1 概述
- 之前在kubernetes中完成的所有操作都是通过命令行工具kubectl完成的。其实,为了提供更丰富的用户体验,kubernetes还开发了一个基于web的用户界面(DashBoard)。用户可以使用DashBoard部署容器化的应用,而且还可以监控应用的状态,执行故障排查以及管理kubernetes中的各种资源。
2 部署DashBoard
2.1 下载yaml,并运行DashBoard
wget https://raw.githubusercontent.com/kubernetes/dashboard/v2.0.0/aio/deploy/recommended.yaml
- 修改kubernetes-dashboard的Service类型
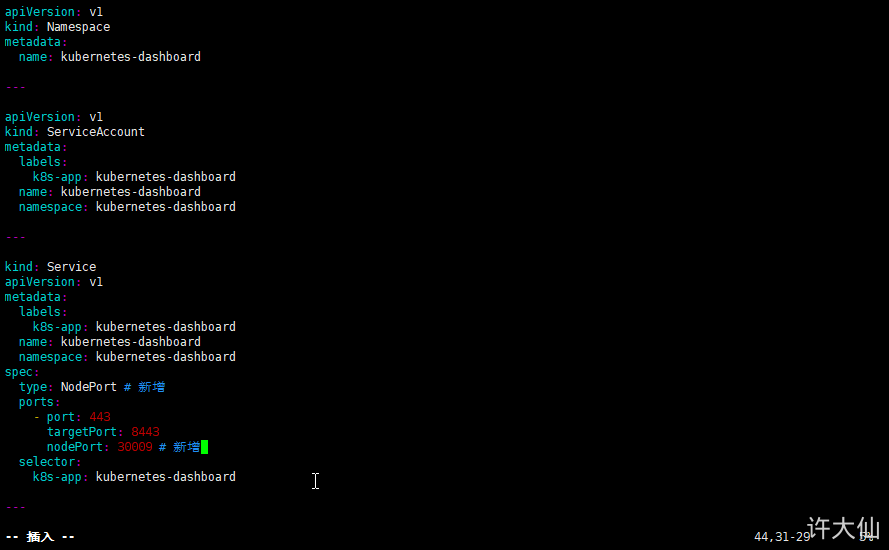
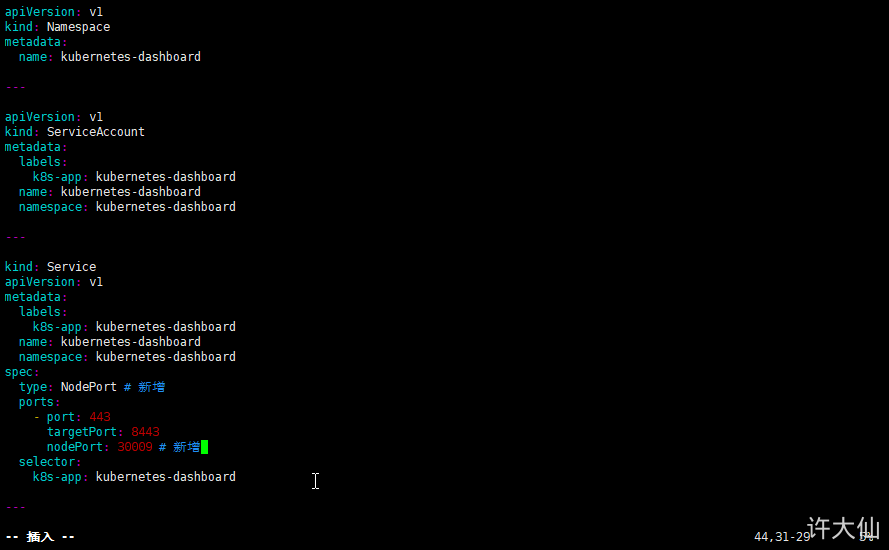
vim recommended.yaml
kind: ServiceapiVersion: v1metadata: labels: k8s-app: kubernetes-dashboard name: kubernetes-dashboard namespace: kubernetes-dashboardspec: type: NodePort # 新增 ports: - port: 443 targetPort: 8443 nodePort: 30009 # 新增 selector: k8s-app: kubernetes-dashboard

