需求:
需要将从后台获取的数据,在前端渲染时,如果同一列相邻的数据相同,则合并成一个单元格。
方法1:(缺点同方法2)
后端返回对应的标识,前端只需要根据这些标识做处理。
返回数据
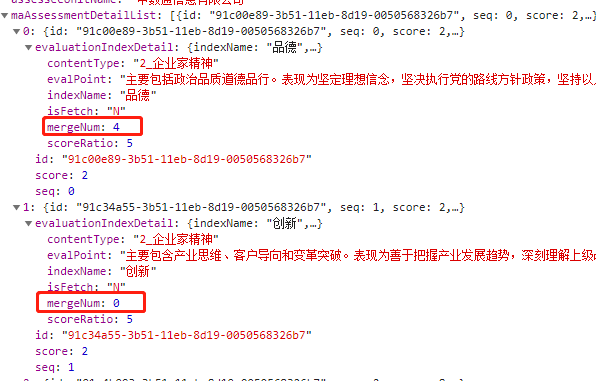
以下面后端返回数据截图为例: 返回mergeNum字段,为4说明要合并4行,为0说明当前是已被合并了的
代码:
<Table id="tab" border :columns="columns1" :data="dataTable" :span-method="handleSpan"></Table>handleSpan({ row, column, rowIndex, columnIndex }){if (row.evaluationIndexDetail.mergeNum && columnIndex === 0) { //根据后端返回的字段处理return {rowspan: row.evaluationIndexDetail.mergeNum,colspan: 1};} else if (columnIndex === 0) {return {rowspan: 0,colspan: 0};}if(row.evaluationIndexDetail.isFetch == 'Y'){ //直接取值,是固定的,所以就没让后端处理if (columnIndex === 2) {return {rowspan: 1,colspan: 2};} else if (columnIndex === 3) {return {rowspan: 0,colspan: 0};}}}
效果

方法2:(缺点:不是连一起的相同数据多处合并有问题)
因为当前需求是同一列的相同数据就合并,所以在拿到后端的数据后先处理下(其实就是方法1中的标识字段改成由前端处理)
返回数据:
不需要关注返回数据
代码:
assembleData(data){for(let i=0;i<data.length;i++){if(data[i].already!==1){if(data[i+1]){data[i].num=1for(var a =i+1 ;a<data.length;a++){//判断第一个和相邻的第二个数据是否相等if(data[i].evaluationIndexDetail.contentType === data[a].evaluationIndexDetail.contentType) {data[i].num++data[a].num = 0data[a].already = 1 //加标识,已经处理过的就跳过不再重复处理}else{break}}}}}return data},
效果
同方法1,就不截图了
缺点
不能满足以下需求:
方法3:(解决方法2的缺点)
返回数据:
不需要关注返回数据
代码:
/*合并单元格data:数据列表contentType:将要合并的对比字段*/getMergeNum (data, contentType){//页面展示的数据,不一定是全部的数据,所以每次都清空之前存储的 保证遍历的数据是最新的数据。以免造成数据渲染混乱let spanArr = []let pos = 0//遍历数据data.forEach((item, index) => {//判断是否是第一项if (index === 0) {spanArr.push(1)pos = 0} else {//不是第一项时,就根据标识去存储if (data[index][contentType] === data[index-1][contentType]) {// 查找到符合条件的数据时每次要把之前存储的数据+1spanArr[pos] += 1spanArr.push(0)} else {// 没有符合的数据时,要记住当前的indexspanArr.push(1)pos = index}}})console.log(spanArr, pos)return spanArr}
效果:


