交互设计的定义和丰富领域
交互的英文是interaction,其中inter是互相的意思,action是行动的意思,所以inter-action直面上看就是“互相的行动”,也就是你行动一下,对方再行动一下,你来我往。交互设计就是在设计这一些列的“互相行动”,使用户能更好得使用物品,物品能更好得服务用户。
“交互设计之父”Alan Cooper在《About Face 3》里写道:“交互设计是设计可互动的数字产品、环境、系统和服务的实践。(interaction is the practice of designing interactive digital products, environments, systems, and services.)”在数字产品、环境、系统和服务这些领域中,都包含着大量人和另一个目标的互动。
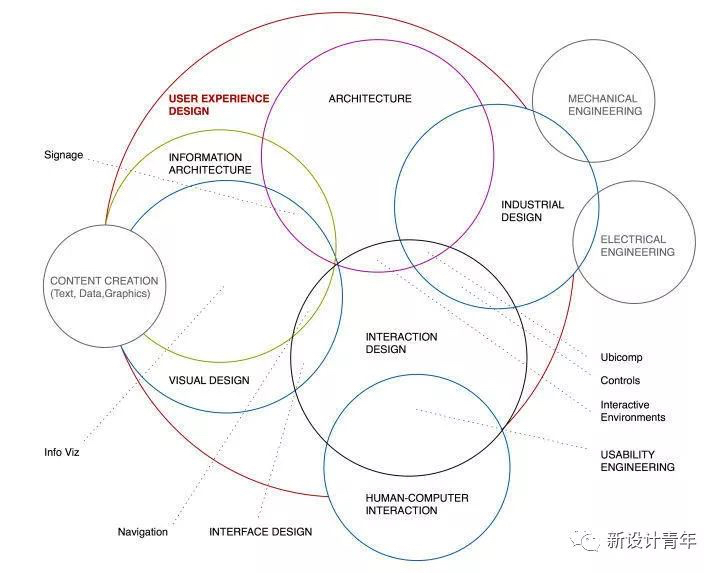
下面这张图直观的反映了交互设计在用户体验领域中,与别的设计分支的关系:
交互设计与人机交互的重叠区域最大,与工业设计、建筑设计、信息架构设计、视觉设计都有交集,即这些领域中都会用到交互设计。交互设计是对人与数字产品、环境、系统、服务等如何进行互动的设计,这些互动的过程主要发生在若干个节点上。
交互设计师必备的 9 种能力
交互设计师必备的 9 种能力(来自网易 杨杰(大饼))
1.产品意识
面对用户的反馈时,要思考需求的真伪,懂得挖掘需求。我们不可能一味满足用户的需求而不顾产品目标,所以需要在用户需求和产品目标中找到平衡点。
2.以用户为中心
具体讲,就是从需求产出,到整个需求的细分,以及方案的产出和验证都是围绕着以用户为中心的。分析用户时需要深入用户的使用场景,对用户群进行“用户画像”分析。当设计师使用以用户为中心的方法进行设计时,往往要考虑三件事情:用户是谁?他是在什么场景下去使用产品?他希望通过产品去解决什么问题?要去关注用户在产品中的每个接触点,并落实到页面布局和流程设计上。
3.逻辑思维能力
逻辑分析能力,不仅体现在对于业务流程和交互流程的梳理上,同时也体现在对数据的解读和分析上。
4.页面排版能力
线框图是交互设计师的主要产出物,它包含了所有页面流程和单页面的信息布局。建议交互设计师通过简单的黑白灰样式来表达页面优先级以及区分内容的重要程度。
5.细节处理能力
要以用户为中心去观察和思考,看用户在使用这些功能时都有产生哪些流程或行为。
6.用户研究能力
用户研究有什么好处:
A.低成本:在线上前的快速验证,避免提升开发成本和对用户体验的伤害
B.高效:不需要上线版本,有时候几张纸面原型就能让用户体验,发现设计的问题。
C.设计能力提升:通过用户的反馈来验证设计思路,培养和提升设计师的设计能力和自信心。
简单高效的用户验证,往往能够把我们从设计困惑中解救出来。有时候,设计师过于从自身角度去思考问题,而忽略真实用户的体验,设计师纠结的“设计洁癖”,对于真实用户而言也许并不重要。
7.沟通能力
不仅局限于和产品的沟通,也包活和视觉,开发,测试甚至销售的沟通。
8.执行力
需求功能处于不断被“干掉”的过程,真正能实现并上线的却很少。作为交互设计师,设计的功能只有最终上线才能体现价值。
9.学习能力和好奇心
设计是关于解决问题的方法论,这套方法论可以适用在不同的产品或者领域里。为了解决各种复杂问题,我们要保持一个好奇心,去学习新东西,去体验新东西。跨界的经验背景和思维方式,对于交互设计师的发展非常重要,可以给我们带来全新的视角去看待问题。
交互设计书单
《Don’t Make Me Think》
换位思考,第一眼,导航的方向感,更舒服的设计;
《交互设计——超越人机交互》(Interaction Design:Beyond Human-Computer Interaction)
介绍了交互设计涉及的认知、社会和情感问题,探讨了如何应用各种最新的分析、设 计、评估和原则制作技术开发成功的交互式产品。
