input file上传图片后预览:
//对file上传的图片做处理function getObjectURL(file) {var url = null ;// 下面函数执行的效果是一样的,只是需要针对不同的浏览器执行不同的 js 函数而已if (window.createObjectURL!=undefined) { // basicurl = window.createObjectURL(file) ;} else if (window.URL!=undefined) { // mozilla(firefox)url = window.URL.createObjectURL(file) ;} else if (window.webkitURL!=undefined) { // webkit or chromeurl = window.webkitURL.createObjectURL(file) ;}return url ;};//////////////////////////////////////////////////////////////$("#files").change( function(e){var f=document.getElementById('files').files[0];var newsrc=getObjectURL(f);$('#expertImg').attr('src',newsrc);})
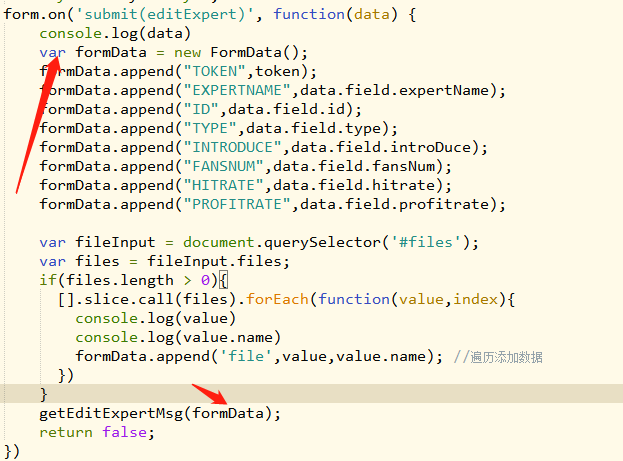
formData下数据,方便file的文件请求ajax;
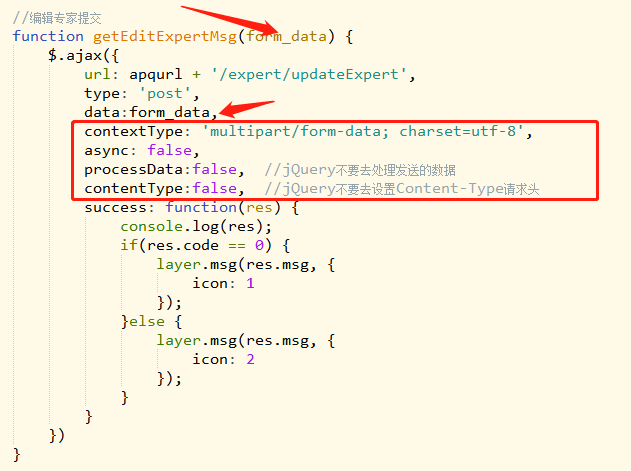
form.on('submit(editExpert)', function(data) {var formData = new FormData();formData.append("TOKEN",token);formData.append("EXPERTNAME",data.field.expertName);formData.append("ID",data.field.id);formData.append("TYPE",data.field.type);formData.append("INTRODUCE",data.field.introDuce);formData.append("FANSNUM",data.field.fansNum);formData.append("HITRATE",data.field.hitrate);formData.append("PROFITRATE",data.field.profitrate);var fileInput = document.querySelector('#files');var files = fileInput.files;if(files.length > 0){[].slice.call(files).forEach(function(value,index){formData.append('file',value,value.name); //遍历添加上传的图片的数据})}getEditExpert(formData);return false;})function getEditExpertMsg(form_data) {$.ajax({url: apqurl + '/expert/updateExpert',type: 'post',data:form_data,contextType: 'multipart/form-data; charset=utf-8',async: false,processData:false, //jQuery不要去处理发送的数据contentType:false, //jQuery不要去设置Content-Type请求头success: function(res) {console.log(res);if(res.code == 0) {layer.msg(res.msg, {icon: 1});}else {layer.msg(res.msg, {icon: 2});}}})}


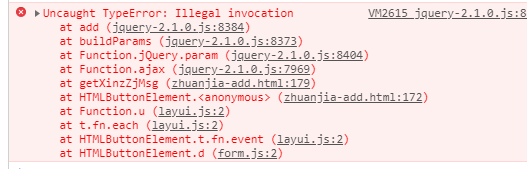
jQuery_ajax报错:Uncaught TypeError: Illegal invocation

报错的解决办法:设置processData与contentType参数为false
$.ajax({url: apqurl + '/expert/updateExpert',type: 'post',data:form_data,contextType: 'multipart/form-data; charset=utf-8',async: false,processData:false, // jQuery不要去处理发送的数据contentType:false, // jQuery不要去设置Content-Type请求头success:function(data){},error:function(err){}})
注意:
查看formData对象数据需要用get(‘名字’)或者getAll()方法**,直接打印出来是{}的
form表单提交对于file文件类型的input框并不适用
file文件只能上传不能赋值或预览图片
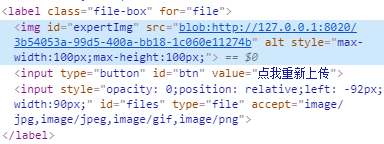
更改input file 的按钮样式可参考如下标签写法(file类型的标签隐藏,其它标签代替): **
**

