评审、方案评估
用户测试是设计工作流程中不可缺少的一环。
大数据时代,做用户测试的意义:
数据只能告诉我们结果,不会告诉我们原因。定性的用户测试能够帮助我们挖掘出问题背后的原因,在产品设计的过程中规避掉潜在的用户体验风险,节约开发成本。
区别
认知走查、启发式评估、可用性测试三种方法常被混淆。
| 认知走查 Cognitive Walkthrough |
启发式评估 Heuristic Evaluation |
可用性测试 Usability Test |
|
|---|---|---|---|
| 测试对象 | 身边同事 | 设计专家/行业专家 | 真实用户 |
| 目的 | 针对某一需求/流程的检查和优化 | 集中获得设计上,业务上的反馈与宏观层面上的启发 | 记录用户最真实的反馈,找出可用性的问题 |
| 特点 | 1.要赋予受测者一个虚拟角色 2.需要布置操作任务 3.可以根据反馈快速迭代设计 |
1.不一定布置任务 2.无需引导,受测者独立完成任务 3.反馈比较有含金量和启发性 |
1.需要招募合适的用户 2.布置任务,客观记录; 3.反馈来自真实用户,置信度高 |
| 使用阶段 | 设计前期:线框图阶段 | 设计中期:有完善的flow或者已有内部开发环境 | 设计中后期:内部开发环境或产品已上线 |
| 执行成本 | 低:快速迭代产品 | 中:招募专家,独立完成评估,输出报告 | 高:招募用户,严肃科学地执行,输出报告 |
1.认知走查(Cognitive Walkthrough)
认知走查是最常见的,优势就是快。认知走查在设计的前期使用较多(通常是交互稿设计完成后,导入UI前),可以帮助设计师针对某一需求和流程进行优化。
具体步骤:
1. 由设计师做好 prototype (工具、方法不限,纸模型都可以);
2. 定义清楚目标用户和核心操作任务。注意此时一定要对产品目标和核心使用场景有清晰的认知。操作任务一般是 3-6 个,单次走查时间不要超过一小时,避免受测者的疲劳影响测试质量;
3. 设计师先自己试用设计原型走一遍任务,看是否能走通,并定义清楚标准解法,以便跟受测者的操作流程对比;
4. 找身边的同事快速地测试,注意由于身边同事不是真正的用户,所以要先让受测者扮演目标用户,把受测者带入角色;
5. 让受测者一一完成任务并记录其操作过程,此时最好用 “ThinkLoud” 的手法让受测者在操作过程中把内心所想都表达出来;
6. Jakob Nielsen 博士研究发现 5 个人参加测试就能发现 85% 左右的问题,所以测试的人不用太多,最关键的是设计好任务;
7. 测试人员不要超过三个,通常是一个人主持,一个人做笔记,最多还要一个人负责多媒体(拍照,录音,录像等)。人员太多容易造成受测者的压力;
8. 第 6 点和第 7 点说的是比较理想的情况,即使实际工作中时间紧急,也可以去找身边的两三个同事做一下走查,肯定会有收获;
9. 设计师可以根据项目紧急程度判断认知走查后是否需要产出报告,如果项目成员较少,设计师可以直接自行修改走查后发现的问题,如果项目成员比较多,建议通过发邮件或者 Keynote 的形式给大家同步认知走查的结果,保持工作的透明;
2.启发式评估(Heuristic Evaluation)
一种用来评定软件可用性的方法。使用一套相对简单、通用、有启发性的可用性规则进行可用性评估。
启发式评估和认知走查是比较容易混淆的。启发式评估最初的目的是召集设计专家找到产品体验上的问题,但实践中往往时间、资源都有限,所以建议设计师同时找到设计专家和业务专家,集中时间获得产品在设计上和业务上的专业反馈。
具体步骤:
1. 召集 3-5 个设计/业务专家,按照 Nielsen 可用性十原则(https://www.jianshu.com/p/ff9c18c87b26)的维度独立完成评估;
2. 如果邀请的专家对产品不太了解,设计师也可以提前设置一些操作任务,让评估更高效;
3. 每位参与者要独立完成评估,评估完成后才能够互相讨论,并由设计师归纳总结评估发现的问题;
4. 启发式评估需要耗费比较大的人力和精力,所以我们通常在一些比较大型的产品有内部开发环境后再去做,相比起认知走查不太灵活,但由于邀请的都是专家,反馈会更有含金量;
步骤(版本2):
1)观察者解释评估对象
2)评估者了解或使用评估对象
3)评估者评估
4)集体讨论
启发式评估法的特征:
可以在短时间内发现许多重大的可用性问题,但结果深受专家评审知识的影响。
1)交互专家以启发性规则为指导,评定用户界面元素是否符合原则
2)交互专家以角色扮演的方式,模拟典型用户使用产品的情形,从中找出潜在的问题
3)参与评估的交互专家数量不固定
4)成本相对较低,而且较为快捷,因此也称为“经济评估法”
5)精度不高
启发式评估(Heuristic Evaluation)
Usability Inspection Methods, Edited by Jakob Nielsen, 1994, John Wiley & Sons, Inc.
一、研究方法概述
可用性研究的主要方法之一。特点是简单、快捷、低成本。能够在周期短、低成本开发的项目中及时发现可用性问题。虽然它不属于系统地评估可用性问题或评价设计质量的方法,但由于它着眼于解释每一个基于可用性原则发现的问题,因此它的评估结果比较容易被推动、执行。
局限性
只有专家才能通过可检验方法发现问题,而不是使用启发式方法的都是专家。
基于自身经验和启发式原则对用户界面进行的评判,不一定足够的客观,在人员数量少的情况下,评估结果可能会被指责“这些问题只是检验人员的主观想法而已”。
二、确定评估者人数,背景,培训和筛选
Nielsen的建议是邀请3-5名评估者参与
评估人背景:
a) 有可用性研究经验以及界面(设计或交互)双重背景的评估者最优
b) 只有可用性研究背景的评估者
c) 界面开发或研发人员
d) 原则上,不推荐邀请一般用户参与评估
评估人员的培训和筛选:
a) 该方法的易操作和易学性带来的最大便利就是可以通过小项目培训评估人员
b) 建议通过一定时间的培养,建立一个比较好的评估团队
三、评估过程和注意事项
1.评估者最少要完整浏览或操作界面(被评估产品)两遍;一遍重点评估流程;一遍重点评估各个细节;
2.提醒或要求评估者对照基本的可用性原则以及他们的经验和知识的检查评估对象;
3.确保3-5名评估者独立开展评估工作,并由一人最终汇总各自提交的结果;
4.如果有必要,评估者各自完成评估后,可以召集一个简短的讨论会;
5.对已收集到的可用性问题进行较严格的评级,以便确定是否修正以及优先级;
注意事项:
1.如果评估者不是被评估产品领域的专家,应该回答评估人提出的问题,这更有利于他们正确评估问题;
2.如果被评估产品属于特定领域,评估人对相关产品完全没有经验,建议设定典型使用情景。这个典型情景必须基于对真实用户及其工作的任务分析;
3.一个评估过程应该控制在1-2小时内完成;如果评估对象或任务较多,建议拆分成多个子任务分别完成;
4.事先为评估人准备好走查表(评估准则),也允许评估人根据经验添加准则条目;
5.不应以个人偏好,而应以理论依据进行评价;
6.评价的目的不是挑错,更应给出合理建议;
7.当团队意见不一致时,与其争论不如通过实验得出结论。
可用性评估的一般标准:
1.简洁、自然的过程
2.使用用户习惯或熟悉的描述
3.最小的记忆负担
4.一致性原则
5.良好的反馈机制
6.清晰的退出提示
7.提供最短操作路径
8.明确和有建设性意见的错误提示信息
9.良好的预防机制
10.有帮助信息和参考文件
如何确定可用性问题严重程度:
1.频率:这是一个偶然发生的问题还是经常发生;
2.影响:对用户而言,是一个比较容易克服的问题,还是难以逾越;
