本文只讲,通过不同的命令,打包的时候调用不同环境的API(为实现前端自动化部署做铺垫)
将实现的命令如下:
npm run dev 调用 本地环境api
npm run testing 调用 测试环境api
npm run build 调用 生产环境api
方法1:亲用,有效
项目:vue +iview
说明,目前打测试和生产的命令都是用的:npm run build;在打包前就需要手动更改api的地址再进行打包;
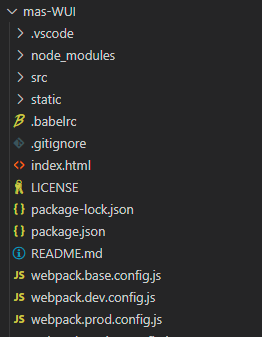
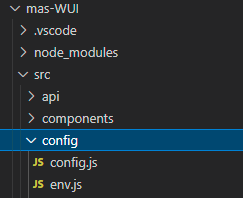
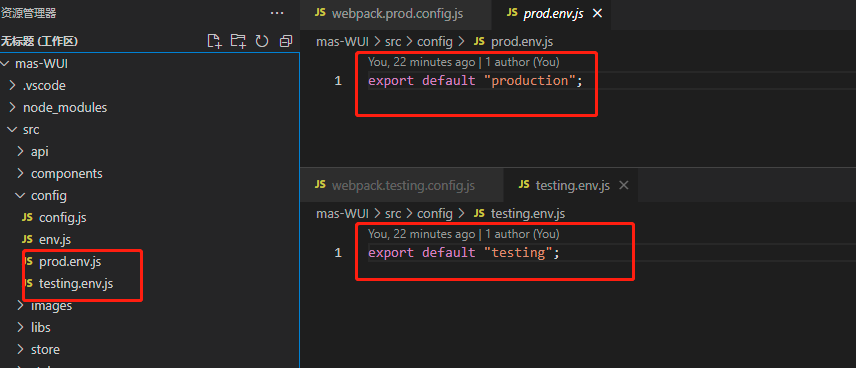
原目录如下:
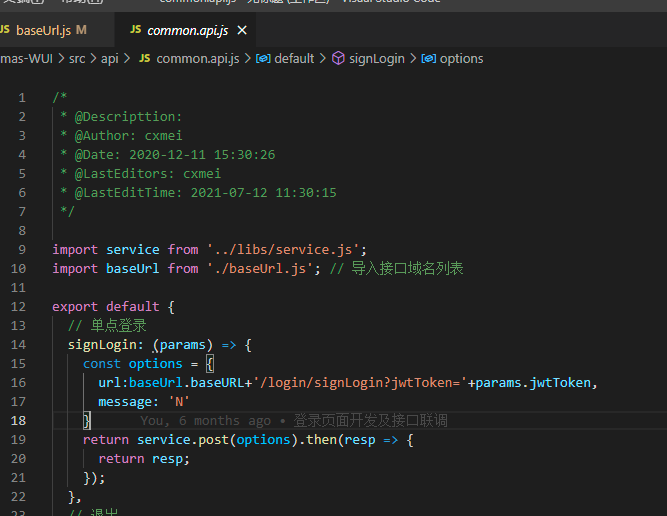
原API:


配置:
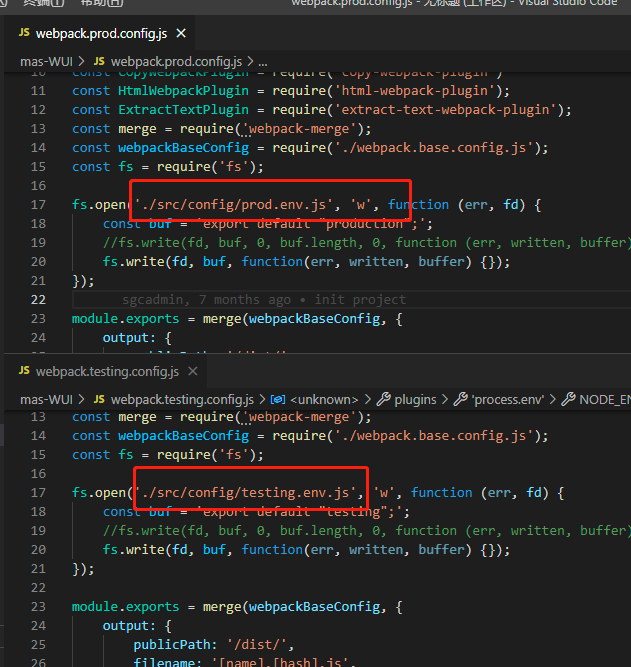
