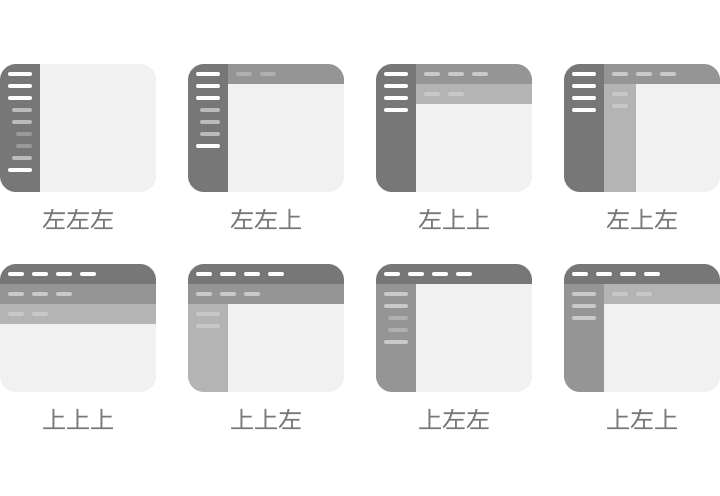
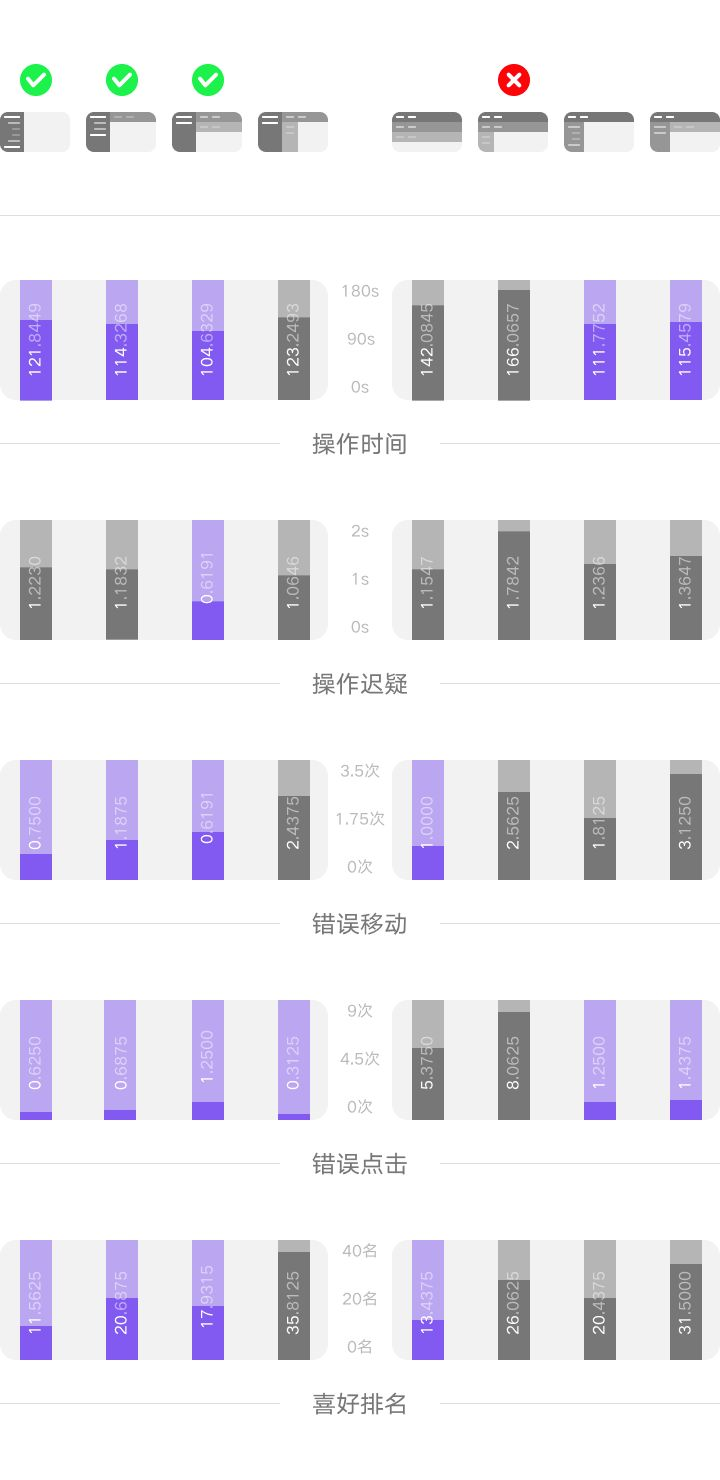
3层导航中,哪种组合使用效率更高
用左导航还是顶导航?B端必看!
