AWS Toolkit 代码辅助工具安装
支持:
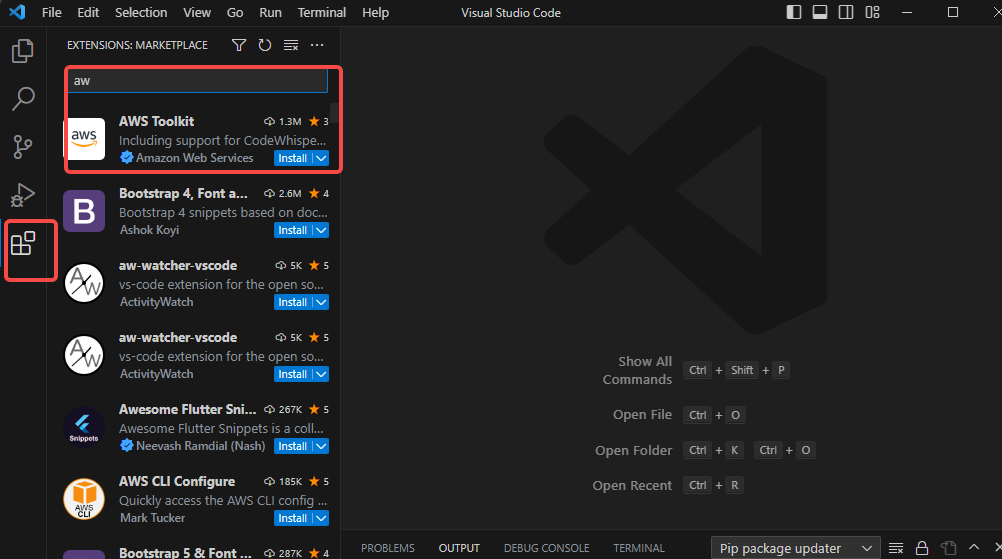
在Visual Studio Code上安装AWS ToolKit,安装过程很简单,点击菜单左侧扩展包,搜索AWS,选择AWS Toolkit,点击安装,等待安装完成

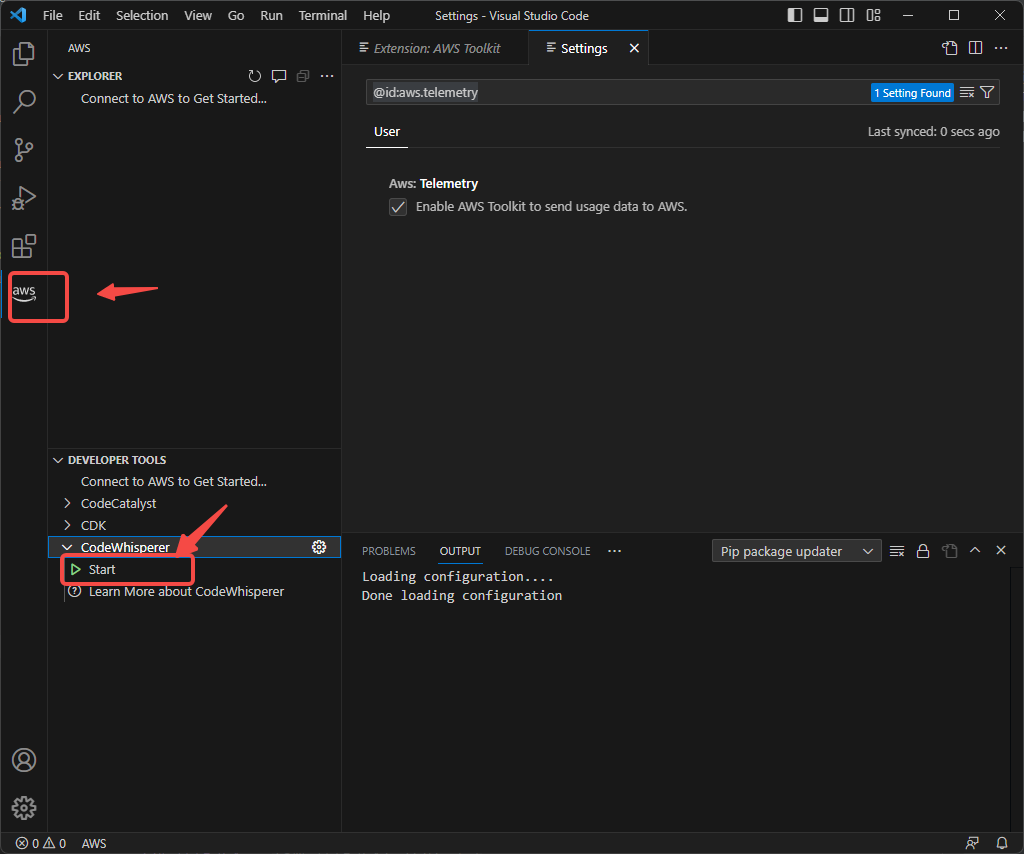
安装完成后,左侧会多出来一个aws的图标,点击该图标,会出现aws的工作空间,点击CodeWhisperer,点击Start

