参考:
https://ant.design/docs/spec/layout-cn
Web端布局框架的思考与设计—滴滴魔方布局框架的构建与实现(2018-01-04)(质量很高)
https://www.zcool.com.cn/article/ZNjA5MjQ0.html
平面设计和UI设计的差异:
空间布局是体系化视觉设计的起点,和传统的平面设计的不同之处在于,UI 界面的布局空间要基于「动态、体系化」的角度出发展开。
设计师要熟练掌握知觉要素的格式塔理论、视觉要素的组织和结构及感觉要素的层级和秩序,并将这些方法论运用到布局设计的每一处,才能创建出真正的布局基础。
启发:
受到建筑界大师柯布西耶的模度思想的启发,基于「秩序之美」的原则,探索 UI 设计中的动态空间秩序,形成了 Ant Design 的界面布局方式,为设计者构筑具备理性之美的布局空间创造了条件。
勒.柯布西耶的模度理论 https://www.zhihu.com/question/28231244
理念/出发点:
是启发,而非限制。
Ant Design 在布局空间上的成果并非要限制设计产出,更多的在于引导设计者如何做到「更好」。8 倍数的双数组通过排列组合的方式可以形成千变万化种可能性,但在无限的可能性之中依然存在着「只是简单的套用数据组合」同「看起来很精妙」的差别。对于界面布局的探索,我们依然在路上。
布局框架的作用:
(来自滴滴魔方布局)
布局框架能帮助我们正确考虑产品的焦点,理性的传达有效信息而不是感性的创意视觉表达。
布局框架能保证优质产品及良好的用户体验,方便用户对界面的识别和使用习惯。
布局框架是产品的骨架和基础。在框架确定之后,设计师才可进行下一步的构建——统一的视觉元素,清晰的功能操作,具体流程的交互等。
简单了解程序员如何布局页面(2017.10.11)
https://www.jianshu.com/p/f08b29e156bf
- 打开安卓手机的设置页面
- 点击进入“开发者选项”
- 找到“显示布局边界”,打开开关
会看到大小容器、间距、透明区域;
注意字体控件本身上下是带有一定行间距的;
