参考
信息面板背后的心理学 (2016-10-12)
http://www.woshipm.com/user-research/424301.html
三个步骤设计高效 Dashboard (2017-06-16)
http://www.woshipm.com/data-analysis/691262.html
腾讯好文!如何设计内容精确、体验友好的Dashboard?(上篇)(2017-06-21,一直缺少下篇,高质量)
https://www.uisdc.com/tencent-dashboard-design-01
Dashboard设计思考(上篇)
https://isux.tencent.com/articles/94.html
Dashboard Design Best Practices – 4 Key Principles(Ilan Hertz 2019-08-07)
(沪江设计中心翻译,暂时检索不到)
https://www.sisense.com/blog/4-design-principles-creating-better-dashboards/
后台主控面板,仪表盘,信息面板 Information Dashboards
历史
汽车仪表盘设计的演变
Dashboard 起源于汽车的仪表显示盘,在国外通常被称为仪表盘,国内从一开始的“后台”到现在称之为“信息面板”,得之于web后台到移动设备的延伸。目前在一款APP的“个人中心”部分常会见到这种Information Dashboard,可称它为“信息面板”。
现状
随着数据驱动设计逐渐成为各行业中的标准规范,信息面板开始扮演起了重要的角色。
互动和直观的界面、屏幕上的可视化数据能力,使信息面板成为商业型用户手中的一项重要管理监控工具。此外,信息面板也被迁移到各款APP中,帮助非专业用户管理日常生活,如预算跟踪、健康管理。
信息面板能提供什么
始终将终端用户的心理需求牢记在心:用户喜欢一切尽在控制中,但同时他们又受短时记忆的限制,他们喜欢简单的事情。
对环境的可控感
从进化的角度来看,如果人类能够控制生存的环境,我们就有更高的存活几率。当危险来临之际,基于我们对感知水平的控制,我们的潜意识会提醒我们警惕各种危险做好准备(战斗或是逃跑)。
信息面板的设计,就给了我们这种所谓的控制感。无论是了解个人消费动态的个人资金数据界面,还是帮助企业跟踪营销预算的营销数据界面,都是通过提高你对情况的感知,给你潜意识里想要的那种可控感。
3个策略建立控制感:
1.提供对事物的清晰认知,以帮助你建立对事物的确定性; 2.提供对未来进行预测与规划的资源; 3.及时完成核心的任务,避免最后关头带来的的恐慌。
短时记忆
