- 可用性原则
- 用户体验要素
- 人眼文字阅读速度
- 格式塔心理学、格式塔原理
- 尼尔森可用性原则
- 尼尔森F型视觉模型
- Heuristic Evaluation十原则(启发式评估)
- Fitts’ Law 费茨定律(菲茨定律)
- Hick’s Law 希克定律(席克定律)
- Tesler’s Law 泰思勒定律(复杂性守恒定律)
- Occam’s Razor 奥卡姆剃刀原理(简单有效原理)
- 米勒定律(7±2法则)
- The Law Of Proximity 接近法则
- 前卫与亲近(MAYA法则)
- 信噪比法则
- 功能可见性原则
- 无障碍设计、通用设计
- 简约至上交互设计四策略
- 交互易用性五大法则
- 四大版式设计原则
- 系列位置效应、序列效应
- 峰终定律与交互序列
- 成本效益
- 2/8法则、8020法则
- 0123简单法则
- 界面黄金8法则
- KANO模型
- 自我参照效应
- 包豪斯运动
- MVP法则(最简化可实行产品法则)
- 麦肯锡金字塔方法
- 心流理论
- 色彩心理学
- 中央凹与边界视野
- 时间感知
- 意识与无意识:别让我思考!
- 短期记忆和长期记忆
- 马斯洛需求层次理论
设计原则,方法论的收集
交互设计:交互设计师需要读懂的7大定律(排版美观)
http://www.woshipm.com/pd/2968580.html
交互设计背后的心理学原理(金蝶,科学支撑)
http://www.woshipm.com/pd/744063.html
设计原则总结:最全的交互设计原则和理论汇总(内容全杂)
http://www.woshipm.com/pd/799156.html
只有认清问题,才能更好的解决问题——吉德林法则
心智模型研究的是“用户如何通过过往的知识沉淀来理解新事物的”。决策路径就是其心智模型的外化表现。
可用性原则
在每个可用性问题背后,通常都有一个看似合理的根据,以及一个良好但错误的意图。
何为可用性?
让一个有着平均能力和经验的人(甚至低于平均水平)能明白如何使用它——而不必付出过度的努力,或者遇到不必要的麻烦。
来自《DON’T MAKE ME THINK》
- 有用:能否帮助人们完成一些必需的事务?
- 可学习:人们能够明白如何使用它?
- 可记忆:人们每次使用的时候,是否都需要重新学习?
- 有效:它们能完成任务吗?
- 高效:它们是否只需花费适当的时间和努力就能完成任务?
- 合乎期望:是人们想要的吗?
- 令人愉悦:人们使用的时候觉得有意思么?
Krug可用性定律
- 第一定律:别让我思考
- 第二定律:点击多少次都没关系,只要每次点击都是无需思考的、明确无误的选择
- 第三定律:去掉每个页面上一半的文字,然后把剩下的文字再去掉一半
用户体验要素
James Garrett在《用户体验要素——以用户为中心的web设计》中将用户体验定义为产品与外界联系并发挥作用的方式,并拟定了用户体验的5个层级要素:
- 战略层:定义产品目标和用户需求范围
- 范围层:将产品目标和用户需求转化为内容和功能
- 结构层:根据目标和需求进行交互设计与信息架构
- 框架层:确认详细的界面外观、导航和信息设计
- 表现层:用户使用看到的界面,汇集内容、功能和美学设计
用户在表现层所看到的功能设计(颜色、大小等)、交互方式和页面布局等,取决于战略层的产品目标和用户需求,以达到实现APP功能以及使用户拥有良好的用户体验的目的。
人眼文字阅读速度
人眼1秒平均能够识别6-10个字,所以标题字数建议控制在30字左右。
常人一分钟看200-500字。速读(rapid reading),又叫快速阅读,能以超过平常人十倍的速度进行阅读。
有人开发所谓的速度记忆训练系统。
也受语言文字、书写格式、阅读习惯、信息量、口语化等因素的影响。
格式塔心理学、格式塔原理
诞生于1912年,由德国心理学家组成的研究小组发现,用于解释人类视觉的工作原理,“形状”和“图形”在德语中是Gestalt,因此这些理论被称做视觉感知的格式塔原理。最基础的发现是人类视觉是整体的,视觉系统自动对视觉输入构建结构,并在神经系统层面上感知形状、图形和物体,而不是只看到互不相连的边、线和区域。
格式塔原则的原理主要有七种:
接近性原理;相似性原理;连续性原理;封闭性原理;对称性原理;主体/背景原理;共同命运原理。
接近性原理:
物体之间的相对距离会影响我们感知它们是否能够以及如何组织在一起。互相靠近(相对于其它物体)的物体看起来属于一组,而那些距离较远的则自动划为组外。
相似性原理:
如果其它因素相同,那么相似的物体看起来归属于一组。
连续性原理:
视觉倾向于感知连续的形式而不是离散的碎片。
封闭性原理:
视觉系统自动将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片。
对称性原理:
我们倾向于分解复杂的场景来降低复杂度。
主体/背景原理:
我们的大脑将视觉区域分为主体和背景。主体包括一个场景中占据我们主要注意力的所有元素,其余则是背景。
当物体重叠时我们习惯把小的那个看成是背景之上的主体。
共同命运原理:
与接近性、相似性原理相关,都影响我们感知的物体是否成组。一起运动的物体被感知为属于一组或者是彼此相关的。
格式塔心理学9条原则
【多了几条】
1.简单性原则
我们在画面中偏向于寻求简单的图形,复杂的图形会引起我们过多的思考,所以通过简单几何图形的组合可以创作出令人惊讶的创作,以此来建立良好的视觉舒适感。
2.图形背景原则
在视觉传达过程中,人们可以很容易区分出哪个对象是凸现出来的图形,哪个对象作为衬托成为背景,利用这个原则我们可以建立对比来区分内容和背景,除此之外,还可以通过负空间设计进行更为有趣的创作。
