对于可用性的定义:
- 有用:能否帮助人们完成一些必需的事物?
- 可学习:人们能否明白如何使用它?
- 可记忆:人们每次使用的时候,是否都需要重新学习?
- 有效:它们能完成任务吗?
- 高效:它们是否只需花费适当的时间和努力就能完成任务?
- 合乎期望:是人们想要的吗?
- 令人愉悦:人们使用的时候觉得有意思甚至很好玩吗?
让一个有着平均能力和经验的人(甚至稍低于平均水平)能明白如何使用它——不必付出过度的努力,或者遇到不必要的麻烦。
1、别让用户思考
设计者应尽量做到,当我看到这个页面时,它应该是不言而喻、一目了然、自我解释的。
我应该能“明白它”(它的意思是什么,怎么用它),而不需要额外思考
强迫用户思考的地方
1、模糊不清的名称,比如“job”和“employment”
2、不太明显的链接和按钮。让用户不确定是不是应该点击
每一个疑问都会加重用户的认知负担,把用户的注意力从要完成的任务上拉开。
如果是一个新的尝试,或者非常复杂的页面设计,如果不能做到让一个页面不言而喻,至少要让它能自我解释(通过尺寸、颜色、布局等做出一种接近瞬间识别的效果)。
最重要的一个原因是,大多数人不会花很多时间去浏览我们的页面。所以最好要让用户一眼能看明白,或者能自我解释。
用户通常只会看他们关心的内容,很多东西他们不会去看。
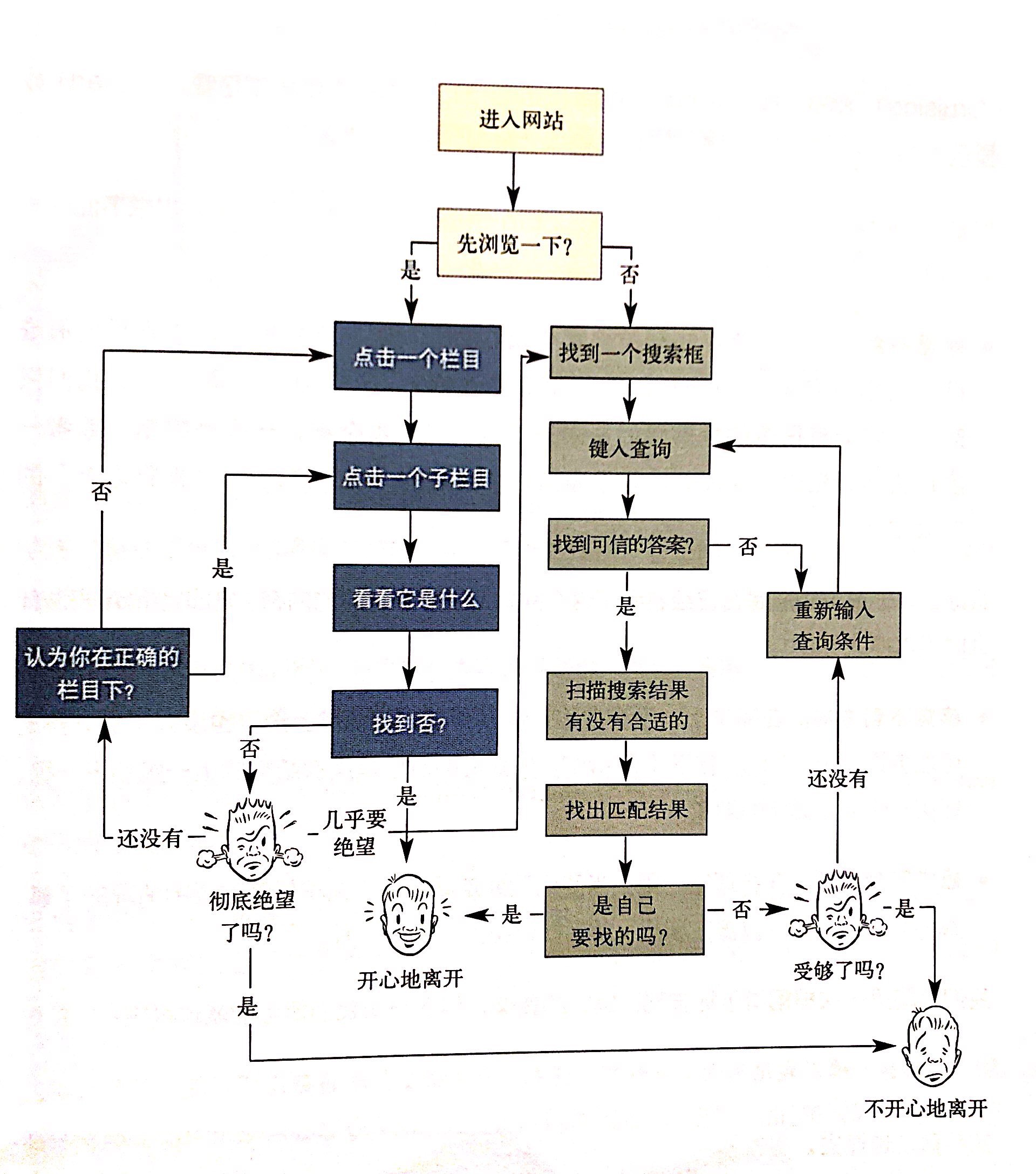
2、我们实际上是如何使用页面的
三个事实:
1、我们不是阅读,是扫描
- 我们总是任务在身
- 我们知道自己不必要阅读所有内容
- 我们善于扫描
2、我们不作最佳选择,而是满意即可
- 我们总是处于忙碌之中
- 如果猜错了,也不会产生什么严重后果
- 对选择进行权衡并不会改变我们的机会
- 猜测更有意思
3、我们不是追根究底,而是勉强应对
- 这对我们来说并不重要
- 如果发现某个东西有用,我们会一直使用它,很少会主动寻找更好的办法
3、为扫描而设计,不为阅读而设计
网站设计要注意的点:
1、尽量使用习惯用法:采用被广为采纳或者已经被标准化的设计模式
- 页面上的什么内容在什么位置
- 服务将如何运作
- 视觉元素的外观(图标、分享方式等)
在你清楚自己有一个更好的想法(不用学习、能够带来巨大价值,值得用户花时间去学习)时进行创新;如果没有,尽量使用习惯用法。
可用性是第一位的,在创新和美化的时候需要注意这点。简洁胜过一致。
2、建立有效的视觉层次
- 越重要的越突出:重要的内容可以放大或者加粗,或者是在页面明显的位置。这样做也是为了节约用户扫描的时间,使用户能够更快地找到自己想要的内容。
- 逻辑上相关的部分,在视觉上也相关:相近的内容分组
- 逻辑上包含的部分在视觉上也进行嵌套
3、把页面划分为明确定义的区域
用户会很快会确定页面哪些部分包含有用的信息,然后对其他部分看都不看。
4、明显标识可以点击的地方
我们在浏览页面的时候会自觉的寻找,哪些地方可以点击,哪些地方可以滑动。
同样的功能不要设计太多样式。