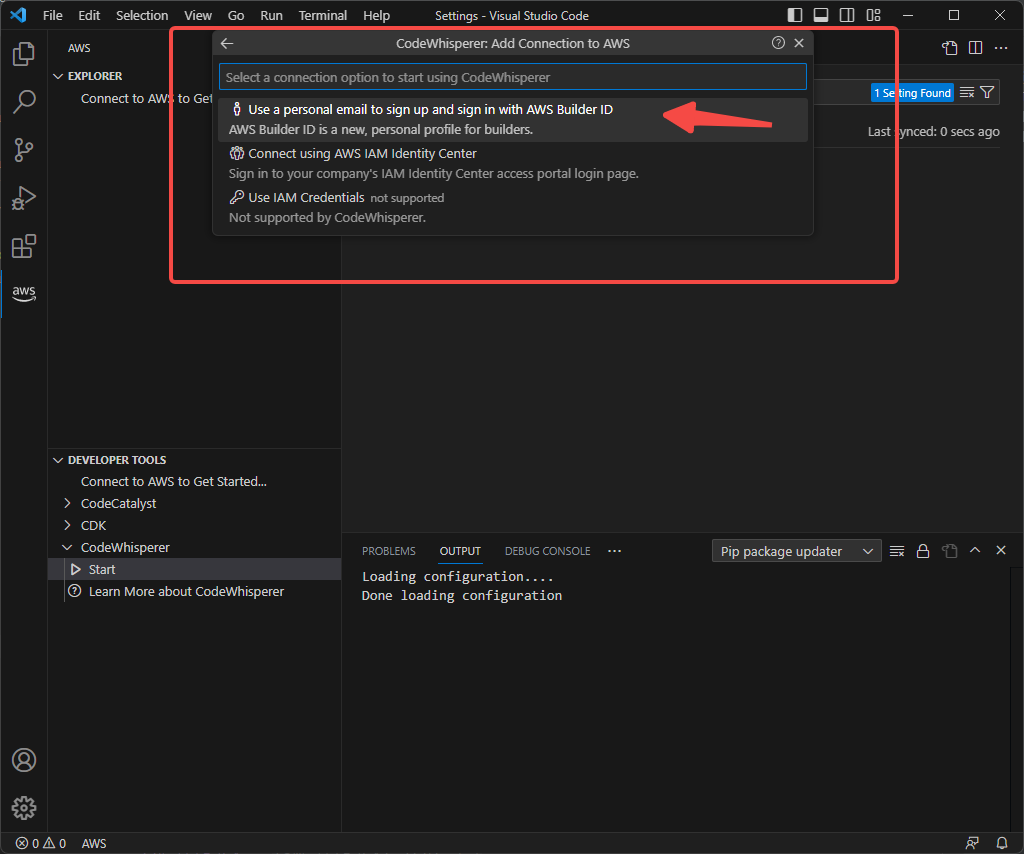
界面会弹出来提示框,这里需要我们将生成的builder ID 绑定到AWS云服务上,直接点击箭头所指的选项
“Use a personal …”