3.重复:只需要一次学习,用户就能解决这个问题,还是用户总会被这个问题困扰;
Ps:有的问题看起来用户很容易克服,但是它造成的影响却又有可能很严重。因此,最后还需要有一个人对所有问题的“市场风险”做一次整体评估。
问题严重程度的5级描述:
1.这根本不是一个可用性问题
2.锦上添花的问题。除非项目有多余的时间或人力可用,否则不必修正
3.较小的问题:修正,但优先级低
4.较大的问题:修正,并优先极高
5.可用性的灾难:紧急,产品发布前必须解决
四、 评估结果的展示或表述
1. 评估人提交的结果可以是报告,也可以是由一位观察者记录下他们对整个过程或者产品的评价或意见(与可用性测试最大的区别在于,观察者只做记录,尽可能不提供任何帮助,不打断评估人的行为)
2. 最终的报告中包含评估发现的问题,所违背的原则
3. 报告中要尽可能独立描述每一个可用性问题。例如某个页面或动作中包含3个可用性问题,必须将这三个问题独立阐述,并分别标出违背的原则
实操(版本2)
STEP 1:招募评价人员
Jakob Nielsen认为:一个人评价大约只能发现35%的问题,因此大概需要3~5人才能得到稳妥的结果,能够胜任启发式评估的人可以是用户体验设计师、交互设计师、UI设计师等。界面的原设计师是不适合评价界面的,因为评价结果可能会不够客观抑或是发现问题直接就进行修改而不会反馈。
STEP 2:制定评价计划
评价产品的所有功能是比较困难的,所以要事先定好要评价界面的哪些部分,以及依据哪些原则进行评价(Gerhardt-Powals的认知工程原理、Weinschenk和 Barker的分类、ISO 9421 对话原则等)。
STEP 3:实施评价
最好对界面进行两次评价:第一次检查界面的流程是否正常,第二次详细检查各界面是否存在问题。评价人员之间应禁止相互讨论,以避免评价结果被权威人士所影响。
STEP 4:召开评价人员会议
评价人员完成了各自的评价后,要集中开会以汇报评价结果,会议上描述问题的同时将界面显示出来会更有效率。
启发式评估的优点是:通过单独评价和评价人员之间的讨论这两次过滤,可以发现单独一人不能发现的跨度较大的问题。
STEP 5:总结评价结果
汇总所有的评价结果后,就可以整理评价的问题列表了,可能会有一个问题存在多种表达方式,所以需要对问题列表进行适当的整理。
STEP6:输出总结性报告
启发式评估法的输出成果就是产品可用性问题列表,但如果只给出列表,其他成员理解可能会比较困难,因此最好配上界面截图、流程图等输出一份简洁的启发式评估报告。
启发式评估报告(HE报告)的内容主要包括:
- 出现问题的界面和位置,关键事件或问题出现在用户界面的哪个位置?
- 启发式的名称,引用了十个启发式原则中的哪一个?
- 被评价为否定或肯定的原因,解释为什么界面会违反或符合该启发式?
- 问题的范围,描述问题的范围,是贯穿整个产品还是在某个界面?
- 问题的严重程度(高/中/低),评估问题的严重程度。
- 评定其严重程度的理由,给它高/中/低的原因。
- 修复建议,对问题的改进建议。
- 可能的权衡(为什么修复可能会不起作用),提及这些权衡可以增加报告的可信度。
| 序号 | 界面 | 问题 | 原则 | 严重程度 | 解决方案 |
|---|---|---|---|---|---|
| 1 | 个人信息 | 各信息的编辑按钮位置不一致 | 一致性 | 高 | 保持各信息的编辑按钮的一致性 |
| 2 | |||||
| 3 |
尼尔森的十大可用性原则
Jakob Nielsen的启发式评估十原则,尼尔森十大交互定律。
1)系统状态可见(状态可见性)
系统应当始终为用户传递当前的状态信息,适时提供反馈;不要让用户猜测,将信息直接显示给用户。
2)系统与用户现实世界的匹配(贴近使用者环境)
为你的目标用户而设计,用通俗的、用户熟悉的语言、文字、短语和概念替代晦涩的系统术语;应当考虑到目标用户自身因素(学历、年龄、特殊文化背景、数字化水平等)对其行为操作的影响。
iOS官方文档中对于动效的说明:页面元素布局要与现实物体尽量一致;动效要力求真实性和可信性,遵循物理世界的运动规律。
3)用户控制与自由(用户控制和可撤销)
用户经常性进行“探索性操作”,而撤销和重做的提供能够减缓他们的焦虑,进一步促使他们进一步操作。还需要提供明确的“紧急退出”出口让用户离开不想要的状态。
如何做:①不干扰用户工作流程;②保留操作历史、给予撤销动作;
iOS中对用户控制的描述: 在iOS内部,是用户——而不是应用——在控制。应用可以对一系列用户行为提供建议,或对可能造成严重后果的行为发出警告,但不应该替用户做决定。好的应用会在让用户主导和避免不想要的结果中找到平衡。为了让用户感觉到是他们在控制,应用应该使用熟悉且可预知的交互元素,让用户二次确定有破坏性的行为,并且让即使在运行中的操作也能够被轻易取消。
4)一致性与标准化(一致性原则Consistency)
应用能够贯彻相同的标准,使用统一风格的元素、相同功能按钮的位置和样式保持一致、优先级相同的元素也应保持一致性。用户不应该怀疑不同的话,情况或行动是否意味着同一件事。
当然,在某些情况可以打破一致性让某一重要元素突出;或者当用户执行破坏性或重要操作时,破坏一致性能让其多加思考后行动(比如卸载某款应用)。
5)错误预防(防范错误)
防止问题于未然。用户讨厌错误,更讨厌他们自己做错了的感觉,要么消除容易出错的条件,要么检查它们并在提交操作之前通知用户。
如何做:①错误发生前,禁止操作继续;②操作时,预示错误信息;③操作后,允许撤销回滚。
iOS官方文档中关于数据输入(Data Entry)的一条描述: 在允许“下一步”或“继续”按钮前,确保所有必要的输入框都有信息。尽可能地在用户输入之后就立马检查输入值,这样他们就能立即改正。
6)认知而不是记忆(减轻用户记忆负担)
人们识别某物相比记忆更容易。使对象,动作和选项可见,最大限度地减少用户的记忆负担。在任意适当的时候,系统的使用说明应该是可见和易获取的。
iOS 10规范文档中关于手势操作的说明,也遵循此原则。 手势操作应当为基于界面导航和操作提供补充性的快捷手势,而不是取而代之。 在一些情况下,提供简单明显的方式显示导航或者执行操作,即使这可能意味着额外的点击。
如何做:
①简化应用层级结构。
②遵循“二八法则”突出重点,减少干扰元素。
③提供视觉辅助以及文本提示(例:步骤繁多的进程应提供进度指示器、控制输入框中的占位符标签在未录入文本时保持可见)。
7)使用的灵活性与效率(效率优先)
功能与易用性之间存在一个平衡,对于软件中的每个特性、功能或能力,都必须提供一种途径让使用者调用或控制。如果用户的目标是可预测而且常用的,使用者不应该为了实现这个目标而必须做很多工作。此外,还要提供满足老练用户的交互,允许用户定制频繁动作的“加速器”。
如何做:
①提供快捷方式以及快捷手势(例:右滑返回)。
②允许用户进行“个性设置”(例:手势自定义)。
③对用户行动进行预测(例:自动补全搜索、搜索历史)。
④简化流程或者将长流程分解成多个步骤。
⑤聪明的默认值。
8)美观而精炼的设计(美学和极简设计)
信噪比。所有信息都应该是有价值的、彼此相关的。
iOS规范的三大原则-清晰(Clarity)、遵从(Deference)、深度(Depth) 纵观整个系统,任何尺寸的文字都清晰易读,图标精确易懂,恰当且微妙的修饰,聚焦于功能,一切设计由功能驱动。
如何做:
①留白、颜色、字体、图形以及其它界面元素能够巧妙地突出重点内容并且表达可交互性。
②减少使用边框、渐变和阴影让界面尽可能轻量化。
③厘清信息的优先级,按需分配。
9)帮助用户识别、诊断和修正错误(容错原则)
