安卓和iOS浏览器都是webkit内核,包括变态UC浏览器,对flex支持并不好,但却都支持古老的display:webkit-box;所以在这种情况下,要使用box布局。所以移动端的一定要加浏览器前缀!!
注意:
Android UC浏览器只支持display: box语法。而iOS UC浏览器则支持两种方式
display:flex和display:box两者关联:
display:box被旧浏览器所支持,display:flex被新浏览器所支持,但是在实际的浏览器测试中,display: flex 不能完全替代display: -webkit-box。
box布局和flex布局并不能简单替换,他俩就不是同一种。最直观的区别就是布局之后,子元素是否会缩水.
关于应用时使用哪一个,应该根据浏览器的支持情况来决定;当然也有新旧浏览器一起支持的写法,如下所示:
display: -webkit-box; /* Chrome 4+, Safari 3.1, iOS Safari 3.2+ */display: -moz-box; /* Firefox 17- */display: -webkit-flex; /* Chrome 21+, Safari 6.1+, iOS Safari 7+, Opera 15/16 */display: -moz-flex; /* Firefox 18+ */display: -ms-flexbox; /* IE 10 */display: flex; /* Chrome 29+, Firefox 22+, IE 11+, Opera 12.1/17/18, Android 4.4+ */
使用这两个属性实现子元素上下左右居中显示
使用display:box实现,只需父元素写如下代码:
display: -webkit-box;-webkit-box-align: center;-webkit-box-pack: center;
使用display:flex实现,只需父元素写如下代码:
display: flex;justify-content: center;align-items: center;
display:box相关属性
- display:box
- 父元素设置该属性后,作用与display:flex类似,子元素可在一行显示,且实现自适应。
- 父元素设置该属性后,作用与display:flex类似,子元素可在一行显示,且实现自适应。
- box-orient:horizontal/vertical
- 父元素设置该属性后,作用与flex-direction: column相似。使子元素排列方向发生变化。
- horizontal 水平排列,子代总width=父级width。若父级固定宽度,则子代设置的width无效,子代会撑满父级宽度。
- vertical 垂直排列,子代总height=父级height。若父级固定高度,则子代设置的height无效,子代会撑满父级高度。
- horizontal 水平排列,子代总width=父级width。若父级固定宽度,则子代设置的width无效,子代会撑满父级宽度。
- 父元素设置该属性后,作用与flex-direction: column相似。使子元素排列方向发生变化。
- box-direction:normal/reverse
- 在父级上设置该属性,作用使改变子元素的排列顺序,
- normal 默认值,子代按html顺序排列 1,2,3,4
- reverse 反序,所有元素相反顺序来 ,4,3,2,1
- normal 默认值,子代按html顺序排列 1,2,3,4
- 在父级上设置该属性,作用使改变子元素的排列顺序,
- box-align:start/end/center/stretch
- 在父级设置,子代的垂直对齐方式。
- start 垂直顶部对齐
- end 垂直底部对齐
- center 垂直居中对齐
- stretch 拉伸子代的高度,与父级设置的高度一致。子代height无效。
- 在父级设置,子代的垂直对齐方式。
注:我们一般多使用box-align:center;来实现子元素的垂直居中。
- box-pack:start/end/center
- 在父级设置,子代的水平对齐方式。
- start 水平左对齐
- end 水平右对齐
- center 水平居中对齐
- 在父级设置,子代的水平对齐方式。
注:我们一般多使用box-pack:center来实现子元素水平居中方式
- box-flex: 1
- 作用与flex: 1;相同。若子元素设置固定宽高,则子元素按照该子元素的宽和高,若没有设置该属性的子元素会占满具有display:box属性父元素中剩余的所有的空间。
- 设置为1则为所有剩余空间,可以为负数。
- 若子元素有margin值,则按余下(父级宽度-子代固定总宽度-总margin值)宽度占number份
- 作用与flex: 1;相同。若子元素设置固定宽高,则子元素按照该子元素的宽和高,若没有设置该属性的子元素会占满具有display:box属性父元素中剩余的所有的空间。
参考自:https://www.cnblogs.com/bgwhite/p/9304013.html
flex布局是什么?
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
行内元素也可以使用 Flex 布局。
Webkit 内核的浏览器,必须加上-webkit前缀。
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效
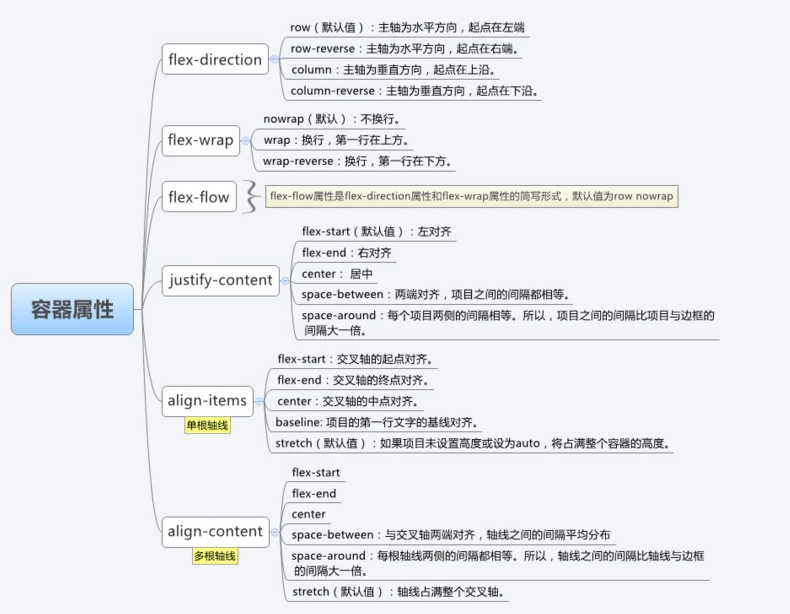
display:flex相关属性

详解图可参考:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html