《设计心理学1234》(日常的设计,与复杂共处,情感化设计,设计未来)
强调以人为本的设计哲学,将认知心理学和行为学等多学科的方法导入到设计之中。
《About face4交互设计精髓》
数字产品和系统的交互设计指南,全面系统地讲述了交互设计的过程、原理和方法。此书有助于了解使用者和产品之间的交互行为,进而更好地设计出更具吸引力和更具市场竞争力的产品。
《交互设计沉思录》
《社会心理学》
《心理学与生活》
《设计师要懂心理学》
以讲故事的形式阐述了设计师必须了解的 100 个心理学问题,并将心理学原理和设计相结合。
《瞬间之美:web界面设计如何让用户心动》
《破茧成蝶:用户体验设计师的成长之路》
《赢在用户:Web 人物角色创建和应用实践指南》
Persona;描述了通过定性、定量或二者结合的用户研究方法创建人物角色的详细流程,以及如何将人物角色运用到产品设计的方法。
《网站设计解构:有效的交互设计框架和模式》
复用的理念;将网站设计解构为组件、模式和交互设计框架三大基础模块并组建各自的资源库;作者Robert Hoekman 还著有《瞬间之美》、《一目了然》;
《信息设计实用指南》
《重塑用户体验-卓越设计实践指南》
《妙手回春-网站可用性测试及优化指南》
讲述的是一种“简化的可用性测试”,作者是写过《Don’t Make Me Think》的Steve Krug。
《微交互-细节设计成就卓越产品》
“标志性时刻”;设计师如何理性设计并为产品“锦上添花”又避免陷入细节的泥沼无法自拔;
《精益设计》(LEAN UX)
《触动人心-设计优秀的 iPhone 应用》
《关键设计报告-Designing Interaction》
“Interaction”这个词就是由本书作者 Bill Moggridge提出的;以访谈的形式记录了 42 位对交互设计领域的影响深远的关键人物;了解历史就能掌控未来,交互设计通史;
交互设计公众号
- 综合类:
腾讯CDC体验设计
腾讯ISUX
阿里巴巴UED-AlibabaGroupUED
- 电商类:
淘宝用户体验设计
京东设计中心JDC
大众点评DPUX
- H5案例:
腾讯游戏TGIDEAS
腾讯网UED
- 广告类:
阿里妈妈MUX
- 专业类:
用盐有点咸
网易UEDC
点融设计中心DDC
UEDC公众号交互设计公众号合集
1.行为设计猜想:
http://mp.weixin.qq.com/s/ROqH_a8OiVN7RvCBqCuVbw
2.细说“十大可用性原则” | 设计基础08:
http://mp.weixin.qq.com/s/joohVo40GNAEJN4Frh5QNw
3.不同导向型信息架构在产品中的应用 | 设计实战03:
http://mp.weixin.qq.com/s/9bJjC56oiTWJPB5TkvB8zw
4.抽丝剥茧做设计:结构化思维初体验 | 设计方法02:
http://mp.weixin.qq.com/s/UWdXdGndA79yeMp75YZIyg
5.如何在设计中应用双钻设计模型 | 设计方法:
http://mp.weixin.qq.com/s/UZ8IclT5HJ975VFFWgSHUg
6.宜家效应对用户体验设计的启发 | 设计思考04:
http://mp.weixin.qq.com/s/mS9P7mEHE3QE4peIJ0EAZA
7.从案例中学习如何避免交互设计中的“刻板印象” | 设计思考03:
http://mp.weixin.qq.com/s/5-a56lM0o2J8EGzuuZKKSw
8.用户引导-让设计不再小透明 | 设计基础06:
http://mp.weixin.qq.com/s/hQpUZq877c31kxbWpDwPZA
9.设计反复修改?可能是你的信息层级没有梳理好 | 设计思考03:
http://mp.weixin.qq.com/s/3P—Th2L8jQfDzaKE6AAsg
