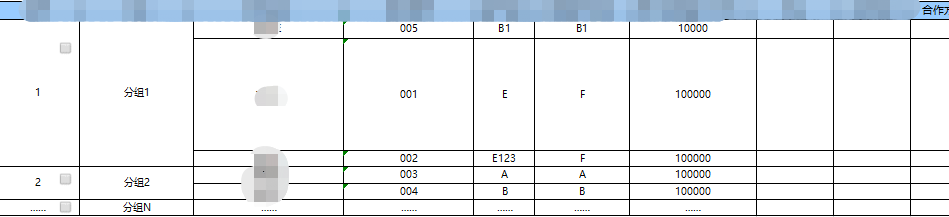
项目使用的是vue+elementui,但因为项目中elementui的版本太低(只1.几的版本,2.0以上的版本才支持合并表格的功能),贸然升级的话怕有很多其它问题出现,项目也急着上线,所以只能手动嵌套实现,如下:
<table cellspacing="0" border="1" class="evaluation" id="ChaKanGrid"><thead><tr><th class="w40">序号</th><th class="w100">分组名</th><th class="w150">名称</th><th class="w100">编号</th><th class="w100">客户名称</th><th class="w100">最终客户名称</th><th class="w150">预计合同金额(万元)</th><th class="w100">专业</th><th class="w100">业务地区</th><th class="w100">合作方名</th></tr></thead><tbody><tr v-if="loadingDatas"> <!-- 暂无数据时显示 --><td :colspan="10">数据加载中...</td></tr><tr v-if="noDatas"><td :colspan="10">暂无数据</td></tr><!-- template不会被渲染 --><template v-for="(item,index) in autoData"><!-- 左侧跨行区域 --><tr :for="item.groupName"><td class="w40">{{index +1}}</td><td class="w100" @click="handleViewrow(item.groupName,item.id,item.flowStatus)"><el-tooltip placement='top'><div slot="content">{{item.groupName}}</div><span type="text" style="cursor:pointer">{{item.groupName}}</span></el-tooltip></td><td colspan="8" style="padding: 0;" ><table style="margin: 0;padding: 0;" class="smallTable"><tr v-for="(citem,index) in item.oppoList" :for="citem.name" class="custom-control"><td class="w150" ><el-tooltip placement='top'><div slot="content">{{citem.name}}</div><span type="text" style="cursor:pointer">{{citem.name}}</span></el-tooltip></td><td class="w100"><el-tooltip placement='top'><div slot="content">{{citem.oppoNo}}</div><span type="text" style="cursor:pointer">{{citem.oppoNo}}</span></el-tooltip></td><td class="w100"><el-tooltip placement='top'><div slot="content">{{citem.customerName}}</div><span type="text" style="cursor:pointer">{{citem.customerName}}</span></el-tooltip></td><td class="w100"><el-tooltip placement='top'><div slot="content">{{citem.finalCustomerName}}</div><span type="text" style="cursor:pointer">{{citem.finalCustomerName}}</span></el-tooltip></td><td class="w150"><el-tooltip placement='top'><div slot="content">{{citem.exceptContractAmount/10000}}</div><span type="text" style="cursor:pointer">{{citem.exceptContractAmount/10000}}</span></el-tooltip></td><td class="w100"><el-tooltip placement='top'><div slot="content">{{citem.speciality}}</div><span type="text" style="cursor:pointer">{{citem.speciality}}</span></el-tooltip></td><td class="w100"><el-tooltip placement='top'><div slot="content">{{citem.businessArea}}</div><span type="text" style="cursor:pointer">{{citem.businessArea}}</span></el-tooltip></td><td class="w100"><el-tooltip placement='top'><div slot="content">{{citem.partnerName}}</div><span type="text" style="cursor:pointer">{{citem.partnerName}}</span></el-tooltip></td></tr></table></td></tr></template></tbody></table>