3.邻近性原则
空间中距离相近的元素我们会将他们视为一组,所以通常的使用方式为,将同一类型或功能的文字和元素彼此靠近,以此来划分不同类别。又或者在字体排版中,调整合适的字距让读者能够轻松的辨识文字。
4.相似性原则
人的潜意识会将视线内一些相似的元素自动整合成整体,比如他们的大小、形状、颜色或方向类似或相同,在Ul中,我们会通过不同的形状去划分不同的功能区。
5.共同方向运动原则
看起来似乎在同一个方向运动的对象会被看作为一个组,我们可以尝试将画面中的元素按照统一方向布局,从而保证画面的一致性和统一感,或者通过构建与之方向相反的元素来达到突出元素的目的。
6.连续性原则
如果一个图形的某些部分可以被看作是连接在一起的,或者连续绘制的,那么这些部分会被我们看作为一个整体,比如一些LOGO设计或者瀑布流的设计形式。
7.闭合性原则
当图形是一个残缺图形,但整体有一种使其闭合的倾向,即主体能自行填补缺口而把其知觉为一个整体,而且我们脑中会自行补全图形。
8.共同区域原则
我们希望看到简单封闭的区域,例如矩形和大片空白,所以当我们看到一些无素在同一封闭区域中时,我们会将它视为一个组,常见的用法是我们将一些元素通过边框或者背景划分组别。
9.连通性原则
当元素之间存在连接时,比如箭头、线条,我们会将其视为一组或者统一的,所以可以通过箭头或者线条来引导用户视线或者将构成一个整体,来区分信息类别。
格式塔原理Gestalt【描述性,而非解释性和预测性】
| 接近性原理 | 物体之间的相对距离影响人类感知,相关分组,减少框或可见边界。 |
|---|---|
| 相似性原理 | 因相似而相关,分组。 |
| 连续性原理 | 人类视觉倾向于看到连续的形式,必要时会填补遗漏,IBM标志,滑动条控件(已滑过和未滑过)的颜色。 |
| 封闭性原理 | 人类视觉倾向于看到整个物体,即使它们是不完整的。 |
| 对称性原理 | 人类视觉系统试图将复杂的场景解析为简单的和对称形状的组合。(人类视觉将复杂的二维图像解析成三维场景) |
| 主体/背景原理 | 物体重叠时,人们把小的看成背景之上的主体。弹窗。 |
| 共同命运原理 | 动态,一起运动的物体被感知为一组或相关。 |
| 将格式塔原理综合起来 | 原理不是孤立的,共同起作用 |
来自点融设计中心 英文原文:GESTALT PRINCIPLES IN UI DESIGN 原文地址:HTTPS://MEDIUM.MUZ.LI/GESTALT-PRINCIPLES-IN-UI-DESIGN-6B75A41E9965
“一个有组织的整体,被认为大于其各部分之和”
大脑总是试图通过比较以前的经验或视觉模式来理解这个世界,并把这些点连接起来。它有自己的方式来感知形状和形式,分组信息,填补空白,绘制大图。你可以利用它们来影响用户的感知、引导他们的注意力,并最终引起行为的改变。
四个关键思想基础
出现:人们倾向于通过物体的粗略轮廓来识别它们。相较于一个细节丰富的物体,大脑能更快的识别一个简明清晰的物体。
物化:人们可以识别物体,即使它们有部分缺失。大脑将我们所看到的东西与记忆中的熟悉模式相匹配,并填补空白。
多稳定性:人们常常会用不止一种方式来解释模棱两可的事物。大脑会在寻找确定性的选择之间来回穿梭。因此,一种视角将变得更加主导,而另一种视角将变得更难看到。
不变性:人们在识别简单物体时,不会受到它被旋转、缩放、变形的干扰。大脑可以从不同的角度感知物体,尽管它们的外观不同。
尼尔森可用性原则
1.状态可见原则
用户在网页上的任何操作,不论是单击、滚动还是按下键盘,页面应即时给出反馈。“即时”是指页面响应时间小于用户能忍受的等待时间。
2.环境贴切原则
网页的一切表现和表述,应该尽可能贴近用户所在的环境(年龄、学历、文化、时代背景),而不要使用第二世界的语言。《iPhone人机交互指南》里提到的隐喻与拟物化是很好的实践。此外,还应该使用易懂和约定俗成的表达。
3.撤销重做原则
为了避免用户的误用和误击,网页应提供撤销和重做功能。
4.一致性原则
同一用语、功能、操作保持一致。
5.防错原则
通过网页的设计、重组或特别安排,防止用户出错。
6.易取原则
好记性不如烂笔头。尽可能减少用户回忆负担,把需要记忆的内容摆上台面。
7.灵活高效原则
中级用户的数量远高于初级和高级用户数。为大多数用户设计,不要低估,也不可轻视,保持灵活高效。
8.易扫原则
互联网用户浏览网页的动作不是读,不是看,而是扫。易扫,意味着突出重点,弱化和剔除无关信息。
9.容错原则
帮助用户从错误中恢复,将损失降到最低。如果无法自动挽回,则提供详尽的说明文字和指导方向,而非代码,比如404。
10.人性化帮助原则
帮助性提示最好的方式是:1、无需提示;2、一次性提示;3、常驻提示;4;帮助文档。
尼尔森F型视觉模型
由 Jakob Nielsen于2006年提出,我们在第一次观看页面时,视线会呈 F的形状关注页面
- 先从顶部开始从左到右水平移动
- 目光再下移开始从左到右观察但是长度会相对短些
- 以较短的长度向下扫视,形成一个 F形状,此时我们的阅读速度较慢,更为系统和条理性
具体如图:
根据尼尔森F模型,我们可以得出几个心理暗示:
- 用户快速扫视时,具体的文字并不重要
- 多用小标题、短句引起阅读者注意
- 将重要的内容放在最上边
Heuristic Evaluation十原则(启发式评估)
来自NN Group。
1.Visibility of system status
可视性原则:系统状态有反馈,等待时间要合适。
2.Match between system and the real world
不要脱离现实 :使用用户语言而不是开发者语言,贴近生活实际而不是学术概念。
3.User Control and Freedom
用户有自由控制权:操作失误可回退。
4.Consistency and Standards
一致性原则:同一事物和同类操作的表示用语要各处保持一致。
5.Error prevention
有预防用户出错的措施:关键操作有确认提示,及早消除误操作。
6.Recognition rather than recall
要在第一时间让用户看到:识别胜于回忆,提供必要的信息提示(可视&易取),减少记忆负担。
7.Flexibility and efficiency of use
使用起来灵活且高效:为新手和专家设计定制化的操作方式,快捷操作可调整。
8.Aesthetics and minimalist design
易读性:减少无关信息,体现简洁美感。
9.Help users recognize, diagnose and recover from errors
给用户明确的错误信息,并协助用户方便的从错误中恢复工作。
10.Help and documentation
必要的帮助提示与说明文档:无需文档就能流畅应用当然更好,一般地文档很必要,而且也提供便利的检索功能,面向用户任务描述,列出具体实现步骤,并且不要太冗长。
Fitts’ Law 费茨定律(菲茨定律)
定律内容:从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小,用数学公式表达为时间 T = a + b log2(D/W+1)。
它是 1954 年保罗·菲茨首先提出来的,用来预测从任意一点到目标中心位置所需时间的数学模型,在人机交互(HCI)和设计领域的影响却最为广泛和深远。Windows 8 中由开始菜单到开始屏幕的转变背后也可以看作是该定律的应用。
菲茨定律的启示:
按钮等可点击对象需要合理的大小尺寸。
屏幕的边和角很适合放置像菜单栏和按钮这样的元素,因为边角是巨大的目标,它们无限高或无限宽,你不可能用鼠标超过它们。即不管你移动了多远,鼠标最终会停在屏幕的边缘,并定位到按钮或菜单的上面。
出现在用户正在操作的对象旁边的控制菜单(右键菜单)比下拉菜单或工具栏可以被打开得更快,因为不需要移动到屏幕的其他位置。
Hick’s Law 希克定律(席克定律)
定律内容:一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。用数学公式表达为反应时间 T=a+b log2(n)。在人机交互中界面中选项越多,意味着用户做出决定的时间越长。
席克定律多应用于软件/网站界面的菜单及子菜单的设计中,在移动设备中也比较适用。
Tesler’s Law 泰思勒定律(复杂性守恒定律)
该定律认为每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方。如对于邮箱的设计,收件人地址是不能再简化的,而对于发件人却可以通过客户端的集成来转移它的复杂性。
Occam’s Razor 奥卡姆剃刀原理(简单有效原理)
被称为“如无必要,勿增实体”,即如有两个功能相等的设计,那么选择最简单的。
米勒定律(7±2法则)
1956 年乔治米勒对短时记忆能力进行了定量研究,他发现人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了 5-9 项信息后人类的头脑就开始出错。与席克定律类似,神奇数字 7±2 法则也经常被应用在移动应用交互设计上,如应用的选项卡不会超过 5 个。
The Law Of Proximity 接近法则
接近法则(亲密性)
根据格式塔(Gestalt)心理学:当对象离得太近的时候,意识会认为它们是相关的。在交互设计中表现为一个提交按钮会紧挨着一个文本框,因此当相互靠近的功能块是不相关的话,就说明交互设计可能是有问题的。
前卫与亲近(MAYA法则)
1.成功的设计可以从很多方面界定:功能、美学角度、适用性等,如果我们从商业绩效也就是销售量来定义设计的成功,可以从两个变量取得平衡:亲切熟悉+独一无二。MAYA法则就是帮助我们找到这两个变量的平衡契合点,所以一个设计如果可以结合让人感到熟悉+新奇的感受,就能够提升设计的成功。此法则应用于:面向大众对象的产品,用户是大众,而非专业设计师和艺术家。
2.用户喜欢熟悉的东西(曝光效应:物品或环境的吸引力会随着曝光次数的增加而增加),也喜欢新奇的设计。人们对新奇的关注与记忆大于典型性。此法则认为最理想的做法是:兼顾熟悉性和新奇性。 对用户来讲:最新奇但依旧可辨识的物品或环境,最富美学吸引力。
3.应用例子:设计的演变虽然一直有创意新奇的设计,但是都在从前被大众接受的设计渐渐演变而来,而非完全脱离重新创造,因此新奇的设计+过去设计的熟悉感,会使得用户具有吸引力和接受能力。
引爆流行&注意力争夺战
注意力的争夺已成为所有商业产品的发力点,对消费品来说,一旦失去用户的关注,反映在市场上,就是份额的大量流失。要创造一个产品让你的受众喜欢,并且愿意传播给你受众的受众,似乎并不简单。
德里克·汤普森的《引爆流行》(Hit Makers:The Science of Popularity in an Age of Distraction)
“产品不断变化,时尚来来去去,但存在于人们头脑中的结构是古老的。归属感、逃脱、受启发、理解和被理解这些最基本的人类需求是永恒的。这就是流行产品的故事纵贯古今但是和谐一致的原因之一。”
他做了大量开创性的调研分析,从两方面剖析了流行事物的魔法:
- 为什么你会喜欢这个事物?