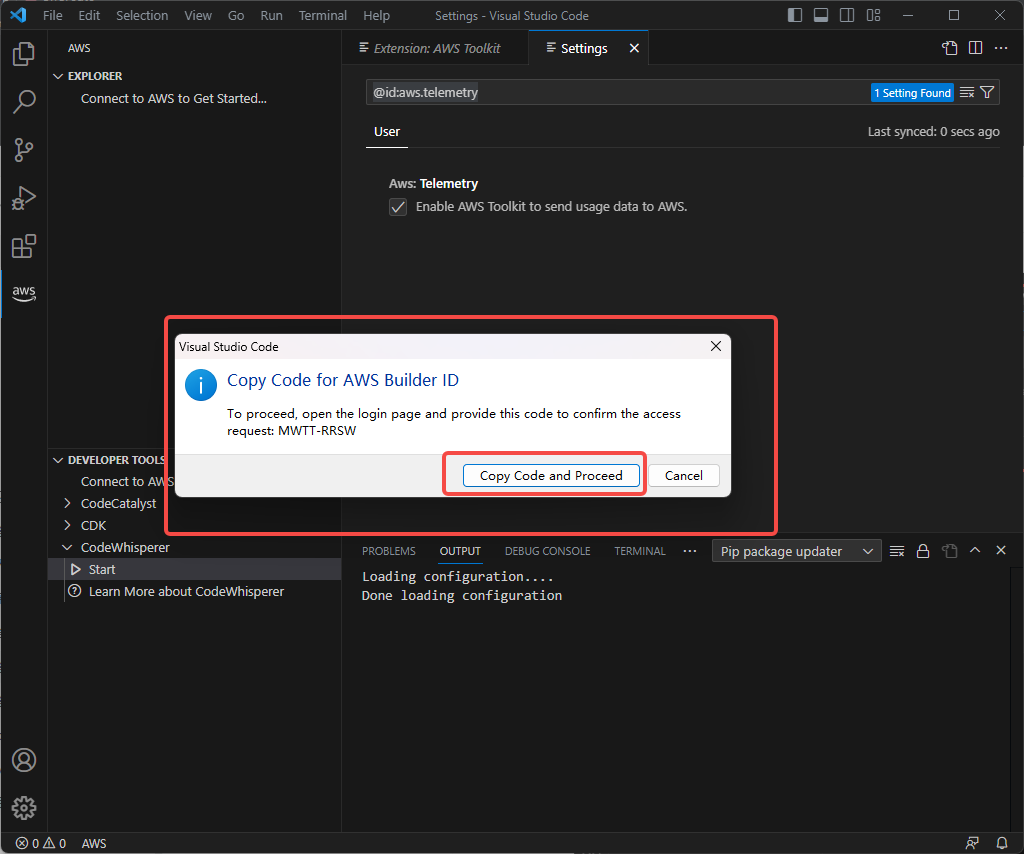
点击之后,可能要稍等一会(可能会出现网络错误,可以多试几次,不行的话卸载重新安装该插件),会出现一个弹框,点击copy code and proceed,复制code并继续