5、最小化干扰,降低视觉噪声
常见问题:
- 眼花缭乱
太多广告、不同字体和抢眼的颜色,自动播放的视频和幻灯片、弹出窗口
- 组织不当
排版乱七八糟
- 太过密集
去除对页面没有帮助的内容
6、为内容创建清楚的格式,以便扫描
- 充分利用标题
- 保持段落简洁:你总能找到一个地方把段落分成两部分。
- 使用符号列表
- 突出关键词语
4、为什么用户喜欢无需思考的选择
用户要达到他的目的需要多少思考,有多大的不确定性来判断自己是否正在进行正确的选择。是我们需要考虑和优化的问题。
必要的支持和帮助
- 简短:只需要提供最少的信息来帮助用户
- 及时:放在用户正好需要的地方
- 不会错过:设置合适的格式,保证用户一定会注意到
5、省略多余的文字
去掉每个页面上一半的文字,然后把剩下的文字再去掉一半。
有力的文字都很简练。句子里不应该有多余的文字,段落里不应该有多余的句子。画上不应该有多余的线条,机器上不应该有多余的零件。
去掉一般文字的好处:
- 降低页面的噪声;
- 让有用的内容更突出
- 让页面更简洁,让用户在每个页面上一眼就能看到更多内容,而不必滚动屏幕。
6、必须正确处理的几个方面:设计导航
如果在页面上找不到用户想要的内容,那么他们不会使用你的产品。

导航的作用:
- 帮助我们找到任何我们想要的东西,以及告诉我们现在身在何处。
- 告诉我们产品有什么内容
- 告诉我们如何使用产品
- 给了我们对网站建造者的信心。
页面名称:
- 每一个页面都需要一个名称
- 页面名称需要出现在合适的位置
- 名称要引人注目
- 名称要和点击的链接一致:前往XXX页面
- 名称要和页面的内容匹配(尽可能匹配,或者不匹配的原因很明显)
面包屑设计的最佳实践
- 放在页面顶部
- 使用>进行层级间隔
- 加粗最后一个元素,例如:首页 > 体育 > NBA
后备箱测试
- 这是什么产品
- 我在哪个页面上
- 这个产品主要栏目是什么
- 在这个页面上我有哪些选择
- 我在导航的哪个位置
- 我怎么搜索
7、让人们顺利开始的重要性
访问一个新页面的时候,最初的几秒很重要。
8、为什么大部分关于可用性的争论是在浪费时间,如何避免这种情况
不同职位,不同的人对于好的设计有不同的看法。
实际测试证明。
9、让测试更简单——这样你能进行充分的测试
10、移动端的可用性
11、可用性是基本礼貌
降低用户好感度的几种方式:
1、隐藏用户想要的信息
2、因为没有按照规定的方式行事而受到惩罚
3、向用户询问不必要的信息
4、敷衍、欺骗用户
5、给用户设置障碍
6、产品看上去很不专业
提高用户好感度的几种方式:
1、知道用户想用你的产品做什么,并让它们明白建议。
2、告诉用户想知道的信息
3、尽量减少步骤
4、花点心思在用户体验上
5、知道用户会有哪些疑问,并提出解答(常见问题的列表,及时更新,保持坦率)
6、给用户提供协助
7、容易从错误中恢复
8、如有不确定,记得道歉(告诉用户你知道正在给他们造成不便)