设计原则
布局框架的设计原则,分别为统一性、逻辑性、可扩展性、可预测性:
统一性——确保产品布局在结构和视觉的一致性,为用户提供高度的舒适感
逻辑性——视觉中的各种分类构成具有逻辑思路,结构联系紧密且通畅
可扩展性——无论产品功能是简单还是复杂,布局框架能够随着产品需求的变化进行布局结构的延展和扩充
可预测性——选择可预测和可识别的布局,并连接到体验的每一个环境中且在适当的地方引导用户
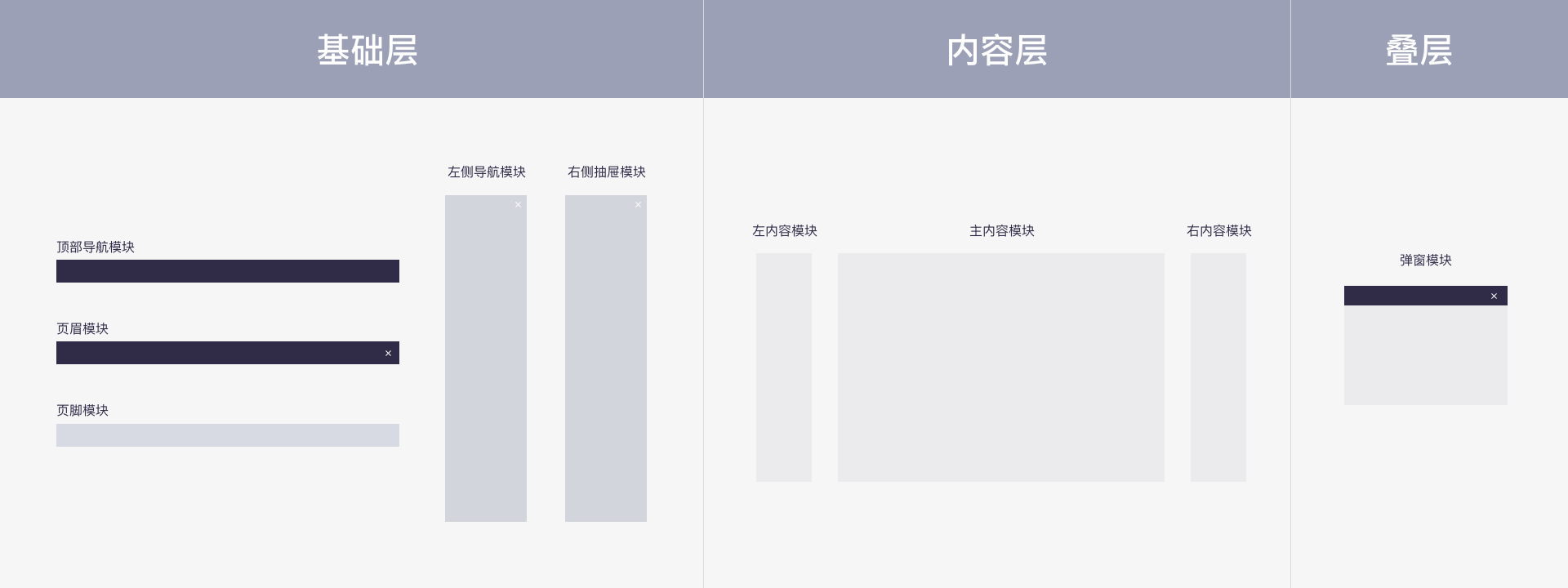
Web端界面相关的基础模块
根据模块自身属性及功能定义,常见的模块有九类,分别为顶部导航模块、左侧导航模块、页眉模块、页脚模块、主内容模块、左内容模块、右内容模块、抽屉模块、弹窗模块。
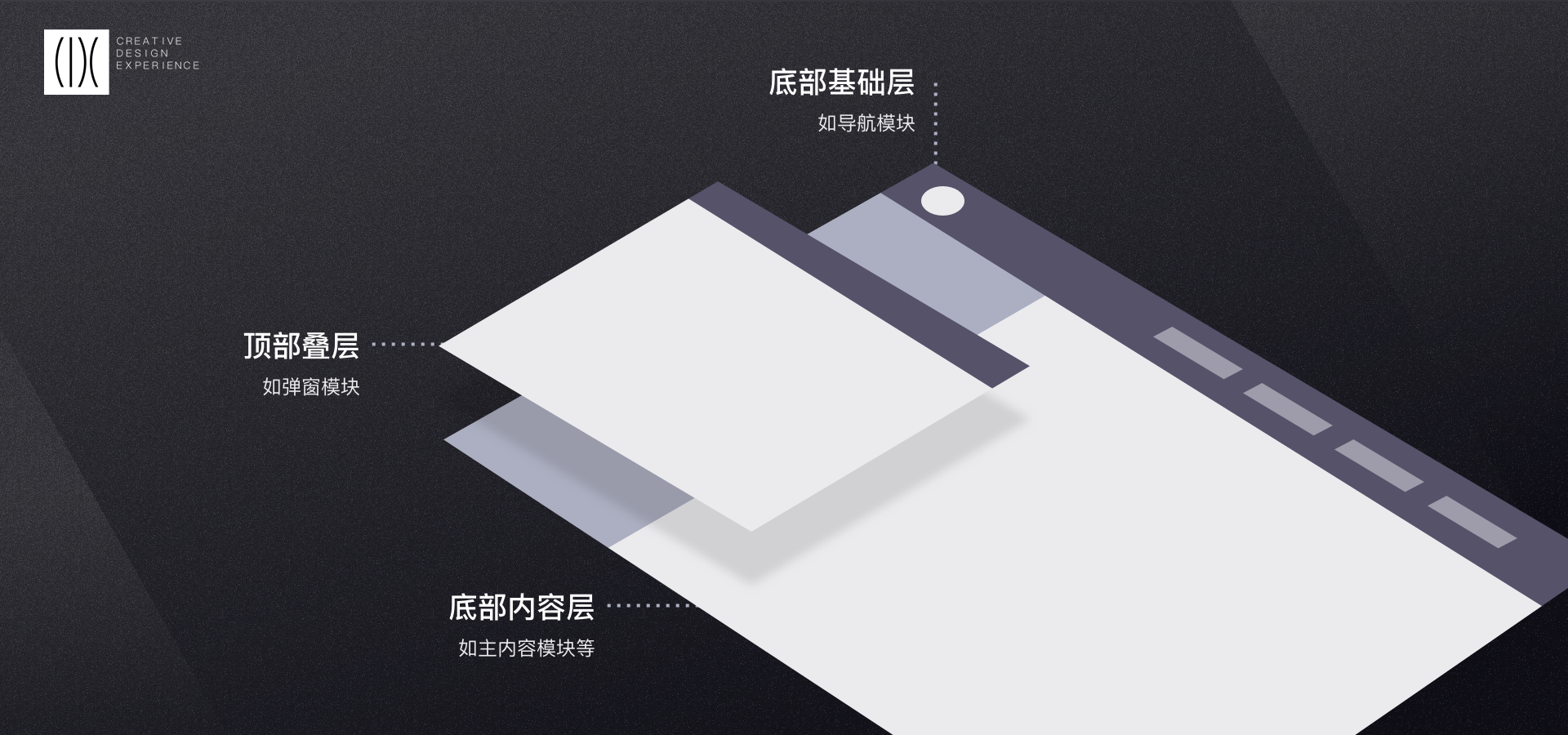
分层逻辑
基础层为常置的功能底层,是提供稳定性和可预测性、必不可少的层级,具体有顶部导航模块、左侧导航模块等。
内容层可分为常置展示层,具体有主内容模块、左右内容模块等。
