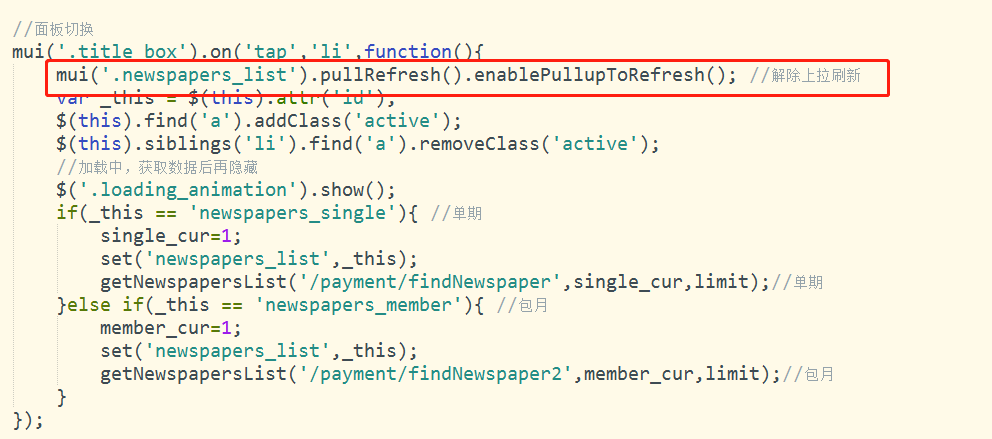
mui(‘#dom’).pullRefresh().enablePullupToRefresh(); //启用上拉刷新
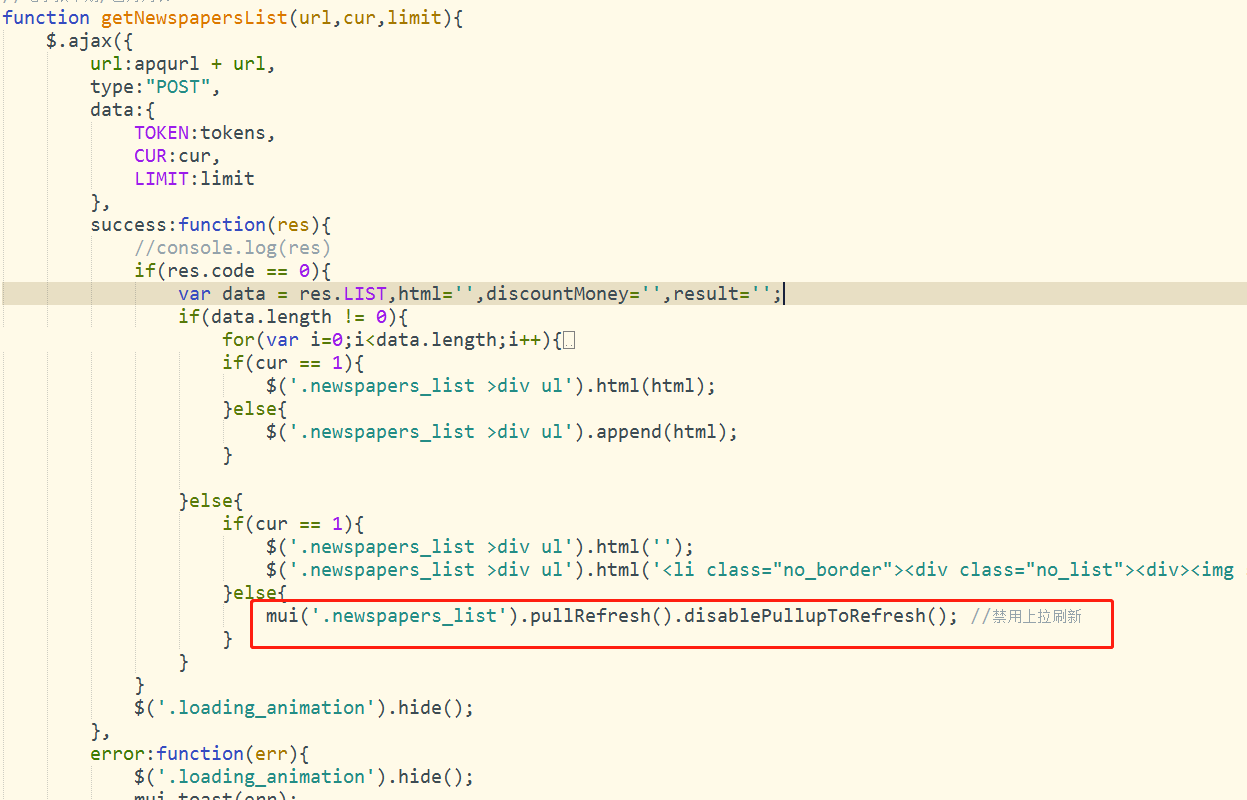
mui(‘’#dom’).pullRefresh().disablePullupToRefresh(); //禁用上拉刷新
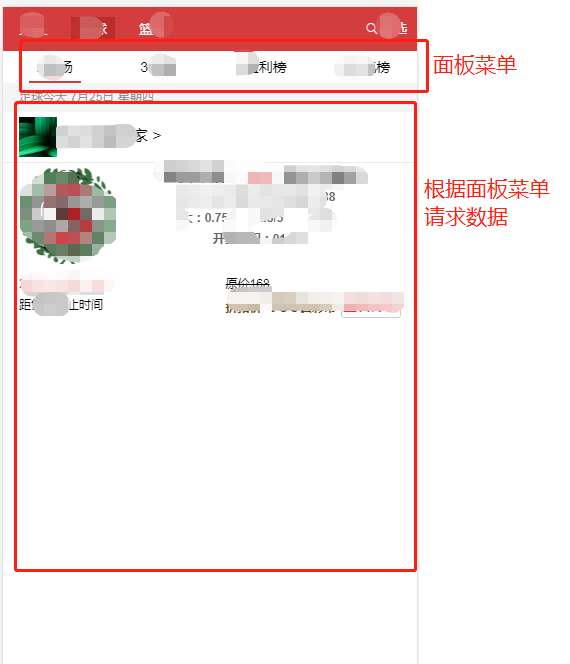
如下页面,有一个面板菜单用来切换它下面的数据,而每个菜单的数据都可上拉刷新
问题:当点第一个菜单获取数据后,滑动下拉获取第二页的数据,但是第二页的数据返回是空的,在此设置了禁用上拉刷新防止没有数据了还不断的请求数据,现在切换菜单获取另一个菜单的数据,并滑动下拉获取当前菜单的第二页数据,会发现并没有请求数据,而实际后台是有数据的但是并没有发送请求。
解决办法:为什么会有这bug呢?原来在数据请求后设置了下拉没有获取到数据就禁用下拉刷新,但是你已经切换面板了,应该解除禁用,所以只需在面板切换的时候就解除上拉刷新即可。