https://zhuanlan.zhihu.com/p/363992735

表单设计
一张图教你如何设计表单
https://mp.weixin.qq.com/s/sl1ZTOiMx2XxB-RBxlyyAw
顶对齐、右对齐、左对齐
顶对齐
适用场景:不同长短标签且60%以上标签字数很长,有国际化需求。
优点:浏览和处理效率较高,标签长度弹性大,多栏下不影响信息的清晰度。
缺点:占纵向空间。
左对齐
适用场景:50%左右标签字数8字以下;适用于平台中既有复杂数据场景也有小容器的简单数据场景的统一体验。
优点:文字按阅读视线对齐,符合阅读习惯,节约纵向空间。
缺点:填写速度慢,标签长度和输入框长短弹性相对较小。
“这里要注意的是,B端业务设计中,【缓慢完成率】并不总是一件坏事如果表单数据复杂且安全性高,可以故意减缓用户的填写速度,来确保填写的准确性。”
右对齐(冒号对齐)
适用场景:仅适用于【标签简短】且内容较少的情况,如数据过滤区。
优点:标签和输入框之间距离固定,有明确的关联,节约纵向空间。
缺点:左边缘参差不齐,整体可读性低,标签长度和输入框弹性小。
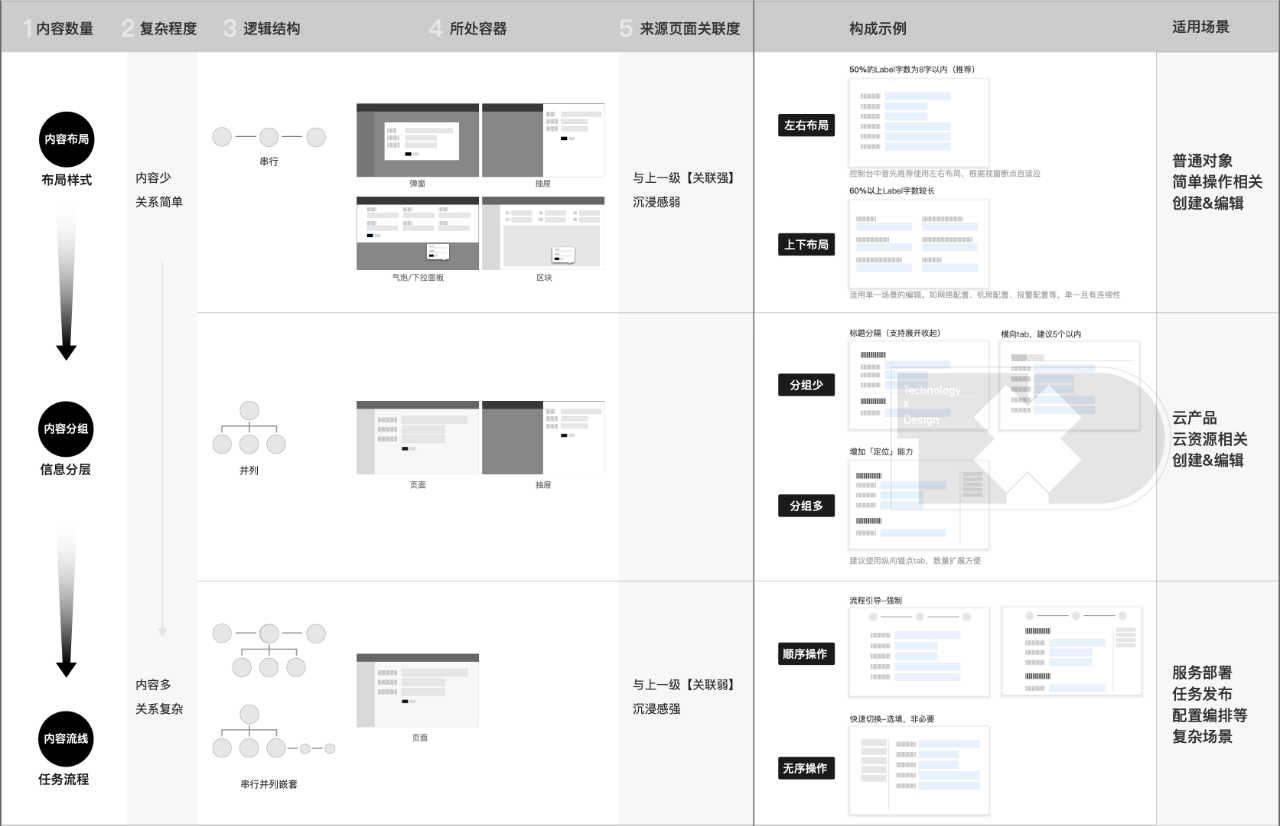
布局响应(略)
容器:页面、抽屉、弹窗、气泡

表单输入的过程可分为:输入前、输入中、输入后
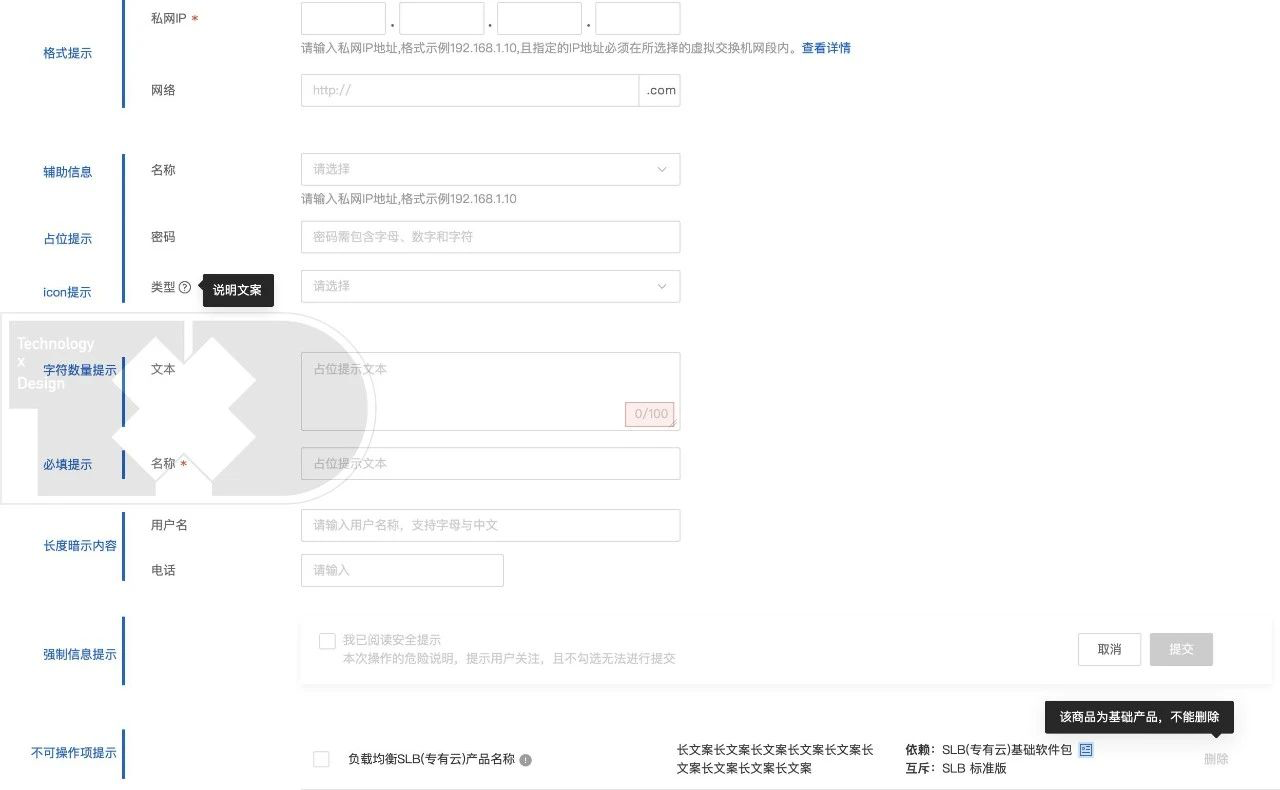
【输入前】用户可能会疑惑:这个表单项是什么意思?怎么填?格式如何?