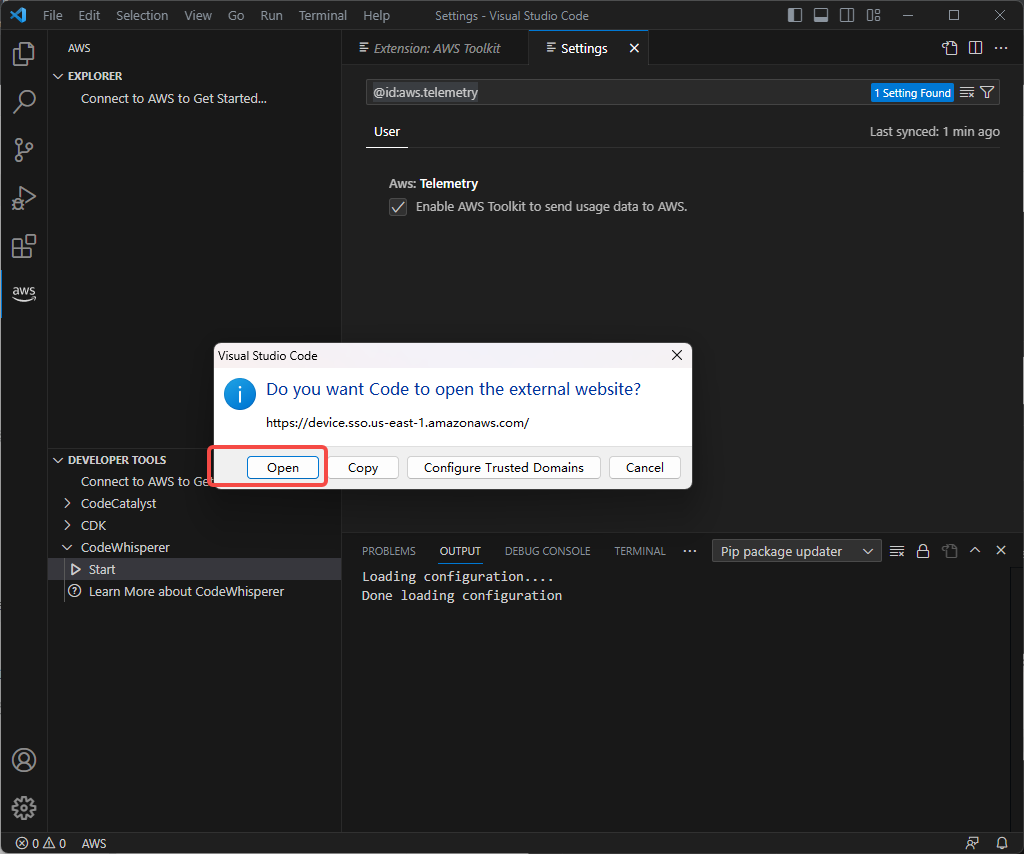
点击之后,弹出如下对话框,选择打开,跳转到网页进行绑定

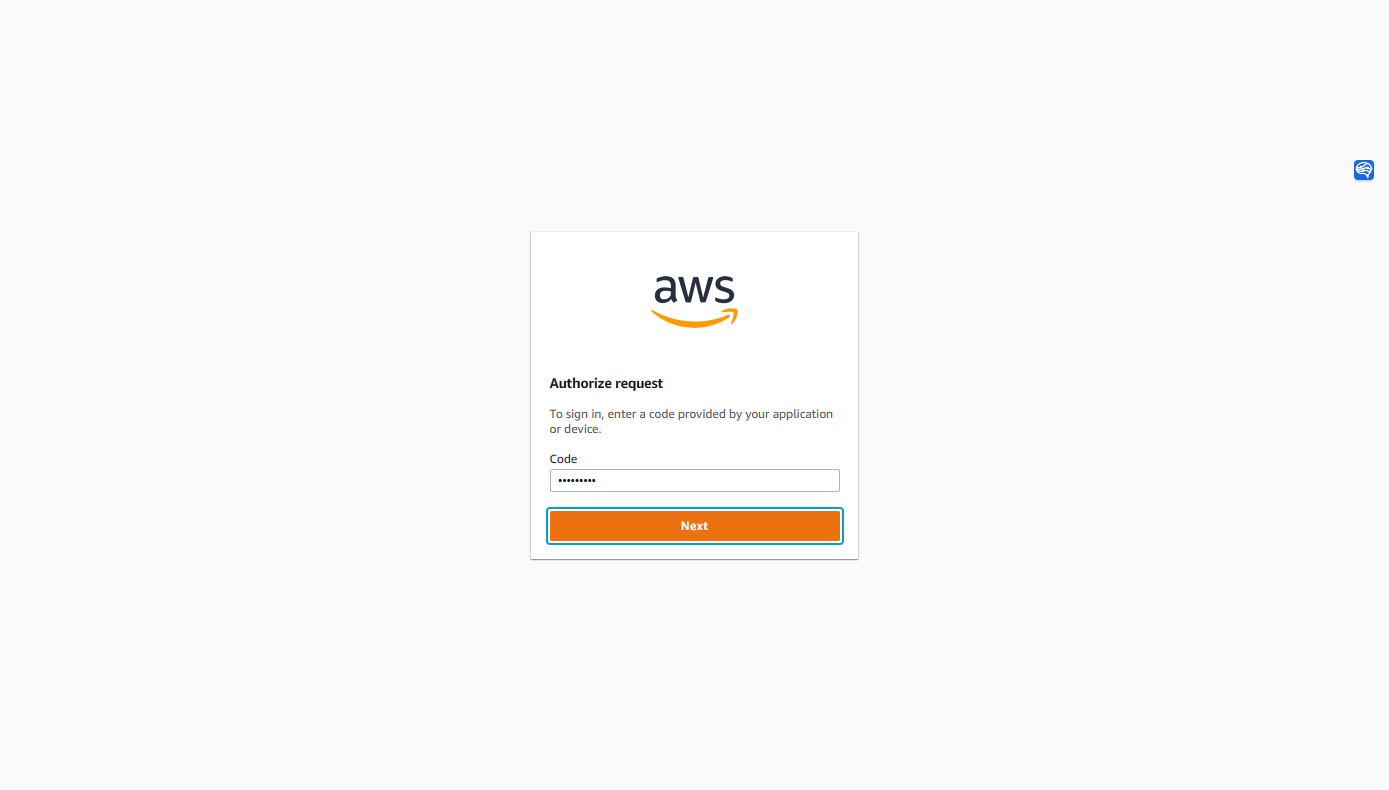
弹出如下界面中粘贴刚才的code,点击Next

