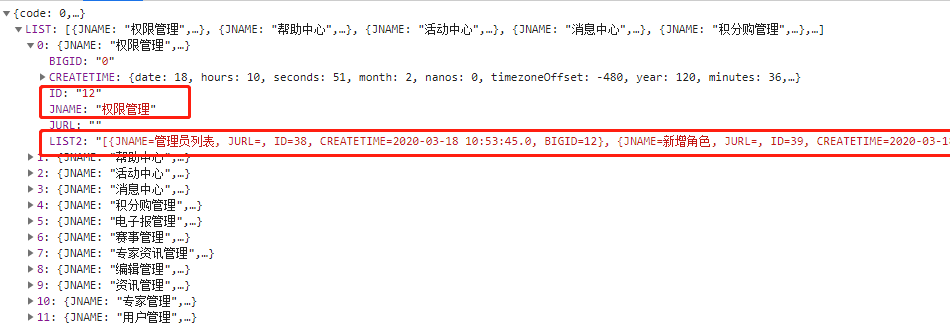
如下图,是后台返回的数据,前端需要取到LIST2中的JNAME及ID两个字段,
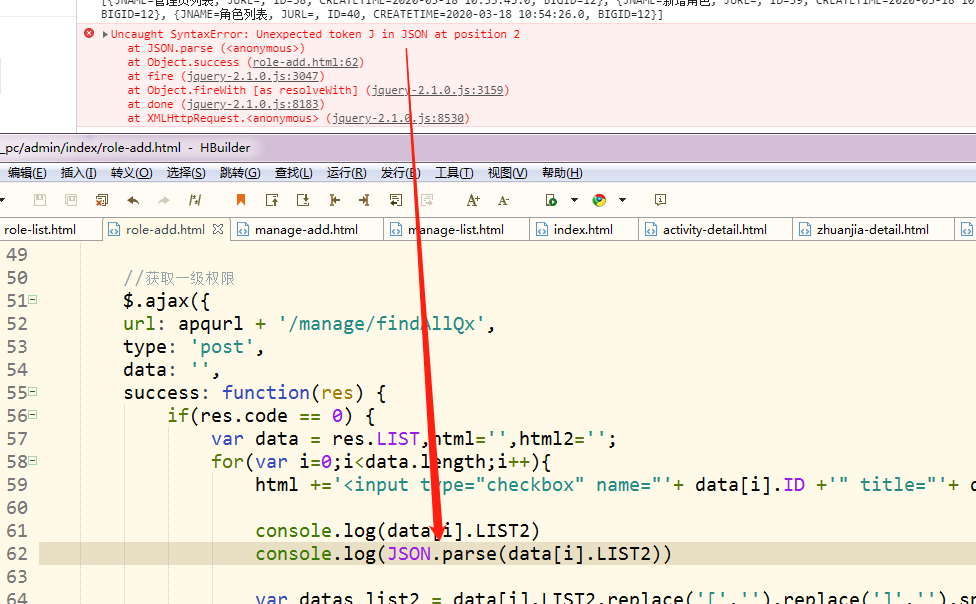
使用JSON.parse()把json字符串转成json对象时报错。注意,仔细看上面返回的LIST2字段中的key和value都是没有引号引起的。所以才会报错,让后台处理下返回正确的JSON字符串再返回即可。
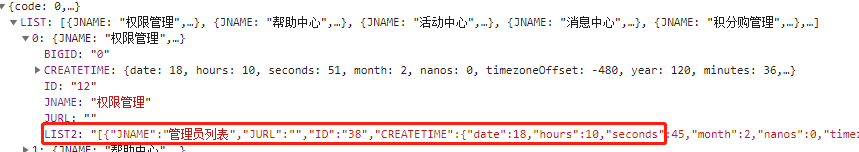
LIST2返回正确的JSON字符串应是如下,前端才好处理:

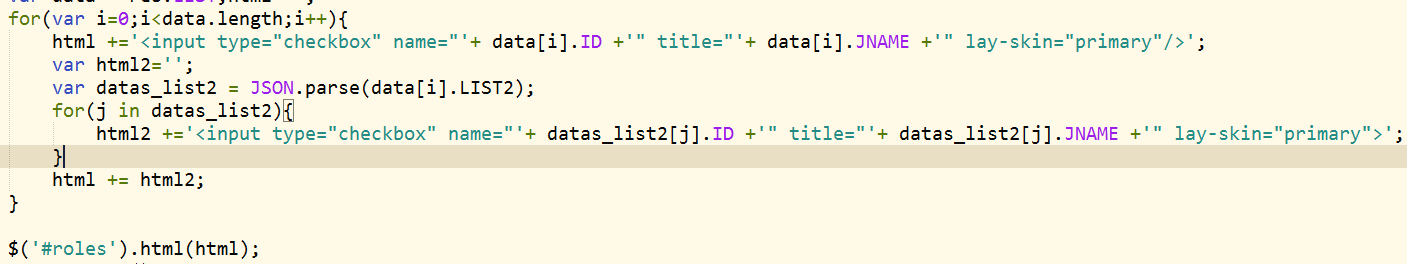
这是返回的格式错误的JSON字符串后,前端处理获取所需要的JNAME和ID字段
var datas_list2 = data[i].LIST2.replace('[{','').replace('}]','').split('},');var datas_str='',datas_arr='';var obj={}for(var j=0;j< datas_list2.length;j++){datas_str = datas_list2[j].replace('{','').replace('}','').split(',');for(var k=0;k<datas_str.length;k++){datas_arr =datas_str[k].split('=');obj[datas_arr[0].replace(/\s|\{|\}/g,'')] = datas_arr[1]}console.log(obj)for(a in obj){html +='<input type="checkbox" name="'+ obj['ID'] +'" title="'+ obj['JNAME'] +'" lay-skin="primary"/>'var names='',ids='';if(a == 'JNAME'){names = obj[a];if(a == 'ID'){ids = obj[a];console.log('键'+a+';值'+obj[a])}}}}