10.交互设计文档怎么写? | 设计基础05:
http://mp.weixin.qq.com/s/XeA87gB2ASx5Vj2QHFNEdA
11.中西医结合,开出交互良方 | 设计思考02:
http://mp.weixin.qq.com/s/_ADVqduFx_8QSY_bmrr3Pw
12.Design sprint methods 在To B产品中的应用 | 交互实战03:
http://mp.weixin.qq.com/s/NEH6nsfxSgE3QKzz2Sb23Q
13.控制感,给你的用户体验加分 | 设计思考:
http://mp.weixin.qq.com/s/mA5tXMcDUZoIhql4YAUOHg
14.未来交互设计师的5种转型方式 | 设计前瞻01:
http://mp.weixin.qq.com/s/mPqVVxivzqfvfcA0MAbJYw
15.交互设计师的“僭越” | 交互实战01:
http://mp.weixin.qq.com/s/_ikZlp09r-nCkLJtzmG5Eg
16.覆盖层设计(下)-上下文菜单 | 交互基础02:
http://mp.weixin.qq.com/s/8Dy-tIty7u9ZvicqM3tBEA
17.交互实战 | 覆盖层设计(上)-对话框&浮层:
http://mp.weixin.qq.com/s/XQ1AF7hF-vpMsOvqiTfa7A
交互设计工具
脑图工具:Xmind,Mindnode;
原型图工具:Axure,Sketch,OmniGraffle;
新秀:Briefs,Principle;
画线框图前要做的三件事
业务需求和用户需求,构成了一个产品的设计需求。进行充分的设计需求分析,是帮助产品经理和交互设
计师实现价值的关键基础。即在画线框图之前,需要将业务目标和用户体验目标进行有机结合,从而设计出有效的、可行的解决方案。
一、了解问题,制定计划
错误的解决方案是可以纠正的,哪怕它需要一周甚至更多时间,无非是效率而已。但是,如果连问题都不存在的话,你所做的事情就没有任何意义了。所以,要养成深究问题的习惯,避免在问题不清楚、目标不明确的情况下做设计。
作为制定一项交互设计工作计划的开端,我们可以从探寻以下几个问题开始。
1、为什么要做这个功能?(业务目的)
2、产品期望得到怎样的成果?(业务目标)
3、谁来使用这个功能?(目标用户)
4、他们为什么要使用这个功能?(用户需求、体验目标)
5、如何让他们都来使用这个功能?(行为设计)
在了解这几个问题的基础上,逐步展开一系列的动作,有序落实交互设计的前期工作计划。主要包括:1、分析业务需求(业务目标) —> 2、分析用户需求(目标用户,用户体验目标) —> 3、分解关键因素(用户的动机、担忧、障碍) —> 4、归纳设计需求,明确设计策略。
PDCA:
Plan:分析业务需求和用户需求,明确设计策略;
Do:根据设计策略,设计完整的解决方案细节;
Check:走查、验证并修复问题,跟踪用户反馈;
Action:总结经验,修订目标,开启下一个循环;
二、归纳需求,分解目标
每一个业务需求,背后都会隐含着一个或多个目的、目标。业务目的(eg:注册)-业务目标(eg:提高注册转化率)-用户需求分析(特征、经验、行为、场景)
三、设计用户行为,构思解决方案大纲
基于动机、担忧、障碍这些关键因素的分解,可以得到一系列的应对策略。到了这一步,我们就可以把能通过设计来解决的应对策略进行一一归纳,找到产品经理进行讨论,并尽快明确下来。
体验更好的交互稿
能够带来优秀体验的交互稿不仅仅是在传递思维、方法,还会大大的节省沟通时间、提升工作效率、提升设计师的影响力。
1.不同复杂度的需求应有不同的设计
优秀的交互稿是根据不同需求变化的,可分为简单,适中和复杂的需求;
简单-用最简单的信息传递想要优化和修改的问题即可;
适中-需求简介、流程图、更新记录;
复杂-更多的内容;
2.需求简介和涉及的各角色的展示