Jakob Nielsen在他的文章 “ Short-Term Memory and Web Usability ” 中提到,人们无法在短时记忆中储存很多信息,尤其当他们被大量抽象或者不常见的数据快速连续的轰炸时更是如此。研究表明我们的短期记忆最多只能存储七个组块信息,这些信息会在大约20秒内淡出我们的大脑。
信息面板能够帮助我们克服这种短期记忆带来的限制。通过将所有相关信息在用户视野内的一个屏幕中显示,以此减少我们对短时记忆的依赖。你不必记住什么,因为所有的信息都在你眼前。
然而,在大多数情况下,数据多到无法在一个屏之内显示完全。因此可采用三种方式来解决短时记忆带来的限制:
1.使用表格或图形来减少对短时记忆的依赖 同样数据量的情况下,记忆图形中数据趋势要比记忆表格中的真实数据简单的多。 2.在总览/摘要中提供点击进入 总览屏幕在一个页面中提供了关键数据的快照视图,减少了短时记忆的负荷。当用户需要具体的数据时可进行进一步查看。 3.将数据分tab展示,并保证相关的数据能在一个tab中 将信息分割成易于理解的组块,这有助于减少用户的认知负荷。同样,将相关的数据放置在一个tab下,用户更容易分析。
易用性
随着响应式设计的大量普及,这些信息面板已经能够跨设备使用了,我们可以从台式机、笔记本、ipad以及大量的移动设备上访问信息。
仪表盘设计的4个关键原则
https://www.sisense.com/blog/4-design-principles-creating-better-dashboards/
(英文版,沪江设计中心翻译)
综合全面的BI流程——收集需求、定义KPI和创建数据模型。
一个优秀的BI仪表盘设计有这些特点:
化繁为简:信息和数据量是如此之大,分析的需求和问题又是一刻不停的变化,因此我们需要尽可能将复杂的问题变得简单。 故事清晰:在实现数据与业务场景,以及数据与用户需求之间的关联问题上,仪表盘的视觉布局起着至关重要的作用。 数据表现:选择恰当的数据可视化形式来表现数据和数据背后的信息。 按需显示:我们希望每位用户都能根据自身需求得到最恰当的信息。比如一些用户需要看到细节数据,另一些只要看到概览就足够了。
1.五秒原则
在5秒内提供最关键的信息
应该能够让用户匆匆一瞥就获知常见商业问题的答案。如果你要花好几分钟来看仪表盘页面,那就说明仪表盘的视觉布局存在问题。
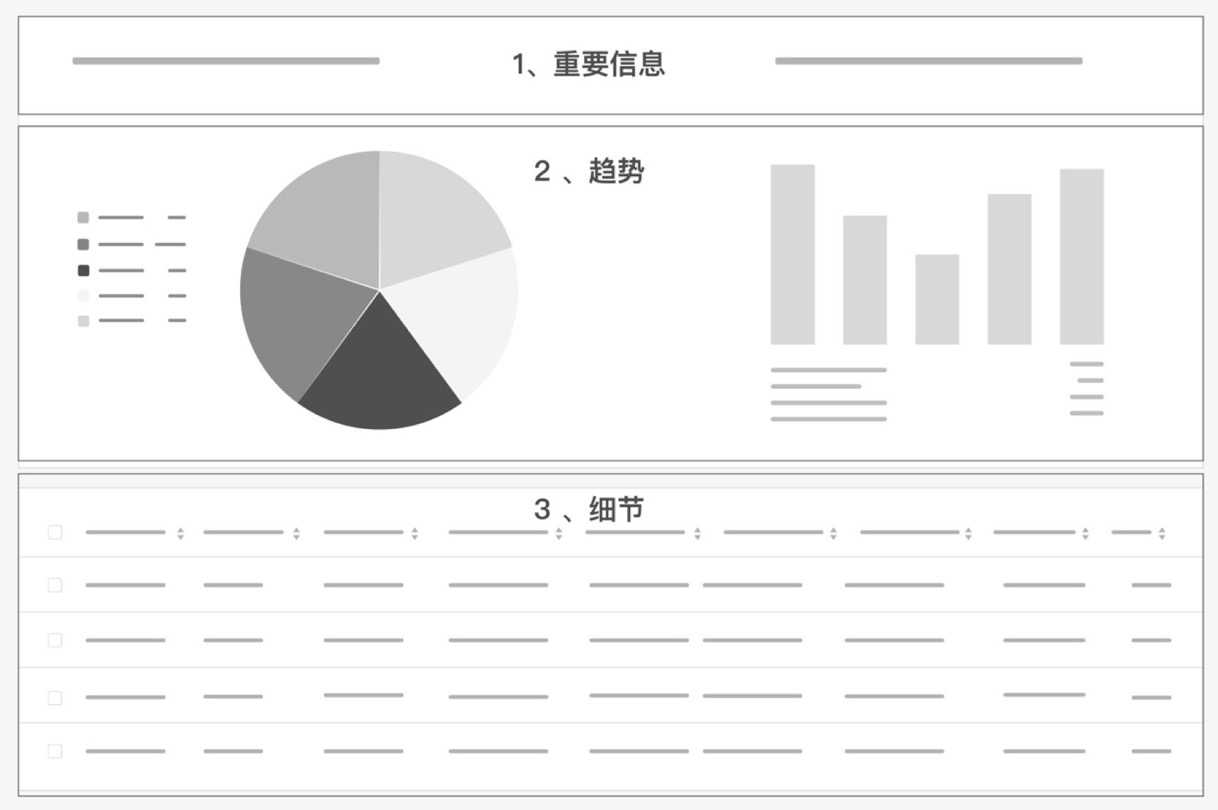
2.逻辑布局:倒金字塔
在仪表板的顶部展示最重要的洞察,中间放置趋势,细节化的信息放置在底部。
在设计仪表盘时,一条很有用的视觉原则是倒金字塔原则。这是一个起源于新闻界的概念,把新闻报道的内容分成三部分,按照重要性递减的顺序排列:最重要最显著的信息放在最上面,接下来是那些有助于你理解上面概述的重要细节,底部是一般的相关背景信息,包含更多细节,并允许读者或观众深入探索。新闻报道的标题,副标题和正文就是一个倒金字塔的例子。
