今天在创建项目的时候报如下错误:
解决办法:
手动下载依赖 npm install,结果还是报以下错误:
再试下网上查到的方法:
npm cache clean —force(有些人这样还是没有用的话,删除package-lock.json再重新尝试一下即可。)
看到上面说如果不行的话删除package-lock.json文件再重新试下,才发现项目中也没有package-lock.json文件
再试下网上找的方法:
npm install express
现在node_module和package-lock.json都有了
运行 npm run dev,又报跟图一一样的错误
第二天又试了一次:
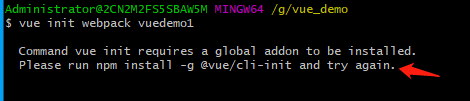
运行:vue init webpack vuedemo1,提示:
提示全局安装vue-cli3,
所以按照提示
运行:npm install -g vue/cli-init
再运行:vue init webpack vuedemo1
进入项目: cd vuedemo1
运行项目:npm run dev
注意:有时候网络很慢,跑到一半不动的时候可能会以为有问题,此时只需要多点耐心再等等看,不要轻易中断命令。
问题来了,为什么会出现npm install不成功的问题呢?
可以先看下npm install的执行过程:
1,发出npm install命令
2,npm 向 registry 查询模块压缩包的网址
3,下载压缩包,存放在~/.npm(本地NPM缓存路径)目录
4,解压压缩包到当前项目的node_modules目录
实际上说一个模块安装以后,本地其实保存了两份。一份是 ~/.npm 目录下的压缩包,另一份是 node_modules 目录下解压后的代码。但是,运行 npm install 的时候,只会检查 node_modules 目录,而不会检查 ~/.npm 目录。如果一个模块在 ~./npm 下有压缩包,但是没有安装在 node_modules 目录中,npm 依然会从远程仓库下载一次新的压缩包。
我们想利用已经在缓存中之前已经备份的模块实现离线模块安装的的 cache 机制已经在V5的时候重写了,缓存将由 npm 来全局维护不再需要开发人员操心,离线安装时将不再尝试连接网络,而是降级尝试从缓存中读取,或直接失败。就是如果你 offline ,npm将无缝地使用您的缓存。
综合得出结论吧,原因是…
用npm cache clean —force命令清除缓存