1、在根目录文件下新建webpack.test.conf.js,将webpack.prod.conf.js内容复制过来(依照自己的项目来新建,我们这个项目的webpack.prod.conf.js就是根目录下,所以webpack.test.conf.js也建在同级上)
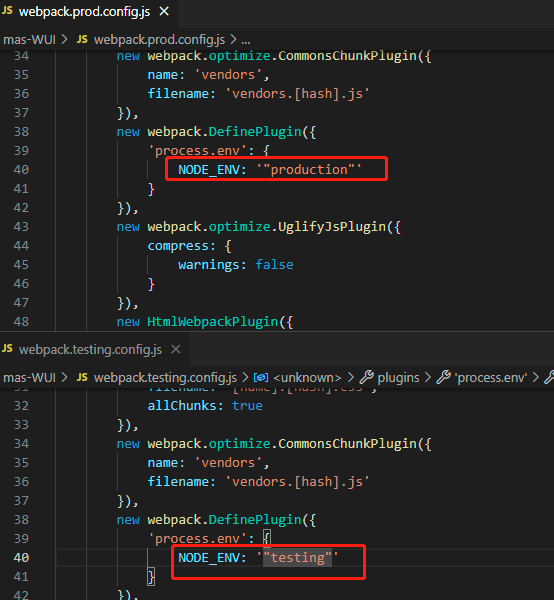
2、然后修改webpack.test.conf.js文件(并非所有的项目配置都是一样的,所以得自己看着改)

3、在config文件下新建testing.env.js,将prod.env.js内容复制过来,并修改
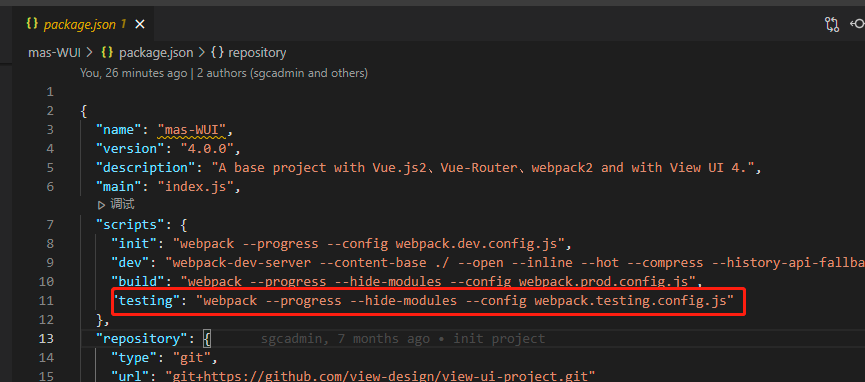
4、package.json 中修改,将build那一行复制成新一行,并改成:
“testing”: “webpack —progress —hide-modules —config webpack.testing.config.js” (指向新建的webpack.testing.config.js文件)
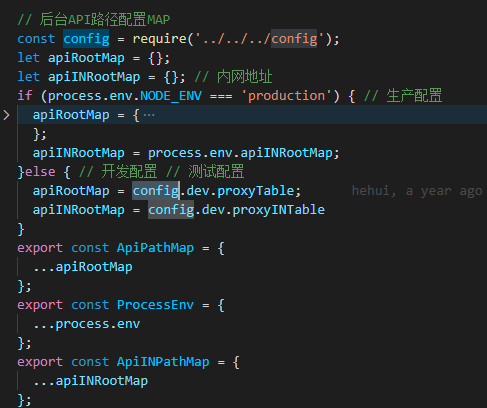
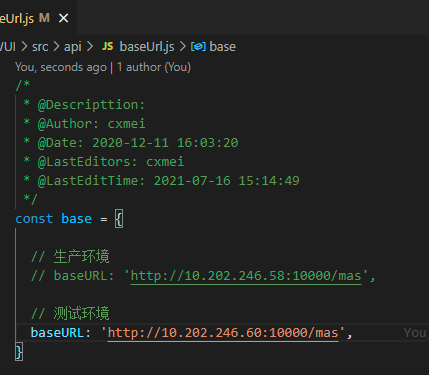
