vue调取接口小知识
actAllProfit(){ //调取接口的函数var params = {}; //这是调取接口时的请求参数 讲明白点就是我们要传过去的参数var reqUrl = this.diviBaseUrl + '/bonuses/grossProfit';//这是后台接口地址this.$http.get(reqUrl,{ //get方式发送请求params: params //把外面声明的参数传过去}).then((res)=>{ //巧妙运用箭头函数if(!res){return;}this.allProfit = res.Profit; //res就是后台返回的所有数据 前端需要接收并保存})}
今天第一次使用axios的post方法,结果发现后台返回的数据是报500的错。
但是用ajax请求是完全没有报错的,可以返回正确的数据,那就说明不是后台的问题。经过对比有如下发现:
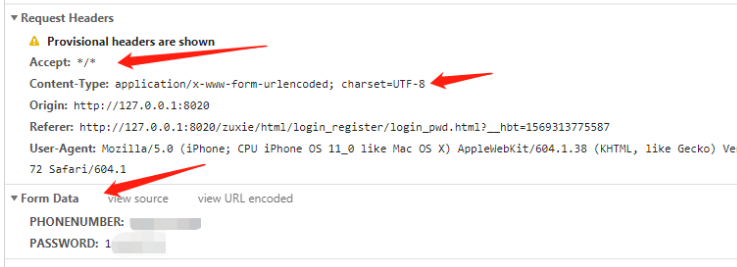
ajax请求:
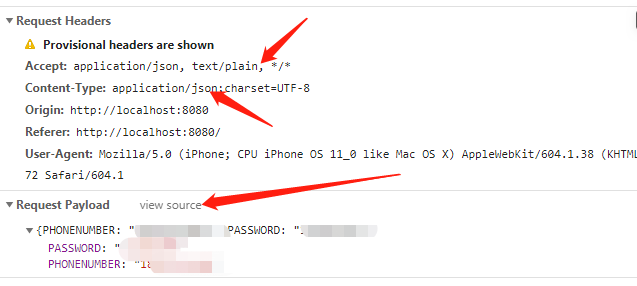
axios请求:

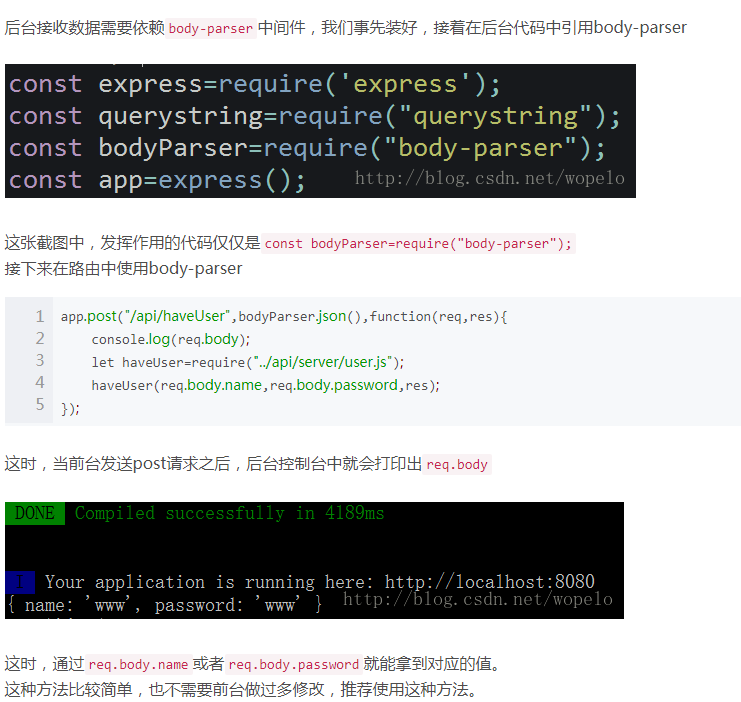
先了解下post提交数据的四种编码方式
1.application/x-www-form-urlencoded
这应该是最常见的post编码方式,一般的表单提交默认以此方式提交。大部分服务器语言对这种方式都有很好的支持。
注意上面截图的ajax请求就是使用的这种。
2.multipart/form-data
这也是一种比较常见的post数据格式,我们用表单上传文件时,必须使form表单的enctype属性或者ajax的contentType参数等于multipart/form-data。
3.application/json
axios默认提交就是使用这种格式。如果使用这种编码方式,那么传递到后台的将是序列化后的json字符串。我们可以将application/json与application/x-www-form-urlencoded发送的数据进行比较
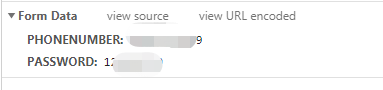
先是application/x-www-form-urlencoded:
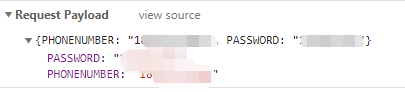