此时设计主要是辅助用户更好的进行操作,在输入之前将提示信息明确的显示出来,预先提示,减少出错。但需要注意的是,不要堆叠多个提示信息,同时我们可以用输入框的长度、格式暗示内容的长短及类型,如IP格式的输入框,手机号、日期等长度较固定的输入框。
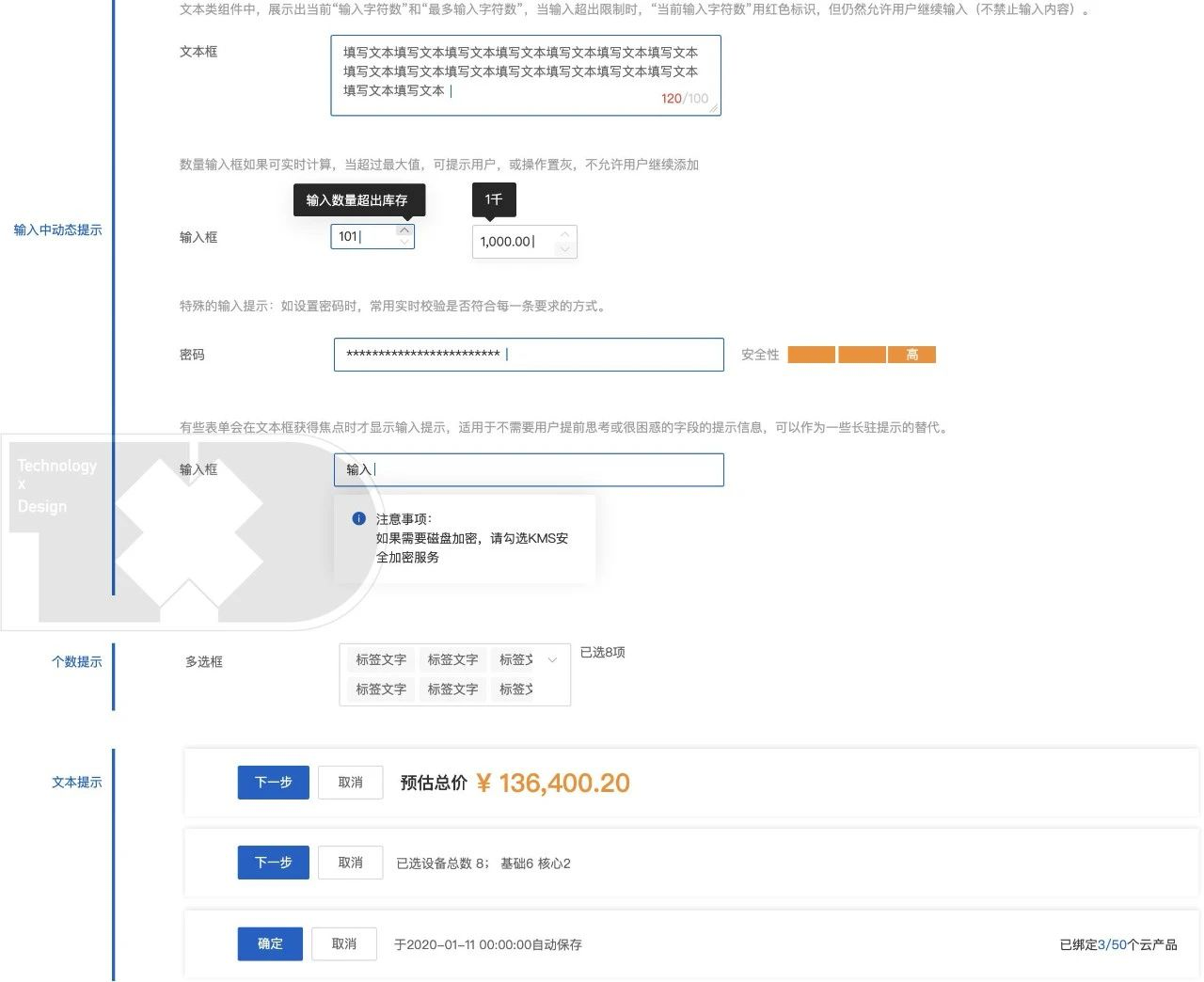
【输入中】用户需要知道:填对了吗?完成了吗?
