 鼠标移入前
鼠标移入前
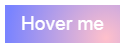
 鼠标移入右下角显示效果
鼠标移入右下角显示效果
<button class="parent"><span>Hover me</span></button>
.parent {position: relative;background: #7983ff;padding: 0.5rem 1rem;font-size: 1.2rem;border: none;color: white;cursor: pointer;outline: none;overflow: hidden;}.parent span {position: relative;}.parent::before {--size: 0;content: '';position: absolute;left: var(--x); //使用了css自定义变量top: var(--y);width: var(--size);height: var(--size);background: radial-gradient(circle closest-side, pink, transparent);transform: translate(-50%, -50%);transition: width 0.2s ease, height 0.2s ease;}.parent:hover::before {--size: 200px;}
var btn = document.querySelector('.parent')btn.onmousemove = function(e) {var x = e.pageX - btn.offsetLeftvar y = e.pageY - btn.offsetTopbtn.style.setProperty('--x', x + 'px')btn.style.setProperty('--y', y + 'px')}
setProperty() 方法用于设置一个新的 CSS 属性,同时也可以修改 CSS 声明块中已存在的属性。
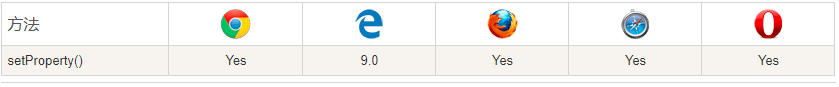
浏览器支持: