翻页效果
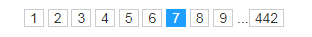
- 当点击第1页到第7页的点击时,只在total页前加… ,如下图:

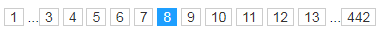
- 当点击第8页到第total-1页的任意页时,只在第1页后及total页前加… ,如下图:

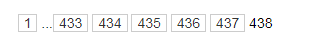
- 当点击最后一页时,只在第1页后加… ,如下图:
逻辑思路
1.当点击的页数小于或等于7时,让10页以内的都显示出来(i<10),其它用...表示,最后加上total页。
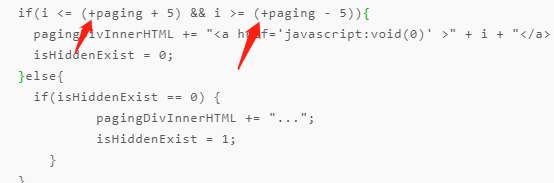
2.当点击的页数大于7时,第1页(i == 1)和最后一页显示(i == total),当前页相邻的前5页(paging - 5)和后5页(paging + 5)都显示,其它用…显示
注意:代码中的加号,是为了把字符串转换成数字再计算。
代码实现
//参照博客园的翻页来实现 paging当前页,total总页数,html要插入的标签function pagingConstruct(paging,total,html){var pagingDivInnerHTML = "";var isHiddenExist = 0;//这里是加载省略号的flagconsole.log("当前页: "+paging)console.log("总页: "+total)//从第1页读到total页。for (var i = 1; i <= total; i++) {if (i == paging) {//如果读到当前页加一个activepagingDivInnerHTML += "<a class='page_a active' href='javascript:void(0)' >" + i + "</a> ";}else {//如果当前页小于7if(paging <= 7){if(i <10){pagingDivInnerHTML += "<a class='page_a' href='javascript:void(0)' >" + i + "</a> ";isHiddenExist = 0;}else{if(isHiddenExist == 0) {pagingDivInnerHTML += "...";pagingDivInnerHTML += "<a class='page_a' href='javascript:void(0)' >" + total + "</a> ";isHiddenExist = 1;}}}else{if(i== 1){pagingDivInnerHTML += "<a class='page_a' href='javascript:void(0)' >1</a> ";}if(i == total){pagingDivInnerHTML += "<a class='page_a' href='javascript:void(0)' >" + total + "</a> ";}if(i <= (+paging + 5) && i >= (+paging - 5)){pagingDivInnerHTML += "<a class='page_a' href='javascript:void(0)' >" + i + "</a> ";isHiddenExist = 0;}else{if(isHiddenExist == 0) {pagingDivInnerHTML += "...";isHiddenExist = 1;}}}}}//把构造的内容放上去pagingDiv$("#"+html+"").html(pagingDivInnerHTML);}