流程:
1.app发起支付申请,请求服务器向微信发起预付订单处理(微信统一下单)。
2.请求成功后,服务器对预付订单进行签名并返回json数据给app(调起支付接口).
3.app拉起微信支付(获取到的支付通道拉起)。
4.支付成功后微信异步通知服务器支付结果。
5.app中进入订单支付结果页面(这里的数据重新与服务器确认是否支付成功)。
特别注意:

参数说明:
- 登陆微信开放平台(注意是开放平台,不是公众平台);
- 首先商户在微信开放平台申请开发应用后,微信开放平台会生成APP的唯一标识APPID。由于需要保证支付安全,需要在开放平台绑定商户应用包名和应用签名,设置好后才能正常发起支付。设置界面在【开放平台】中的栏目【管理中心 / 修改应用 / 修改开发信息】里面。
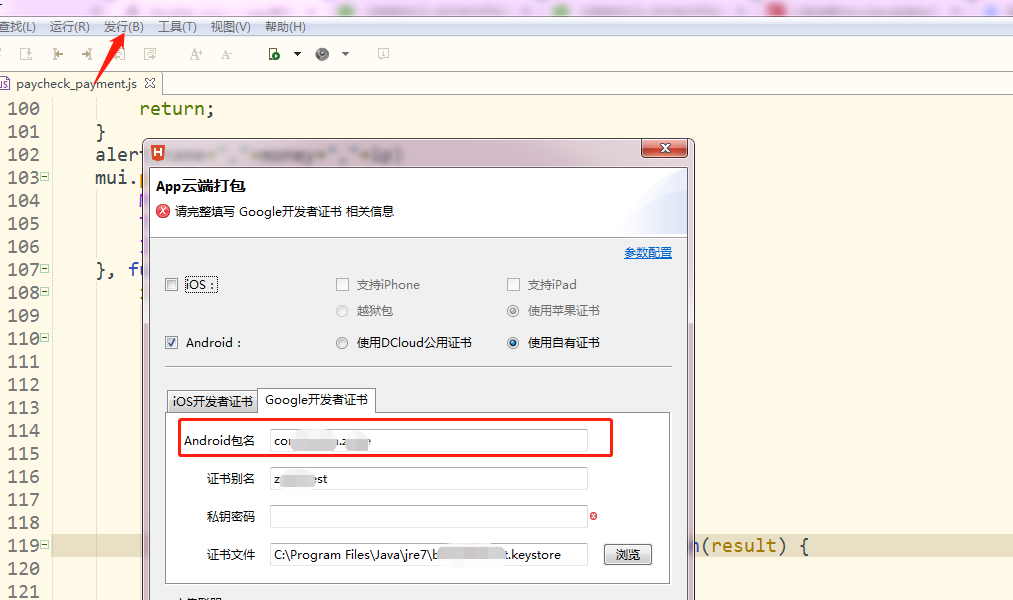
- 注意看红框中的描述:

应用包名:就是Hbuilder中打包时填写的Android包名;
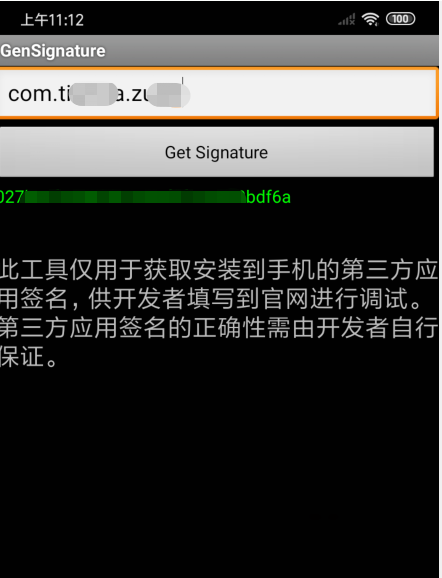
应用签名:
如果用的是DCloud公用证书,则微信应用签名为:”59201cf6589202cb2cdab26752472112”(全小写)
如果是自有证书,可根据项目的应用包名和编译使用的keystore,可由签名工具生成一个32位的md5串,在调试的手机上安装签名工具(下载地址)后,运行可生成应用签名串,获取应用签名方法参考文档:Android开发要点说明->第一步(后台设置)。
应用包名获取步骤:hbuild—>发生—>云打包-打原生安装包