3. 极简主义:少即是多
每个仪表盘应该包含的可视化对象不超过5-9个。
一些设计者觉得在仪表盘中应该填充尽可能多的细节,以提供全方位的信息。但认知心理学告诉我们,人类的大脑一次只能理解7±2左右的信息量。所以在设计中应该以这个数量为基准,多了反而会造成视觉上的混乱,干扰仪表盘的设计初衷。
要避免视觉混乱,你可以使用筛选器和图层结构让其分层展示,或者将原本想塞在一个仪表盘页面里的内容,分散在两个或更多仪表盘页面里显示。
4. 选择恰当的数据可视化图形
根据使用目的选择恰当的数据可视化类型。
数据可视化不仅仅是为了使图表更好看,而是为了找到比单纯表格更加有效的方式,传达某个特定目标或特定事实。
在选择一个可视化图形类型之前,先考虑信息之间的关系类型:
联系关系 – 联系考虑两个或两个以上有关系的变量 比较关系 – 对两个或两个以上变量之间进行逐一比对 构成关系 – 把完整数据分解成独立的个体 分布关系 - 把数据依据不同的变量来进行划分范围和分组
设计内容精确、体验友好的Dashboard
- Dashboard是什么?
- 主要场景是什么?能为用户带来什么价值?
- 目标用户分析
- 选定Dashboard内容
- Dashboard内容结构
- 功能特性
- 信息设计
一. Dashboard是什么?
在了解Dashboard之前,可以先了解下汽车仪表盘和报表。
Dashboard的中文翻译是“仪表盘”,与汽车的仪表盘相同——一种反映车辆各系统工作状况的装置,有车速里程表、转速表、燃油表等。同时,还会有各式各样的指示灯或警报灯,例如冷却液液面警报灯、燃油量指示灯、充电指示灯等。司机可以很方便地从汽车仪表盘中获得汽车整体状况。而对于报表,简单的说就是用表格、图表等格式来显示汇总数据。同时,因为常用于定期汇报场景(如每月账本汇总),报表也要考虑纸质打印的限制。
△ 汽车仪表盘(左)和报表(右)
而Dashboard沿袭了汽车仪表盘理念,在一个屏幕上有预设性地显示对用户关键的信息,并实时告知用户正在发生的情况。同时,Dashboard进一步结合计算机互动的功能显示和传输信息,突破了报表要考虑纸面打印输出的限制。在Dashboard页面中,用户不仅可以直接对数据和图表进行分析,还可以通过控件来控制数据的显示、计算、过滤和分组等等。
在Stephen Few的《Information Dashboard Design》一书中指出:Dashboard对重要信息做视觉呈现,这些重要信息是为了达成一个或者多个目标而被统一组织在一屏内,以便能够一眼就得到监控。
二. 主要场景是什么?能为用户带来什么价值?
