参考
我的按钮究竟该放哪儿!?| Ant Design 4.0 系列分享
https://zhuanlan.zhihu.com/p/109644406
设计规范限制了设计创造力?
设计规范确保了设计的一致性,但不会限制设计师在深层次上的设计自由和责任。
任何设计规范都不能详细说明一个完整的用户界面。因此,即使设计师致力于遵守适当的设计规范,仍然还会有很多设计工作。通常,最重要的设计元素是那些不能由规范指定的元素,因为规范无法涉及所有细节。
此外,可用性的差异不是由于表面设计的差异,而是由于深度设计的差异:如何将设计与用户需求相匹配,以及如何最好地构建信息架构。因此,即使完全按照规范来设计,设计师也有很多工作要做。
其次,即使再严格的遵循设计规范,也不能保证得到很好的可用性。依靠设计规范可以确保用户能够理解各个单独的元素,知道去哪里找想要的功能。但它不能确保用户能明白整体界面的含义,也无法让用户知道我们有他需要的功能。
遵循设计规范只是确保用户知道你在说什么。这就像在写作时使用标准英文单词而不是自己的词汇。你仍然是决定讲述什么故事以及如何将设计元素放在一起的人。
一致性的问题
雅各布的网站用户体验法则:用户大部分时间都花在其他网站上。因此,用户在其他网站上形成的惯例会被用户深深的记入大脑中,剑走偏锋很容易会产生可用性问题。
自1984年以来,我们已经知道一致性是影响可用性的最大因素之一。Macintosh是基于Apple人机接口指南的详细书籍,几乎所有的应用程序都遵循这一原则。Mac(以及后来的Windows)比早期系统的主要优点之一是所产生的一致性,使用户可以立即使用软件。例如,人们知道:
选择对象;
剪切命令;
滚动到新位置;
点击插入点;
复制/粘贴命令;
始终是相同的序列。剪切和粘贴命令总是在编辑菜单中,并且快捷键永远是Command-X和Command-V。没有什么真正的理由让人们将字母V与插入或粘贴联系起来,但由于快捷键始终是没变,所以人们就能轻松使用。
制定设计规范的规则
【PS:本段价值不高】
成功的界面设计规范必须:
多用图例来说明,因为相比文字描述,设计师更喜欢直观的案例;【PS:足够的底层和抽象】
尽可能地提供广泛和全面的核对清单(设计师更喜欢扫描清单而不必阅读文本);
要有一位规范专家,他会在标准走查中检查新的设计方案是否符合规范,并且在设计师对规范有疑问时进行说明;
制定一个规范推广方案。设计规范仅仅等着别人来看是不够的:你必须积极寻找并访问各个项目,告诉他们关于标准的内容,并(适度地)评论他们的设计,并纠正不规范的地方;
保持设计规范的更新,每次出现新问题的时候,规范管理者就要升级文档;
要么直接按照最受欢迎的其他设计规范来制定规则,要么明确指出与其他规范的差异点是什么;
提供开发工具和模板支持,让其他人按照模板来设计的时候更方便,降低“合规”的成本;
有一个好的索引或一个很好的搜索,并辅以相关规则的超文本链接(如果在线);
在整理设计规范中变强
https://isux.tencent.com/articles/93.html
为什么做设计规范?
1.保证平台统一性
多人合作的项目,品牌整体形象的建设。
2.提升团队工作效率
3.打磨细节体验
在整理每个元素的规范时,设计师都需要对其场景、状态考虑清楚。把一个小元素单独拎出来仔细考量,写成一篇完整规范的过程,其实就是在打磨细节的过程。
什么时候做设计规范?
