环境安装
后端环境安装
本地开发环境
后端的本地开发环境首先需要一个IDEA即可。同时这里也只推荐IDEA。
这里不做教程,因为IDEA每年都有更新,破解的方式大同小异,大家自行网上搜索最新的版本即可。
安装可以参见:
前言
关于jdk等环境变量的配置,这里也不再赘述,大家自行搜索。
线上环境(非必须)
为了开发的便捷,同时便于在毕设环节展示项目,强烈建议租一个线上云服务器。当然这一步是非必须的,不想花钱买方便的这一步可以跳过。
免的答辩的时候如果需要展示项目本地项目跑不起来,同时能成功部署线上也算是个小小的加分项。
线上的云服务器有很多,阿里云、腾讯云、华为云等等。在购置服务器的时候请务必选购大厂,中小型的服务器厂商随时有跑路的风险,所以请慎重选择。
这里推荐腾讯云,没别的原因,单纯因为界面好看。
进入腾讯云之后就正常登录注册即可:
接着进入以下这个链接:
学生云服务器学生云主机学生云数据库_云+校园特惠套餐 - 腾讯云
购买学生套餐(巨便宜)。
注意这里选择前两个就可以。
如果你的毕设项目对于性能和存储空间要求不大,第一个基本就够用了,如果你想爽玩可以选择第二个4核8G的。大家可以自行按需购买所需时长。
服务器的购置也可以推迟一会,买半年的,刚好到毕业答辩结束。
购置的时候只需要注意以下选择:
请优先学着使用宝塔面板进行搭建,方便后续部署等需求。
地域选择无所谓,据说选择上海会快一点。
接着是镜像的选择,请不要选Windows,选择Ubuntu或者Centos都行。
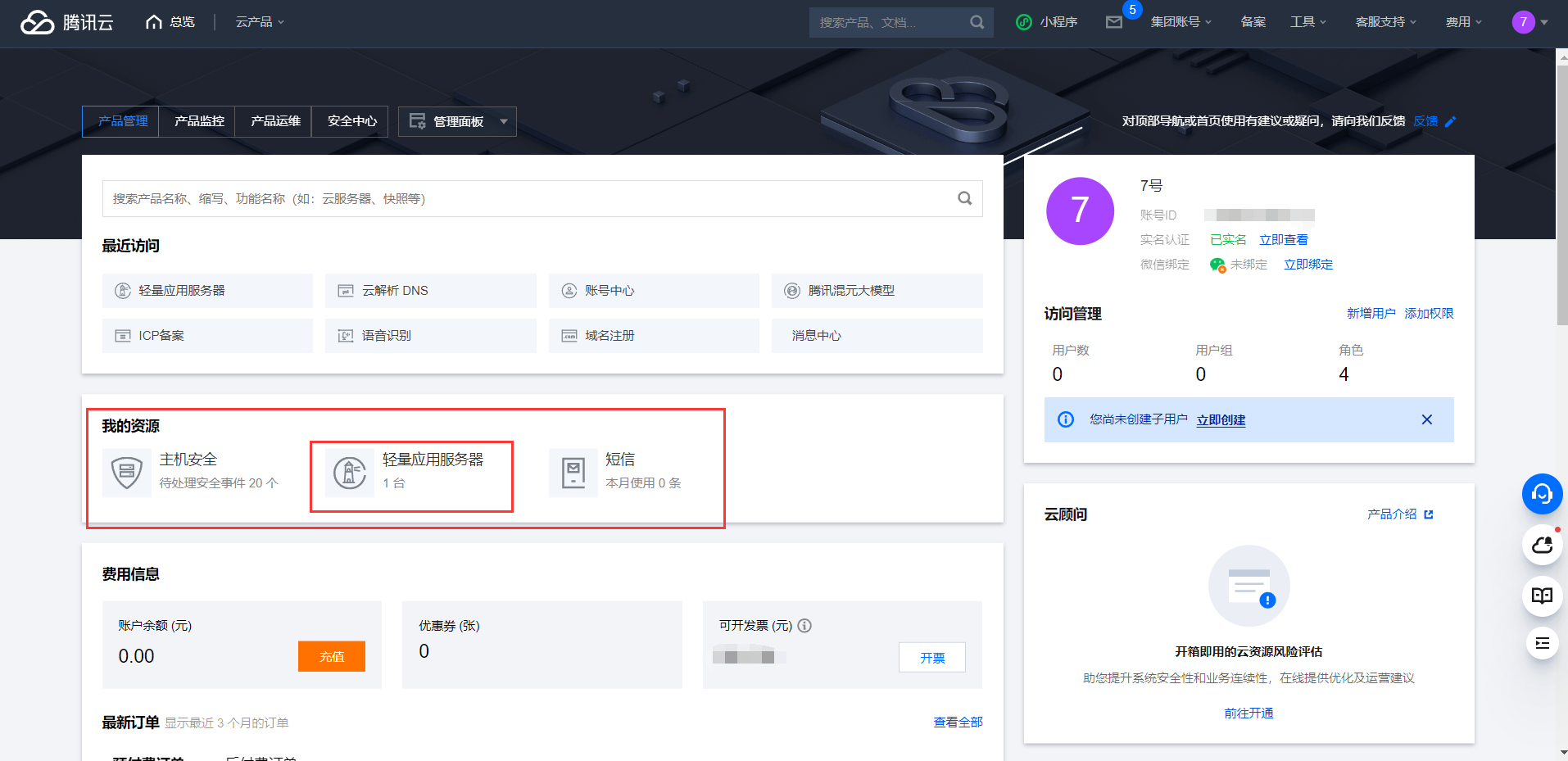
购置成功之后即可在左上角控制台中查看到自己已经购置的服务器:
点击进入:
注意:我这里右下角打码的是你的公网IP地址,尽量不要暴露给其他人,以免被攻击。
点击登录即可进入服务器面板:
更多详细教程参见:
如何购买腾讯云服务器(图文教程)超详细
前端环境安装
前端环境的安装主要看大家的习惯,一般来说前端开发主流的IDE就这么几个:
- Webstorm(推荐,不过需要破解,过程同IDEA)
- VsCode
- DreamWeaver
- ……
选择很多,大家可以自行选择,教程如下:
Webstorm 2023.2 最新破解安装教程(附激活码,亲测有效)
VSCode安装配置使用教程(最新版超详细保姆级含插件)一文就够了vscode使用教程神兽汤姆猫的博客-CSDN博客
手把手教你使用正版Chatgpt
魔法上网
教你使用最低成本(1元或者7元/每月)魔法上网。
首先进入以下网址:
XFLTD
正常注册以及登录。
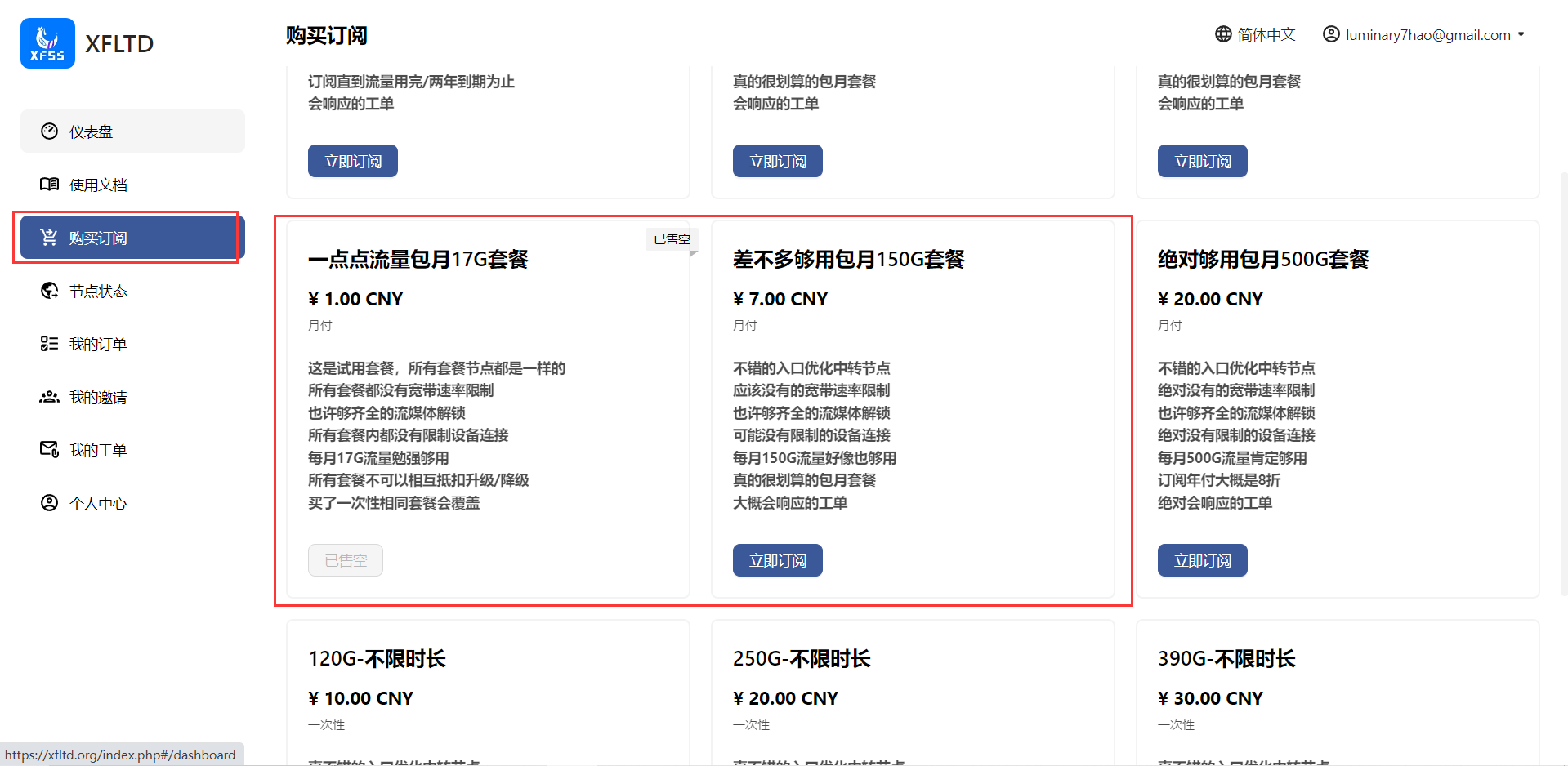
在购买订阅中选择这两个套餐。
一般来说一元套餐基本就够基本使用了。如果你想看视频可以选择后续其他套餐。
接下来点击使用文档,选择对应的教程:
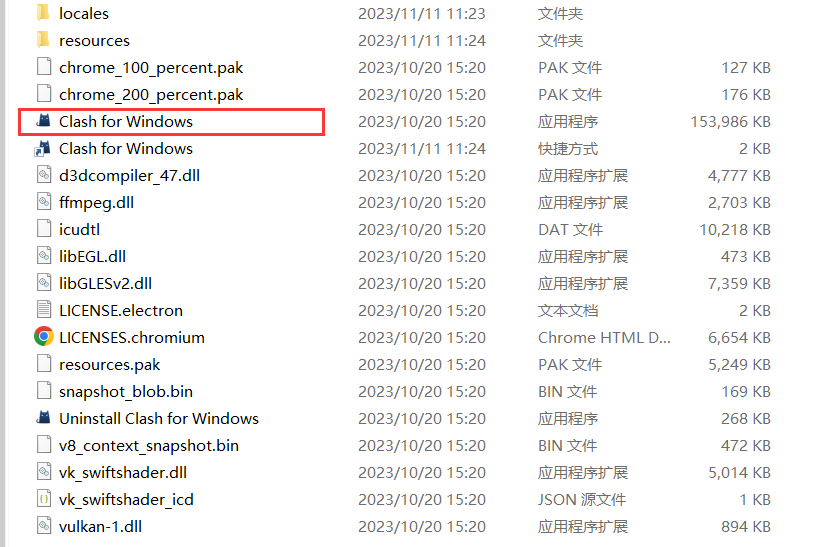