错误消息应以简明的语言表达(不要使用系统语言来描述系统正在做什么),准确地指出问题,并建设性地提出解决方案帮助用户从错误中恢复,将损失降到最低。
10)帮助和文档
即使最好的应用也需要一份帮助和说明文档。
如何做:无需提示;一次性提示;常驻提示;帮助文档;
其他原则
注:无法求证
Jill Gerhardt-Powals的认知工程原理、Susan Weinschenk和Dean Barker的分类、ISO 9421 对话原则等
Gerhardt-Powals的认知工程原理
自动化不必要的工作量
- 解放高级任务的认识资源。
- 消除心算、估算、比较和不必要的思考。
降低不确定性
- 以明确的和明显的方式显示数据。
合并数据
- 通过将较低层次的数据汇集成一个更高层次的概括,以减少认知负载。
呈现有帮助意义的新消息来说明
- 使用熟悉的框架,使它更容易理解。
- 使用日常术语,比喻等
使用概念相关的函数名
- 上下文相关。
- 试图改善回忆和识别。
- 以一贯意的方式组织数据,以减少搜索时间。
限制数据驱动的任务
- 减少花在理解原始数据的时间。
- 适当地使用颜色和图形。
给定时间内显示仅包含用户需要的信息
适当时提供数据的多个编码
实践明智冗余
Weinschenk和Barker的分类
- 用户控制:启发式检测用户对界面是否有足够的控制
- 人类的局限:设计考虑到了人类的局限,认知和感官,避免过载。
- 模态的完整性:界面采用最合适的方式为每个任务:听觉,视觉,或电机/运动
- 便利:设计足以满足每个目标用户群的需求和行为。
- 语言清晰度:用于交流的语言对于用户是有效率的,明确的和差强人意的。
- 审美的完整性:设计是视觉上有吸引力的,并针对目标人群。
- 简单:设计不使用不必要的复杂性。
- 可预测性:用户将能够形成一个心理模型,该系统将如何应对行动。
- 解释:有成文的规则,尝试猜测用户意图和预期的行为。
- 准确:没有错误,即用户行为的结果与他们的目标一致。
- 技术清晰:在界面中表示的概念有尽可能高的对应他们是建模的问题域。
- 灵活性:设计可以适应到每一个特定用户的需求和行为。
- 实践:用户体验是足够的,用户感觉很好的经验。
- 文化礼仪:用户的文化和社会期望得到满足。
- 适当的节奏:用户与系统的工作速度是足够的。
- 一致性:系统的不同部分有相同的风格,所以没有不同的方法来表示相同的信息或行为。
- 用户支持:该设计将支持学习,并提供所需的援助使用。
- 精度:一个任务的步骤和结果将是用户想要的。
- 原谅:错误后,用户将能够恢复到一个适当的状态。
- 响应性:界面为用户提供了足够的系统状态和他们的任务完成的反馈信息。
启发式评估原则
1. 可视性原则
2. 不要脱离现实
3. 用户有自由控制权
4. 一致性原则
5. 有预防用户出错的措施
6. 要在第一时间让用户看到
7. 使用起来灵活且高效
8. 易读性
9. 给用户明确的错误信息,并协助方便恢复工作
10. 必要的帮助提示与说明文档
启发式评估(导航)
1. 清晰指示了当前的位置
2. 清晰定义了首页的链接
3. 网站的所有主要部分都能通过首页访问
4. 如果需要的话,应该有个站点地图
5. 网站结构清晰,没有不必要的层级
6. 如果需要的话,要有个易用的搜索功能
启发式评估(功能)
1. 所有功能都被清晰地表示出来
2. 所有重要功能在不离开网站前提下都可以使用
3. 没有不必要的插件
启发式评估(控制)
1. 用户可以取消所有操作
2. 在每页,用户都可以找到清晰的离开本页标识
3. 所有图片链接都和文字链接一样清晰可用
4. 网站的流程符合用户的操作流程
5. 支持所有主流浏览器
启发式评估(语言)
1. 文案简洁
2. 没有术语
启发式评估(反馈)
1. 现在发生了什么,应该一直清晰标示出来
2. 如必要,用户应该能收到邮件反馈
3. 所有反馈都要及时准确
4. 如需要安装插件或特定浏览器,必须告知用户
5. 用户可以通过邮件或提交表单来提交反馈意见 6. 如必要的话,提供在线帮助
启发式评估(一致性)
1. 对任何元素都只有固定的一种叫法
2. 链接与其指向页面的标题要匹配
3. 对链接和已访问链接使用规范的色彩
4. 一致使用术语的普遍叫法
启发式评估(防止出错)
1. 使用朴素的语言来表述错误信息
2. 错误信息需要给出下一步操作提示
3. 错误信息提供清晰的离开标识
4. 错误信息提供详细的帮助信息
启发式评估(视觉清晰)
1. 布局清晰
2. 足够的留白
3. 所有图片都有alt标记
4. 使用标准的模版
3.可用性测试(Usability Test)
可用性测试的目的是观察有代表性的用户,完成产品中的各项任务,界定出可用性问题并解决这些问题。虽然平时工作时我们容易把不同类型的测试都称为可用性测试,但一场严格的可用性测试,是一定要 involve 真实用户的。可用性测试跟认知走查类似的地方是都需要制定任务让受测者去完成,只是可用性测试的对象是真实的,有代表性的用户。我们其实也可以说认知走查是敏捷版的可用性测试。具体步骤为:
1. 定义目标用户,并通过各个渠道(官方社交网络,公司客服部门等)招募有代表性的目标用户。在收集到用户名单后,最好先打电话沟通一次,看对方的背景是否符合我们的要求,同时也最好找沟通能力强,能清楚表达自己想法的用户。还有一类专家用户(对产品的了解程度大于普通用户)特别值得关注,他们往往会提供非常多的,有意义的观点;
2. 接下来的步骤与认知走查类似,需要定义操作任务并执行测试;
3. 由于时间、人力成本都较高,在进行可用性测试前,一定要进行充分的准备,并和团队确认当下的时间点和产品成熟度是需要做可用性测试的才能开始执行;
4. 执行完成后需要输出测试报告,由于测试成本高,所以需要注意报告的质量和高效地传达;
可用性测试就是通过观察用户使用产品完成典型任务,发现产品中存在的效率与满意度相关问题的方法。多用于网站或移动应用的设计评估。
在整个产品研发周期内反复进行小规模的测试是最合适的,在产品完成初步原型时,就可以先进行可用性测试,快速发现问题,及时修改,避免上线后修改带来的成本浪费。
通过可用性测试,可以:
了解真实用户如何与产品进行交互并;
了解真实用户是否能够完成指定任务;
了解真实用户完成指定任务需要多久;
了解真实用户对产品与竞品的满意度;
确定改进产品可用性问题所需的修改;
定性分析可用性并查看是否符合目标;
让设计和开发团队在开发前发现问题。
可用性测试的类型(进行可用性研究的原因)有三种:
探索性可用性测试:在发布新产品之前,探索性可用性测试可以确定新产品应包含哪些内容和功能,以满足用户的需求。在产品开发早期,探索性可用性测试可以评估初步设计或原型的有效性和可用性。
评估性可用性测试:在发布前或发布后对最新版本的测试,通过评估性可用性测试向用户介绍新设计,以确保其直观使用并提供良好的用户体验。评估性可用性测试的目的是——确保在产品推出之前突出并修复任何潜在问题。
比较性可用性测试:比较两种或多种产品或设计的可用性,并分析各自的优缺点,以确定哪种设计能提供最佳的用户操作体验。
产品可用性测试方法分为分析法和实验法。(范围很广)
分析法
让产品可用性工程师及用户界面设计师等专家,基于自身专业知识和经验进行评价的一种方法。
特点:主观、评价结果是假设的、时间少、费用少、评价范围广、设计初期也可以评价。
常用于可用性检查阶段,常见的分析法包括:
专家评审:评审由精通设计可用性概念的专家进行,基于自身专业知识与经验对产品进行审查。
启发式评估:让可用性专家判断每个页面及元素是否遵循已确立的可用性原则。
认知走查:设计师模拟用户在使用产品过程中的每个操作步骤所遇到的问题,检查用户的任务目标和心理认知是否可以顺利执行下一步操作?