通常情况下,在产品发展日趋平稳,产品定位和品牌形象都比较确定的时候;参与设计的人越来越多,统一性和效率的问题渐渐显现出来的时候,就是需要定义和整理设计规范的时候。
什么样的规范是好规范?
| 目标用户 | 团队内设计师 | 第三方团队 | 公开大众 |
|---|---|---|---|
| 用户目标 | 准确使用 | 快速上手 | 寻求参考 |
| 需要包含实际的交互场景举例及说明帮助交互设计师理解和判断,需要包含视觉标注帮助视觉设计师和UI工程师查阅等 | 很难保证他们有耐心阅读并遵循规范。更适合整理出典型页面,UI Kit,加之简单易懂的说明,让他们快速了解页面怎么布局,可以用现成的元素进行快速拼接就可以了。 | 比团队内部的设计规范精炼的多。给合作方使用的除外 | |
| 设计目标 | 分类合理,保持一致,排版易读,定义清晰,描述准确,场景完备 |
腾讯云设计原则
掌控感
在腾讯云,掌握任务的是用户,而不是系统。处理繁杂的任务时,应时刻给用户及时的反馈,让用户能够知道现在操作的状态、反应、结果等,用提示等方式和用户保持交流对话,甚至适当的引导,让用户时刻保持对任务的掌控感。
轻量感
轻量感可以让用户在处理严肃复杂数据任务时仍有适当的轻松愉悦感受,例如,去除繁杂的形式,减少大面积的深色色块,使用更轻盈的转场效果等。让用户在较长时间的使用过程中更容易聚焦在数据管理本身,而不是使用环境上,适当降低疲劳感。
专注感
帮助用户适当减少处理任务时的干扰,提供更加沉浸式的体验,营造专注聚焦的感受。例如,任务流程应具有清晰的逻辑和较少的层级,或将复杂的内容拆成多个步骤,都能帮助用户清除不必要的干扰。有助于用户更加聚焦于待处理的任务。
系统性
使用腾讯云UI规范内的控件元素,增强系统性的体验。如统一的界面元素、字号、icon等,以便用户在不同的产品中切换也不会迷失,也是帮助用户提升操作效率的必要手段。
可靠性
一个专业并稳定的产品能带给用户可靠的感受,例如在文案、操作、流程等方面保持一致性,使用户在多个页面的流转中仍感觉我们是一个可信的品牌。或在颜色等视觉表现上提供给用户稳定、专业、可靠的感受。
指引性
教育和指引不只是针对新手核心功能,它还需要渗透在每个细节。腾讯云是一个严肃专业的产品,人性化的指引显得更加重要,能帮助用户更加明确和深入的处理任务,例如辅助的名词解释、插图辅助、步骤指引等。
