vuex是一个专门为vue.js应用程序开发的状态管理模式
vuex可以帮助我们管理共享状态,也就是管理全局变量
vuex的几个核心概念:
vuex使用store对象管理应用的状态,一个store包括:state,getter,mutation,action四个属性:
state:意为’状态’,是vuex状态管理的数据源
getter:作用与filters有一些相似,可以将state进行过滤后输出
mutation:是vuex中改变state的唯一途径,并且只能同步操作
action:一些对state的异步操作可以放在action中,并通过在action提交mutaion变更状态
module:当store对象过于庞大时,可以根据具体的业务需求分为多个module
我们可以在组件中触发 Action,Action 则会提交 Mutation,Mutaion 会对 State 进行修改,组件再根据 State 、Getter 渲染页面
dispatch 异步操作 this.$store.dispatch(‘actions的方法’,arg)
commit 同步操作 this.$store.commit(‘mutations的方法’,arg)
mapState一般放在computed计算属性中,mapActions一般放在methods下
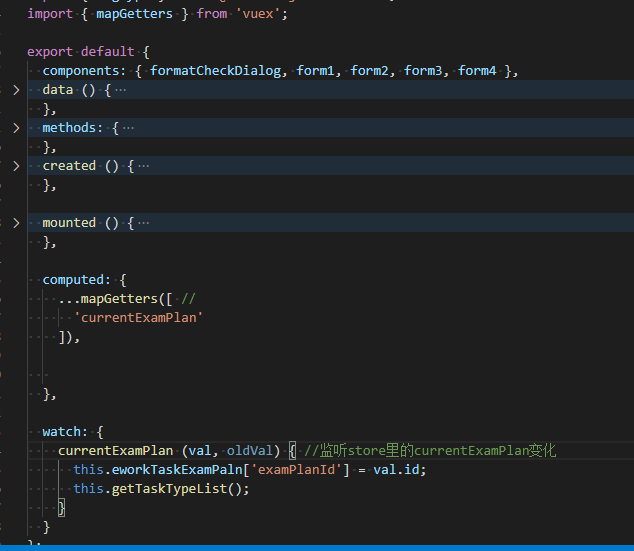
例:

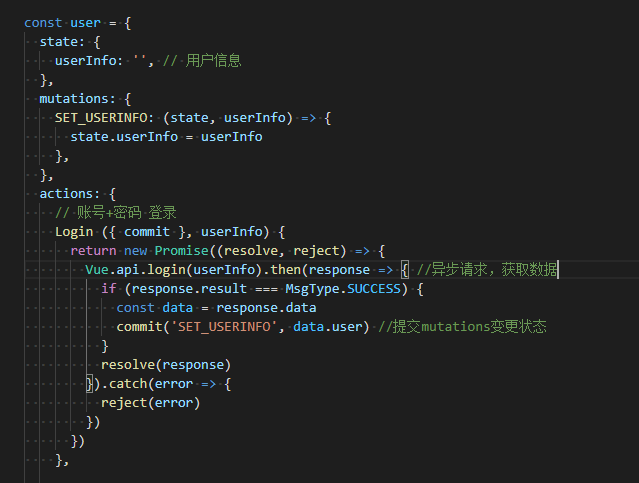
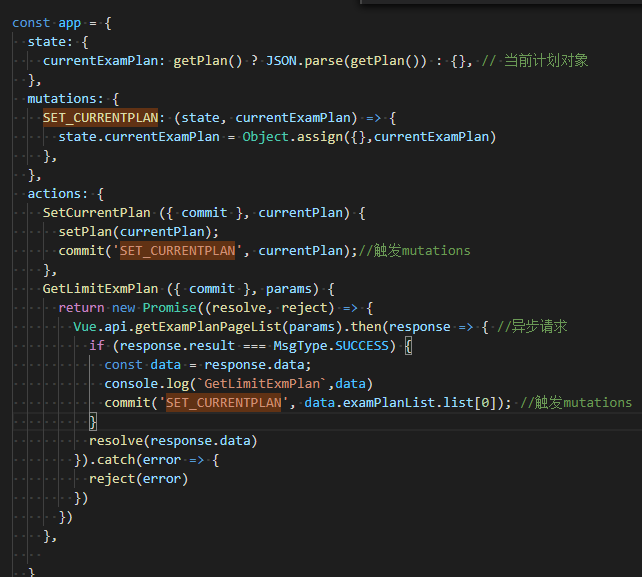
例2:
定义store
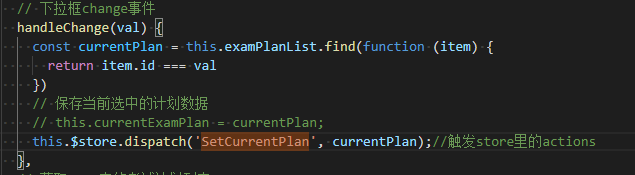
触发actions
定义getters
页面使用store