针对每步操作提出四个问题:
- 用户是否知道自己要做什么?- 用户在探索用户界面的过程中是否注意到操作方法?- 用户是否把自己的目的和正确的操作方法关联到一起?- 用户能否从系统的反馈中判断出任务是否在顺利进行?
通过回答每个操作步骤的问题,就能发现可用性问题。
多元走查:认知走查的变体,使用小组会议,让人们在场景中逐步讨论操作流程中的每个页面及元素。
一致性检查:让负责其他项目的设计人员检查界面,以查看是否与他们的设计方式相同。
实验法
收集真实的用户使用数据,比较典型的是用户测试法,问卷调查等方法也属于此类。
特点:客观、评价结果是事实、时间长、花费大、评价范围较窄、为了做评价,必须准备原型。
常用于可用性测试阶段(用户测试阶段),常见的实验法包括:(PS:不认同此处关于阶段的说法)
卡片分类:通常用于测试分类或导航结构,让用户将一组写有信息的卡片分组,并为其分配名称或标签。卡片分类有助于了解用户如何看待内容以及他们如何组织信息,从而决定在每个页面放置什么,对于页面或功能分类很有帮助。
面对面测试:由一个或多个观察者在诸如会议室的固定环境中运行,或小团体或个人进行。要求用户完成一组任务,观察者可以随时与他们交互以提出问题或进一步探究。
远程测试:在远程测试中,用户在自己的环境中执行一系列任务,通过软件记录完成任务的过程,软件自动记录用户的点击位置和交互过程,并记录他们在使用网站或应用程序时发生的关键事件以及用户提交的反馈。这种类型的测试可以由主持人(使用网络研讨会或电话会议技术)完成,也可以作为自我测试。
A / B测试:为网站或应用程序的界面或流程制作两个(A/B)或多个(A/B/n)版本,在同一时间维度,分别让组成成分相同(相似)的访客群组随机的访问这些版本,收集各群组的用户体验数据和业务数据,最后分析评估出最好版本正式采用。
走廊测试:使用随机的人来测试网站,而不是那些在测试网站方面训练有素和经验丰富的人。这种方法对于在开发过程中首次测试新网站特别有效。
纸张原型测试:创建一个粗糙的,甚至是手绘的界面图形以用作设计的原型。让用户通过原型来执行任务,该方法能以极低的成本在编码完成之前对设计进行测试。
问卷调查:问卷的优势在于可以收集结构化的数据,且价格低廉,不需要检测设备,结果反映了用户的意见。
分析法与实验法的区别在于:是否有用户参与其中?
分析法的参与者是具备可用性知识的设计师与工程师;而实验法的参与者是目标用户或小白用户。从某种程度而言,分析法和实验法是一种互补的关系。
在设计用户测试时,先在可用性检查阶段通过分析法去排查可用性问题,把排查出的问题按重要程度排序,然后在可用性测试阶段通过用户测试去重点观察和验证。
分析法的最大缺点是:它得到只是分析者的假设或观点,在团队意见不一致时,并不能够提出支持自己意见的有力证据。为了结束争论,就只能通过实验法。(PS:如何看待设计假设?)
用户测试与可用性测试
用户测试,可用性工程师与用户进行一对一访谈(理想情况下,观察者与使用者彼此不认识,以便收集更多客观数据),其他成员在监听室观察整个访谈,而且用户操作计算机时的界面和声音应该被记录。
可用性测试的基本内容是相同的:为用户构建一个场景,让用户通过产品完成特定任务,在用户执行任务的过程中观察他们遇到的问题。
用户测试的常见方法
(1)发声思考法
发声思考法是让用户一边说出心里想的内容一边操作,操作过程中用户能够说出“我觉得下面应该这样操作…”。这样我们就能够把握用户关注的是哪个部分、他是怎么想的、又采取了怎样的操作等信息,这是一种能够弄清楚为什么会导致不好结果的非常有效的评估方法。
发声思考法观察的重点:
- 用户是否独立完成了任务?若不能独立完成任务,页面存在有效性问题。
- 用户达到目的的过程中,是否做了无效操作或不知所措?如果有,页面存在效率问题。
- 用户是否有不满的情绪?如果有则页面存在满意度问题。
(2)回顾法
让用户操作完后回答问题的方法。
回顾法的限制:
- 很难回顾复杂的情况。
- 用户会在事后为自己的行为找借口。
- 回顾法比较耗时。
(3)性能测试
性能测试一般会安排在项目后实施,目的是设置目标数值、把握目标的完成程度和改善程度。
测试主要针对产品可用性三要素(有效性、效率、满意度)的相关数据进行定量测试:
有效性可以用任务完成率来表示:有几成的用户可以独立完成任务是检验里最重要的一个性能指标,这里的任务完成指用户正确的完成了任务。
效率可以用任务完成时间来表示:界面是为了让用户完成任务而设计的,因此能够在最短时间内让用户完成任务的界面才是优秀的界面,所以需要检测用户完成任务所花的时间。最好限制每个任务的时间,在限定时间内未能完成任务,就被当做任务未完成。
满意度可以用主观评价来表示:任务完成后,可以就“难易程度”、“好感”、“是否有再次使用的意向”等问题向用户提问,并设置5~10个等级让用户选择。
说明:
发声法和回顾法都是一对一的形式,但性能测试是定量测试,参与人数太少则可信度太低。因此经常以集体测试的形式进行,每1~2名用户配备一位监督者,制定测试内容、确认完成任务、检测任务完成时间等。
原则上讲,一次性能测试会测试多个用户界面。如果只测试一个用户界面,那么即使最终得到了任务完成率和平均时间,这些数值的好坏也没有一个标准。通过对比竞品,对比多套方案,或者对比改版前后的数据,就能进行客观评价了。
性能测试的限制:当任务完成率只有20%时,团队只知道这个任务的执行效率很低,但不知道用户究竟为什么没能完成任务,因此会无所适从。发声思考法可以解决这个问题,但实际操作过程中,只要采访人员不提问,用户就不会主动说话。如果提问,用户又可能会停下手上的动作进行说明,这样一来测试完成任务的时间就没意义了。
缺少发声思考的性能测试没有任何意义,但如果同时实施这两种方法,又需要很大预算。所以只要还未明确定量数据的必要性,就不应实施性能测试。我们没必要把有限的资源浪费在定量数据的测试上。相反,反复进行的发声思考法这种只需几个人参加的测试,可以更好的改善界面。
实施步骤
STEP 1:设计任务
可用性评估是基于任务的,任务设计的优劣直接影响测试结果的准确性。所以在招募用户前,应先针对产品设计任务。比如:一个购物类APP设定的任务可以是:购买一件价格高于100元的T恤。
设计合适任务的注意点:
(1)选择最核心的功能或操作流程作为任务
一个产品可以执行很多任务,不可能把所有任务都执行一次。所以应采用精益思维,把有限的资源放在最有价值的环节上,产品最核心的功能或操作流程往往是最频繁被用户使用的地方。否则改善其他边缘地带的可用性问题,依然对产品整体体验于事无补。
(2)任务应符合常规操作流程
有时设计者会把自己想要用户做的事当任务来测试,但实际用户并不是按设计者想的流程去完成任务的。而且由于测试的任务较多,设计者为省事有时会把多个小任务合并为一个大任务,这样做有时是可以的,但如果小任务之间的操作流程存在冲突,用户测试的操作流程就是不合乎常规的。
(3)为任务创建一个应用场景
简短的场景描述会对用户执行任务有所帮助。比如:任务是“购买一件价格高于100元的T恤”,我们可以创建这样一个场景——你的同事过生日了,你想挑一件一百多块的T恤给他,请使用XX APP来完成T恤的购买。
这样给用户一个执行任务的理由和目的,不会使任务变得突兀,而且用户也会变得有代入感从而更好的理解并执行任务。注意场景描述里不要涉及用户的直系亲属,没人知道他们的经历,以免引起用户的情绪反应。
(4)明确任务的起点和终点
判断用户是否完成了任务的主要依据就是:用户是否从起点(页面A)到达了终点(页面B)。
所以要清晰的定义,哪个页面是起点?哪个页面是终点?起点未必一定要是首页,起点位置应根据具体场景来确定,毕竟并不是每个任务都是从首页开始的。比如:任务是“购买一件价格高于100元的T恤”,那么起点页面可以是APP的首页,终点页面就是付款成功页面。
不过除了检查是否到达终点,可能还要检查一些关键信息,比如:用户购买的T恤价格是否高于100元、用户是否正确填写了地址等。如果没有,那么我们要搞清楚原因是什么?
(5)任务不应过于简单
如果想测试用户是否可以找到某功能,不要用类似“找到XX功能按钮”这样的描述,我们应该给用户提供一个要处理的现实任务,而不只是定位功能的位置。“找到退款功能按钮”应改为“购买一件T恤并退款。”
(6)避免提供线索和描述操作步骤
任务应给出具体目标,而不是操作步骤。
以买T恤的任务为例:如果告诉用户“搜索T恤,然后选择数量和颜色,填写地址并确认订单,最后进行支付”,那么用户在执行任务时的思路可能是这样的:找T恤、找数量选择按钮、找颜色选择按钮、找填写地址的位置、找订单确认按钮、找支付按钮,一个完整的核心任务就这样被拆分成了多个确认功能按钮位置的操作,引导性过强的任务失去了测试的意义。
这样做会错过用户在任务中,执行到某一步骤时可能提供的宝贵反馈。因为用户一开始可能并不知道会有这些操作步骤,可能会因一些额外的操作感到惊讶或烦恼。而且用户在实际使用产品时,考虑的是使用目标,而不是具体的操作和功能。因此,要避免提供线索和操作步骤给用户。
STEP 2:招募用户
(1)要根据资金预算和日程安排来招募用户,并给予他们一些报酬(小礼物即可)
招募对象理论上应该是产品的典型目标用户,但是仍然需要定义具体的用户特征——即招募条件。
招募条件可以从早期市场调研阶段中建立的用户画像中提取用户特征,要尽可能的代表将来的真实用户。如果目标用户画像分为几类,那就要求招募的用户中要包括所有类型的用户。
被招募的用户应具备使用产品执行任务的能力,比如:我们一定不会找电脑都不太会使用的人来体验桌面软件。
通常会找两类用户来体验产品:一类是有同类型产品使用经验的用户;另一类是完全没使用过类似产品的用户。
因为我的产品目标是降低同类产品的操作复杂度,让小白用户也能轻易上手,通过这两种用户可能会发现截然不同的问题。
(2)确认所要招募的用户数量
Jakob Nielsen提出过一个法则:有5人参加的用户测试,即可发现大多数(85%)的产品可用性问题,而且通常最严重的问题都是前几名用户发现的,随着用户数量的增多,发现的问题逐渐减少。
但它也存在一些局限性,比如:它只能说明发现的问题的数量,但不能确认所发现问题的严重程度(还有很多局限性在此不一一列举)。所以我们要根据我们的实际情况,来确定要招募的用户的数量,查看每次测试的结果与迭代效果,看看是否值得投入更多资源来做可用性测试。
(3)关于招募渠道
如果时间精力充裕,可以从网络问卷和市场调研阶段的渠道,邀请外部用户进行测试。反之,则可以充分利用身边的资源——同事和朋友,但不要找项目组内部的成员,因为他们对产品过于了解,会影响测试结果的有效性。
STEP 3 :准备工作
(1)测试地点与工具的准备
专业的用户测试一般在实验室内进行,实验室有观察室与操作室,测试人员与用户在操作室进行可用性测试,其他团队成员在观察室中观察,两个房间通常由单面镜隔开。
通常观察室中还需要配备电脑或投影仪,实时显示操作室中正在被用户操作的用户界面。但绝大多数公司往往不具备这样的条件,这时找一间安静的会议室也是可以的。
测试人员与用户在会议室进行测试,如果是PC端软件的测试,可在PC预安装录播或直播软件,便于其他成员观看用户操作的流程与表情。如果是手机端软件的测试,可以直接使用同屏功能,团队其他成员直接在另外的PC上观看用户的操作即可。
推荐使用能同时录制屏幕和用户表情具备画中画功能的软件,因为观察用户屏幕帮助我们了解用户做了什么,观察用户表情可以了解用户的情绪(困惑、恼怒等)。
总之,方法和工具有很多,只要不影响用户测试并便于团队成员观察即可。
(2)任务相关资料的准备
要准备任务提示卡,一张用于记录用户要完成的任务的卡片,有些任务可能比较复杂,这样可以更准确的传达任务信息,且便于用户主动查看。
还要准备一份数据收集表格,用于收集任务相关数据,如任务是否完成、完成时间等,还要有用于记录关键事件和在测试过程中观察到的用户体验问题的表格,比如:设计可能存在的问题及原因等。
(3)相关文件的准备
更专业的用户可用性测试,会与用户签署一些协议。
比如:
- 用户知情同意书,用于声明用户是自愿参加评估的并允许我们获取和使用数据。
- 可用性测试说明文件,简单概述测试目的与对用户的期望以及用户要遵守的规则等。
- 保密协议,防止用户泄露产品信息。
- 问卷与调查,充分了解用户的背景。
有的测试还会用到培训资料,比如:某些复杂的智能硬件,可能需要用户先阅读说明书后再执行任务,诸如此类在此不过多阐述。
(4)可用性测试剧本的准备
可用性测试剧本指我们从接触用户、开场白、开始测试、事后访谈、给予奖励并送走用户的整个过程中要执行的行为与台词的集合,测试人员通过执行剧本中的内容来推动可用性测试的进行。(别忘了准备报酬)
可用性剧本示例
评测对象:XX购物APP。
招募条件:一二线城市90后,有在线购物的经历。
参与者人数:5名。
测试时间:60分钟。
酬劳:咖啡一盒。
(1)开场白(3分钟),说明访谈目的和基本流程,签订录像许可与保密协议等文件
常用话术:您好,我是XX购物APP的可用性工程师,很高兴见到您。今天由我来和您做这次测试,这次测试的目的是测试我们的产品是否便于用户使用,接下来会拜托您通过APP执行几个任务,执行任务的过程我们需要通过摄像头记录下来,以便于我们的重复观察与分析。还要麻烦您对本次测试的内容进行保密,如果没有什么疑问,请您在这些协议上签字,谢谢。
(2)事前访谈(5~10分钟),了解用户背景,也可通过问卷来获取信息
常用话术:方便透露下您的年龄/职业嘛,说个范围就可以,比如:20~30/某个行业。您是否有用过类似的在线购物产品?有的话,感觉怎么样?感觉优点/缺点有哪些?如果没有,您购物是通过什么方式呢?通过什么方式支付呢?
(3)测试说明(5分钟),说明测试内容与用户应遵循的相关规则。
常用话术:接下来请您使用我们的APP购买一件商品,任务的细节和背景都写在这张卡片上了。需要强调的是:我们的APP只是一个初步版本,我们已经知道它存在一些体验上的问题,想通过您的使用验证这些问题,所以如果遇到了什么问题,都是产品设计的问题,操作失败了也请不要放在心上。
在操作过程中,希望您能一边操作一边告诉我您要进行什么操作?您为什么要这么操作?您是怎么想的?这对我将非常有帮助。
最后,您在操作过程中最好不要向我提问,因为如果我告诉了您如何操作,我可能就无法找到产品中的问题了。所以如果您问我问题,我没有答复您,还请见谅。
(4)观察测试(30~40分钟),观察并记录用户在执行任务中遇到的问题
假设目标任务为——购买一件100元以上的T恤,起点为首页,终点为付款成功页。
常用话术:假设您的同事过生日了,您想送他一件100元以上的T恤,请使用这款APP进行购买。
(5)事后访谈(5~10分钟),通过回顾法询问用户在执行任务中遇到的问题
常用话术:您刚才用这款APP进行了一次购物体验,能谈谈您的感想吗?
比如:觉得哪里比较好?哪里比较差?对比您之前使用过的同类APP感觉如何?如果要综合评价这次购物体验,您会给它打几分呢?给之用过的同类产品打几分呢?为了使产品体验更好,您觉得我们有哪些需要改进的地方呢?
虽然主流观点认为不该问用户产品哪里需要改进,因为改进产品是设计者的事情,用户给出的也只是基于自身经验的主观解决方案。但是如果针对用户的答案,继续深挖“为什么”,可能就会知道用户真正想要的结果是什么。
(6)结束语(3分钟),对用于表示感谢,并初始化实验室准备测试下一位用户
常用话术:今天的测试到此为止啦,感谢您的配合,这次测试的数据对我们非常有用,我们为您准备一盒咖啡以表谢意,请笑纳哈。(接着送走用户就好)
STEP 4 :**试点测试**
试点测试可以理解成可用性测试之前的彩排,无论进行了多么周密的计划,不实践一下是不会发现计划中的问题的,试点测试的目的就是对测试计划进行测试,以便于发现测试计划中的疏漏,及时修复,以免浪费测试资源。
试点测试的用户一般找同事充当即可,但要保证测试的地点和相关资料都与实际测试时完全一致。
- 然后即可开始可用性测试的流程,要重点关注:
- 台词和任务卡片的设计,是否可以准确传达信息?
- 台词和任务卡片是否透露了操作步骤,用户是否很快的完成任务?
- 任务时间安排是否合理,用户是否可以在规定时间内完成任务?
- 任务流程安排是否合理,用户是否感到莫名其妙?
最后,根据试点测试中发现的问题,对测试计划进行修复,完善测试计划。
STEP 5:观察&访谈
(1)邀请关键干系人观察测试
建议邀请产品的核心研发、设计师、项目经理等来观察测试,因为这样可以使测试结果更有说服力。如果没有这些人来观察测试,测试结果的可信度对他们来说就大打折扣。因此,越多关键干系人观察到了测试,越有利于后续产品优化方案的执行。
(2)不要干扰用户执行任务
进入正式测试环节后,测试人员就不能像在事前访谈一样不断的向用户提问了,用户测试的主角是用户,测试人员应安静的观察用户的操作并记录,不要干扰用户执行任务。
当用户对当前操作存在疑问时,比如:“我现在可以按这个按钮吗?”
测试人员不可以直接回答用户应该如何操作,以及每个按钮代表什么。也不可以无视用户的问题,因为这样可能会引起用户的不满情绪。此时,最合适的方式应该是回复“您觉得应该是怎样呢?是什么让您觉得应该是这样?您怎么想就怎么做,没关系的。”把问题推回给用户,并让其有一定安全感,做错了也没关系。我们只负责告诉用户“做什么”,至于“怎么做”这是要用户通过操作反馈给我们的信息。
(3)适当干预用户的操作
用户测试中最常用的方法就是发声思考法,它要求用户在进行操作的同时将所思所想大声说出来,以便测试人员了解用户的心理活动,以及用户在每个操作流程中关注了哪些元素,如何看待这些元素?知道了这些才能更好的根据用户心智模型来改进产品。
但在实际测试中,用户很少会把自己所思所想直接说出来,有的是因为害羞;有的是因为感到不自在,难以做到。
这时就需要测试人员进行适当的干预,比如:您正在看什么呀?您现在想进行什么操作呀?这是否和您的预期一致呀?通过这类问题试探用户的想法,并鼓励其发声思考。
原则上,只要用户操作的很顺利就不需要人为干预,我们只在用户碰到问题时进行干预,进而了解用户遇到了什么问题。用户的困惑除了发声思考,还可以从其肢体语言表达出来。比如:用户皱眉、发出语气词、喘粗气、清嗓子、挠头、突然停下动作等,这都暗示了用户在当前界面遇到了麻烦,所以测试人员应重点留意用户的肢体语言。
但切忌帮助用户进行预判断和给予用户提示,比如:“这个按钮可能设计的不太合理…”。测试人员只负责观察和记录用户的行为,不能引导用户操作和帮助用户判断。
(4)重点观察和记录用户在什么界面说了什么做什么了
记录这些客观事实即可,不要带着自己的观点去观察,比如:为了证明某个设计是对的/错的,带着寻找证据的心态去观察可能会忽略一些信息,因为人们只看到自己想要看到的。
记住:我们要记录的是客观事实,而不是自己基于客观事实的推断和分析。可能我们看到用户的操作后心里马上就有了一个推断,这没问题,但要区分出客观事实和推断。因为分析是这个阶段收集完数据之后在下一个阶段应该做的事。记录问题的同时,也要关注用户操作流畅的地方,避免最后修改了不必修改的地方。(记录的数据,是绘制用户体验地图的关键)
(5)使用回顾法进行提问
有时,用户测试中出现了问题,但出于某种原因我们不便于打断用户深入提问,或者用户通过发声思考法遗漏了某些信息。这时,测试完成后,测试人员要对测试中发生的问题进行提问。
比如:“您刚才在XX界面停留了很久,能告诉我当时您在思考什么吗?”这样就能通过回顾法补全测试中遗漏的信息。
STEP 6:分析
(1)整理数据,判断产品是否需要迭代
通过用户测试,我们要判断交互设计是否满足了用户体验目标水平。分析数据的第一步是整理出测试结果,通常要绘制一份表格,表格内容通常包含:任务、用户体验目标、任务基准值、任务目标值、是否完成目标等信息。
可用性测试数据整理表
| 用户角色 | 用户体验目标 | 用户体验测量 | 测量方法(任务) | 用户体验度量 | 基准值 | 目标值 | 观测结果 | 是否实现目标 |
|---|---|---|---|---|---|---|---|---|
| 购物者 | 测定易用性 | 初始用户性能 | 购买一件100元以上T恤 | 执行任务的平均时间 | 3min | 2.5min | 3.5min | 否 |
接着我们直接通过比较观测结果和用户体验目标,就可以知道哪些用户体验目标已经达到、哪些没有达到。如果体验目标没有达到且资源充足,那么产品就需要进行迭代。这时就要具体分析每个用户体验问题,并输出解决方案。
(2)分析问题的影响程度
并非所有的问题都是平等的,一些问题会带来负担,用户必须先处理才能继续原来的问题。其他错误可能会带来用户的情绪问题,让用户重复操作,但不会引发新的问题。了解问题的严重性,能帮助我们更好的对用户体验问题优先级进行排序,我们通过问题性质和问题发生频率来确定问题的影响程度。
问题性质,一般要通过效果问题>效率问题>满意度(或者错误>速度>满意度)的顺序来评价问题的性质。
效果相关问题导致用户无法完成或几乎无法完成任务。效率问题导致用户做无用功,或过多思考、执行更多错误操作。满意度问题导致用户表达不满意情绪。
问题发生频率通过发现问题的人数来决定。不管测试了多少人,我们用三个范围来表示频率:1个人、几个人、所有人(几乎所有人)。比如:10个人可能就被分为:1个人、2~7人、8~10人三个范围。
然后基于问题性质和发生频率建立一个表格,如下图所示:
| 效果 | 效率 | 满意度 | |
|---|---|---|---|
| 高 | |||
| 中 | |||
| 低 |
行代表问题发生频率,列代表问题性质。标记黄色的问题为必须要解决的问题,标记绿色的问题为最好去解决的问题,标记蓝色的问题为资源充沛的话,可以去解决的问题。资源总是有限的,不可能每个问题都去修复,我们必须通过分析问题的影响程度确定要修复的问题。
(3)制作用户体验问题描述
以表格来维护用户体验问题的数据比较简略,不利于其他人了解详细情况和参考,所以我们需要对每个问题进行一些信息补充,让用户体验问题的实例在数据分析中变得更有价值。
我们需要做的就是——了解每个问题及其产生的原因和可能的解决方案,将表示同一个用户体验问题的多个用户体验问题进行合并(肯定会有重复出现的问题),并认清各个问题之间潜在的关系。
一份用户体验问题描述通常包含如下信息:
- 问题概述:从用户角度描述产品存在的问题,比如:“没有返回按钮”应描述为“用户无法返回上一级页面”。
- 用户任务:提供问题发生的背景,帮助我们了解用户想进行什么操作时发生了什么样的问题。
- 用户目标:一个任务可能会分为多个目标,用户目标描述用户具体为了达到什么目标时碰到的问题。
- 问题详述:对用户体验问题详细的描述,比如:用户在什么页面,进行了什么操作,界面发生了怎样的交互等。
- 问题分析:从设计师角度对问题进行分析,比如:为什么产品没有按用户期待的方式运行?是什么导致了用户无法完成任务或产生消极情绪?这样的解释会往往会为可行的问题解决方案提供线索。
- 解决方案:针对问题产生的原因提出可能的解决方案。
STEP 7:重新设计
通常来讲,我们会针对每个问题,给出一个解决方案。但事实往往并非如此,问题和解决方案之间有时并不是一一对应关系。如果针对每个问题都给出解决方案,可能导致产品的复杂度提升。
有时,一个解决方案就能解决多个问题,这就需要我们对每个问题的联系及其产生原因有深刻的洞察,若是能从根本解决问题,产品的品质会得到极大提升。
这需要我们跳出原有的一对一的思维,先从宏观层面整体分析这些问题组,而不是孤立的一个个问题。在设计出解决方案后,还要对解决方案的成本和优先级等信息进行梳理,以便于更好的管理问题&解决方案信息表格,可以把这些用户体验问题与其解决方案当做产品需求来管理。
问题&解决方案
| 问题 | 重要性 | 解决方案 | 修复成本 | 优先级 | 决策 |
|---|---|---|---|---|---|
| 用户在支付页面被繁多的按钮混淆,无法快速找到支付按钮 | 4 | 删掉不必要的元素 | 2 | 5 | 在这个版本中修复 |
要注意的是:不要以为按照设计方案修复好,用户体验问题就已经解决了。解决方案也只是我们的假设而已,假设这个修复方案可以解决问题,所以为了验证假设,我们要不断的通过可用性测试来验证新的方案。
这是一个贯穿产品开发过程持续循环的过程:不断的发现问题-分析问题原因-修复问题-测试问题是否已得到解决。对设计进行修改可能会使用户体验变得更糟糕,所以设计时要考虑用户体验问题修复是否会造成新问题。
STEP 8:输出可用性测试报告
可用性报告的价值在于:记录评估过程,帮助组织内部了解测试过程和内容。为产品开发过程提供有价值的信息,开发团队知道了问题所在才能更好的执行开发。
传达信息,并说服干系人,可用性测试报告可以有理有据的告诉干系人,我们的结论并非凭空产生,便于资源的申请。除此之外,还可以传递评估结果,树立用户体验意识等。
可用性报告的内容一般包括:
- 对产品的描述。
- 测试目标。
- 对参与者数量和画像的描述。
- 测试时所执行的任务。
- 测试的实验设计。
- 采用的评估方法。
- 采用的可用性度量指标和数据收集方法。
- 数据结果,包括图形可视化的展现。
- 对问题的描述。
- 对产生问题原因的分析。
- 对问题的严重程度和影响范围的评估。
- 建议的解决方案。
参考:
认知走查、启发式评估、可用性测试傻傻分不清?
https://cloud.tencent.com/developer/news/334587
如何进行可用性测试?这里有一份全面的可用性测试指南
http://www.woshipm.com/pd/1016493.html
京东用户体验提升模型
【京东 FTDesign 资料】
“用户体验提升模型”能帮助我们解决以下问题:
- 某产品/设计方案的用户体验好还是不好?
- 产品/设计方案体验不好时应该怎么做?
- 这个产品/设计方案的体验具体有哪些问题?
- 怎么优化出现的体验问题?
- 哪些模块或页面的问题最迫切需要解决?先优化哪些?后优化哪些?
流程:
- 线上版本调研——SUS系统可用性量表填写
- 协作启发式评估——根据21条可用性原则提出问题
- 问题分析整理——通过用户体验八阵图整理问题
- 优化方案
一、线上版本/设计方案调研
SUS系统可用性量表:该量表包含10条定向问题,每个问题均为5分,按强烈反对(1分)到非常同意(5分)评分。
系统可用性量表-System Usability Scale
参考:https://www.jianshu.com/p/d9346e4dd1b0
| 系统可用性量表(SUS) | ||||||
|---|---|---|---|---|---|---|
| 请回答下面的每个问题,在“强烈反对”和“非常同意”之间选一个合适的答案,表示你的判断。 | ||||||
| 强烈反对 非常同意 | ||||||
| 1 | 2 | 3 | 4 | 5 | ||
| 1 | 我认为我会愿意经常使用本应用 | |||||
| 2 | 我发现这个应用没必要这么复杂 | |||||
| 3 | 我认为该应用容易使用 | |||||
| 4 | 我认为我会需要技术人员的支持才能使用该应用 | |||||
| 5 | 我发现这个应用中不同功能被较好地整合在一起 | |||||
| 6 | 我认为这个应用太不一数了 | |||||
| 7 | 我以为大部分人会很快学会使用这个应用 | |||||
| 8 | 我发现这个应用使用起来非常笨拙 | |||||
| 9 | 对于使用这个应用,我感到很自信 | |||||
| 10 | 在我可以使用该应用之前,我需要学习很多东西 |
对收集到的结果进行计算:
对于奇数序号的问题,将其得分减1;
对于偶数序号的问题,将其得分被5减去;
将所有问题的减法后得分加在一起,然后乘以2.5;
计算出的结果即为产品可用性的得分。
二、协作启发式评估
为什么是协作启发式评估而不是启发式评估?
启发式评估主要由几名交互专家以角色扮演的方式,来完成设置的任务给出评估结果。
优点是:成本低、快捷;
缺点是:一是交互专家团队中不一定有或者很少;二是可用性问题意见一致率很低,并不能很明确的指出为什么这是一个体验问题,有很多个人因素的主观见解。
使用协作的形式进行评估不需要交互专家,可以是用户、测试、设计、产品、运营、商务等,只要愿意参与测试就可以。协作启发式评估以小组为单位,能够很好的整合出更多的问题,而且更准确。
尼尔森十大可用性原则从1995年提出到现在,已经过去了二十多年,互联网世界已经发生了巨大变化。所以,需要新的有启发意义的更针对现今互联网产品的21条可用性原则,可以覆盖到所有出现的用户体验问题。
| 最新二十一条可用性原则 | |
|---|---|
| 视觉呈现 | |
| 1.重要内容明显且清晰 | 用户的阅读动作是扫,而不是看。所以重要的文字和图像应该足够大和清晰,减少不必要的视觉元素和无关紧要的信息,以便阅读和操作。 |
| 2.配色方案和品牌识别 | 基于品牌调性的配色方案,不刺眼、不反感。 |
| 3.一致性 | 相同功能、操作、用语保持一致。 |
| 界面设计 | |
| 4.交互和非交互元素区分明显 | 可交互的元素应该更清楚的显示出来,而非交互的元素不应该看起末是可交互的。 |
| 5.页面布局清晰 | 模块与模块之间结构清晰,相关功能、内容应该在同一模块中。 |
| 导航设计 | |
| 6.导航分类清晰 | 导航分类清晰,能让用户方便快捷的找到想要的功能。 |
| 信息设计 | |
| 7.通俗易懂的文案 | 将所有复杂的术语、行话和缩写用易懂的方式说清楚,没办法简单说清楚时需给出解释,简单一句话就是“说人话”。好好说话 |
| 8.清晰的选项 | 提供清晰的表单列表,分组明确,需要步骤的明确需要几步,需要准备的东西提前告知。 |
| 交互设计 | |
| 9.操作反馈 | 及时对用户的操作给予反馈,成功就告诉他成功,失败就告诉他失败,等待中就告诉他等待多久。 |
| 10.符合预期 | 任何操作跳转符合用户心理预期(例如,点出购买按钮却打开用户页面)。 |
| 11.避免重复/过多的操作 | 不要要求用户多次输人相同内容或同一操作。 |
| 12.用户的控制度和自由度 | 给用户控制度和的自由度,让用户自主做决定,不要帮助用户做决定,可以引导用户做系统希望做的。 |
| 13.遵循惯例 | 除非有一个非常特殊的原因,否则请遵循互联网所形成的规定。 |
| 14.防错处理 | 最好的做法是做到用户无法出错的设计,其次是在用户可能出错的时候给予提醒,如果误操作,请提供恢复的方法,如果无法恢复,一定要反复警示提醒。 |
| 15.容错 | 用易懂的方式说明错误原因,并提供一个建设性的解决方案(例如,页面加载失败,提示失败原因之外应该提供重新加载按钮;登录失败,提示失败原因之外应该提供注意大小写或者找回密码之类的建议)。 |
| 16.帮助记忆 | 减少用户对信息的记忆负荷,帮助用户在需要之前信息的时候提供相关信息。 |
| 17.灵活高效 | 可以满足新用户和老用户,允许用户频繁操作,并且不要因为小部分人的需求而放弃大部分人的需求,切忌以点概面。 |
| 信息架构 | |
| 18.清晰的信息架构 | 信息的分类清晰,层级关系明确,任务路径清晰。 |
| 功能需求 | |
| 19.提供用户需要和期望的功能 | 提供用户可以方便快捷操作的功能(例如,列表信息较多的情况下提供搜索、筛选功能)。 |
| 20.对复杂的操作给予帮助 | 对复杂的功能提供新手帮助和清晰的解释。 |
| 内容需求 | |
| 21.提供必要但不多的内容 | 提供足够用户能够完成任务的内容,而不是过多的不必要的内容。 |
“21条可用性原则”来源
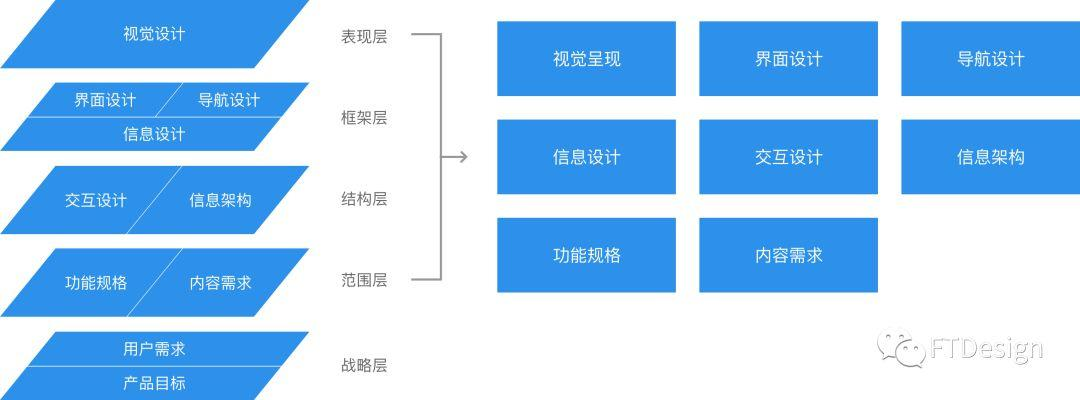
“用户体验五要素”是做产品设计的基本常识。这五个层级对用户体验能产生影响的有哪些?
战略层一定不会,如果一个产品立项了、上线了,一定是战略层成立了,如果战略层出现了问题,那就要重新考虑产品要不要做或者是改变方向了。
剩下的4个层级(范围层、结构层、框架层、表现层)都会出现用户体验的问题。包括视觉呈现、界面设计、导航设计、信息设计、交互设计、信息架构、功能规格、内容需求8个大类。
协作启发式评估具体方法:
组织调研小组(8人以上,样本越多越好,最后要去重),宣讲完流程方法和操作任务,就可以开始进行评估了。一般为了节省时间,宣讲完就把表格发下去,让他们自己找时间完成表格,然后再收回来。
用户体验问题记录表:
问题所在位置、对应的21条可用性原则、严重程度等级、问题描述。
| 用户体验问题记录表 | ||||
|---|---|---|---|---|
| 请将你发现的用户体验问题填入表格内。 | ||||
| 序号 | 问题位置 | 可用性原则 | 严重程度等级 | 问题描述 |
| 1 | ||||
| 2 | ||||
| 3 | ||||
| 4 | ||||
| 5 | ||||
| 6 | ||||
| 7 | ||||
| 8 | ||||
| 9 | ||||
| 10 | ||||
| (4)灾难性问题:用户无法继续完成他们的目标,在上线产品之前迫切的需要解决的问题。 (3)主要问题:用户会很困难的去完成他们的目标,这个问题应该被给予足够高的优先级去解决。 (2)次要问题:用户会有一些困难去完成他们的目标,这个问题应该被给予一般等级的优先级去解决。 (1)小问题:用户会被这个问题困扰到,可以在项目有空闲时间的时候去解决。 |
三、问题分析整理
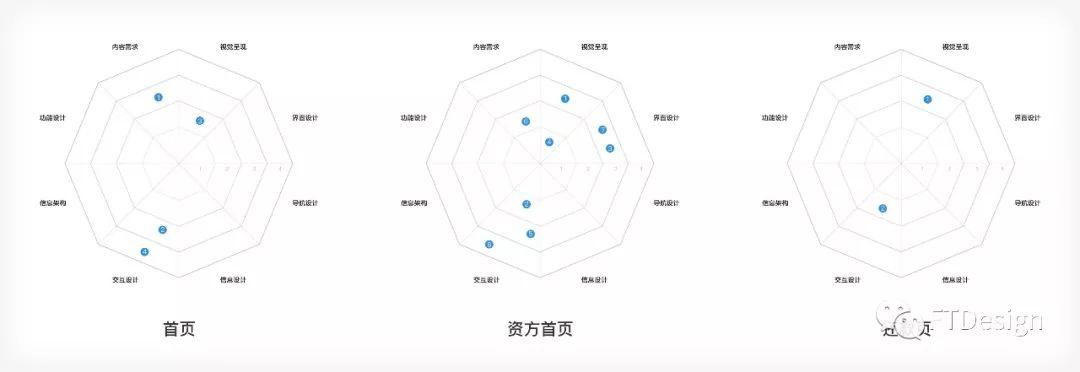
通过小组会议讨论,把相同、相近的问题统一成一个,可优化的问题保留下来,不是体验问题的去掉,然后整理到一起。接下来引入另一个方法“用户体验八阵图”。
中心向外为问题严重等级,依次为:小问题(1)、次要问题(2)、主要问题(3)、灾难性问题(4),一一应对到“用户体验问题记录表”中的“问题严重等级”。
使用方法:
首先,对记录表里的“问题位置”进行归类,以模块化区分,比如:把登录注册流程做为一个模块,用一张八阵图来表示,最终把产品的每个模块都用一张八阵图来承载所对应的体验问题。然后把收集到的问题以“点”的形式点到对应模块的八阵图当中。
哪个模块问题最多?问题出现在哪个方向上?是视觉?还是交互?还是内容?哪些问题很严重需要迫切解决?一目了然。
四、优化方案
通过SUS系统可用性量表知道了产品的整体体验处于什么水平。
通过协作启发式评估知道了产品的用户体验到底有哪些问题。
通过最新21条可用性原则知道了如何避免出现体验问题。
通过用户体验八阵图知道了哪些模块最迫切需要优化。
知道了这些,进行产品优化的时候才知道如何下手。当然,这套模型只能对线上产品的用户体验提升起到一定帮助,一个产品真的牛逼还要从战略层一步步做起,我们需要清楚的知道产品的目标是什么,我们能提供什么,我们想要去得到什么。对于产品的迭代,我们可以从使用人群(目标客户),主要功能(产品的服务方向),产品特色(与竞品的差异化),商业价值(盈利模式)上深入研究。