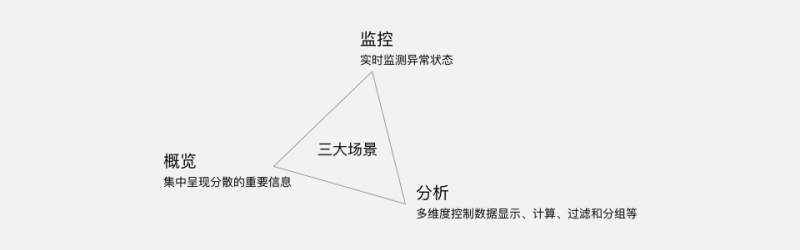
Dashboard一般通过重要内容和核心数据来告知用户:“业务整体状况如何?有哪些关键指标?各指标的运行情况分别如何?哪些指标出现异常?需要用户做些什么?”。由此可知,Dashboard主要应用于监控、分析和概览三大场景。
△ Dashboard三大主要使用场景
首先,在监控场景中,Dashboard主要为用户集中提供便捷的关键指标实时监测,及时告知异常状态,并引导用户定位问题。
△ Dashboard监控场景
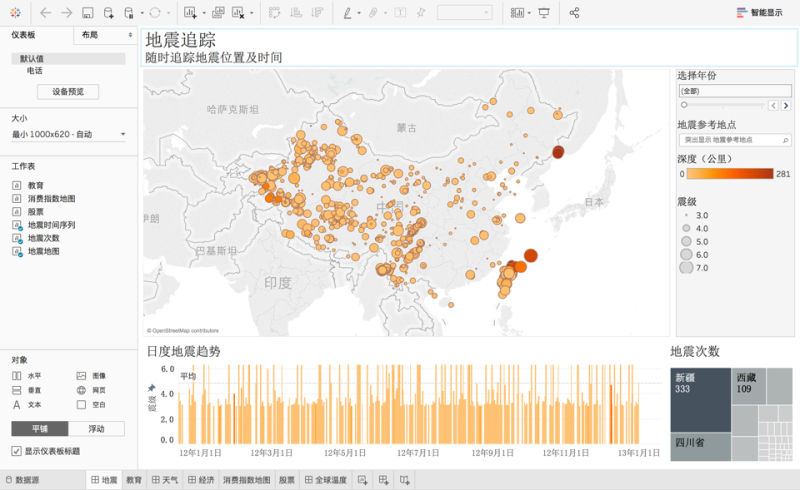
其次,在分析场景中,Dashboard主要通过数据图表,配合控件进行不同维度的数据分析。例如,用户可以通过时间筛选控件过滤图表上的数据范围等。
△ Dashboard分析场景
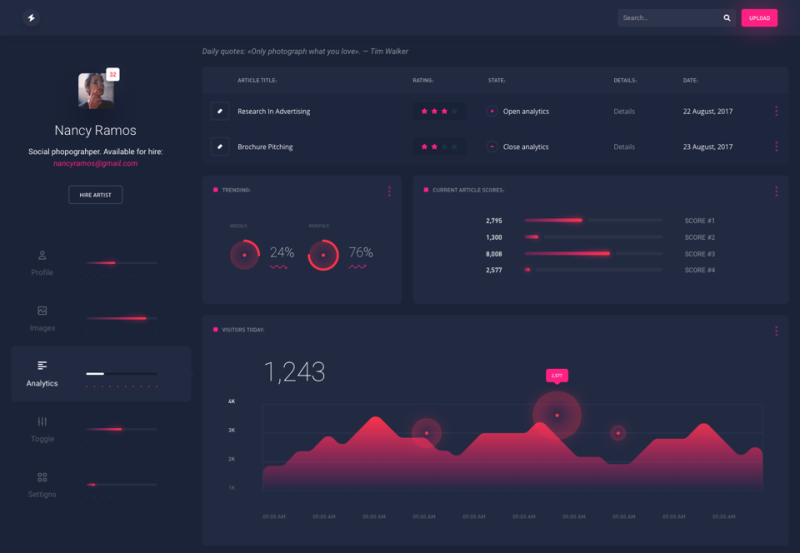
最后,在复杂业务中,Dashboard还用于概览场景,集中呈现业务分散的重点信息,用户还可以通过提供的入口快速跳转至相关模块。
△ Dashboard概览场景
通常,Dashboard三大主要使用场景是相互配合使用的。例如,用户通常先通过概览Dashboard了解业务整体信息,观察监控数据的情况,如需要进一步分析,用户可以对数据进行多维度分析已获取更多信息。
在监控、分析和概览主要场景中,总结提炼了Dashboard能为用户带来的直接价值主要如下几点:
- 监控告警,并引导用户定位问题
- 深入分析数据,获知细节信息
-
三. 目标用户分析
