背景
数据源
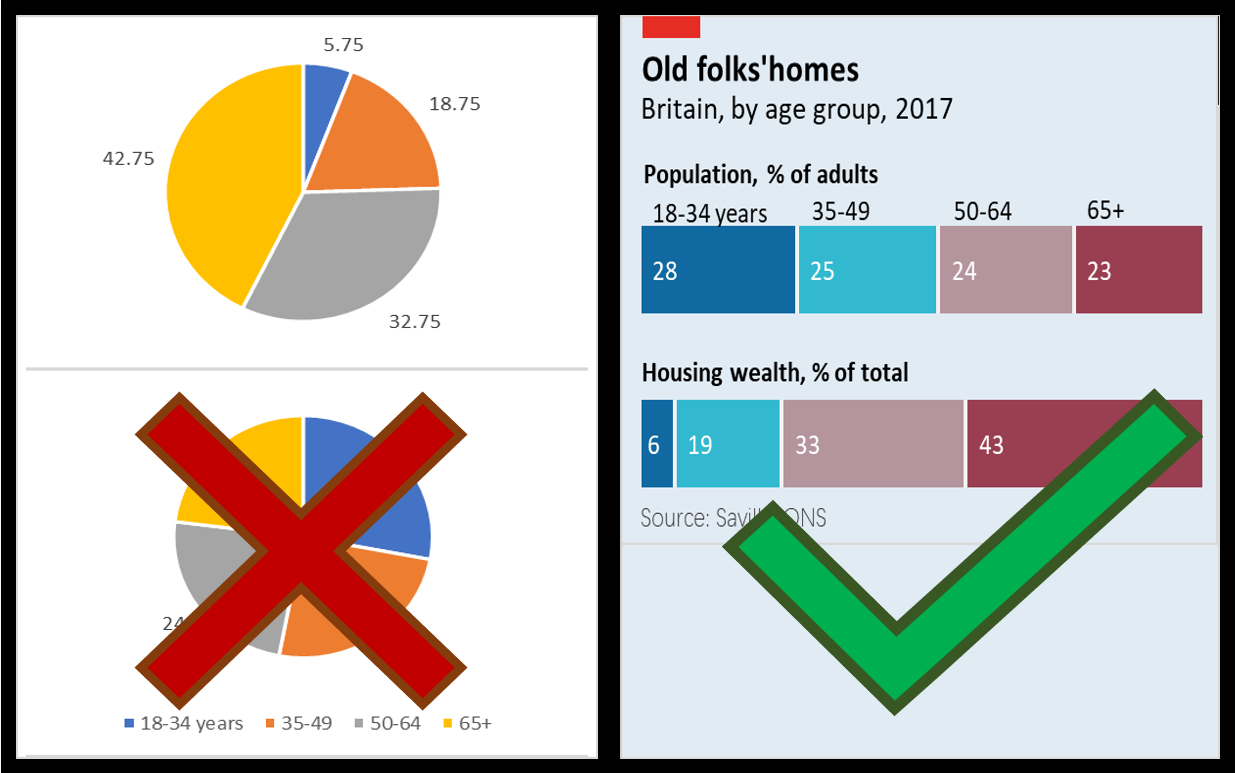
| group | Population, % of adults | Housing Wealth, % of total | | —- | —- | —- | | 18-34 years | 28 | 5.75 | | 35-49 | 25 | 18.75 | | 50-64 | 24 | 32.75 | | 65+ | 23 | 42.75 | | 总计 | 100 | 100 |
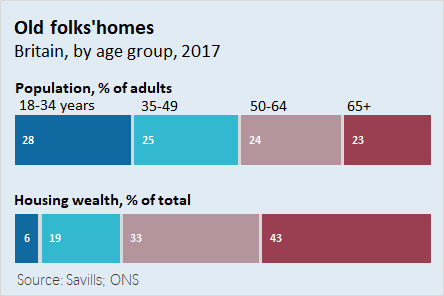
| 主标题 | Old folks’homes |
|---|---|
| 副标题 | Britain, by age group, |
2017 | | 来源 | Savills; ONS |
The Economist January 5th 2019 - Housing and demography, The silver lining
辅助数据源:
| group | Population, % of adults | Housing Wealth, % of total | | —- | —- | —- | | 18-34 years | 28 | 5.75 | | | 0.75 | 0.75 | | 35-49 | 25 | 18.75 | | | 0.75 | 0.75 | | 50-64 | 24 | 32.75 | | | 0.75 | 0.75 | | 65+ | 23 | 42.75 |
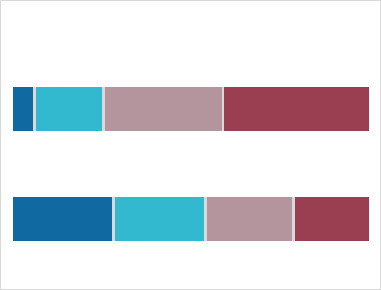
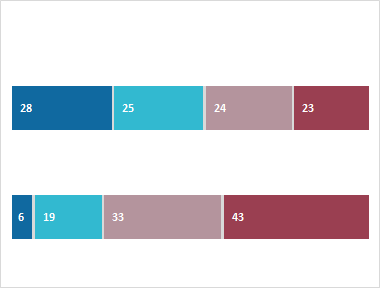
效果

