项目前端使用的vue+iview;
发现从编辑页返回列表页时使用:
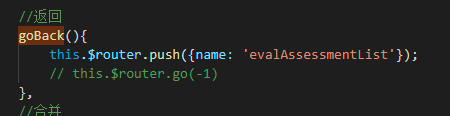
this.$router.push({name: ‘routerName’}),
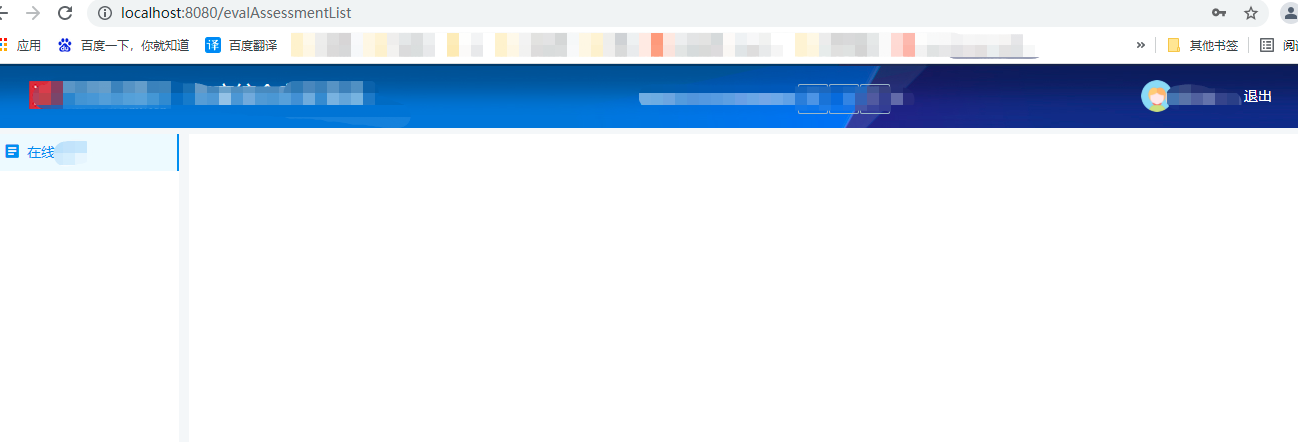
跳转到的列表是空白的
编辑页:
列表页:
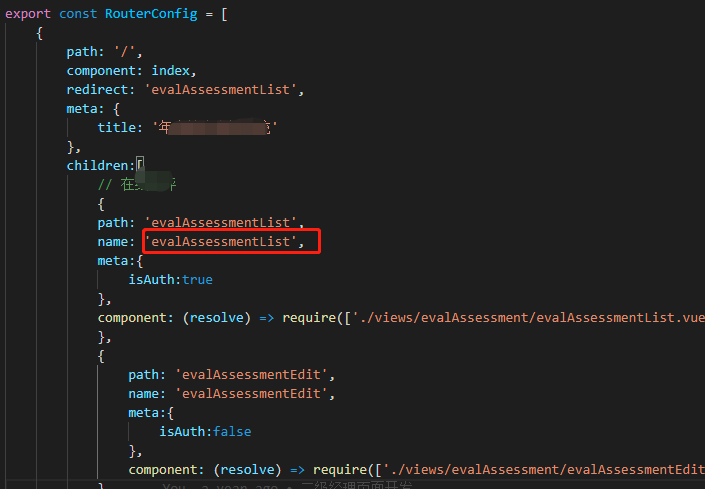
router.js
编辑页的返回操作
说明:初次登录时操作会容易复现,然后空白列表页面多刷新几次,正常显示列表数据后,再次进编辑页并返回列表页就不会再出现这个bug);
debugger路由拦截也没有发现有任何问题;
尝试使用:this.$router.go(-1);暂时解决了。但未找到bug原因
如有知道原因的,还请留言,非常感谢!