- 为什么你喜欢的事物变成了我喜欢的?
如何打造一款让人喜欢的产品?
喜欢=熟悉+惊喜。
在新环境里寻求熟悉的面孔是再自然不过的原始冲动,对应到产品逻辑里就是熟悉感,有温度。
大多数用户对新事物既充满期待,又对太过新潮的事物感到恐惧。这两种对立因素的博弈,在用户心中持续地开展拉锯战。
(PS:类似MAYA原则)
旧瓶装新酒:为了赢得注意力,宣传原创作品时和熟悉的成功作品建立关联,也就是通过“高概念宣讲”来建立人们对新晋作品的熟悉感。
新产品迭代:更多是基于此前的基础敏捷式开发,快速投放市场获取先发优势,再通过收集用户反馈和市场数据持续完善和改进产品。不完全摈弃传统模式,也不会一开始就过度创新,在用户和产品之间找到一个平衡点。
大企业新出的产品更容易获得用户的原因?
- 产品体验师出同门,用户对体验的流畅性带来的熟悉感;
- 品牌认知成本为0,对品牌的熟悉度给用户带来足够的信任;
- 已经在其他产品里把用户驯化好了,用户的学习成本很低;
积木式创新比颠覆式创新更容易让人接受。
贾宝玉在初见林黛玉时说的第一句话,“这个妹妹,我曾见过的。”
传统的传播方式有两种:
1、拥有分销渠道。比如音乐制作人如果能贿赂电台播放你的歌,那么做音乐的风险就会大大降低;如果你拥有院线,那么制作电影的风险也会大大降低。
2、让受众生活在一个充满广告的环境里,借此来保证每一个可能对这个产品感兴趣的消费者都能了解这个产品。
信噪比法则
(常用于信息设计)
1.同一显示中,相关信息与无关信息的比例就是信噪比。在信息的创造、传达、接收过程中,信息的形式会递减,无关信息会增加。如何使得信噪比高,从而达到优秀的设计目标?可从两方面看:信号最大化或噪音最小化。
2.信号最大化:清楚的传达信息,高效率的呈现信息可以使得信号最大化。简单的设计可以带来极小的效能负荷,让用户专注于资料的意义。比如,没有用正确的图表呈现特定资料数据,基本会扭曲资料原意,所以正确的设计决策非常重要,必要时应进行测试。 还有一种方法,及时强调信息的关键方面,也可以减少信号递减的现象。
3.噪音最小化:去除或减少不必要的元素,每一个不必要的数据项目、图标、线条、图案,都会让用户从重要元素上分心。每个设计元素的使用应该适当,一旦过多就是噪音。
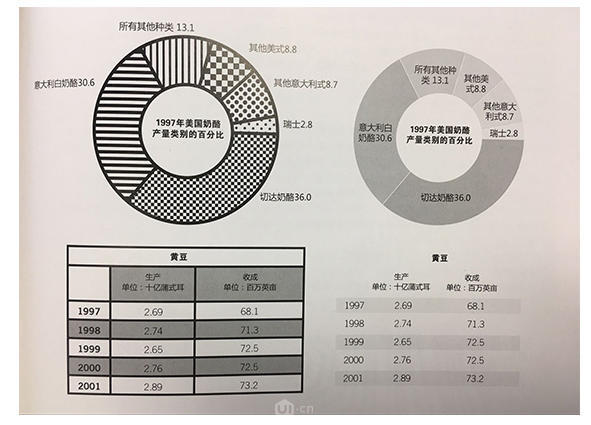
4.应用:图表、表格设计的演变。
左侧的图表无关信息元素比较多,图示的图案多样,表格的边框又粗又重,这会使得“噪音”增加。右侧是优化后的图表,减去了无关信息,用清楚明了的图示表示资料内容。
功能可见性原则
1.在视觉感知上,某些元素适用于某些功能,这些元素便符合功能可见性。
2.如果设计中的元素的功能可见性与人们的感官预期相符,那这种设计会有很高的接纳率和使用率,也被认为容易操作。所以在设计时,需要尽可能的符合人们的心理预期,界面设计要模拟人们熟悉的物品或环境,暗示提醒使用者的新系统中的各部件的使用方法和功能。
(PS:形式追随功能;隐喻;图形语义)
Skeumorphic设计理念
婴儿鸭综合症
用户习惯了以前的设计,对新的产品架构感到不舒服,他们必须找到自己的方式来使用产品。【锚定效应】
无障碍设计、通用设计
好的设计不需要特别调整或修改就能很好的服务各种需要的人,此法则适用于所有大众。
四大要素:易读性,易操作、简易性、包容性。
(1)易读性:不论感官功能差异,都可以理解的设计。
提升易读性方法:a.多种标注方式呈现信息,文字图像触觉等;b.辅助性感官设计;c.合理合适的方式呈现操控装置和操控信息。
(2)易操作:不论身体状况如何都可以使用。
提升易操作方法:a.最大限度减少使用者重复操作和不必要的体力消耗;b.运用完善和简单的功能指导准则,使操作装置容易使用;c.辅助人体活动,提供方便的操作环境(残疾人专用道);d.合理合适的方式呈现操控装置和操控信息。
(3)简易性:不论经验背景、文化程度、注意力等,都易操控。
提高简易性方法:a.减不必要的复杂装饰;b.采用清楚明了,持续统一的提示符号和操作信息;c.循序渐进展开说明、标注相关信息和操作装置;d.所有指令应该提供清楚的提示和反馈,确保信息简单易懂,适合不同文化程度的使用者。
(4)包容性:操作错误及导致后果最小化。
提高包容性方法:a.利用健全的功能可见性和可操作性(只标注正确的使用方法)预防错误;b.利用确认与警告预防错误(删除时:确认是否删除); c.加入设计自正性的操作功能和安全网(自我调整与修正),减轻避免因错误造成的后果。