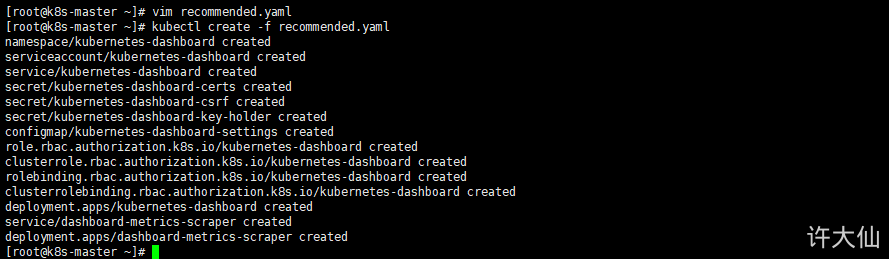
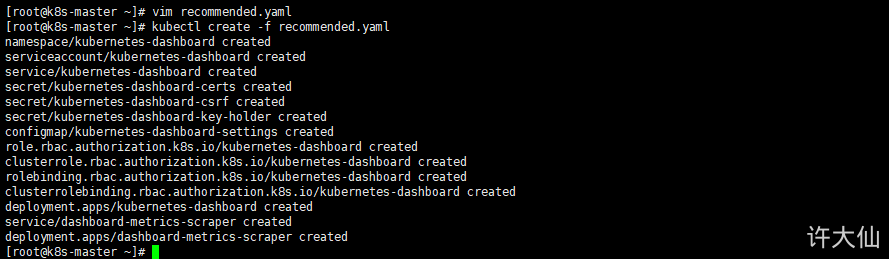
kubectl create -f recommended.yaml

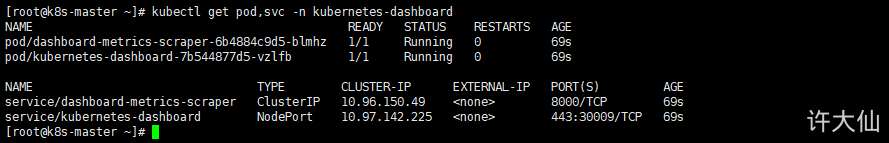
- 查看namespace为kubernetes-dashboard下的资源:
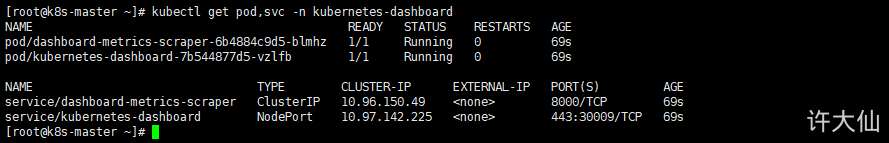
kubectl get pod,svc -n kubernetes-dashboard

2.2 创建账户,获取token
kubectl create serviceaccount dashboard-admin -n kubernetes-dashboard

kubectl create clusterrolebinding dashboard-admin-rb --clusterrole=cluster-admin --serviceaccount=kubernetes-dashboard:dashboard-admin

kubectl get secrets -n kubernetes-dashboard | grep dashboard-admin

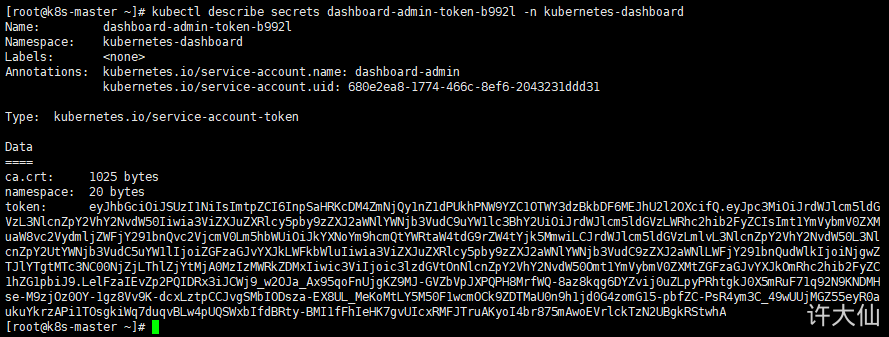
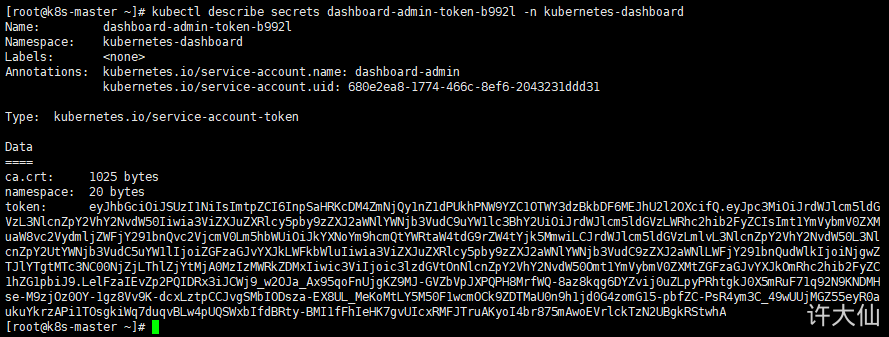
kubectl describe secrets dashboard-admin-token-b992l -n kubernetes-dashboard