需求介绍(来源,重要程度和优先级);各角色对应的人员;
3.清晰的更新记录,可直达更新内容,并有清晰指示
4.需求介绍、背景和分析,帮助各角色理解需求
一般放入的内容有:需求背景、需求说明和分析、产品目标、用户目标和风险点即可;
5.交互设计方法的内容,无形中说服各角色理解设计
人物角色、场景、流程图、信息架构图、业务逻辑图、数据等,可培养其他角色用户思维,又能够无形中说服开发工程师们帮助理解和实现我们的设计,方便开发和测试理清开发和测试逻辑,提升工作效率;
6.采用不同方式,可视化的表达,达成体验原则
多去考虑一下阅读者的体验;
7.一个页面只讲一件事情和流程
流程必须是有始有终的,如果一定要中途断掉,也最好能够引导到其他页面;
8.追求交互说明的阅读体验
要把把间距、字体粗细、字体大小、字体颜色、段落分类做好;多级标题可用不同的序号;
9.考虑不同角色的不同需求
比如针对视觉,写出需制作两种图标或进行创意发挥;而在开发和测试层面,则需要严谨的逻辑;
10.通过遍历方案和界面,关注极端情况
说清每个元素的生命周期;
交付物
设计图
– 概念图:用户模型↓,功能模型↓
– 架构图:认知结构↓,逻辑结构↓
– 流程图:交互流程
- 概念图
功能模型-能满足什么,如何满足?类似产品蓝图的远景规划,使用抽象图形呈现。
用户模型-需要做什么,应该如何做?定义产品用户应有的功能,列举可能没有逻辑关系。
- 架构图
逻辑结构-建立层级逻辑关系。介绍XX功能以及它们之间的相互关系。
认知结构-建立认知逻辑关系。介绍用户可以在XX平台上获取哪些服务。
- 流程图
任务流程-功能点之间的交互。某用户在XX系统里登录后,查看消息的过程处理片段。
界面流程-操作点之间的交互。某用户在后台创建调查、添加问题选项、获得JS调用代码的过程。
原型
纸质原型,图形原型,页面原型→线框图→任务分解,工作流程,网站地图→低保真,高保真。
- 纸质原型
优点:制作快速;无技术壁垒消失;更少的讨论时间;传达产品感觉不错
缺点:存在屏幕真实状态问题;不能评估视觉;不能在实际系统中制造假数据;不能评价的响应时间;不合适超过3人的演示;
- 图形原型
优点:效果美观;适合打印或者归档;无需纸张;
缺点:存在客户端真实状态问题;制作需更多时间;制作需要相关专业知识;不方便现场测试新想法;容易延误改进执行;
- 页面原型
优点:真实的交互;有益于评价屏幕变化;有时间作出改进;
缺点:制作需更多时间;制作需要编程知识;不方便现场测试新想法;容易延误改进执行;
低保真:区分链接;不区分颜色;固化布局;固化模块;固化信息条目;固化信息内容规格;
高保真:保证与设计图一致;按风格指南完成结构表现制作;区分信息颜色;
文档
- 过程文档
角色定义:有目标用户群之后,分别对典型角色进行定义,让他们看起来更真实。基本属性、关键差异、简单描述、用户目标、商业目标、相关属性;
页面列表:适合管理原型页面,并编号存档和组织。名称、编号。
- 交付文档
风格指南-指导低保原型进行美化,及维护准则,包括HTML&CSS
脚本说明-指导页面前端行为开发的帮助,包括Script&DOM。
接口说明-方便第三方开发、获取数据、使用功能。通用参数说明、通用元素说明、返回状态说明、详细说明。
敏捷设计
• 保证关键设计图 图形只是辅助说明,根据产品需求适量减少、合并设计图。
• 多用Web页面原型 直接完成为带交互的HTML页面,减少实施过程。
• 从低保原型开始 越保真的原型需要的技巧越多,或耗时越多。
思维导图 Mind Map
任务分解 Task Analysis
快速引导 Dashboard
工作流程 Work Flow
网站地图 Site Map
职能与职责
• 产品经理(PM) 提需求和构思,并且全面统筹和协调。
• 产品原型设计师 反复迭代规划,最终完成为低保原型,并且出具风格指南。
• 产品页面工程师 通过风格指南和低保原型,完善为高保原型,协助完成质量评估。