应用签名获取步骤:在手机端安装签名工具后—>运行—>输入应用包名(别搞错了不是app的名字)—得到应用签名

代码实现:
获取支付通道:
// 初始化mui.plusReady(function() {// 获取支付通道plus.payment.getChannels(function(channels){//alert(channels[1].id)aliChannel=channels[0];wxChannel=channels[1];},function(e){mui.toast("获取支付通道失败:"+e.message);});})
获取手机的ip
function getIp() {var ip = "127.0.0.1";var Context = plus.android.importClass("android.content.Context");if (plus.os.name == "Android") {//WifiManagervar Context = plus.android.importClass("android.content.Context");var WifiManager = plus.android.importClass("android.net.wifi.WifiManager");var wifiManager = plus.android.runtimeMainActivity().getSystemService(Context.WIFI_SERVICE);var WifiInfo = plus.android.importClass("android.net.wifi.WifiInfo");if (!wifiManager.isWifiEnabled()) { //未连接wifivar Enumeration = plus.android.importClass("java.util.Enumeration");var NetworkInterface = plus.android.importClass("java.net.NetworkInterface");var Inet4Address = plus.android.importClass("java.net.Inet4Address");var en = NetworkInterface.getNetworkInterfaces();while (plus.android.invoke(en, "hasMoreElements")) {var ni = plus.android.invoke(en, "nextElement");var interfaceName = ni.getDisplayName();//console.log("tag", "网络名字" + interfaceName);var enumIpAddr = plus.android.invoke(ni, "getInetAddresses")while (plus.android.invoke(enumIpAddr, "hasMoreElements")) {var inetAddress = plus.android.invoke(enumIpAddr, "nextElement");if (!plus.android.invoke(inetAddress, "isLoopbackAddress") && inetAddress instanceof Inet4Address) {ip = plus.android.invoke(inetAddress, "getHostAddress");return ip;}}}} else { //连接wifivar wifiInfo = wifiManager.getConnectionInfo();ip = intToIp(wifiInfo.getIpAddress());var wifiInfo = wifiManager.getConnectionInfo();var ipAddress = wifiInfo.getIpAddress();ip = intToIp(ipAddress);}}return ip;}function intToIp(i) {return (i & 0xFF) + "." + ((i >> 8) & 0xFF) + "." + ((i >> 16) & 0xFF) + "." + ((i >> 24) & 0xFF);}
发起请求
//微信支付function wxPaymoney(name,money,ip){if(name=='alipay'){mui.toast('系统错误,请联系管理员');return;}alert(name+","+money+","+ip)mui.post(WXPAYSERVER, {MONEY:money,TOKEN:token,IP:ip}, function(res) {if (res.code==0) {alert(res.timeStamp)var param1 = {appid: res.appid,noncestr: res.nonce_str,package: res.packages,partnerid: res.partnerid,prepayid: res.prepay_id,sign: res.sign,timestamp: res.timeStamp};plus.payment.request(wxChannel,param1, function(result) {alert(JSON.stringify(result))mui.toast("付费成功");}, function(e) {alert(JSON.stringify(e))mui.toast("付费失败");});} else {mui.toast("支付失败");}});}
错误:
1.app微信支付报-1
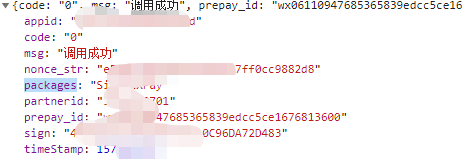
首先请确保微信统一下单接口(如下图)这些字段返回的准确性。
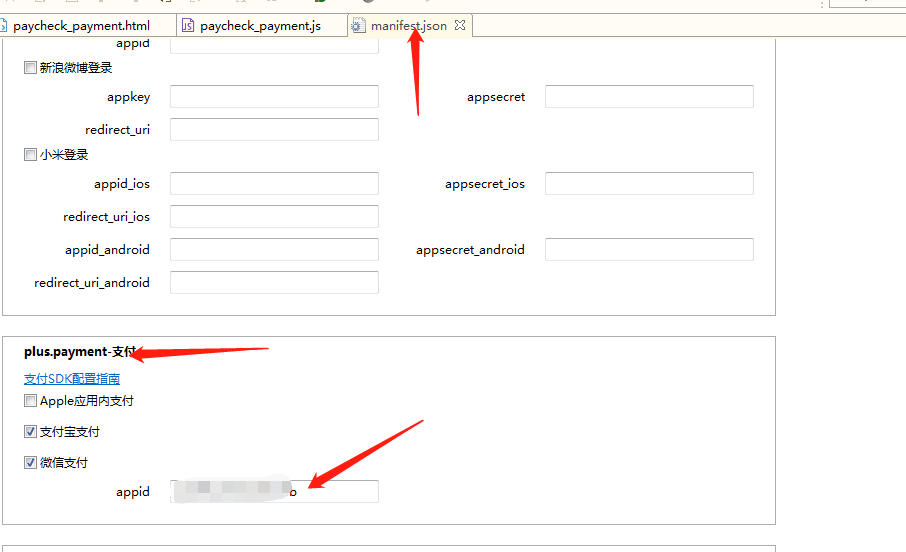
我们返回的-1,搞了一天最终发现是appid错误,后端在微信统一下单接口返加的appid错误,用的是公从号的appid,这里需要的是正在做的app项目的,记得还有一个地方需要用到appid(如下图位置)记得更改为正确的,真的是巨坑。

2.上个问题解决了又来一个新问题:商户支付权限被取消。
联系官方客服解决