比如这里我选择Windows电脑安装,接下来就是安装Clash并且按照步骤执行即可:
安装的文件中,红框处就是所需运行的应用。
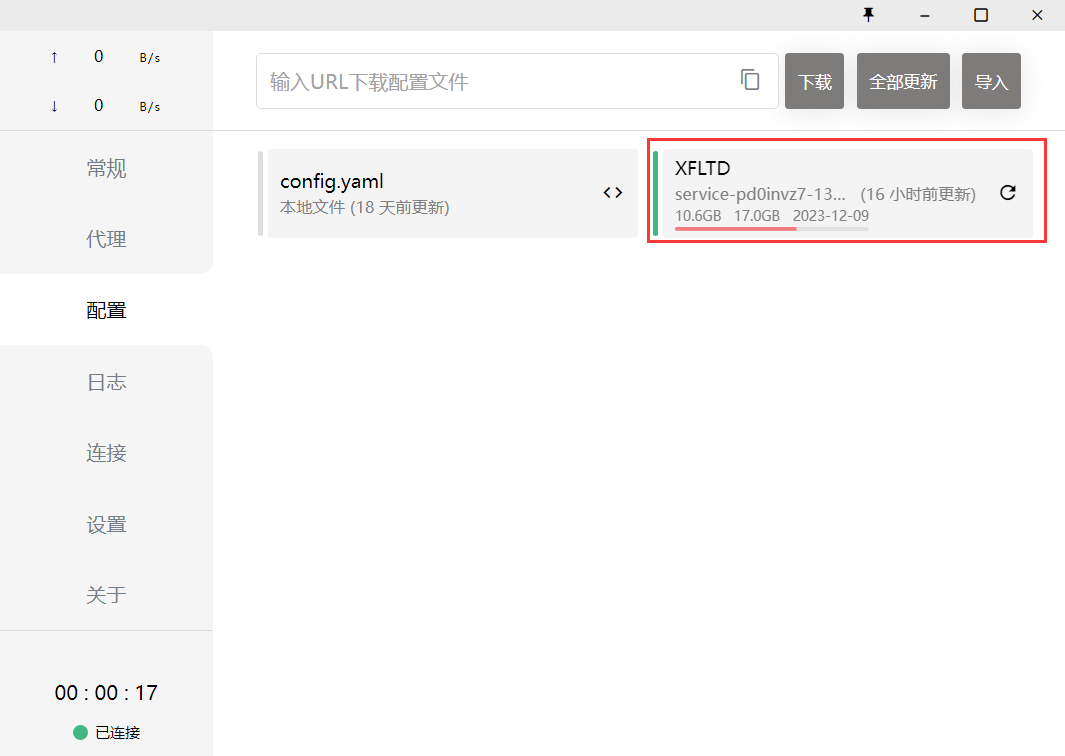
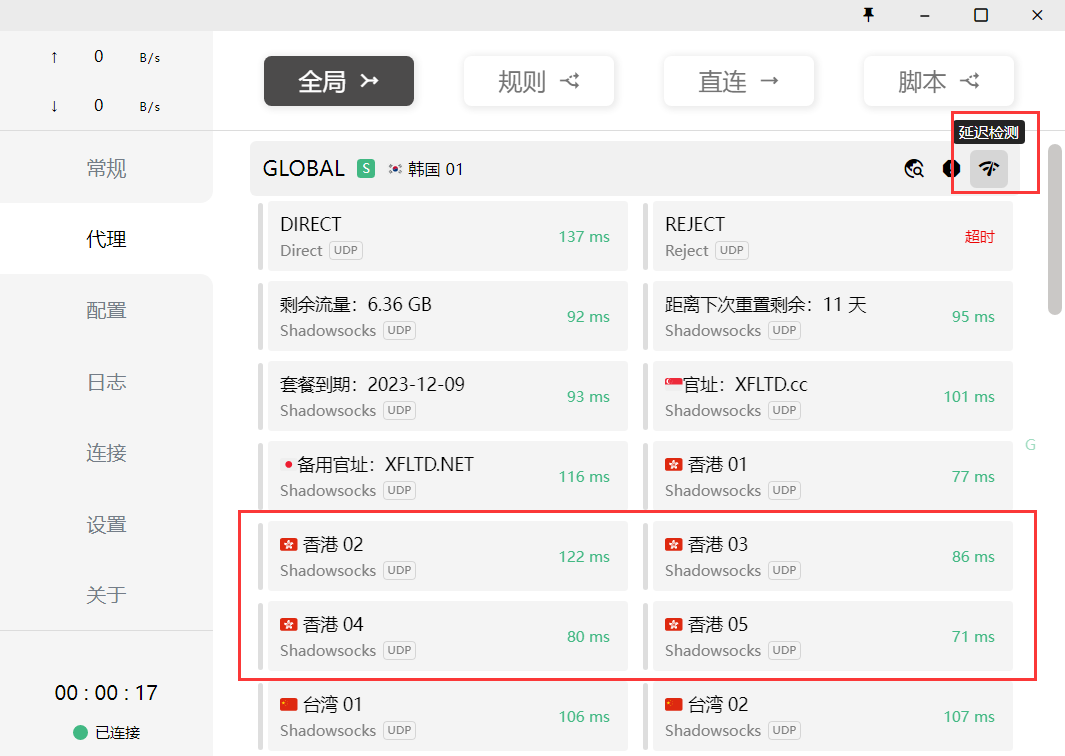
在按照上述步骤导入配置之后,在Clash的配置选项中即可查看到对应的选项:
点击即可运用。
在代理处点击延迟检测,查看延迟比较低的节点,点击切换到该结点即可。
注意这一步之前需要先在常规中开启系统代理。

接下来就可以愉快的访问ChatGPT了(可以先访问油管试试水):
能看到当前页面说明魔法成功了:
谷歌账号注册
由于粽所粥知的原因,所以创建GPT账号的时候尽量使用谷歌的账号,所以这里教大家如何拥有自己的谷歌账号。
首先进入注册页:https://accounts.google.com/signup
然后按步骤注册即可,没什么好讲的。
注意生日不要设置的小于18,可能会有限制。
时间线