此时设计主要是对造成当前状态的原因进行说明,为预防错误而在表单提交之前提早干预,常见的组件功能和设计手段如下示例。在输入中,我们要切记,尽量不直接打断用户,不中断用户的输入操作,而是对需要注意信息,及时标记出来,确保过程中一直沟通。
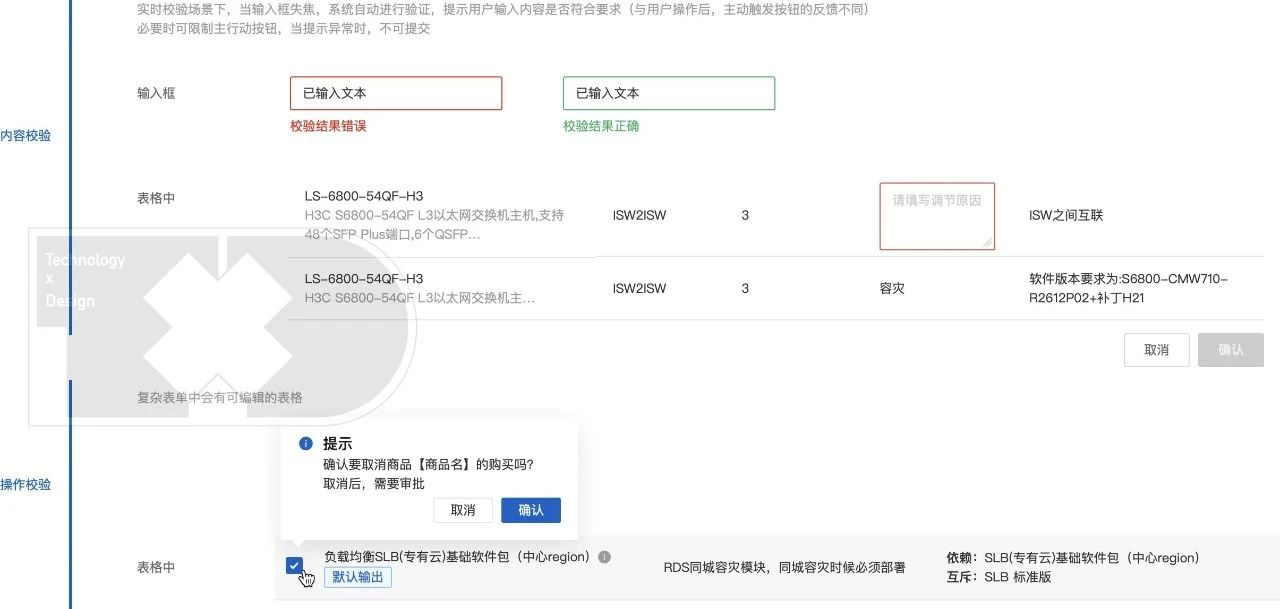
【输入后】用户想要明确:成功了吗?如果失败是什么原因?失败后还能修正吗?
此时设计关注在对输入后的结果进行告知,必要时可限制下一步行动。如有异常表单项,提交按钮不可点击等,一些重要的选择、删除操作,可以通过局部二次确认的方式对用户操作进行反馈。
列表范式
三种比较通用的列表范式:
1)行列式
最大的特点是每个行列的交点形成独立的信息单元,也叫表格。
这种列表的优点在于结构清晰且具有稳定性、信息的定义清晰明了、没有业务倾向且可塑性强;缺点在于单行能容纳的信息不能太多,不然要么引起视觉疲劳,要么打破原有的结构稳定性;其次就是重点不突出,用户的视觉焦点比较零散。
2)无列式
没有严格意义上的列,每个单元自为整体,也叫信息流、feed流列表。
它的优点是自上而下的信息布局符合大多数用户的阅读习惯;其次每个信息单元的独立性强,因而信息单元内的信息布局比较自由,可根据业务形态进行拓展;不过它的缺点也很明显,就是信息的密度比较低,一屏内所能展示的信息单元不多。
3)无行式
没有严格意义上的行,每个单元自为整体,一般也叫瀑布流。这种列表在保留了信息流列表绝大多数优点的前提下,解决了信息单元密度低的问题。代价就是要求大屏幕,且缺乏结构的稳定性。
通知消息系统设计指南
通知消息系统设计指南
https://zhuanlan.zhihu.com/p/361897152
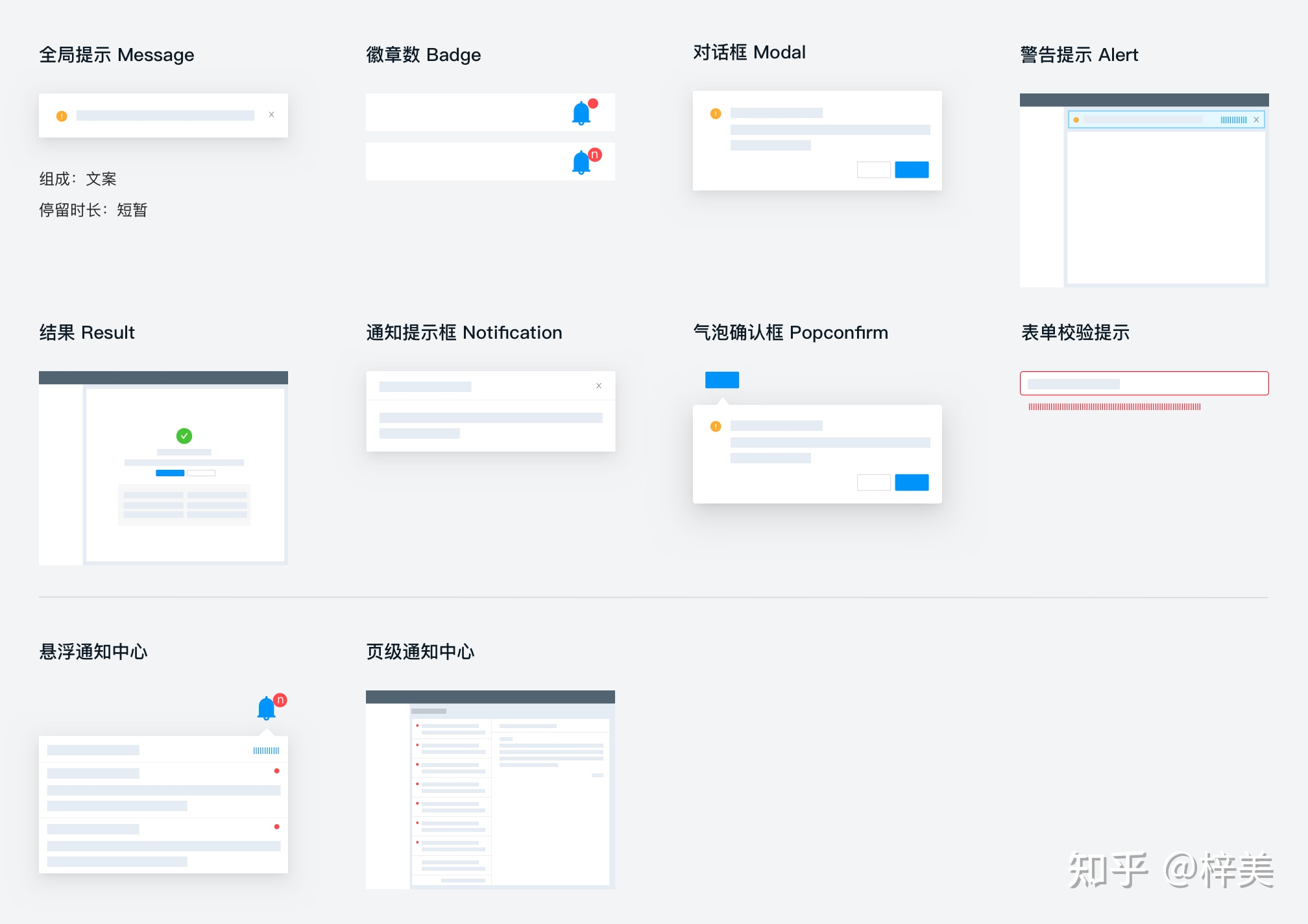
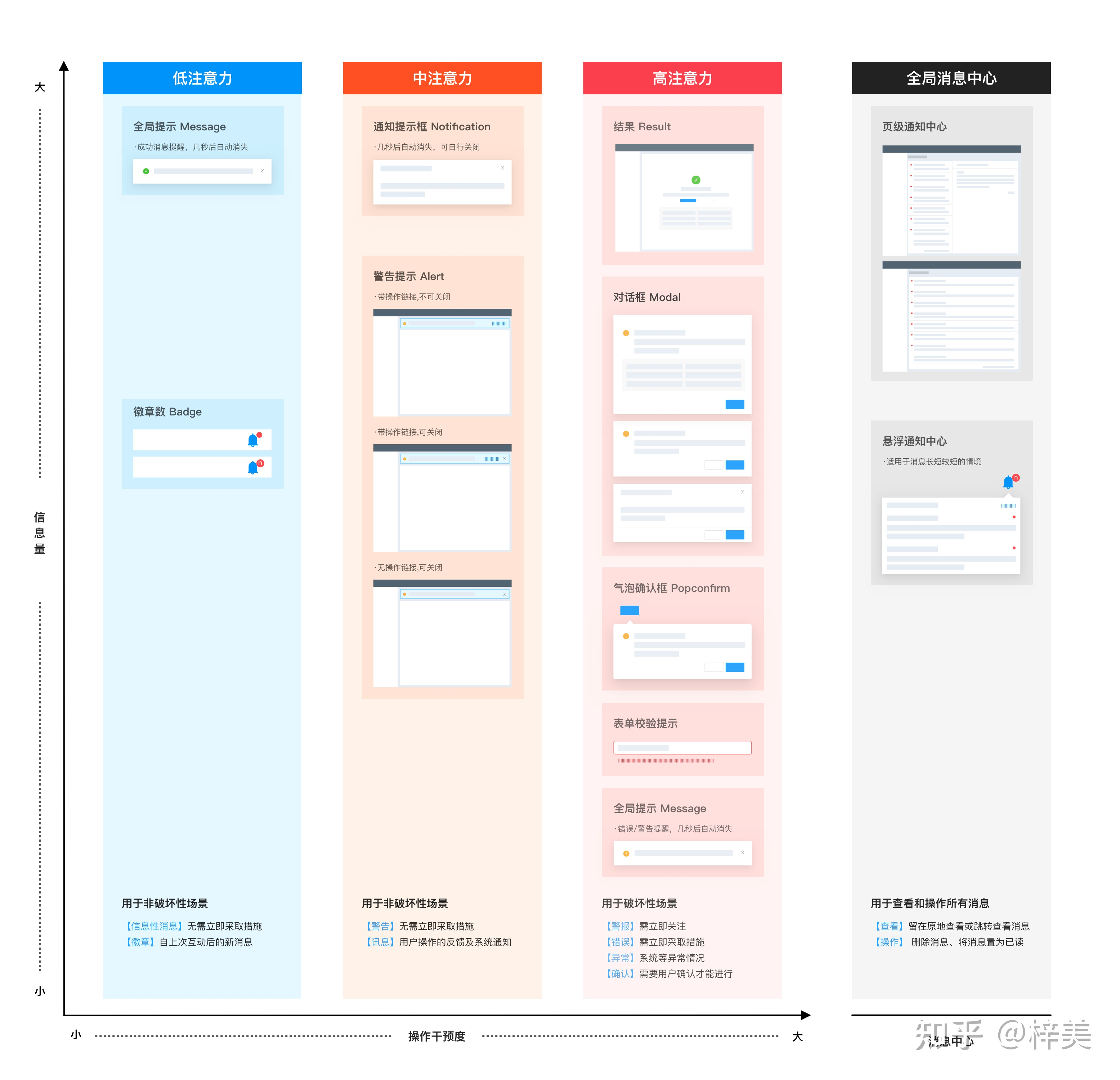
在 Ant design 的设计系统里,消息和反馈组件并为「反馈」栏,涉及消息的组件有如下的内容:
警告提示(Alert )、 全局提示(Message)、对话框(Modal)、通知提醒框(Modal)、气泡确认框(Popcomfirm)、结果(Result),结合 TechUI 提供的业务模板,总结了以下常见的消息通知组件和模板:
根据消息反馈的强弱分为:高注意力、中注意力、低注意力;每个维度再从操作干预度 & 信息展示量作以下分类。

产品/交互之争
产品经理?产品设计师?交互设计师?岗位名称不过是对工作职责的划分而已,是公司或部门提高专业性和工作效率以达到公司目标的一种方式。
交互设计师——对接上下游,承上启下
产品经理——上下游不好划分,真正的全流程
工作流和审批流的区别
金蝶K/3 Cloud工作流和审批流的区别
http://www.kingdee.com/column/201810171073.html
K/3 Cloud工作流提供两种流程类型,即审批流和工作流。为了让用户更好的了解,在这里介绍一下两者的区别:
1、审批流是在工作流的基础上针对审批业务封装的流程,流程本身具有一定的运行逻辑,包括无连线驳回、撤销等,且流程定义更为简单;
2、工作流由于本身不包含任务业务逻辑,其运行完全取决于设计,工作流除审批业务外还可以支持对其他业务场景的流程定义,业务扩展性更强。
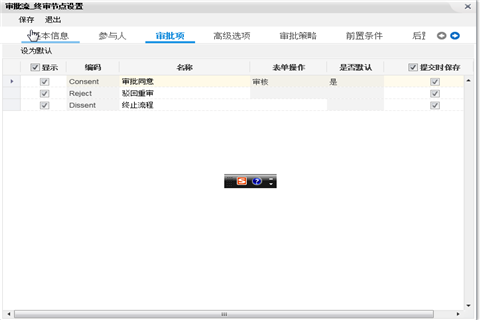
审批流的主要功能:
1、 默认添加开始、结束节点,且不允许删除;
2、 流程——节点,两层结构;
3、审批项固定,审批节点审批项关联的表单操作不支持自定义;
4、无需添加驳回连线,运行时可选择驳回节点;
5、不以审批项作为连线的流转条件;
6、通过配置流程属性、节点属性,满足各种业务场景的需求。
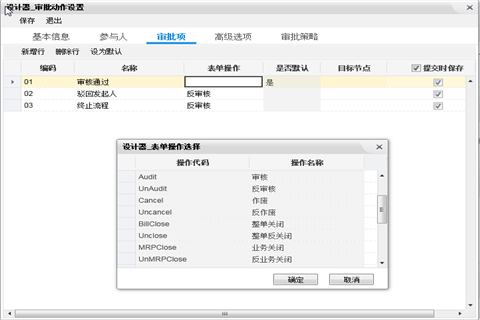
工作流的主要功能:
1、 只有开始节点没有结束节点,引擎判断流程是否完成;
2、流程——节点——动作三层结构;
