Position-relative
相对定位:
relative 先遵循默认的文档流布局也就是static布局,然后再在不改变页面布局的前提下根据left、right、top、 bottom调整此元素的位置。
Position-absolute
官方描述:absolute被称为绝对定位。绝对定位不为元素预留空间,通过指定元素相对于最近的非static定位祖先元素的偏移,来确定元素位置
Position-fixed
即无论页面如何滚动,标题一直停留在该位置,相对于整个窗口固定。
z-index
用于决定图层覆盖的优先级
1.默认非static元素的z-index都为0
2.z-index越大,则越在最上面,离观察者越近
3.同样的z-index,在HTML中的元素越靠后,则越在最上面,离观察者越近
Position-sticky
粘性布局:指在页面向下滚动时候,标签会粘在顶部,回到原先文档位置时候,元素又会在原先位置。
float
用途:用于讲DOM元素在在父元素包裹下向左或者向右浮动。
例子:
代码实现:
<nav class="nav"><imgclass="logo"src="https://style.youkeda.com/img/ykd-components/logo.png"/><imgclass="avatar"src="https://thirdqq.qlogo.cn/g?b=oidb&k=xnT9D0hzSGjSOOZkzqoutA&s=100&t=1555898643"/></nav>
CSS样式:
.logo {width: 100px;height: 36px;float:left;}.avatar {width: 36px;height: 36px;float:right;}
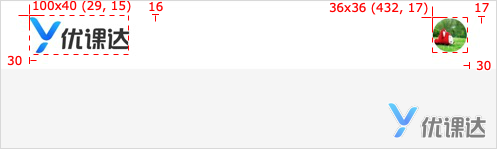
预览:
若多个元素float,则按照顺序依次float,这样可以使得块状元素在同一行上。

