:::info
注意:本章中所有内容均是写在<body></body>里面。
:::
3.1 格式化文本与段落
标题字标记
代码实例:
<h1>一号标题字</h1><h2>二号标题字</h2><h3>三号标题字</h3><h4>四号标题字</h4><h5>五号标题字</h5><h6>六号标题字</h6>
对应效果如下:
一号标题字
二号标题字
三号标题字
四号标题字
五号标题字
六号标题字
这里MarkDown语法好像不支持在网页里显示六号标题字,所以看着和五号标题字一样大,实际大概就是比五号标题字小一点就是了,理解就行。
添加空格和特殊符号
| 显示结果 | 说明 | 符号代码 |
|---|---|---|
| 空格 | |
|
| < | 小于 | < |
| > | 大于 | > |
| & | &符号 | & |
| “ | 双引号 | " |
| © | 版权 | © |
| ® | 注册商标 | ® |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
文本修饰标记、输出标记、引用术语(不重要)
标签属性(讲几个常用的)
| 属性名 | 作用 |
|---|---|
| font-size | 设置字体大小,一般用xxpx表示大小,px是像素单位 |
| font-face | 设置字体颜色,可以直接用英文表示颜色,比"yellow",也可以用十六进制码表示,比如"#ffffff" |
| font-color | 设置字体(比如宋体)。 |
| align | 设置字体的左右对齐方式。 |
更多属性在MDN中寻找
基础文本标签
段落标签
<p align:left>这是一段文本标记。</p>
显示效果:
这是一段文本标记。这是一段文本标记。
span标记
<span align:left>这是一段文本标记。</span><span align:left>这是一段文本标记。</span>
显示效果:
这是一段文本标记。这是一段文本标记。
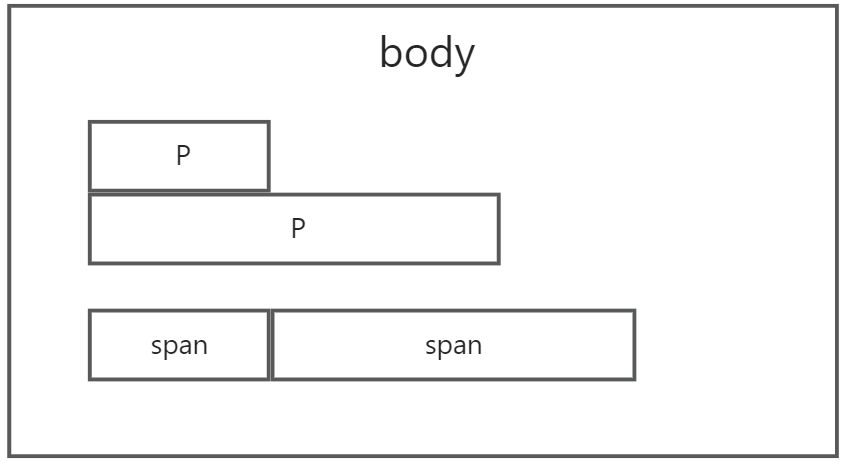
该标记与p标记的区别在于,p标记是一个块状标记,也就是p标记的段落显示完会自动换行,而span标记是内联标记,即段落显示完不换行。

br标记(换行标记)
<span align:left>这是一段文本标记。</span><br><span align:left>这是一段文本标记。</span>
显示效果:
这是一段文本标记。这是一段文本标记。
水平分割线:
<hr width="" size="" color="" align="" >
| 属性名称 | 作用 | | —- | —- | | width | 设置分割线的宽度 | | size | 设置水平线的高度 | | color | 设置分割线的颜色 | | align | 设置分割线的对齐方式 |
其余的都不重要,自行p42-p43学习。
3.2 列表(重点)
有序列表
代码实例:
<ol><li>内容1</li><li>内容2</li><li>内容3</li></ol>
显示效果: :::info
- 内容1
- 内容2
- 内容3
:::
相对来讲有序列表使用较少,更多有序列表的属性和内容在这个链接中。
无序列表
代码实例:
<ul><li>内容1</li><li>内容2</li><li>内容3</li></ul>
显示效果: :::info
- 内容1
- 内容2
- 内容3
:::
如果想要去除列表的前缀样式,可以在
style中使用**list-style=none**。
<ul style="list-style=none"><li>内容1</li><li>内容2</li><li>内容3</li></ul>
显示效果:
:::info
内容1
内容2
内容3
:::
3.3 超链接
关于路径问题
绝对路径
绝对路径是指文件在硬盘上真正存在的路径。
例如“bg.jpg”这个图片是存放在硬盘的“E:\book\网页布局代码\第2章”目录下,那么 “bg.jpg”这个图片的绝对路径就是**"E:\book\网页布\代码\第2章\bg.jpg"**。
相对路径:
所谓相对路径就是相对于当前文件的路径。
大多数情况会使用相对路径,这里例子稍后讲一个。
a标签(重点)
格式:
<a herf="xxxx" title="xxxx" target="xxxx">链接显示内容</a>
| 属性名称 | 作用 |
|---|---|
| herf | 链接的URL |
| title | 链接的说明信息鼠标悬停在链接上方时,浏览器会以提示块的形式显示title值 |
| target | 指定如何打开链接的 |
其中
herf的值可以是外部的网址链接(我们一般叫URL),也可是内部的html文件。
举个例子:html文件夹下有如下的文件
[文件夹]HTML[文件夹]通知[文件]tongzhi.html[文件]test.html[文件夹]考试通知[文件]note.html[文件]index.html
假如说在test.html中要引用其他html文件,则可以像如下这样。
<a herf="tongzhi.html" title="xxxx" target="xxxx">在同一目录下的链接</a><a herf="../index.html" title="xxxx" target="xxxx">链接到上一目录下的文件</a><a herf="考试通知/note.html" title="xxxx" target="xxxx">链接下一目录下的文件</a><a herf="www.baidu.com">引用URL链接</a>
之后学习到的所有链接的引用方式都是如此使用,之后就不再多讲。 如果想要在图片中加入超链接,可以在a标签里面嵌套img标签,如下。
<a herf="XXXXXX"><img herf="xxxxx"></img></a>
页面书签链接(不重要)
这个一看就懂,很好理解,所以直接上代码:
<body><h3><a name="software1">标题一</a></h3><h3><a name="software2">标题二</a></h3><h3><a name="software3">标题三</a></h3>......<h3><a herf="#software1">返回标题一</a></h3><h3><a herf="#software2">返回标题二</a></h3><h3><a herf="#software3">返回标题三</a></h3></body>
浮动框架(不重要)
因为用的实在太少所以直接看书上P68页就够了,这里就不赘述了。
3.4 图片与多媒体文件
图片插入
基本格式:
<img src="图片的绝对地址或者相对地址" title="文本替换内容">
其中title中的内容是在图片在浏览器中不能显示的时候,用户看到的替换图片的文本内容。
常用属性:
- width:设置图片的宽度。
- height:设置图片的高度。
- border:设置图片的边框。
- align:设置图片的对齐方式。
宽度和高度不用多说,关于边框和对齐方式之后再详细讲解常用的。
滚动文字
这东西已经被OUT了,官方文档都嫌弃太痨了,我估计考试也不会考,如果要考到当我没说我再回来补这个的笔记。
音频以及Flash文件(不重要)
基本语法:
<embed herf="xxxx(音频或者Flash文件的地址)" width="xx" height="xx" autostart="true/flase" loop="true/flase"></embed>
- autostart:表示是否自动播放
- loop:表示是否循环播放。
基本的内部样式属性(补充内容 会的可以不看)
HTML添加内部样式
代码:
<input type="text" placeholder="手机号码" style="">
申明不分前后顺序,只要用空格隔开就行。
字体大小/字体粗细
字体大小
代码:
<!-- 设置字体的大小为12px --><p style="font-size: 12px;">一个轻量级和模块化的前端框架,用于开发快速和强大的web接口。</p><!-- 设置字体的大小为24px --><p style="font-size: 24px;">一个轻量级和模块化的前端框架,用于开发快速和强大的web接口。</p>
样式里面每一项由属性和值组成,属性与属性之间用
;隔开,属性和值之间用:隔开。;和:都是是英文符号,且作为最后一个属性可以不用;结尾但不规范。
字体粗细
代码:
<p style="font-weight: 200;">学的比别人好一点~</p><p style="font-weight: lighter;">学的比别人好一点~</p><p style="font-weight: 400;">学的比别人好一点~</p><p style="font-weight: normal;">学的比别人好一点~</p><p style="font-weight: 700;">学的比别人好一点~</p><p style="font-weight: bold;">学的比别人好一点~</p>
文字颜色/文字对齐方式
文字颜色
代码:
<p style="color:xxxx;">文本内容</p>
颜色的设置分为四种:
1.英文字母形式
eg.color:red
2.十六进制颜色形式
十六进制颜色由#开头,后面跟三个数字,每个数字的范围为00~ FF,每个数字代表一种颜色,最终的颜色由这三种颜色调和而成;这个颜色一般由设计师给我们,或者可以用吸色工具去获取。
eg.color:#DAE8FC
3.rgb形式rgb形式和十六进制的原理相同,其最终的颜色由三种颜色的深浅决定,即r(red), g(green),b(blue),每种颜色的范围为0 ~ 255,代表这每种颜色的深浅,值越大越深;同样的,我们不必去深入研究它,设计师给我们什么,我们就用什么。
eg.color:rgb(153,217,106)
4.rgba形式rgba形式相比rgb 形式,多了一个a,这里的a代表的是Alpha(透明度),a的值在0~1之间,为了简化书写,也可以直接省略0,写成.4,等同于0.4。
eg.color:rgba(153,217,106,0.4)
文字对齐
格式如下:
text-align:center;
文字居中对齐
text-align:left;
文字左对齐
text-align:right;
文字右对齐
文字行高/字间距/字体
行高
设置格式:line-height:20px;
这里如果行高是20px,字体大小是12px,那么就是在字体上下分别分配4px空间大小。
字间距
设置格式:letter-spacing:20px;
这里如果字间距是20px,字体大小是12px,那么就是在字体左右分别分配4px空间大小。
字体
设置格式:font-family:’Goudy Bookletter 1911’, sans-serif, Gill Sans Extrabold;
这里用逗号分别给出了三种字体,系统会依次识别是否安装该字体,若没有则识别下一个,若三个都没有,则使用默认字体。

