参考:
关于适配这件小事的前世今生 2018-10-24
http://www.woshipm.com/ucd/1541710.html
超全面!移动端响应式的7种UI布局解析 2017-09-04
https://www.uisdc.com/7-responsive-ui-layout
有些事情别人不告诉你,自己是很难意识到的,靠踩坑得出经验,成本太大。所以,可以站在前人的肩膀上进步。
适配不止是开发的事情。
碎片
错误做法-简单拉伸
部分设计师对适配了解不够透彻,在做实际项目的时候,把设计稿直接等比拉伸至对应的尺寸,然后再重新标注。此方法不仅增加了几倍工作量,还会导致效果不如人意。(拉伸前要知道倍率)
iOS 和 Android 的平台差异
有人认为两个平台存在差异性,比如它们的导航栏、标签栏、时间栏不一样大,怎么能适配呢?
其实头部的导航栏、时间栏和底部的标签栏这些平台的基础控件,与界面内的元素不在一个 Z轴上,它们属于界面最上层,界面的尺寸也不受它们的影响。
iOS 和Android 两端的系统级别的控件样式不同,所以可以为两端单独做几个样式,这个成本不大,效果却很好。比如 iOS 平台的搜索框是矩形,而 Android 搜索是下划线。
适配需要在同一倍率下
适配只跟倍率相关,同一倍率下,界面上的间距、文字大小、icon大小是一样的,不同的只是屏幕显示内容的宽度和高度不同,所以说在2x倍率下, 750=640=828=720;同理在3x倍率下,960=1125=1242=1080。
弹窗的小屏幕适配
弹框在设计尺寸750上显示很完美,但是不做任何调整,直接到640的屏幕上,就放不下了。所以这个时候,需要定义一些适配规则,比如:小屏幕缩小字号,间距缩小或者说是固定弹窗宽度等。
单屏页面的适配
界面适配一般是考虑屏幕宽度居多,高度只会影响到一屏幕显示内容的多少,一般不需要进行适配。但总是有一些特殊的单屏页面,比如:音乐播放页面、空白页面……需要在所有屏幕上显示一样多的内容。
把能够按照基础适配规则的地方固定下来,留一些自适应的部分。或者按照比例来分配。
自适应的部分不要超过两个,超过两个之后,变数太大,不利于计算。
设计稿尺寸
从适配的角度来说,750(2x)、720(2x)、375(1x)这三个相对更合适。
需要注意的是,当在1x下做分割线的时候,需要改成0.5px,这样导出2x图后才会是1px。建议分割线用内阴影做,而不要直接用0.5px的线。
- 750和640
750和640的界面相差110px(2x下),只要在750的界面上减去110,看是否能放的下,如果放的下,就表示在小屏幕上也能放下。
- 750和720
750和720的尺寸从适配的角度来看,都是一样的,只是界面尺寸相差了30px;
适配四原则
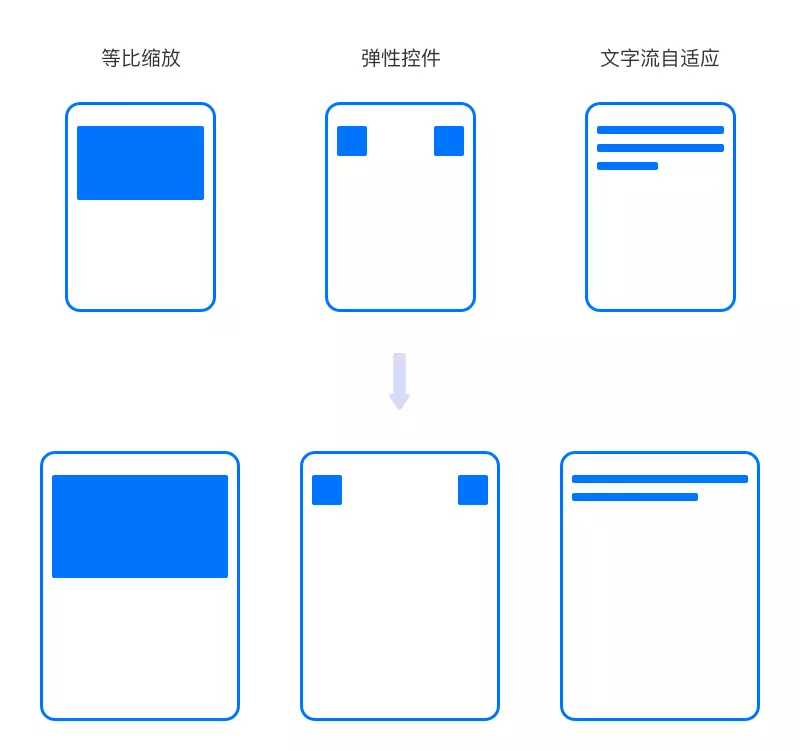
等比缩放、弹性控件、文字流自适应、基础组件不进行适配。
- 等比缩放
等比缩放指的是该元素的尺寸大小并不是固定的,会跟随着屏幕的大小(一般是宽度)变化而变化。比如,对图片进行标注的时候,只需要标注好页边距、图片比例、图片之间的间距就好,开发就可以把适配规则写成随屏幕宽度变化而变化。
- 弹性控件
弹性控件指的是元素尺寸不变,间距随着屏幕的宽度自适应,屏幕越宽,间距越大。
- 文字流自适应
一行文字的数量多少和屏幕宽度成正比,屏幕越宽,一行能显示的文字数量也就越多。
- 基础组件不进行适配
上下导航的高度不固定,每个平台的高度不一样。比如: iOS 的导航栏是88px,Android 有112px、104px……但不管高度如何,我们只要做到让元素居中即可。
适配步骤
三个步骤
(1)将需要适配的两个尺寸换算成一个比例。
(2)根据适配原则调整界面元素的位置和间距。
(3)将调整好的界面,按照倍率还原至最开始需要适配的尺寸。
注意:适配不要标死,要用动态的眼光去看,做的时候需要考虑到极端情况,最常见的比如小屏幕适配问题。