在对Dashboard有基础了解后并开始设计Dashboard,首先需要清楚:Dashboard的目标用户是谁?他们在什么环境中会使用到Dashboard?做什么事情等?考虑这些问题,有助于确定Dashboard的大致轮廓。例如,在分析用户时获知运维人员在工作时间需要监视机器健康状况,设计时可考虑在Dashboard中呈现正常、异常机器数,并引导用户定位到出现异常的机器,排查问题。
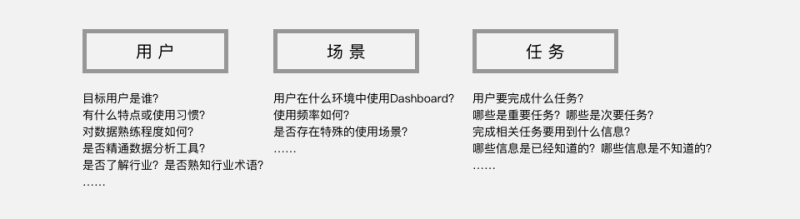
在做目标用户分析时,可以从用户、场景和任务这三方面考虑,以了解用户特点和目标等相关信息。
△ 用户、场景和任务
如上图,了解用户对数据和行业的熟悉程度等,可以辅助判断提供与用户水平相匹配的数据分析能力。同时,也可以从中判断是否需要嵌入内容注释和辅助信息等,帮助用户理解。而在场景和任务中,用户行为本身就受场景影响,设计Dashboard时要考虑不同场景下具体任务的合理性和重要程度,在后续处理内容时辅助判断优先级。四. 选定Dashboard内容
对目标用户、场景和任务进行分析后,接着需要考虑在Dashboard中呈现什么内容帮助用户完成不同场景下的任务。在选定内容前,首先需要明确Dashboard的主题是什么?然后,再围绕主题,考虑该呈现哪些内容?
1. 明确主题
Dashboard的主题是什么?即通过Dashboard,要帮助用户完成什么事情。
明确Dashboard的主题时,需要充分考虑目标用户的需求。例如,运维人员需要Dashboard能够帮助他“高效、精确地发现、定位问题,确保业务正常运行”,而财务人员则需要在Dashboard了解到“账户各个季度收支情况”等。明确主题后,选定内容时就可以紧紧围绕主题,考虑呈现能够帮助用户的信息,规避杂乱、无效的数据。
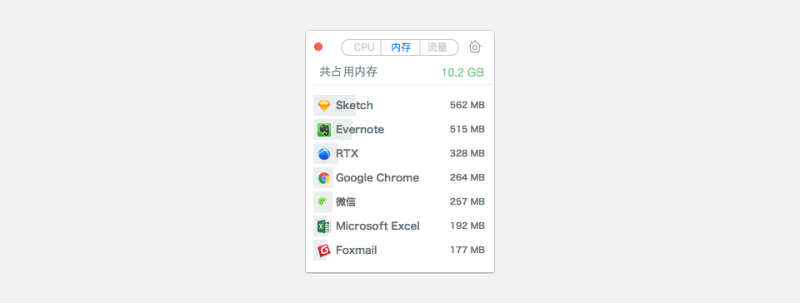
△ 电脑管家Dashboard小浮窗