再是application/json:
这里可以明显看出application/x-www-form-urlencoded上传到后台的数据是以key-value形式进行组织的,而application/json则直接是个json字符串。如果在处理application/json时后台还是采用对付application/x-www-form-urlencoded的方式将会产生问题。
4.text/xml
剩下的一种编码格式是text/xml,没有怎么了解,所以不多说了。
回到最开始的,要怎么解决报500的问题呢?
既然我们知道axios post方法默认使用application/json格式编码数据,那么解决方案就有两种,一是后台改变接收参数的方法,另一种则是将axios post方法的编码格式修改为application/x-www-form-urlencoded,这样就不需要后台做什么修改了.
方法一:后台处理:
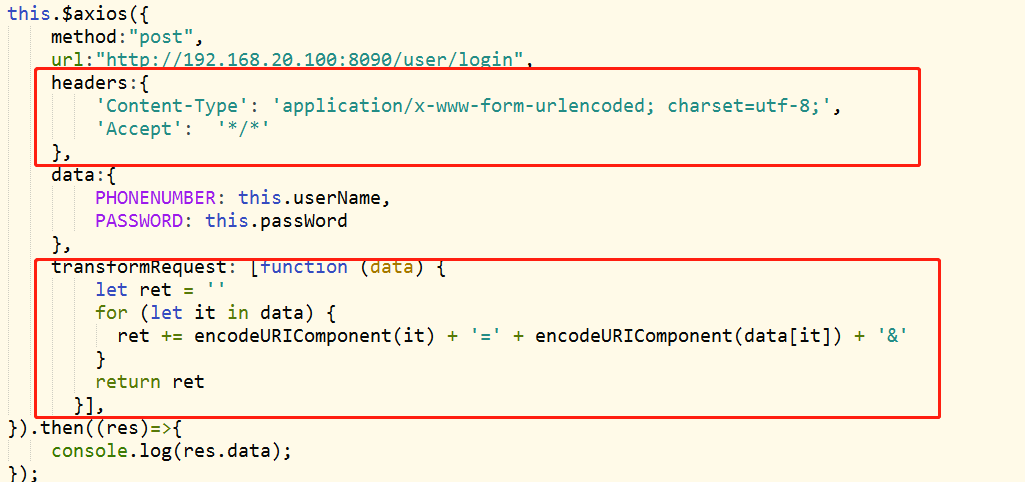
方法二:前端处理:
this.$axios({method:"post",url:"http://192.168.20.100:8090/user/login",headers:{'Content-Type': 'application/x-www-form-urlencoded; charset=utf-8;','Accept': '*/*'},data:{PHONENUMBER: this.userName,PASSWORD: this.passWord},transformRequest: [function (data) {let ret = ''for (let it in data) {ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'}return ret}],}).then((res)=>{console.log(res.data);});
其中发挥关键作用的是headers与transformRequest。其中 headers 是设置即将被发送的自定义请求头。 transformRequest 允许在向服务器发送前,修改请求数据。这样操作之后,后台querystring.parse(decodeURIComponent(data))获取到的就是类似于{ name: ‘w’, password: ‘w’ }的对象

