7.1 创建html和css
1.创建一个HTML文档,使用!+tab一键创建
注意这里的
!一定要是英文状态下的感叹号。
2.使用link标签链接到css文档
这边建议
css和html文件创建在同一个文件夹下,只需要使用绝对路径传入即可。
举个例子:
<link rel="stylesheet" href="index.css">
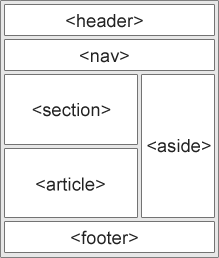
7.2 分析页面结构
1.前置知识
- body标签的默认宽度为浏览器宽度,高度为0。
- 在body标签里面的元素一般情况的布局设计是从左往右,从上往下。(不考虑块状标签等因素)
- 一般情况下页面的结构都是采用上中下结构。(本次期中考试的六个测试内容都是这样的)
即一个头部,一个主体,一个尾部。
基本代码如下:
<header>....... // 头部标签的内容</header><main>...... // 主体的内容</main><footer>...... // 尾部内容</footer>
2. 结构的嵌套运用
一般来讲三个主要标签下面会有其他的板块,这里就可以把这三个标签单独看成body标签,使用div标签(定义一下div 的类名)再进行一个页面结构分析,并嵌套。
例如:
<header>....... // 头部标签的内容</header><main> // 主体的内容//上下结构<div.top></div><div.center></div><div.bottom></div>//左右结构<div.left></div><div.center></div><div.right></div></main><footer>...... // 尾部内容</footer>

中间四块就可以看成main里面的内容。 简单的来讲就是把页面分成若干个矩阵,并用div标签来表示,再根据矩阵来进行布局。
7.3 HTML和CSS的书写
第一步:根据页面的分析,写下整体的框架
例如这个经典的三段式:
<header></header><main></main><footer></footer>
第二步:用标签选择器设置这个几个框架的基本样式
例如:
header{width:100px; //设置宽为1000pxheight:200px; //设置高为200pxbackground:red; //设置背景色是红色}main{width:1000px; //设置宽为1000pxheight:500px; //设置高为500pxbackground:yellow; //设置背景色是黄色}main{width:1000px; //设置宽为1000pxheight:100px; //设置高为100pxbackground:blue; //设置背景色是蓝色}
这里设计背景色是为了方便浏览一下确定是否设计的正确。
第三步:根据嵌套布局设置div,并设置其相应的基础样式属性。
这里就不做重复演示了,基本和第一二步大致相似。
第四步:在相应的div中写入相应的其他标签
举个例子:
<header>....... // 头部标签的内容</header><main> // 主体的内容//上下结构<div.top><div class="nav"> //设置导航栏 这个后面会讲.......</div></div><div.center><div class="text"> //设置文本<p>这是一段文本</p></div></div><div.bottom><div class="text"> //设置文本<p>这是一段文本</p></div></div></main><footer>...... // 尾部内容</footer>
第五步:写出新添加的标签的所有样式属性
这里有个小技巧,就是每先写简单的
header和footer里面的内容,再写main里面的内容,每次写完都可以验证一下写的对不对,做到局部分离写代码。
7.4 css的技巧
前置知识
- 首先要知道最基础的两个标签的种类。
块状标签(block):简单的来讲就是一个标签独占一行。第二个块状标签会自动换行。
内联标签(inline 非块状标签):简单的来讲就是不同标签可以在同一行,当该行标签的宽度之和大于浏览器宽度,则自动换行。
所以想要两个div(div是一个块状标签)在同一行,需要改变div的display属性,可以令该div的 “display=inline-block/inline”。
由此可以实现左中右三列div布局的样式。
- margin 和 padding
margin:外边距,一般运用在设置一个div到另一个div的距离上。padding:内边距,指的是div内部标签元素到div标签相应边框的距离。
假设HTML文档如下:
<header>....... // 头部标签的内容</header><main> // 主体的内容//上下结构<div class="top"></div><div class="center"></div><div class="bottom"></div>//或者//左右结构<div class="left"></div><div class="center"></div><div class="right"></div></main><footer>...... // 尾部内容</footer>
css文件中,设置样式你只需要知道两种设置方式即可
- 使用标签选择器,
简单的来说就是使用标签本身来设置样式。
- 使用标签选择器,
举个例子:
main{width:100px; //设置宽为100pxheight:50px; //设置高为50px}
- 使用类选择器
id选择器也差不多,只不过这里类选择更常用。
举个例子:
.top{width:100px; //设置宽为100pxheight:50px; //设置高为50px}.center{width:100px; //设置宽为100pxheight:50px; //设置高为50px}
为了简化,可以每一个标签都起一个独立的class,并给予相应基本值的赋值,写起来麻烦但是,这样不用考虑子标签对父标签的继承。
子标签默认会和父标签宽度相同。
最直白的例子就是如果再body标签下写一个div标签,那么div标签在不去设置宽度的情况,宽度默认就是body,就是浏览器页面的宽度。 这个浏览器页面的宽度会随着浏览器的缩放而变化,比如全屏浏览器的宽度是1280px,当缩小后就是缩小时候的宽度(可能就是640px),所以为了防止页面出错,可以给每一个div设置相应的宽高(会比较麻烦但是很无脑)
2.基本css技巧
书写顺序
从第最外面的div开始写,再写第二层div,以此往后,最后写内联标签。注意这里可以每次写完一层div都进行以此浏览器的校验。
设置居中
- 设置水平居中(前提条件:子元素和父元素都必须要设置宽度)
对于块状标签的居中:在该块状元素中设置margin: 0 auto(意思是外边距上下为0,左右自动居中。)
对于对于内联标签的居中:在该内标标签的父标签上设置:text-algin="center" - 设置上下居中
对于块状标签的居中:简单起见,自行设置div的margin保证居中即可(这里不能用margin: auto 0;)
对于对于内联标签的居中:不常用,因为内联标签一般都被div包裹着,只要div居中了,内联标签也就居中了。
- 设置水平居中(前提条件:子元素和父元素都必须要设置宽度)
- 选择器的使用

