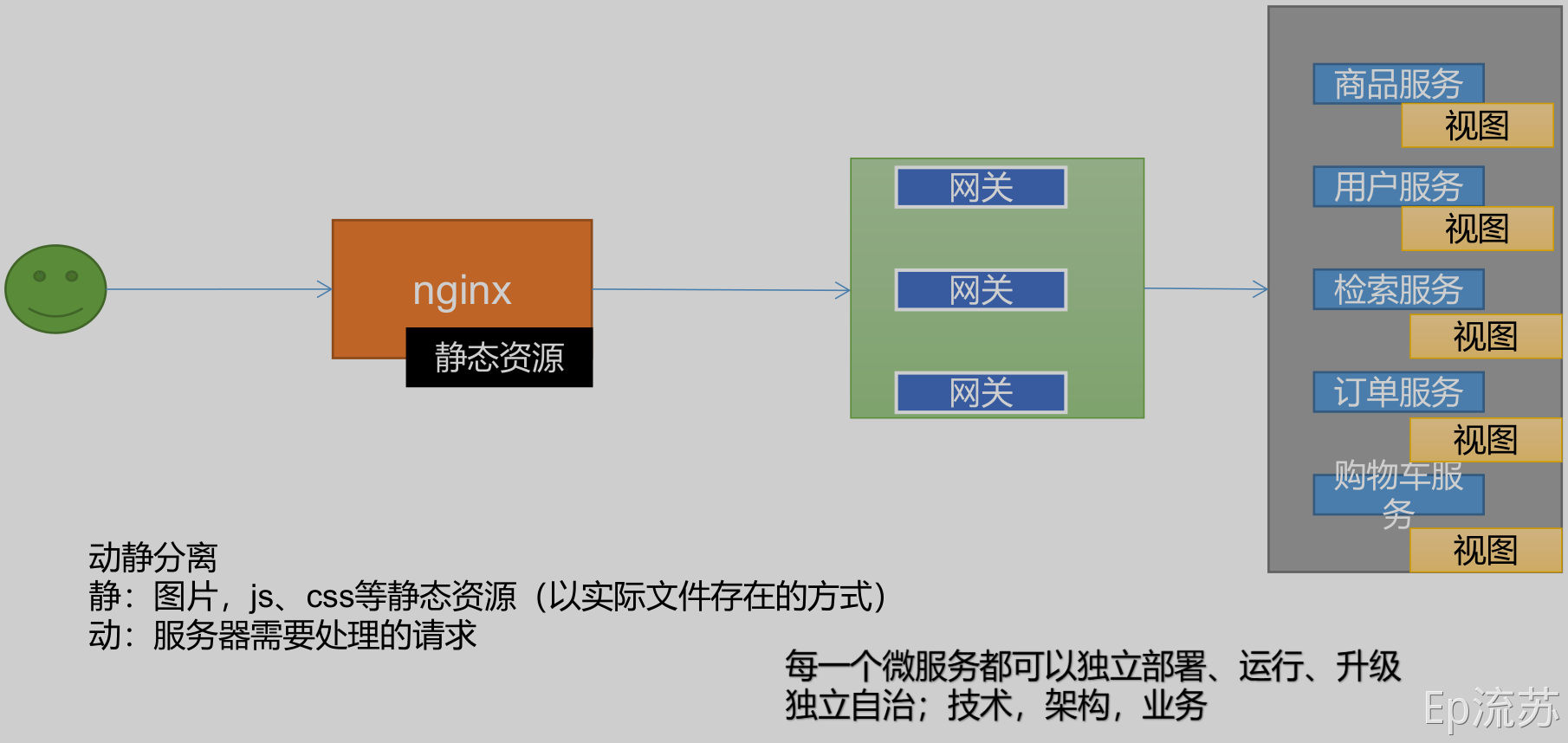
视图请求过程
页面导入
首页相关页面是是属于商品模块的操作,所以现在给商品模块添加视图依赖。
详情参考:Github Product模块
导入 thymeleaf 相关依赖
<!-- 模板引擎 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency>
配置 关闭缓存
spring:thymeleaf:cache: false
引入相关资源
将静态资源导入 static 目录, 将视图页面导入 templates 目录
首页跳转
详情参考:Github Product模块 web包
- 请求 /index.html 或 / 进入首页 视图接口
- 给首页返回一级分类数据
- 修改模板首页展示分类
- 创建二级分类、三级分类 Vo 按照格式封装返回