参考:
https://ant.design/components/typography-cn/
https://ant.design/docs/spec/font-cn
重要性
字体是界面设计中最基本的构成之一。用户通过文本来理解内容和完成工作,科学的字体系统将大大提升用户的阅读体验及工作效率。
字体家族
字体家族应优先使用系统默认的界面字体,同时提供了一套利于屏显的备用字体库,来维护在不同平台以及浏览器的显示下,字体始终保持良好的易读性和可读性,体现了友好、稳定和专业的特性。
@font-family: -apple-system, BlinkMacSystemFont, ‘Segoe UI’, Roboto, ‘Helvetica Neue’, Arial, ‘Noto Sans’, sans-serif, ‘Apple Color Emoji’, ‘Segoe UI Emoji’, ‘Segoe UI Symbol’, ‘Noto Color Emoji’;
在中后台系统中,数字经常需要进行纵向对比展示,所以需要单独将数字的字体 font-variant-numeric 设置为 tabular-nums,使其为等宽字体。
主字体字号
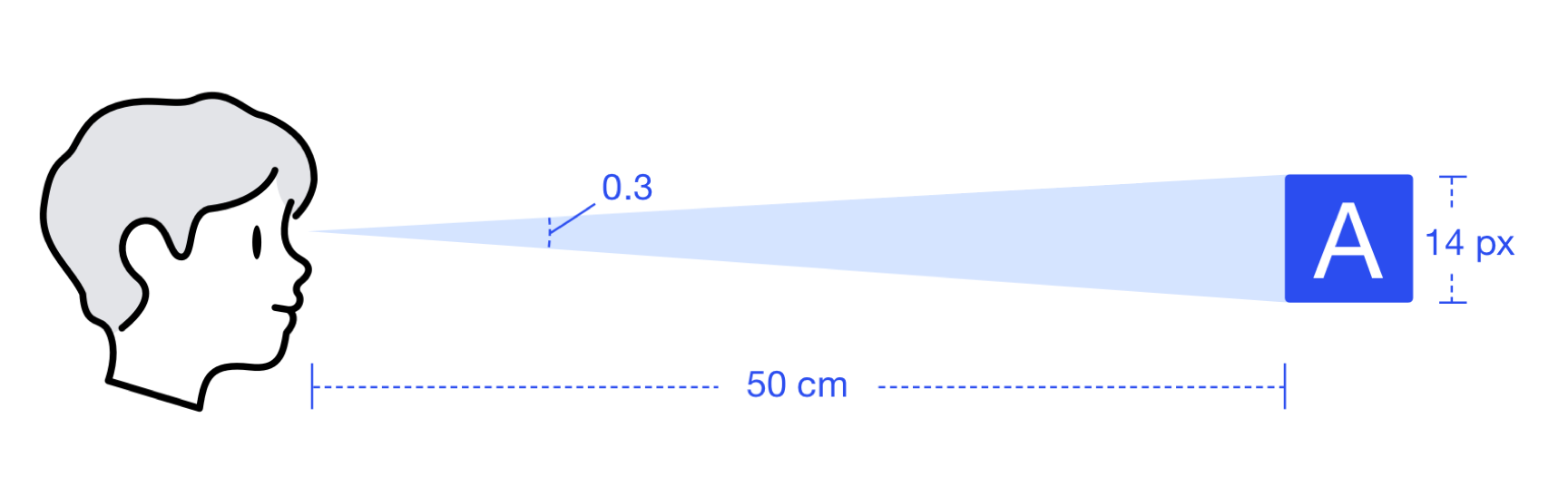
基于电脑显示器阅读距离(50 cm)以及最佳阅读角度(0.3)对 Ant Design 的主字体进行了一次升级,从原先的 12 上升至 14,以保证在多数常用显示器上的用户阅读效率最佳。
(PS:13虽然是奇数,未必不能用)
需要补充一张图:人眼——手机、电脑、电视————距离(暂时找不到)
字阶与行高
字阶和行高决定着一套字体系统的动态与秩序之美。字阶是指一系列有规律的不同尺寸的字体。行高可以理解为一个包裹在字体外面的无形的盒子。
字阶:就是字号
字阶之美 | 字阶在设计中的应用 (2019-04-02) http://www.woshipm.com/pd/2160103.html
基线:顶线底线,Baseline
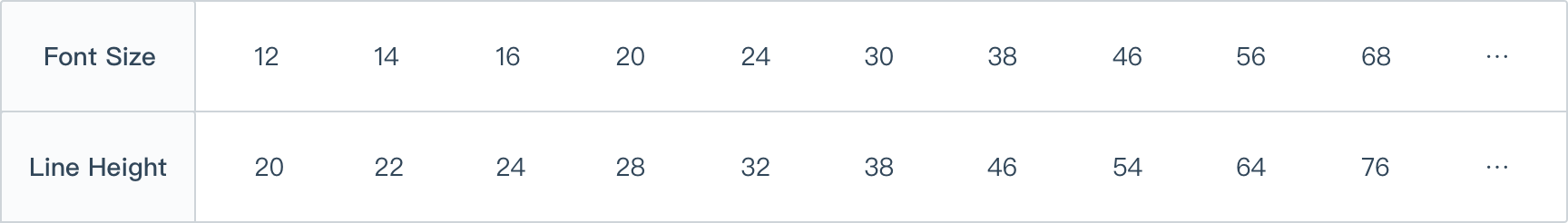
受到 5 音阶以及自然律的启发定义了 10 个不同尺寸的字体以及与之相对应的行高。
字重
同样基于秩序、稳定、克制的原则。regular,medium,semibold。
字体颜色
参考 WCAG 的标准,将正文文本、标题和背景色之间保持在了 7:1 以上的 AAA 级对比度。
构建字体系统的三点建议
建立体系化的设计思路:在同一个系统的 UI 设计中先建立体系化的设计思路,对主、次、辅助、标题、展示等类别的字体做统一的规划,再落地到具体场景中进行微调。建立体系化的设计思路有助于强化横向字体落地的一致性,提高字体应用的性价比,减少不必要的样式浪费。
少即是多:在视觉展现上能够用尽量少的样式去实现设计目的。避免毫无意义的使用大量字阶、颜色、字重强调视觉重点或对比关系。
尝试让字体像音符一样跳跃:在需要拉开差距的时候可以尝试在字阶表中跳跃的选择字体大小,会令字阶之间产生一种微妙的韵律感。
43款字体满足你对设计的所有幻想(2017-01-18)(8种风格,43款字体)
https://www.zcool.com.cn/article/ZNDY1NjM2.html
收藏!设计师都应该知道的经典英文字体!(2019-06-01)(经典英文字体的源流、特征)
https://mp.weixin.qq.com/s/c5BlRYABOmoBDbcPjfDurw
【干货】一篇解决你的全部英文字体使用困惑的文章!( 庞门正道 2017-01-26)(Helvetica,San Francisco,
Myraid,Arial,Gill Sans,Times New Roman等,特别干货)
https://mp.weixin.qq.com/s/56dNMwv-ZLXCBEDirI08zw