如上图所示,腾讯电脑管家Dashboard小浮窗的主题——帮助用户实时监控机器使用情况。为此,在小浮窗中呈现CPU、内存和流量关键指标实时数据。同时,也提供了各指标资源占用较高应用的实时数值监测,让用户获知更多详细数据。
2. 选定和编辑内容 选定内容
内容选定时需要很好地区分真实、可付诸行动的信息和无效信息,这可以从以下三个方面进行考虑:
- 紧扣主题
内容紧扣主题,要很清楚Dashboard呈现的内容能帮助用户完成什么事情。避免呈现的内容太多太杂,反而让用户不容易理解。当然,无可避免会呈现一些辅助内容,一种有效的处理方法就是将这些内容放在页面底部,确保关键、有用的信息放在首屏。
- 引导行动
在考虑所呈现的内容时,不应该只片面考虑“用户想要知道什么?”,而应该进一步考虑“如果用户知道了这个信息,会用它来做什么?”。这能让呈现的内容更为聚焦、实用,让用户抓住重点并采取行动。例如,在Dashboard实时监控资源健康状态,用标红的数字表示发生异常资源数,强烈引起用户注意,并通过该数字跳转至资源列表,筛选出异常机器。
- 统一认知
内容应符合用户认知,易获取且真实可信。如指标命名、数据统计规则等,要与行业标准保持一致。避免使用不易理解的标签、定义或内容。
△ 选定内容判断条件
需要注意的是,选定Dashboard内容时,不一定需要全部满足上述提到的三个方面。但精确、符合用户需求的内容,应该都是紧扣主题,又能引导用户行动和符合用户认知。
- 编辑内容
选定内容后,还需要从用户角度做恰当的编辑处理,更直观、精确地呈现符合用户需求的内容。例如,财务人员制作每季度的报表,那么提供按“季度”呈现内容会更符合用户需求,方便且高效。
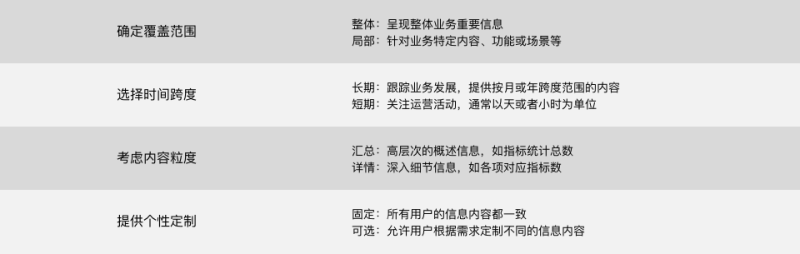
在编辑内容时,可以从内容的覆盖范围、时间跨度、粒度和个性定制等这些方面考虑,让Dashboard的内容更为符合用户需求。
△ 内容编辑思考细则
