
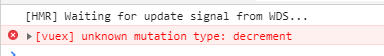
页面如下:
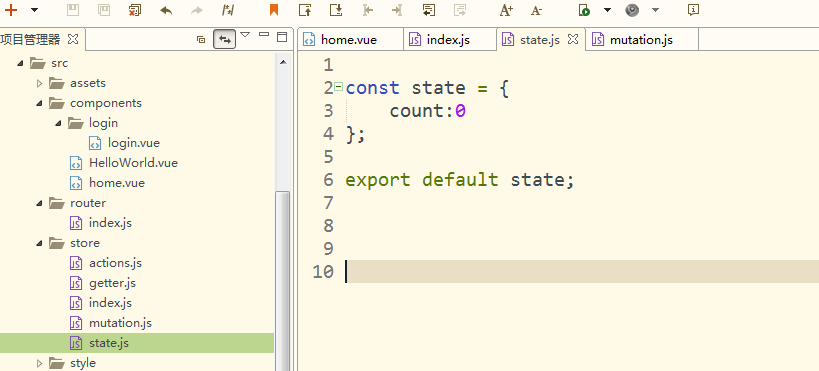
store文件夹下的state.js
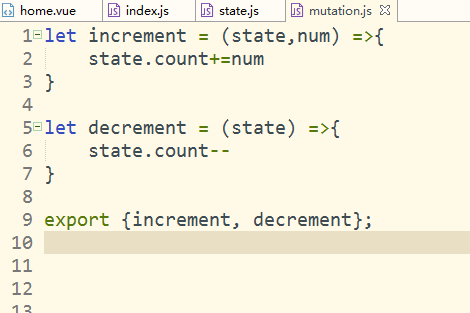
store文件夹下的mutation.js
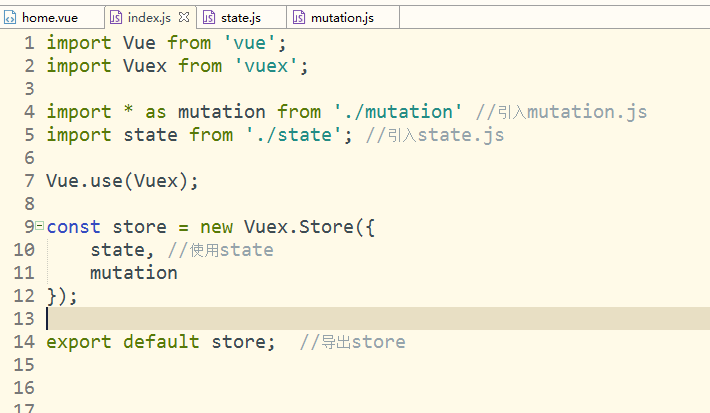
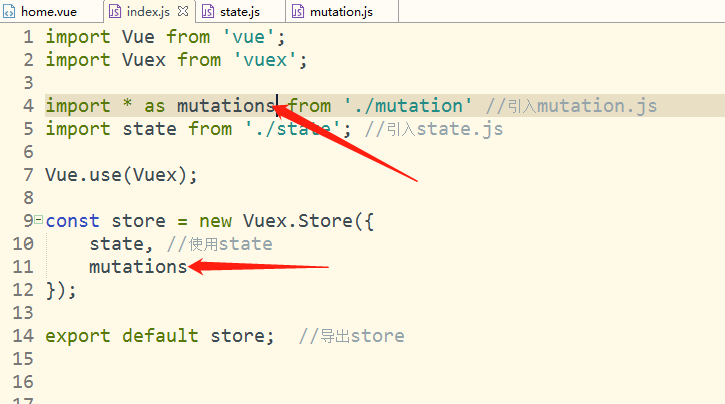
store文件夹下的index.js
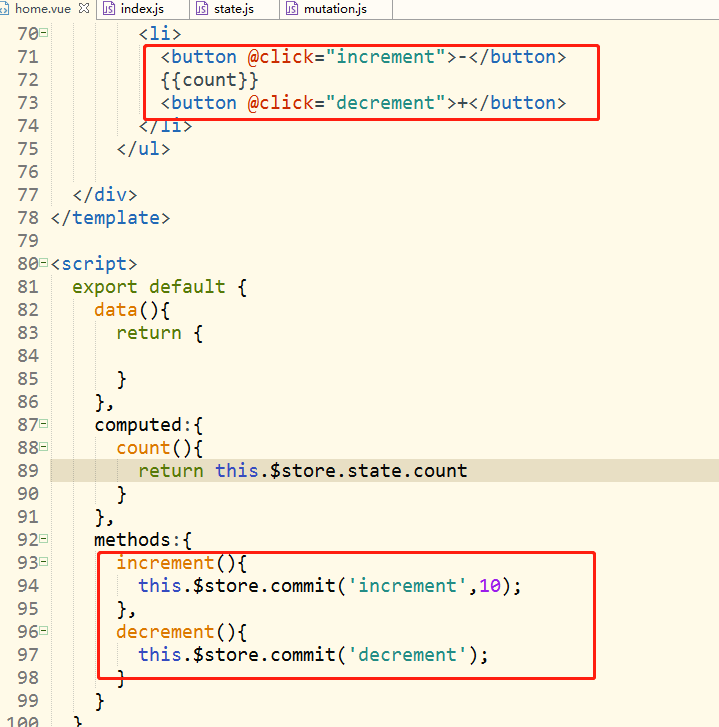
home.vue中使用
找了很久才发现问题,原来是index.js中的mutations少写了一个s.
用的是简写的形式,但是在Store 中只有mutations没有mutation属性。
正确的index.js文件应如下:
注意:这里没有涉及到通信的问题,但事实上Vuex已经帮你做了状态管理了,如果别的子组件用到了上述的count,在count改变的时候,其他的子组件也会相应到count的改变