新乡重夫:防错原则
最初是用于工业管理的。用户在界面中发生的错误大部分是由设计和开发过程中的疏忽造成的,而不能认为是用户操作疏忽(不能认为用户是xx)。因此,在设计中非常有必要考虑防错机制,尤其是用户的操作具有毁灭性效果的功能时要有强提示和强确认,防止用户犯不可挽回的错误。
简约至上交互设计四策略
删除、组合、隐藏、转移
简约至上 交互设计四策略:合理删除,分层组织,适时隐藏,巧妙转移
A.合理删除:去掉不必要的
对于用户提出的要求,要搞清楚用户到底遇到了什么问题,是不是应该由软件来解决; 关注用户目的,而不是过分关注流程(因为过分关注流程很可能会创造更多的功能去处理新出现的各种异常情况,陷于细节之争),要避开复杂性,寻找新的解决方法; 如果直接询问用户是否愿意删除某项功能,答案只可能是NO,没人愿意被拿走什么。所以设计时要考虑核心功能,用户要达到什么目的,假如删掉,对用户目的有多大影响; 防分心设计(用户专心完成某项任务时,不要放过多的链接、按钮打断他); 聪明的默认值,有总比没有好; 预防错误(会选错的表单直接禁止掉);
B.分层组织:有意义的分组
只强调一两个最重要的主题; 分块:7加减1。
C.适时隐藏:隐藏不重要的
隐藏意味着在用户和功能之间设置了一道障碍; 隐藏的功能多为不常用但不能少的,比如设置; 隐藏策略的要求:隐藏一次性设计和选项;隐藏精确控制选项,但专家用户必须能够让这些选项始终保持可见;不可强迫或寄希望于主流用户使用自定义功能,不过可以给专家提供;巧妙地隐藏:先彻底隐藏,其次适时出现;
D.巧妙转移:
移动设备非常适合记录用户的所见所闻,但用它来输入大段的文字则不方便;不要剥夺用户的指挥权,分清软件做哪些,用户做哪些;一个组件,多种用途。至于具体做什么,留给用户决定;
交互易用性五大法则
人机交互五大原则:
- 可学习性
- 效率
- 可记忆性
- 不易犯错
- 满意度
四大版式设计原则
对齐 Alignment、重复 Repetition、对比 Contrast、亲密 Proximity
来自《写给大家看的设计书》
对齐
任何元素都不能在页面上随意摆放。每一项都应当与页面上的某个内容存在某种视觉联系。不同的元素之间可能距离远近不同,可以通过为不同的元素制造某种对齐来实现整齐有序。
尽管这些孤立元素在页面上的物理位置可能并不靠近,但是通过适当放置,可以让它们看上去是有联系而且相关的,并且与其他信息统一。一个精美的设计不论最初看上去多么杂乱无章,总能找出其中的对齐方式。
重复
设计元素的表现形式需要在整个页面中重复。重复元素可能是一种粗字体、一条粗线,某个项目符号、颜色、设计要素、某种格式、空间关系等。
重复有助于组织信息,这可以帮助读者浏览各个页面。它有利于将设计中单独的部分统一起来。即使在一个只有一页的文档中,重复元素也可以建立一种连续性,将页面「有序地组织在一起」。
对比
页面上的不同元素之间要有对比效果,帮助读者快速捕捉到不同重要性的信息。对比对于信息的组织至关重要,读者一眼看到文档就能立即理解文档的内容。要增加有意思的对比,最容易的方法就是实现字体对比,还可以利用线、颜色、元素之间的间隔、材质等形成对比。
亲密
亲密原则:将相关的项组织在一起,移动这些项,使它们的物理位置相互靠近,这样一来,相关的项将被看作凝聚为一体的一个组,而不再是一堆彼此无关的片段。
Diagonal Balance 古腾堡图表法
古腾堡图表法又称Diagonal Balance (对角线平衡的和谐状态),设计理念缘自 Johannes Gutenburg(欧洲活字印刷术的发明者)应用于印刷的古腾堡图表。它指出:
人们在浏览页面或布局时视线趋于从左上角移动到右下角。
古腾堡图表法说明我们观看页面的视线并不是镜面对称的,我们需要在设计中避免出现此类错误但绝不是墨守成规,将页面的 Logo放置在左上角而主体向右下角延伸,左下和右上作为视觉的盲点可以添加辅助元素。
区域对齐
1.该对齐适用于:元素形状不一,不对称时,元素可为图形或文字元素,如果是元素形式简单对称,就采用边线对齐的方式。
2.对齐方法:将要对齐的元素顺着中轴线摆放,让中轴线两边的视觉重心或者面积相等。区域对齐方法无法使边线对齐,如果想同时边线对齐,只能令元素边线在边线内或边线外。
系列位置效应、序列效应
在列举信息时,排在最前和最后的元素,比排在中间的更容易让人记住。系列位置效应描述了一个物体在序列中的位置影响我们对它的记忆,主要有2种:
首因效应:相对中间位置,我们对一个系列最前面的物体的记忆力更清晰;
新近效应:相对中间位置,我们更容易对序列末尾的物体记忆更清晰。
对排在开头的信息产生加强的回想效果,称为:初始效应,人们有时候会把最前面的信息储存在长期记忆中。
排在结尾的信息产生加强的回想效果,称为:时近效应。
时近效应适用于听觉刺激。初始效应适用于视觉刺激。
在列举信息元素时,如果列举信息属于视觉性,那么把重要的信息放在最前面;如果是听觉性,就放在最后面。如果是用户必须做决定,并且是最后一项出现后马上做决定,那么就将想要用户做决定的信息放置最后,以便增加获选概率,否则放在最前面。
峰终定律与交互序列
作者:junxiang 浙江大学人机交互方向在读博士生
峰终定律(Peak-end rule):
2002年诺贝尔经济学奖获奖者,心理学家,丹尼尔·卡纳曼(Daniel Kahneman)
人们对体验的记忆仅由两个因素决定:高峰(无论是正向的还是负向的)时与结束时的感觉,而在过程中好与不好体验的比重、好与不好体验的时间长短,对记忆差不多没有影响。
交互序列:
一个完整的用户交互序列是由包括感觉、知觉、记忆、认知、动作等不同方面的诸多步骤组成的,其中会有一些好的、正面的体验刺激,也必然会有一些差的、负面的体验刺激。
痛点的定义:在需要用户理解、学习、操作、表达、等待的环节容易出现负面的刺激,也即“痛点”。
峰值-peak,积极体验 pleasure experience,消极体验 unpleasure experience;
峰终定律的三个重要特征:
1.关键时刻:体验记忆是由峰、终时刻的感觉决定的,而与体验的时长、好体验的比重等指标无关,这一点是峰终定律最具颠覆性的贡献。
2.痛点免疫:由于关键时刻的影响,绝大多数的痛点可以被认为是无关紧要的,只有出现在结束时刻或制造高峰时刻的痛点才需要被重点关注。
3.简单可控:因为关键时刻与痛点免疫这两大特征,使得基于峰终定律的用户体验优化工作变得重点清晰且可操作性强。
某品牌酒店的入住体验模型(亚朵)
在不改变交互内容与工作量的前提下,是否可以通过简单地操纵交互序列的刺激分布来达到使用户体验整体趋好的目的呢?
PT:①调顺序难道不是工作量吗?②既然有了体验模型,就应该去正视、改善消极体验,而不是避重就轻、套路用户;③积极体验的峰值到达天花板后,需要再去考虑制造新的峰值,新峰值的制造成本会越来越高;④风险:体验刺激的高峰时刻的判定不一定准确,即使准确,用户也不一定经历那两个关键时刻,可能在痛点时就生气离开了;
实验研究表明
峰效应 (Peak-effect),终效应 (End-effect),峰-终效应 (Peak-and-end effect);
峰终定律确实存在,通过改变交互序列能够影响用户体验的效果,但同时安排峰效应和终效应的效果更显著,仅安排峰效应或终效应的效果不够显著。
应用峰终定律时的注意事项:
(1)整个交互序列的长度和序列的分割粒度(譬如按页面或按模块等);
(2)交互序列包含哪些步骤,这些步骤分为哪些类别,不同步骤的所需时长、工作负载如何;
(3)用于引导用户产生积极体验或消极体验的刺激因素是什么(如工作量、操作难度等);
(4)绘制用户体验随服务流程步骤的变化图,检视是否妥当应用了峰终定律;
(5)设置一个合理的对照组来验证应用峰终定律后的实际效果,以便进行设计参数的调整;
成本效益
1.设计中,用来评估新功能/新元素出现的新增成本的最后财务回收状况。如果成本>收益,则是不良设计,反之是优秀设计。
2.成本效益可以衡量设计的品质。如:网页下载的时间常见说法不超过十秒,但是,接受下载时间的长短,更多与网页提供的效益有关,如果网页具有合理效益,其实可以抵消超过十秒的下载成本。所以,可以通过改进设计品质来降低互动成本(设计能够提供效益)。
3.让产品继续进行应该效益>=成本,让产品更好,应该让效益尽可能的大于成本。应该从效益与成本两个方面工作:成本限制或者效益增加。所以不能仅仅考虑成本限制范围,也应该考虑互动效益成本。
loading页设计:用成本效益来考虑,不只是因为“有趣”这么简单的理由,有趣只是用户的直观感受。这种设计的应用实质可以用成本效益解释,等待的时间可以当做是成本,在技术无法缩短合理的等待时间时,成本就相当于无法降低,那么想要产品更好,需要从效益入手,设计可以带来效益,那么就需要改进等待页的设计。所以现在的loading页、进度条、错误页等设计都体现能带来效益的创意互动。