3、 审批项自定义,审批项关联的表单操作自定义,支持业务扩展;
4、 流程驳回需要驳回连线;
5、 以审批项作为连线的流转条件;
6、 通过配置流程属性、节点属性、动作属性,满足各种业务场景的需求。
根据用户的不同需求,我们提供了以下应用推介:
需求:用户仅需用工作流模块做审批业务,且要求流程定义简单应用灵活,本身企业流程也相对灵活的——推荐用审批流(后续审批流也将在设计灵活,控制灵活方向发展)
需求:1、用户企业本身流程控制严格,固定;2、用户希望使用工作流模板完成业务审批外的其他业务扩展的——推荐用工作流
金蝶K/3 Cloud已正式更名为金蝶云·星空:http://www.kingdee.com/products/cloud
BS和CS的区别以及优缺点
C/S又称Client/Server或客户/服务器模式。服务器通常采用高性能的PC、工作站或小型机,并采用大型数据库系统,如Oracle、Sybase、Informix或 SQL Server。客户端需要安装专用的客户端软件。
B/S是Brower/Server的缩写,客户机上只要安装一个浏览器(Browser),如Netscape Navigator或Internet Explorer,服务器安装Oracle、Sybase、Informix或 SQL Server等数据库。浏览器通过Web Server 同数据库进行数据交互。
C/S的优点是能充分发挥客户端PC的处理能力,很多工作可以在客户端处理后再提交给服务器。对应的优点就是客户端响应速度快。缺点主要有:
只适用于局域网。而随着互联网的飞速发展,移动办公和分布式办公越来越普及,这需要我们的系统具有扩展性。这种方式远程访问需要专门的技术,同时要对系统进行专门的设计来处理分布式的数据。 客户端需要安装专用的客户端软件。首先涉及到安装的工作量,其次任何一台电脑出问题,如病毒、硬件损坏,都需要进行安装或维护。特别是有很多分部或专卖店的情况,不是工作量的问题,而是路程的问题。