优化清单
| 1 | 图表类型由 饼图 转化为 堆积条形图 (注意不能使用百分比堆积条形图) |
|---|---|
| 2 | 添加红色小方块的风格标记 |
| 3 | 添加主标题和副标题 |
| 4 | 添加与数据条并列的系列分类名称 |
| 5 | 添加图例 |
| 6 | 条形堆积图只有数据图区域,其他所有元素均无 |
| 7 | 图例为非常规图例,需要独立设置 |
| 8 | 各系列之间需要留有白线进行分割,需预留三列辅助数据 |
| 9 | 各系列配色独特需要严格模仿(取色器) |
| 10 | 数据标签所处的位置为各系列左侧(有细微调整) |
制作步骤
主体
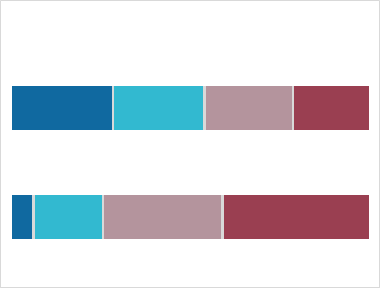
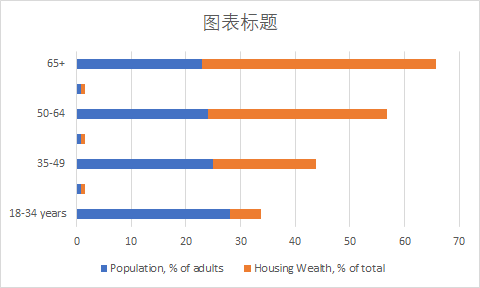
- 选中辅助数据源,插入堆积条形图

- 图标设计-切换行列
- 将新的横坐标轴的范围调整为0-100
- 删除标题、横坐标轴、图例、类别、网格线

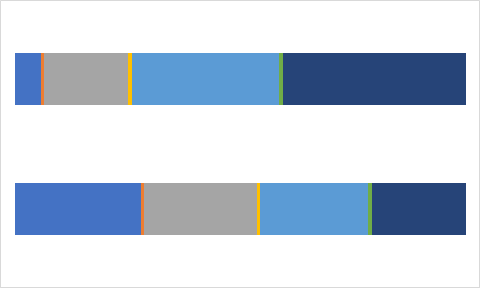
- 调整配色


- 打开纵坐标轴,勾选坐标轴选项的“逆序类别”
-
数据标签
添加数据标签,设置字体、颜色
- 设置数据标签的数字格式:设置数据标签格式-数字-格式代码“0”-添加
- 设置数据标签的位置为“轴内侧”,其中左下角的“6”因为条形太窄,需要单独设置为“数据标签内”,从而使得所有数据标签都靠近条形的左侧

完善细节
- 调整图表区和绘图区大小,填充图表区底色
- 设置数据系列的间隙宽度为100%
- 添加小红块、主副标题、分类标题、图例、来源等
文本框

分析
| 图表类型 | 多系列,堆积条形图 |
|---|---|
| 适用数据 | 适用于进行多组组成结构相同或者类似的数据进行对比 |
| 突出特征 | 将通常情况下用饼图进行完成百分比对比工作用条形图完成 |
应用堆积条形图来完成原本常规由饼图完成的百分比数据呈现。
一般思路就是看到一组能够凑成百分之一百的数据就会选择饼图,但是在多组数据对比的情况下,简单的饼图就不适用了,一开始的两张饼图之间的对比,其实很难得到一个直观的结果。所以在这种情况下使用高级的饼图比如说多圈圆环图等可以更好的比较。但是在本案例中给出的堆积条形图不失为一种简单有效的解决方案。
《经济学人》这本杂志的图表风格都有一个非常典型的“小红方块”,形成了风格的标志。其余的就是其图表配色和线条的运用上面均有很强的风格一致性,让人一眼就能知道,这张图表的来源是该杂志,也代表了其专业性。