整理规范可以锻炼哪些能力?
1.收集信息的能力
在整理规范时,收集场景、收集定义、收集优秀案例都可以锻炼到我们的收集信息能力,这个基本能力在日常工作中也经常需要用到,例如做需求前需要先收集需求背景相关信息,了解清楚是什么、为什么、怎么做的问题。
2.归纳总结的能力
将收集到的信息进行归纳整理,得出简单合理的分类的过程,就是锻炼我们归纳总结能力的过程。在设计时,大到信息架构的设计,小到表单信息分类展示,都需要此能力帮助我们更好的处理信息,更好的将信息展示给用户。
3.全面思考的能力
全面思考的能力是交互设计师最重要的能力。在整理规范时,既需要对全局全面思考,例如什么情况适合用对话框,什么情况不适用,不同类型的对话框应该在哪些场景用等等;也需要对细节全面思考,例如对话框中需要放几个按钮、按钮顺序应该怎么定、按钮文案怎么才好理解等等。在日常工作中也是一样,既要思考全局的问题,例如用户目标、产品目标、整体使用流程等,也要思考细节的问题,例如异常情况怎么办、极限情况有哪些等。
4.清晰表述的能力
在整理过程中和大家讨论,可以锻炼自己的表达能力和说服对方的能力;在输出规范时,又能锻炼清晰的描述能力,帮助用户快速抓住重点。表述能力也是交互设计师的必备能力之一,因为日常工作中经常需要和上下游各类同事沟通、PK,清晰的表述能力可以帮助设计师把全面思考的结果告知他人,并说服他人,推动工作更好的进展下去。
设计规范的原则
Ant Design约束又包容的设计规范
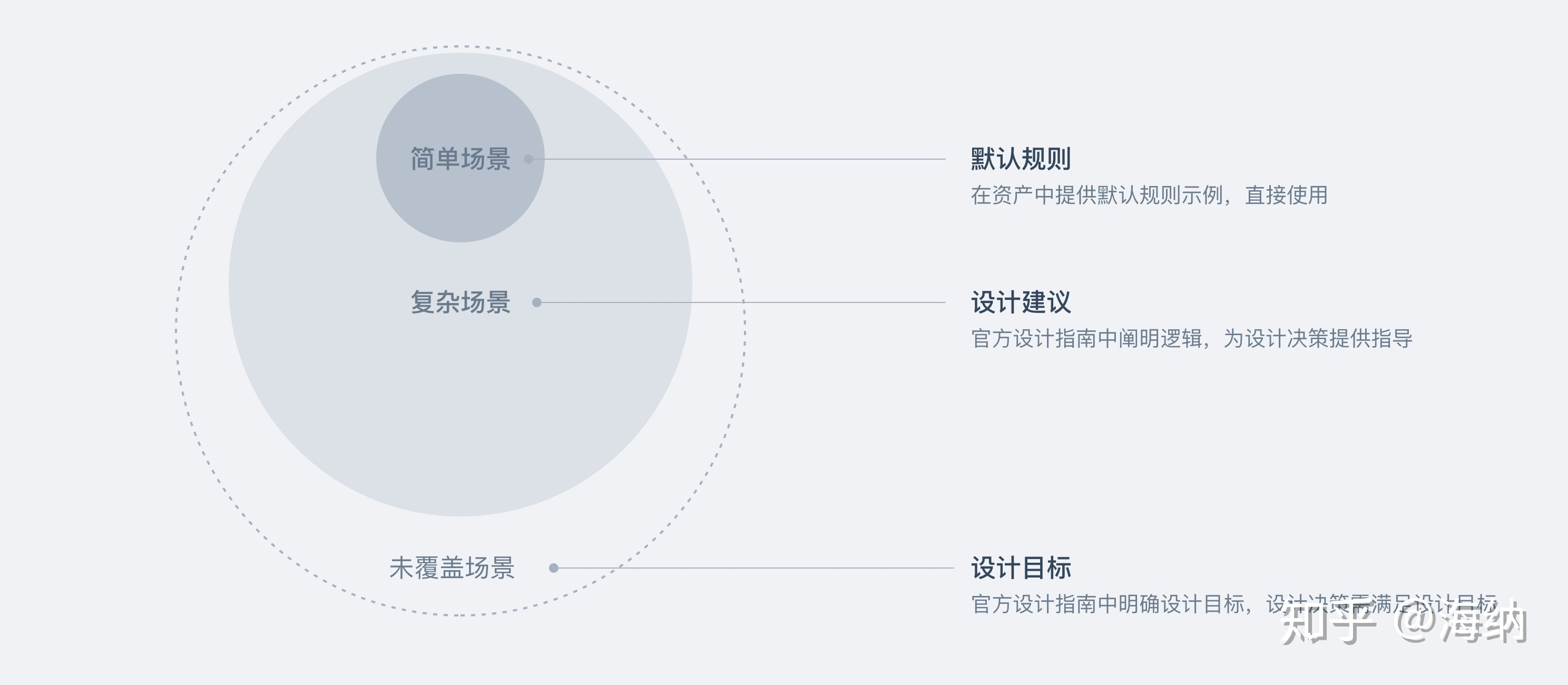
Ant Design在制定规则时,原则是简单易记(约束)并满足企业级场景的广泛兼容(包容),把问题最少化。我们的解决方案是:
1)「默认规则」:提供一套默认的设计规则,在现有的模板、组件等设计资产中提供示例方案,满足简单场景需求,直接使用即可;
2)「设计建议」:为默认规则无法满足的复杂场景提供设计建议,让使用者在一定的策略上自定义,同时又与默认规则保持一致的认知逻辑;
3)「设计目标」:明确设计目标,设计者依据设计目标决策设计。
例如:“提交按钮与表单输入项对齐”是默认规则;当需要考虑按钮是否适合放在右下角时,则可以遵循“右下角放置“完成类”意义的操作”的使用建议;“按钮的设计应尽量帮助用户避免犯错。”则是设计目标。