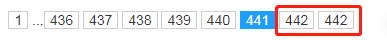
现象:当点击倒数第二页时,最后一页显示重复,如下图:
翻页效果
参照上一篇文章或博客园的翻页
逻辑思路
假设:total =100
1.当点击的页数小于或等于7时,让10页以内的都显示出来(i<10),其它用...表示,最后加上total页。
2.当点击的页数大于7时,有两种情况:
- 一是当前页大于7页并当前页小于总页数total减掉7页,实际就是7页~93页之间的处理。第1页(i == 1)和最后一页显示(i == total),当前页相邻的前5页(paging - 5)和后5页(paging + 5)都显示,其它用…显示
- 二是当前页大于7页并当前页大于总页数total减掉7页,实际就是94页~100页之间的处理。第1页(i == 1)和当前页相邻的前5页(paging - 5)和当前页到最后一页都显示,其它用…显示
代码
//参照博客园的翻页来实现 paging当前页,total总页数,html要插入的标签function pagingConstruct(paging,total,html){var pagingDivInnerHTML = "";var isHiddenExist = 0;//这里是加载省略号的flag//从第1页读到total页。for (var i = 1; i <= total; i++) {if (i == paging) {//如果读到当前页加一个activepagingDivInnerHTML += "<a class='page_a active' href='javascript:void(0)' >" + i + "</a> ";}else {//如果当前页小于7if(paging <= 7){if(i <10){pagingDivInnerHTML += "<a class='page_a' href='javascript:void(0)' >" + i + "</a> ";isHiddenExist = 0;}else{if(isHiddenExist == 0) {pagingDivInnerHTML += "...";pagingDivInnerHTML += "<a class='page_a' href='javascript:void(0)' >" + total + "</a> ";isHiddenExist = 1;}}}else{//如果当前页大于7//当前页大于7小于总页数减7,如总页数是20,那就是8页~23页的处理if(paging <= (+total - 7)){if(i== 1){pagingDivInnerHTML += "<a class='page_a' href='javascript:void(0)' >1</a> ";}if(i <= (+paging + 5) && i >= (+paging - 5)){pagingDivInnerHTML += "<a class='page_a' href='javascript:void(0)' >" + i + "</a> ";isHiddenExist = 0;}else{if(isHiddenExist == 0) {pagingDivInnerHTML += "...";isHiddenExist = 1;}}if(i == total){pagingDivInnerHTML += "<a class='page_a' href='javascript:void(0)' >" + total + "</a> ";}}else if(paging > (+total - 7)){//当前页大于7并且大于总页数减7,如总页数是20,那就是14页~20页的处理if(i== 1){pagingDivInnerHTML += "<a class='page_a' href='javascript:void(0)' >1</a> ";}if(i >= (+paging - 5) && i <= total){pagingDivInnerHTML += "<a class='page_a' href='javascript:void(0)' >" + i + "</a> ";isHiddenExist = 0;}else{if(isHiddenExist == 0) {pagingDivInnerHTML += "...";isHiddenExist = 1;}}}}}}//把构造的内容放上去pagingDiv$("#"+html+"").html(pagingDivInnerHTML);}