还有,系统软件升级时,每一台客户机需要重新安装,其维护和升级成本非常高。 对客户端的操作系统一般也会有限制。可能适应于Win98, 但不能用于win2000或Windows XP。或者不适用于微软新的操作系统等等,更不用说Linux、Unix等。
B/S最大的优点就是可以在任何地方进行操作而不用安装任何专门的软件。只要有一台能上网的电脑就能使用,客户端零维护。系统的扩展非常容易,只要能上网,再由系统管理员分配一个用户名和密码,就可以使用了。甚至可以在线申请,通过公司内部的安全认证(如CA证书)后,不需要人的参与,系统可以自动分配给用户一个账号进入系统。
静止按钮和动态按钮
动态按钮——具有更强的行为号召能力
左对齐和两端对齐
最常见的两种排版对齐方式应该就是左对齐和两端对齐。在英文的段落排版中,通常是左侧对齐,而让右侧自然形成起伏边,而对于中文排版与阅读习惯而言则相反,段落的头尾对齐显得比较重要。
中文与英文
视觉层面,文案层面
心理学有个词叫做「母语羞涩」:这不是崇洋媚外,而是中文对于我们来说,太常见了会让人产生一种廉价感(实际上是羞涩感)的心理感受。
美国企业:苹果、麦当劳、星巴克都是使用图形 Logo;
日本企业:不用母语,而是用英文,比如 SONY、TOYOTA、Canon;
英文产品名称,总要写点中文介绍。
苹果官网的本土化团队用了完全不对仗但押韵、奇怪的排比、双关、重复等修辞手法。虽然语感很差,但基本上能明白字面意思。这样做的目的是为了创造一种陌生感、一种独特的语言风格,来突显品牌气质。举几个例子:
重复:比如说 iPad Pro「你的下一台电脑,何必是电脑。」
双关:比如说 AppleWatch 的「它会时时关心你的心。」
排比:比如说 iMac的「从极速,到神速,任你提速。」
押韵:比如说 配件 的「可重复充电,又可圈可点。」
对比:比如说 iPad mini 的「身量小,能量大。」
妙控键盘:悬浮,玄妙吧。
脱离母语思维,学习新语言。