2/8法则、8020法则
80%的结果由20%的原因产生。
1.定义:在所有大系统中,高达80%的效果是由仅占20%的关键因素决定,在实际操作中发现,关键变量占10-30%不等。适用范围普遍,适用互不相关的事物影响。
2.8020法则有助于资源整合,可以帮助提升设计最大化。比如:客户用80%的时间集中于产品20%的功能时,那设计与检测应该集中于那20%,剩余80%应该重新评估,确认他们的价值。设计师可以利用此法则,对设计中的所有元素进行重新评估,划定重新设计与优化的范围,有效决定优势资源进行再设计,80%非关键能减则减,时间与资源有限时,不要试图改进与优化那80%。
0123简单法则
2秒钟法则
3次点击法则
用户在3次点击之内如果还没找到他们想要的信息(了解产品/网站的特色),就会离开。
界面黄金8法则
1)努力做到连贯;
例如网站首页需要和每一个下级页面保持一致的风格,具有高度一致性的界面能给人清晰整洁的感觉。
2)允许频繁使用系统的用户使用快捷方式;
快捷键表示产品使用的灵活性和有效性,想想每次我们使用搜索引擎的时候是鼠标点击的搜索还是按的回车?
3)提供信息反馈;
出现错误时要明确说出错误的含义,而且需要考虑用户能否理解,比如我们基本上都遇到过HTTP404错误,但绝大多数人能看懂么?
4)为关闭这一动作设计对话框;
要在用户完成某项任务或操作后进行提示。如果他们在做了很多操作后却得不到反馈,他们就无法知道自己是否达成目标。
5)提供简单的设计处理;
例如把某些当前不能点击的按钮设置为灰色,在系统执行时让用户再确认一下。
6)应该方便用户取消某个操作;
大多数的应用软件都有撤销和恢复的功能,如果用户总是惧怕一失足成千古恨,那样的用户体验可想而知。
7)用户应掌握控制权;
一般而言用户希望自己去控制系统交互,在执行任务中,用户应该可以随时中止或退出,而不是无奈的看着系统继续。
8)降低短期记忆载荷;
我们应该尽可能帮助用户避免要求他们记住各种信息,例如各个菜单项之间的逻辑关联,更好的分类就会帮助用户找出哪个功能按钮在什么地方。
KANO模型
- 魅力因素——提供用户想不到的需求会很大的提升用户满意度,不提供则满意度不变;
- 期望因素——提供期望需求则满意度会上升,不提供则会下降;
- 必备因素——优化此需求用户满意度不变,不优化则满意度大幅下降;
- 无差异因素——用户根本不在意的功能需求;
- 反向因素——无此需求满意度不变,有次需求则满意度下降。
自我参照效应
与我们个人观念相联系的事物要比那些和我们没有直接联系的事物记得更清楚。
包豪斯运动
形式追随功能,去除干扰和装饰。
MVP法则(最简化可实行产品法则)
一开始就拿产品来接触用户,从很早就根据用户的回馈来改进你的产品。
麦肯锡金字塔方法
任何事情都能归纳出一个中心点,而从中心论点可以由数个一级论据支撑,而这些一级论据也可以被数个二级论据支撑,如此衍生,状如金字塔。
心流理论
人们全身心投入某件事中的一种心理状态、沉浸在忘我的境界中
- 引导用户达到目标(提示下一步,完成目标)
- 时刻明确当前状态(导航、转场动画、状态界面、认知心理学隐喻法)
- 可行性的设计(使用过程中可自主性操作、有可逆性)
- 防呆性设计(防止错误发生、限制操作、预见错误、跳出空白)
- 站在消费者心理而设计:炫耀心理;趋近心理;占便宜心态;有后悔心理;价位心理。
色彩心理学
- 颜色常恒性
- 颜色的错觉
- 色彩的感知性
不超过三种色相的搭配 明快的颜色和明暗的色彩搭配能使画面更有层次感和朝气 主色决定了品牌方向 运用相似性来进行色彩呼应,画面更有节奏感和舒适性 运用颜色渐变穿插,让界面平衡在一个频率上
中央凹与边界视野
人眼主要通过视网膜成像。视网膜中的视锥细胞大约占据视网膜面积的1%,主要集中在中央凹中,在中央凹之外(称为边界视野)视锥细胞分布的密度很低。边界视野主要分布的是视杆细胞,大约占据视网膜面积的99%。中央凹处的成像最清晰、分辨率很高;而边界视野分辨率极低,人眼在边界视野基本处于“失明”状态,所见的东西差不多跟通过覆满水雾的浴室门看东西的效果一样。
中央凹并不大,当用户与电脑屏幕距离正常时,它在屏幕上只有1-2厘米的大小。中央凹成像的区域就是我们的眼睛的注视点,因此我们每个瞬间看到的景象都只有注视点是清晰的,其他区域非常模糊。
时间感知
一个交互系统的响应度,即能否即使告知用户当前的状态而不需要他们无故等待,是影响用户满意度的最重要因素。
意识与无意识:别让我思考!