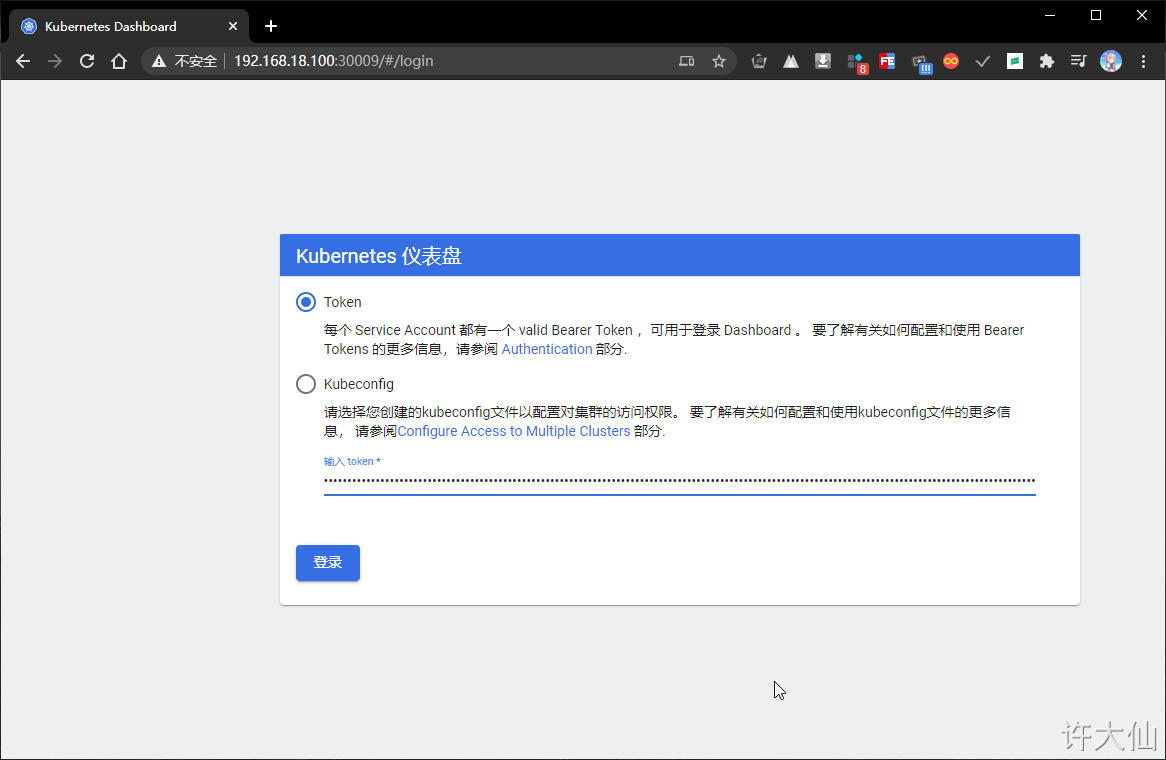
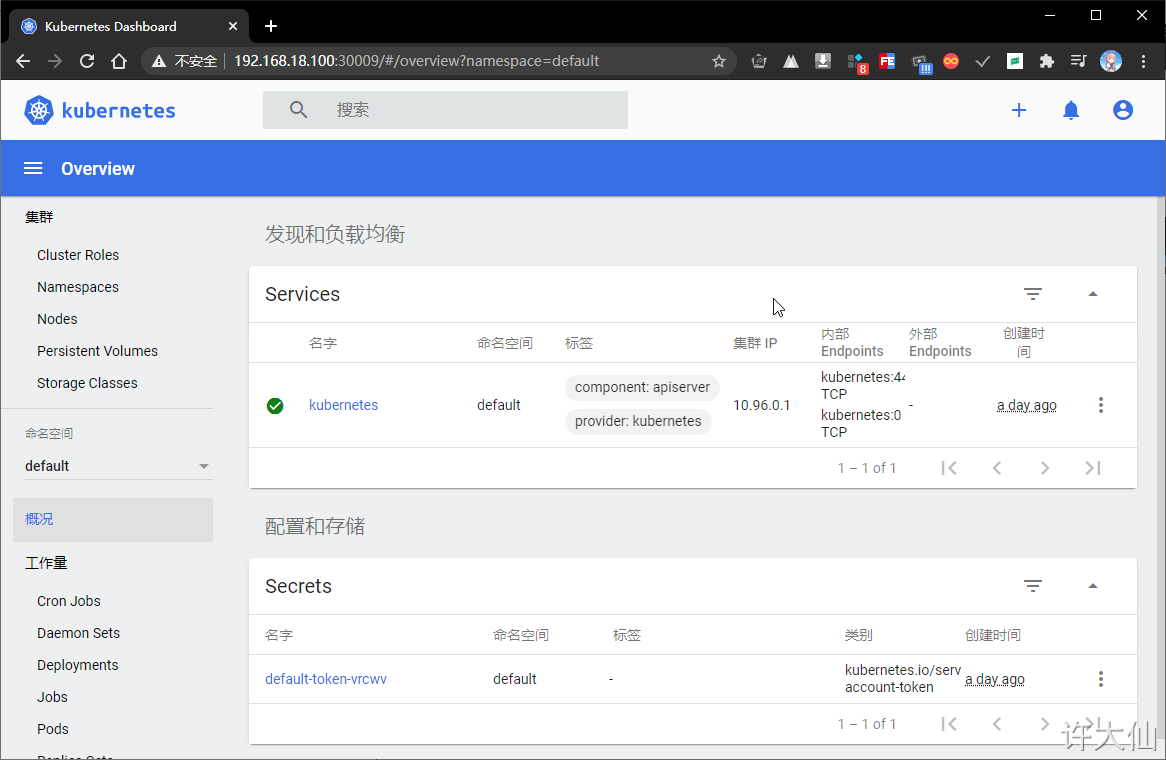
