使用Vue脚手架
参考:官网
全局安装webpacknpm install webpack -g
全局安装vue脚手架npm install -g @vue/cli-init
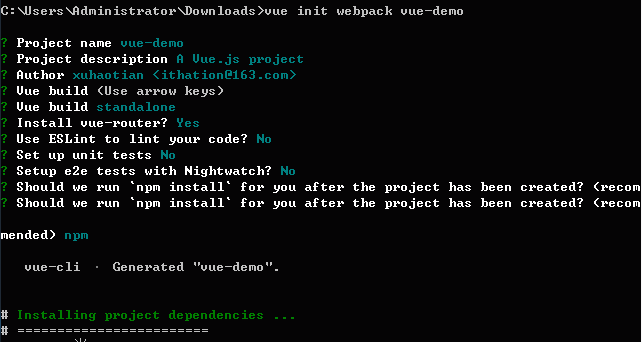
初始化vue项目vue init webpack vue-demo
启动vue项目npm run dev
在安装vue的环境时可能会出现以下的错误:
首先运行安装webpacknpm install webpack -g
然后安装vue/clinpm install -g @vue/cli-init
在执行完以上2个命令后,去初始化创建一个vue项目
执行以下命令:vue init webpack vue-demo
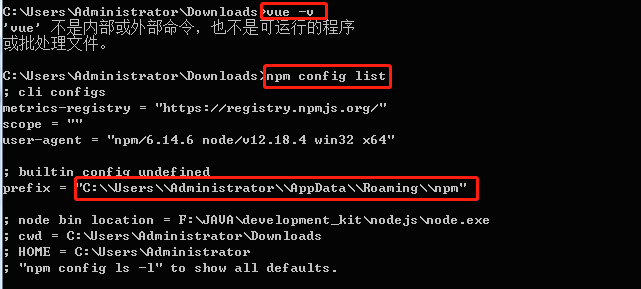
可能会报错:“vue不是内部或外部命令,也不是可运行程序的解决办法”
然后执行 vue -V 查看vue版本的命令也会报上边的错
这时需要npm config list
看一下上图标红的文件夹里有没有 vue.cmd文件
如果没有的话,就说明刚才cli安装有问题
需要把刚才安装的cli先卸载:在桌面下cmd 执行cli的全局卸载:npm uninstall vue-cli -g
最后再执行一遍全局安装:npm install -g @vue/cli
会发现刚才的npm安装的目录下出现了 vue.cmd文件
此时重新打开cmd窗口,执行:vue -V,会发现OK了[
](https://blog.csdn.net/ju_362204801/article/details/107518257)
使用element-ui
参考:官网
1、推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。npm i element-ui -S
2、在 main.js 中添加以下内容:
import ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);
3、将 App.vue 改为 element-ui 中的后台布局
4、添加测试路由、组件,测试跳转逻辑
(1) 、参照文档 el-menu 添加 router 属性
(2) 、参照文档 el-menu-item 指定 index 需要跳转的地址