这里可能要多等一会,如果出现

多试几次,或者过一会再试
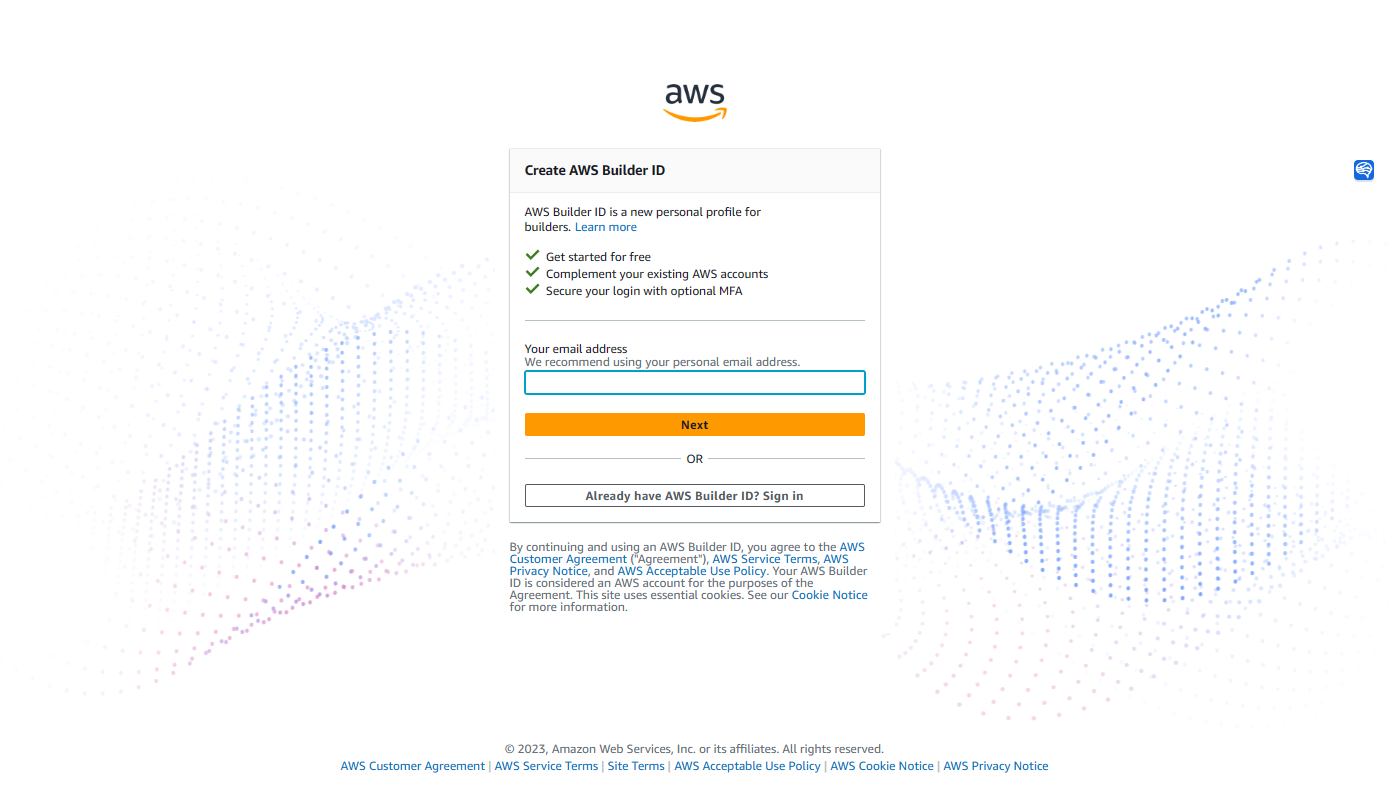
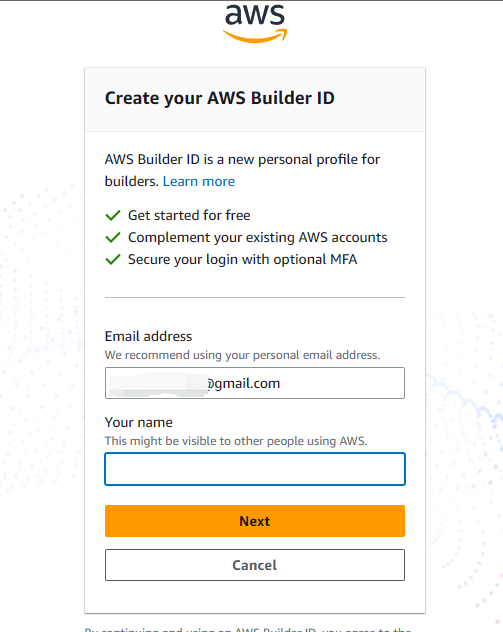
出现如下界面,输入邮箱

下一步,输入名称

输入验证码


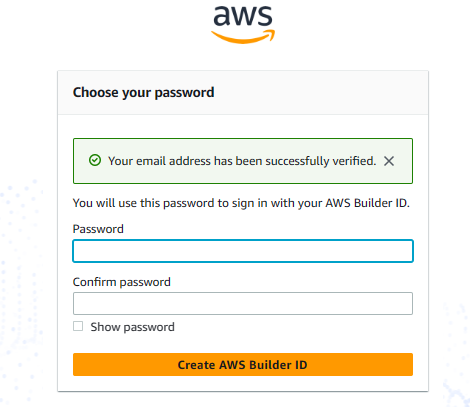
输入密码,确认密码,点击create aws builder ID

点击Allow

到这里就可以了
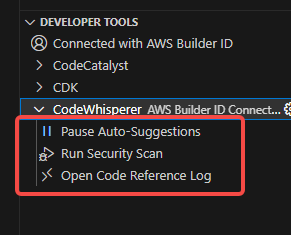
回到VS编辑器

下边就可以开始使用了
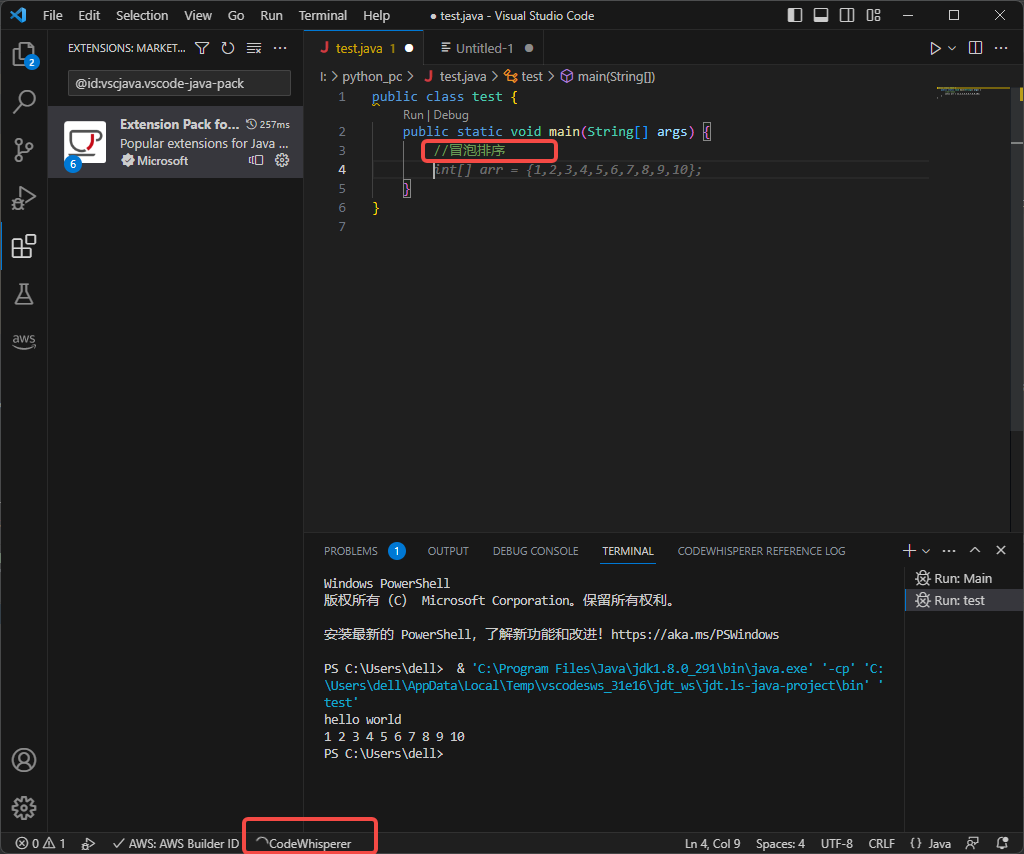
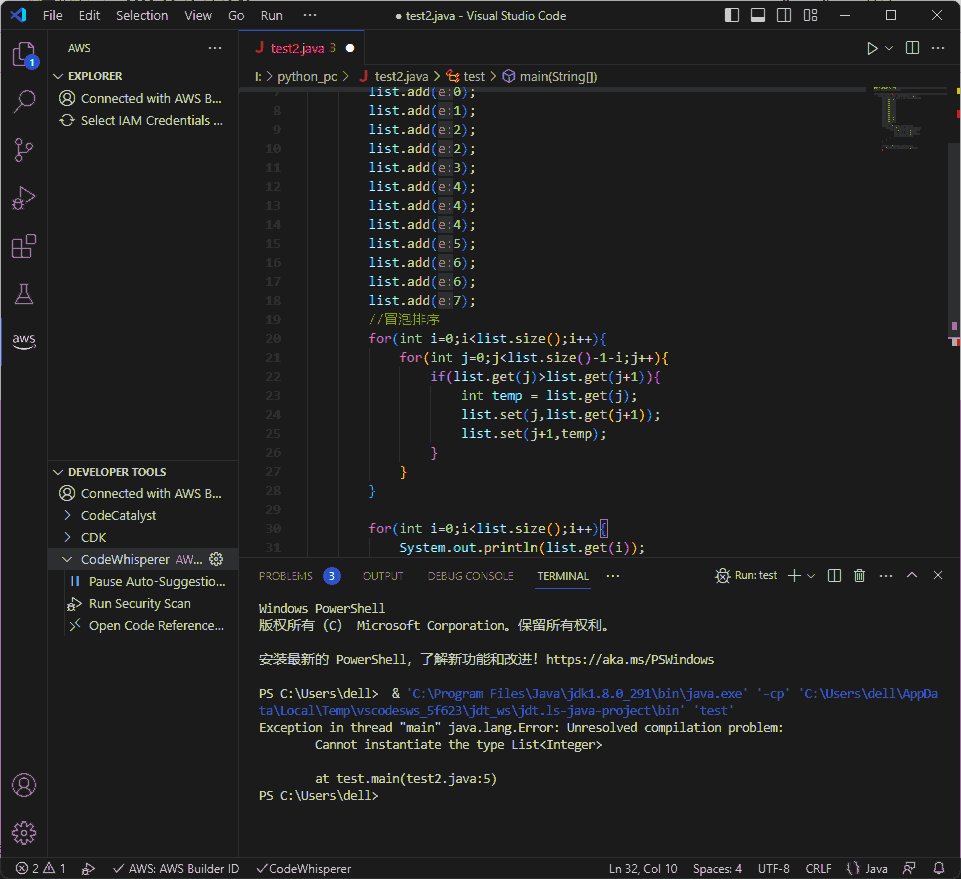
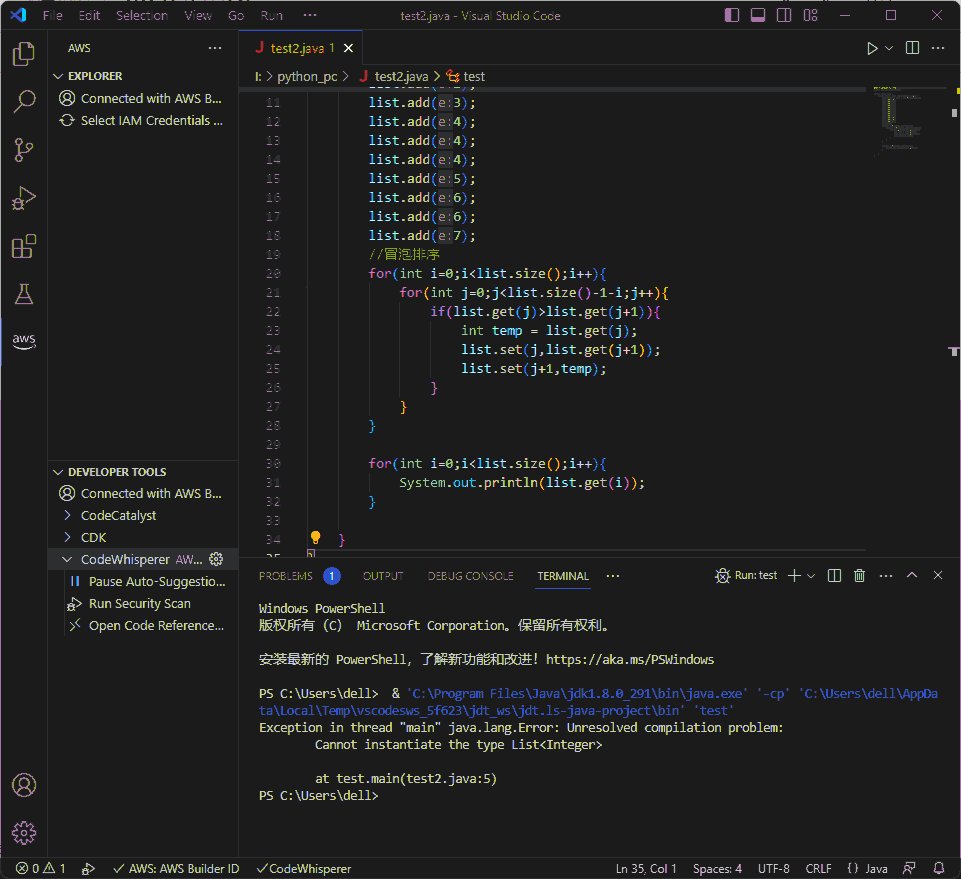
写个java文件测试下,输入//冒泡排序,回车,下方code whisperer转圈代表正在进行代码生成,等到注释下方出现灰色提示,按tab键,就把代码自动追加上了

注:需要等待下边codeWhisperer前边的加载框转完后,提示才会出现了
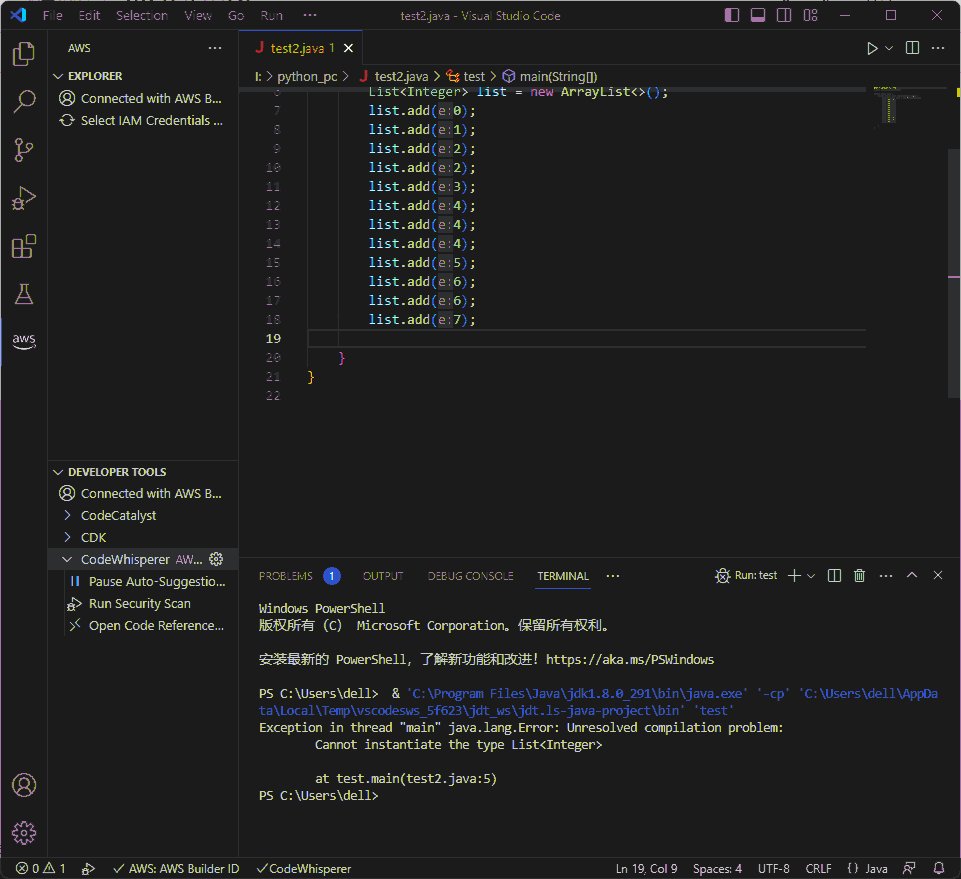
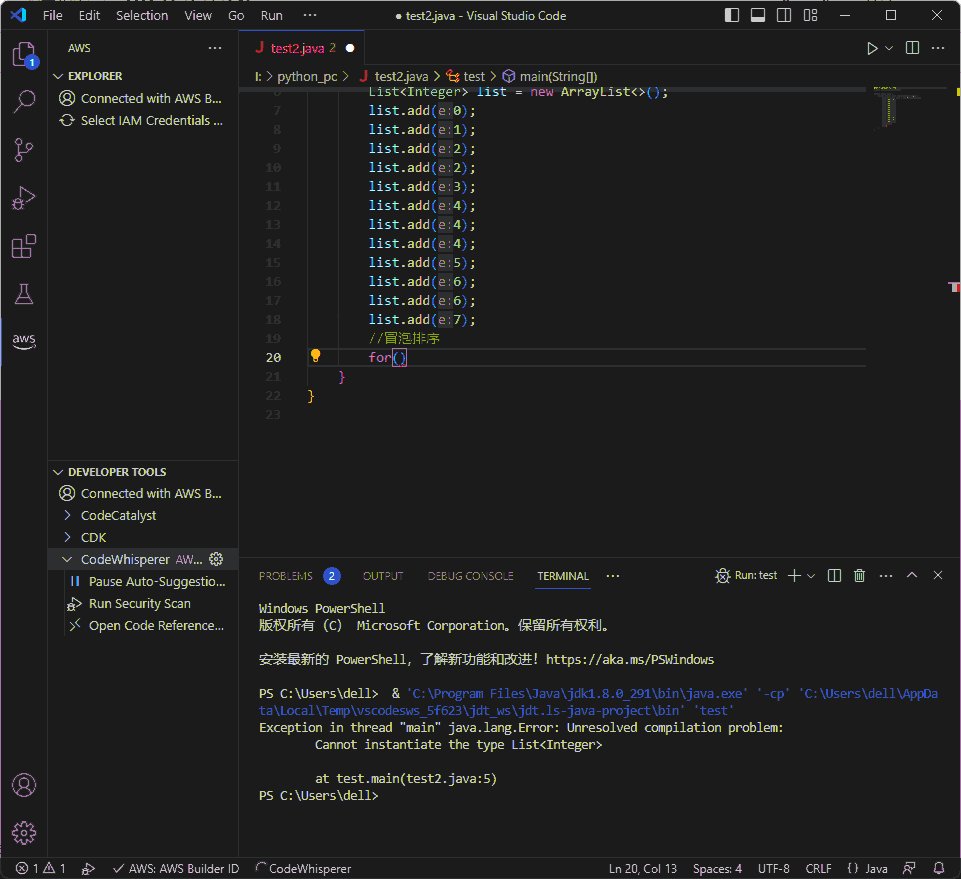
简单体验下,使用提示效果


AWS Toolkit可以极大提高代码的编写效率,提示功能很棒,有时候有点慢,但重要的是免费。快去安装体验吧。

