前言:pdfh5.js是基于pdf.js和jQuery来做的,支持web/h5/移动端PDF预览手势缩放等。支持canvas和svg两种渲染模式,支持ajax和fetch两种请求方式,并且支持懒加载
两种使用方式
方式一:script标签引入的方式
1.引入css
<link rel="stylesheet" href="../../css/pdfh5.css" />
2.创建div
<div id="demo" style="width:100vw;height:100vh"></div>
3.引入JS(pdfh5是基于pdf.js和jquey,所以这两个引用在前)
<script type="text/javascript" src="../../js/jquery-2.1.0.js"></script><script type="text/javascript" src="../../js/pdf.js"></script><script type="text/javascript" src="../../js/pdf.worker.js"></script><script type="text/javascript" src="../../js/pdfh5.js"></script>
4.实例化(下面的pdf_detail可以是本地的pdf,也可以是ajax获取的pdf,ajax获取的会有跨域问题,需要后端配合解决)
var pdf_detail ='https://'+ info.CONTENT;var pdfh5 = new Pdfh5('#demo',{pdfurl:pdf_detail})
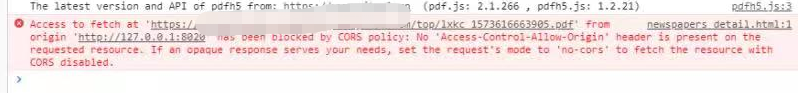
上面用的是ajax获取到的pdf,会有跨域问题(最终是后端配合解决了这个问题):
方式二:npm安装方式(适用于vue)
1.安装
npm install pdfh5
2.使用
<template><div id="app"><div id="demo"></div></div></template><script>import Pdfh5 from "pdfh5";export default {name: 'App',data() {return {pdfh5: null};},mounted() {//实例化this.pdfh5 = new Pdfh5("#demo", {pdfurl: "../../static/test.pdf"});//监听完成事件this.pdfh5.on("complete", function (status, msg, time) {console.log("状态:" + status + ",信息:" + msg + ",耗时:" + time + "毫秒,总页数:" + this.totalNum)})}}</script><style>@import "pdfh5/css/pdfh5.css";*{padding: 0; margin: 0;}html,body,#app { width: 100%;height: 100%; }</style>
pdfh5打包下载:https://www.gjtool.cn/articles/2019/09/04/1567571649102.html

