前两天在改一个bug的时候,遇到个问题,今天有空记录下:
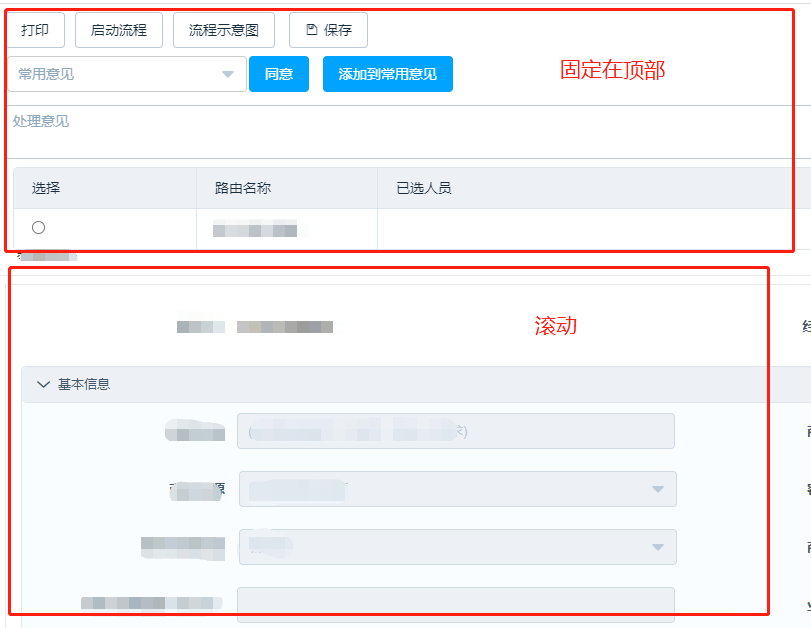
页面分为两部分:上面模块固定在顶部,下面模块随着滚动条滚动;
要是就这样简单的要求挺好解决的呀直接(position:fixed+固定高度就可以完美解决),
但问题是,上面模块的路由不是固定的,可能一进来就有多条,也有可能点击页面某个地方会加多路由,这样的话就不能写死高度了。
想了几个解决办法:
把路由那一块不固定,只固定最上面一排按钮,结果客户不同意呀,只能放弃了。
监听上面模块的高度,但要处理的页面太多,想想也有点复杂了,放弃了。
最后请教了大佬,让试试position:sticky
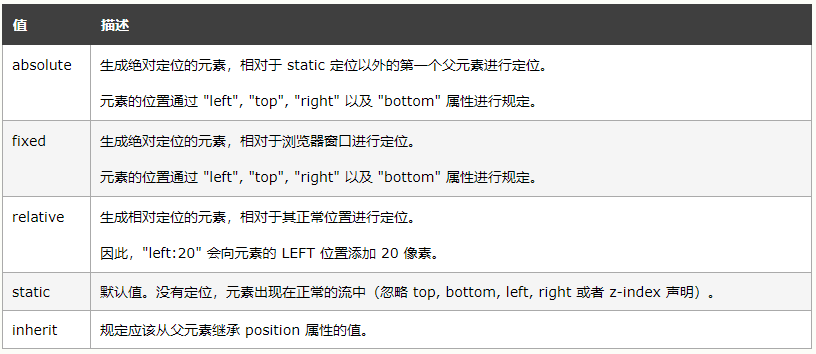
一看这position:sticky不熟呀,于是百度了下,发现w3c上居然没有这个属性:
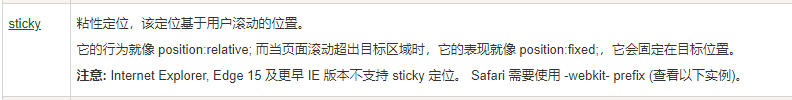
在菜鸟教程上找到了:
sticky的特点:
- 设置了position: sticky的元素并不脱离文档流,仍然保留元素原本在文档流中的位置。
- 当元素在容器中被滚动超过指定的偏移值时,元素在容器内固定在指定位置。亦即如果你设置了top: 50px,那么在sticky元素到达距离相对定位的元素顶部50px的位置时固定,不再向上移动(相当于此时fixed定位)。
- 元素固定的相对偏移是相对于离它最近的具有滚动框的祖先元素,如果祖先元素都不可以滚动,那么是相对于viewport来计算元素的偏移量。
sticky目前仍是一个试验性的属性,并不是W3C推荐的标准,所以会有兼容性问题。它之所以会出现,也是因为监听scroll事件来实现粘性布局使浏览器进入慢滚动的模式,这与浏览器想要通过硬件加速来提升滚动的体验是相悖的。
sticky使用时的注意点:
- 需要考虑父容器的高度情况:sticky元素在到达父容器的底部时,则不会再发生定位,如果父容器高度并没有比sticky元素高,那么sticky元素一开始就达到了底部,并不会有定位的效果。
- 还有一点就是父元素的overflow属性,如果父元素的overflow属性并不是默认的visible属性,那么sticky元素则相对于该父元素定位。也就是如果要定位在顶部的话,此时这个效果就无效了。
兼容性:


