5.1 盒模型—content
div标签
可以理解为在网页中画一个矩形,默认情况下宽度等于父标签宽度,高度为0px。
设置div标签
<div class="box"></div>
.box {width: 200px;height: 100px;background-color: purple;}
百分比尺寸
<div class="father"><div class="son"></div></div>
.father {width: 200px;height: 80px;background-color: #5b6dcd;}.son {width: 60%;height: 20%;background-color: #fec03e;}
这里子标签的宽和高分别是父标签的60%和20%。
5.2 盒模型—padding
padding
作用:是用来给边框加上内边距。
例子:
.box {padding: 20px;}//等同于下面.box {padding-top: 20px; /*上内边距*/padding-right: 20px; /*右内边距*/padding-bottom: 20px; /*下内边距*/padding-left: 20px; /*左内边距*/}//还可以简化成下面div{padding:20px 20px 20px 20px;}//从左往右依次代表**上、右、下、左**。
若上下一样,左右一样
div{padding-top: 20px;padding-bottom: 20px;padding-left: 30px;padding-right: 30px;}//等同于div{padding: 20px 30px;}
若上下一样,左右不一样
div{padding-top: 20px;padding-bottom: 20px;padding-left: 10px;padding-right: 30px;}//等同于div{padding: 20px 30px 20px 10px;}
div{padding-top: 30px;padding-bottom: 20px;padding-left: 10px;padding-right: 10px;}//等同于div{padding: 30px 10px 20px;}
5.3 盒模型—border
设置border
.box {/* 设置矩形大小 */width: 200px;height: 30px;/* 设置边框线 */border-width: 2px;border-color: grey;border-style: solid;}/*边框的简写*/.box {.....border: 2px solid grey;}
补充:顺序可以忽略。
分别设置边框
.box {/* 添加顶部border */border-top: 1px solid black;/*添加右侧border*/border-right: 3px solid orange;/*添加底部border*/border-bottom: 5px dashed pink;/*添加左侧border*/border-left: 10px dashed purple;}
补充:border的设置具有层叠性。
无边框
.box {border-bottom: none;}
圆角的设置
1.统一设置
div {width: 200px;height: 200px;/*圆角的设置*/border-radius: 18px;border: 1px solid black;}
2.分开设置
.box {width: 200px;height: 200px;background-color: violet;border-top-left-radius: 5px;border-top-right-radius: 10px;border-bottom-left-radius: 20px;border-bottom-right-radius: 15px;}
阴影
.box {width: 200px;height: 200px;border: 1px solid #c4c4c4;/* x偏移量 | y偏移量 | 阴影模糊半径 | 阴影扩散半径 | 阴影颜色 */box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);border-radius: 15px;}
- ×偏移量:在x轴上移动,向右为正
- y偏移量:在y轴上移动,向下为正
- 阴影模糊半径:就是边线的清晰度
- 阴影扩散半径:就是向外伸展
- 阴影颜色:就是矩形下面那个矩形的背景色。
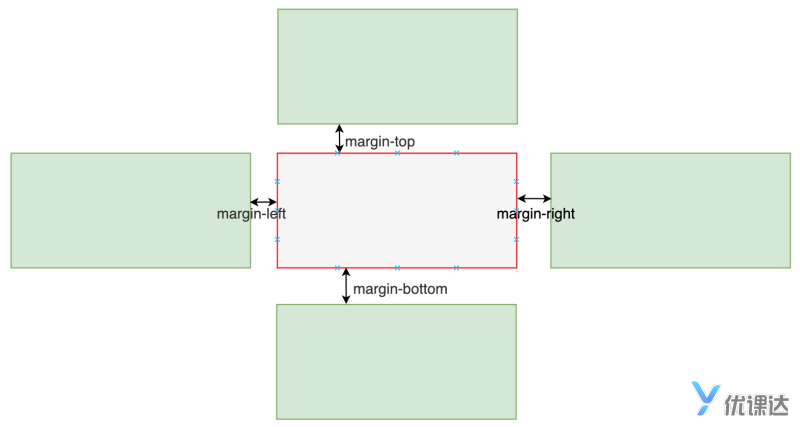
5.4 盒模型—margin(外边距)
示意图:
代码实现:
.box{/*总写*/margin: 20px;/*分开写*/margin-top: 20px;margin-right: 20px;margin-bottom: 20px;margin-left: 20px;}
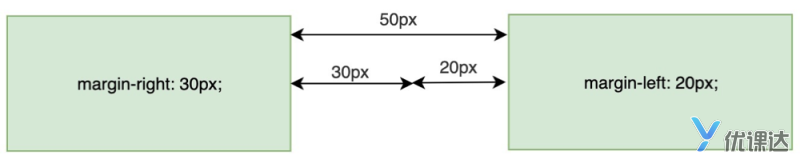
两个盒子之间的margin的计算
水平距离:
左右的距离取两者之和。
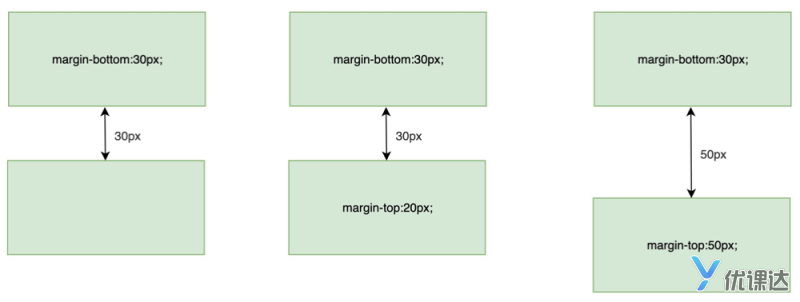
垂直距离:
上下距离取最大值。
设置盒子左右居中
前提条件:父盒和子盒必须要有宽度。
代码实现:
<div class="father"><div class="son"></div></div>
.father{width:400px;height:200px;border: 1px solid #ccc;}.son{width:200px;height:100px;margin:0 auto;border: 1px solid #ccc;}
5.5 盒模型—display:
一般display有这四个属性 block/none/inline/inline-block
dispaly:block:使行元素转换成块元素。
dispaly:inline:使块元素转换为行元素。
display:inline-block: 使行元素具有块元素的性质。
dispaly:none:使标签隐藏。
行内元素的性质:
- 不能设置宽高。
- 可以设置padding。
- 可以设置左右margin,不可以设置上下margin。
补充知识点:块元素可以设置宽高,行元素则不行。