叠层为动态出现的功能顶层,始终叠加在基础层及内容层上方,是链接上下体验流程的模块,具体有抽屉模块、弹窗浮层模块。
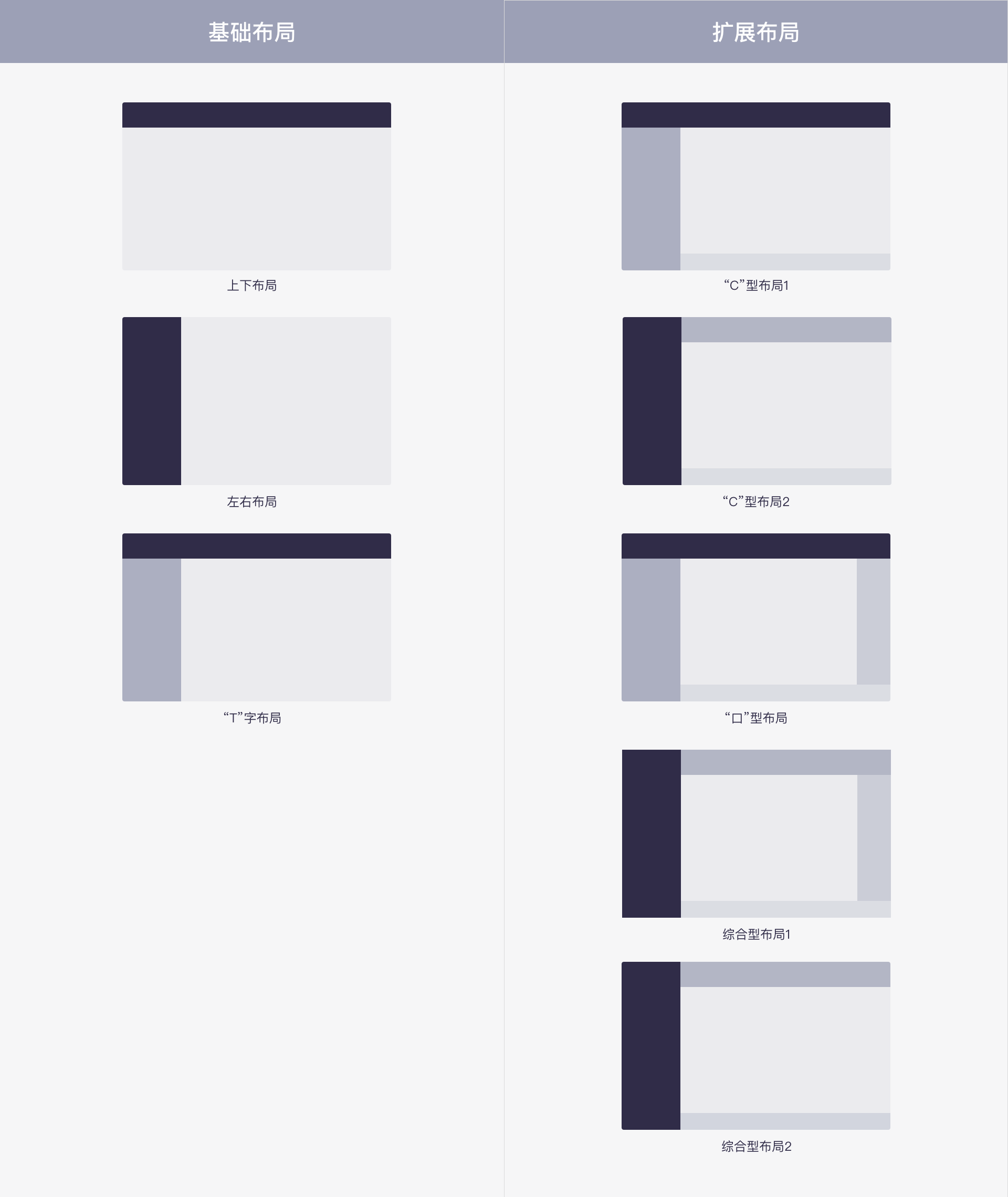
常见布局
Web端三种基础布局和五种扩展布局。
统一画板尺寸
为了尽可能减少沟通与理解的成本,蚂蚁中台设计团队内部统一的画板尺寸为 1440。
移动端建议尺寸:360,375。
适配
在设计过程中,设计师需要建立适配的概念,根据具体情况判断系统是否需要进行适配,以及哪些区块需要考虑动态布局。据统计,主流分辨率主要为 1920、1440 和 1366,个别系统还存在 1280 的显示设备。
两种较为典型的适配方案:左右布局的适配方案和上下布局的适配方案。
实际设计中一套完美的适配方案需要设计师具备前端视角、平面构图视角以及交互视角。
Web端布局框架的思考与设计—滴滴魔方布局框架的构建与实现(2018-01-04)(高质量) https://www.zcool.com.cn/article/ZNjA5MjQ0.html