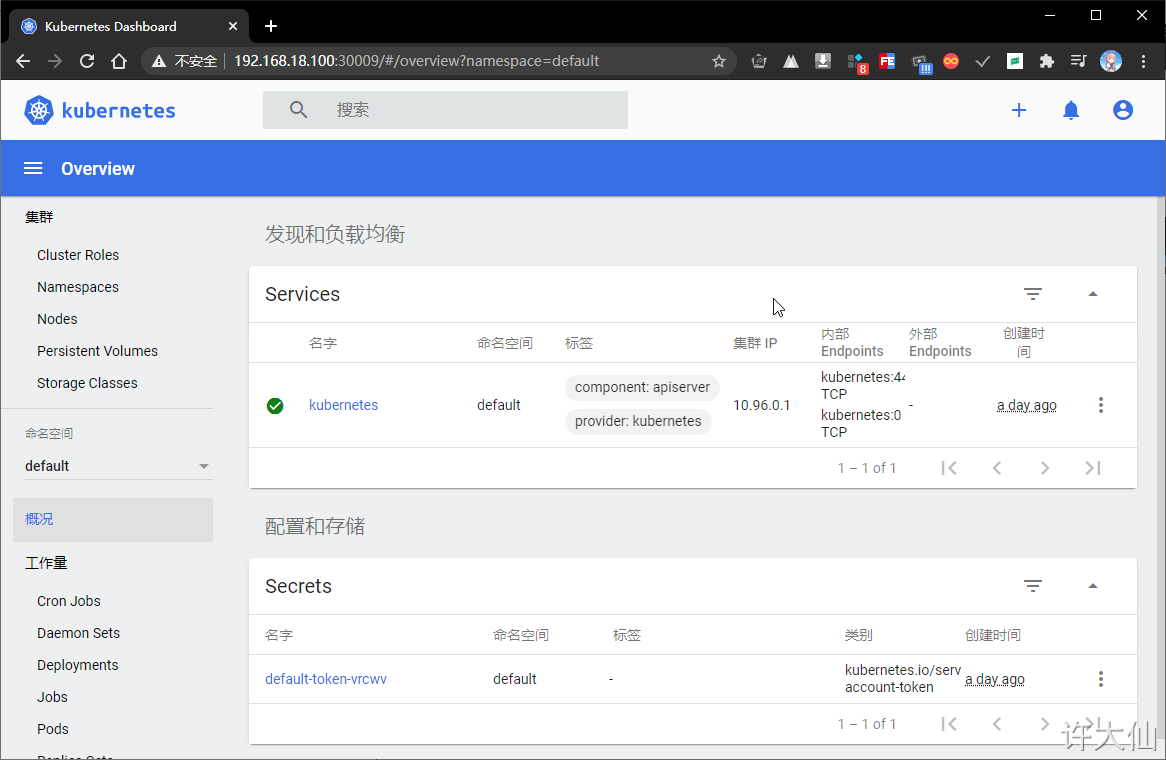
2.3 通过浏览器访问DashBoard的UI


转载 https://www.yuque.com/fairy-era/yg511q/tlk5xi