五. Dashboard内容结构
在《Information Dashboard Design》一书中指出:“Dashboard内容必须合理组织,从而反映信息的本质和支持有效且有意义的监控;信息不能随便放置,也不能只是根据剩余空间来设定大小;相互关联的项目应该放置在临近的位置;重要的项目版面要大一些,这样才能比相对次要的信息更加突出;有特定顺序的项目,要以一种视觉上被关注的顺序排列。”
合理的信息结构能够帮助用户高效阅读,理解内容。所以,当Dashboard的内容选定后,就需要考虑如何将信息碎片有逻辑地组合在一起,合理呈现和布局,引导用户理解全局。从更实用的角度来说,内容结构能够成为用户的导航机制,用户知道该从哪里开始,接着该看什么。
选择使用什么结构视内容而定。依据经验,Dashboard内容结构主要有三种类型:分类型、关联型和流程型。
分类型
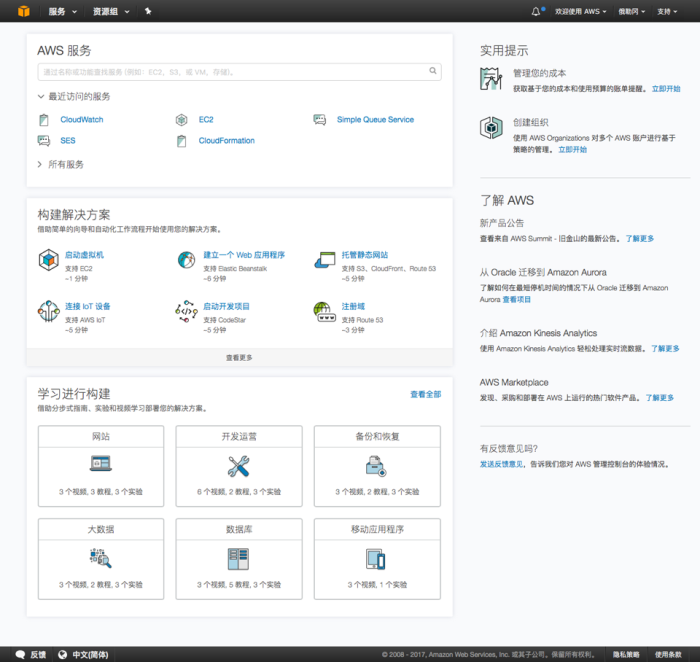
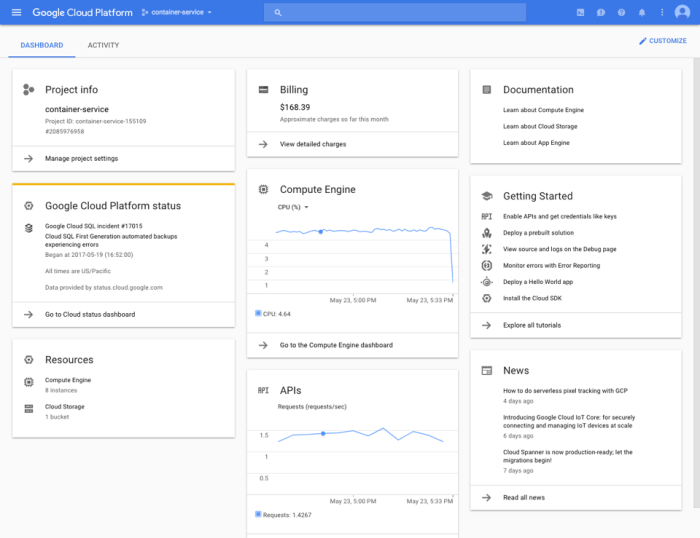
即将有相关联的内容进行分组呈现,让Dashboard内容归类而不杂乱无章。如 Google Cloud Platform 的Dashboard页面,将内容按卡片分为Project info、Billing、Documentation等。同时,卡片与卡片之间也进行了分组,左边是资源信息,中间是指标监控,右边是文档帮助。
△ Google Platform Dashboard
关联型
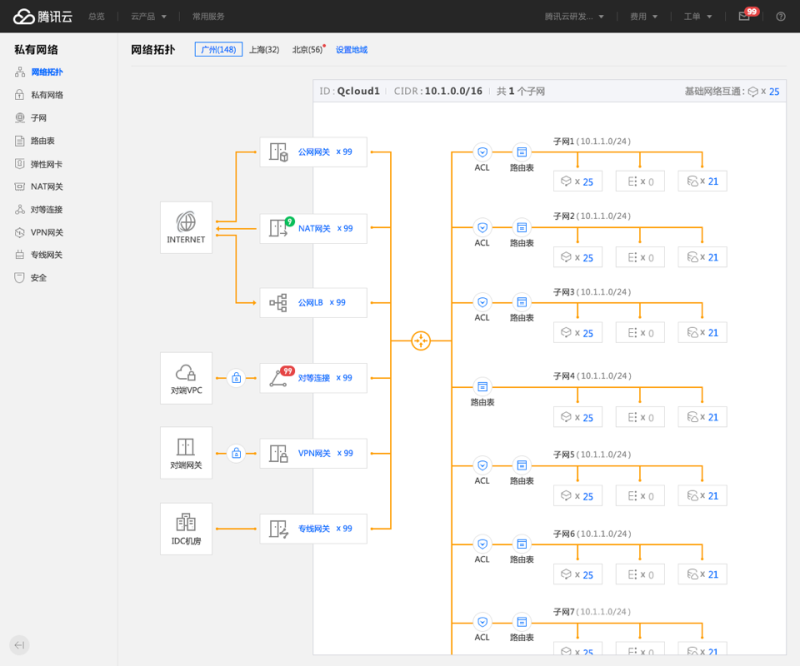
内容相互之间具有一定的逻辑关系,如地理位置关系、数字包含关系、对象父子关系等,这种结构可以让对象之间的逻辑关系十分直观。如腾讯云VPC网络拓扑,将资源对象的位置和关系抽象表示,很直观的呈现了资源对象之间的相互关系。