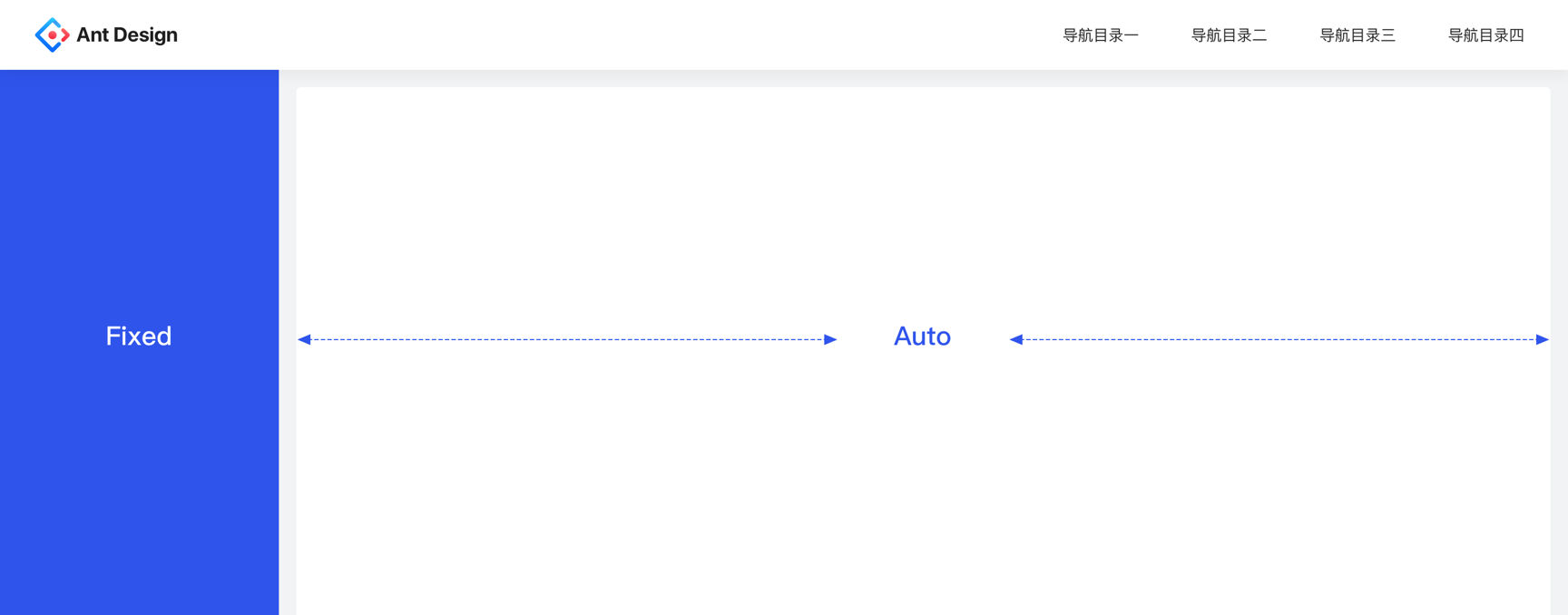
一、左右布局的适配方案
常被用于左右布局的设计方案中,常见的做法是将左边的导航栏固定,对右边的工作区域进行动态缩放。
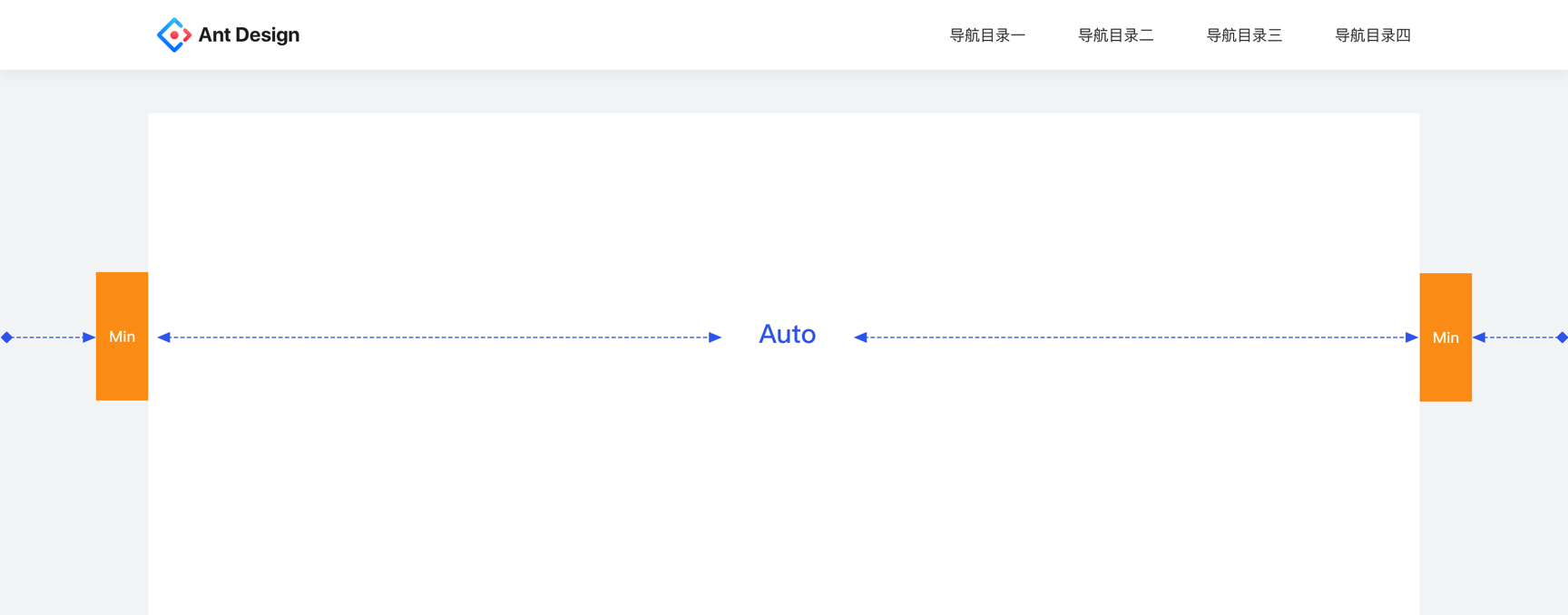
二、上下布局的适配方案
常被用于上下布局的设计方案中,做法是对两边留白区域进行最小值的定义,当留白区域到达限定值之后再对中间的主内容区域进行动态缩放。
栅格系统
网格单位
Ant Design 通过网格体系来实现视觉体系的秩序。网格的基数为 8,不仅符合偶数的思路,同时能够匹配多数主流的显示设备。通过建立网格的思考方式,还能帮助设计者快速实现布局空间的设计决策,同时也能简化设计到开发的沟通损耗。
栅格
Ant Design 采用 24 栅格体系。以上下布局的结构为例,对内容区域进行 24 栅格的划分设置。为页面中栅格的 Gutter 设定了定值,即浏览器在一定范围扩大或缩小,栅格的 Column 宽度会随之扩大或缩小,但 Gutter 的宽度值固定不变。
开发者与设计师的沟通
对开发者而言,栅格是实现动态布局的手段,而设计师对于栅格的理解源自平面设计中的栅格。在落地过程中,视角的不同就容易造成偏差,最终影响还原度,继而增加沟通成本。 4点沟通建议:
- 清晰的定义动态布局范围
- 尽量保持偶数思维
- 关键数据的交付(Gutter、Column)
- 区块的定义要从 column 开始到 column 结束
常用模度
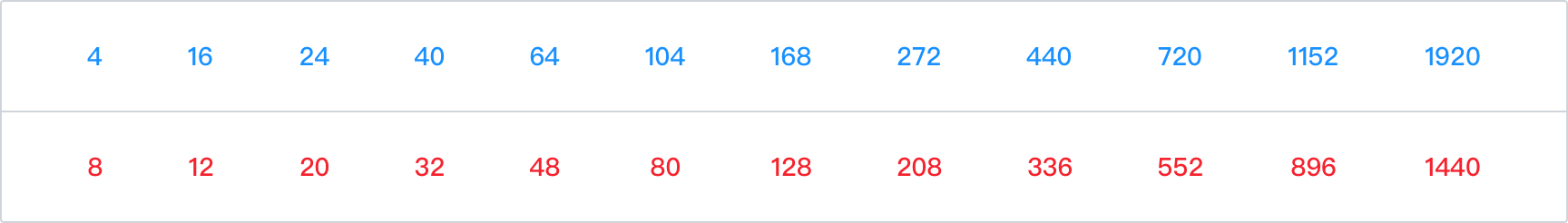
蚂蚁中后台涵盖了大量的不同类型和量级的产品,为了帮助不同设计能力的设计者们在界面布局上的一致性和韵律感,统一设计到开发的布局语言,减少还原损耗,Ant Design 提出了 UI 模度的概念。在大量的实践中,我们提取了一组可以用于 UI 布局空间决策的数组,他们都保持了 8 倍数的原则、具备动态的韵律感。经过验证,可以在一定程度上帮助我们更快更好的实现布局空间上的设计决策。
(PS:个人更习惯用10的倍数)