人脑可以认为是由三个部分组成:旧脑、中脑和新脑。旧脑主要由脑干组成,掌管着人的本能反应和身体的自动调节功能。中脑位于旧脑之上新脑之下,控制着情绪反应。新脑主要由大脑皮层组成,掌管着只有高级哺乳动物才具备的意识活动。
《思考,快与慢》
我们的思维可以分为两种:由旧脑和中脑产生的无意识的、自动化的、情绪化的思维,称为系统一;由新脑产生的有意识的、理性的思维,称为系统二。
系统一只会根据自己已知的东西做判断,不在乎逻辑性和准确性,并且反应更加快速,它在大部分情况下都运作良好,因此也不需要系统二出马。
系统二掌管的是更加高级的认知能力,它往往在系统一无法做出合理反应、或者我们对反应结果的要求比较高的时候,才会亲自出马。系统二运作的成本较高,需要进行有意识的监控并消耗有限的注意力资源,并且只能按照顺序一件一件完成。相比之下系统一的运作就轻松得多,也允许“多线程”操作。
短期记忆和长期记忆
人的记忆分为短期记忆和长期记忆。短期记忆也称工作记忆,是为了完成任务而临时储存的信息,一般保留几分之一秒到几秒。长期记忆是我们“记住”的东西,长期记忆包括但不等于“永久记忆”,保留时间也可能只有几分钟、几天、几年。
长期记忆对应着神经系统的某个活动模式,参与该模式的神经元通过突触建立联系,神经元上的这种变化可能是长期的甚至是永久的。神经活动模式可以被再次激活,这就是我们回忆的过程。神经活动模式如果经常被激活,其连结也会变得越来越稳固,这就是为什么经常复习有助于巩固知识。
工作记忆是感觉、注意和长期记忆留存现象的组合。来自人体各个感觉器官的信息,会被短暂地存储下来,其中一部分可以被注意到,进入到工作记忆中。长期记忆中的内容也是工作记忆的候选来源。而注意机制负责对感觉和激活的长期记忆进行筛选,因此进入工作记忆中的信息都是我们“注意”到的部分,是属于系统二的工作。
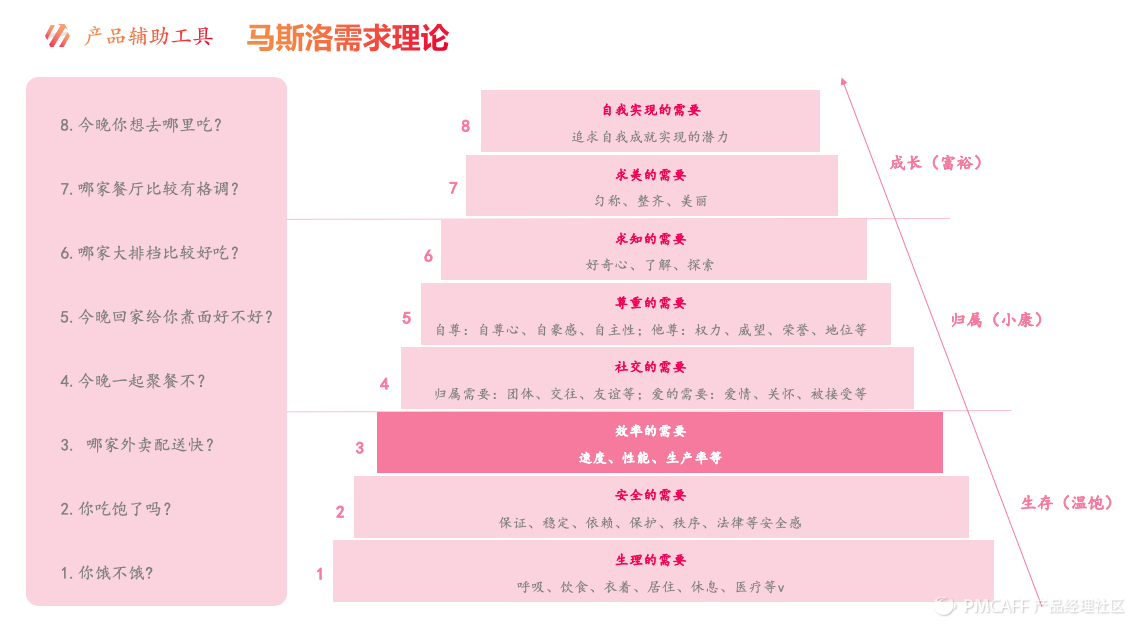
马斯洛需求层次理论
马斯洛需求理论(广泛流传,5层,后来加了1层“认知与审美”)
自上而下金字塔:
- 自我实现
- 认知与审美
- 尊重
- 社交
- 安全
- 生理
生理(饥渴衣住性) 安全(人身健康财产事业) 感情(友爱、归属) 尊重(社会承认) 自我实现(实现个人理想抱负)
对应弗洛伊德的本我、自我、超我
- 超我
- 自我
- 本我
马斯洛需求层次理论(5→8层次)增加了效率,求知,求美;