△ 腾讯云VPC网络拓扑
流程型
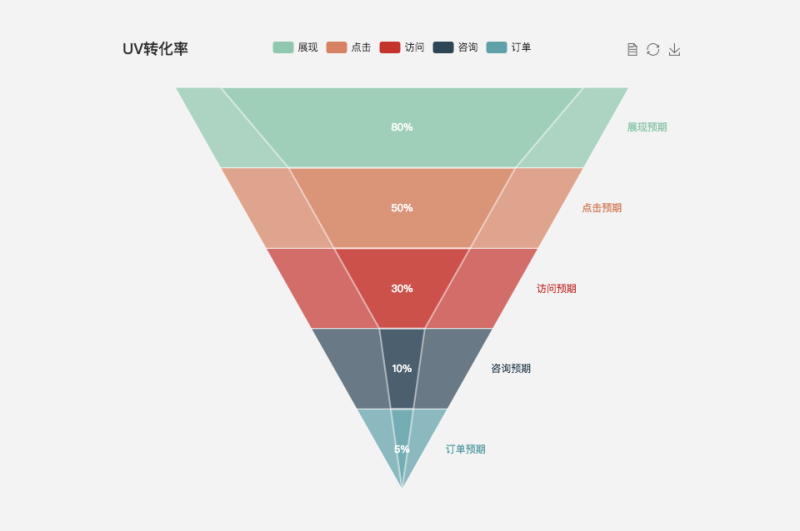
流程型结构的内容一般会出现多个环节,每个环节之间都会有相应的内容,按照一定的流程逐步细化,深入引导用户阅读。符合这种结构,如市场销售各环节流程,像这种垂直的流程型内容结构,很容易让用户清楚每个环节的数据变动,定位哪个环节出了问题。这种结构有个较为典型的统计模型是:漏斗。
△ UV转化率分析(图片来源:Echarts)
六. 功能特性
适当考虑为Dashboard提供一些常用功能特性,能够让整个页面拥有较为出色的用户控制和友好的体验。
钻取
钻取是改变维的层次,变换分析粒度,提供用户驾驭Dashboard内不同层次的内容。它包括向上钻取(roll up)和向下钻取(drill down)。roll up是在某一维上将低层次的细节数据概括到高层次的汇总数据,或者减少维数。而drill down则相反,它从汇总数据深入到细节数据进行观察或增加新维。
筛选
允讲用户根据需要筛选Dashboard数据的范围,可以是全局性的 (在整个概览页范围内选择),也可以是局部的(在特定图表或是规定范围内选择)。特别涉及到时间的筛选,可以从记录历史(回溯过往数据趋势)、快照(显示单点数据)、实时(监控新进活动)和预测(预估未来走向)等这些更细粒度角度考虑数值呈现,让用户获取精确数据。
比较
指标数值的对比,能够并列比较两个或多个数据集。例如折线图、面积图等能提供数据集对比功能。
警报
根据预设的条件高亮显示,当指标超出特定界限时就触发报警。
可定制
允许用户根据需求定制不同的内容。
导出
为用户提供Dashboard中导出数据的功能。
保存
当用户定制的情况越来越多时, 提供保存定制的功能就越发显得重要。