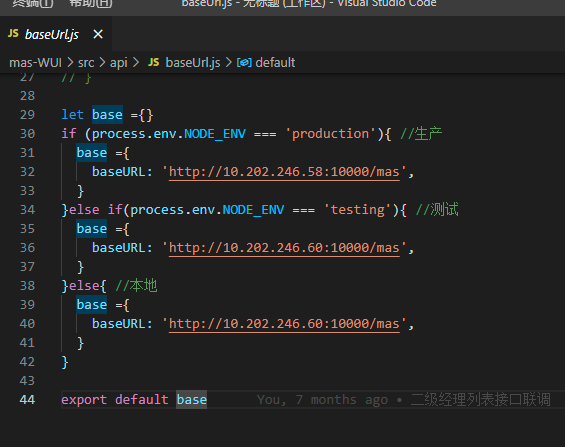
5、最后url地址的配置:
到此,就可以实现不同命令打不同环境的包
上文中只贴出了实现npm run testing打测试包的配置,那实现打生产包的其实大同小异,在实现过程中,主要借鉴参考了这里。
方法2:亲用,有效
项目:vue+elementui
这个还是去年做的,当时忘记记录下来,现在补录下。
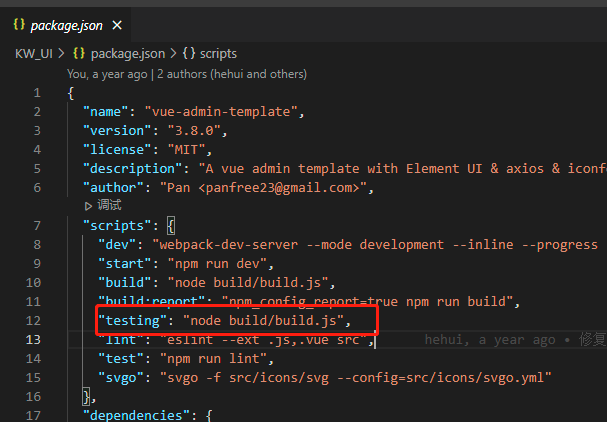
1、更改package.json文件,找到build并复制一行下来,改成:”testing”: “node build/build.js”,
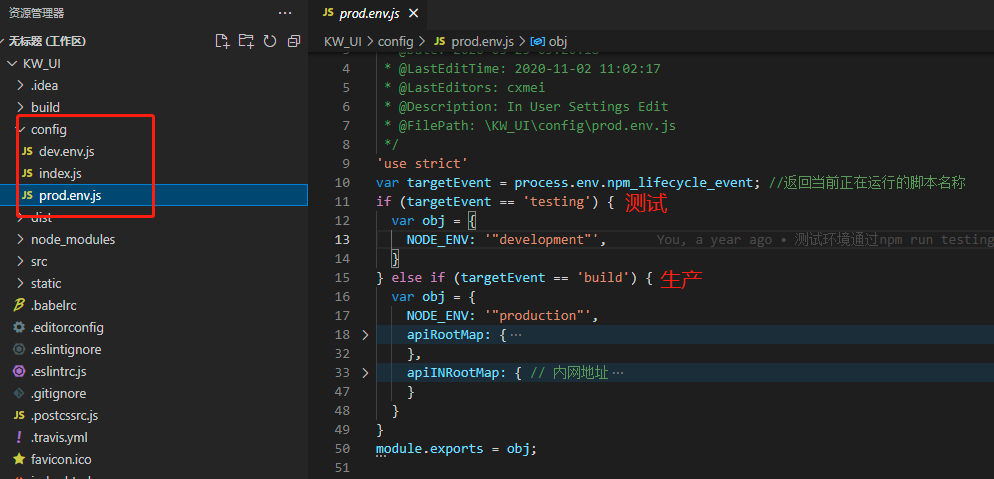
2、找到config文件下的prod.env.js文件,运行var targetEvent = process.env.npm_lifecycle_event; //返回当前正在运行的脚本名称。
在里面就可以根据不同的脚本运行不同的api地址。